Слайд 2Даем свои email
Потом подключаемся к серверу uniummol.visualstudio.com

Слайд 3Регистрация
Для работы с отправляемыми данными надо делать всегда 2 функции в Controller

Слайд 4Функция для отрисовки страницы
public ActionResult Register()
{
return View();
}
Чаще всего она

будет выглядеть так, но могут быть исключения
Слайд 5Функция для получения данных
[HttpPost]
public ActionResult Register(Userdata user)
{
if (!ModelState.IsValid)
![Функция для получения данных [HttpPost] public ActionResult Register(Userdata user) { if (!ModelState.IsValid)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1169382/slide-4.jpg)
{
return View(user);
}
else
{
//пишем код
return Redirect("/Home/Index");
}
}
Слайд 6Подключение к БД
using(SocialDataBase db = new SocialDataBase())
{
if (db.Users.Any(usr => usr.UserName

== user.UserName))
ModelState.AddModelError("","Пользователь с таким именем уже есть");
else
{
db.Users.Add(user);
db.SaveChanges();
}
}
Слайд 7Проверка на дополнительные ошибки
if (!ModelState.IsValid)
return View(user);
else
return Redirect("/Home/Index");

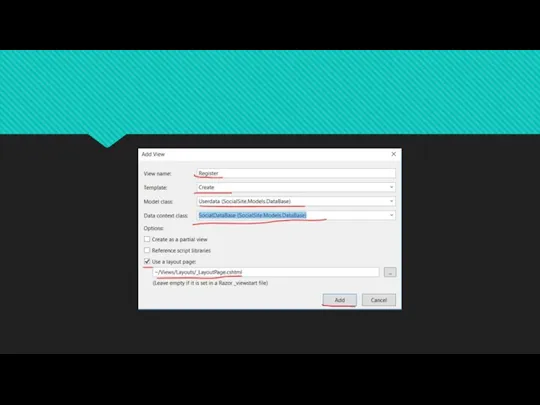
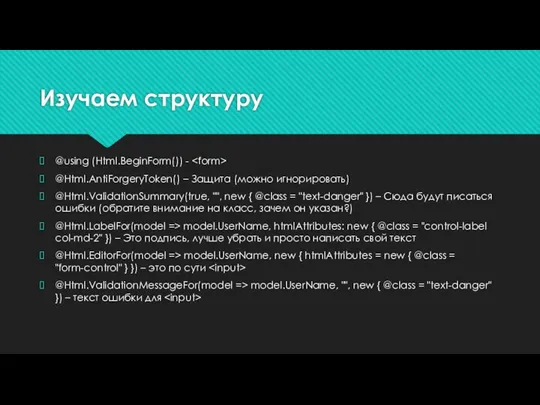
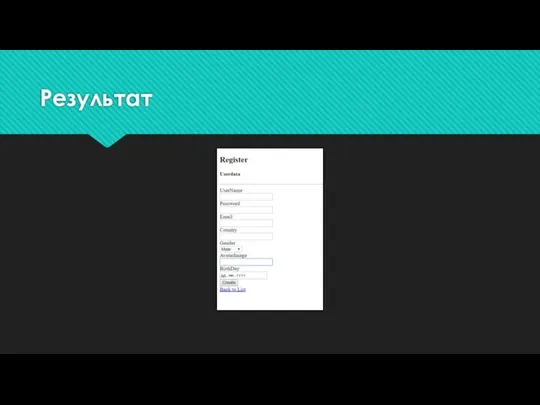
Слайд 8Создание представления
В MVC вместо тега

одно и то же
В браузере будет стоять именно
Слайд 12
@Html.ActionLink("Back to List", "Index")
Просто ссылка лучше убрать




![Функция для получения данных [HttpPost] public ActionResult Register(Userdata user) { if (!ModelState.IsValid)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1169382/slide-4.jpg)








 Информационная безопасность и защита информации
Информационная безопасность и защита информации Вирус Bagle.AM
Вирус Bagle.AM Компоненты информационных технологий. Тема 1.2
Компоненты информационных технологий. Тема 1.2 Понятие мультимедиа (лекция №1)
Понятие мультимедиа (лекция №1) Знатоки информатики. Игра
Знатоки информатики. Игра Безопасность личной информации в сети
Безопасность личной информации в сети Поиск объектов на изображении с помощью U-Net
Поиск объектов на изображении с помощью U-Net Точка роста. Обновление материально-технической базы для формирования у обучающихся технологических и гуманитарных навыков
Точка роста. Обновление материально-технической базы для формирования у обучающихся технологических и гуманитарных навыков Разработка автоматизированной информационной оказывающего услуги по ремонту автомобилей
Разработка автоматизированной информационной оказывающего услуги по ремонту автомобилей Night Magic Glade. Добро пожаловать
Night Magic Glade. Добро пожаловать Курс по основам программирования на Python. Словари
Курс по основам программирования на Python. Словари Своя игра. Логика
Своя игра. Логика 7-3-1
7-3-1 Мекеменің табысын талдауға арналған бағдарламалық қамтама құру
Мекеменің табысын талдауға арналған бағдарламалық қамтама құру Лекция 3 - презентация
Лекция 3 - презентация Среда KTurtle и язык программирования Logo. Интерфейс программы
Среда KTurtle и язык программирования Logo. Интерфейс программы Практика в СМЦ
Практика в СМЦ После победы над Джонсиной
После победы над Джонсиной SQL. Вложенные запросы. Правила создания запросов
SQL. Вложенные запросы. Правила создания запросов Синтаксис HTML. Маркированные списки, таблицы в HTML. Синтаксис CSS, подключение файла стилей
Синтаксис HTML. Маркированные списки, таблицы в HTML. Синтаксис CSS, подключение файла стилей Автоматизация тестирования десктоп-приложений
Автоматизация тестирования десктоп-приложений Программирование (Python)
Программирование (Python) Ардуино
Ардуино La transición y operación de servicios de TI
La transición y operación de servicios de TI Что такое Kivy
Что такое Kivy Разработка конфигурации на платформе 1С:Предприятие 8.2 для учета продаж в цветочном магазине
Разработка конфигурации на платформе 1С:Предприятие 8.2 для учета продаж в цветочном магазине Использование компонент Delphi для работы с базами данных
Использование компонент Delphi для работы с базами данных Презентация на тему Электронная коммерция в Интернете
Презентация на тему Электронная коммерция в Интернете