Содержание
- 2. Содержание Элемент Атрибуты Структура HTML документа Применение цвета к HTML-элементам с помощью CSS Стилизация HTML-элементов Что
- 3. HyperText Markup Language - язык гипертекстовой разметки HTML не является языком программирования; это язык разметки, используемый
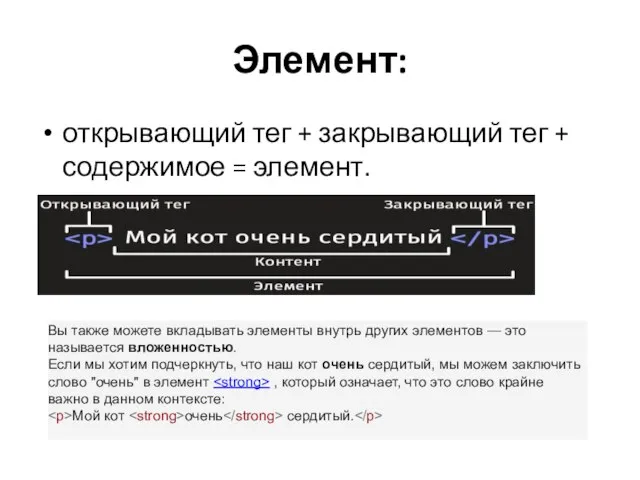
- 4. Элемент: открывающий тег + закрывающий тег + содержимое = элемент. Вы также можете вкладывать элементы внутрь
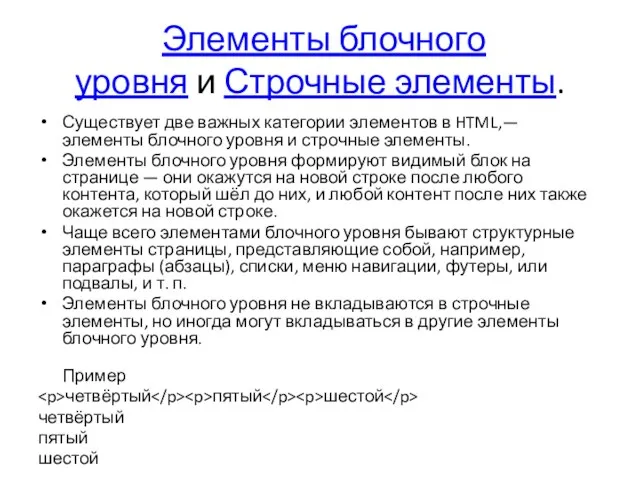
- 5. Элементы блочного уровня и Строчные элементы. Существует две важных категории элементов в HTML,— элементы блочного уровня
- 6. Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части
- 7. Пустые элементы Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят
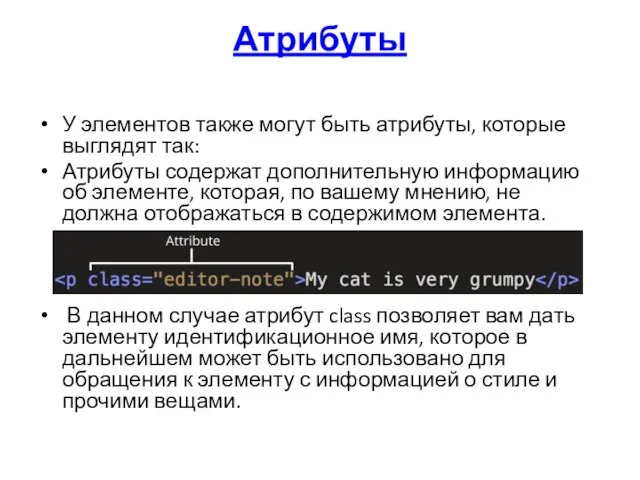
- 8. Атрибуты У элементов также могут быть атрибуты, которые выглядят так: Атрибуты содержат дополнительную информацию об элементе,
- 9. Атрибут должен иметь: Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже
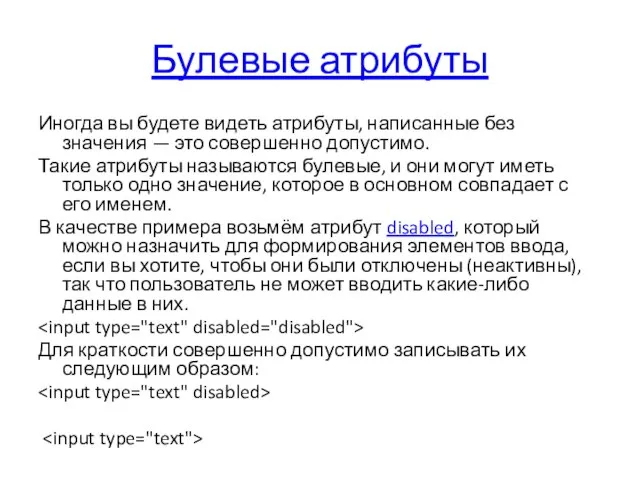
- 10. Булевые атрибуты Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты
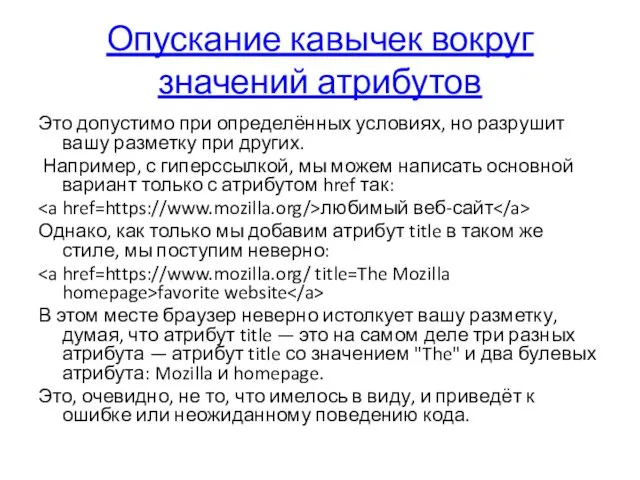
- 11. Опускание кавычек вокруг значений атрибутов Это допустимо при определённых условиях, но разрушит вашу разметку при других.
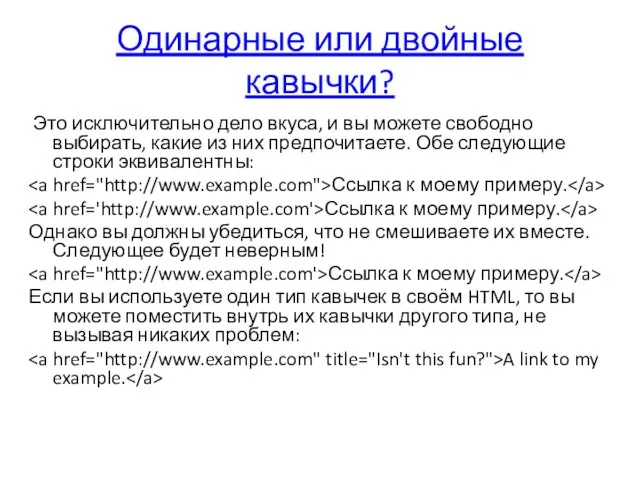
- 12. Одинарные или двойные кавычки? Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них
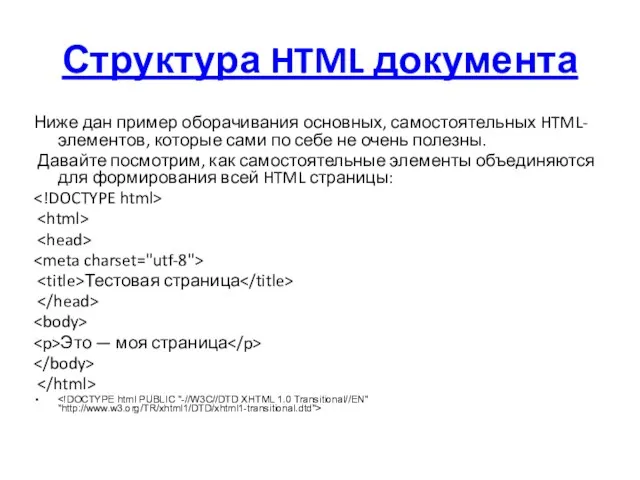
- 13. Структура HTML документа Ниже дан пример оборачивания основных, самостоятельных HTML-элементов, которые сами по себе не очень
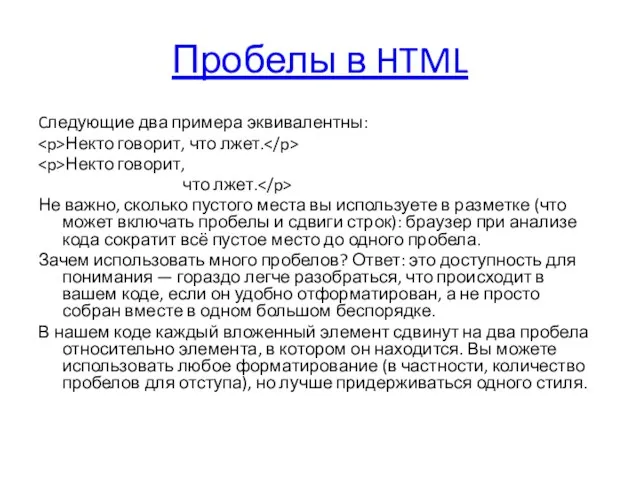
- 14. Пробелы в HTML Cледующие два примера эквивалентны: Некто говорит, что лжет. Некто говорит, что лжет. Не
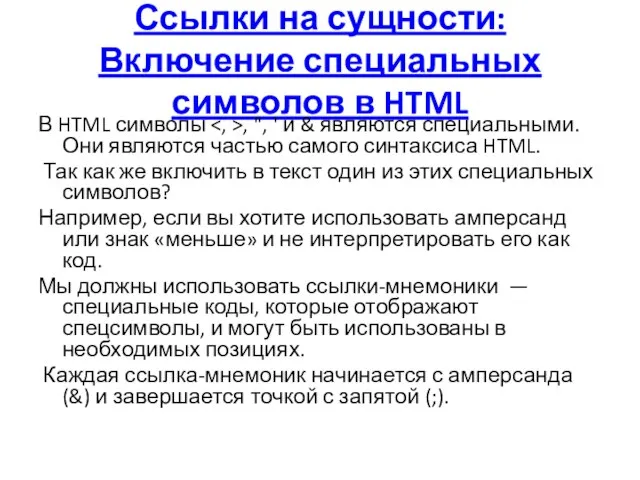
- 15. Ссылки на сущности: Включение специальных символов в HTML В HTML символы , ", ' и &
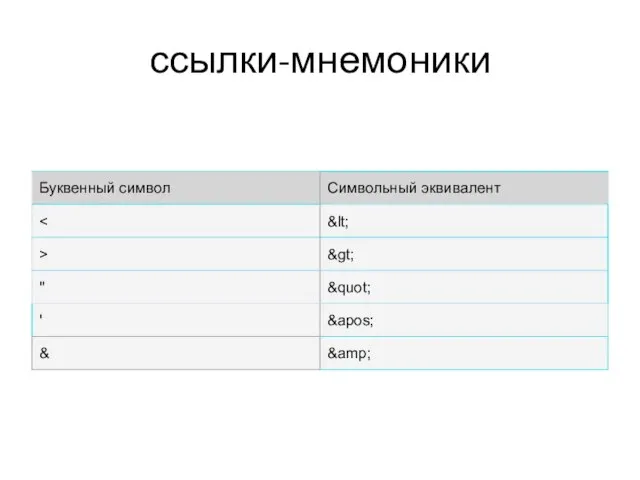
- 16. ссылки-мнемоники
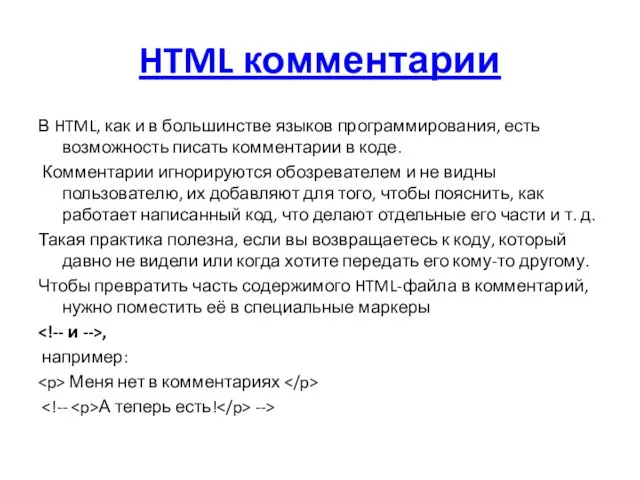
- 17. HTML комментарии В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде.
- 18. Применение цвета к HTML-элементам с помощью CSS С помощью CSS, существует множество способов присвоить цвет HTML
- 19. Текст Эти свойства используются для определения цвета текста, его фона и любого оформления текста: color (en-US)Свойство
- 20. CSS CSS (каскадные таблицы стилей) используется для стилизации и компоновки веб-страниц - например, для изменения шрифта,
- 21. В этом примере все HTML параграфы будут иметь текст жёлтого цвета на чёрном фоне /* Селектор
- 22. Добавление CSS в наш документ Самое первое, что нам нужно сделать, — это сообщить HTML-документу, что
- 23. Стилизация HTML-элементов Делая наш заголовок красным, мы уже продемонстрировали, что можем нацеливать и стилизовать элемент HTML.
- 24. Изменение поведения элементов по умолчанию Когда мы смотрим на хорошо размеченный HTML-документ, мы можем увидеть, как
- 25. Добавление класса Пока у нас есть стилизованные элементы, основанные на их именах HTML-элементов. Это работает до
- 26. Использование класса Иногда вы увидите правила с селектором, который перечисляет селектор HTML-элемента вместе с классом: li.special
- 27. Стилизация элементов на основе их расположения в документе Есть моменты, когда вы хотите, чтобы что-то выглядело
- 28. Стилизация элементов на основе их расположения в документе Ещё можно попробовать стилизовать абзац, когда он идёт
- 29. Стилизация элементов на основе состояния Прямым примером этого является стиль ссылок. Когда мы создаём ссылку, мы
- 30. Сочетание селекторов и комбинаторов Стоит отметить, что вы можете комбинировать несколько селекторов и комбинаторов вместе. Вот
- 31. Что внутри "head"? Метаданные в HTML Элемент head HTML-документа не отображается на странице в веб-браузере. Он
- 32. Название страницы (title) Элемент : используют для добавления заголовка (названия страницы) в документ. Элемент (en-US) тоже
- 33. Заголовки Код: <title> element <h1> element Содержимое элемента используется и в других местах. Например, при добавлении
- 34. Метаданные: Элемент Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа
- 35. Указываем автора и описание У элементов часто есть атрибуты name и content: name — тип элемента,
- 36. Другие виды метаданных В сети вы найдёте также другие типы метаданных. Многие из них — это
- 37. Добавление иконок Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки. Favicon, один из
- 39. link element Content attributes: Global attributes href — Address of the hyperlink crossorigin — How the
- 40. Глобальные атрибуты href — Адрес кроссоригина гиперссылки — Как элемент обрабатывает запросы кроссоригина rel — Связь
- 42. Скачать презентацию