Содержание
- 2. Table of Contents Hypertext Markup Language HTML Concepts HTML Document Structure HTML Common Elements Section Elements
- 3. Hypertext Markup Language
- 4. Hypertext Markup Language HTML – Hyper Text Markup Language A notation for describing document structure (semantic
- 5. Creating HTML Pages An HTML document must have an .htm or .html file extension HTML files
- 6. HTML – Past, Present, Future 1991 – HTML first mentioned – Tim Berners-Lee – HTML tags
- 7. HTML Terminology Tags, Attributes and Elements
- 8. HTML Terminology Concepts in HTML Tags Opening tag and closing tag The smallest piece in HTML
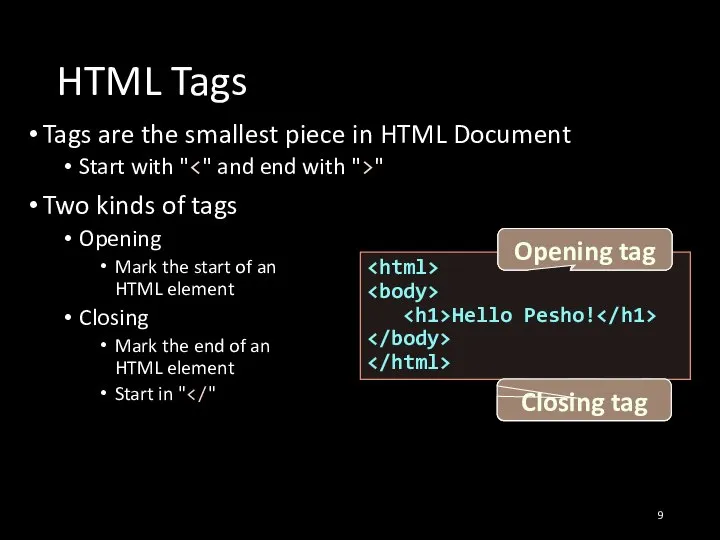
- 9. HTML Tags Tags are the smallest piece in HTML Document Start with " " Two kinds
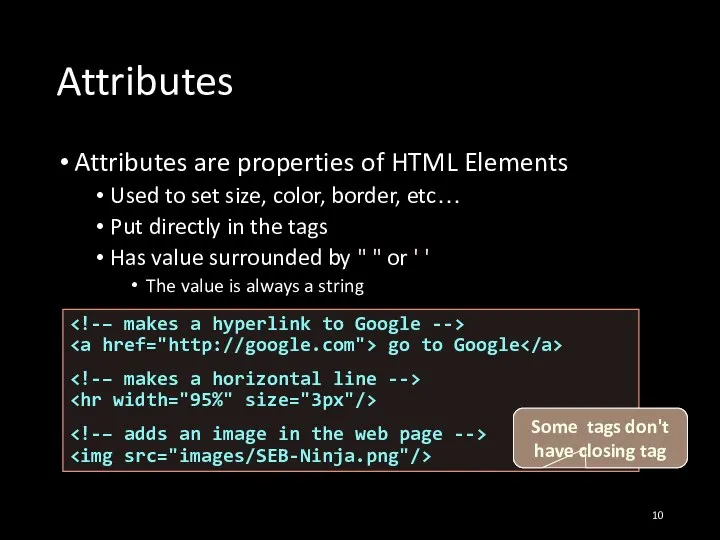
- 10. Attributes Attributes are properties of HTML Elements Used to set size, color, border, etc… Put directly
- 11. Most Common Attributes There are some attributes that are common for every HTML element Id, class,
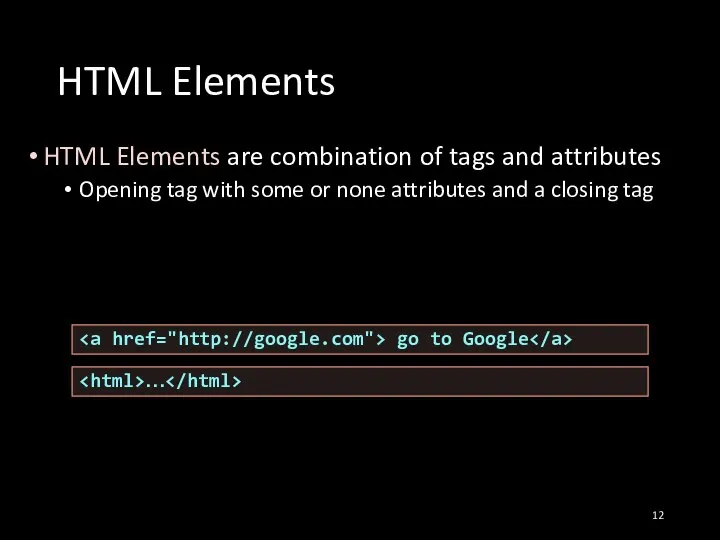
- 12. HTML Elements HTML Elements are combination of tags and attributes Opening tag with some or none
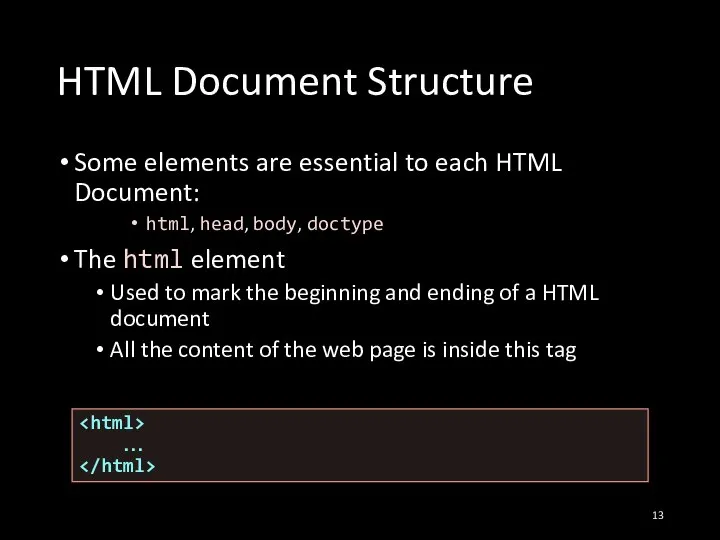
- 13. HTML Document Structure Some elements are essential to each HTML Document: html, head, body, doctype The
- 14. Head Element The head tag contains markup that is not visible to the user (i.e. the
- 15. Body Element and Doctype body element contains all the visible to the user markup Headings, text,
- 16. HTML Common Elements Used in 90% of all the sites
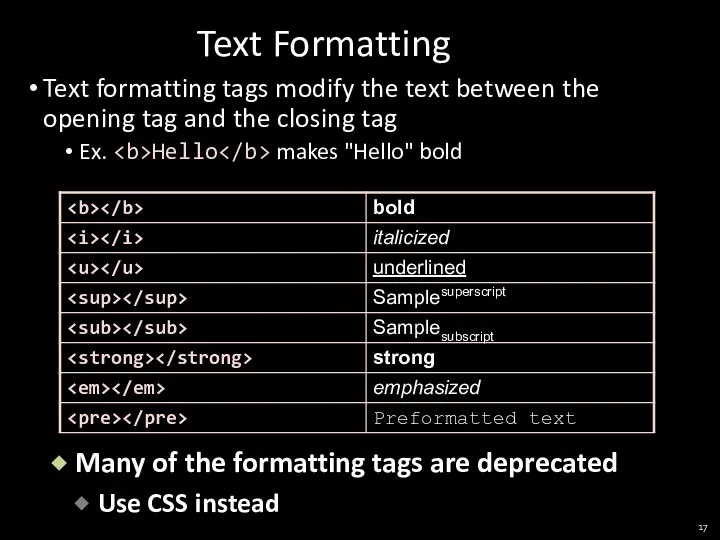
- 17. Text Formatting Text formatting tags modify the text between the opening tag and the closing tag
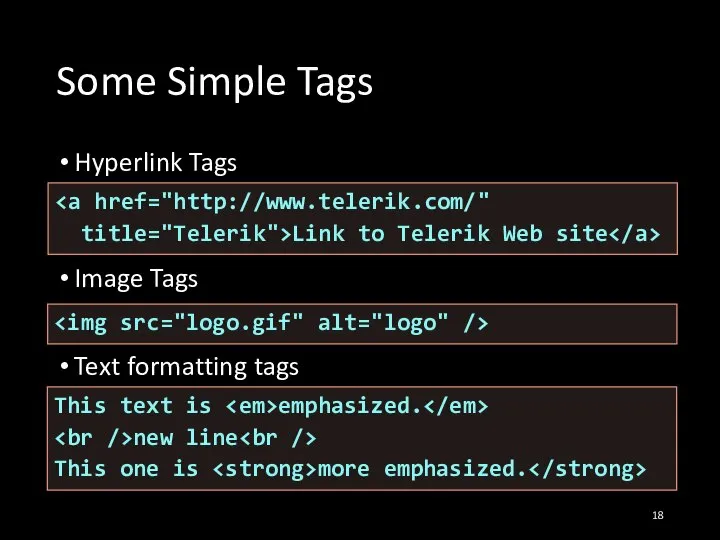
- 18. Some Simple Tags Hyperlink Tags Image Tags Text formatting tags title="Telerik">Link to Telerik Web site This
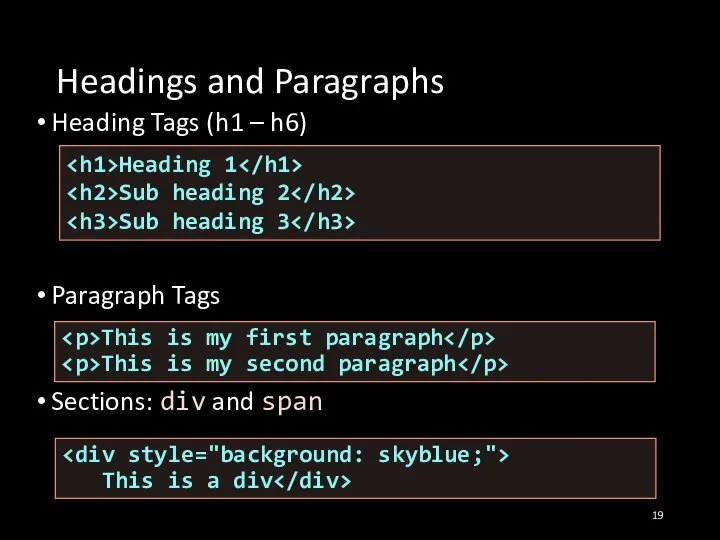
- 19. Headings and Paragraphs Heading Tags (h1 – h6) Paragraph Tags Sections: div and span This is
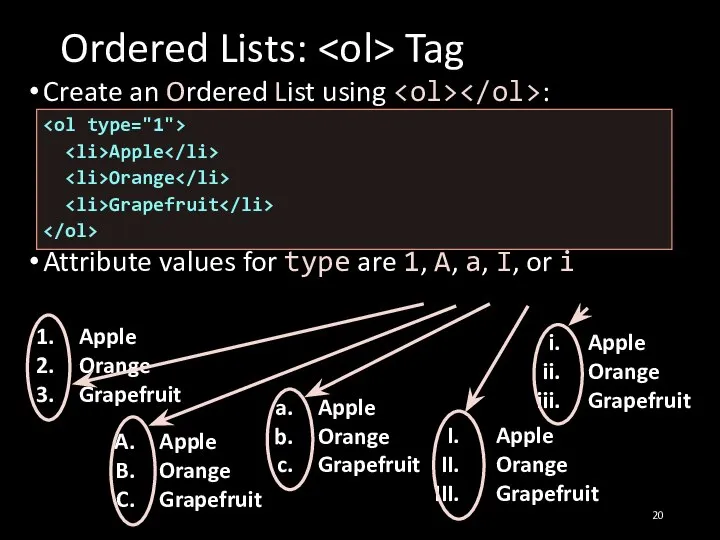
- 20. Apple Orange Grapefruit Ordered Lists: Tag Create an Ordered List using : Attribute values for type
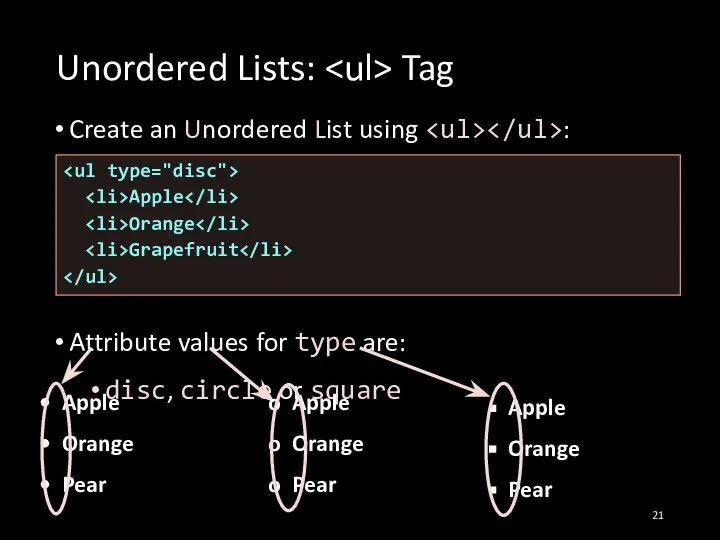
- 21. Unordered Lists: Tag Create an Unordered List using : Attribute values for type are: disc, circle
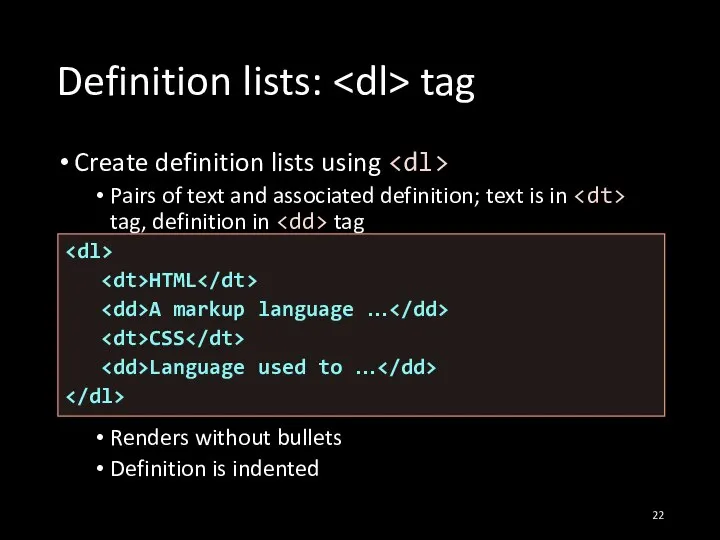
- 22. Definition lists: tag Create definition lists using Pairs of text and associated definition; text is in
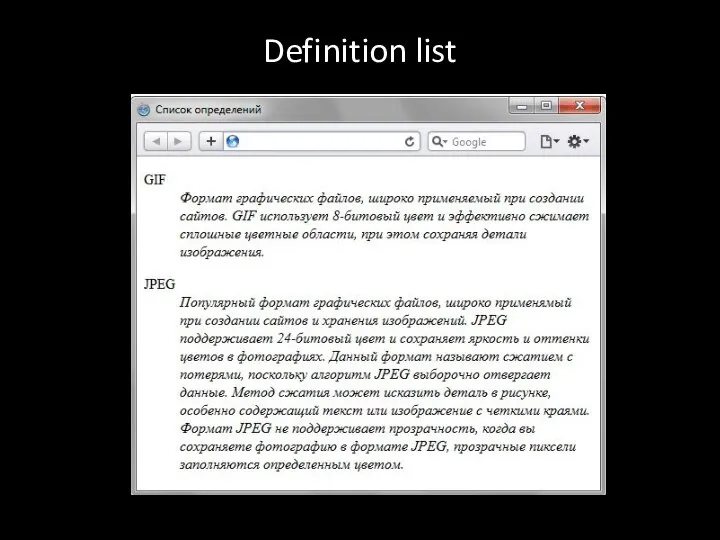
- 23. Definition list
- 24. Section Elements The and The
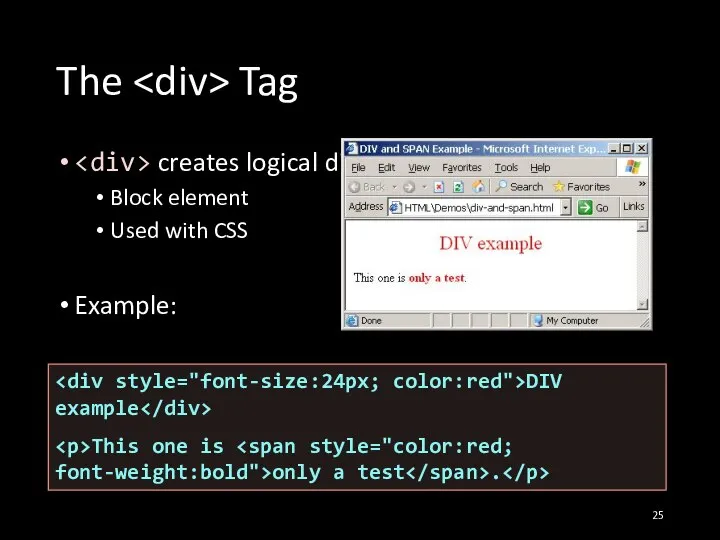
- 25. The Tag creates logical divisions within a page Block element Used with CSS Example: DIV example
- 26. Live Demo
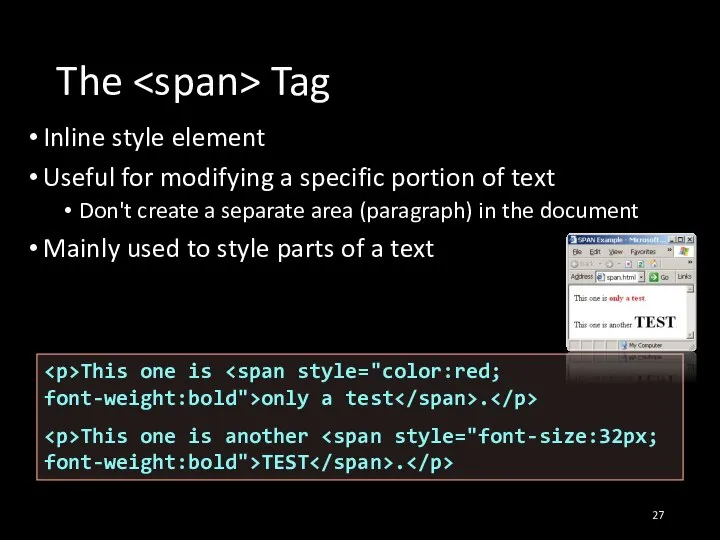
- 27. The Tag Inline style element Useful for modifying a specific portion of text Don't create a
- 28. Live Demo some text
- 29. Semantic Structural Tags
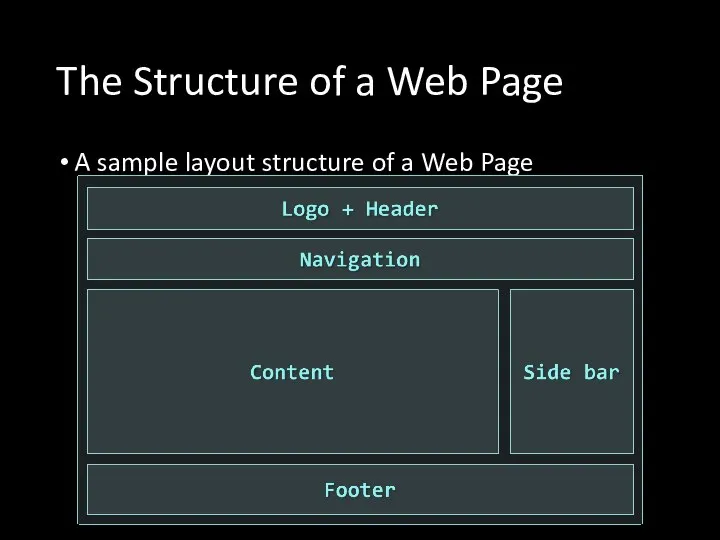
- 30. The Structure of a Web Page A sample layout structure of a Web Page
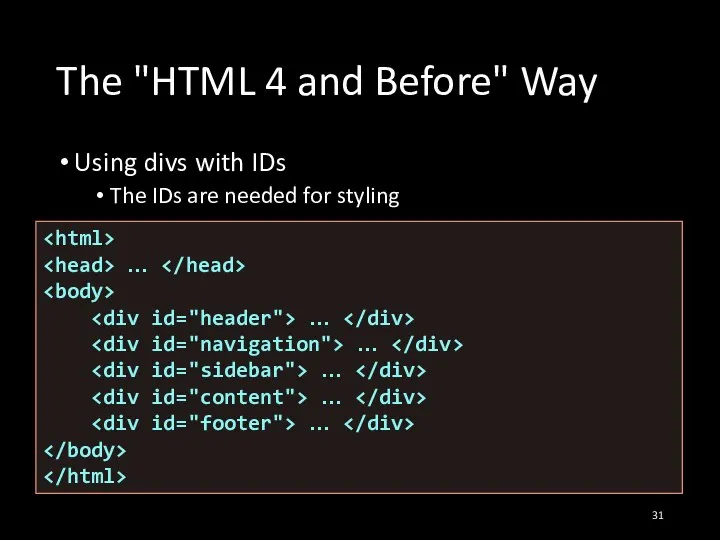
- 31. The "HTML 4 and Before" Way Using divs with IDs The IDs are needed for styling
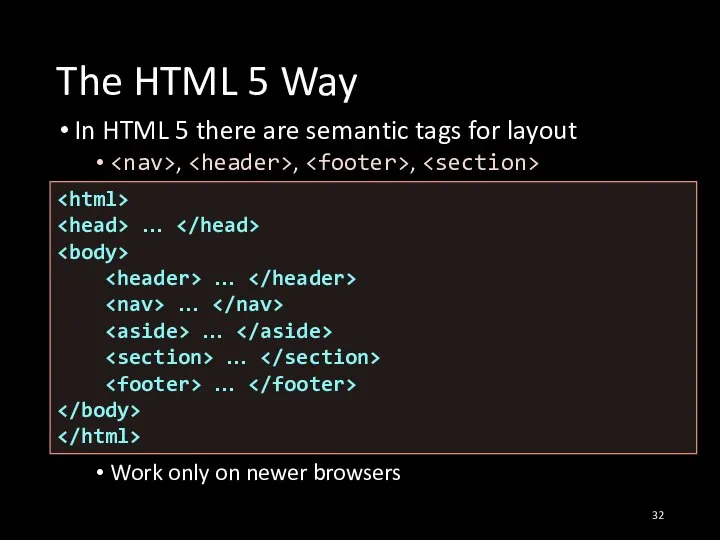
- 32. The HTML 5 Way In HTML 5 there are semantic tags for layout , , ,
- 33. Remember It is important to have the correct vision and attitude towards HTML HTML is only
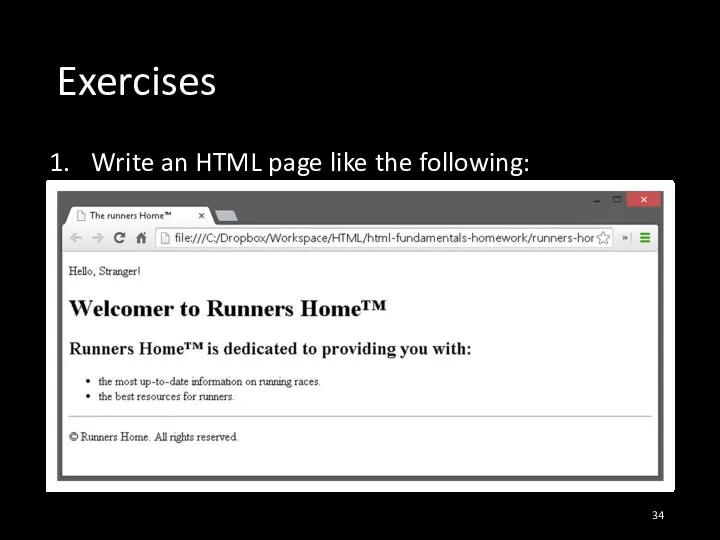
- 34. Exercises Write an HTML page like the following: * Use headings, divs, paragraphs and ul
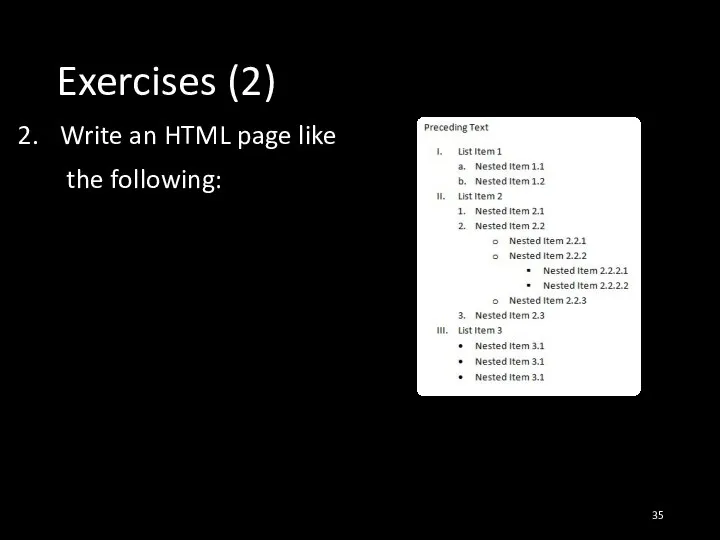
- 35. Exercises (2) Write an HTML page like the following:
- 37. Скачать презентацию




































 Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике
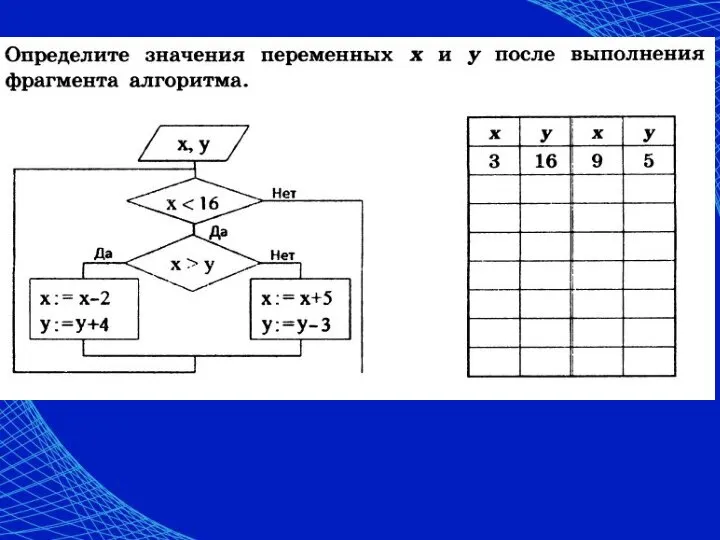
Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике Выполнить графические блок-схемы
Выполнить графические блок-схемы Презентация на тему Операционная система MS-DOS
Презентация на тему Операционная система MS-DOS  Локальні мережі
Локальні мережі Электронные чеки Note text
Электронные чеки Note text Предмет и содержание медицинской статистики. Лекция 1
Предмет и содержание медицинской статистики. Лекция 1 Безопасный интернет
Безопасный интернет Опрос аудитории паблика OH MY HYPE
Опрос аудитории паблика OH MY HYPE Множественный тип данных. Множество в языке Паскаль
Множественный тип данных. Множество в языке Паскаль Строки и регулярные выражения
Строки и регулярные выражения Сети. Основные понятия
Сети. Основные понятия Прикладная информатика в экономике
Прикладная информатика в экономике Концепция Virtual logistics
Концепция Virtual logistics Алгоритмизация и программирование. Кафедра информатики Барнаул 2021
Алгоритмизация и программирование. Кафедра информатики Барнаул 2021 Информационная подготовка
Информационная подготовка Игра Сетикет
Игра Сетикет Информационные коммуникации и системы безопасности жилища
Информационные коммуникации и системы безопасности жилища ТЗ по сайту на фриланс
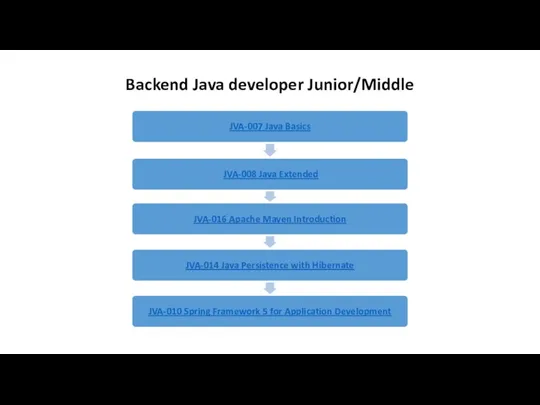
ТЗ по сайту на фриланс Java training courses roadmap, final
Java training courses roadmap, final Протоколы сетезависимых и сетенезависимых уровней. (Тема 10)
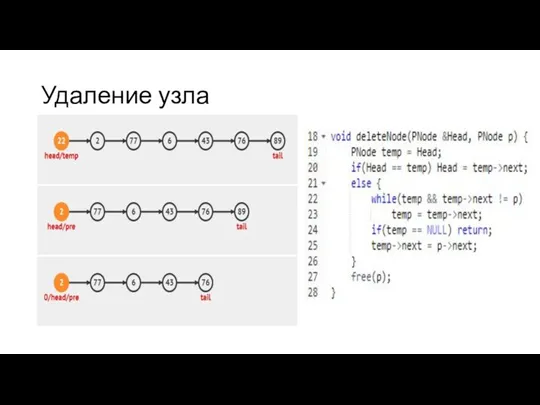
Протоколы сетезависимых и сетенезависимых уровней. (Тема 10) Односвязный список
Односвязный список JMenuBar mnuMain
JMenuBar mnuMain Bitrix 24. Корпоративный Портал
Bitrix 24. Корпоративный Портал Решение проблем входа пользователя профессионального программного обеспечения в систему
Решение проблем входа пользователя профессионального программного обеспечения в систему Антивирусные программы
Антивирусные программы Организационное проектирование
Организационное проектирование Структура базы данных
Структура базы данных Формы представления чисел в цифровых устройствах (лекция 3)
Формы представления чисел в цифровых устройствах (лекция 3)