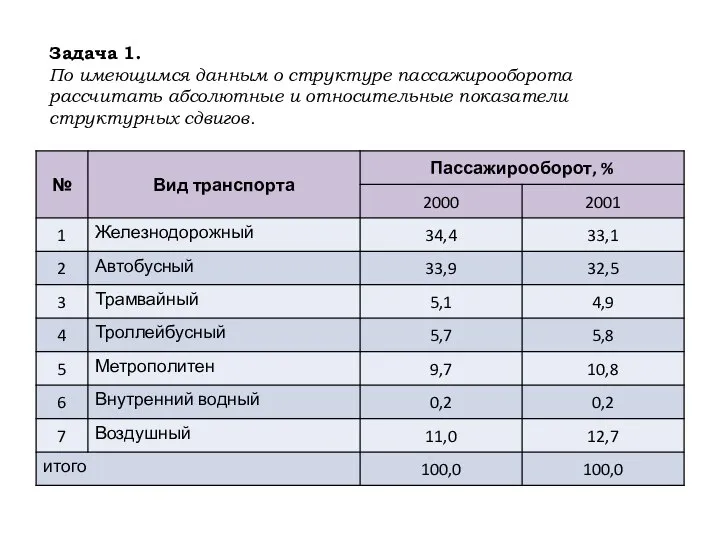
Содержание
- 2. Формуляри HTML не ви позволява да управлявате информацията във формулярите, а само да ги разполагате на
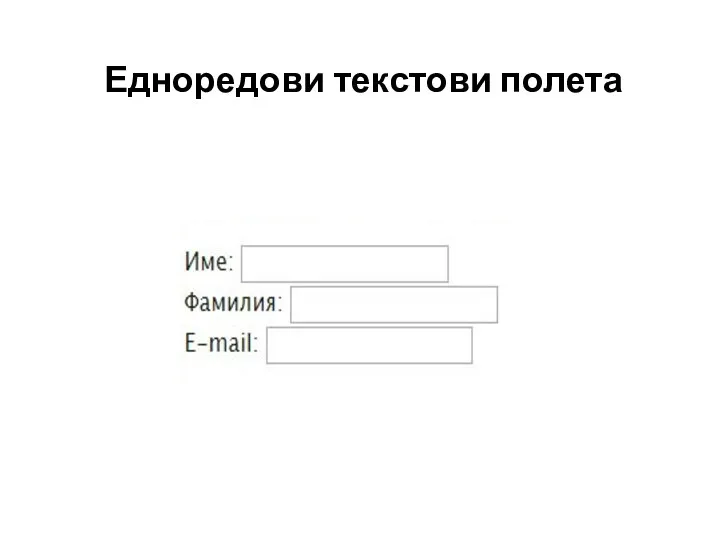
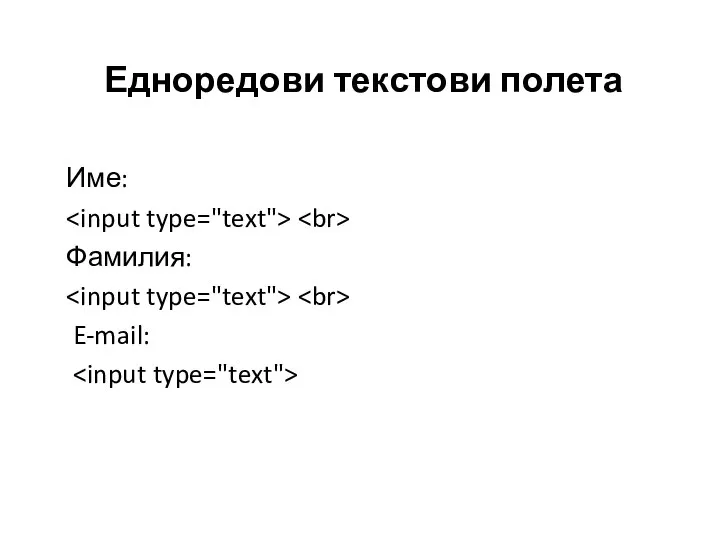
- 3. Едноредови текстови полета
- 4. Едноредови текстови полета Име: Фамилия: E-mail:
- 5. Дължината на текстовото поле Дължината на текстовото поле можете да укажете със size (например size="40") като
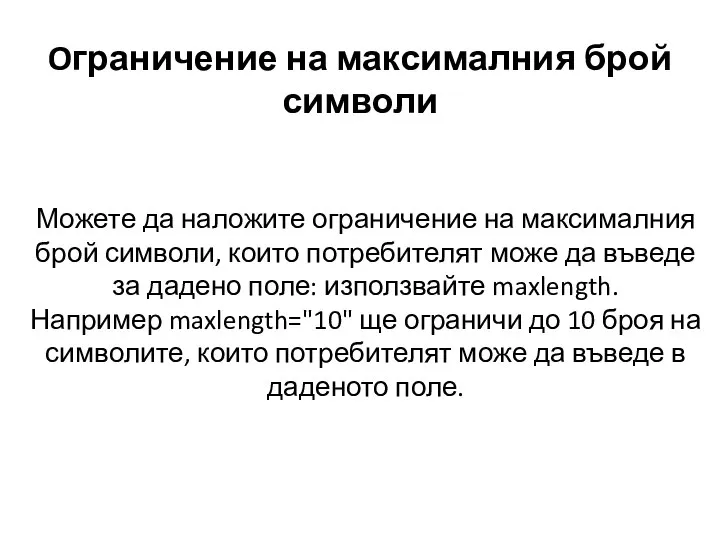
- 6. Oграничение на максималния брой символи Можете да наложите ограничение на максималния брой символи, които потребителят може
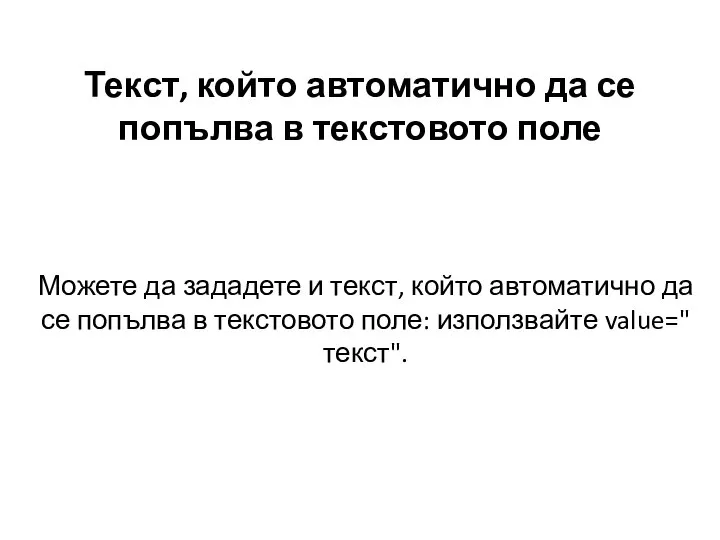
- 7. Текст, който автоматично да се попълва в текстовото поле Можете да зададете и текст, който автоматично
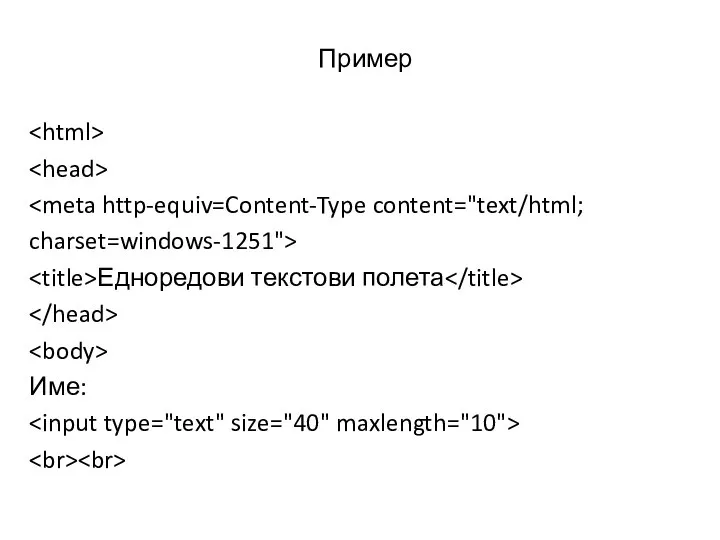
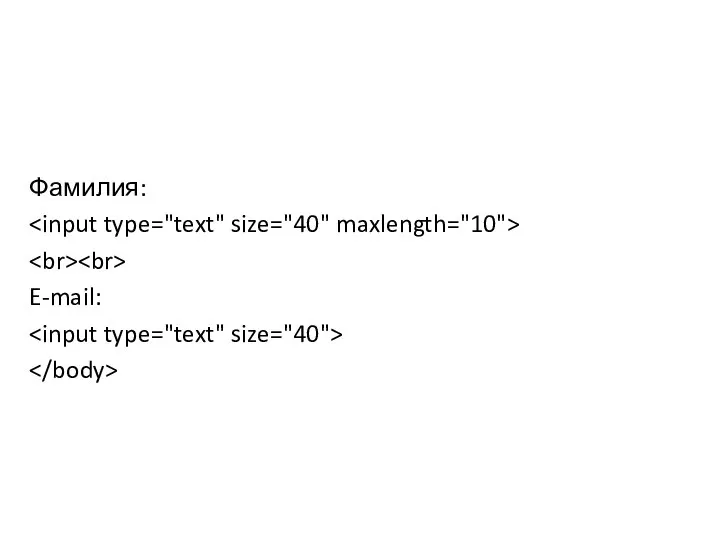
- 8. Пример charset=windows-1251"> Едноредови текстови полета Име:
- 9. Фамилия: E-mail:
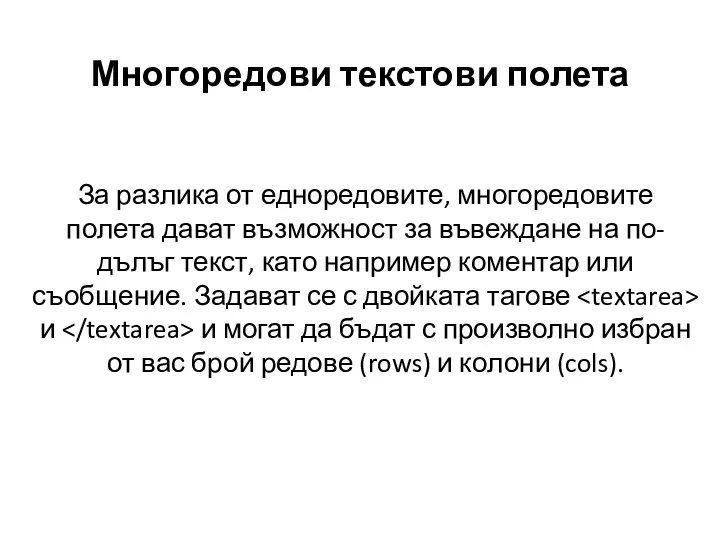
- 10. Многоредови текстови полета За разлика от едноредовите, многоредовите полета дават възможност за въвеждане на по-дълъг текст,
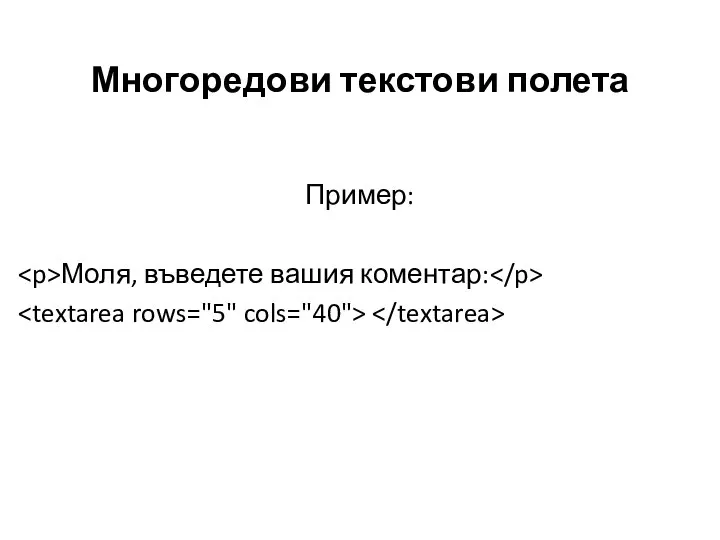
- 11. Многоредови текстови полета Пример: Моля, въведете вашия коментар:
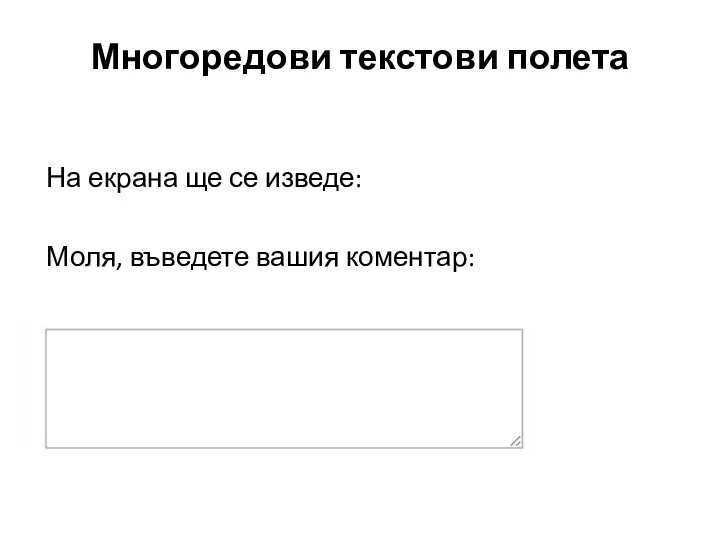
- 12. Многоредови текстови полета На екрана ще се изведе: Моля, въведете вашия коментар:
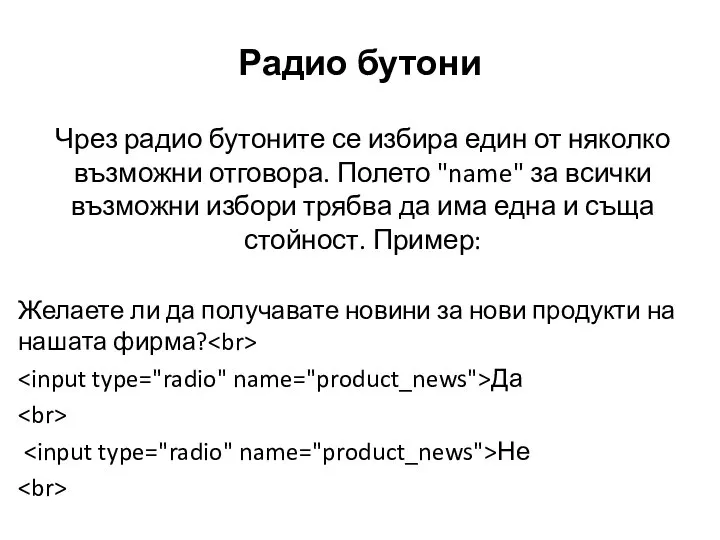
- 13. Радио бутони Чрез радио бутоните се избира един от няколко възможни отговора. Полето "name" за всички
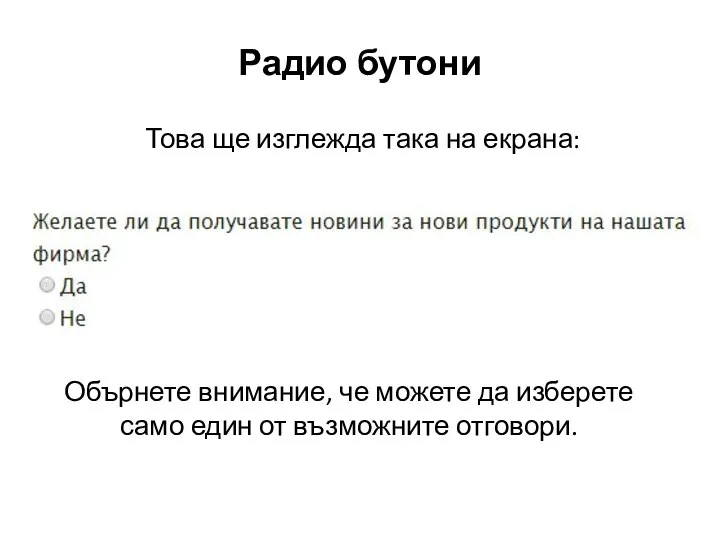
- 14. Радио бутони Това ще изглежда така на екрана: Обърнете внимание, че можете да изберете само един
- 15. Множествен избор: кутийки с отметки Когато искате потребителите да изберат една или повече от няколко възможности,
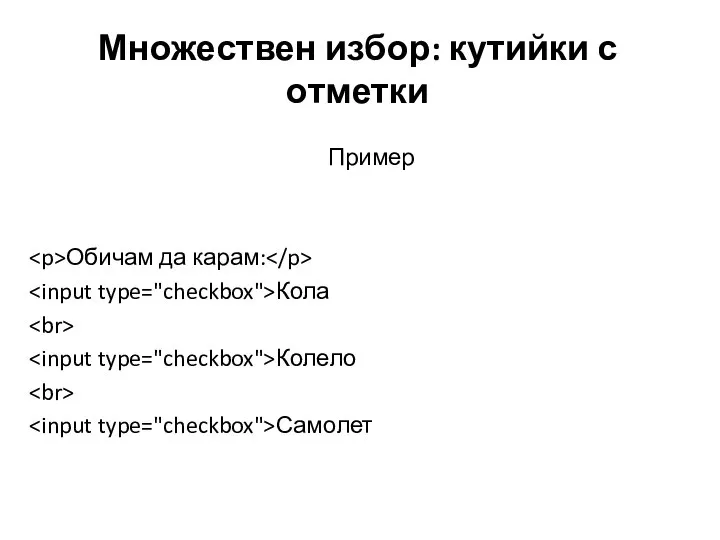
- 16. Множествен избор: кутийки с отметки Пример Обичам да карам: Кола Колело Самолет
- 17. Падащи менюта Падащите менюта дават възможност за избор подобен на кутийките с отметки: един или повече
- 18. Пример Кога обичате да спите? вечер сутрин следобед винаги
- 19. Пароли От съображения за сигурност е желателно при въвеждане на пароли на екрана да не се
- 20. Пример Въведете потребителско име: Въведете парола:
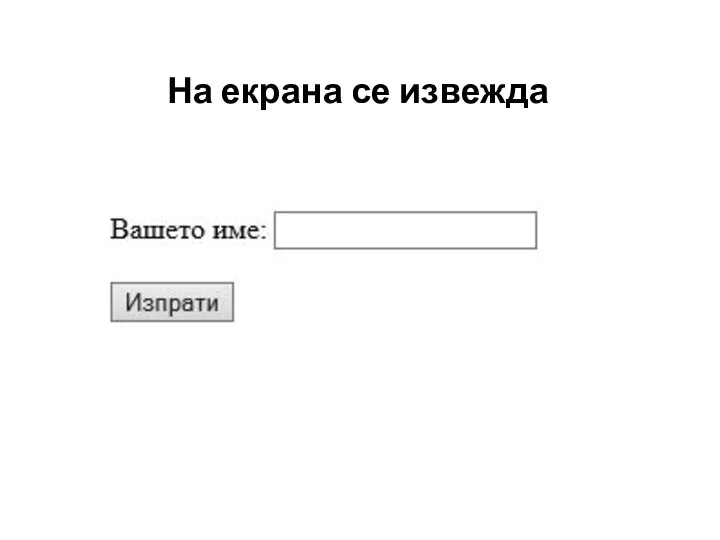
- 21. Бутон Вашето име:
- 22. На екрана се извежда
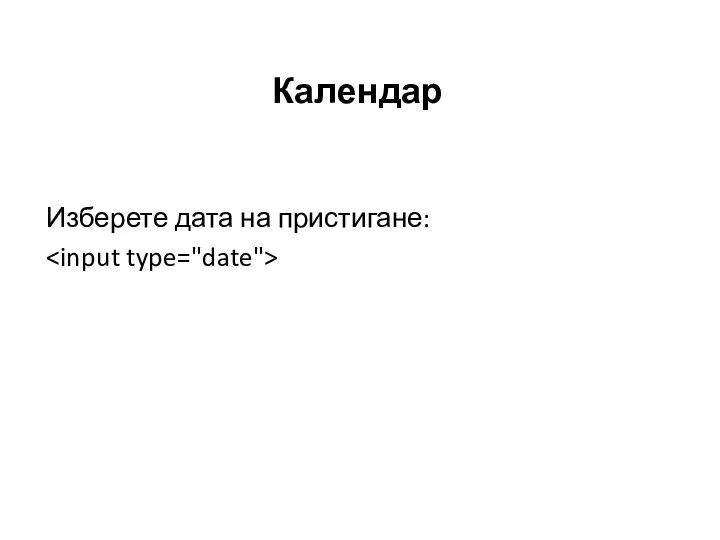
- 23. Календар Изберете дата на пристигане:
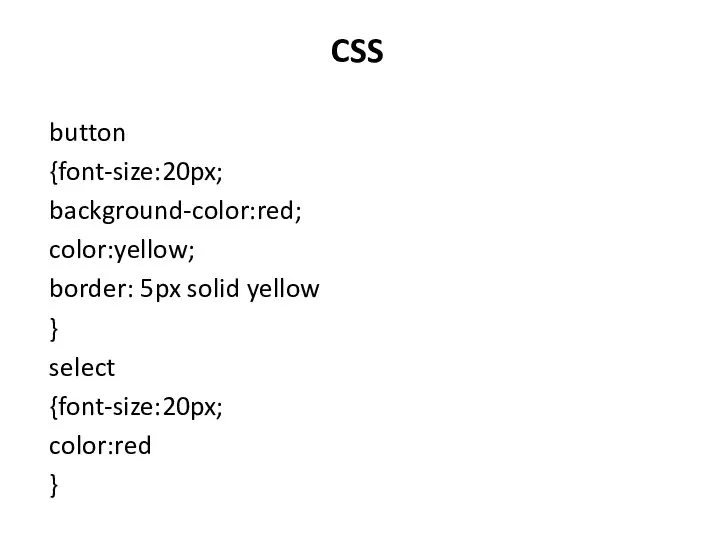
- 24. CSS button {font-size:20px; background-color:red; color:yellow; border: 5px solid yellow } select {font-size:20px; color:red }
- 25. CSS input[type=text] {font-size:25px; background-color:yellow; color:red; border: 5px solid green } input[type=button] {font-size:25px } textarea {font-size:25px; color:green
- 26. CSS h1 {font-size:25px; color:red } input[type=date] {font-size:25px; color:red} input[type=password] {font-size:25px; color:green }
- 28. Скачать презентацию























![CSS input[type=text] {font-size:25px; background-color:yellow; color:red; border: 5px solid green } input[type=button] {font-size:25px](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/917371/slide-24.jpg)
![CSS h1 {font-size:25px; color:red } input[type=date] {font-size:25px; color:red} input[type=password] {font-size:25px; color:green }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/917371/slide-25.jpg)
 Лабиринт. Мини-игра
Лабиринт. Мини-игра Статистическое изучение структуры
Статистическое изучение структуры Школа аналитиков Умные ребята
Школа аналитиков Умные ребята Единое информационное пространство в сфере культуры
Единое информационное пространство в сфере культуры Как записывать числа в двоичной системе счисления
Как записывать числа в двоичной системе счисления Сборник Adobe Photoshop CS5 для начинающих
Сборник Adobe Photoshop CS5 для начинающих Типы информационных моделей. Табличные ИМ
Типы информационных моделей. Табличные ИМ Компьютерные сети, топологии, устройства, линии связи
Компьютерные сети, топологии, устройства, линии связи Основы программирования. Язык программирования Turbo Pascal
Основы программирования. Язык программирования Turbo Pascal SmartBoxTurbo для одновременного подключения с разных устройств
SmartBoxTurbo для одновременного подключения с разных устройств Диапазоны. Функции обработки диапазона. Относительная адресация. Сортировка таблицы
Диапазоны. Функции обработки диапазона. Относительная адресация. Сортировка таблицы Численное моделирование параметров облачности для анализа их влияния на процессы переноса излучения в атмосфере
Численное моделирование параметров облачности для анализа их влияния на процессы переноса излучения в атмосфере Coreapp.ai. Запускаем онлайн-курс
Coreapp.ai. Запускаем онлайн-курс Алгоритмы и исполнители. Основы алгоритмизации
Алгоритмы и исполнители. Основы алгоритмизации Рисунок автофигурами
Рисунок автофигурами Линейные списки
Линейные списки Компьютерные сети. Мультимедиа. Тест
Компьютерные сети. Мультимедиа. Тест Изображение и название топологии сети
Изображение и название топологии сети Локальные компьютерные сети
Локальные компьютерные сети Формирование библиографической записи на DVD
Формирование библиографической записи на DVD Машинно-зависимые языки программирования. Лекция 2
Машинно-зависимые языки программирования. Лекция 2 slides10-2a
slides10-2a Создаем линейную презентацию
Создаем линейную презентацию Безопасное поведение подростков в социальных сетях
Безопасное поведение подростков в социальных сетях Информационные технологии в туризме
Информационные технологии в туризме Медиация в моей жизни
Медиация в моей жизни Использование пакета Microsoft Office
Использование пакета Microsoft Office Прикладные информационные технологии. Информационные технологии организационного управления
Прикладные информационные технологии. Информационные технологии организационного управления