Содержание
- 2. Contents HTML Tables Simple Tables Complete HTML Tables Data cells and Header cells Nested Tables Complex
- 3. HTML Tables
- 4. HTML Tables Tables represent tabular data A table consists of one or several rows Each row
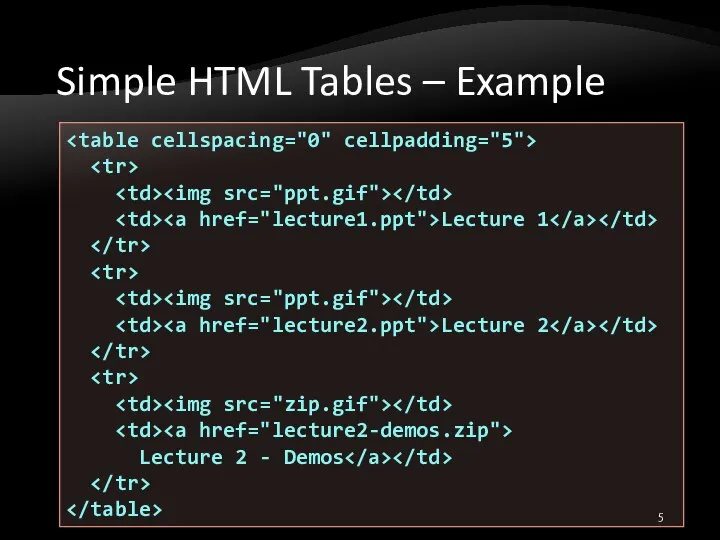
- 5. Simple HTML Tables – Example Lecture 1 Lecture 2 Lecture 2 - Demos
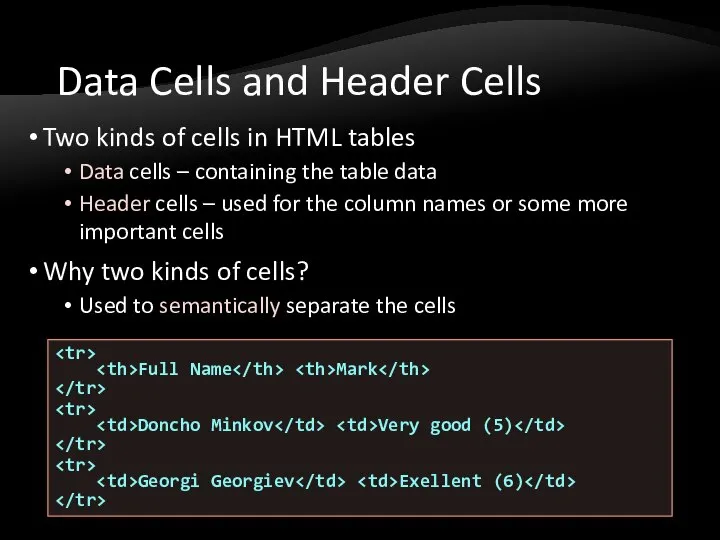
- 6. Data Cells and Header Cells Two kinds of cells in HTML tables Data cells – containing
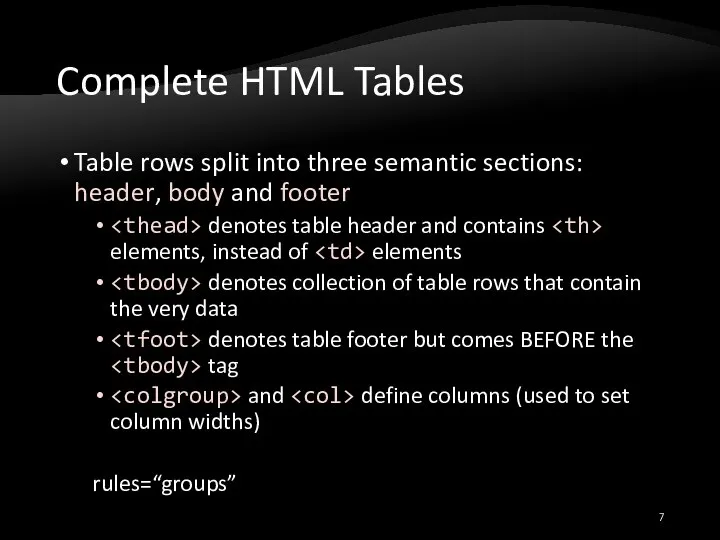
- 7. Complete HTML Tables Table rows split into three semantic sections: header, body and footer denotes table
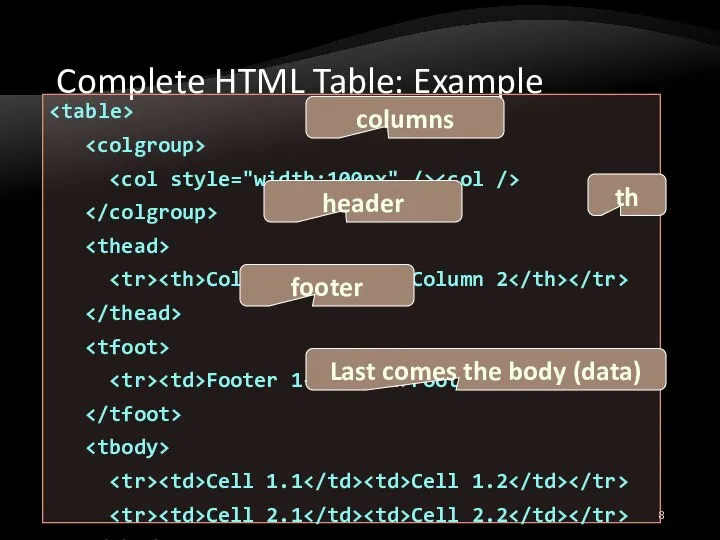
- 8. Complete HTML Table: Example Column 1 Column 2 Footer 1 Footer 2 Cell 1.1 Cell 1.2
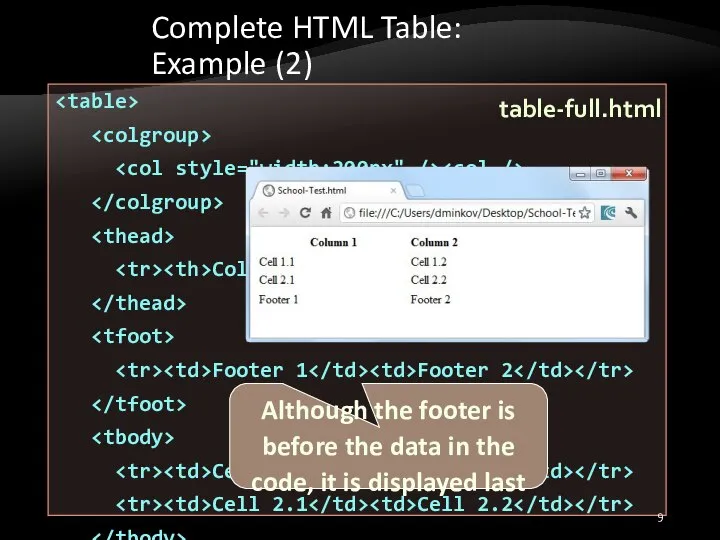
- 9. Column 1 Column 2 Footer 1 Footer 2 Cell 1.1 Cell 1.2 Cell 2.1 Cell 2.2
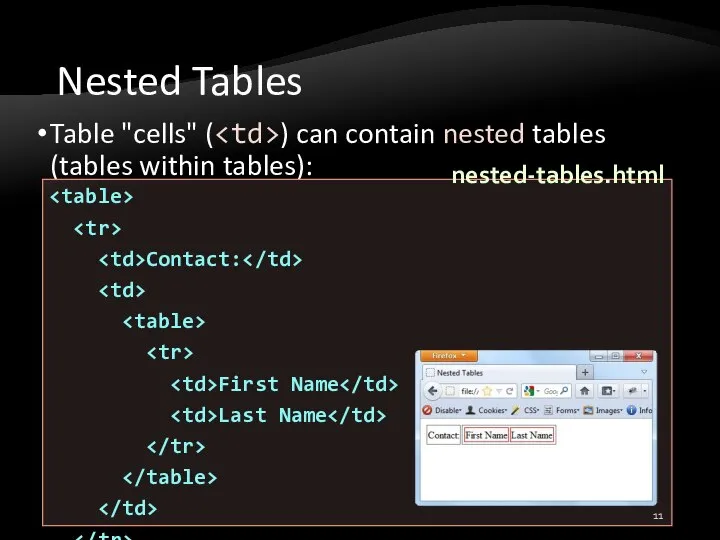
- 10. Nested Tables Tables in Tables in Tables in Tables…
- 11. Nested Tables Table "cells" ( ) can contain nested tables (tables within tables): Contact: First Name
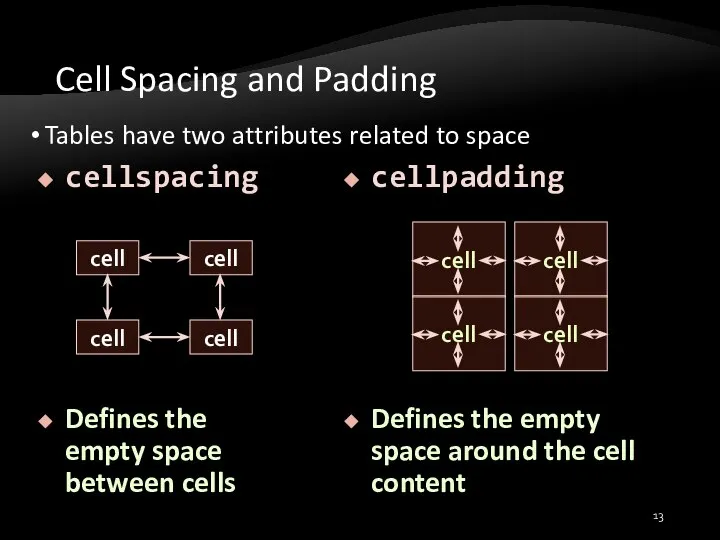
- 12. Complex Tables With Padding, Spacing and Stuff
- 13. cellpadding Defines the empty space around the cell content cellspacing Defines the empty space between cells
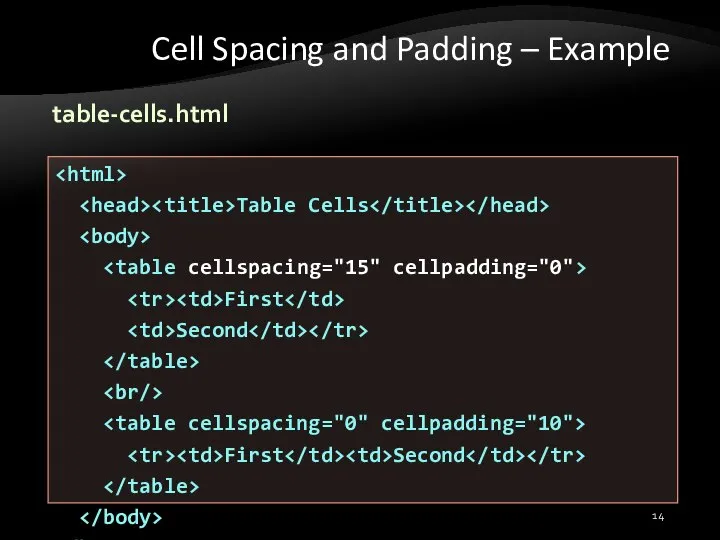
- 14. Cell Spacing and Padding – Example Table Cells First Second First Second table-cells.html
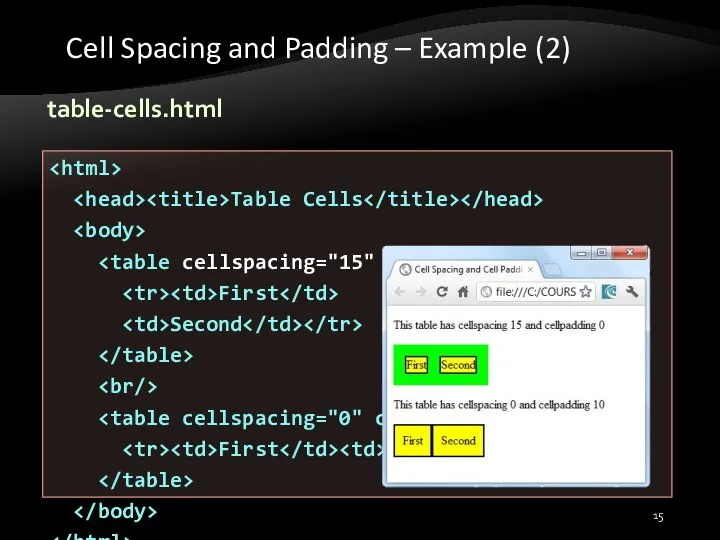
- 15. Cell Spacing and Padding – Example (2) Table Cells First Second First Second table-cells.html
- 16. Row and Column Spans How to Make a Two-Cells Column or Row?
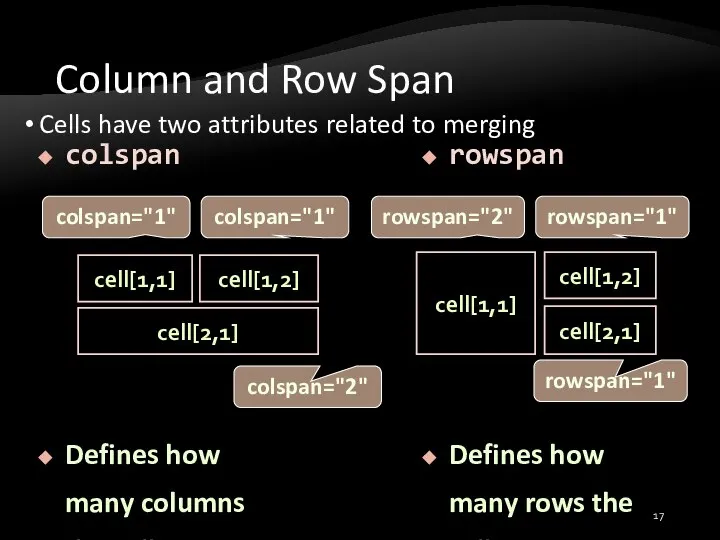
- 17. rowspan Defines how many rows the cell occupies colspan Defines how many columns the cell occupies
- 18. Column and Row Span – Example Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] table-colspan-rowspan.html
- 19. Column and Row Span – Example (2) Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] /tr> table-colspan-rowspan.html
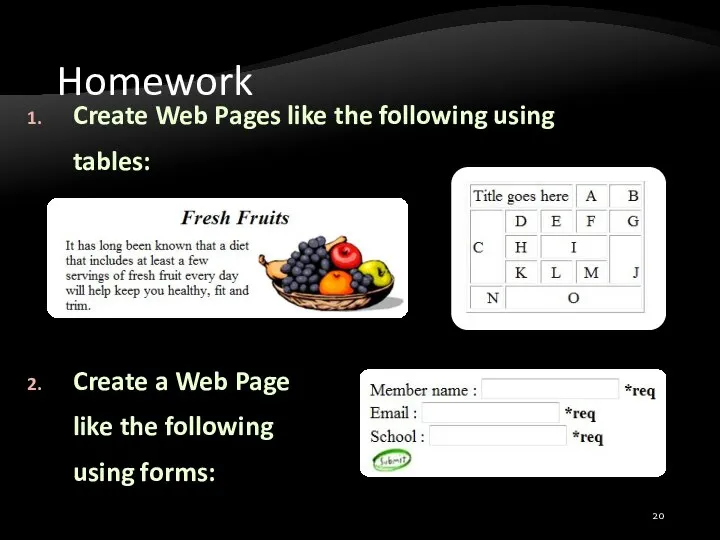
- 20. Homework Create Web Pages like the following using tables: Create a Web Page like the following
- 22. Скачать презентацию


















![Column and Row Span – Example Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] table-colspan-rowspan.html](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1157490/slide-17.jpg)
![Column and Row Span – Example (2) Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] /tr> table-colspan-rowspan.html](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1157490/slide-18.jpg)

 Ведение баз данных, сбор данных и заполнение типовых таблиц
Ведение баз данных, сбор данных и заполнение типовых таблиц Презентация на тему Windows XP Информация для продавцов
Презентация на тему Windows XP Информация для продавцов  Service Oriented Architecture
Service Oriented Architecture Организация ввода-вывода в Pascal
Организация ввода-вывода в Pascal DevOps. Системный инженер 13
DevOps. Системный инженер 13 Сказки А.С. Пушкина и информационные процессы
Сказки А.С. Пушкина и информационные процессы Общая система типов CTS
Общая система типов CTS Информатика. Как настроение?
Информатика. Как настроение? Системы счисления
Системы счисления Программы антивирусы
Программы антивирусы Задачи и направления развития информационного общества в Удмуртской Республике
Задачи и направления развития информационного общества в Удмуртской Республике AVadm1-1 (2)
AVadm1-1 (2) Что такое интернет
Что такое интернет Игра Deloyoo
Игра Deloyoo Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике
Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике Презентация на тему Текстовые документы и технологии их создания (7 класс)
Презентация на тему Текстовые документы и технологии их создания (7 класс)  Язык запросов
Язык запросов Электронная идентификация
Электронная идентификация Основы рисования в Microsoft Word
Основы рисования в Microsoft Word Исполнитель Робот
Исполнитель Робот Презентация на тему Язык Си: приведение типов, операции. Потоковый ввод-вывод
Презентация на тему Язык Си: приведение типов, операции. Потоковый ввод-вывод  Базы данных в MS Excel-1
Базы данных в MS Excel-1 Выбор кейса
Выбор кейса Платёжная система PayPal. История моей профессии
Платёжная система PayPal. История моей профессии Анализ КР №2 Устройство ПК (Ответить на вопросы)
Анализ КР №2 Устройство ПК (Ответить на вопросы) Microsoft Entourage
Microsoft Entourage Виртуальный музей: от картинок до WebDoc’а
Виртуальный музей: от картинок до WebDoc’а Презентация на тему Массивы
Презентация на тему Массивы