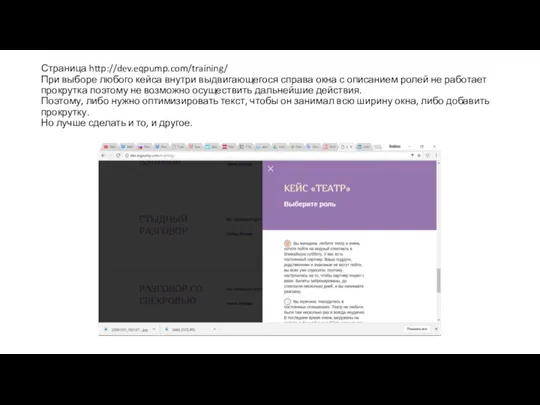
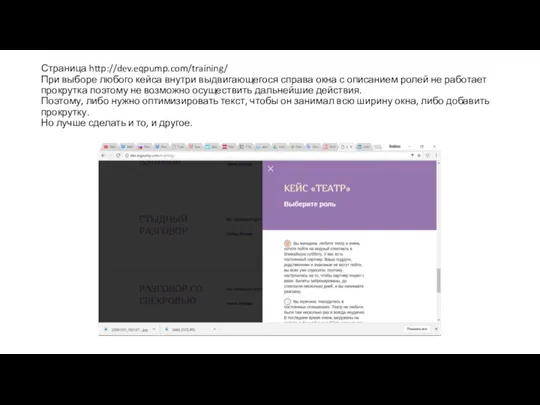
Слайд 2Страница http://dev.eqpump.com/training/
При выборе любого кейса внутри выдвигающегося справа окна с описанием ролей

не работает прокрутка поэтому не возможно осуществить дальнейшие действия.
Поэтому, либо нужно оптимизировать текст, чтобы он занимал всю ширину окна, либо добавить прокрутку.
Но лучше сделать и то, и другое.
Слайд 3Это результат теста (стр. http://dev.eqpump.com/test/ )
- после каждого подзаголовка нужно добавить оценку

в баллах которые служили обоснованием комментариев, то есть рассчитывались по итогам тестирования.
Пример: Эмпатия (4,3)
Слайд 4Это страничка блога http://dev.eqpump.com/blog/
Нужно скомпоновать страничку правильно, так как уже сделано на

основном сайте.
Смотри например: http://eqpump.com/blog/kak-rodilsya-proekt/



 Принципы нормализации
Принципы нормализации Разветвляющийся алгоритм
Разветвляющийся алгоритм NEET Coaching Classes in Chhattisgarh
NEET Coaching Classes in Chhattisgarh Угрозы в Интернете. Кибербуллинг
Угрозы в Интернете. Кибербуллинг Системы счисления
Системы счисления React Native. Основной код приложения. Тестирование и отладка
React Native. Основной код приложения. Тестирование и отладка Консолидация данных
Консолидация данных Языки. Системы и среды программирования. Основные понятия языка Паскаль. Типы данных
Языки. Системы и среды программирования. Основные понятия языка Паскаль. Типы данных Системы счисления. Двоичное представление информации
Системы счисления. Двоичное представление информации iEI for excerption process
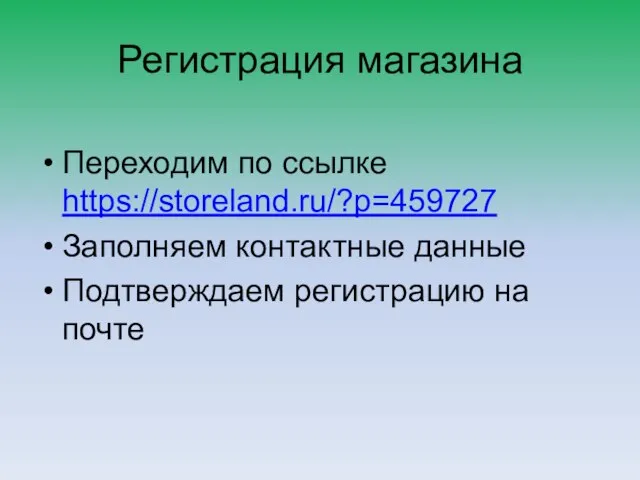
iEI for excerption process Регистрация магазина на StoreLand и выбор шаблона
Регистрация магазина на StoreLand и выбор шаблона Дорожные знаки. Предупреждающие знаки
Дорожные знаки. Предупреждающие знаки Распознавание и воспроизведение речи
Распознавание и воспроизведение речи Программно-аппаратные средства обеспечения информационной безопасности (ПАСО ИБ)
Программно-аппаратные средства обеспечения информационной безопасности (ПАСО ИБ) Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Веб-страница. Домашнее задание
Веб-страница. Домашнее задание Второй сезон. А точнее - концепт
Второй сезон. А точнее - концепт Типы алгоритмов
Типы алгоритмов Одномерные массивы
Одномерные массивы Эволюция компьютеров
Эволюция компьютеров 2D дизайн
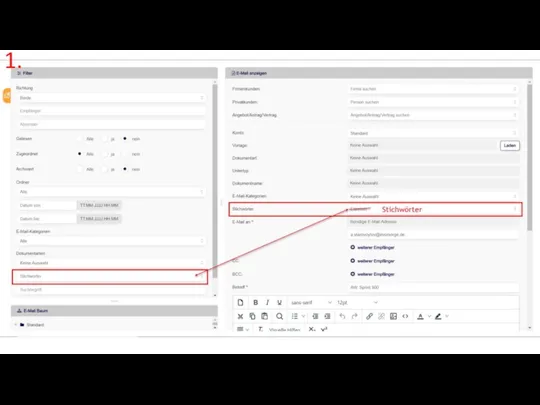
2D дизайн Korrekturen Email Client 2
Korrekturen Email Client 2 Введение в курс. Криптографическая защита информации
Введение в курс. Криптографическая защита информации Примеры САПР
Примеры САПР Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала
Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала Блокчейн
Блокчейн Загальні принципи побудови презентації з використанням інструментів MS Power Point
Загальні принципи побудови презентації з використанням інструментів MS Power Point Форма для потенциального представителя
Форма для потенциального представителя