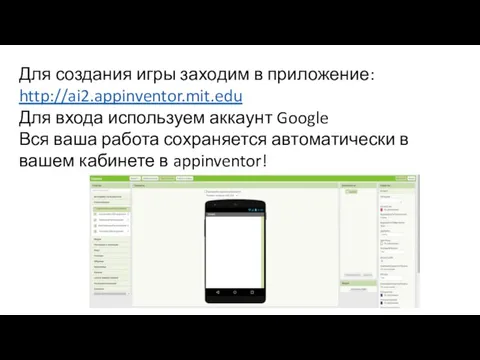
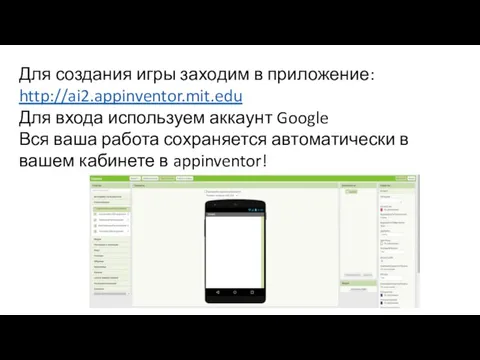
Слайд 2Для создания игры заходим в приложение:
http://ai2.appinventor.mit.edu
Для входа используем аккаунт Google
Вся ваша работа

сохраняется автоматически в вашем кабинете в appinventor!
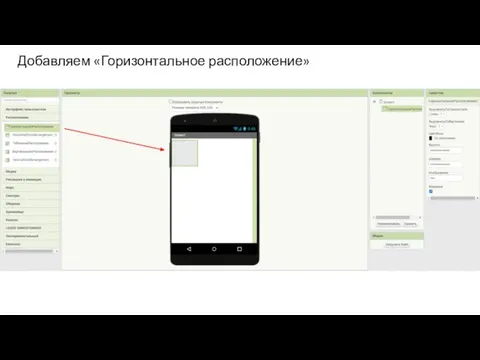
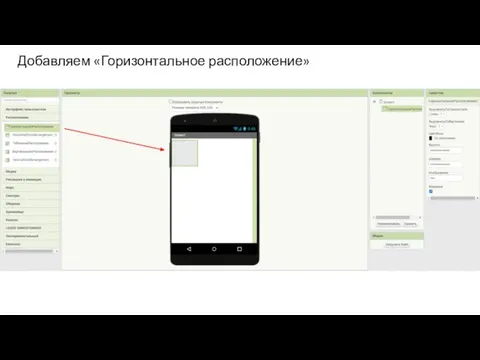
Слайд 3Добавляем «Горизонтальное расположение»

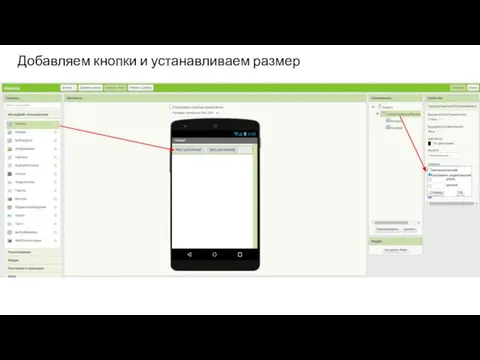
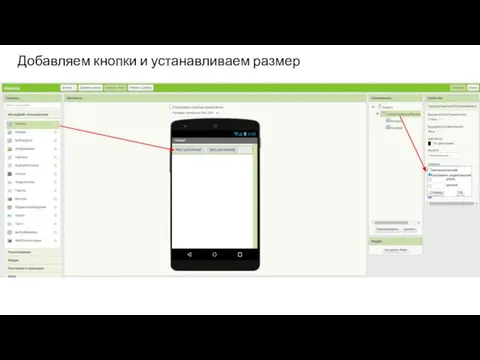
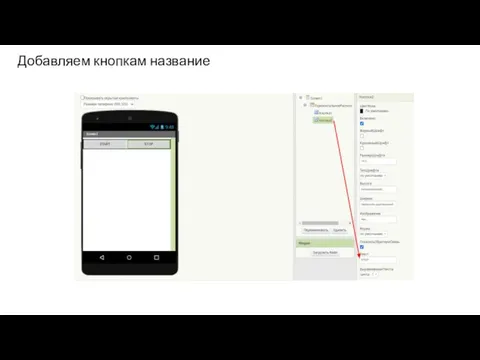
Слайд 4Добавляем кнопки и устанавливаем размер

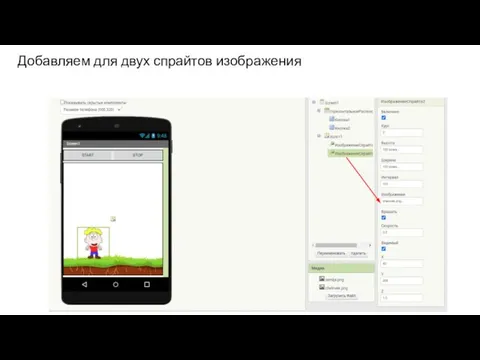
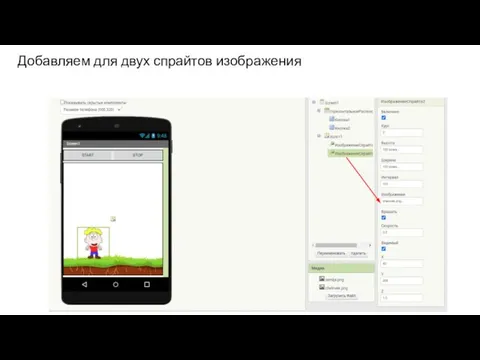
Слайд 9Добавляем для двух спрайтов изображения

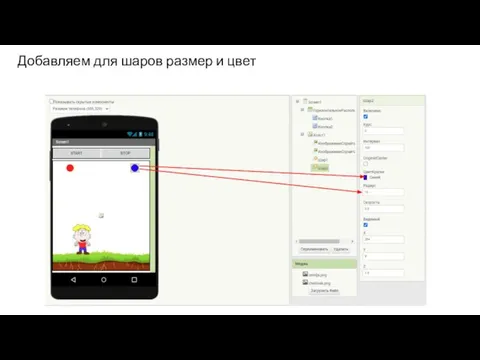
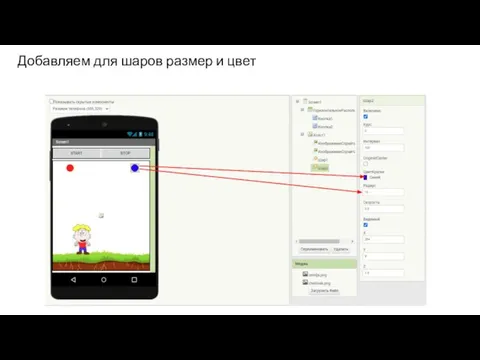
Слайд 11Добавляем для шаров размер и цвет

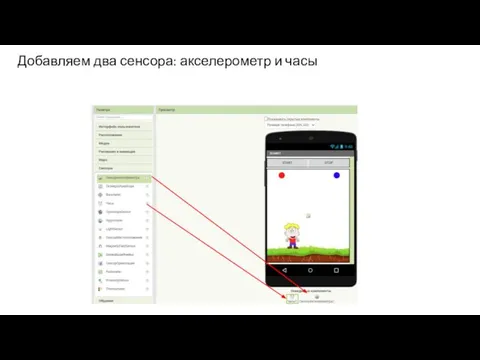
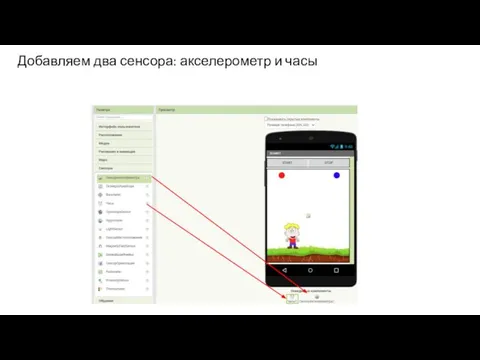
Слайд 12Добавляем два сенсора: акселерометр и часы

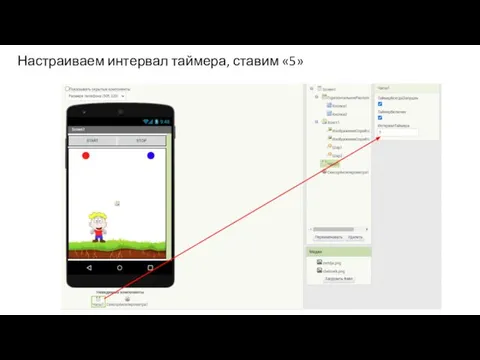
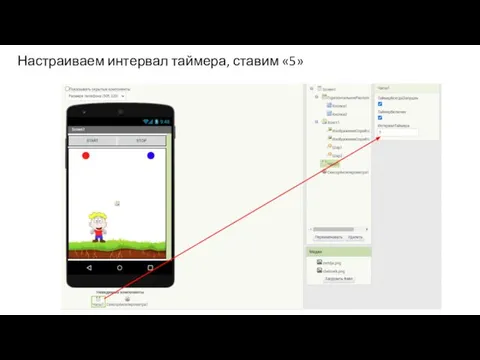
Слайд 13Настраиваем интервал таймера, ставим «5»

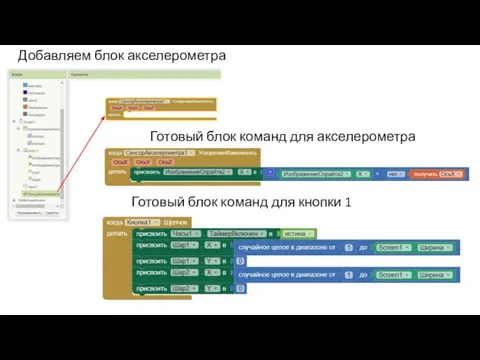
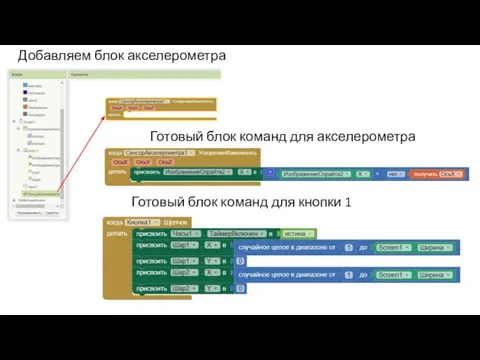
Слайд 14Добавляем блок акселерометра
Готовый блок команд для акселерометра
Готовый блок команд для кнопки 1

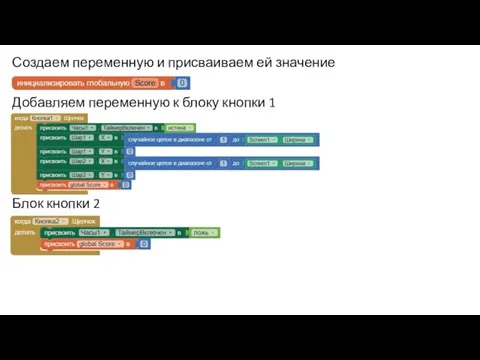
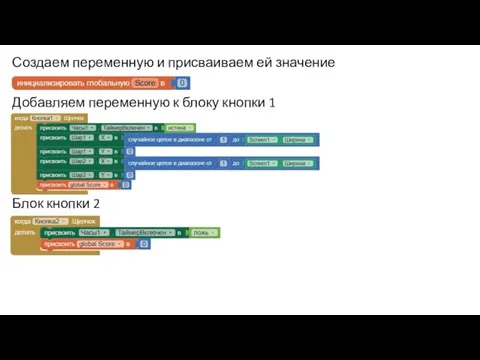
Слайд 15Создаем переменную и присваиваем ей значение
Добавляем переменную к блоку кнопки 1
Блок кнопки

2
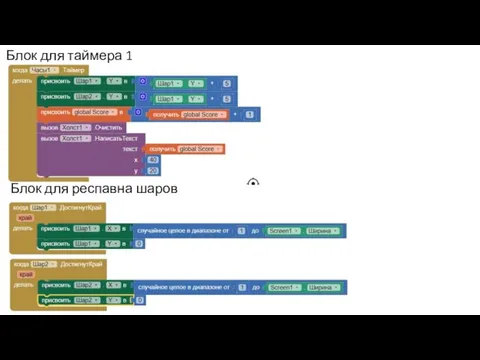
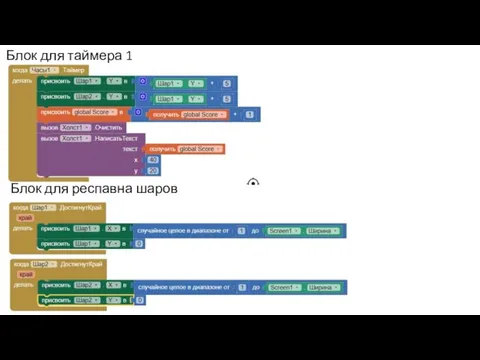
Слайд 16Блок для таймера 1
Блок для респавна шаров

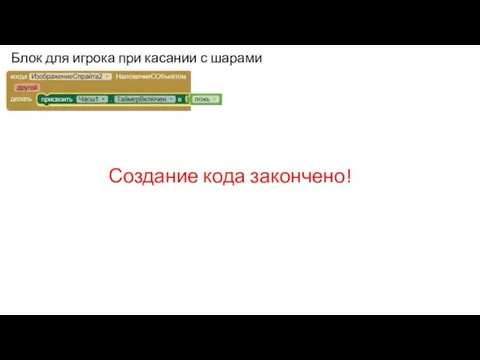
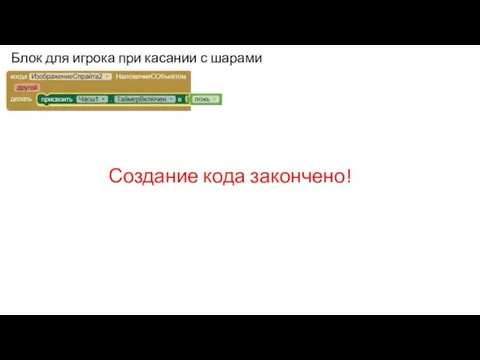
Слайд 17Блок для игрока при касании с шарами
Создание кода закончено!

















 Создание функции, аргументы, параметры, возвращение результата
Создание функции, аргументы, параметры, возвращение результата Стратегия рекламного продвижения
Стратегия рекламного продвижения Автоматизированная информационная система Аэродром/аэропорт/вертодром/посадочная площадка (АИС Аэрокомплекс)
Автоматизированная информационная система Аэродром/аэропорт/вертодром/посадочная площадка (АИС Аэрокомплекс) Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Механизм организации ювенильной городской медиаточки: анализ опыта отделения ЮНПРЕСС-Электросталь
Механизм организации ювенильной городской медиаточки: анализ опыта отделения ЮНПРЕСС-Электросталь Массив как тип данных
Массив как тип данных Аппаратная реализация компьютера. Периферийные устройства
Аппаратная реализация компьютера. Периферийные устройства Подготовка к ОГЭ по информатике и ИКТ. 2019-2020 учебный год
Подготовка к ОГЭ по информатике и ИКТ. 2019-2020 учебный год Нейронные сети и их применение
Нейронные сети и их применение Поиск информации
Поиск информации Архитектура ORACLE. Установление соединения по сети
Архитектура ORACLE. Установление соединения по сети Test site
Test site События и обработчики событий
События и обработчики событий Правила оформления компьютерных презентаций
Правила оформления компьютерных презентаций Bnovo. IT решения для отелей
Bnovo. IT решения для отелей Электронные таблицы
Электронные таблицы Построить блок-схему и написать программу
Построить блок-схему и написать программу Работа с информационными рисками. Информационная безопасность
Работа с информационными рисками. Информационная безопасность Мероприятие по информатике
Мероприятие по информатике Информационные связи в системах различной природы. Информация и информационные процессы
Информационные связи в системах различной природы. Информация и информационные процессы Разработка мобильного приложения для контроля соблюдения ПДД
Разработка мобильного приложения для контроля соблюдения ПДД Компоновщик. Что такое компоновщик?
Компоновщик. Что такое компоновщик? База данных как модель предметной области моделирование и формализация. 9 класс
База данных как модель предметной области моделирование и формализация. 9 класс CSS. Урок 12
CSS. Урок 12 UX. Дизайн взаимодействия с пользователем
UX. Дизайн взаимодействия с пользователем Информация для сайта
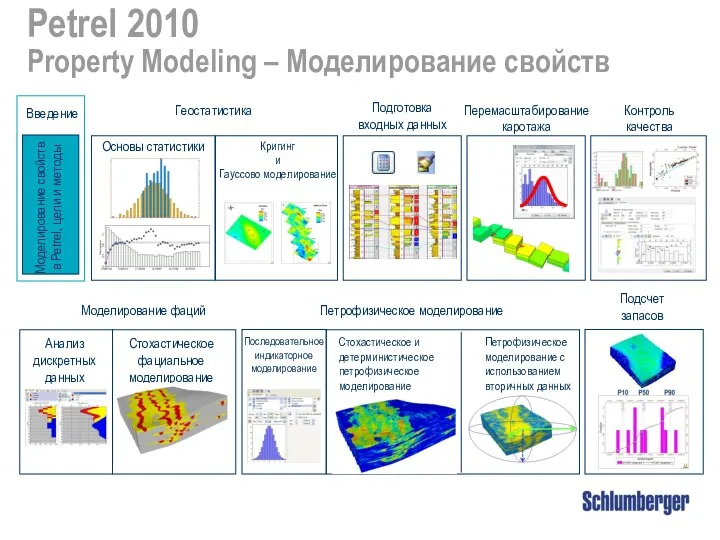
Информация для сайта Petrel 2010. Property Modeling – Моделирование свойств
Petrel 2010. Property Modeling – Моделирование свойств Презентация "Внешняя (долговременная) память" - скачать презентации по Информатике
Презентация "Внешняя (долговременная) память" - скачать презентации по Информатике