Слайд 2Cascading Style Sheets
CSS — язык таблиц стилей, который позволяет прикреплять стиль (например, шрифты и

цвет) к структурированным документам (например, документам HTML и приложениям XML).
Слайд 4Практическая работа
Открываем файл с помощью SublimeText

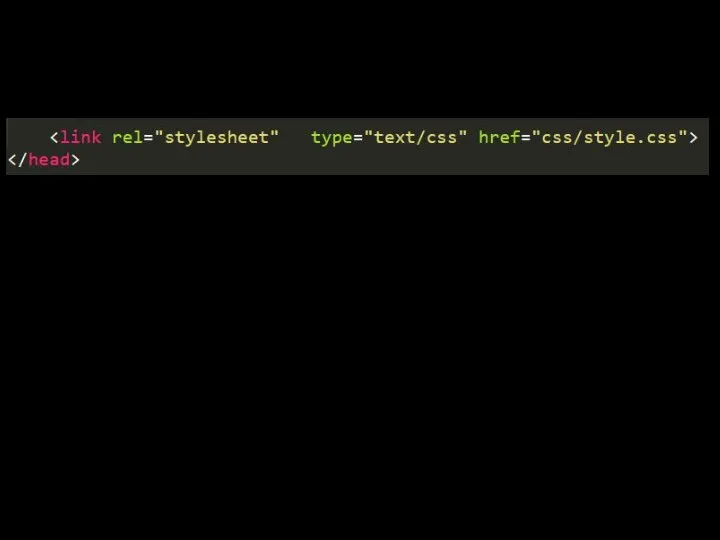
Слайд 5Практическая работа
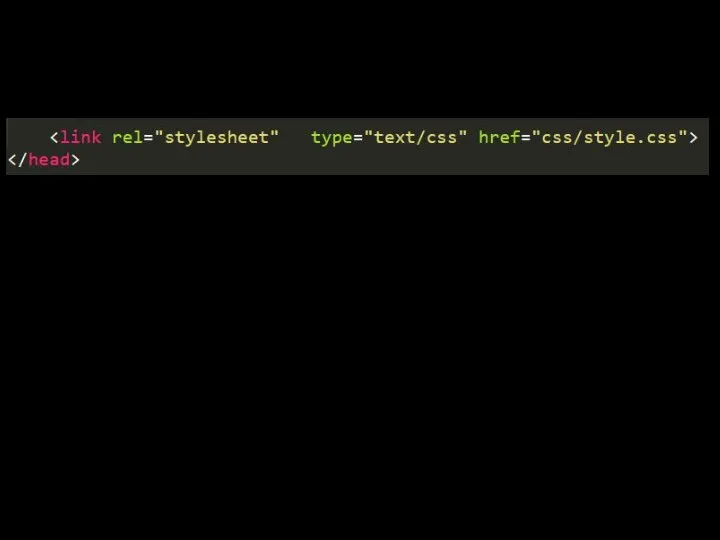
Подключаем файл к web – странице:

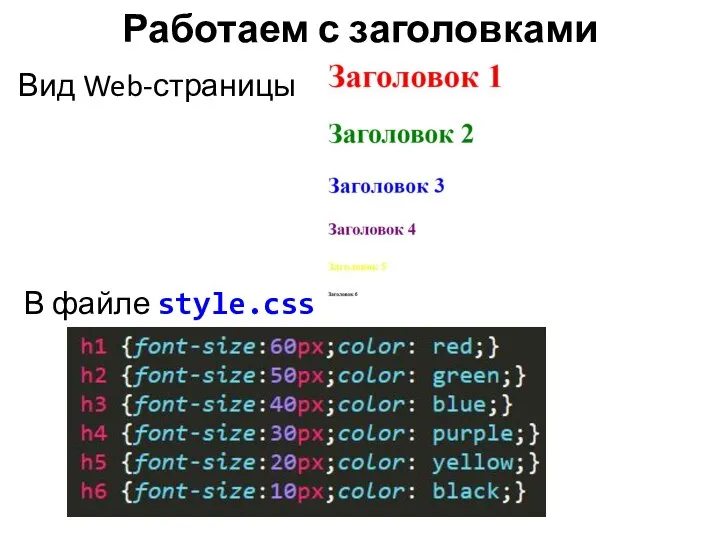
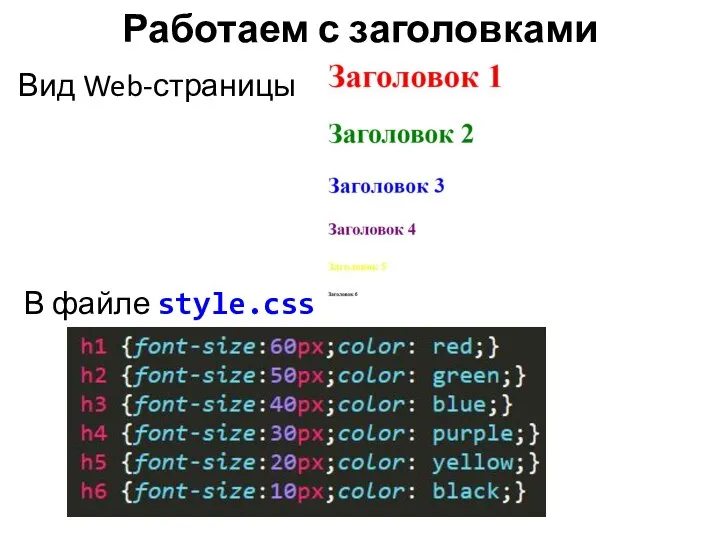
Слайд 6Работаем с заголовками
В файле style.css
Вид Web-страницы

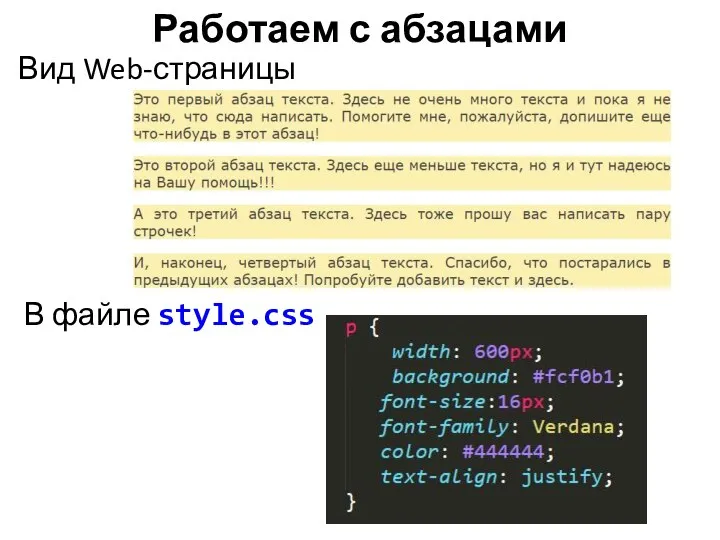
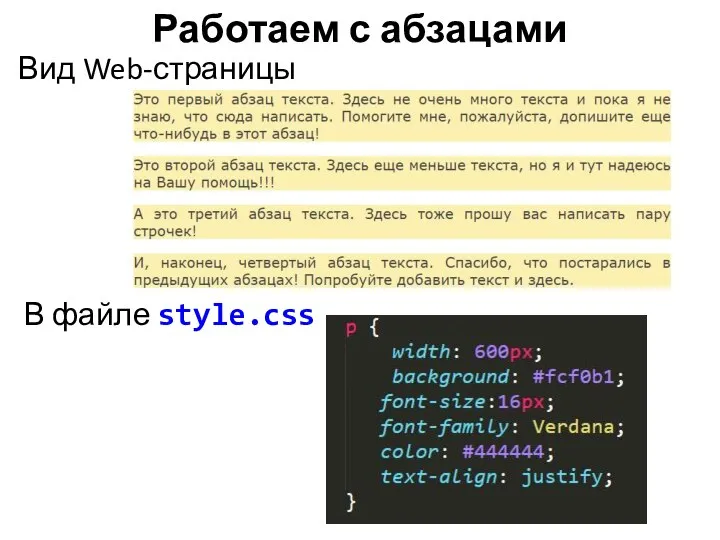
Слайд 7Работаем с абзацами
В файле style.css
Вид Web-страницы

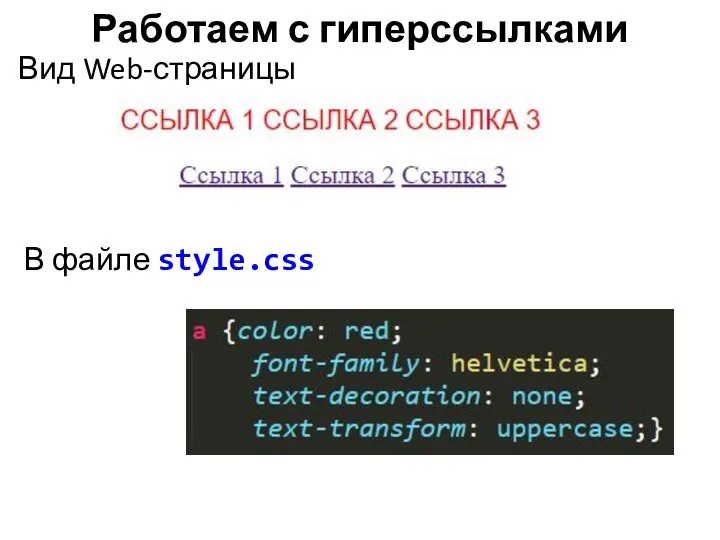
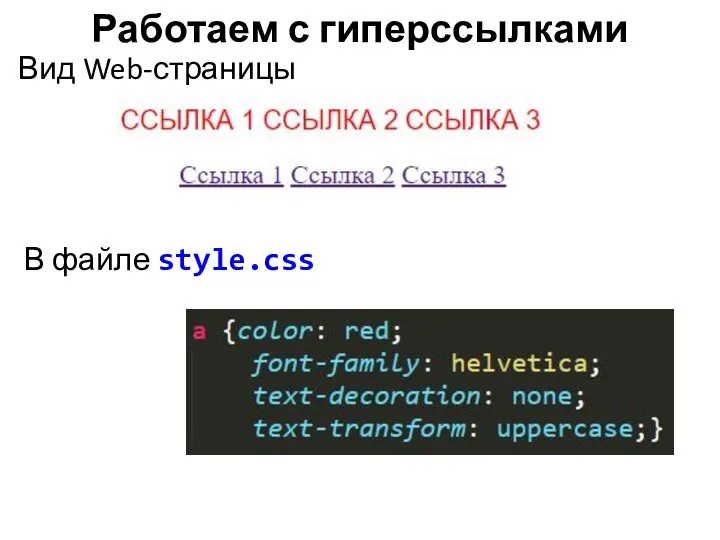
Слайд 8Работаем с гиперссылками
В файле style.css
Вид Web-страницы

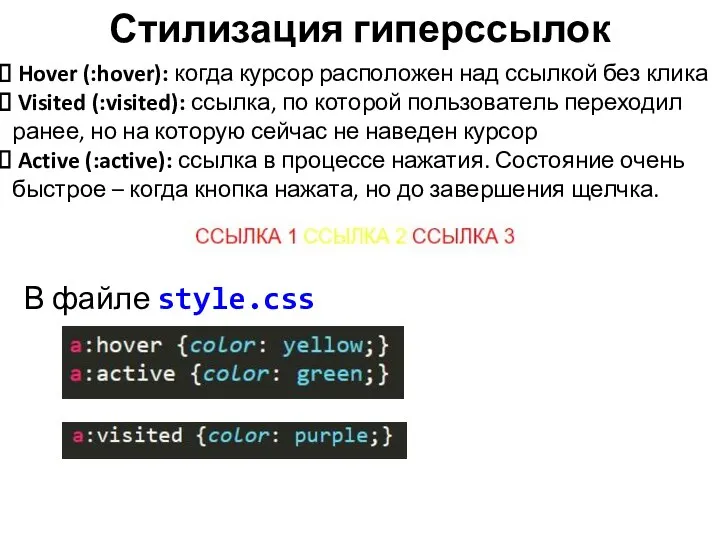
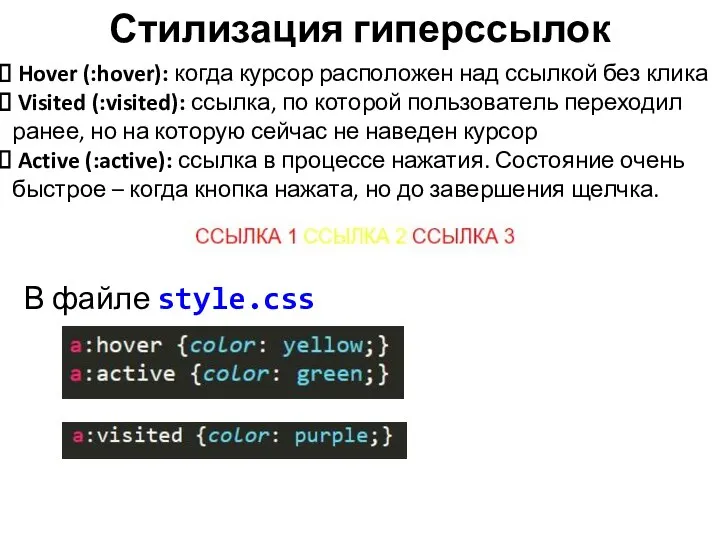
Слайд 9Стилизация гиперссылок
В файле style.css
Hover (:hover): когда курсор расположен над ссылкой

без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
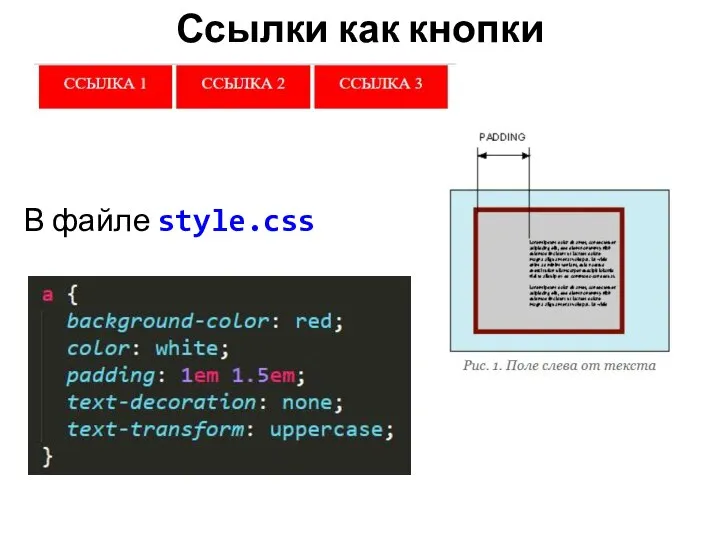
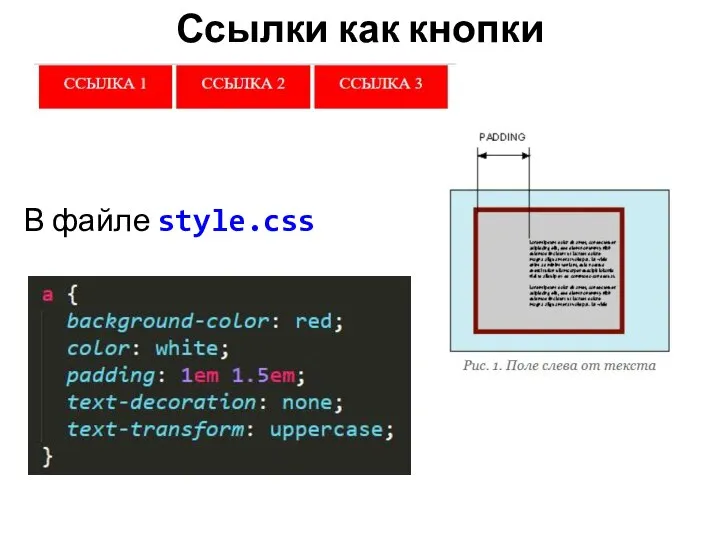
Слайд 10Ссылки как кнопки
В файле style.css

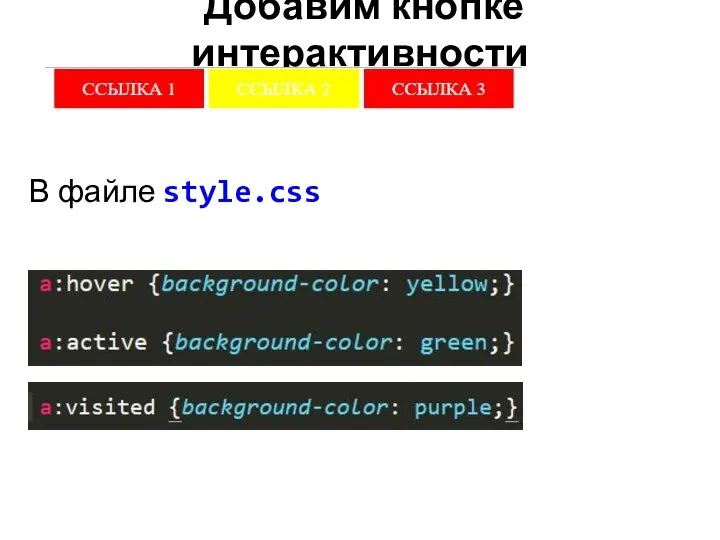
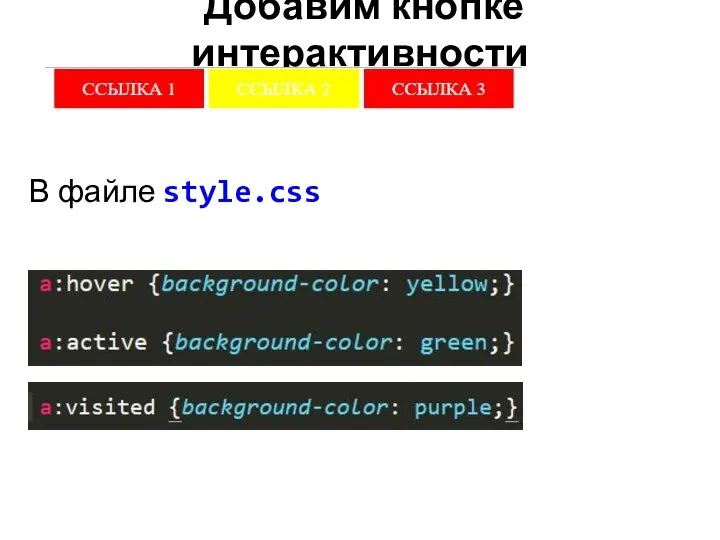
Слайд 11 Добавим кнопке интерактивности
В файле style.css

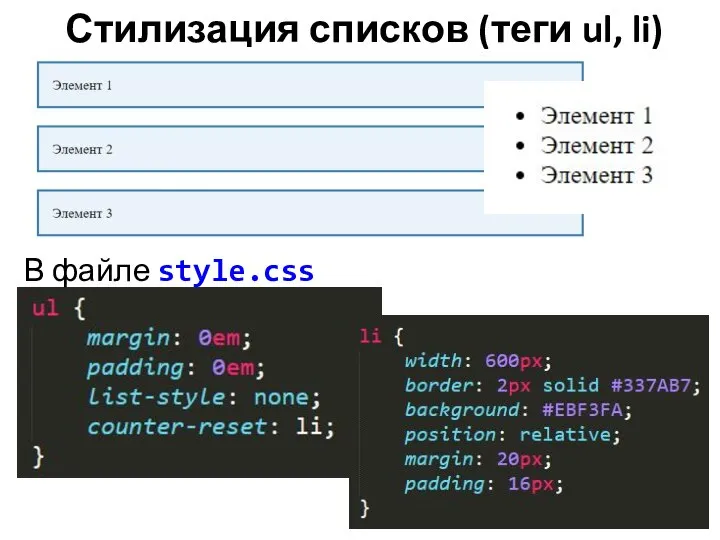
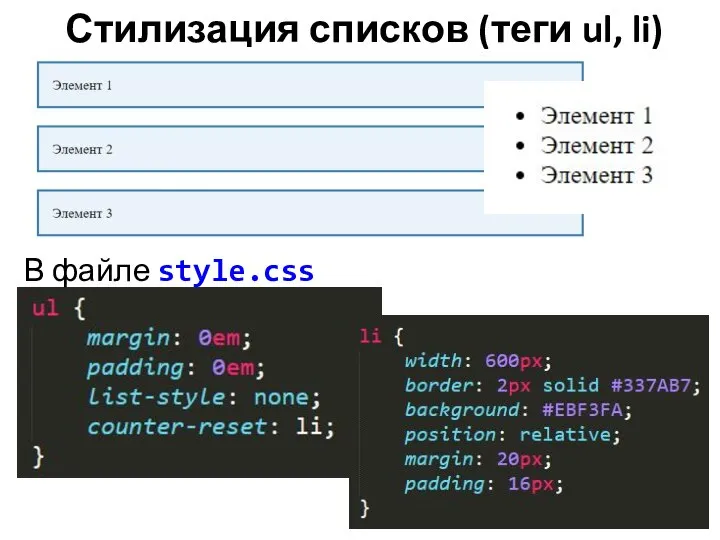
Слайд 13 Стилизация списков (теги ul, li)
В файле style.css

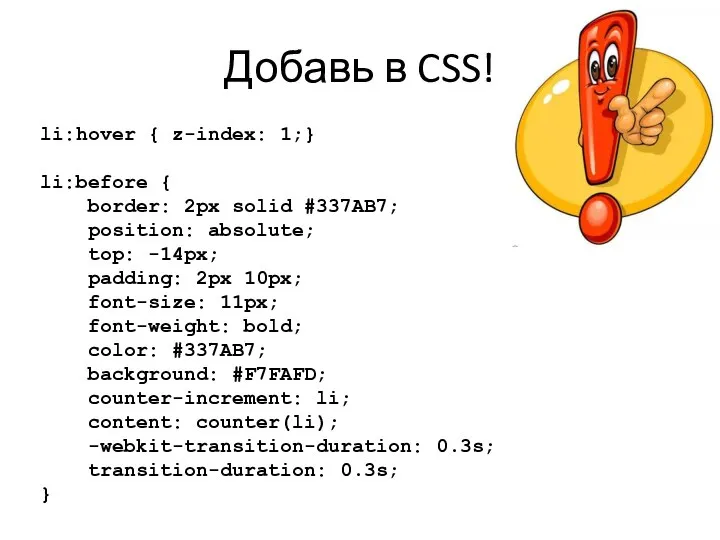
Слайд 14Добавь в CSS!
li:hover { z-index: 1;}
li:before {
border: 2px solid #337AB7;

position: absolute;
top: -14px;
padding: 2px 10px;
font-size: 11px;
font-weight: bold;
color: #337AB7;
background: #F7FAFD;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
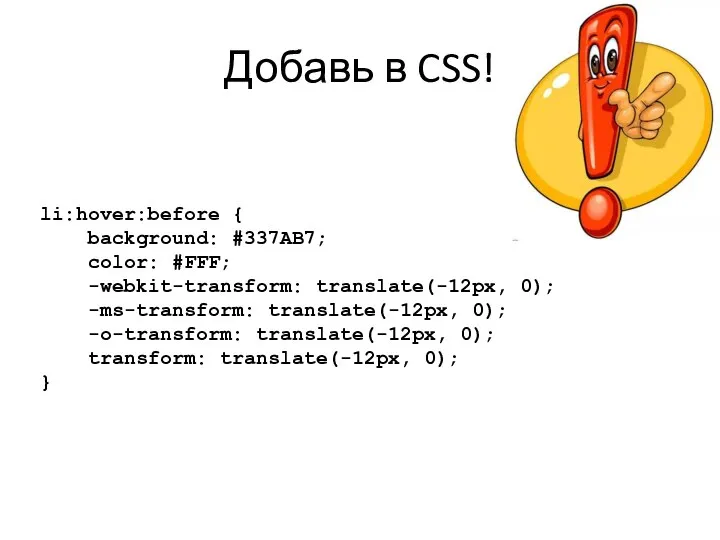
Слайд 15Добавь в CSS!
li:hover:before {
background: #337AB7;
color: #FFF;
-webkit-transform: translate(-12px, 0);
-ms-transform:

translate(-12px, 0);
-o-transform: translate(-12px, 0);
transform: translate(-12px, 0);
}














 Основные понятия и модели систем управления базами данных
Основные понятия и модели систем управления базами данных Онлайн касса РНКБ
Онлайн касса РНКБ Методы борьбы с дезинформацией
Методы борьбы с дезинформацией Создание круговых диаграмм
Создание круговых диаграмм Нормализация данных. Пример
Нормализация данных. Пример Регистрация в АИС ГТО
Регистрация в АИС ГТО Элективный курс по информатике
Элективный курс по информатике Интерфейс
Интерфейс Системные прерывания
Системные прерывания Teams pad
Teams pad Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Fidonet - Международная некоммерческая общественная компьютерная сеть
Fidonet - Международная некоммерческая общественная компьютерная сеть Определение идеи алгоритма, выбор методов решения и структур данных. Деревья
Определение идеи алгоритма, выбор методов решения и структур данных. Деревья Смена пароля
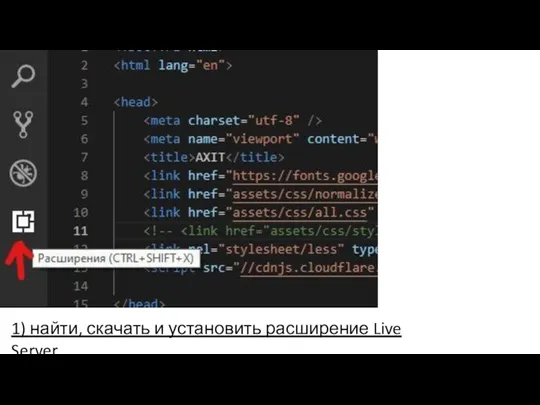
Смена пароля Расширение Live Server
Расширение Live Server Информационно-образовательный проект PROнас
Информационно-образовательный проект PROнас Устройства ввода информации. Клавиатура
Устройства ввода информации. Клавиатура Списки. Срезы списков
Списки. Срезы списков Khranenie_dannykh_kortezhi_slovari
Khranenie_dannykh_kortezhi_slovari Справочная литература
Справочная литература Информационно-медийное направление РДШ
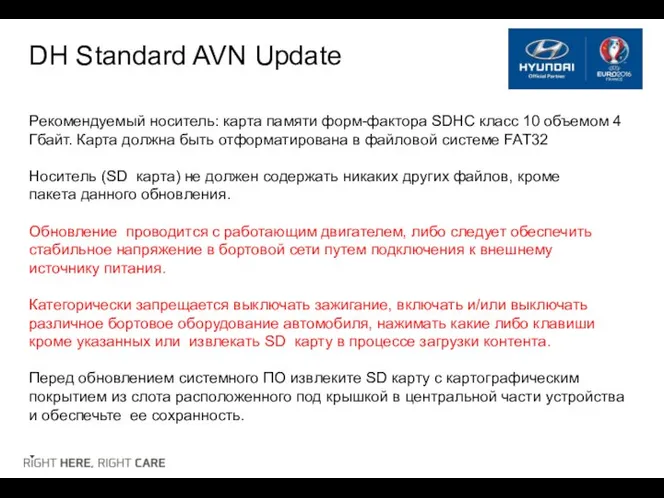
Информационно-медийное направление РДШ DH Standard AVN Update
DH Standard AVN Update ЗЛП і її властивості
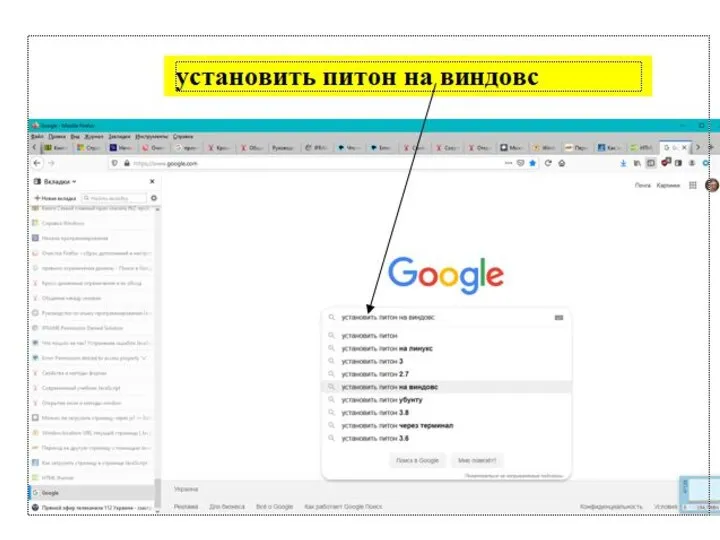
ЗЛП і її властивості Установка Python в ОС Windows
Установка Python в ОС Windows Работа с источниками информации. Защита авторских прав
Работа с источниками информации. Защита авторских прав Создание веб-сайтов
Создание веб-сайтов Производство ДСП
Производство ДСП Парcер всех объявлений Yad2.co.il
Парcер всех объявлений Yad2.co.il