Содержание
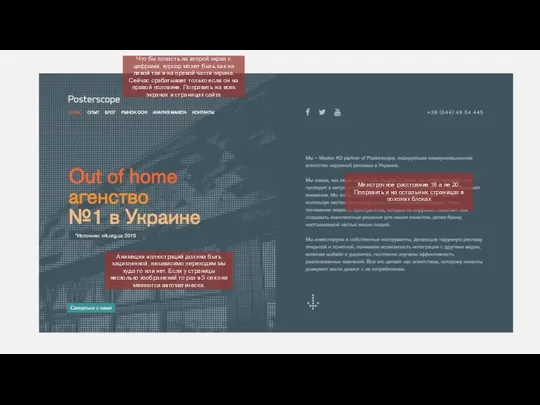
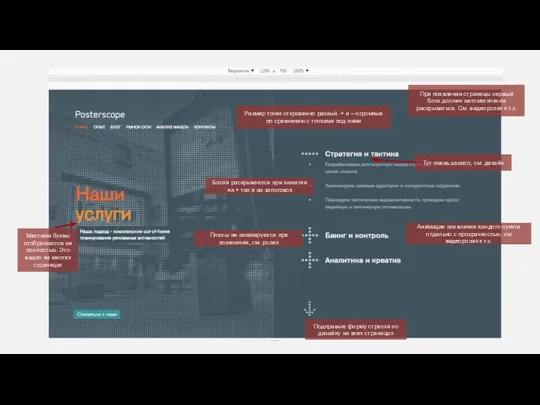
- 2. Межстрочное расстояние 18 а не 20. Поправить и на остальных страницах в похожих блоках Анимация иллюстраций
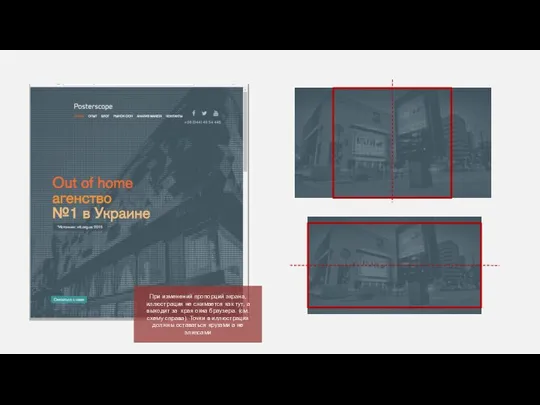
- 3. При изменений пропорций экрана, иллюстрация не сжимается как тут, а выходит за края окна браузера. (см.
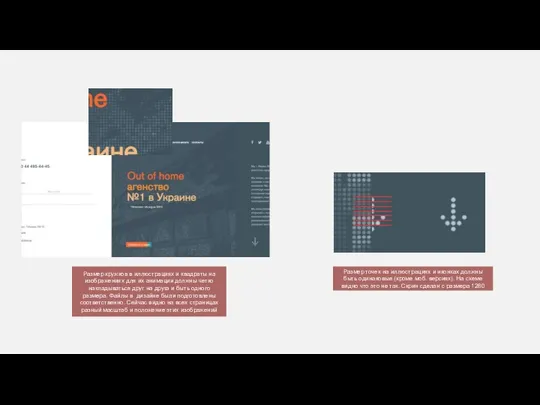
- 4. Размер кружков в иллюстрациях и квадраты на изображениях для их анимации должны четко накладываться друг на
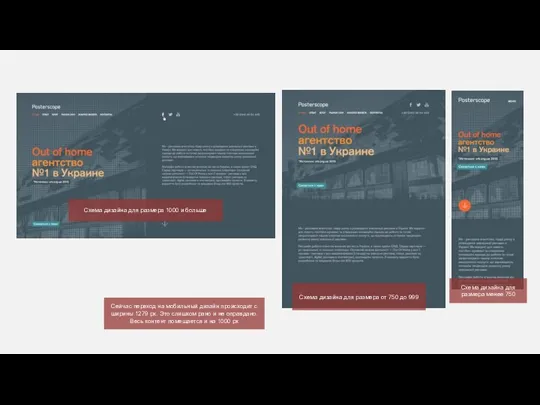
- 5. Схема дизайна для размера 1000 и больше Схема дизайна для размера от 750 до 999 Сейчас
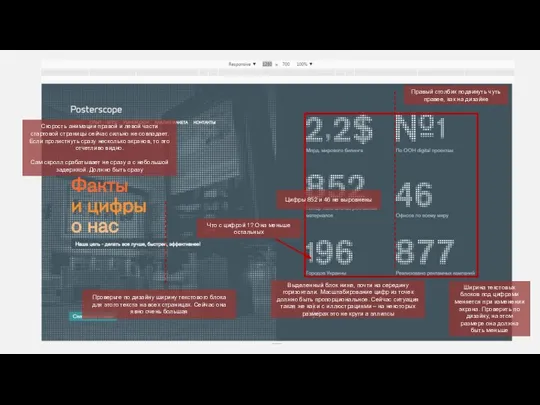
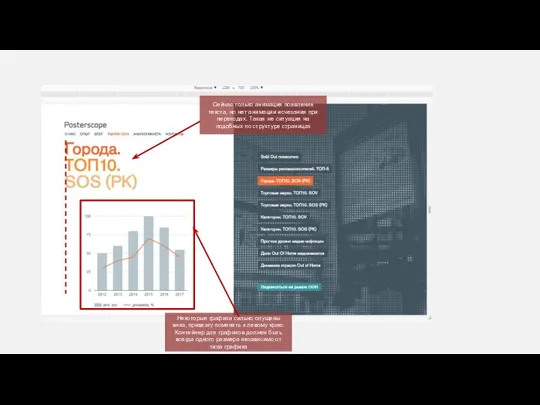
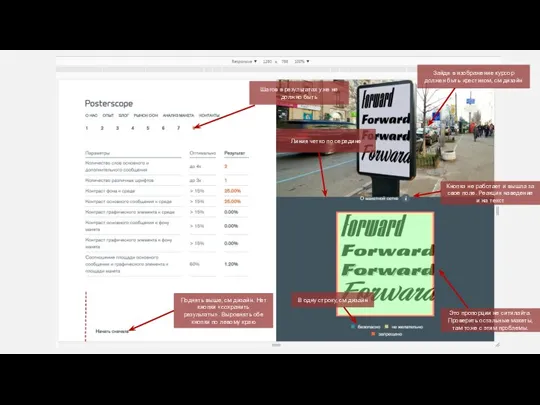
- 6. Выделенный блок ниже, почти на середину горизонтали. Масштабирование цифр из точек должно быть пропорциональное. Сейчас ситуация
- 7. Размер точек откровенно разный. + и – огромные по сравнению с точками под ними Тут очень
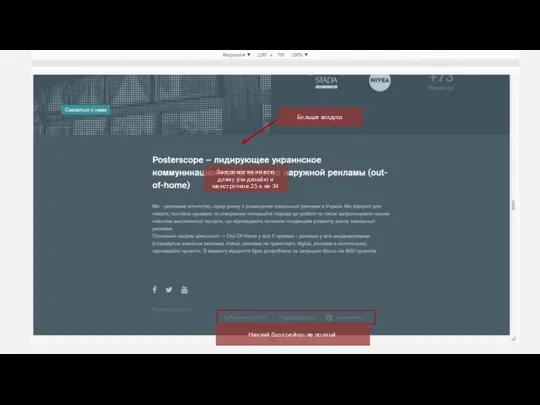
- 8. Больше воздуха Нижний блок сейчас не полный. Заголовок не на всю длину (см дизайн) и межстрочное
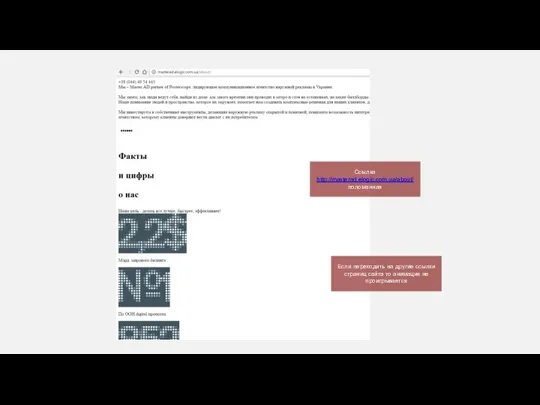
- 9. Ссылка http://masterad.elogic.com.ua/about/ поломанная Если переходить на другие ссылки страниц сайта то анимация не проигрывается
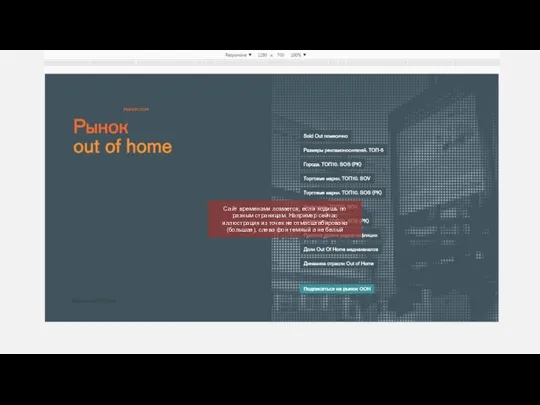
- 10. Сайт временами ломается, если ходишь по разным страницам. Например сейчас иллюстрация из точек не отмасштабирована (большая),
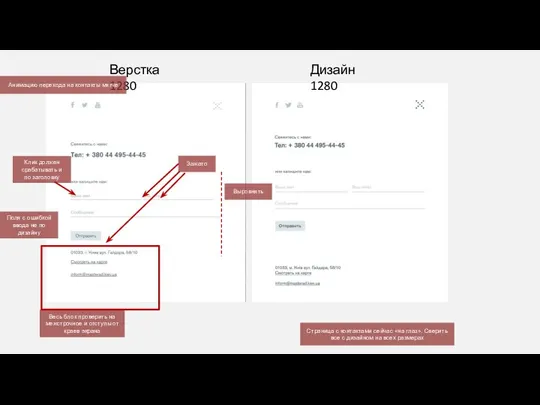
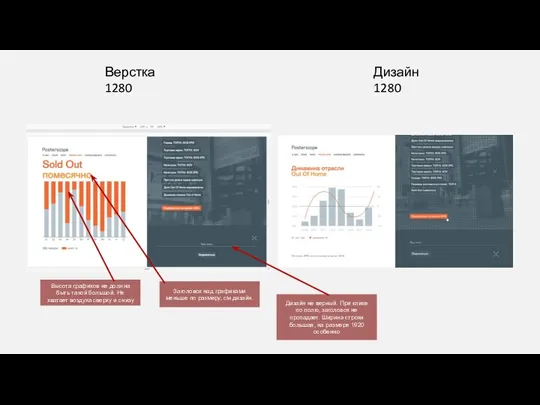
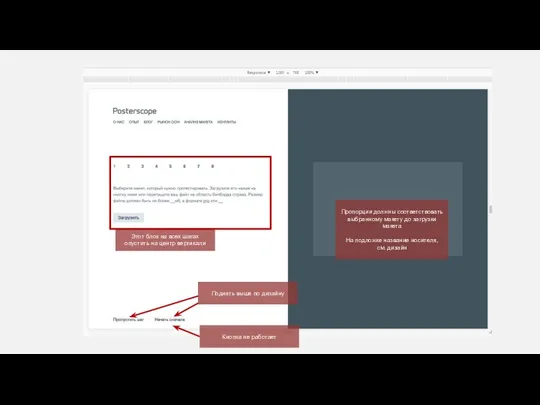
- 11. Верстка 1280 Дизайн 1280 Страница с контактами сейчас «на глаз». Сверить все с дизайном на всех
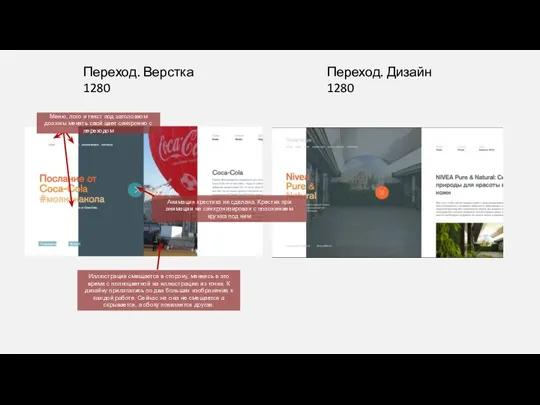
- 12. Переход между страницами всего сайта это 2 шага - одну страницу уводим, вторую проявляем (логика см
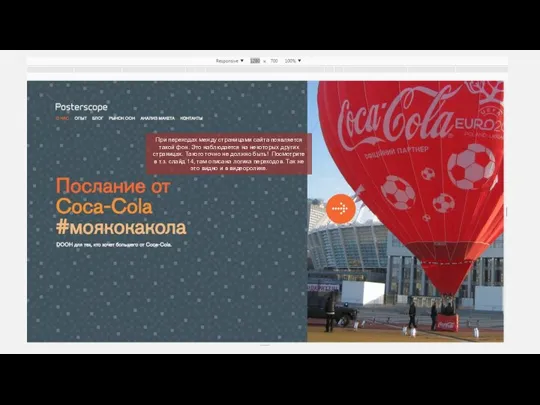
- 13. При переходах между страницами сайта появляется такой фон. Это наблюдается на некоторых других страницах. Такого точно
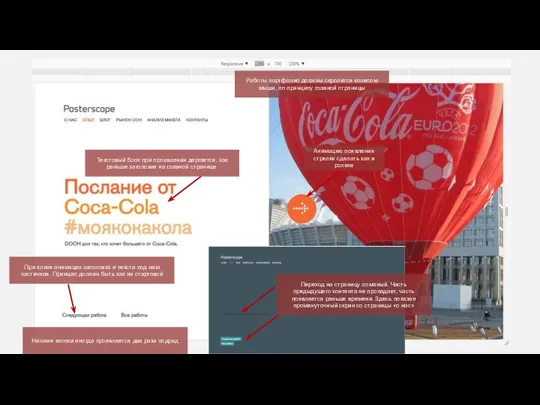
- 14. Переход на страницу ломаный. Часть предыдущего контента не пропадает, часть появляется раньше времени. Здесь показан промежуточный
- 15. Переход. Верстка 1280 Переход. Дизайн 1280 Анимация крестика не сделана. Крестик при анимации не синхронизирован с
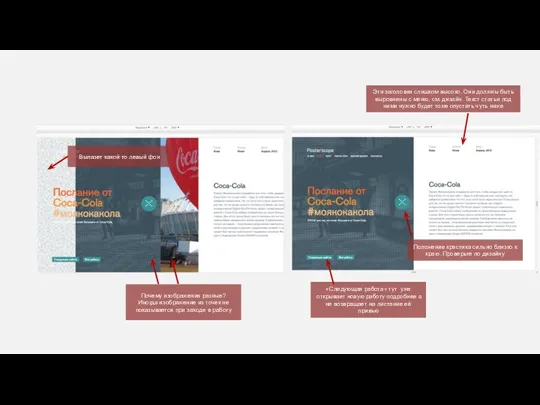
- 16. Вылазет какой то левый фон Положение крестика сильно близко к краю. Проверьте по дизайну Эти заголовки
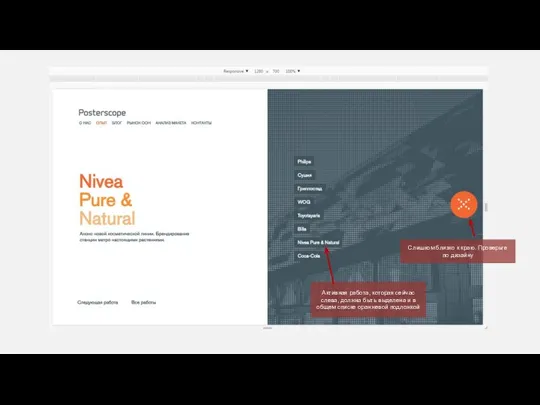
- 17. Активная работа, которая сейчас слева, должна быть выделена и в общем списке оранжевой подложкой Слишком близко
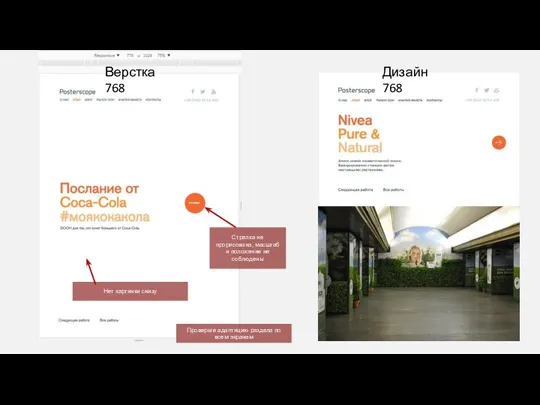
- 18. Нет картинки снизу Верстка 768 Дизайн 768 Стрелка не прорисована, масштаб и положение не соблюдены Проверьте
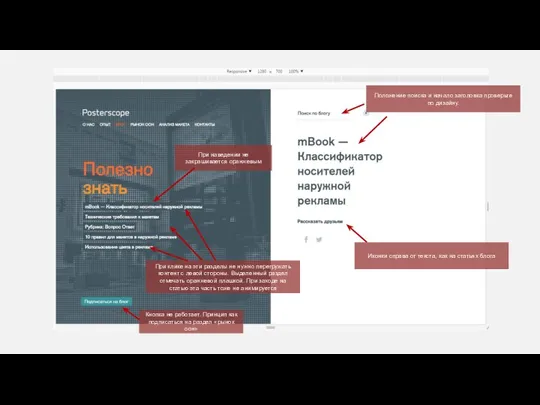
- 19. Положение поиска и начало заголовка проверьте по дизайну. При клике на эти разделы не нужно перегружать
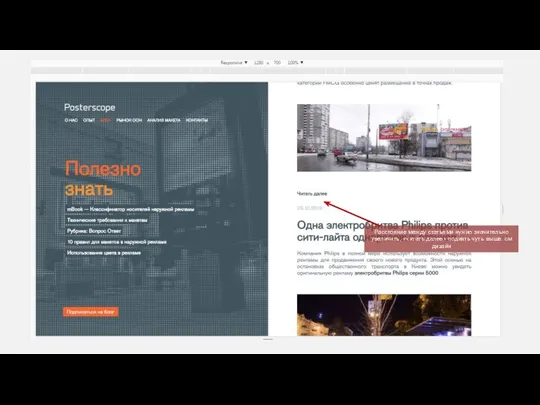
- 20. Расстояние между статьями нужно значительно увеличить, «читать далее» поднять чуть выше. см дизайн
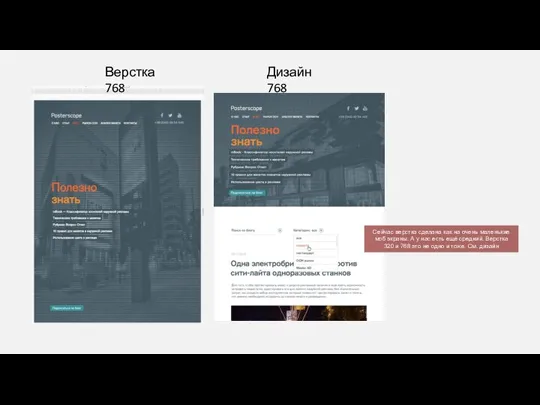
- 21. Верстка 768 Дизайн 768 Сейчас верстка сделана как на очень маленькие моб экраны. А у нас
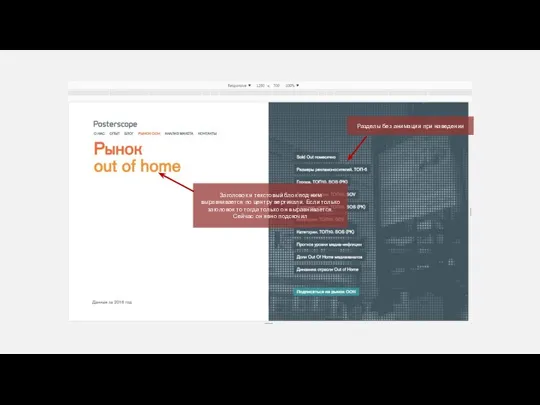
- 22. Заголовок и текстовый блок под ним выравнивается по центру вертикали. Если только заголовок то тогда только
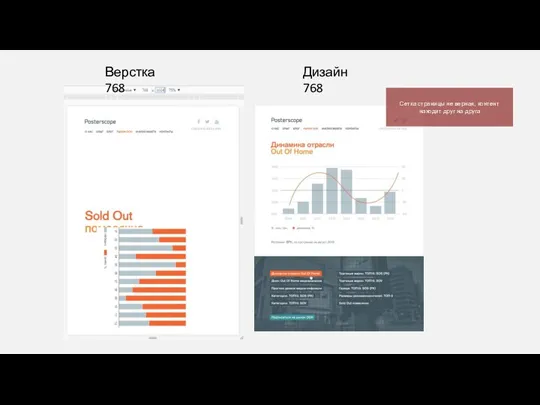
- 23. Верстка 1280 Дизайн 1280 Заголовок над графиками меньше по размеру, см дизайн. Высота графиков не должна
- 24. Некоторые графики сильно опущены вниз, привязку поменять к левому краю. Контейнер для графиков должен быть всегда
- 25. Верстка 768 Дизайн 768 Сетка страницы не верная, контент находит друг на друга
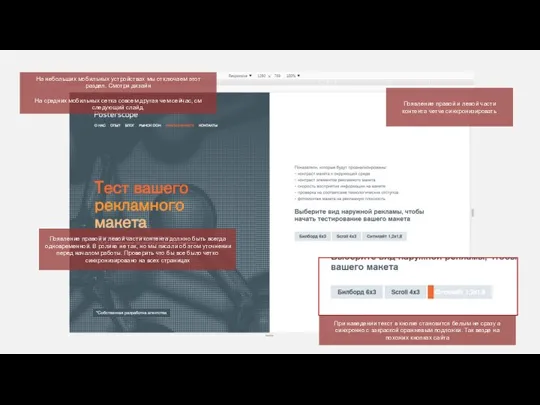
- 26. Появление правой и левой части контента четче синхронизировать При наведении текст в кнопке становится белым не
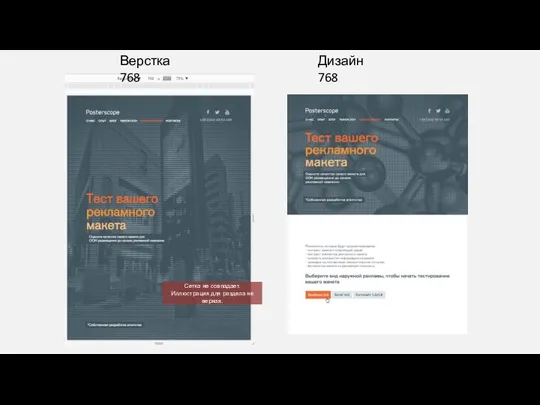
- 27. Сетка не совпадает. Иллюстрация для раздела не верная. Верстка 768 Дизайн 768
- 28. Поднять выше по дизайну Кнопка не работает Этот блок на всех шагах опустить на центр вертикали
- 29. Поднять выше, см дизайн. Нет кнопки «сохранить результаты». Выровнять обе кнопки по левому краю Это пропорции
- 31. Скачать презентацию




























 Интернет среди нас
Интернет среди нас Тестовые задания для самоконтроля
Тестовые задания для самоконтроля
 Работа с материалами в 3ds Max
Работа с материалами в 3ds Max Повторяем изученное за год
Повторяем изученное за год Дистанционное открытие Брокерского счета через Интернет-Банк
Дистанционное открытие Брокерского счета через Интернет-Банк Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik
Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik Audio в JavaScript
Audio в JavaScript Основы классификации (объектов)
Основы классификации (объектов) Юные комики
Юные комики Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров
Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров Компьютерное проектирование - 6
Компьютерное проектирование - 6 Архитектура предприятия (вводная лекция )
Архитектура предприятия (вводная лекция ) Системы счисления
Системы счисления Заместитель (Proxy)
Заместитель (Proxy) Avangarde Software Solutions Games as Therapy Tool
Avangarde Software Solutions Games as Therapy Tool Техническое задание на проектирование персонажа
Техническое задание на проектирование персонажа Спутниковые системы связи
Спутниковые системы связи Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino
Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino Алгоритм работы автозаказа
Алгоритм работы автозаказа Технология H.323 IP-телефонии
Технология H.323 IP-телефонии Упорядочение выходных полей Order By
Упорядочение выходных полей Order By Международный агрегатор платежных сервисов. Гермес Гарант Групп
Международный агрегатор платежных сервисов. Гермес Гарант Групп Информация по участию в проекте Rutube
Информация по участию в проекте Rutube АИС Мониторинг. Руководство пользователя. Создание отчета
АИС Мониторинг. Руководство пользователя. Создание отчета Специальное программное обеспечение средств телекоммуникационных технологий
Специальное программное обеспечение средств телекоммуникационных технологий Сайт СпортDоктор
Сайт СпортDоктор Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков