Слайд 2Интерактивные элементы пользовательского интерфейса создают основу мощных и удобных цифровых продуктов. Внимательный

подход к деталям помогает создать положительный опыт взаимодействия с продуктом в целом. Сегодня мы рассмотрим примеры применения самых распространенных элементов пользовательского интерфейса, рассмотрим их функции и роль.
Слайд 3Кнопка
Кнопка является одним из самых распространенных элементов любого интерфейса. Этот элемент существовал

задолго до цифровых интерфейсов и выполнял ту же роль. Кнопки — это простые механизмы переключения, позволяющие управлять процессом или машиной. Кнопка фактически позволяет отправлять сигнал на устройство о том, что пользователь хочет сделать. Будучи явным элементом взаимодействия, кнопки были успешно перенесены на цифровые пользовательские интерфейсы.
В пользовательском интерфейсе кнопка представляет собой интерактивный элемент, который позволяет пользователю отправлять определенную команду системе. В основном, этот элемент взаимодействия напрямую связывается с веб-сайтом или приложением и передает необходимые команды для достижения определенной цели: включить плеер, отправить электронное письмо, купить продукт, загрузить данные, добавьте предметы в корзину и множество других возможных взаимодействий. Кнопки чрезвычайно популярны как элементы дружественных интерфейсов, потому что они успешно имитируют взаимодействия с физическими кнопками, поэтому их функциональность понятна даже для пользователей с низким уровнем технологической грамотности.
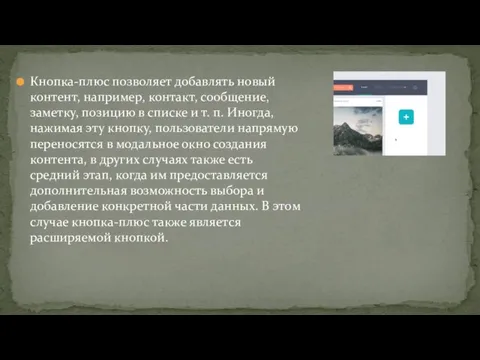
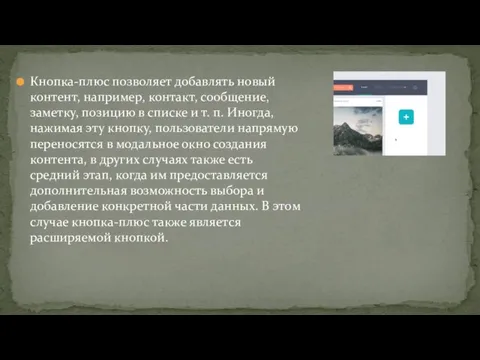
Слайд 4Кнопка-плюс позволяет добавлять новый контент, например, контакт, сообщение, заметку, позицию в списке и

т. п. Иногда, нажимая эту кнопку, пользователи напрямую переносятся в модальное окно создания контента, в других случаях также есть средний этап, когда им предоставляется дополнительная возможность выбора и добавление конкретной части данных. В этом случае кнопка-плюс также является расширяемой кнопкой.
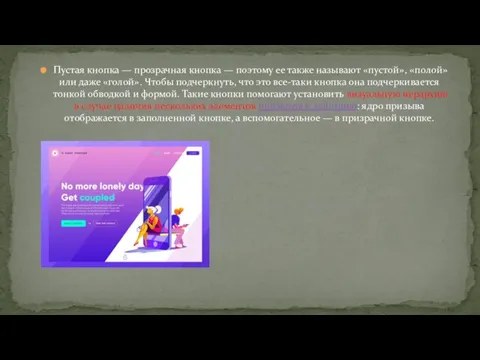
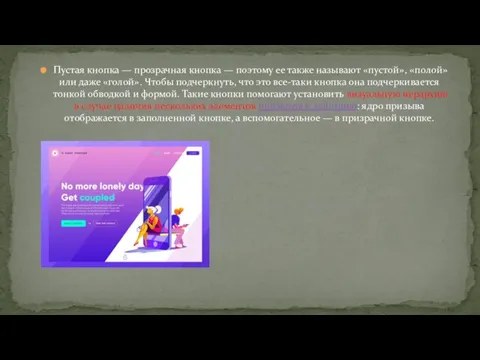
Слайд 5Пустая кнопка — прозрачная кнопка — поэтому ее также называют «пустой», «полой» или

даже «голой». Чтобы подчеркнуть, что это все-таки кнопка она подчеркивается тонкой обводкой и формой. Такие кнопки помогают установить визуальную иерархию в случае наличия нескольких элементов призывов к действию: ядро призыва отображается в заполненной кнопке, а вспомогательное — в призрачной кнопке.
Слайд 6Индикатор выполнения обеспечивает обратную связь по результатам текущего процесса, например, показывая, сколько запланированной

деятельности было выполнено. Например, часто применяется в музыкальных проигрывателях.
Слайд 7Кнопка «Гамбургер» — открывает меню. После нажатия на него меню расширяется. Она называется

гамбургер из-за своей формы, состоящей из трех горизонтальных линий. Хотя на сегодняшний день это довольно типичный элемент взаимодействия, меню гамбургер по-прежнему очень спорно из-за ряда преимуществ и недостатков.
Большинство пользователей, использующих веб-сайты и приложения на регулярной основе, знают, что гамбургер скрывает ссылки на основные категории контента, поэтому им не нужны дополнительные объяснения и подсказки. Существенным преимуществом является то, что гамбургер меню освобождает пространство: таким образом интерфейс становится минималистичным и воздушным, а также предоставляет место для других важных элементов макета. Кроме того, он обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего навигационные элементы и позволяющего использовать макет на разных устройствах. Аргументы против меню гамбургеров основаны на том факте, что этот элемент дизайна может ввести в заблуждение пользователей, имеющих небольшой опыт работы с веб-сайтами. Таким образом, решение о применении кнопки гамбургера должно основываться на исследовании пользователей, определении возможностей целевой аудитории и тщательном тестировании.
Слайд 8Панель загрузки — это элемент управления, который информирует пользователя о текущем этапе действия

или процесса. В большинстве случаев пользователи могут видеть поток с указанием времени или процента.
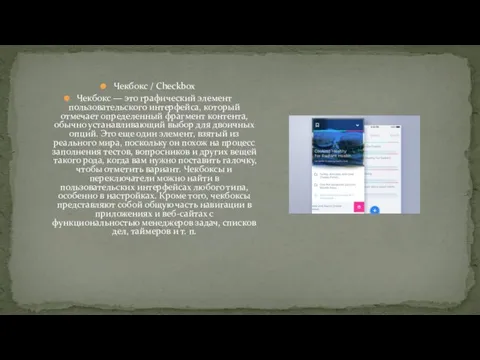
Слайд 9Чекбокс / Checkbox
Чекбокс — это графический элемент пользовательского интерфейса, который отмечает определенный

фрагмент контента, обычно устанавливающий выбор для двоичных опций. Это еще один элемент, взятый из реального мира, поскольку он похож на процесс заполнения тестов, вопросников и других вещей такого рода, когда вам нужно поставить галочку, чтобы отметить вариант. Чекбоксы и переключатели можно найти в пользовательских интерфейсах любого типа, особенно в настройках. Кроме того, чекбоксы представляют собой общую часть навигации в приложениях и веб-сайтах с функциональностью менеджеров задач, списков дел, таймеров и т. п.
Слайд 10Переключатели
Переключатели — это элемент управления, который позволяет пользователям включать или выключать отдельные

опции. Как и кнопки, он эффективно применяется в современных интерфейсах, поскольку он представляет собой непосредственную имитацию реальных переключателей, к которым люди привыкли в реальной жизни. Важным моментом является то, что состояния переключателя должны быть явно четкими и легко различимыми, чтобы пользователь мог легко понять, активен этот параметр или нет. Контрастность и небольшая анимация помогут сделать этот процесс простым и удобным.
Слайд 11Панель / bar
Панель является основой, на которой расположены другие интерактивные элементы пользовательского

интерфейса, позволяющая пользователю быстро выполнять основные шаги взаимодействия с продуктом. Кроме того, он может информировать пользователя о текущем этапе процесса. Среди основных типов баров давайте рассмотрим следующее.
Панель вкладок — в мобильных приложениях отображается в нижней части экрана и обеспечивает возможность быстрого переключения между основными разделами содержимого.
Слайд 12Пикер / Picker
Пикер позволяет выбрать точку из ряда опций. Он обычно включает один

или несколько прокручиваемых списков различных значений, например, часы, минуты, даты, измерения, валюты и т. д. Прокручивая список, пользователи выбирают и устанавливают необходимое значение. Этот тип интерактивного элемента широко используется в интерфейсах, которые имеют функциональность установки времени и дат.











 Application Service Providers (ASP)
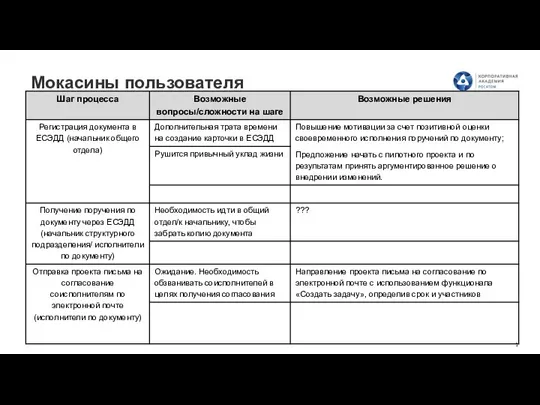
Application Service Providers (ASP) Мокасины пользователя
Мокасины пользователя Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Стандарты и спецификации в области информационной безопасности. Лекция 6
Стандарты и спецификации в области информационной безопасности. Лекция 6 Проектная работа. 2D-Игры
Проектная работа. 2D-Игры Информационные системы
Информационные системы Безопасность в Интернете
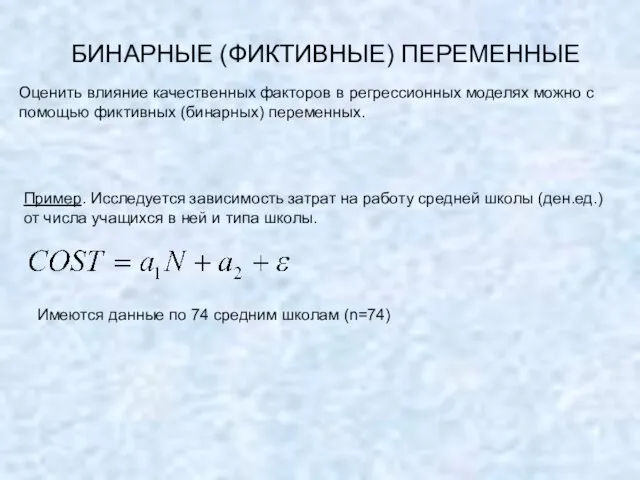
Безопасность в Интернете Бинарные (фиктивные) переменные
Бинарные (фиктивные) переменные Профилирование и мониторинг приложений
Профилирование и мониторинг приложений Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw
Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw Выбор конфигурации компьютера
Выбор конфигурации компьютера Презентация на тему Microsoft Office Access
Презентация на тему Microsoft Office Access  Язык программирования Pascal. Автомат
Язык программирования Pascal. Автомат Комп'ютерні віруси
Комп'ютерні віруси The first video game
The first video game Алфавитный подход. Информация и информационные процессы, 10 класс
Алфавитный подход. Информация и информационные процессы, 10 класс Инструкция на получение сертификата pfdo.e-mordovia.ru
Инструкция на получение сертификата pfdo.e-mordovia.ru Интернет педагогика
Интернет педагогика Применение экспертных систем и информационных технологий поддержки принятия решений. Лекция № 9
Применение экспертных систем и информационных технологий поддержки принятия решений. Лекция № 9 Я сдаю. Сдавайте и снимайте жильё посуточно через Безопасную сделку
Я сдаю. Сдавайте и снимайте жильё посуточно через Безопасную сделку Подготовка к ОГЭ по информатике и ИКТ. Разбор задачи №9 (определение длины пути по таблице расстояний)
Подготовка к ОГЭ по информатике и ИКТ. Разбор задачи №9 (определение длины пути по таблице расстояний) Интерфейсы. Что может определять интерфейс?
Интерфейсы. Что может определять интерфейс? Проектирование БД
Проектирование БД Современный киберспорт
Современный киберспорт Юмористический проект: умора
Юмористический проект: умора Презентация на тему Мобильная связь (поколение мобильных телефонов)
Презентация на тему Мобильная связь (поколение мобильных телефонов)  Создание интерактивной карты
Создание интерактивной карты Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы
Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы