Содержание
- 2. 2019 ДОПОЛНЕНИЕ … устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером.
- 3. 2019 Атрибуты accept-charset устанавливает кодировку, в которой сервер может принимать и обрабатывать данные. action адрес программы
- 4. 2019 ИСПОЛНЯЕМЫЕ ТЭГИ … зависит от присутствия атрибутов name или href, тем самым устанавливает ссылку или
- 5. 2019 Атрибуты accesskey активация ссылки с помощью комбинации клавиш. coords устанавливает координаты активной области. download предлагает
- 6. 2019 является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие
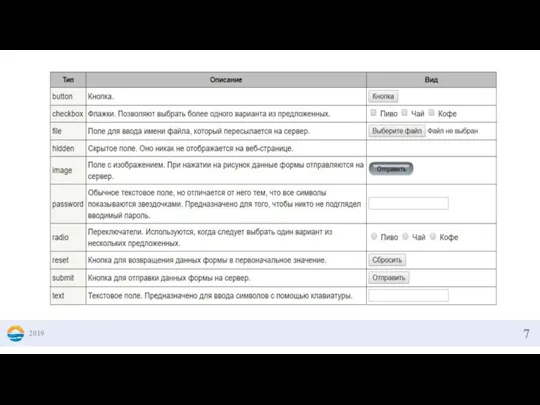
- 7. 2019
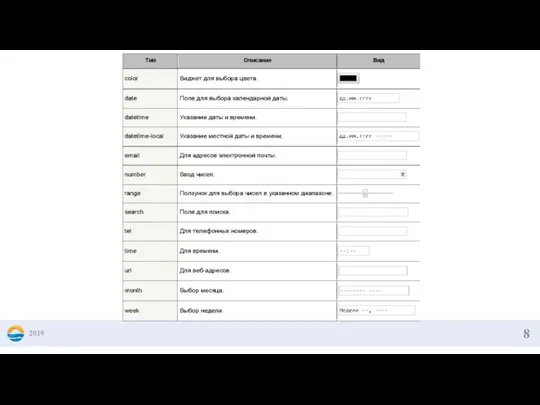
- 8. 2019
- 9. 2019 Атрибуты accept устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- 10. 2019 formmethod сообщает браузеру каким методом следует передавать данные формы на сервер. formnovalidate отменяет встроенную проверку
- 11. 2019 readonly устанавливает, что поле не может изменяться пользователем. required обязательное для заполнения поле. size ширина
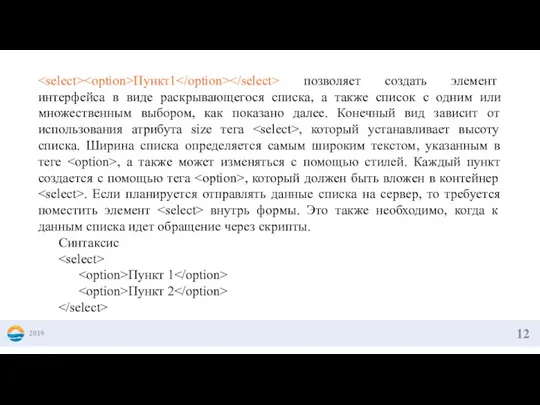
- 12. 2019 Пункт1 позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или
- 13. 2019 Атрибуты accesskey позволяет перейти к списку с помощью некоторого сочетания клавиш. autofocus устанавливает, что список
- 14. 2019 … представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста.
- 15. 2019 Атрибуты accesskey переход к полю с помощью сочетания клавиш. autofocus автоматическое получение фокуса. cols ширина
- 16. 2019 Создает область, в которой при помощи JavaScript можно рисовать разные объекты, выводить изображения, трансформировать их
- 17. Псевдокласс в CSS — это ключевое слово, добавленное к селектору, которое определяет его особое состояние 2019
- 18. 2019 :invalid применяется к полям формы, содержимое которых не соответствует указанному типу. Например, для type="number" должно
- 19. 2019 :link применяется к ссылкам, которые еще не посещались пользователем, и задает для них стилевое оформление.
- 20. 2019 :disabled используется для применения стиля к заблокированным элементам форм. Такие элементы не могут получить фокус,
- 21. 2019 :checked применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся
- 22. 2019 :focus определяет стиль для элемента получающего фокус. Например, им может быть текстовое поле формы, в
- 23. 2019 :first-child и :last-child псевдоклассы связаны с иерархией в HTML. Они нацеливаются на элементы HTML в
- 24. 2019 :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие
- 25. 2019 :required применяет стилевые правила к тегу , у которого установлен атрибут required. Он позволяет выделять
- 26. 2019 :empty представляет пустые элементы, иными словами такие, которые не содержат дочерних элементов, текста, пробелов или
- 27. 2019 :target для перехода к выбранному фрагменту документа, в адресе пишется символ # и указывается имя
- 29. Скачать презентацию


























 Pascal: Условный оператор. 8 класс
Pascal: Условный оператор. 8 класс Маски и шаблоны
Маски и шаблоны Базы данных. Access 2007. Запросы
Базы данных. Access 2007. Запросы 2_Состав языка C_new
2_Состав языка C_new Работа с логированием событий в операционных системах
Работа с логированием событий в операционных системах Схематичное расположение
Схематичное расположение Работа с объектами текстового документа
Работа с объектами текстового документа HART-протокол. Архітектура HART
HART-протокол. Архітектура HART Системы счисления. Позиционная система счисления
Системы счисления. Позиционная система счисления Программное обеспечение компьютера
Программное обеспечение компьютера Ввод и вывод. Паскаль. 8 класс
Ввод и вывод. Паскаль. 8 класс Знакомство с библиотекой
Знакомство с библиотекой Компьютерные вирусы
Компьютерные вирусы Презентация на тему Операционная система Windows
Презентация на тему Операционная система Windows  Язык C++ и среда DevC++
Язык C++ и среда DevC++ Трехуровневая иерархическая модель сети
Трехуровневая иерархическая модель сети Лекция 3
Лекция 3 Лекция 2 - Алгоритмические структуры
Лекция 2 - Алгоритмические структуры Обеспечение надежности передачи информации
Обеспечение надежности передачи информации BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab
BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab Диаграммы и свободные таблицы
Диаграммы и свободные таблицы ІТ-бизнес. Виртуальные технологии. Онлайн голосование
ІТ-бизнес. Виртуальные технологии. Онлайн голосование Разработка проекта состава и содержание программно-аппаратных мер по обеспечению безопасности информации на объекте
Разработка проекта состава и содержание программно-аппаратных мер по обеспечению безопасности информации на объекте Пошук у сетцы Інтэрнэт
Пошук у сетцы Інтэрнэт Алгоритм работы с кейсом
Алгоритм работы с кейсом Мировой опыт: indoor-медианосители, которые можно адаптировать в РФ
Мировой опыт: indoor-медианосители, которые можно адаптировать в РФ Вирусы. Классификация вирусов
Вирусы. Классификация вирусов Разработка подсистемы управления доступом инфрастуктуры безопасности распределительных информационно-вычислительных систем
Разработка подсистемы управления доступом инфрастуктуры безопасности распределительных информационно-вычислительных систем