Содержание
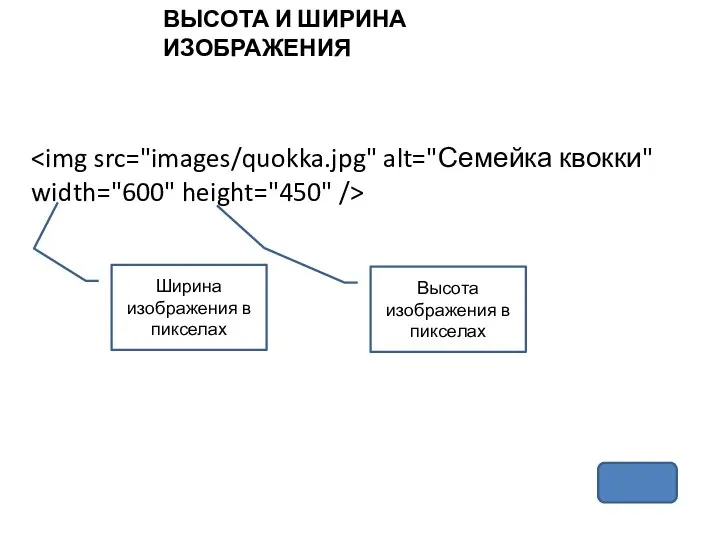
- 2. ВЫСОТА И ШИРИНА ИЗОБРАЖЕНИЯ
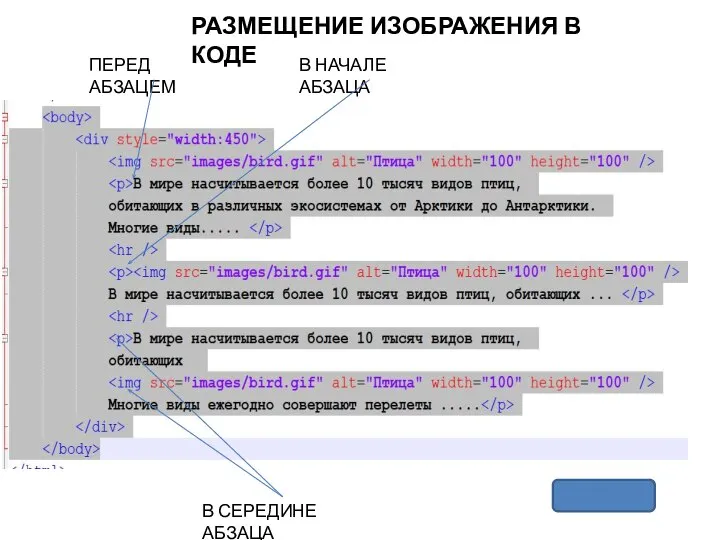
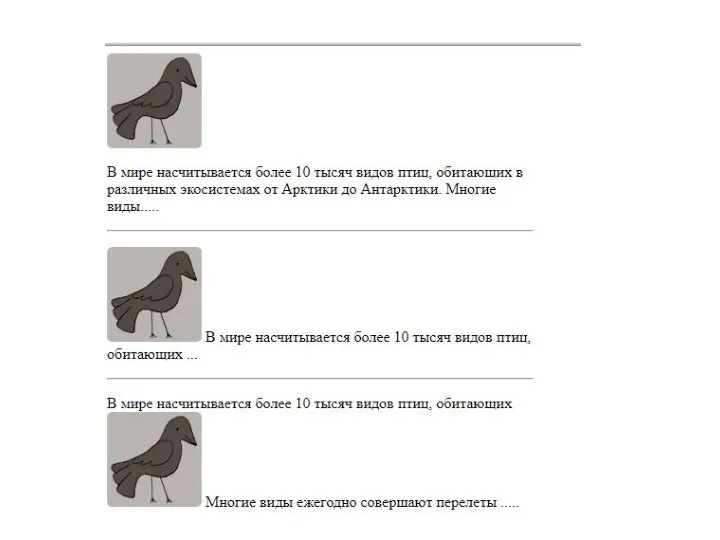
- 3. РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЯ В КОДЕ
- 5. ПРАВИЛА СОЗДАНИЯ ИЗОБРАЖЕНИЙ СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ В ПРАВИЛЬНОМ ФОРМАТЕ JPEG, GIF, PNG СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ С ПРАВИЛЬНЫМИ ЗНАЧЕНИЯМИ
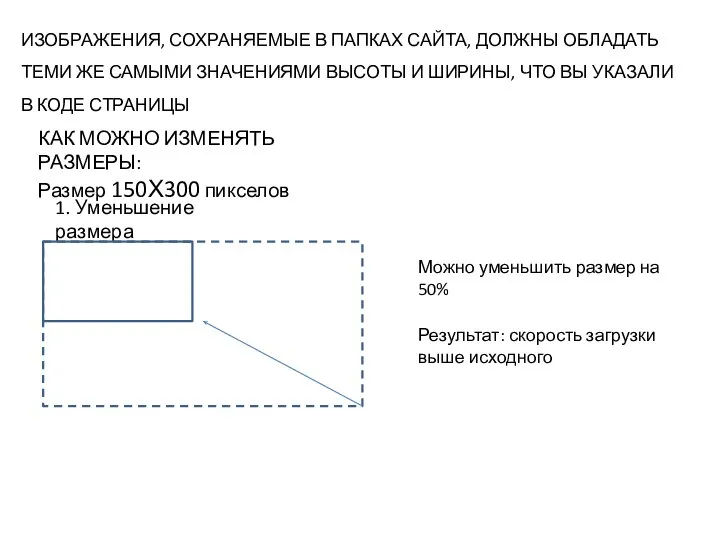
- 6. ИЗОБРАЖЕНИЯ, СОХРАНЯЕМЫЕ В ПАПКАХ САЙТА, ДОЛЖНЫ ОБЛАДАТЬ ТЕМИ ЖЕ САМЫМИ ЗНАЧЕНИЯМИ ВЫСОТЫ И ШИРИНЫ, ЧТО ВЫ
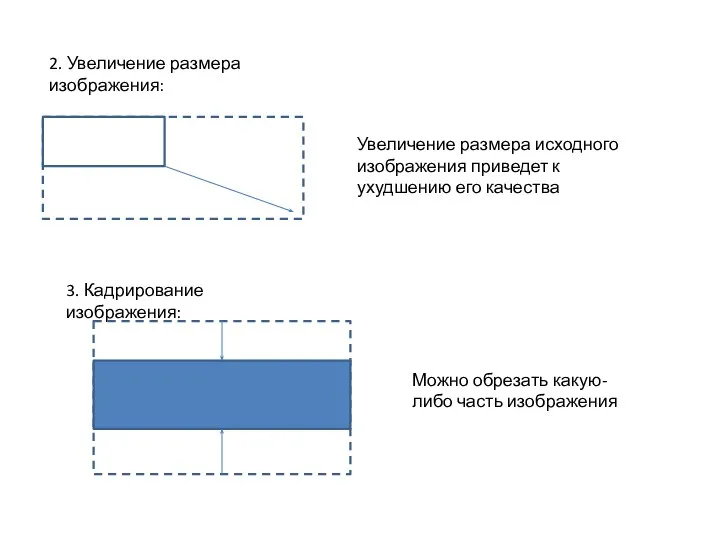
- 7. 2. Увеличение размера изображения: Увеличение размера исходного изображения приведет к ухудшению его качества 3. Кадрирование изображения:
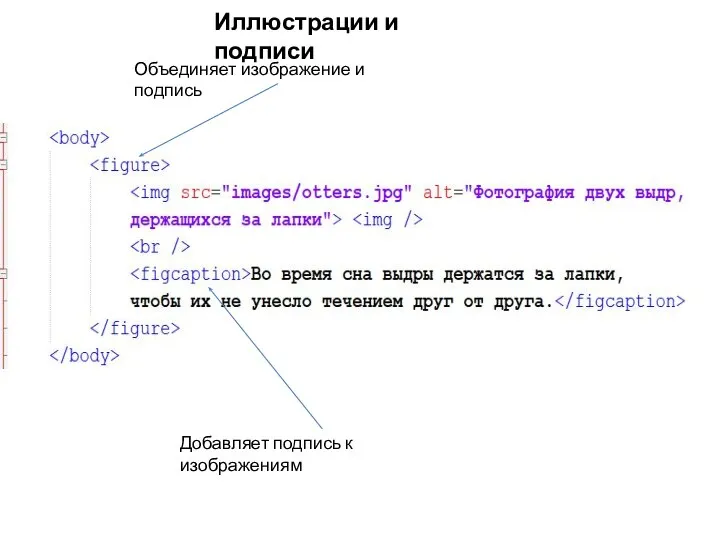
- 8. Иллюстрации и подписи
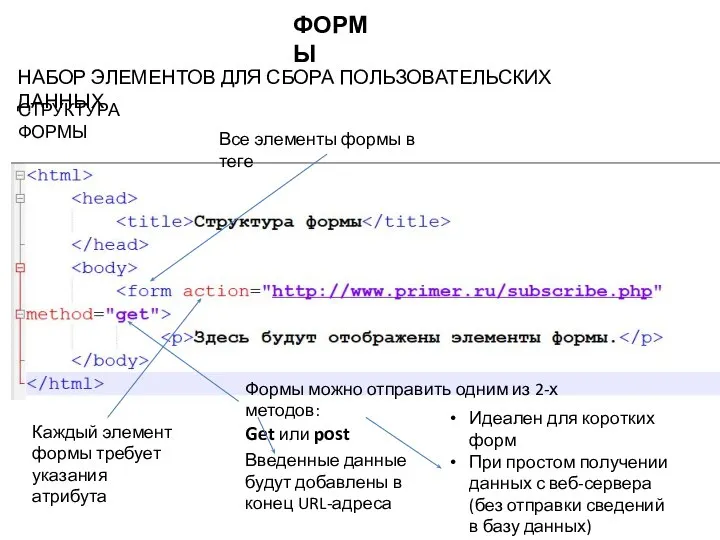
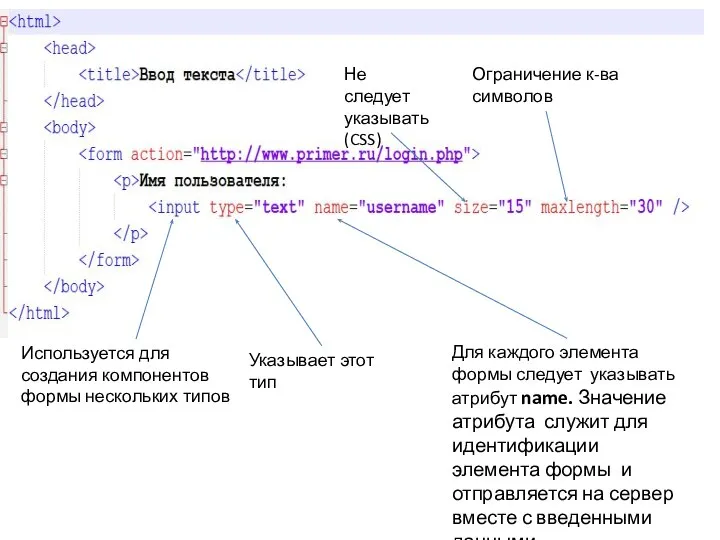
- 9. ФОРМЫ НАБОР ЭЛЕМЕНТОВ ДЛЯ СБОРА ПОЛЬЗОВАТЕЛЬСКИХ ДАННЫХ СТРУКТУРА ФОРМЫ Идеален для коротких форм При простом получении
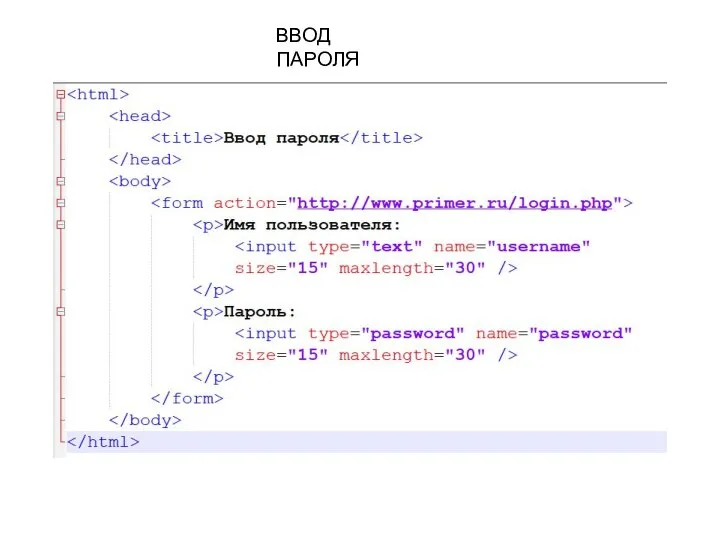
- 11. ВВОД ПАРОЛЯ
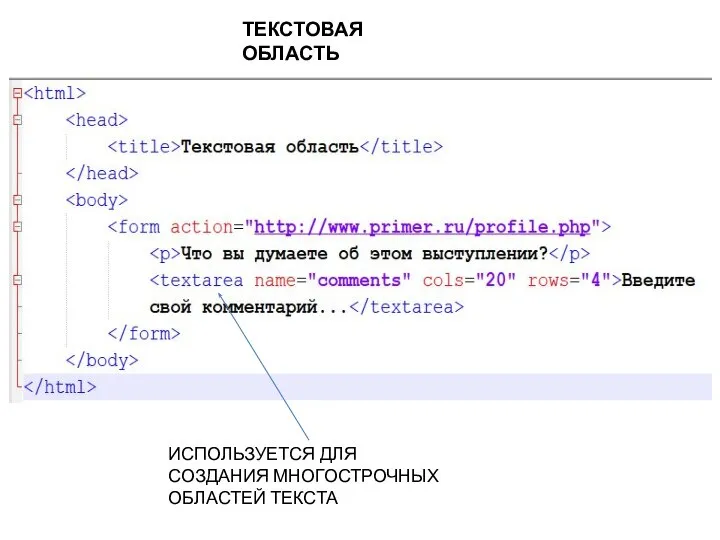
- 12. ТЕКСТОВАЯ ОБЛАСТЬ
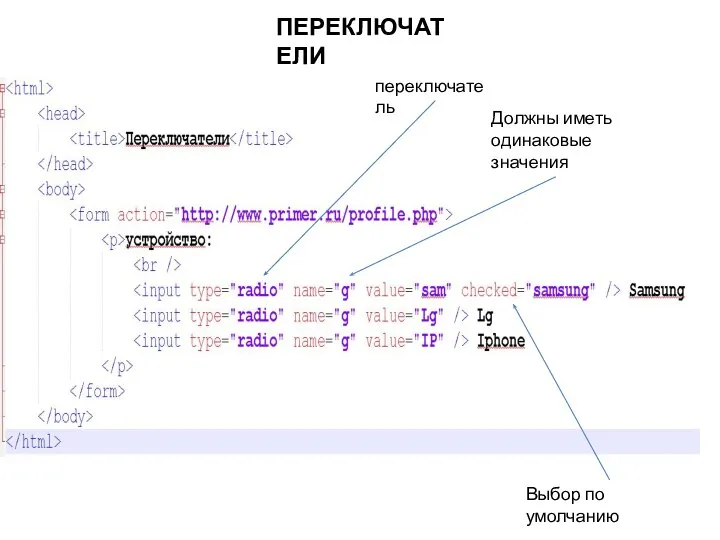
- 13. ПЕРЕКЛЮЧАТЕЛИ
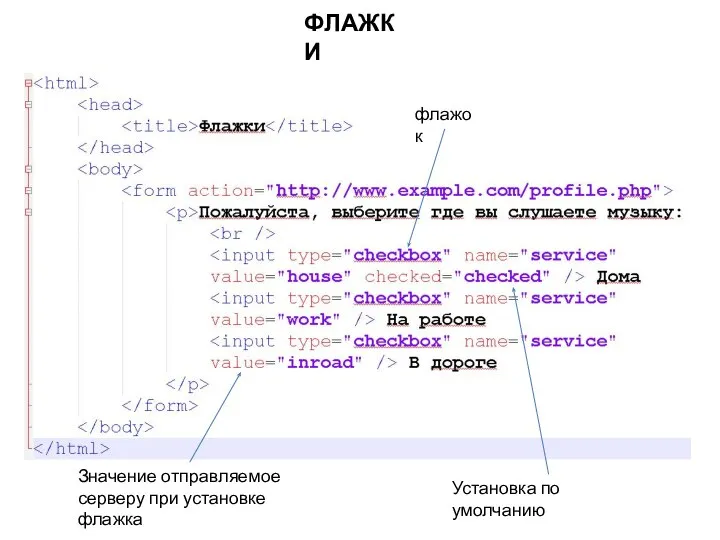
- 14. ФЛАЖКИ
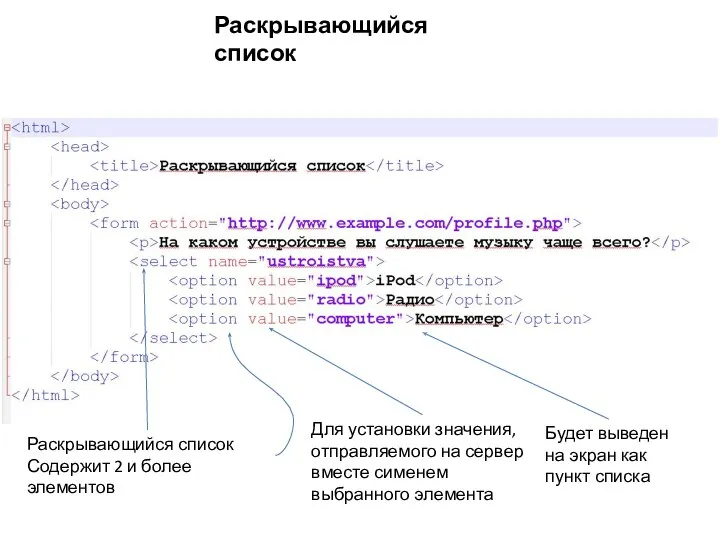
- 15. Раскрывающийся список
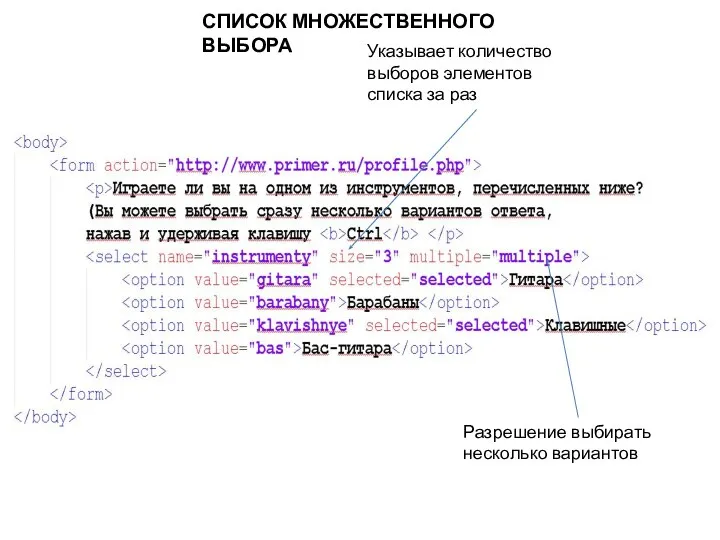
- 16. СПИСОК МНОЖЕСТВЕННОГО ВЫБОРА
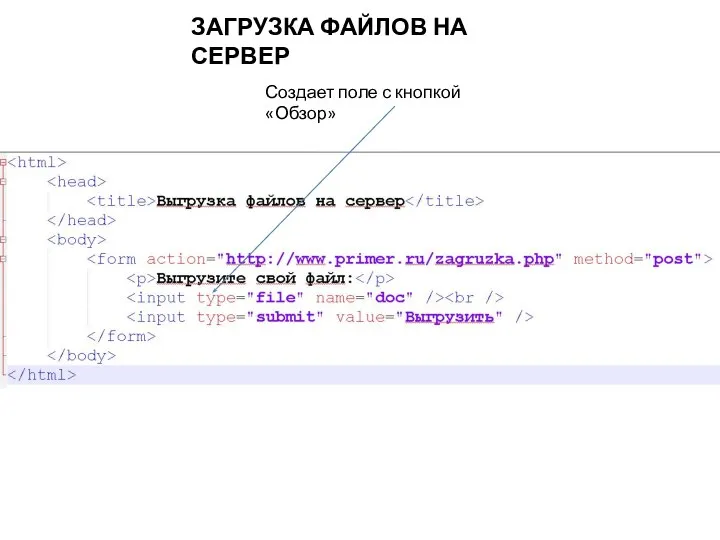
- 17. ЗАГРУЗКА ФАЙЛОВ НА СЕРВЕР Создает поле с кнопкой «Обзор»
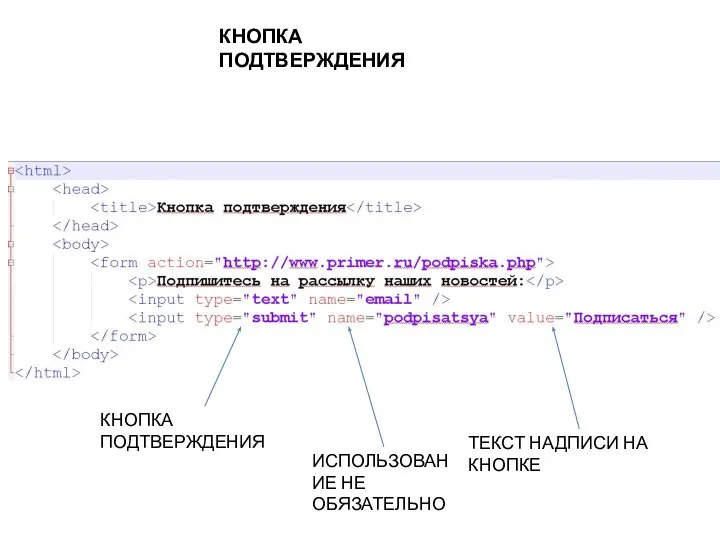
- 18. КНОПКА ПОДТВЕРЖДЕНИЯ
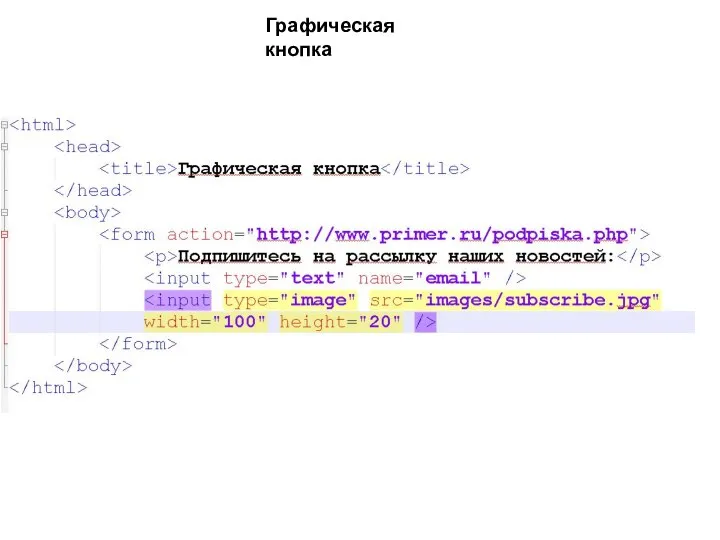
- 19. Графическая кнопка
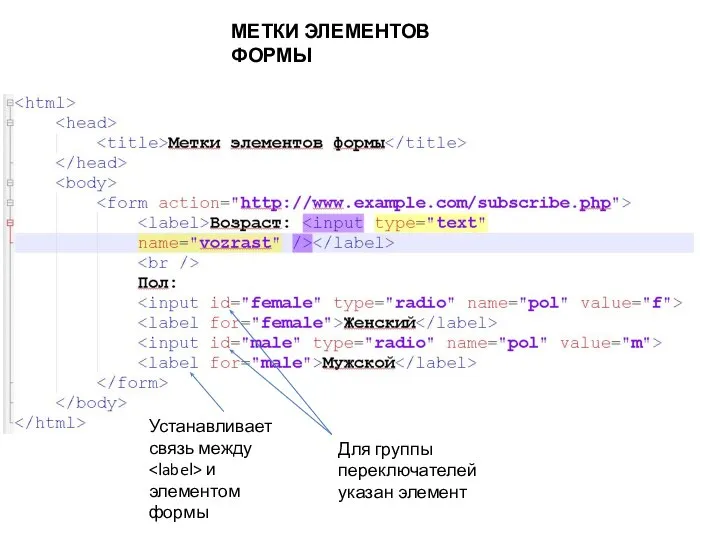
- 20. МЕТКИ ЭЛЕМЕНТОВ ФОРМЫ
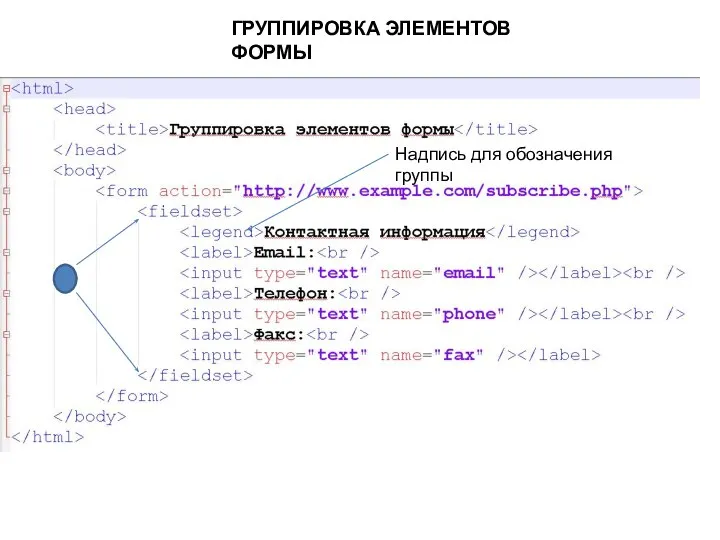
- 21. ГРУППИРОВКА ЭЛЕМЕНТОВ ФОРМЫ
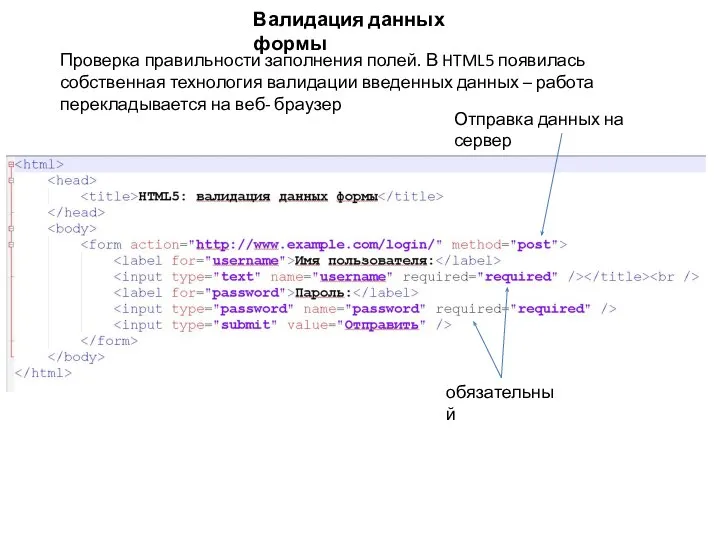
- 22. Валидация данных формы Проверка правильности заполнения полей. В HTML5 появилась собственная технология валидации введенных данных –
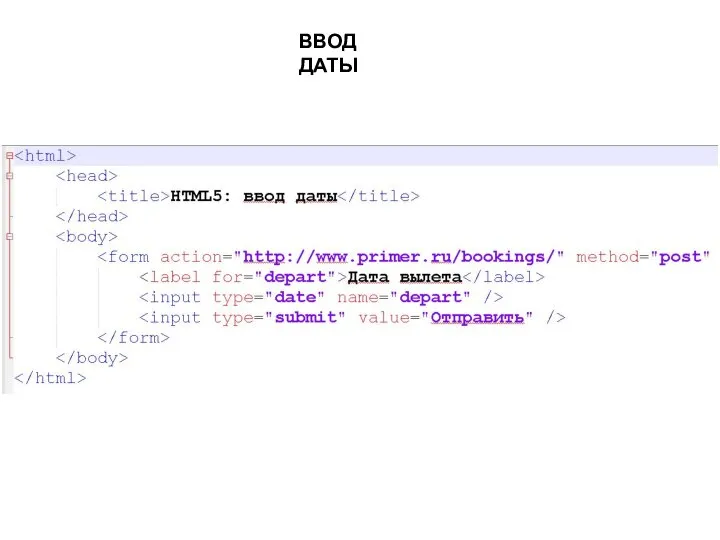
- 23. ВВОД ДАТЫ
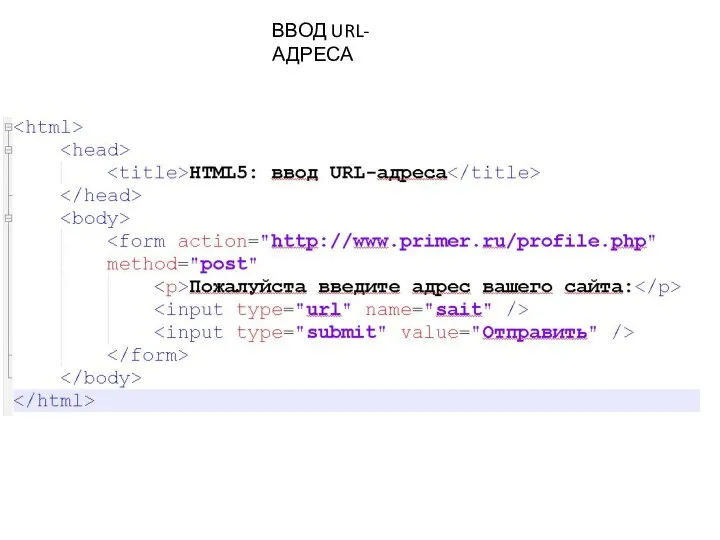
- 24. ВВОД URL-АДРЕСА
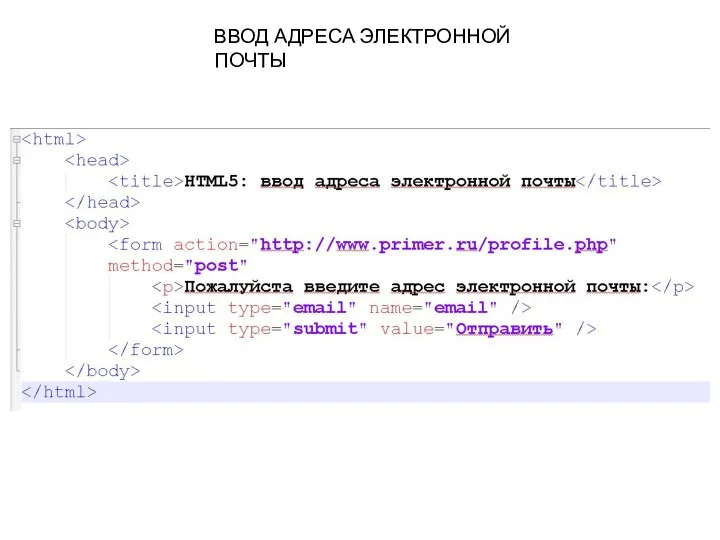
- 25. ВВОД АДРЕСА ЭЛЕКТРОННОЙ ПОЧТЫ
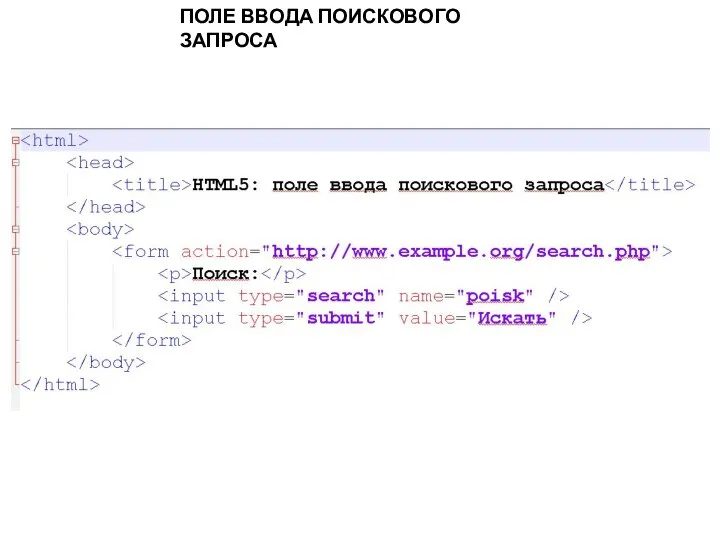
- 26. ПОЛЕ ВВОДА ПОИСКОВОГО ЗАПРОСА
- 28. Скачать презентацию

























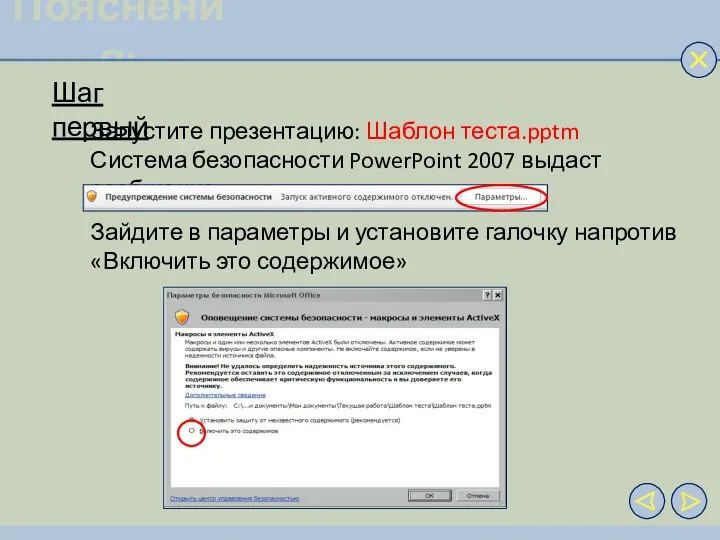
 Шаблон теста
Шаблон теста Капитан Грантов. Лайфхаки грантрайтинга
Капитан Грантов. Лайфхаки грантрайтинга Віртуальні аудиторії Сумісна робота. Навчальні приміщення
Віртуальні аудиторії Сумісна робота. Навчальні приміщення Передача информации
Передача информации Файл. Внешняя память
Файл. Внешняя память Линейное программирование. Краски
Линейное программирование. Краски Конвергент от Ростелеком
Конвергент от Ростелеком История создания сети интернет. Резервное копирование и восстановление данных
История создания сети интернет. Резервное копирование и восстановление данных Исполнитель перемещайка
Исполнитель перемещайка программное обеспечение
программное обеспечение Тестирование и отладка программного средства
Тестирование и отладка программного средства Настройка INDIGO
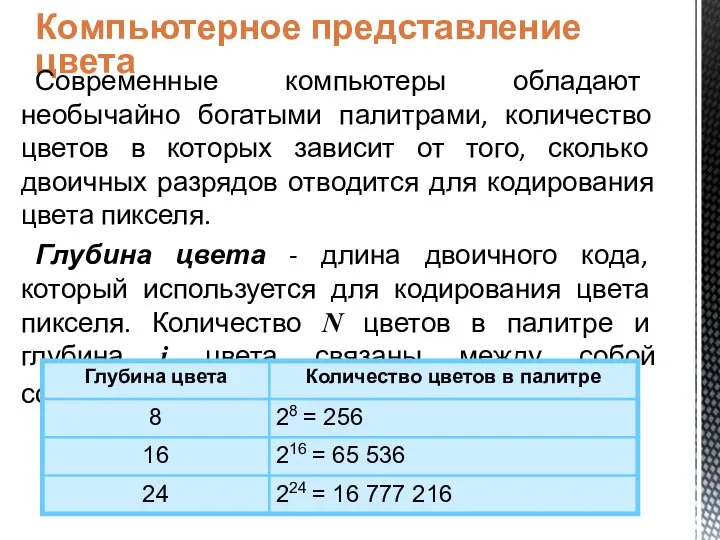
Настройка INDIGO Компьютерное представление цвета
Компьютерное представление цвета Модели данных. Современные СУБД (Урок 2)
Модели данных. Современные СУБД (Урок 2) Интернет-зависимость и социокультурные предпосылки её возникновения
Интернет-зависимость и социокультурные предпосылки её возникновения lesson11
lesson11 Современные подходы к моделированию
Современные подходы к моделированию Анализ сетей массового обслуживания с положительными и отрицательными заявками
Анализ сетей массового обслуживания с положительными и отрицательными заявками The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных
The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных Обслуживание и диагностика EMC VNX
Обслуживание и диагностика EMC VNX Информационные ресурсы и технологии в менеджменте
Информационные ресурсы и технологии в менеджменте Автоматизированное тестирование UI
Автоматизированное тестирование UI Представление текстовой информации в ПК
Представление текстовой информации в ПК ВК: продвижение страницы
ВК: продвижение страницы Знакомство с интерфейсом программы Кумир
Знакомство с интерфейсом программы Кумир Презентация на тему Объект и его свойства
Презентация на тему Объект и его свойства  Индивидуальные сервисные пакеты
Индивидуальные сервисные пакеты Развитие персонажей
Развитие персонажей