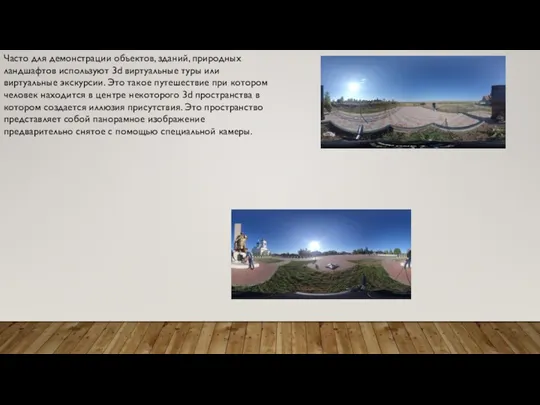
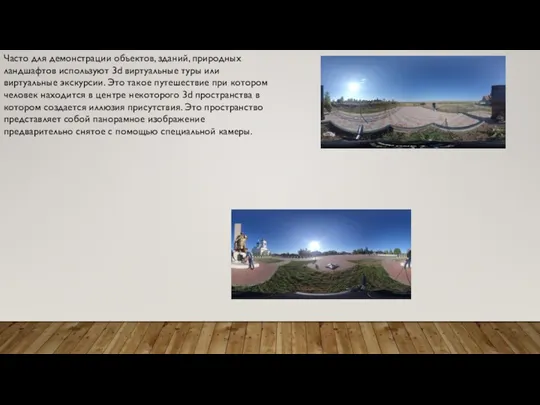
Слайд 2Часто для демонстрации объектов, зданий, природных ландшафтов используют 3d виртуальные туры или

виртуальные экскурсии. Это такое путешествие при котором человек находится в центре некоторого 3d пространства в котором создается иллюзия присутствия. Это пространство представляет собой панорамное изображение предварительно снятое с помощью специальной камеры.
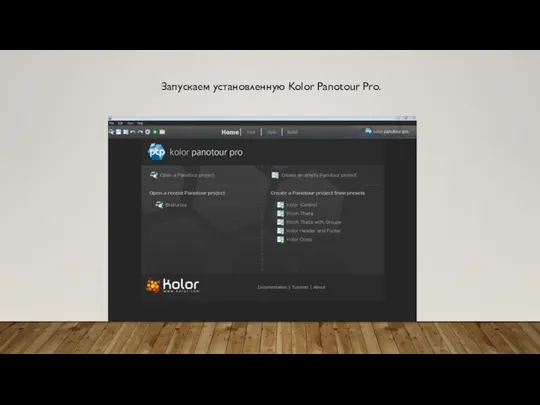
Слайд 3Запускаем установленную Kolor Panotour Pro.

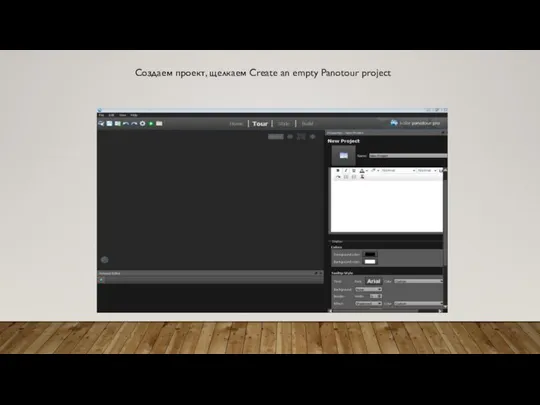
Слайд 4Создаем проект, щелкаем Create an empty Panotour project

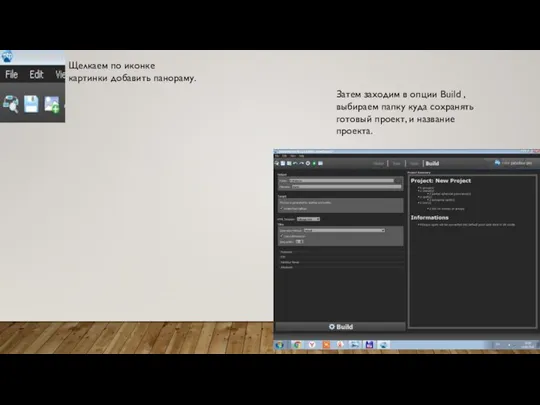
Слайд 5Щелкаем по иконке
картинки добавить панораму.
Затем заходим в опции Build , выбираем

папку куда сохранять готовый проект, и название проекта.
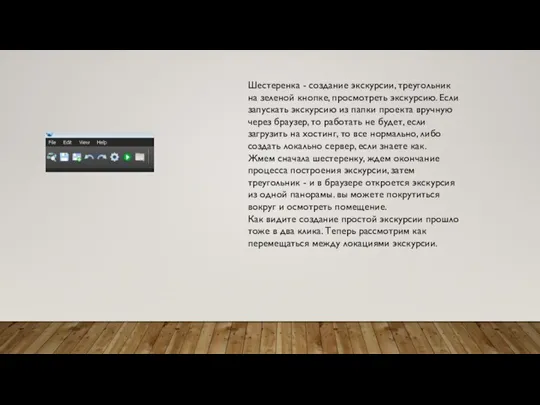
Слайд 6Шестеренка - создание экскурсии, треугольник на зеленой кнопке, просмотреть экскурсию. Если запускать

экскурсию из папки проекта вручную через браузер, то работать не будет, если загрузить на хостинг, то все нормально, либо создать локально сервер, если знаете как.
Жмем сначала шестеренку, ждем окончание процесса построения экскурсии, затем треугольник - и в браузере откроется экскурсия из одной панорамы. вы можете покрутиться вокруг и осмотреть помещение.
Как видите создание простой экскурсии прошло тоже в два клика. Теперь рассмотрим как перемещаться между локациями экскурсии.
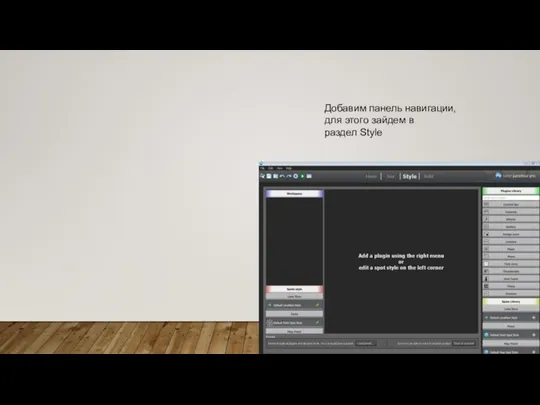
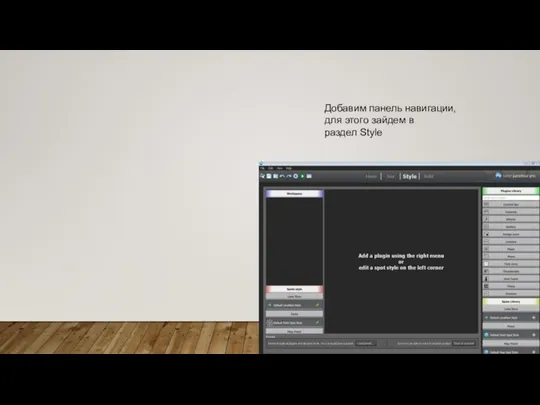
Слайд 7Добавим панель навигации, для этого зайдем в раздел Style

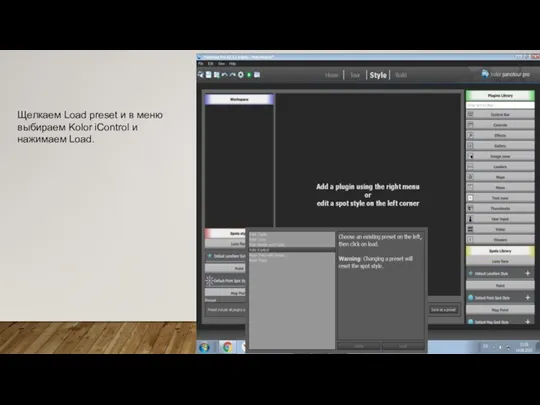
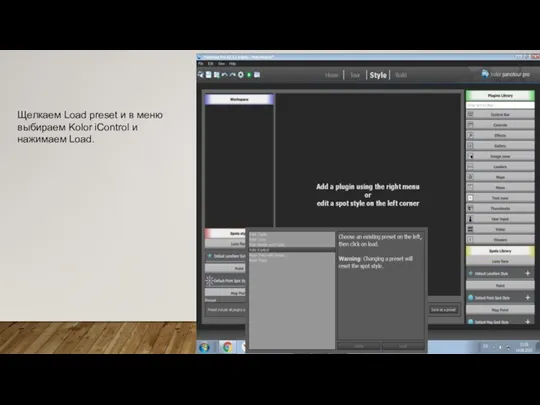
Слайд 8Щелкаем Load preset и в меню выбираем Kolor iControl и нажимаем Load.

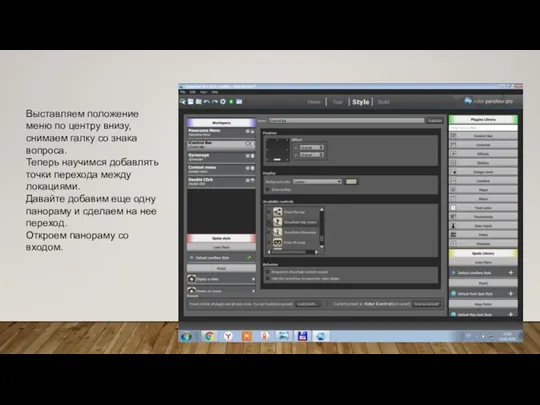
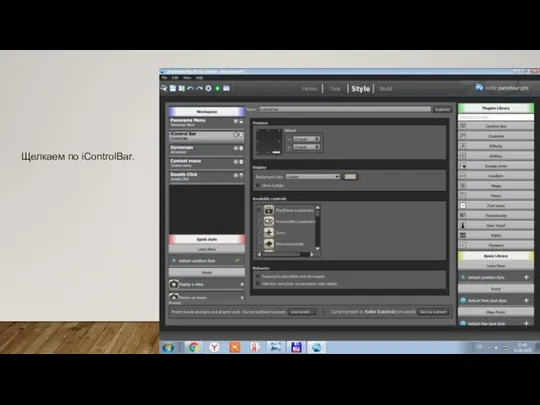
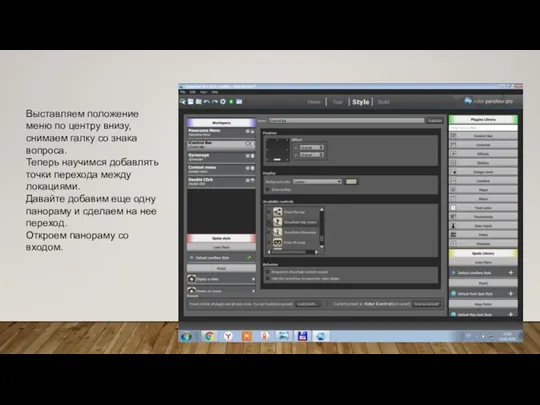
Слайд 10Выставляем положение меню по центру внизу, снимаем галку со знака вопроса.
Теперь научимся

добавлять точки перехода между локациями.
Давайте добавим еще одну панораму и сделаем на нее переход.
Откроем панораму со входом.
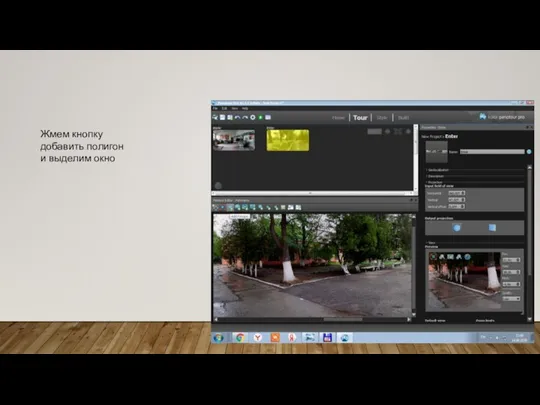
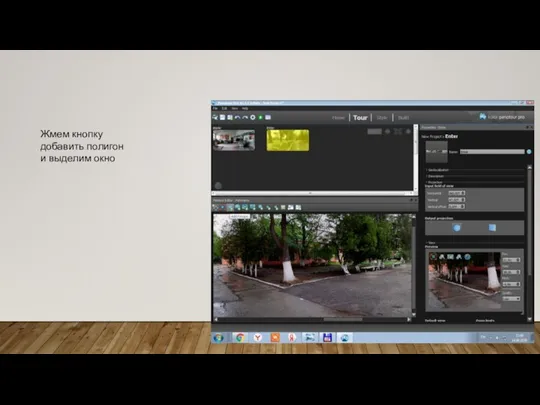
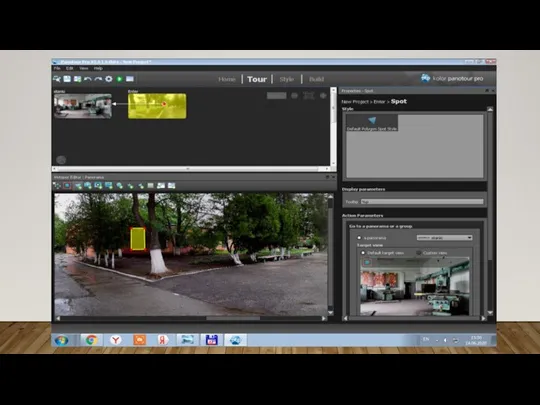
Слайд 11Жмем кнопку добавить полигон и выделим окно

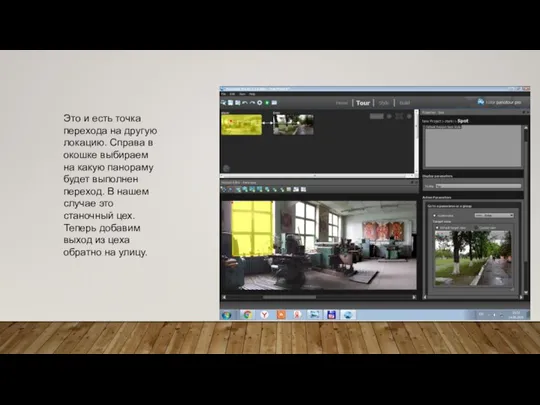
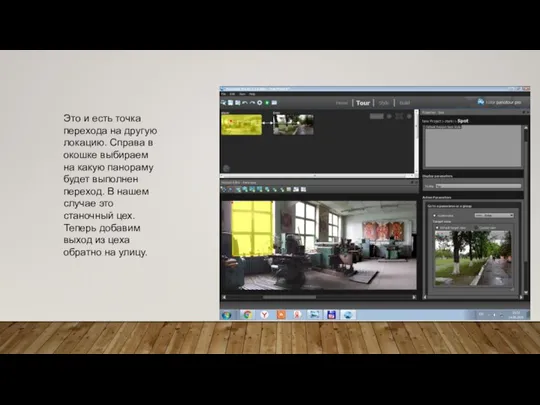
Слайд 13Это и есть точка перехода на другую локацию. Справа в окошке выбираем

на какую панораму будет выполнен переход. В нашем случае это станочный цех. Теперь добавим выход из цеха обратно на улицу.
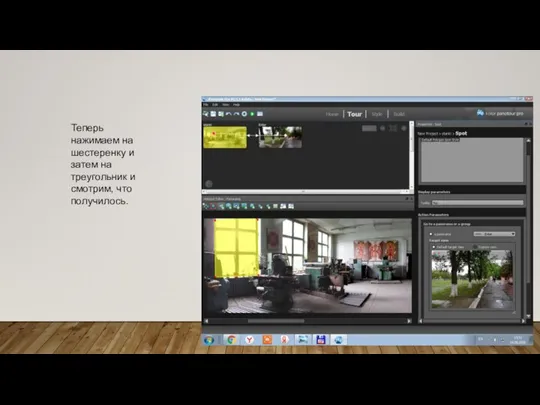
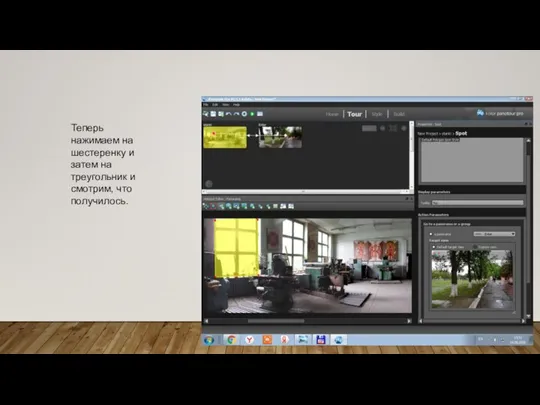
Слайд 14Теперь нажимаем на шестеренку и затем на треугольник и смотрим, что получилось.














 Назначение и функции операционной системы
Назначение и функции операционной системы От Ардуино к микроконтроллеру (Введение в программирование микроконтроллеров)
От Ардуино к микроконтроллеру (Введение в программирование микроконтроллеров) 1C_Cabinet_sotrudnika_client
1C_Cabinet_sotrudnika_client Презентация на тему Действие с информацией. Хранение информации
Презентация на тему Действие с информацией. Хранение информации  Классификация шрифтов
Классификация шрифтов МБУДО Детская музыкальная школа им. Т.В. Бобровой г. Шадринск. Проект газета КАМЕРТОША
МБУДО Детская музыкальная школа им. Т.В. Бобровой г. Шадринск. Проект газета КАМЕРТОША История фотошопа (Display)
История фотошопа (Display) Инструменты распознования текстов и компьютерного перевода
Инструменты распознования текстов и компьютерного перевода Добро пожаловать в мир AVON
Добро пожаловать в мир AVON Язык программирования Turbo Pascal 7.0
Язык программирования Turbo Pascal 7.0 Цифровые технологии в трехмерном моделировании
Цифровые технологии в трехмерном моделировании РПГ-Рогалик Бесконечная Шутка
РПГ-Рогалик Бесконечная Шутка Основы PHP. Лекция 3
Основы PHP. Лекция 3 Основы командной работы
Основы командной работы Редактирование текста
Редактирование текста Винни-Пух в стране информатики
Винни-Пух в стране информатики Презентация на тему Электронная таблица EXCEL
Презентация на тему Электронная таблица EXCEL  Компьютерная графика
Компьютерная графика Моделирование первой сессии
Моделирование первой сессии Разноцветные истории. Обзор альбомов отдела хранения основного фонда библиотеки
Разноцветные истории. Обзор альбомов отдела хранения основного фонда библиотеки Медиа Азбука
Медиа Азбука Основы программирования на языке Паскаль
Основы программирования на языке Паскаль Кабинет студента в системе Антиплагиат.ВУЗ
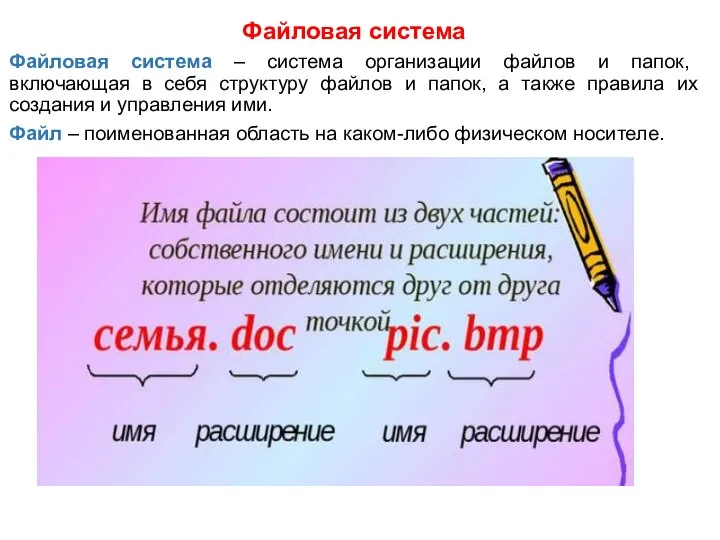
Кабинет студента в системе Антиплагиат.ВУЗ Файловая система
Файловая система Программирование. С чего начать?
Программирование. С чего начать? Персональные данные
Персональные данные Автоматизированное рабочее место юриста
Автоматизированное рабочее место юриста Дисциплина Информатика и ИКТ. Структура курса
Дисциплина Информатика и ИКТ. Структура курса