Содержание
- 2. Стиль – набор параметров, задающий внешнее представление объекта. Таблица стилей – это инструмент языка html, предоставляющий
- 3. Преимущества использования CSS: Разграничение кода и оформления. Разное оформление для разных устройств. Расширенные по сравнению с
- 4. Уровни CSS: Уровень 1 (CSS1) – принята 17.12.96, Уровень 2 (CSS2) – принята 12.05.98 Уровень 2
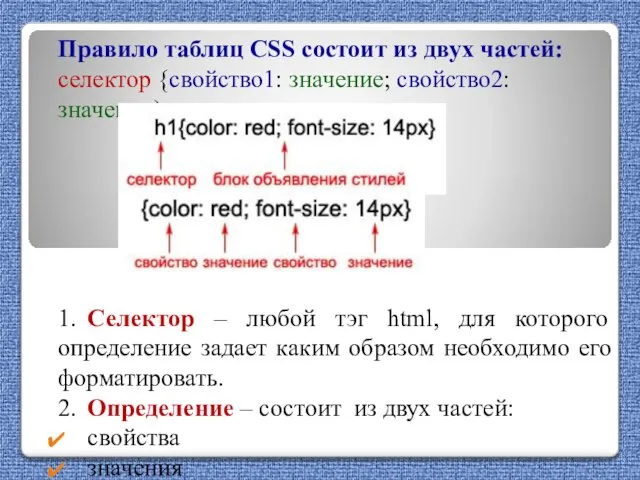
- 5. Правило таблиц CSS состоит из двух частей: селектор {свойство1: значение; свойство2: значение} 1. Селектор – любой
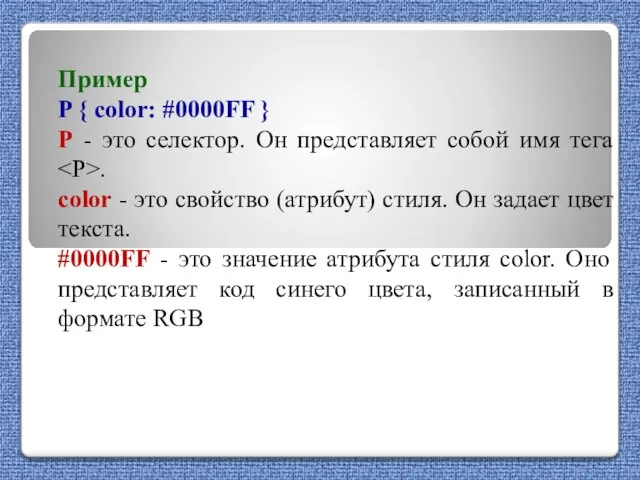
- 6. Пример P { color: #0000FF } P - это селектор. Он представляет собой имя тега .
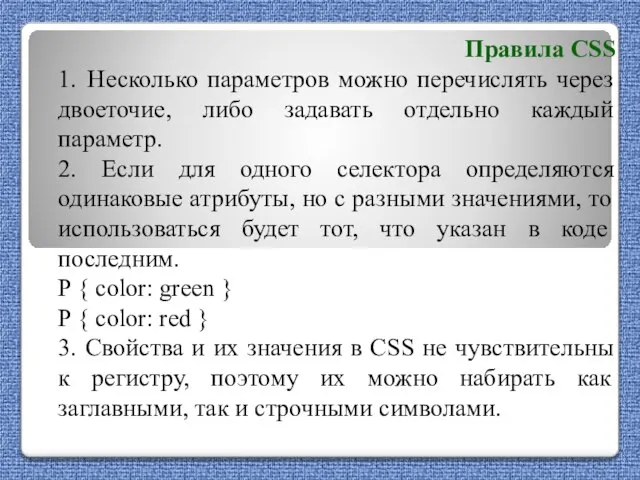
- 7. Правила CSS 1. Несколько параметров можно перечислять через двоеточие, либо задавать отдельно каждый параметр. 2. Если
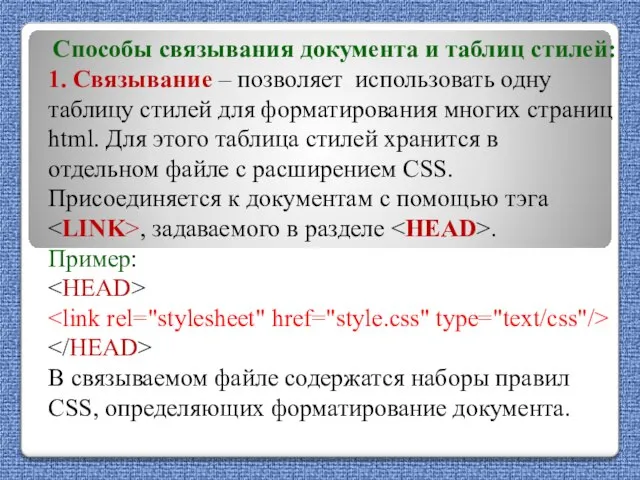
- 8. Способы связывания документа и таблиц стилей: 1. Связывание – позволяет использовать одну таблицу стилей для форматирования
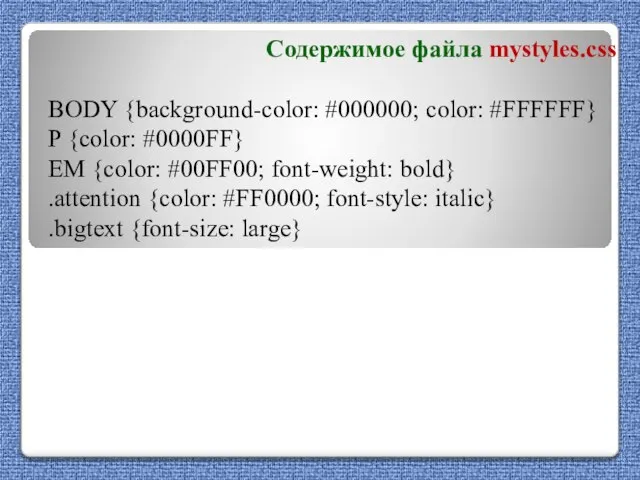
- 9. Содержимое файла mystyles.css BODY {background-color: #000000; color: #FFFFFF} P {color: #0000FF} EM {color: #00FF00; font-weight: bold}
- 10. 2. Внедрение – позволяет задавать все правила таблицы стилей непосредственно в самом документе в стилевом блоке,
- 11. Заголовки h1 { color: #a6780a; font-weight: normal; } h2 { color: olive; border-bottom: 2px solid black;
- 12. 3. Импортирование - позволяет встраивать в документ таблицу стилей, расположенную на сервере. Выполняется это с помощью
- 13. 4. Встраивание в тэги документа – позволяет изменить форматирование конкретных элементов страницы. Пример: Заголовок 1. Отображается
- 14. Приоритеты CSS (от низшего к высшему), используемые при форматировании: 1. Связанная таблица стилей (по LINK) 2.
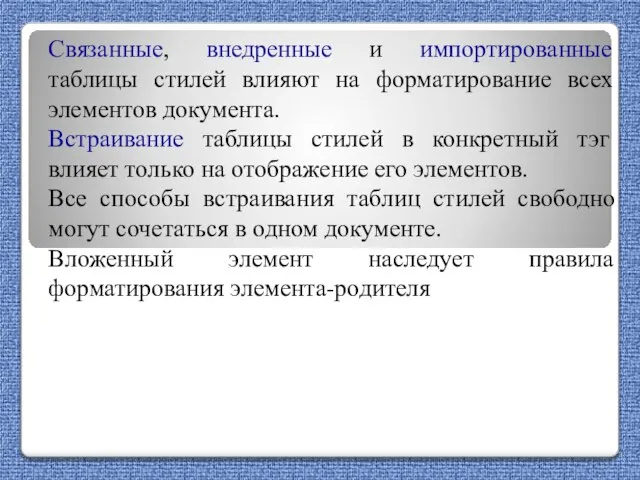
- 15. Связанные, внедренные и импортированные таблицы стилей влияют на форматирование всех элементов документа. Встраивание таблицы стилей в
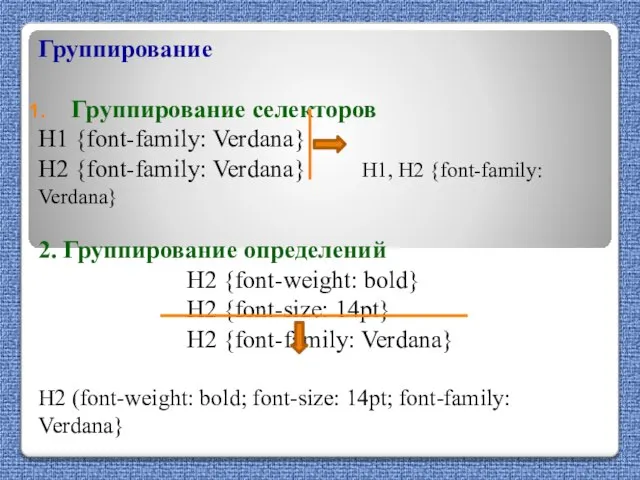
- 16. Группирование Группирование селекторов H1 {font-family: Verdana} H2 {font-family: Verdana} H1, H2 {font-family: Verdana} 2. Группирование определений
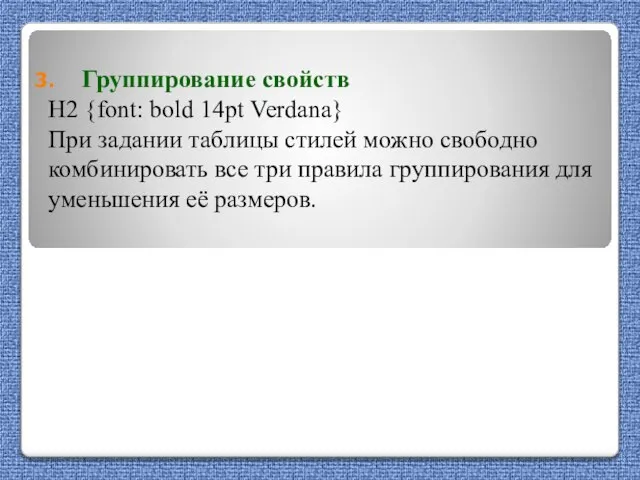
- 17. Группирование свойств H2 {font: bold 14pt Verdana} При задании таблицы стилей можно свободно комбинировать все три
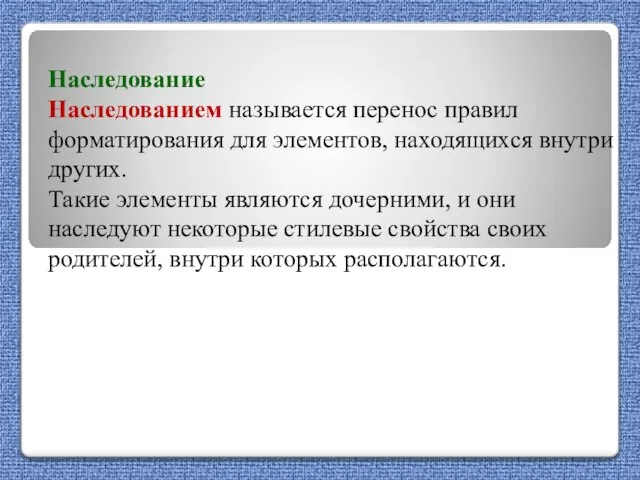
- 18. Наследование Наследованием называется перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними, и
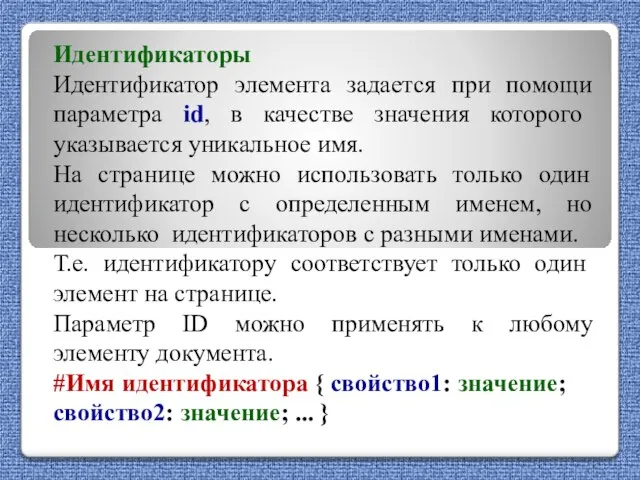
- 19. Идентификаторы Идентификатор элемента задается при помощи параметра id, в качестве значения которого указывается уникальное имя. На
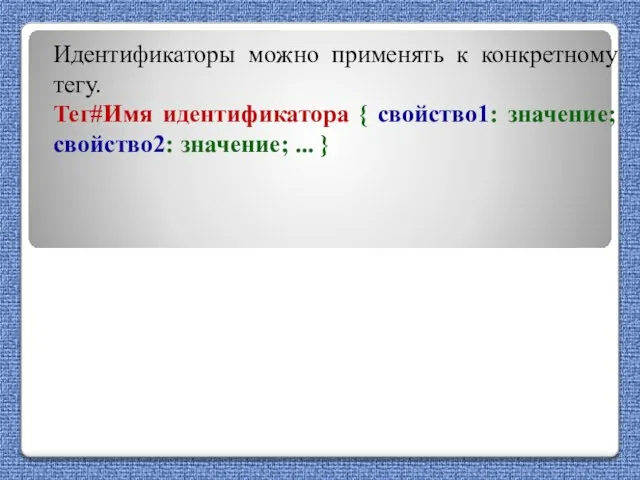
- 20. Идентификаторы можно применять к конкретному тегу. Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
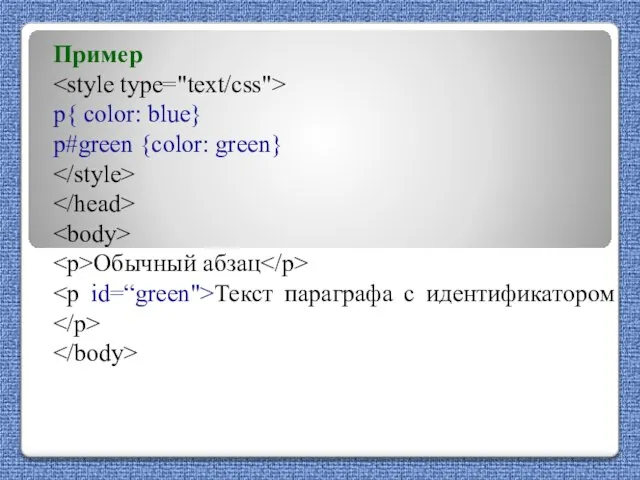
- 21. Пример p{ color: blue} p#green {color: green} Обычный абзац Текст параграфа с идентификатором
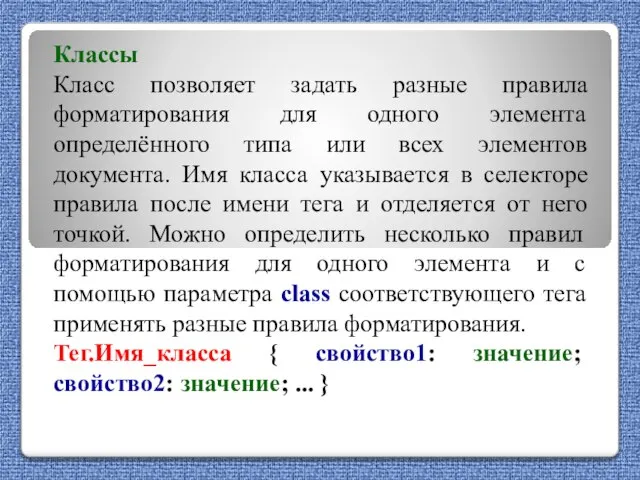
- 22. Классы Класс позволяет задать разные правила форматирования для одного элемента определённого типа или всех элементов документа.
- 23. Пример H1.red {color: red} H1.blue {color:red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 24. Если класс должен применяться ко всем элементам документа, то в селекторе задаётся имя класса с лидирующей
- 25. Пример .red {color: red} .blue {color: red; background-color: blue} Красный шрифт Красный шрифт на синем фоне
- 26. Универсальный селектор Используется, если требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт
- 27. Пример * { font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт для текста */ font-size: 96%; /*
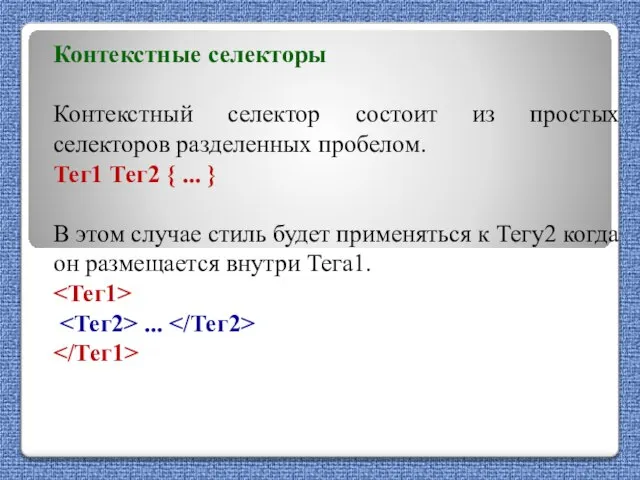
- 28. Контекстные селекторы Контекстный селектор состоит из простых селекторов разделенных пробелом. Тег1 Тег2 { ... } В
- 29. Пример P B { font-family: Times, serif; /* Семейство шрифта */ font-weight: bold; /* Жирное начертание
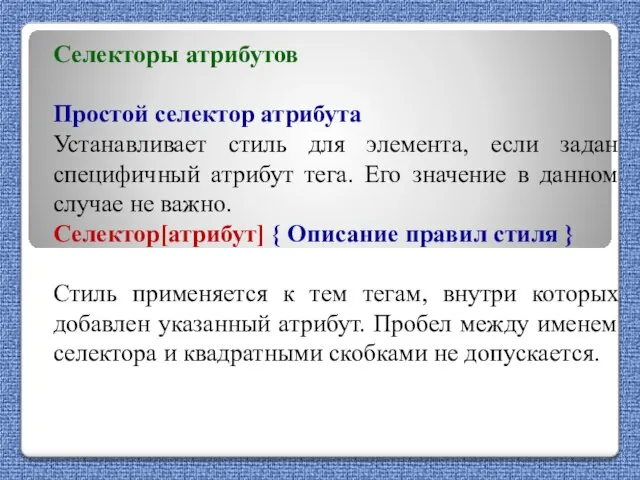
- 30. Селекторы атрибутов Простой селектор атрибута Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение
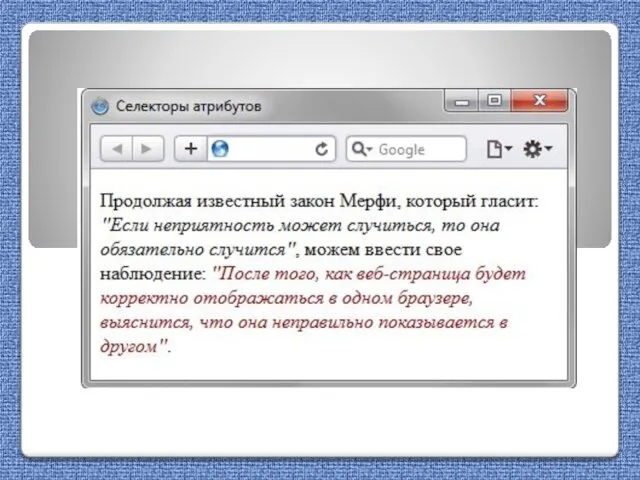
- 31. Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон Мерфи, который гласит: Если неприятность может
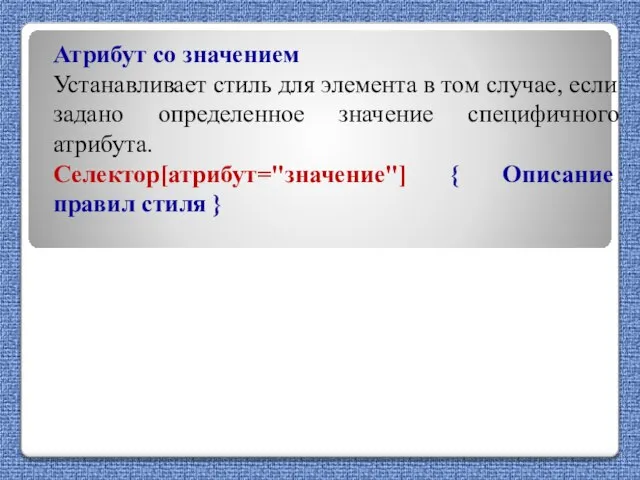
- 33. Атрибут со значением Устанавливает стиль для элемента в том случае, если задано определенное значение специфичного атрибута.
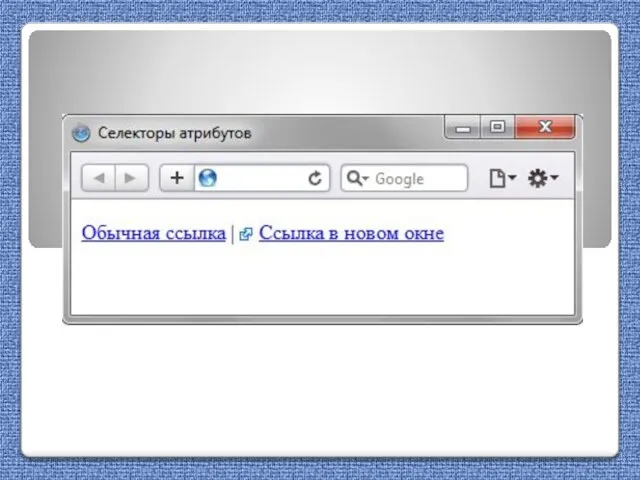
- 34. Пример A[target="_blank"] { background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */ padding-left: 15px; /*
- 36. Значение атрибута начинается с определенного текста Устанавливает стиль для элемента в том случае, если значение атрибута
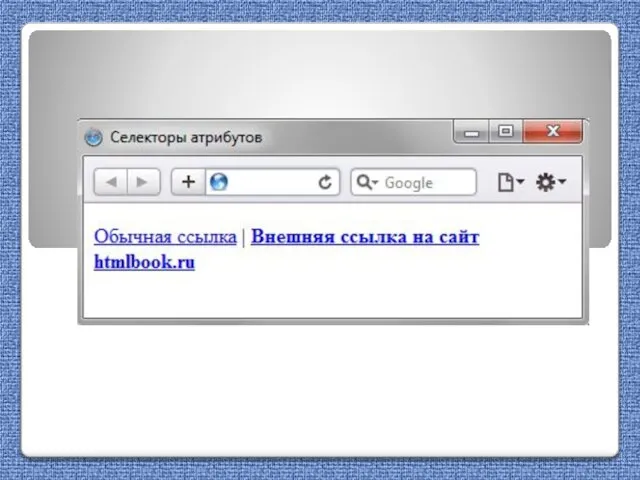
- 37. Пример A[href^="http://"] { font-weight: bold /* Жирное начертание */ } Обычная ссылка | Внешняя ссылка на
- 39. Значение атрибута оканчивается определенным текстом Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается
- 40. Пример A[href$=".ru"] { /* Если ссылка заканчивается на .ru */ background: url(images/ru.png) no-repeat 0 6px; /*
- 42. Скачать презентацию


























![Пример Q {font-style: italic} Q[title] {color: maroon} Продолжая известный закон Мерфи, который](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/844742/slide-30.jpg)






 Беспроводные компьютерные сети
Беспроводные компьютерные сети Катастрофоустойчивый кластер
Катастрофоустойчивый кластер 8 Свойства объектов, обработка событий
8 Свойства объектов, обработка событий Методология разработки программного модуля
Методология разработки программного модуля Представление об организации баз данных и системах управления ими
Представление об организации баз данных и системах управления ими Создание сервера
Создание сервера История развития искусственных нейронных сетей
История развития искусственных нейронных сетей История компьютерного пиратства и ситем защиты информации
История компьютерного пиратства и ситем защиты информации Создаем игру Fifa
Создаем игру Fifa Язык SQL
Язык SQL Коммуникационные технологии
Коммуникационные технологии Вычислительная сложность. Базовые структуры данных и их использование в С++
Вычислительная сложность. Базовые структуры данных и их использование в С++ Ядро ОС. Компоненты ОС. Принципы построения ОС
Ядро ОС. Компоненты ОС. Принципы построения ОС Системы счисления
Системы счисления АС мониторинг оборудования в сети и базы данных
АС мониторинг оборудования в сети и базы данных Делегати. Анонімні функції
Делегати. Анонімні функції 2_Состав языка C_new
2_Состав языка C_new Моя идея для школы будущего. Школа - интернат для одаренных детей Intel.Corp
Моя идея для школы будущего. Школа - интернат для одаренных детей Intel.Corp Обработка числовой информации
Обработка числовой информации Программа в среде Delphi (консольный режим)
Программа в среде Delphi (консольный режим) Работа с Joomla
Работа с Joomla Разработке дизайна
Разработке дизайна Создание модели в программе Power Point (автофигуры)
Создание модели в программе Power Point (автофигуры) Online жамоаси
Online жамоаси The nature of the mass media and media literacy
The nature of the mass media and media literacy Массивы. Массив vs vector/string
Массивы. Массив vs vector/string Середа О.А. ГПНТБ России. Бесконтактные библиотечные услуги (2)
Середа О.А. ГПНТБ России. Бесконтактные библиотечные услуги (2) Алфавит и кодирование информации
Алфавит и кодирование информации