Содержание
- 2. ВВЕДЕНИЕ Главной задачей в разработке дизайна в данном проекте является передача ощущения инновационности и современности продукта.
- 3. ЭЛЕМЕНТЫ Основная концепция проекта строится вокруг элементов дизайна, которые будут служить каркасом для сайта и анимации,
- 4. ЭЛЕМЕНТЫ / ШРИФТЫ Сегодня представить сайт без шрифтовых решений невозможно. Крупные шрифтовые композиции позволяют пользователю с
- 5. ЭЛЕМЕНТЫ / ПРОДУКТ Главный герой проекта – продукт. Весь контент строится вокруг него. Продукт прикручен к
- 6. ЭЛЕМЕНТЫ / ОСНОВНОЙ БЛОК Основной блок проекта представлен темно-серой подложкой, в которой располагаются все элементы сайта.
- 7. ЭЛЕМЕНТЫ / МОЛЕКУЛЫ Изображение молекул используется на фонах в основном блоке, а анимация молекул используется на
- 8. ЭЛЕМЕНТЫ Основными базовыми константами, на которых строится дизайн: Градиентная неоновая рамка, реагирующая на изменение контента Основное
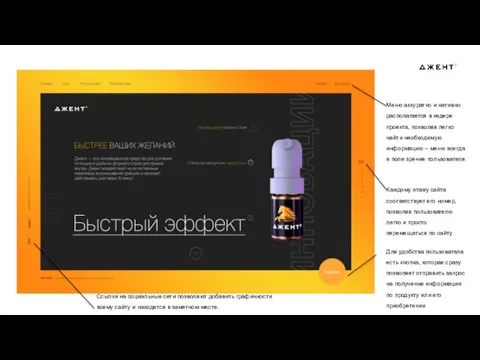
- 9. Меню аккуратно и нативно располагается в хедере проекта, позволяя легко найти необходимую информацию – меню всегда
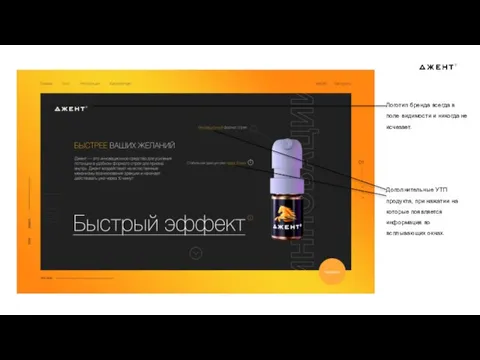
- 10. Логотип бренда всегда в поле видимости и никогда не исчезает. Дополнительные УТП продукта, при нажатии на
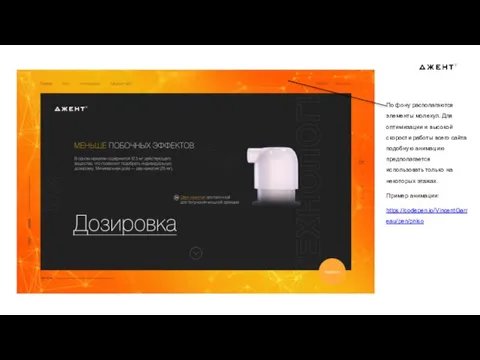
- 11. По фону располагаются элементы молекул. Для оптимизации и высокой скорости работы всего сайта подобную анимацию предполагается
- 12. Графичные иконки позволяют быстро и понятно донести информацию о возможности использования продукта в разных местах. Элемент,
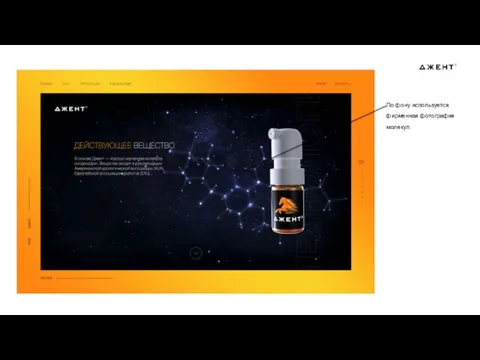
- 13. По фону используется фирменная фотография молекул.
- 14. Для экономии пространства и создания компактной навигации фотографии используются в качестве фона для каждой статьи. Пользователь
- 15. Статья в блоге представлена фотографией и текстовым наполнением, которые создают понятную структуру для восприятия контента Пользователь
- 16. В разделе Как работает пользователь может найти всю дополнительную информацию по работе средства, включая полную информацию
- 17. Раздел WebAR представлен короткой инструкцией по пользованию – крупный QR код позволяет с легкостью его считать
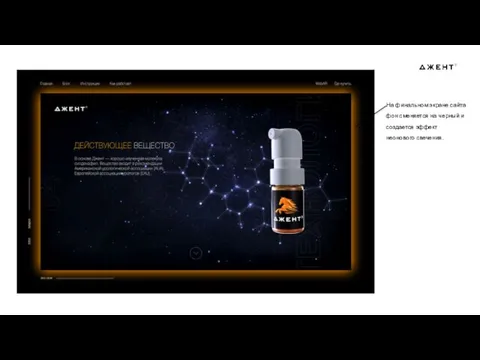
- 18. На финальном экране сайта фон сменяется на черный и создается эффект неонового свечения.
- 20. Скачать презентацию

















 Безопасный интернет
Безопасный интернет Шаблон для составления скрипта
Шаблон для составления скрипта Порядок расположения источников в списке литературы
Порядок расположения источников в списке литературы Разработка методiв та засобiв сервiсу генерацii вiдеконтенту на основi фiльтрiв
Разработка методiв та засобiв сервiсу генерацii вiдеконтенту на основi фiльтрiв Одирование информации. Метод координат
Одирование информации. Метод координат Краудсорсинг в ИТ рекрутменте
Краудсорсинг в ИТ рекрутменте Операционные системы: безопасность. Основы безопасности
Операционные системы: безопасность. Основы безопасности Проект для ведущих On line игр
Проект для ведущих On line игр Построение таблиц истинности
Построение таблиц истинности Разработка баз данных
Разработка баз данных Дизайн и вёрстка (05)
Дизайн и вёрстка (05) Математическая логика в задании 18 (ЕГЭ)
Математическая логика в задании 18 (ЕГЭ) Предсказания нейронауки вирусного потенциала медийного контента
Предсказания нейронауки вирусного потенциала медийного контента Типы информационных моделей. 8 класс
Типы информационных моделей. 8 класс Информационные технологии в образовании
Информационные технологии в образовании Microsoft Teams-гайд
Microsoft Teams-гайд Mission of desperation
Mission of desperation Таблички и ярлыки
Таблички и ярлыки Создание пользовательских интерфейсов средствами MFC
Создание пользовательских интерфейсов средствами MFC Жизненный цикл базы данных
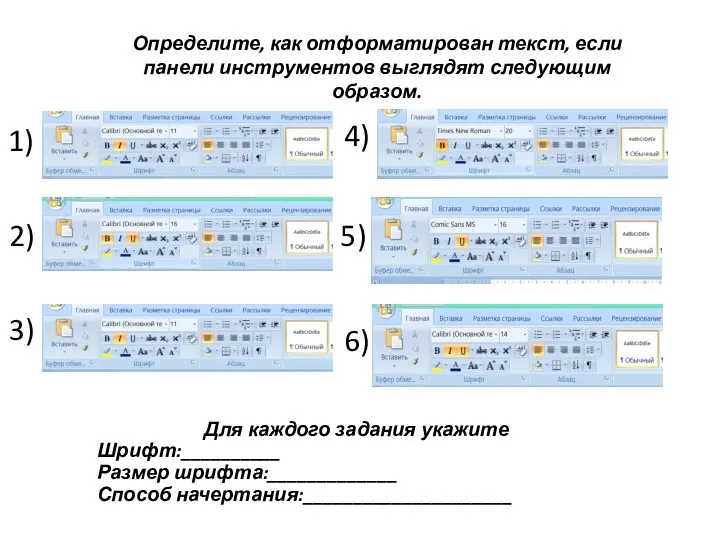
Жизненный цикл базы данных Форматирование текста. Задания
Форматирование текста. Задания Устройство и функционирование информационных систем
Устройство и функционирование информационных систем Алгоритм
Алгоритм Культура – информационно-обусловленный фактор становления личности
Культура – информационно-обусловленный фактор становления личности Персональные ЭВМ
Персональные ЭВМ Разработка компьютерной игры в жанре аркада для операционной системы Windows
Разработка компьютерной игры в жанре аркада для операционной системы Windows ECModel&GFX 原理与应用
ECModel&GFX 原理与应用 Киберпреступность и киберпреступления
Киберпреступность и киберпреступления