Содержание
- 2. Класс В объектно-ориентированном программировании класс – это расширяемый шаблон кода для создания объектов, который устанавливает в
- 3. Класс Классы в ECMAScript 6 представляют собой синтаксические ухищрения, маскирующие текущий подход, основанный на конструкторах и
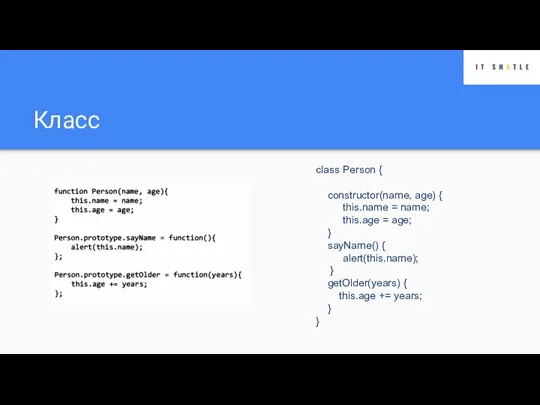
- 4. Класс class Person { constructor(name, age) { this.name = name; this.age = age; } sayName() {
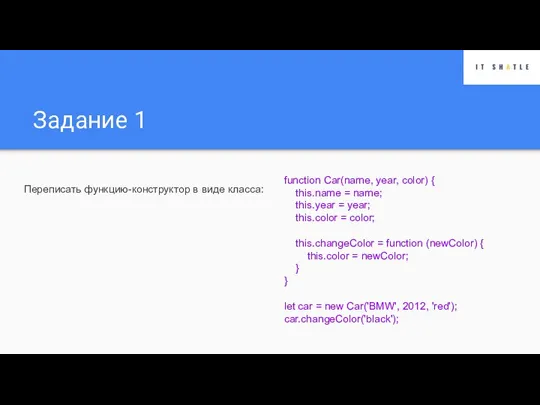
- 5. Задание 1 Переписать функцию-конструктор в виде класса: function Car(name, year, color) { this.name = name; this.year
- 6. Класс Определение класса начинается с ключевого слова class, за которым следует имя типа. Свойства и методы
- 7. Класс Метод constructor — специальный метод, необходимый для создания и инициализации объектов, созданных, с помощью класса.
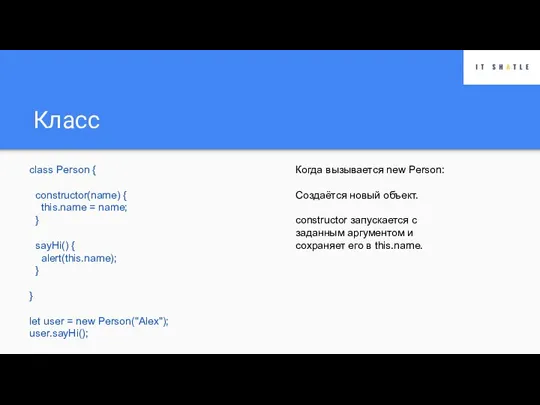
- 8. Класс class Person { constructor(name) { this.name = name; } sayHi() { alert(this.name); } } let
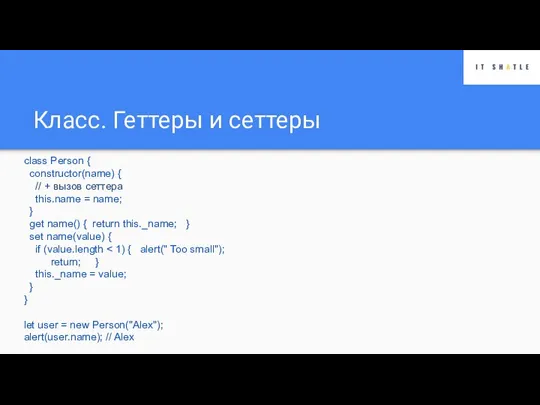
- 9. Класс. Геттеры и сеттеры class Person { constructor(name) { // + вызов сеттера this.name = name;
- 10. Класс. Свойства class Person { name = "Someone"; sayHi() { alert(`Hello, ${this.name}!`); } }
- 11. Задание 2 Ваша задача реализовать класс Person. Вы должны заполнить метод Constructor, чтобы принять имя как
- 12. Класс. Наследование. Главное преимущество классов над более традиционным jаvаSсriрt-синтаксисом - простота реализации наследования. Можно использовать простой
- 13. Класс. Наследование. Если мы определим свой метод с таким же именем в дочернем классе, то он
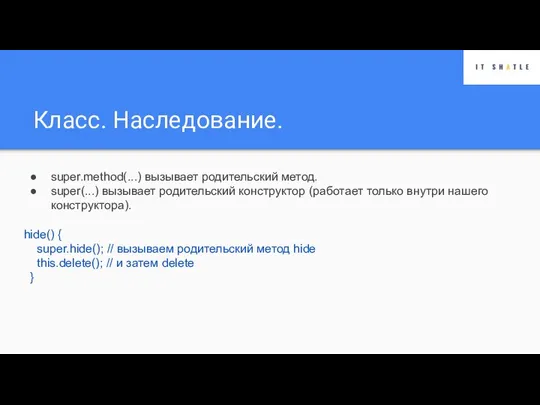
- 14. Класс. Наследование. super.method(...) вызывает родительский метод. super(...) вызывает родительский конструктор (работает только внутри нашего конструктора). hide()
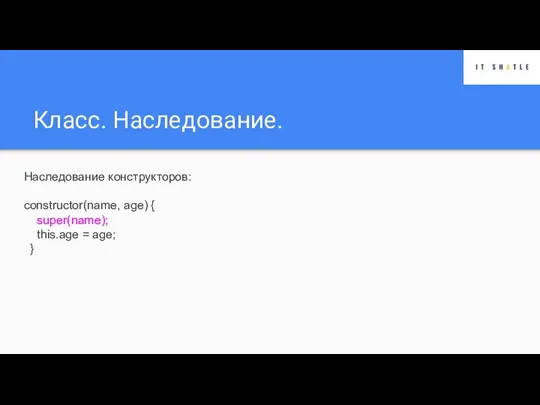
- 15. Класс. Наследование. Наследование конструкторов: constructor(name, age) { super(name); this.age = age; }
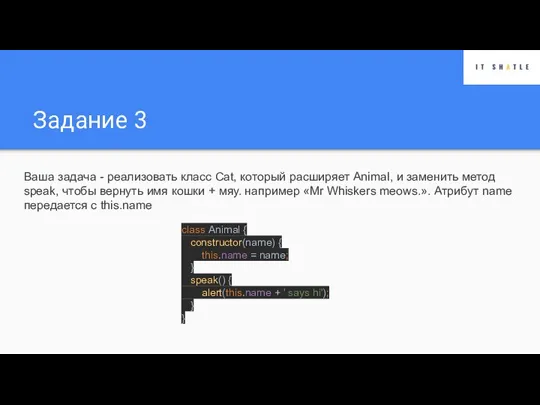
- 16. Задание 3 Ваша задача - реализовать класс Cat, который расширяет Animal, и заменить метод speak, чтобы
- 17. Проверка класса: "instanceof" Чтобы проверить, к какому классу принадлежит объект, с учётом наследования: obj instanceof Class
- 18. Задание 4 Создать класс Person со стандартными свойствами (имя, возраст) и действиями(идти, разговаривать, есть) человека, от
- 19. Задание 5 Реализовать с помощью классов функциональность из задачи 3 темы “прототипы” : Реализовать на основе
- 21. Скачать презентацию


















 ArtCAМ. Размер новой модели
ArtCAМ. Размер новой модели Управление звуком от таймера, генерация тона
Управление звуком от таймера, генерация тона Добавление и редактирование текста
Добавление и редактирование текста Дизайн сайта. Вебинар 2
Дизайн сайта. Вебинар 2 Android Manual USB Driver Manual
Android Manual USB Driver Manual Автоматизация инженерных расчетов
Автоматизация инженерных расчетов Язык программирования
Язык программирования Кодирование и декодирование информации
Кодирование и декодирование информации Система компьютерного моделирования процессов Полигон
Система компьютерного моделирования процессов Полигон Портал для таможенного оформления товаров для личного пользования (экспресс посылок)
Портал для таможенного оформления товаров для личного пользования (экспресс посылок) Instalation instructions
Instalation instructions Інформаційно-пошукове бюро
Інформаційно-пошукове бюро Программное обеспечение компьютера
Программное обеспечение компьютера Практические курсы по Apache Spark для аналитиков, разработчиков, администраторов Big Data
Практические курсы по Apache Spark для аналитиков, разработчиков, администраторов Big Data Техническое задание для сайта
Техническое задание для сайта vis02
vis02 Программное обеспечение персонально
Программное обеспечение персонально Презентация по информатике на тему _Облачные технологии_
Презентация по информатике на тему _Облачные технологии_ Транснациональная корпорация International Business Machines (IBM)
Транснациональная корпорация International Business Machines (IBM) Система управления базами данных моделирование и формализация
Система управления базами данных моделирование и формализация Правила безопасности в интернете
Правила безопасности в интернете Макросы в Microsoft Office Word 2007
Макросы в Microsoft Office Word 2007 Безопасный интернет
Безопасный интернет Установка Ubuntu
Установка Ubuntu Этапы разработки программы. Структурное программирование для АСУб и ЭВМб (тема 1-2)
Этапы разработки программы. Структурное программирование для АСУб и ЭВМб (тема 1-2) Делаем фон в ZOOM
Делаем фон в ZOOM Практикум овладения компьютером (технология) 3 класс
Практикум овладения компьютером (технология) 3 класс Алгоритм
Алгоритм