Содержание
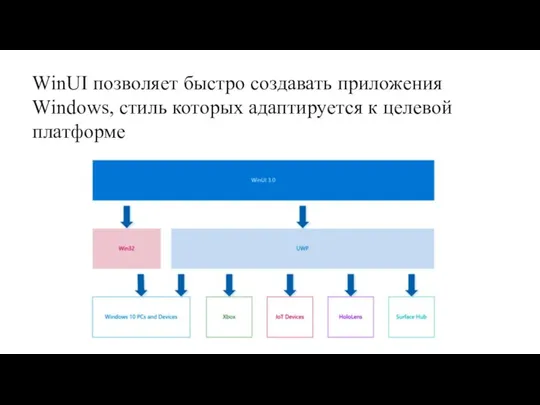
- 2. WinUI позволяет быстро создавать приложения Windows, стиль которых адаптируется к целевой платформе
- 3. Windows Community Toolkit - комплект инструментов с открытым исходным кодом содержащий десятки элементов управления и других
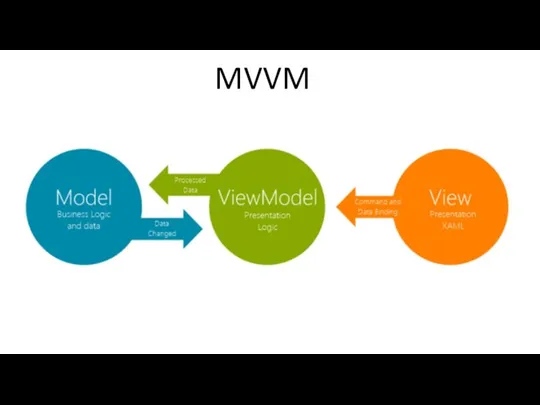
- 4. MVVM
- 5. WinUI – это набор элементов управления и библиотек с открытым исходным кодом, предназначенных для использования в
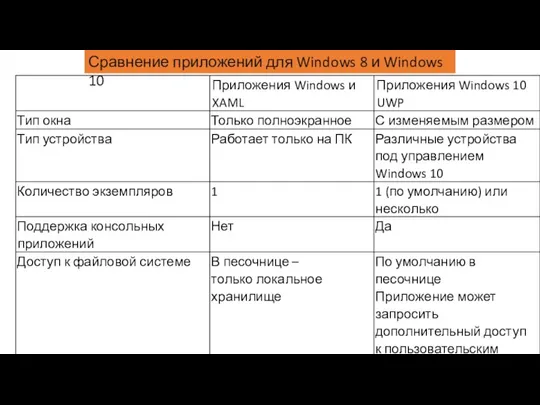
- 6. Сравнение приложений для Windows 8 и Windows 10
- 8. Основное преимущество WinUI по сравнению с UWP заключается в меньшей зависимости приложений Windows от конкретной версии
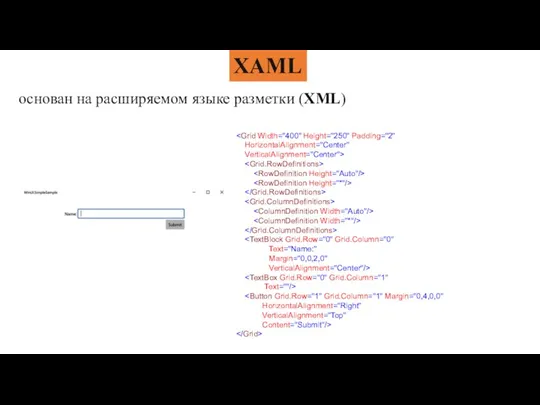
- 9. XAML основан на расширяемом языке разметки (XML) HorizontalAlignment="Center" VerticalAlignment="Center"> Text="Name:" Margin="0,0,2,0" VerticalAlignment="Center"/> Text=""/> HorizontalAlignment="Right" VerticalAlignment="Top" Content="Submit"/>
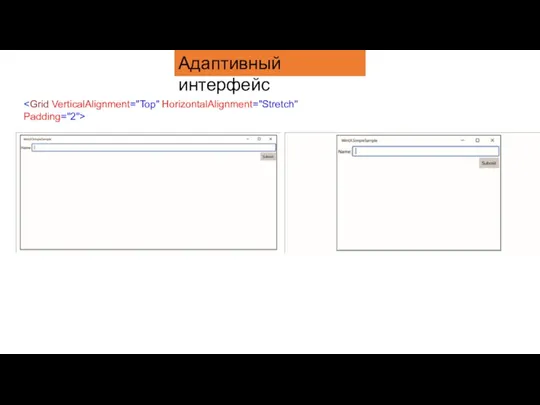
- 10. Адаптивный интерфейс Padding="2">
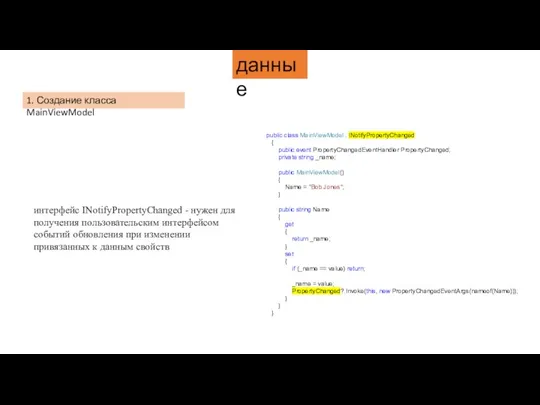
- 11. данные public class MainViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _name; public MainViewModel()
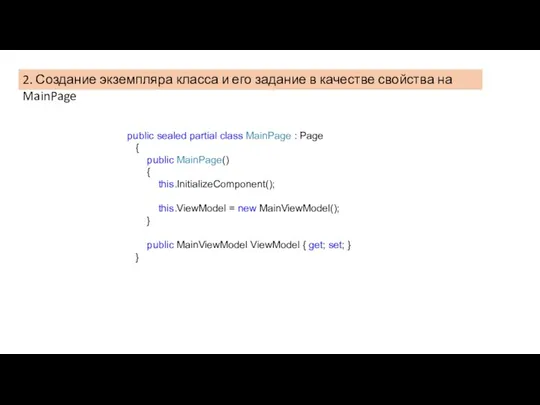
- 12. 2. Создание экземпляра класса и его задание в качестве свойства на MainPage public sealed partial class
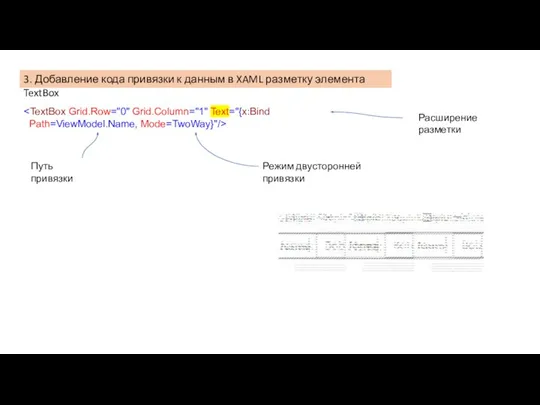
- 13. 3. Добавление кода привязки к данным в XAML разметку элемента TextBox Path=ViewModel.Name, Mode=TwoWay}"/> Режим двусторонней привязки
- 14. Стилизация UI с помощью XAML XAML поддерживает применение стилей в любой области видимости: Глобально (файл app.xaml)
- 15. Пример использования свойства style Margin="0,4,0,0" HorizontalAlignment="Right" VerticalAlignment="Top" Orientation="Horizontal"> 1. Перемещение кнопки Submit в StackPanel и добавление
- 17. Скачать презентацию













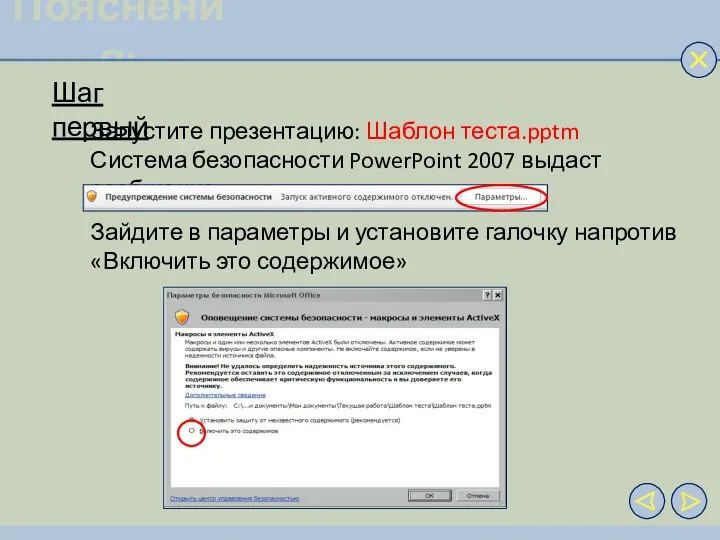
 Шаблон теста
Шаблон теста Капитан Грантов. Лайфхаки грантрайтинга
Капитан Грантов. Лайфхаки грантрайтинга Віртуальні аудиторії Сумісна робота. Навчальні приміщення
Віртуальні аудиторії Сумісна робота. Навчальні приміщення Передача информации
Передача информации Файл. Внешняя память
Файл. Внешняя память Линейное программирование. Краски
Линейное программирование. Краски Конвергент от Ростелеком
Конвергент от Ростелеком История создания сети интернет. Резервное копирование и восстановление данных
История создания сети интернет. Резервное копирование и восстановление данных Исполнитель перемещайка
Исполнитель перемещайка программное обеспечение
программное обеспечение Тестирование и отладка программного средства
Тестирование и отладка программного средства Настройка INDIGO
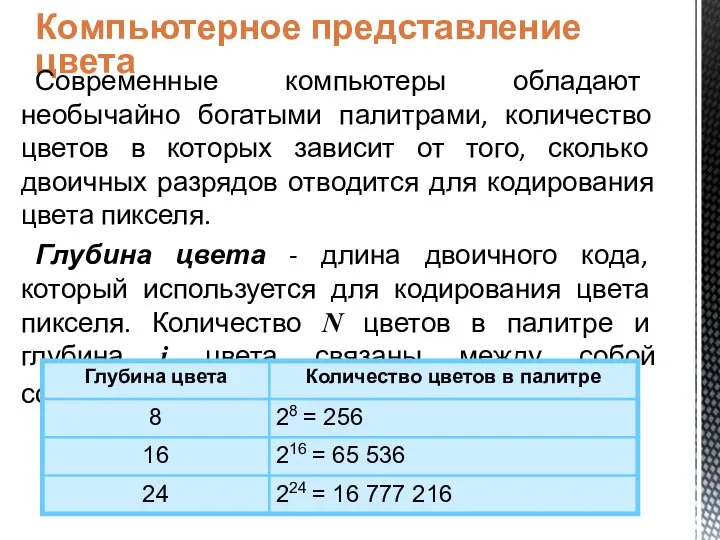
Настройка INDIGO Компьютерное представление цвета
Компьютерное представление цвета Модели данных. Современные СУБД (Урок 2)
Модели данных. Современные СУБД (Урок 2) Интернет-зависимость и социокультурные предпосылки её возникновения
Интернет-зависимость и социокультурные предпосылки её возникновения lesson11
lesson11 Современные подходы к моделированию
Современные подходы к моделированию Анализ сетей массового обслуживания с положительными и отрицательными заявками
Анализ сетей массового обслуживания с положительными и отрицательными заявками The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных
The Kitik Times. Создание новостной, развлекательной интернет платформы, посвященной жизни животных Обслуживание и диагностика EMC VNX
Обслуживание и диагностика EMC VNX Информационные ресурсы и технологии в менеджменте
Информационные ресурсы и технологии в менеджменте Автоматизированное тестирование UI
Автоматизированное тестирование UI Представление текстовой информации в ПК
Представление текстовой информации в ПК ВК: продвижение страницы
ВК: продвижение страницы Знакомство с интерфейсом программы Кумир
Знакомство с интерфейсом программы Кумир Презентация на тему Объект и его свойства
Презентация на тему Объект и его свойства  Индивидуальные сервисные пакеты
Индивидуальные сервисные пакеты Развитие персонажей
Развитие персонажей