Слайд 5Эмпатия
Эмпатия очень многое определяет в творческой индустрии. Невозможно сделать проект, если нет

понимания того, для кого он предназначен.
Например, вы берете заказ на плакат, человек заказывает у вас обложку к музыкальному альбому
Говорит, что хочет ярко, дискотека, танцы
Вы видите это в своем понимании, возможно, его понимание совсем другое, поэтому мы начинаем его расспрашивать, что он имеет ввиду.
Слайд 6Единственный способ найти правильное решение
— правильно понять проблему.
Фокусировка

Слайд 7Как убрать лишний
объект с фотографии?

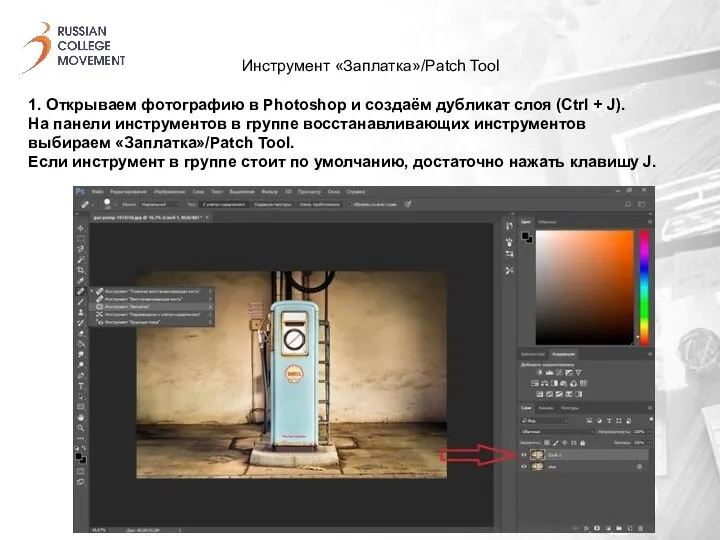
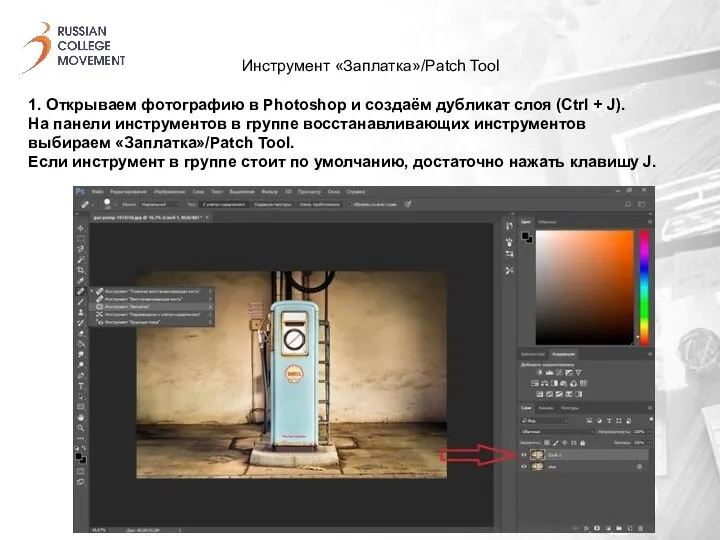
Слайд 9Инструмент «Заплатка»/Patch Tool
1. Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl

+ J).
На панели инструментов в группе восстанавливающих инструментов
выбираем «Заплатка»/Patch Tool.
Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J.
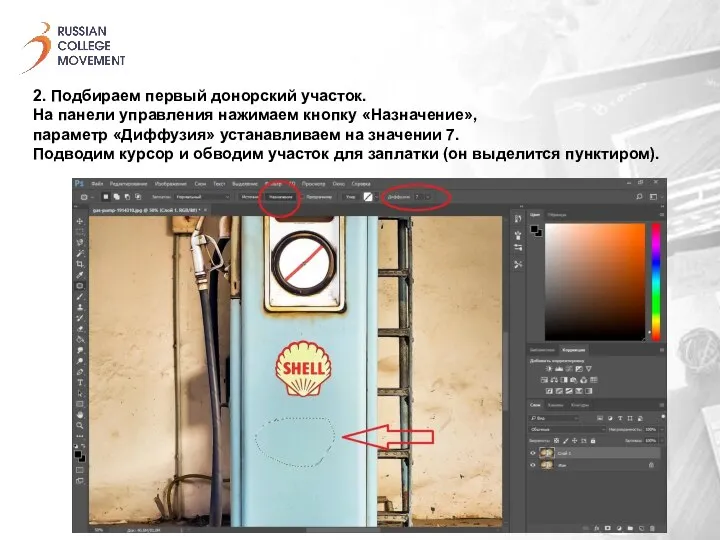
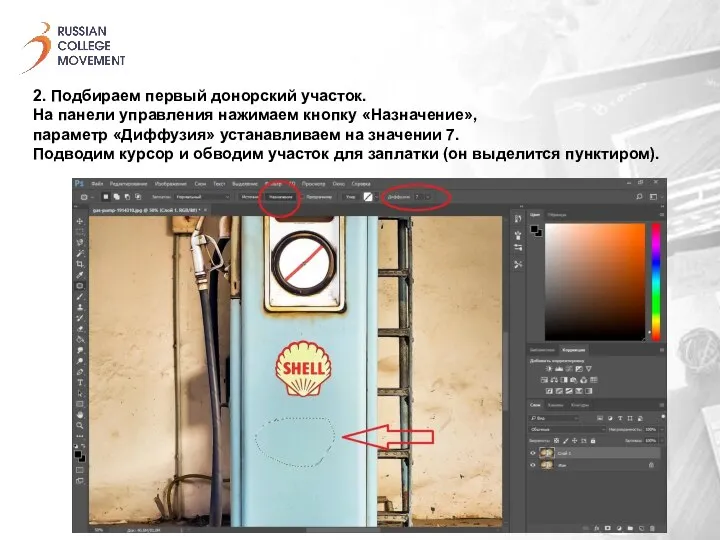
Слайд 102. Подбираем первый донорский участок.
На панели управления нажимаем кнопку «Назначение»,
параметр

«Диффузия» устанавливаем на значении 7.
Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
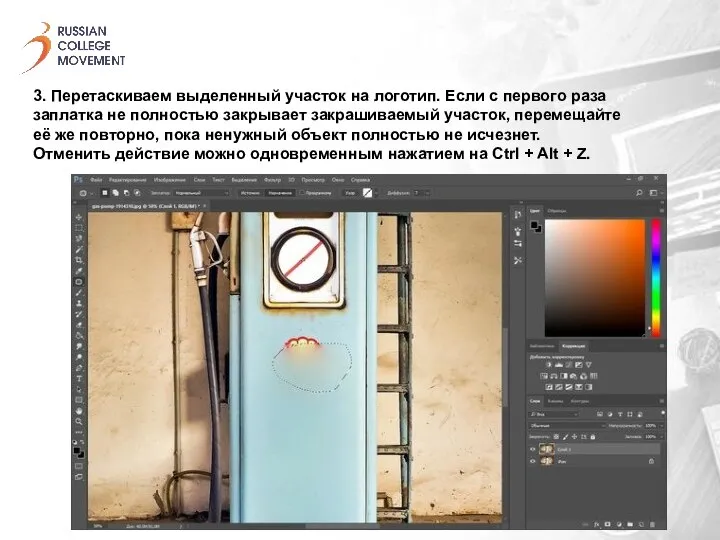
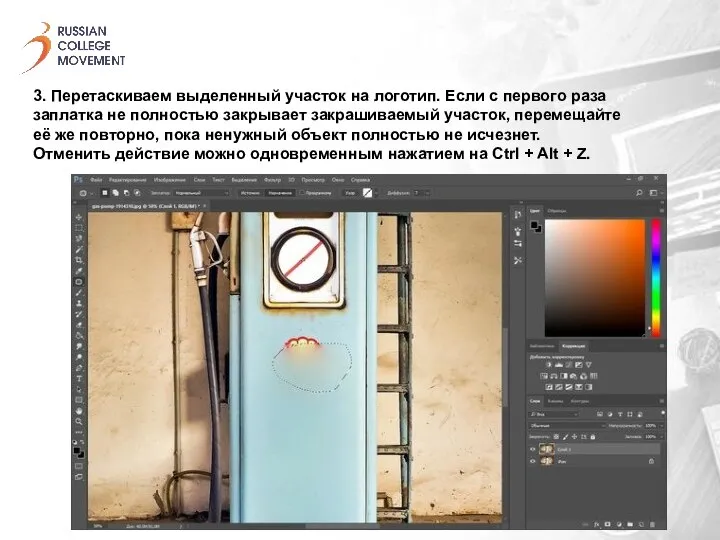
Слайд 113. Перетаскиваем выделенный участок на логотип. Если с первого раза
заплатка не

полностью закрывает закрашиваемый участок, перемещайте
её же повторно, пока ненужный объект полностью не исчезнет.
Отменить действие можно одновременным нажатием на Ctrl + Alt + Z.
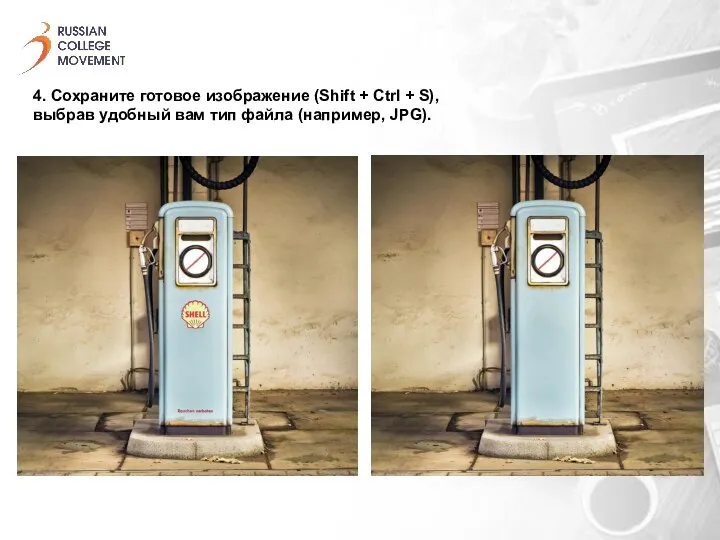
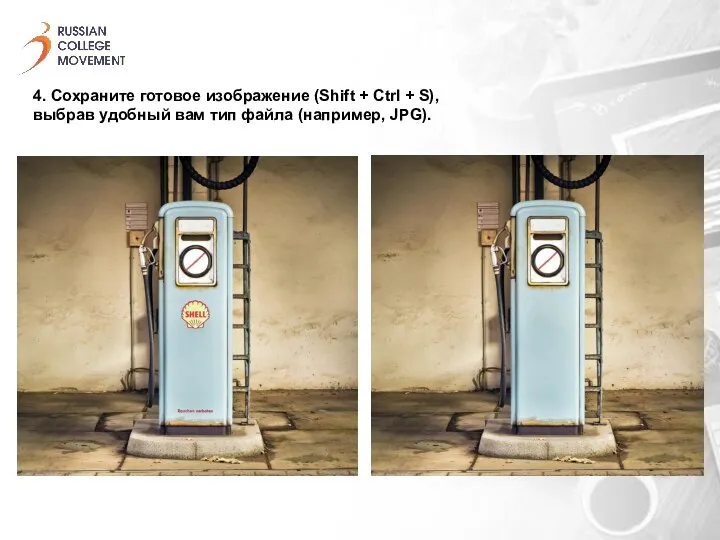
Слайд 124. Сохраните готовое изображение (Shift + Ctrl + S),
выбрав удобный вам

тип файла (например, JPG).
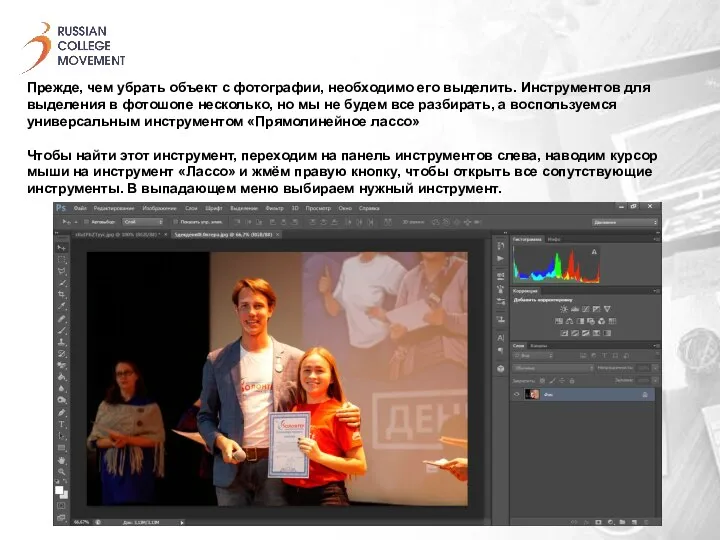
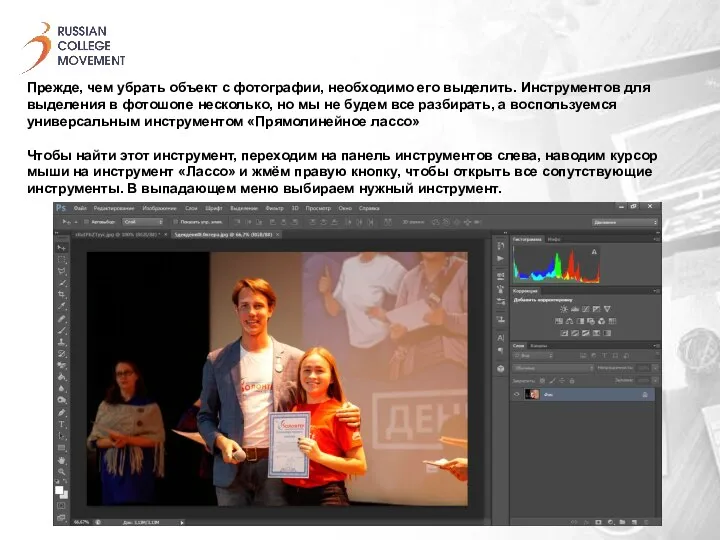
Слайд 13Прежде, чем убрать объект с фотографии, необходимо его выделить. Инструментов для выделения

в фотошопе несколько, но мы не будем все разбирать, а воспользуемся универсальным инструментом «Прямолинейное лассо»
Чтобы найти этот инструмент, переходим на панель инструментов слева, наводим курсор мыши на инструмент «Лассо» и жмём правую кнопку, чтобы открыть все сопутствующие инструменты. В выпадающем меню выбираем нужный инструмент.
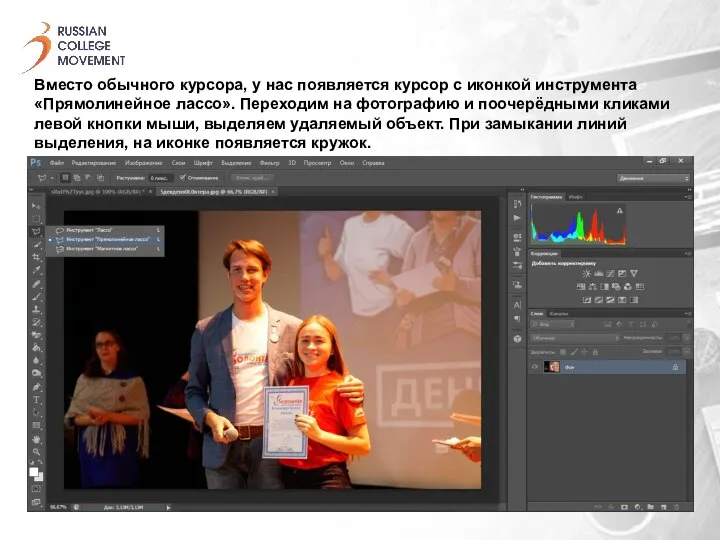
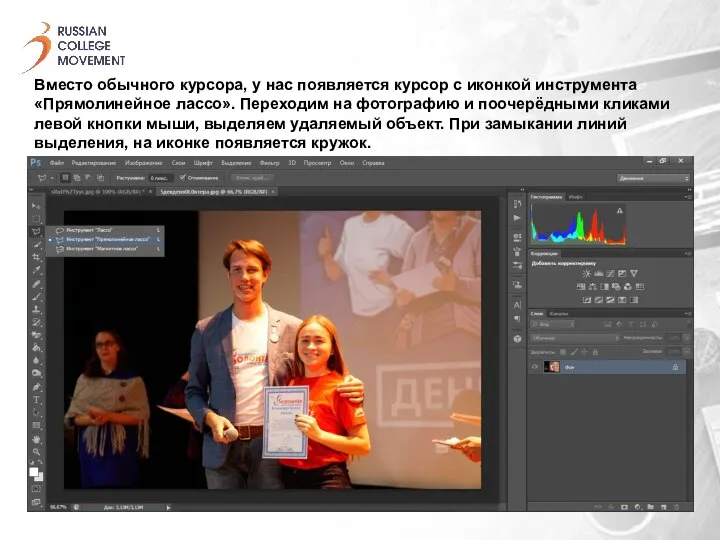
Слайд 14Вместо обычного курсора, у нас появляется курсор с иконкой инструмента «Прямолинейное лассо».

Переходим на фотографию и поочерёдными кликами левой кнопки мыши, выделяем удаляемый объект. При замыкании линий выделения, на иконке появляется кружок.
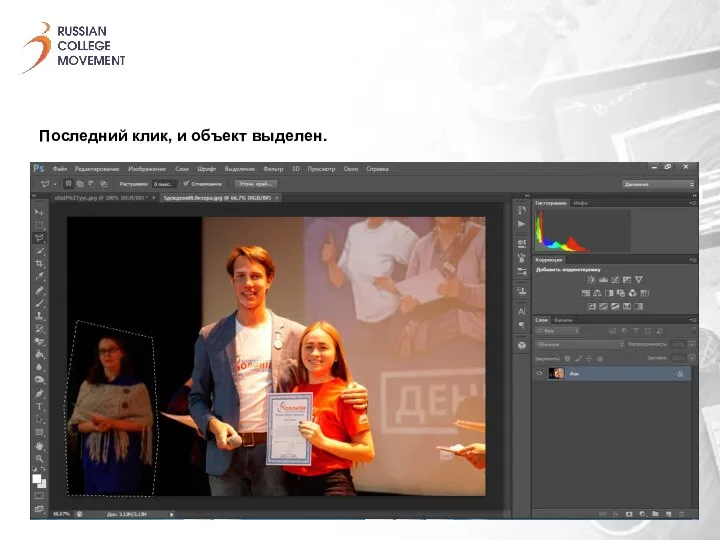
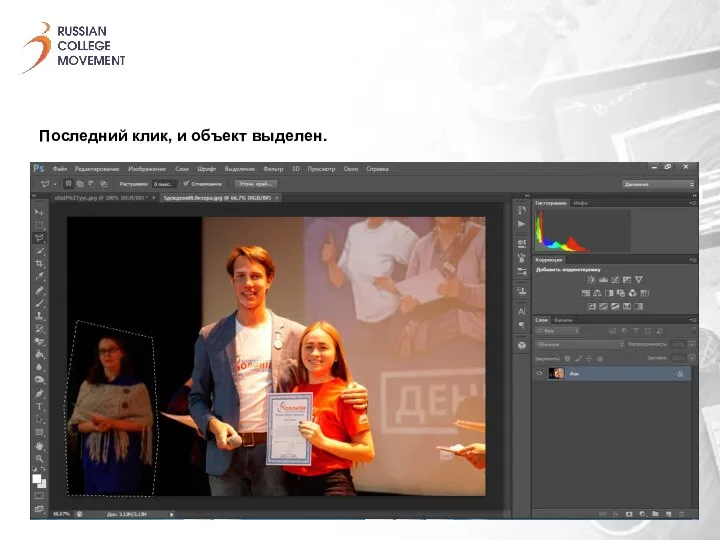
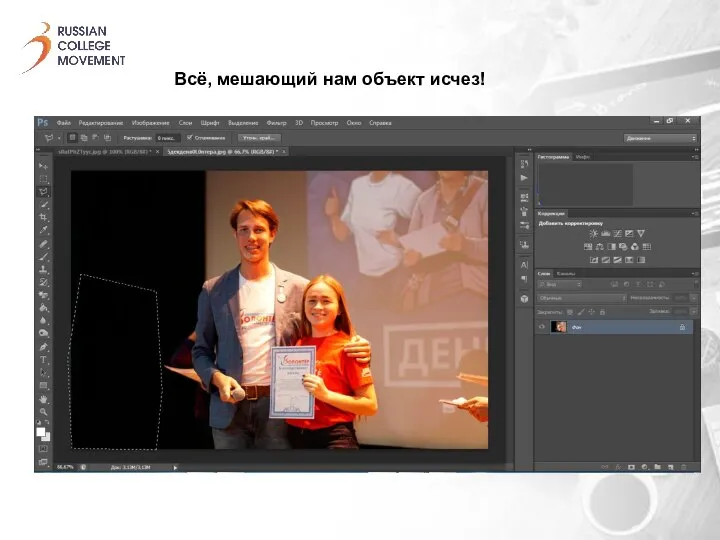
Слайд 15Последний клик, и объект выделен.

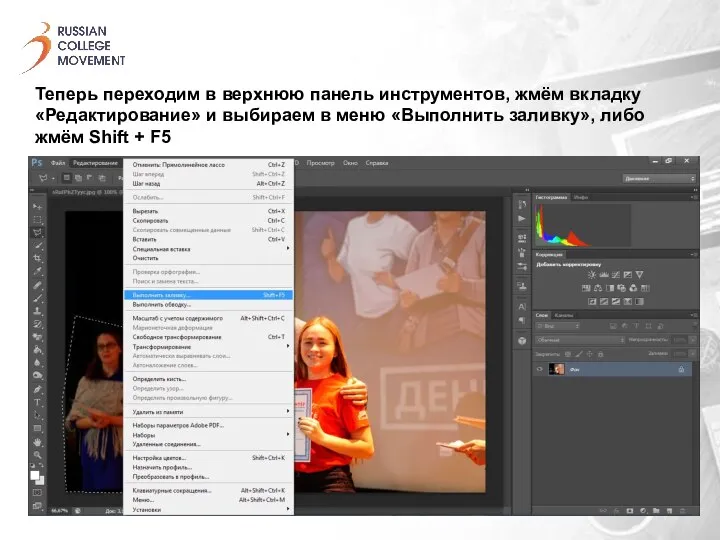
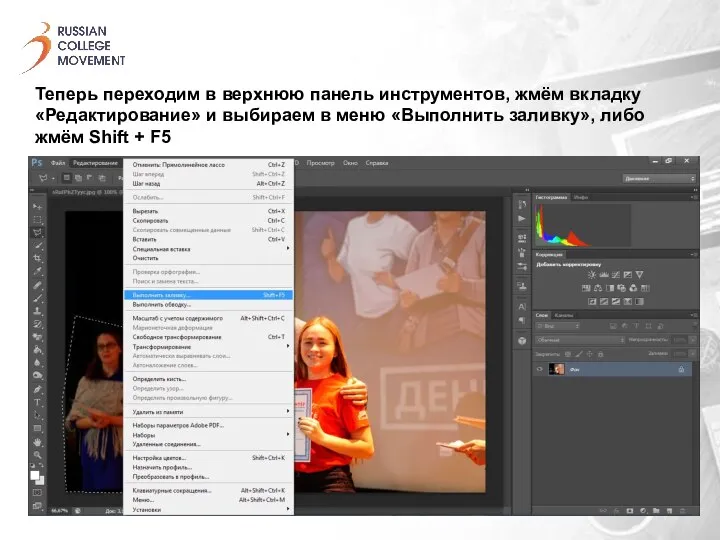
Слайд 16Теперь переходим в верхнюю панель инструментов, жмём вкладку «Редактирование» и выбираем в

меню «Выполнить заливку», либо жмём Shift + F5
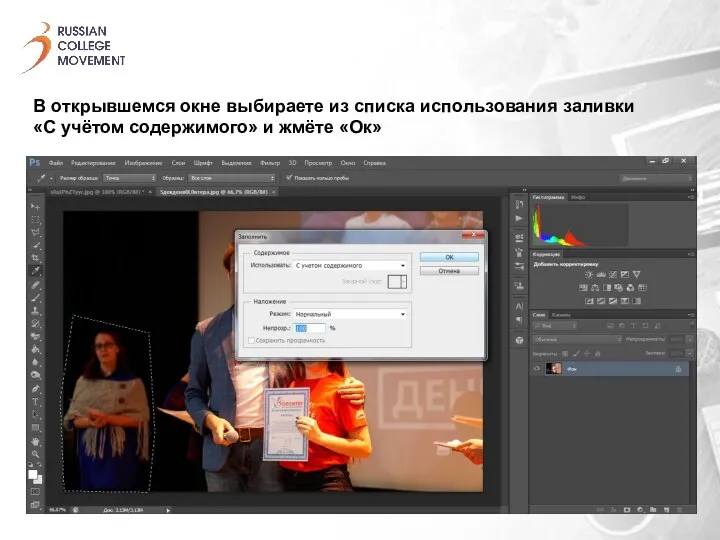
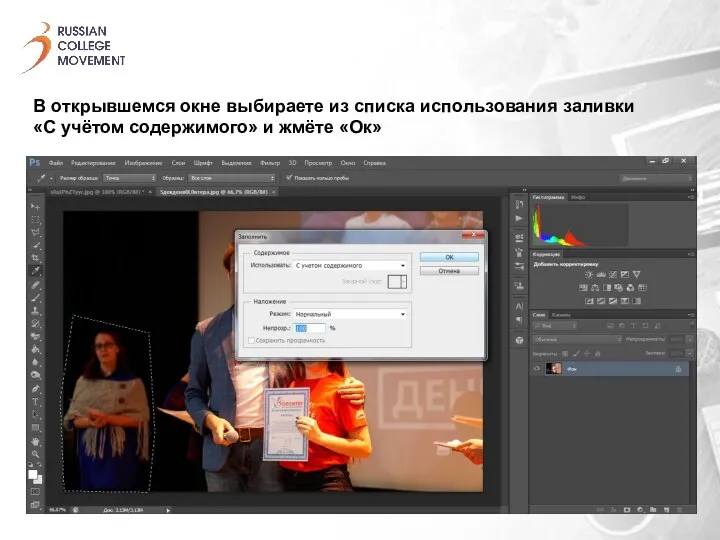
Слайд 17В открывшемся окне выбираете из списка использования заливки
«С учётом содержимого» и

жмёте «Ок»

















 تقرير الفيسبوك
تقرير الفيسبوك Использование информационных технологий в обучении истории и обществознания
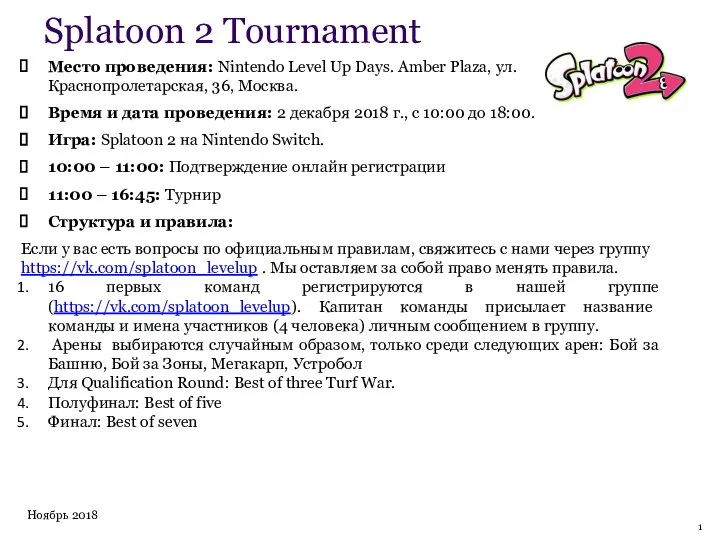
Использование информационных технологий в обучении истории и обществознания Splatoon - турнир
Splatoon - турнир Параграф 1.3
Параграф 1.3 Виды угроз компьютерной информации
Виды угроз компьютерной информации How to make people happy
How to make people happy Комплект UML диаграмм к системе. Работа DHCP сервера
Комплект UML диаграмм к системе. Работа DHCP сервера Програмные средства математических расчётов
Програмные средства математических расчётов Система прерываний
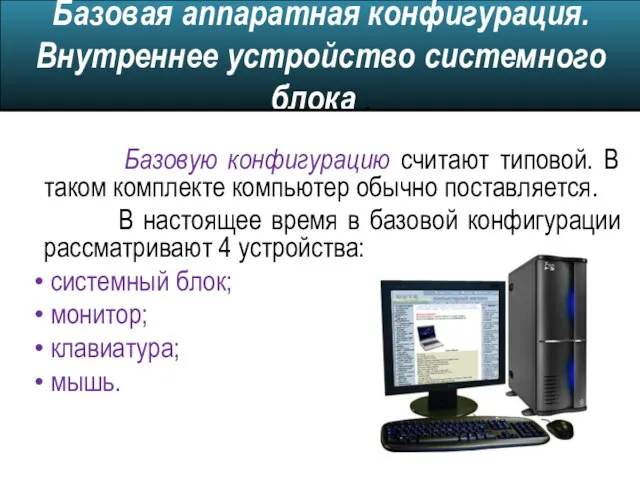
Система прерываний Базовая аппаратная конфигурация. Внутреннее устройство системного блока
Базовая аппаратная конфигурация. Внутреннее устройство системного блока Пользовательский интерфейс компьютер как унивесальное устройство для работы с информацией
Пользовательский интерфейс компьютер как унивесальное устройство для работы с информацией Шифрование данных
Шифрование данных Кодирование и декодирование информации
Кодирование и декодирование информации Создание форм и отчетов
Создание форм и отчетов AMS partner. Софты. Одностраничник от А до Я
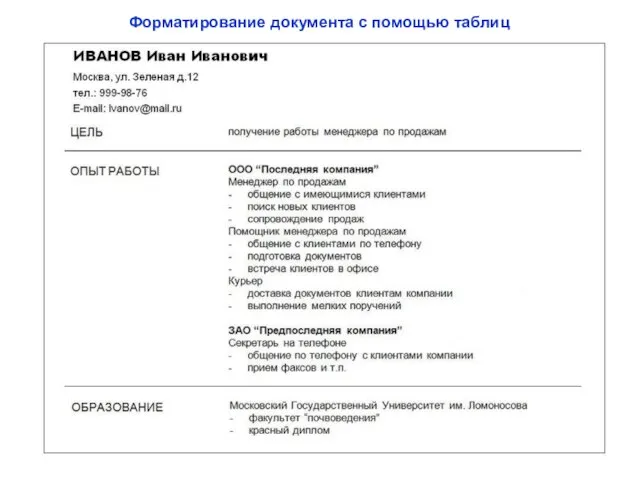
AMS partner. Софты. Одностраничник от А до Я Форматирование документа с помощью таблиц
Форматирование документа с помощью таблиц Средства связи и массовой информации. Интернет
Средства связи и массовой информации. Интернет Физический уровень Osi - модели
Физический уровень Osi - модели Зри в корень – пиши грамотно
Зри в корень – пиши грамотно Как безопасно общаться в социальных сетях
Как безопасно общаться в социальных сетях Веб-страница. Домашнее задание
Веб-страница. Домашнее задание Правило нормализаций баз данных
Правило нормализаций баз данных ПиОИвИС - тема 5
ПиОИвИС - тема 5 Словесное описание модели
Словесное описание модели Инструкция по регистрации в программе лояльности Continental 2021
Инструкция по регистрации в программе лояльности Continental 2021 Формулы. Правила ввода формулы
Формулы. Правила ввода формулы Схема работы системы штрихкодирования готовой продукции на ОАО КЗСК
Схема работы системы штрихкодирования готовой продукции на ОАО КЗСК Лекция 1_1_классификация ЯП
Лекция 1_1_классификация ЯП