Содержание
- 2. Почему Flexbox? Долгое время единственными надёжными инструментами CSS-верстки были такие способы как float (обтекание) и position
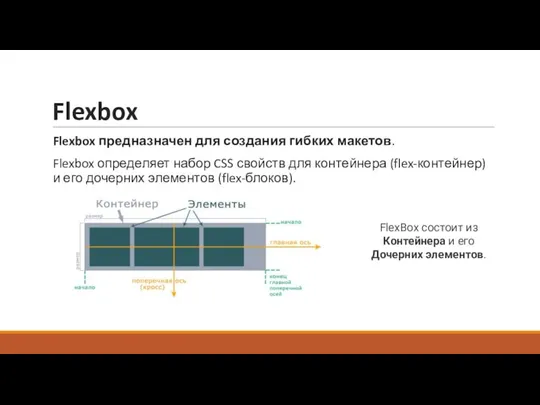
- 3. Flexbox Flexbox предназначен для создания гибких макетов. Flexbox определяет набор CSS свойств для контейнера (flex-контейнер) и
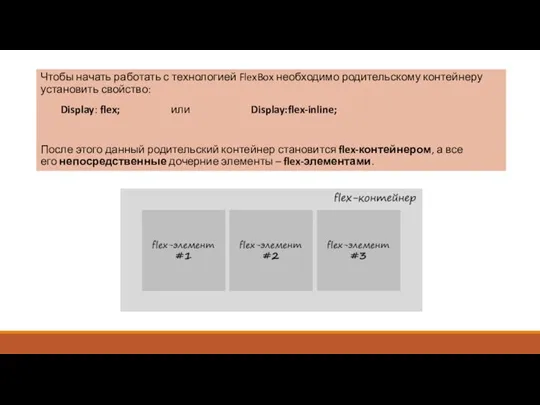
- 4. Чтобы начать работать с технологией FlexBox необходимо родительскому контейнеру установить свойство: Display: flex; или Display:flex-inline; После
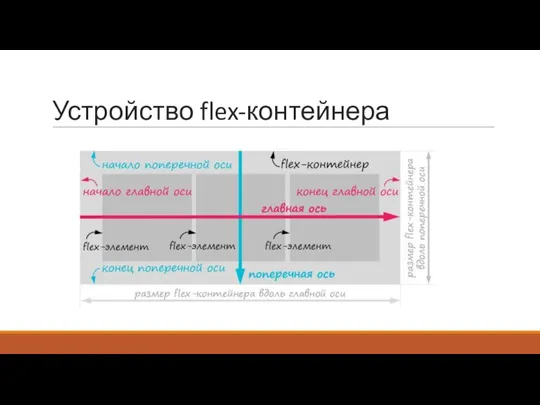
- 5. Устройство flex-контейнера
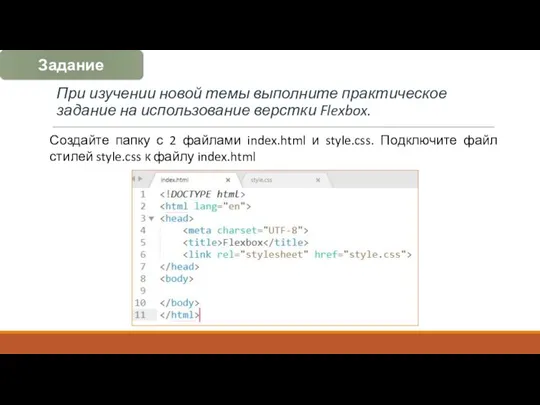
- 6. При изучении новой темы выполните практическое задание на использование верстки Flexbox. Создайте папку с 2 файлами
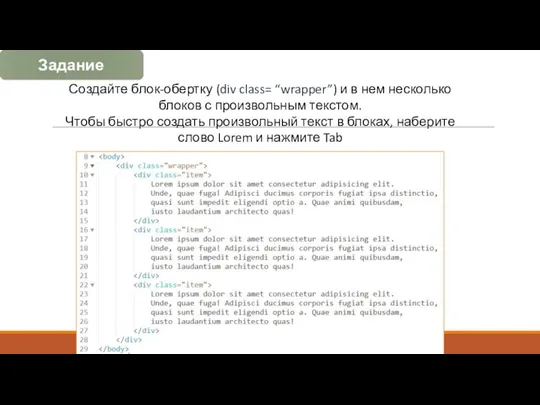
- 7. Создайте блок-обертку (div class= “wrapper”) и в нем несколько блоков с произвольным текстом. Чтобы быстро создать
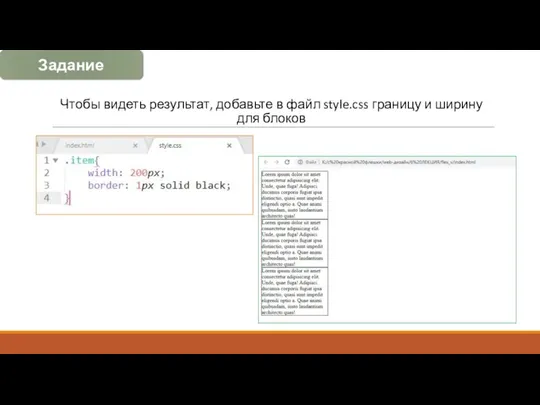
- 8. Чтобы видеть результат, добавьте в файл style.css границу и ширину для блоков Задание
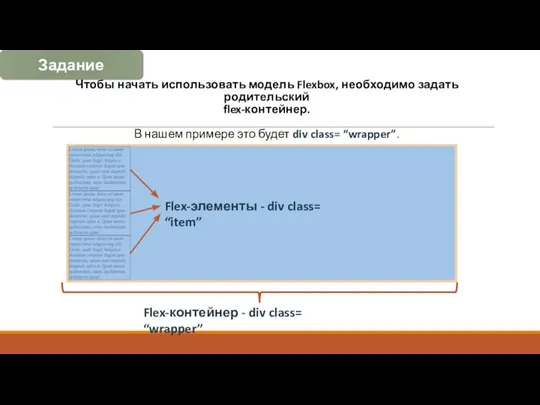
- 9. Чтобы начать использовать модель Flexbox, необходимо задать родительский flex-контейнер. В нашем примере это будет div class=
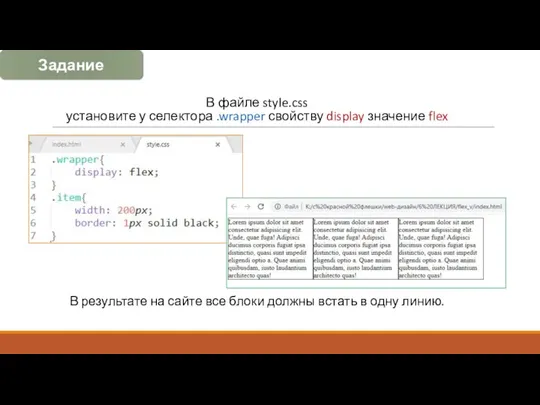
- 10. В файле style.css установите у селектора .wrapper свойству display значение flex В результате на сайте все
- 11. Flex-свойства для родительского контейнера
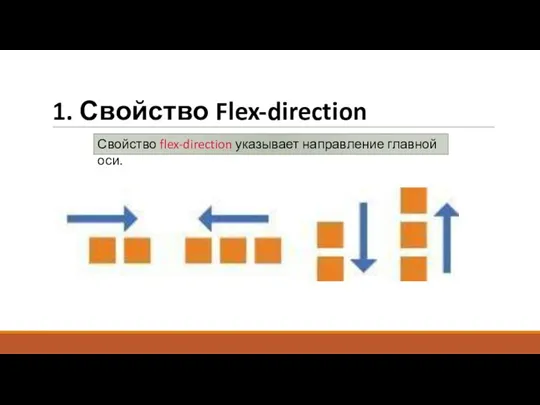
- 12. 1. Свойство Flex-direction Свойство flex-direction указывает направление главной оси.
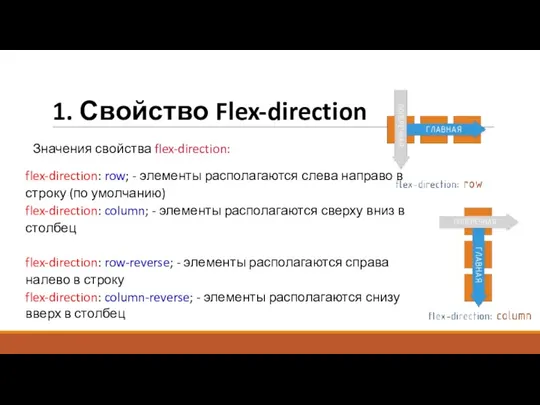
- 13. 1. Свойство Flex-direction flex-direction: row; - элементы располагаются слева направо в строку (по умолчанию) flex-direction: column;
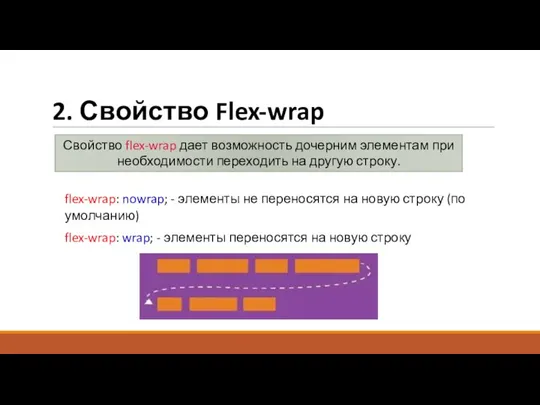
- 14. 2. Свойство Flex-wrap Свойство flex-wrap дает возможность дочерним элементам при необходимости переходить на другую строку. flex-wrap:
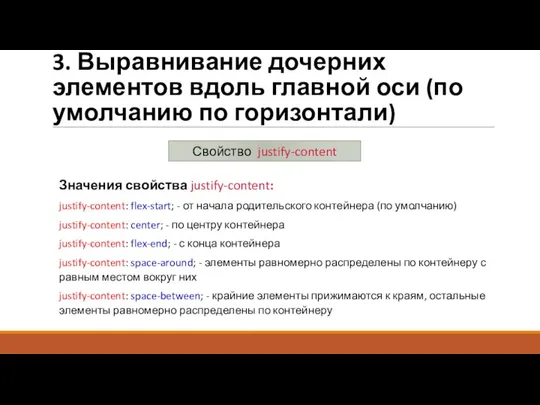
- 15. 3. Выравнивание дочерних элементов вдоль главной оси (по умолчанию по горизонтали) Значения свойства justify-content: justify-content: flex-start;
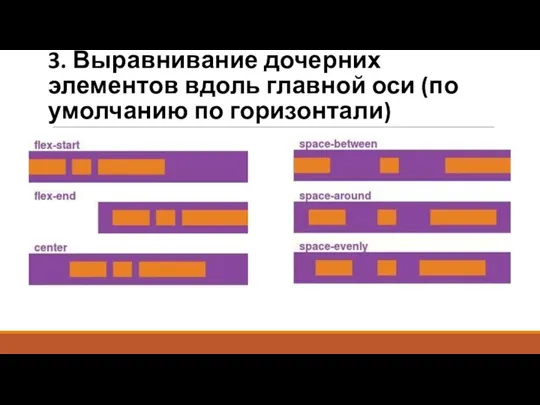
- 16. 3. Выравнивание дочерних элементов вдоль главной оси (по умолчанию по горизонтали)
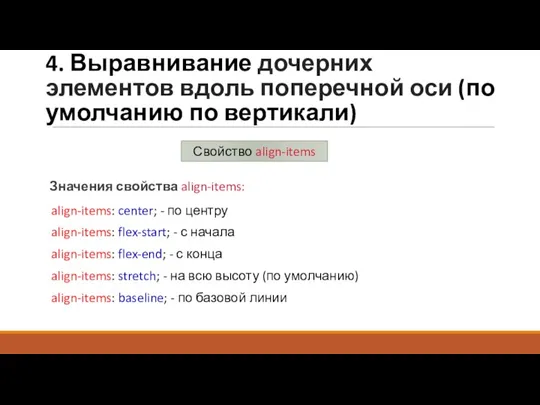
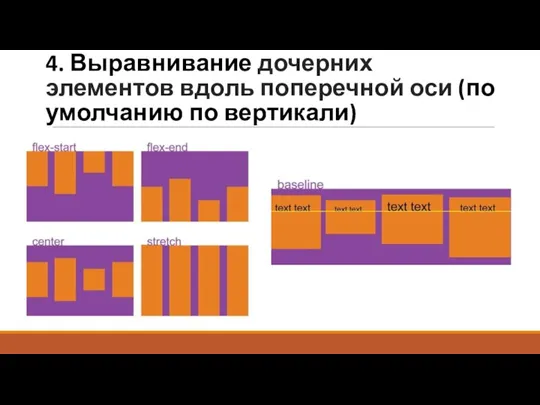
- 17. 4. Выравнивание дочерних элементов вдоль поперечной оси (по умолчанию по вертикали) Значения свойства align-items: Свойство align-items
- 18. 4. Выравнивание дочерних элементов вдоль поперечной оси (по умолчанию по вертикали)
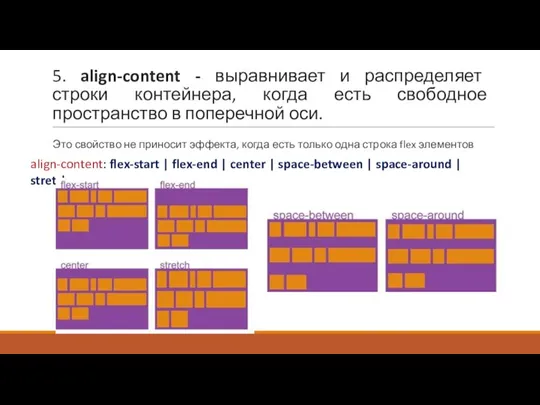
- 19. 5. align-content - выравнивает и распределяет строки контейнера, когда есть свободное пространство в поперечной оси. Это
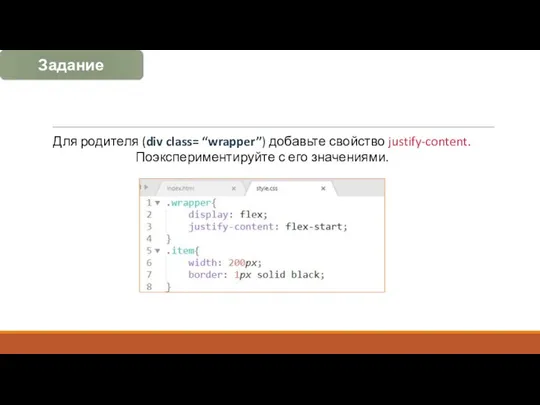
- 20. Для родителя (div class= “wrapper”) добавьте свойство justify-content. Поэкспериментируйте с его значениями. Задание
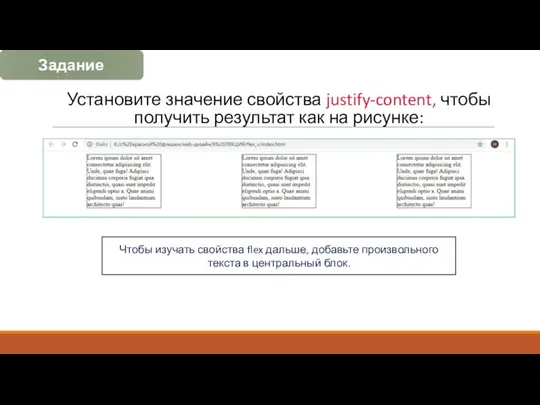
- 21. Установите значение свойства justify-content, чтобы получить результат как на рисунке: Чтобы изучать свойства flex дальше, добавьте
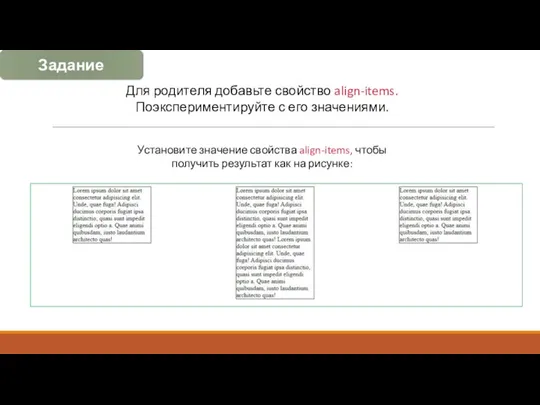
- 22. Для родителя добавьте свойство align-items. Поэкспериментируйте с его значениями. Установите значение свойства align-items, чтобы получить результат
- 23. Чтобы изучать свойства flex дальше, установите свойство flex-direction, так чтобы элементы встали в одну линию. Добавьте
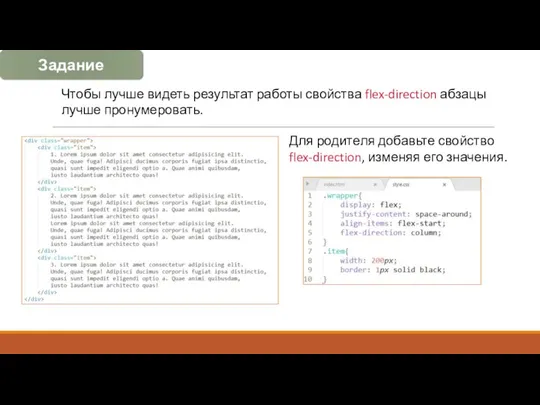
- 24. Чтобы лучше видеть результат работы свойства flex-direction абзацы лучше пронумеровать. Для родителя добавьте свойство flex-direction, изменяя
- 25. Flex-свойства для дочерних элементов
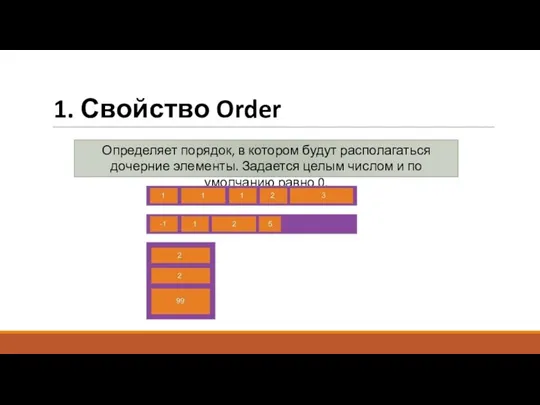
- 26. 1. Свойство Order Определяет порядок, в котором будут располагаться дочерние элементы. Задается целым числом и по
- 27. 2. Свойство Flex-grow Свойство flex-grow указывает, насколько отдельный элемент будет больше соседних элементов (по умолчанию 0).
- 28. 3. Свойство Flex-shrink Определяет способность flex-элемента сокращаться в случае недостатка свободного места. По умолчанию равен 1.
- 29. 4. Свойство Flex-basis Базовый размер отдельного элемента, заменяет свойство width 5. Свойство Flex Свойство flex является
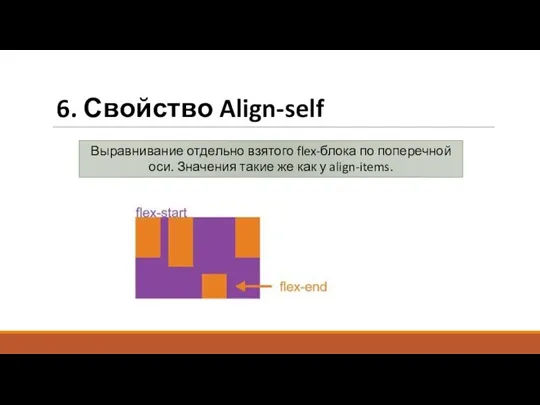
- 30. 6. Свойство Align-self Выравнивание отдельно взятого flex-блока по поперечной оси. Значения такие же как у align-items.
- 31. 7. margin: auto – выравнивание блока по вертикали и по горизонтали по центру
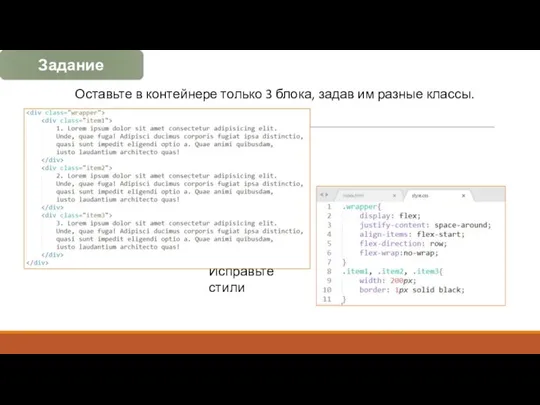
- 32. Оставьте в контейнере только 3 блока, задав им разные классы. Исправьте стили Задание
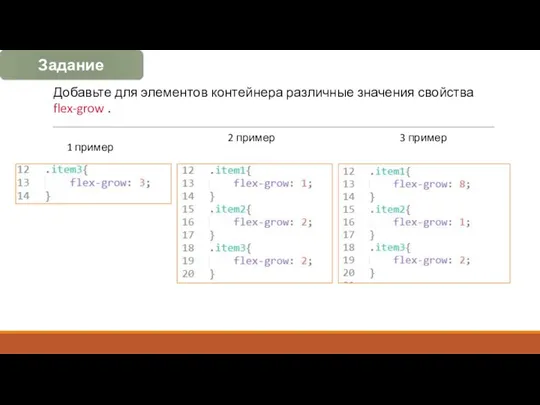
- 33. Добавьте для элементов контейнера различные значения свойства flex-grow . 2 пример 3 пример 1 пример Задание
- 35. Скачать презентацию
































 Презентация на тему Электронный журнал в Exsel
Презентация на тему Электронный журнал в Exsel  Информационные системы
Информационные системы Проектирование профилей среды открытых информационных систем
Проектирование профилей среды открытых информационных систем Как мы познаем окружающий мир
Как мы познаем окружающий мир Антикризисное решение
Антикризисное решение Город мечты
Город мечты Cash raffle changes
Cash raffle changes Регистрация на дату экзамена в ГИБДД. Получение электронного билета
Регистрация на дату экзамена в ГИБДД. Получение электронного билета Программная инженерия (технология программирования)
Программная инженерия (технология программирования) Активизация познавательной деятельности учащихся на уроках технологии с использованием ИКТ
Активизация познавательной деятельности учащихся на уроках технологии с использованием ИКТ Базы данных
Базы данных Поняття бази даних
Поняття бази даних Генератор фракталов
Генератор фракталов Адаптивность страниц в веб-разработке и проблемы реализации навигации
Адаптивность страниц в веб-разработке и проблемы реализации навигации Облачные технологии
Облачные технологии Системы управления базами данных (I часть)
Системы управления базами данных (I часть) Автоматизированные системы обработки информации и управления
Автоматизированные системы обработки информации и управления Компьютер. Win7
Компьютер. Win7 День спортивного журналиста
День спортивного журналиста Измерение информации. Алфавитный (объемный) подход. Лекция №2
Измерение информации. Алфавитный (объемный) подход. Лекция №2 ПЗ1Малыйкин
ПЗ1Малыйкин Java. Многомерные массивы
Java. Многомерные массивы Этапы развития информационных технологий
Этапы развития информационных технологий Основы языка Visual Basic. Синтаксис
Основы языка Visual Basic. Синтаксис Информационная система
Информационная система ХIII Международный фестиваль детских и юношеских СМИ Подсолнух
ХIII Международный фестиваль детских и юношеских СМИ Подсолнух 10 способов увеличения быстродействия компьютера
10 способов увеличения быстродействия компьютера Informatika_E-22_24_09_2022_docx(1)
Informatika_E-22_24_09_2022_docx(1)