Слайд 2Основные группы трендов
1. Тренды дизайна в сфере eCommerce
Онлайн-шопинг - нормой для миллионов

потребителей
От интернет-магазинов требуется удобство интерфейса и визуальная привлекательность
Удобство пользования сайтом, простота и скорость его работы
Чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
Слайд 3Основные группы трендов
2. Тренды отзывчивого дизайна
Людям гораздо комфортнее выходить в интернет при

помощи своих гаджетов - рост объемов мобильного трафика. Во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов осуществляли выход в интернет через свое мобильное устройство.
=>> адаптивные тенденции дизайна.
Слайд 4ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
1. Яркие цвета + простота
Бренды стремятся быть заметнее на фоне

множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Яркий дизайн не только привлечет внимание, но и добьется более лояльного и доверительного отношения.
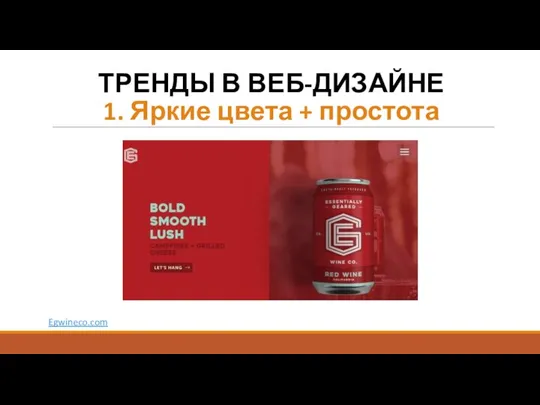
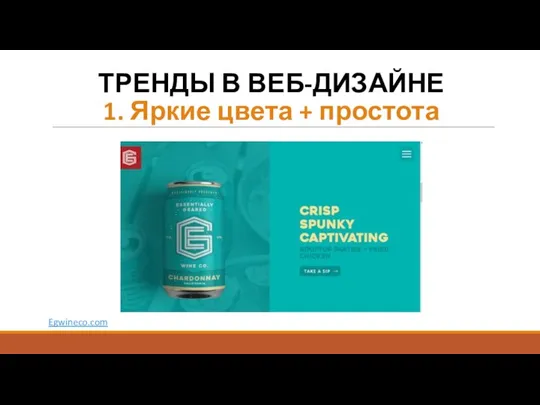
Слайд 5ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
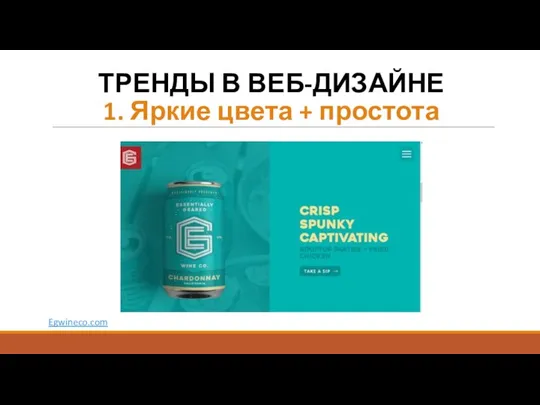
1. Яркие цвета + простота
Egwineco.com

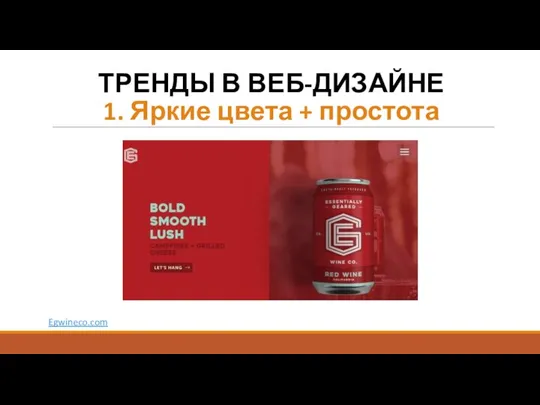
Слайд 6ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
1. Яркие цвета + простота
Egwineco.com

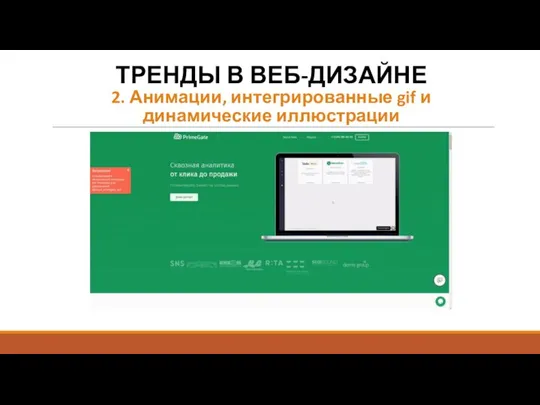
Слайд 7ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году модным

было размещать на страницах сайтов видео. Но были проблемы с медленной загрузкой.
Чтобы этого избежать, начали использовать локальные анимации:
в переходе между страницами и параллакс-скроллингом;
с эффектами наведения курсора мыши;
на мобильных экранах.
Слайд 8ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
2. Анимации, интегрированные gif и динамические иллюстрации
В отличие от видео

высокого качества анимации не приведут к долгой загрузке страниц.
Анимации добавляют вашему бренду изрядную долю харизмы так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем особое внимание будет уделено мобильной анимации.
Слайд 9ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
2. Анимации, интегрированные gif и динамические иллюстрации

Слайд 10ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
2. Анимации, интегрированные gif и динамические иллюстрации

Слайд 11ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
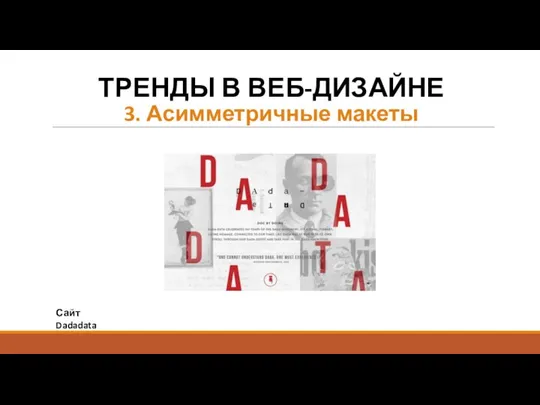
3. Асимметричные макеты
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними

и внешними отступами, что делает любую страницу максимально комфортной для восприятия.
В 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность, создавая причудливые и экстравагантные работы.
Сайты на ломаных сетках особенно привлекательны из-за их уникальности.
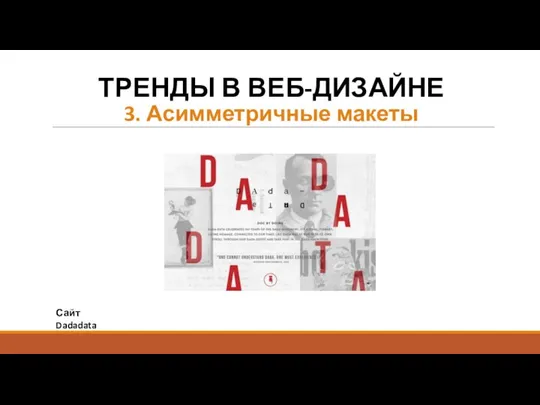
Слайд 12ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
3. Асимметричные макеты
Сайт Dadadata

Слайд 13ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
4. Громкая типографика
В настоящее время наибольшее предпочтение отдается шрифтам без

засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое.
В 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность, создавая причудливые и экстравагантные работы.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов.
Слайд 14ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
4. Громкая типографика

Слайд 15ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
4. Громкая типографика
Стоит отметить, что набирают популярность также и

вариативные шрифты.
Вариативный шрифт — это один динамический шрифт, который ведет себя как бесконечное множество начертаний.
Слайд 16ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем

с адаптивным дизайном
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт)
Слайд 17ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
5. CSS Grids
CSS grid как одно из последних достижений в

адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт.
Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Слайд 18ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на

которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Слайд 19ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
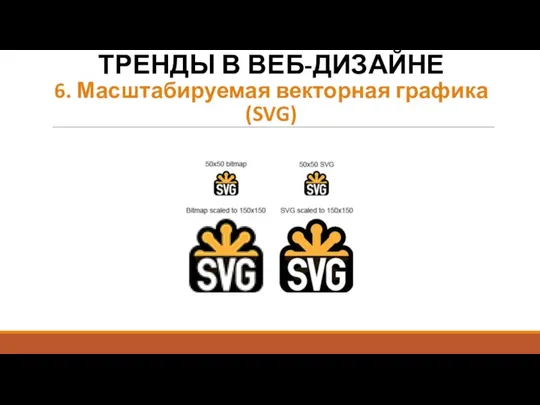
6. Масштабируемая векторная графика (SVG)
SVG — это новый стандарт

для векторных изображений в браузере. Векторные редакторы, такие как Adobe Illustrator, позволяют напрямую сохранить файл в данном формате, а у современных браузеров нет никаких проблем с правильным отображением SVG.
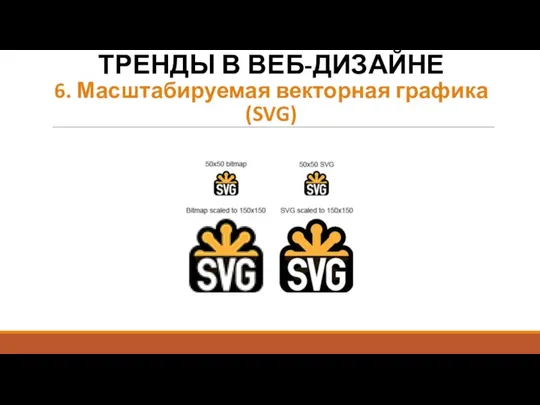
SVG – это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
Слайд 20ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
6. Масштабируемая векторная графика (SVG)

Слайд 21ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
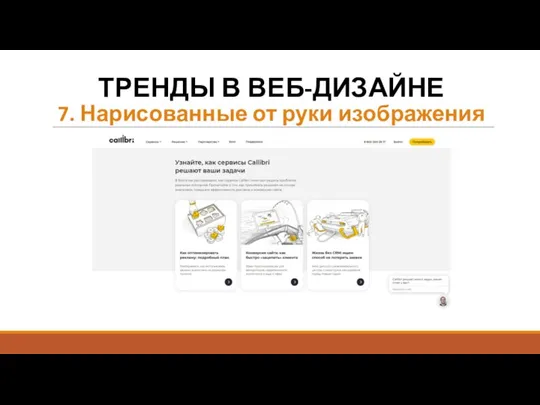
7. Нарисованные от руки изображения
Рисованные элементы, которые делают эти

самые сайты уникальными и необычными, будут встречаться все чаще.
Нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Слайд 22ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
7. Нарисованные от руки изображения

Слайд 23ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
8. Голосовые интерфейсы
Пользователи устройств, на борту которых располагаются такие

виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса.
Говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Слайд 24ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
8. Голосовые интерфейсы
Экраны устройств уменьшаются в размере, и на них

остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Слайд 25ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
8. Голосовые интерфейсы

Слайд 26ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира

социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
В будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы (лендинги).
Слайд 27ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
10. Брутализм в веб-дизайне
К концу 2017 года сформировалась новая когорта

дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом.
Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
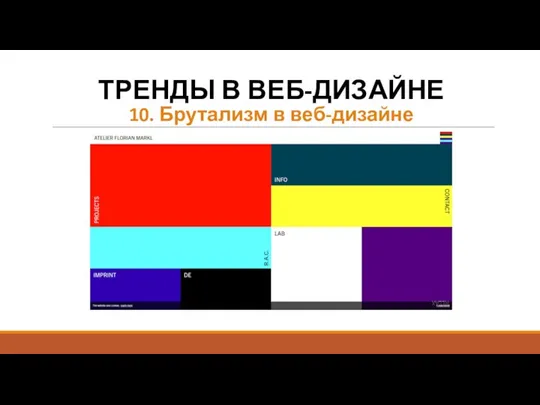
Слайд 28ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
10. Брутализм в веб-дизайне

Слайд 29ТРЕНДЫ В ВЕБ-ДИЗАЙНЕ
10. Брутализм в веб-дизайне
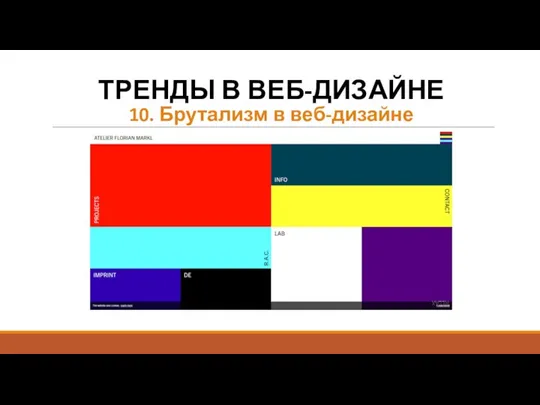
Сочетание цветных блоков горизонтальной и вертикальной направленности,

соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Слайд 30ЗАКЛЮЧЕНИЕ
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются

созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Слайд 31ЗАКЛЮЧЕНИЕ
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как

другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Слайд 32ЗАКЛЮЧЕНИЕ
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут

радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.































 Программирование. Введение (
Программирование. Введение ( Сборка и обслуживание персонального компьютера
Сборка и обслуживание персонального компьютера Семинар-тренинг 5-8 октября 2014 года. Реестр документов. Документы Интеркампани
Семинар-тренинг 5-8 октября 2014 года. Реестр документов. Документы Интеркампани Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Big picture. Persistence
Big picture. Persistence PiDIS_Programmirovanie_veb-prilozheniy_na_storone_servera
PiDIS_Programmirovanie_veb-prilozheniy_na_storone_servera Внушительный дом
Внушительный дом Поиск записей в табличной базе данных с помощью фильтров
Поиск записей в табличной базе данных с помощью фильтров Компьютерная графика. Создание коллажей. Понятие объекта в Photoshop
Компьютерная графика. Создание коллажей. Понятие объекта в Photoshop Системы счисления. Игра футбол
Системы счисления. Игра футбол Установка windows xp
Установка windows xp Programming on Python. Lecture 7
Programming on Python. Lecture 7 Язык Javascript
Язык Javascript Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Электронное образование в Республике Татарстан
Электронное образование в Республике Татарстан Зарождение организационных технологий для самофинансирования инновационной работы разработчиками
Зарождение организационных технологий для самофинансирования инновационной работы разработчиками Мобильные приложения как средство изучения иностранного языка
Мобильные приложения как средство изучения иностранного языка Техника безопасности. Правила поведения в компьютерном классе
Техника безопасности. Правила поведения в компьютерном классе Безопасность работы в сети интернет
Безопасность работы в сети интернет Согласование и утверждение документов обеспечение контроля корректности документов
Согласование и утверждение документов обеспечение контроля корректности документов Формализация понятия Алгоритм
Формализация понятия Алгоритм Cyberpunk 2077
Cyberpunk 2077 Компьютерные вирусы
Компьютерные вирусы Истории в инстаграм
Истории в инстаграм Ветвящиеся и циклические алгоритмы
Ветвящиеся и циклические алгоритмы Правовые организационные основы защиты информации ограниченного доступа
Правовые организационные основы защиты информации ограниченного доступа Основные операторы цикла
Основные операторы цикла