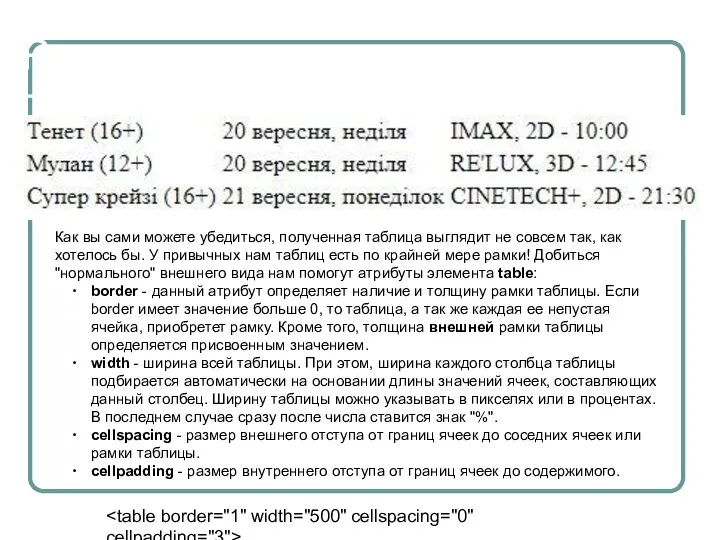
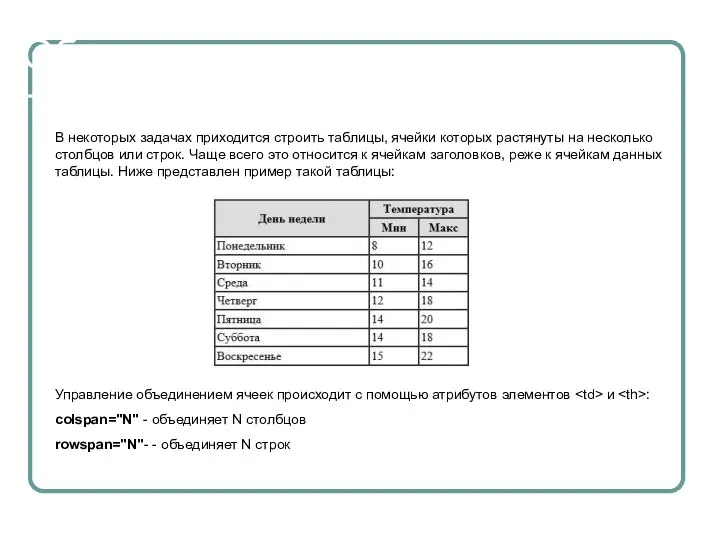
хотелось бы. У привычных нам таблиц есть по крайней мере рамки! Добиться "нормального" внешнего вида нам помогут атрибуты элемента table:
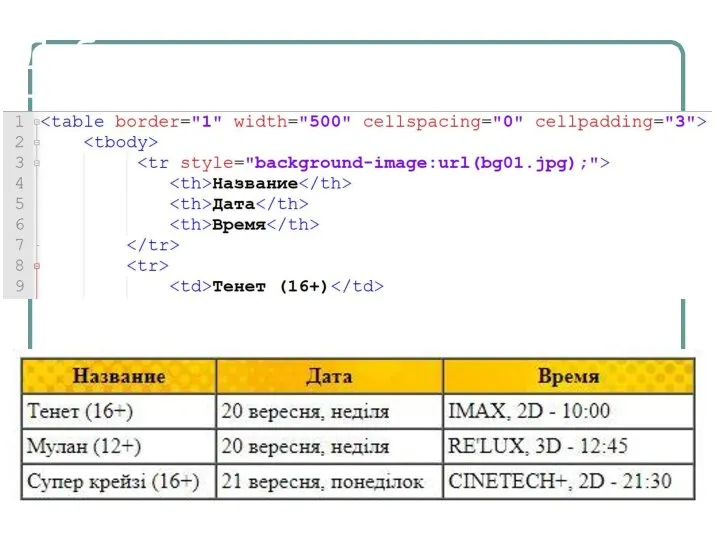
∙ border - данный атрибут определяет наличие и толщину рамки таблицы. Если border имеет значение больше 0, то таблица, а так же каждая ее непустая ячейка, приобретет рамку. Кроме того, толщина внешней рамки таблицы определяется присвоенным значением.
∙ width - ширина всей таблицы. При этом, ширина каждого столбца таблицы подбирается автоматически на основании длины значений ячеек, составляющих данный столбец. Ширину таблицы можно указывать в пикселях или в процентах. В последнем случае сразу после числа ставится знак "%".
∙ cellspacing - размер внешнего отступа от границ ячеек до соседних ячеек или рамки таблицы.
∙ cellpadding - размер внутреннего отступа от границ ячеек до содержимого.
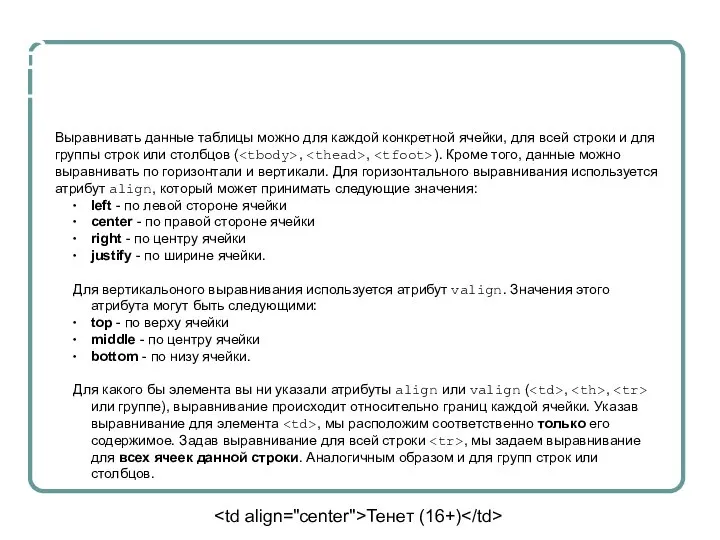
Слайд 7Выравнивание данных
Выравнивать данные таблицы можно для каждой конкретной ячейки, для всей строки

и для группы строк или столбцов (
, , ). Кроме того, данные можно выравнивать по горизонтали и вертикали. Для горизонтального выравнивания используется атрибут align, который может принимать следующие значения:
∙ left - по левой стороне ячейки
∙ center - по правой стороне ячейки
∙ right - по центру ячейки
∙ justify - по ширине ячейки.
Для вертикальоного выравнивания используется атрибут valign. Значения этого атрибута могут быть следующими:
∙ top - по верху ячейки
∙ middle - по центру ячейки
∙ bottom - по низу ячейки.
Для какого бы элемента вы ни указали атрибуты align или valign (, | , | или группе), выравнивание происходит относительно границ каждой ячейки. Указав выравнивание для элемента | , мы расположим соответственно только его содержимое. Задав выравнивание для всей строки |
, мы задаем выравнивание для всех ячеек данной строки. Аналогичным образом и для групп строк или столбцов.
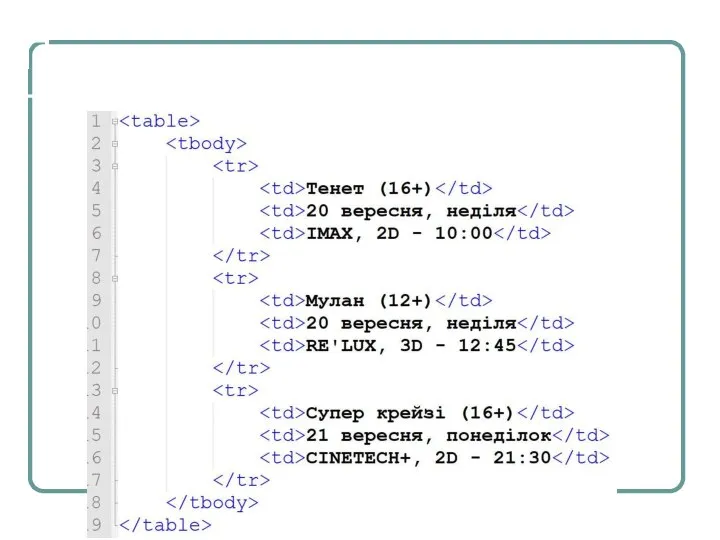
Тенет (16+) |















 Максимальное использование потенциала
Максимальное использование потенциала Форматирование текста. 8 класс
Форматирование текста. 8 класс User-centered design
User-centered design Обновленная версия КупиВкредит
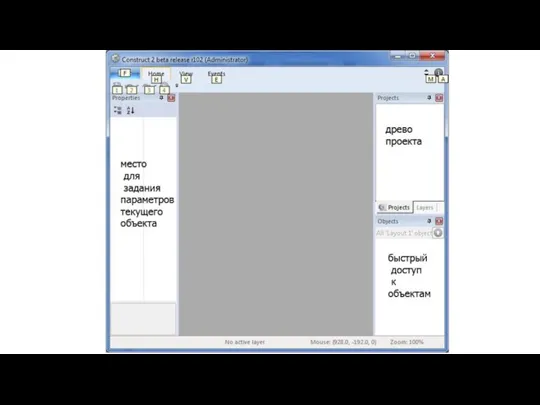
Обновленная версия КупиВкредит Construct 2 beta release r102
Construct 2 beta release r102 Sist_schislen_perevody_8_klass_urok_6_prezentats_18_10_22 (2)
Sist_schislen_perevody_8_klass_urok_6_prezentats_18_10_22 (2) Творческое задание по МХК. 3 триместр
Творческое задание по МХК. 3 триместр Коммуникативные характеристики интернета
Коммуникативные характеристики интернета Практическая работа №2 Устройство ПК
Практическая работа №2 Устройство ПК Клавиатура. Индивидуальный проект
Клавиатура. Индивидуальный проект Информационные системы судопроизводства
Информационные системы судопроизводства Компьютерная графика
Компьютерная графика Xamarin Forms. Навигация. TabbedPage
Xamarin Forms. Навигация. TabbedPage Биометрические системы защиты
Биометрические системы защиты Диспетчер сценариев
Диспетчер сценариев Введение в информатику. Информация
Введение в информатику. Информация Основные конструкции языка Java
Основные конструкции языка Java История первых ЭВМ
История первых ЭВМ Режимы и способы обработки данных
Режимы и способы обработки данных download (1)
download (1) Маски и шаблоны
Маски и шаблоны Функции
Функции Библиографическая запись. Библиографическое описание
Библиографическая запись. Библиографическое описание Формирование базы заданий для оценки результатов обучения
Формирование базы заданий для оценки результатов обучения Возможности применения интерактивных карт в работе библиотек
Возможности применения интерактивных карт в работе библиотек Процедуры в Turbo Pascalе
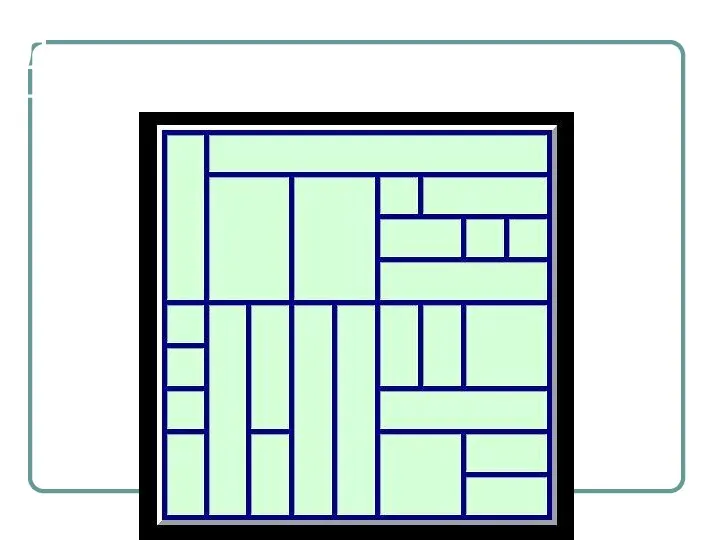
Процедуры в Turbo Pascalе Структура в графике и дизайне
Структура в графике и дизайне Что такое документ?
Что такое документ?