Содержание
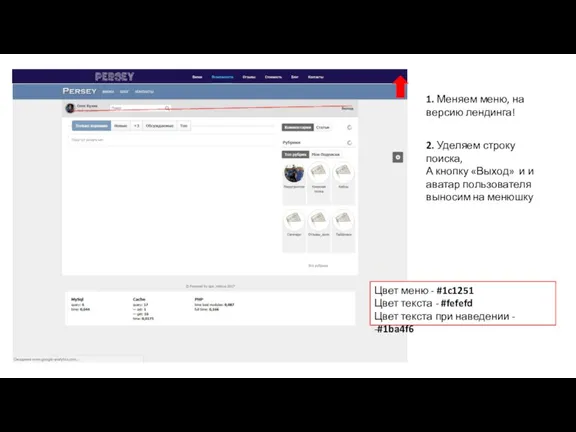
- 2. 1. Меняем меню, на версию лендинга! Цвет меню - #1c1251 Цвет текста - #fefefd Цвет текста
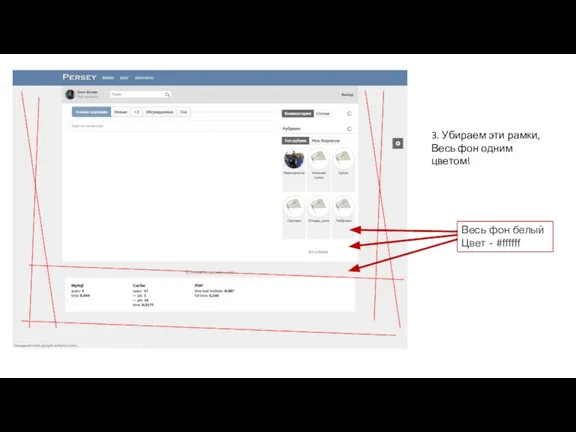
- 3. 3. Убираем эти рамки, Весь фон одним цветом! Весь фон белый Цвет - #ffffff
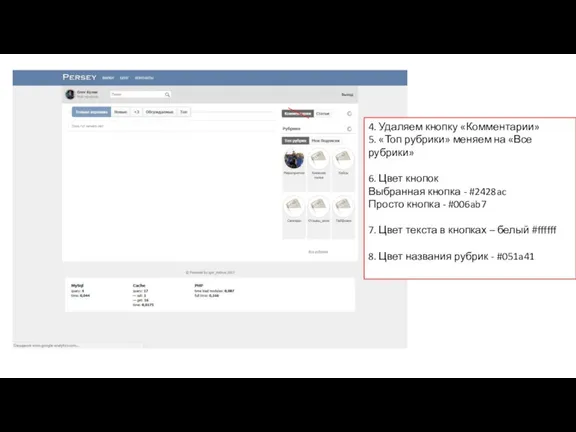
- 4. 4. Удаляем кнопку «Комментарии» 5. «Топ рубрики» меняем на «Все рубрики» 6. Цвет кнопок Выбранная кнопка
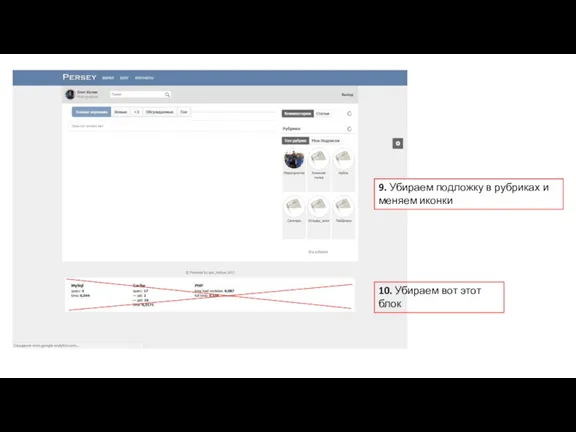
- 5. 10. Убираем вот этот блок 9. Убираем подложку в рубриках и меняем иконки
- 6. В ИТОГЕ ДОЛЖНО ПОЛУЧИТСЯ ЭТО
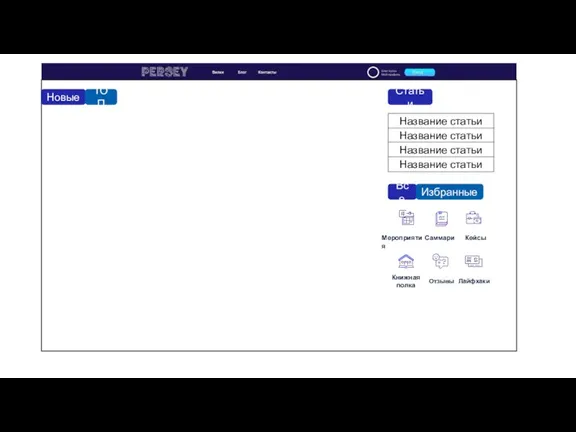
- 7. Новые ТОП Статьи Все Избранные Название статьи Название статьи Название статьи Название статьи Мероприятия Книжная полка
- 9. Скачать презентацию






 Классификация и применение нейросетей
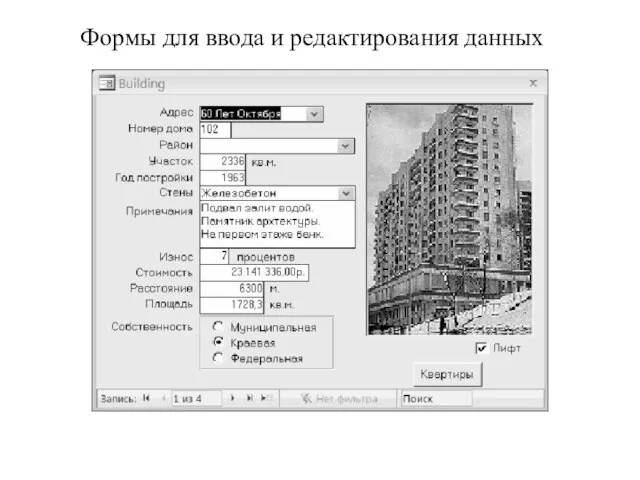
Классификация и применение нейросетей Формы для ввода и редактирования данных
Формы для ввода и редактирования данных Урок информатики 2 класс. Тема: Числовая информатика
Урок информатики 2 класс. Тема: Числовая информатика Информация: свойства, виды, информация и данные; общая характеристика процесса сбора, передачи, обработки информации
Информация: свойства, виды, информация и данные; общая характеристика процесса сбора, передачи, обработки информации Многообразие внешних устройств, подключаемых к компьютеру
Многообразие внешних устройств, подключаемых к компьютеру Плюсы и минусы компьютерных игр
Плюсы и минусы компьютерных игр Инфиксный оператор
Инфиксный оператор Иконки цветные
Иконки цветные Алгоритмы. Классы алгоритмов
Алгоритмы. Классы алгоритмов Информационные процессы. 8 класс
Информационные процессы. 8 класс Построение таблиц истинности
Построение таблиц истинности Использование компьютерных программ в графическом дизайне
Использование компьютерных программ в графическом дизайне Правила заполнения карточек Trello
Правила заполнения карточек Trello Flip - образовательное приложение. Идея приложения Flip
Flip - образовательное приложение. Идея приложения Flip Информация. Знания. Информационные процессы
Информация. Знания. Информационные процессы Техника презентации
Техника презентации Last Boss of Linux
Last Boss of Linux Мобильные приложения и сервисы для районов
Мобильные приложения и сервисы для районов Превращаем фотографию в акварельный рисунок-силуэт
Превращаем фотографию в акварельный рисунок-силуэт Nodejs intro
Nodejs intro Системы программирования и прикладное программное обеспечение
Системы программирования и прикладное программное обеспечение Автоматизированная система управления тренинг-центром IT-компании
Автоматизированная система управления тренинг-центром IT-компании Лабораторный практикум по электронным таблицам OpenOffice.org Calc
Лабораторный практикум по электронным таблицам OpenOffice.org Calc Системы счисления
Системы счисления Мобильное приложенеие Simplification of studies
Мобильное приложенеие Simplification of studies Языки программирования и их развитие
Языки программирования и их развитие Кодирование информации. Декодирование
Кодирование информации. Декодирование Tiger modern
Tiger modern