Содержание
- 2. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
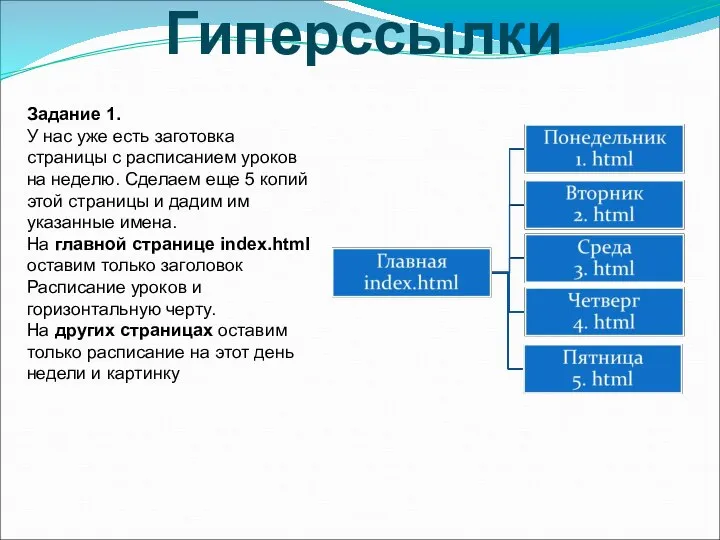
- 3. Гиперссылки Задание 1. У нас уже есть заготовка страницы с расписанием уроков на неделю. Сделаем еще
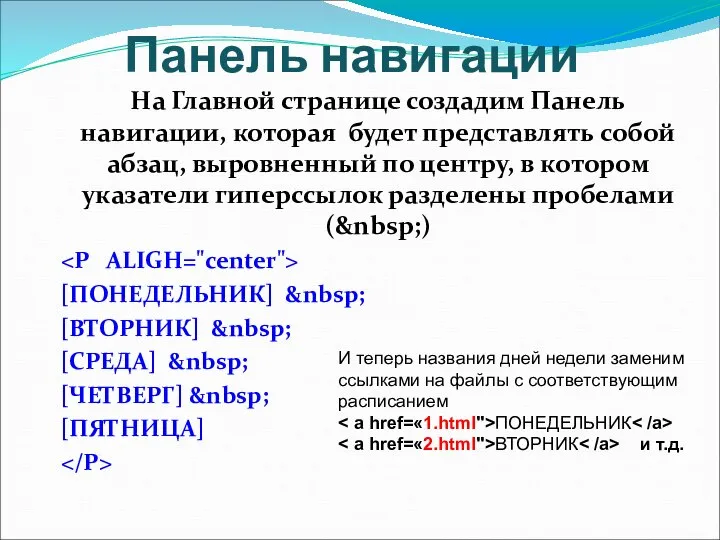
- 4. Панель навигации На Главной странице создадим Панель навигации, которая будет представлять собой абзац, выровненный по центру,
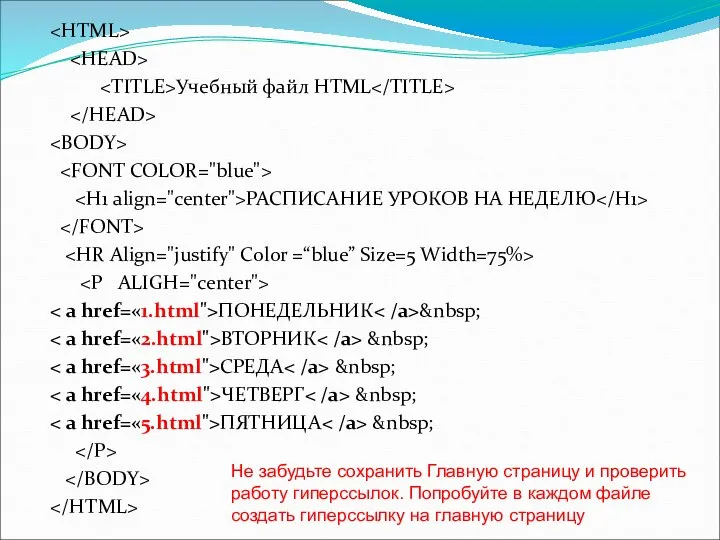
- 5. Учебный файл HTML РАСПИСАНИЕ УРОКОВ НА НЕДЕЛЮ ПОНЕДЕЛЬНИК ВТОРНИК СРЕДА ЧЕТВЕРГ ПЯТНИЦА
- 7. Скачать презентацию




 Презентация на тему Современные носители информации
Презентация на тему Современные носители информации  Презентация на тему Файловые архивы
Презентация на тему Файловые архивы  Data Storage
Data Storage Безопасность школьников в интернете
Безопасность школьников в интернете Виртуальная жизнь детей: дивный новый мир в социальных сетях
Виртуальная жизнь детей: дивный новый мир в социальных сетях Новации единой информационной системы в сфере закупок версии 9.3: Лекарственные препараты. Часть 1
Новации единой информационной системы в сфере закупок версии 9.3: Лекарственные препараты. Часть 1 Mission of desperation
Mission of desperation Цифровая схемотехника. Системы счисления. Логические элементы
Цифровая схемотехника. Системы счисления. Логические элементы Heal thy unhealthy food
Heal thy unhealthy food Организация подпрограмм. Программирование на ЯВУ. Лекция 5
Организация подпрограмм. Программирование на ЯВУ. Лекция 5 Первый в России сервис по взаимодействию между аграриями и пчеловодами
Первый в России сервис по взаимодействию между аграриями и пчеловодами Алгоритмы. Алгоритм Эратросфена. Виды алгоритмов
Алгоритмы. Алгоритм Эратросфена. Виды алгоритмов Система Домашняя сеть
Система Домашняя сеть Презентация на тему Персональный компьютер как система (7 класс)
Презентация на тему Персональный компьютер как система (7 класс)  Растровое кодирование изображения
Растровое кодирование изображения Системы программирования и прикладное программное обеспечение
Системы программирования и прикладное программное обеспечение Понятие утилиты. Утилиты для работы с дисками. Встроенные утилиты ОС Windows
Понятие утилиты. Утилиты для работы с дисками. Встроенные утилиты ОС Windows Информационные технологии на уроках
Информационные технологии на уроках Понятие физической среды передачи данных, типы линий связи
Понятие физической среды передачи данных, типы линий связи Информационный сервис “Древо познания” в форме веб-сайта
Информационный сервис “Древо познания” в форме веб-сайта 6-1-1-objekty-okruzhajushhego-mira
6-1-1-objekty-okruzhajushhego-mira Алгоритм — что это
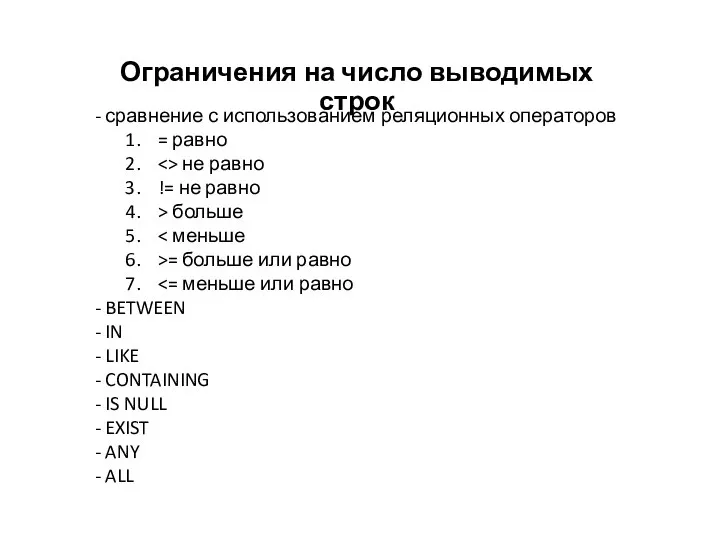
Алгоритм — что это Ограничения на число выводимых строк
Ограничения на число выводимых строк Система счисления
Система счисления Антифрод-системы
Антифрод-системы Все события в одном мобильном приложении
Все события в одном мобильном приложении МБУДО Детская музыкальная школа им. Т.В. Бобровой г. Шадринск. Проект газета КАМЕРТОША
МБУДО Детская музыкальная школа им. Т.В. Бобровой г. Шадринск. Проект газета КАМЕРТОША Физический уровень Osi - модели
Физический уровень Osi - модели