Содержание
- 2. Термины
- 3. Операционная система (ОС) https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0 Операцио́нная систе́ма, сокр. ОС (англ. operating system, OS) — комплекс взаимосвязанных программ,
- 4. Windows https://ru.wikipedia.org/wiki/Windows Windows (с англ. — «Окна») — группа семейств коммерческих проприетарных операционных систем корпорации Microsoft,
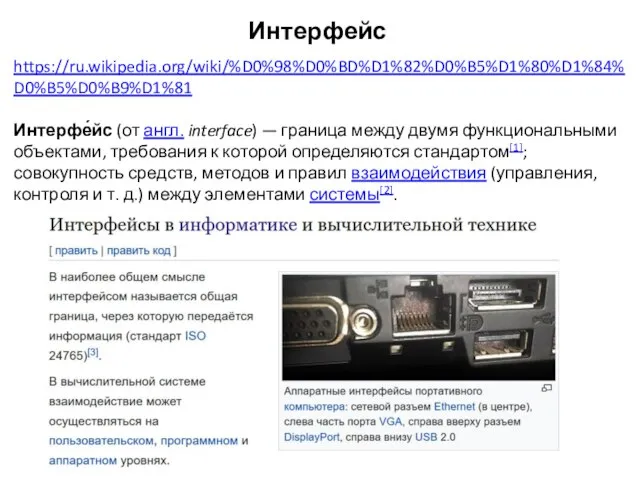
- 5. Интерфейс https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81 Интерфе́йс (от англ. interface) — граница между двумя функциональными объектами, требования к которой определяются
- 6. GUI https://ru.wikipedia.org/wiki/%D0%93%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81_%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8F Графи́ческий интерфе́йс по́льзователя (ГИП), графи́ческий по́льзовательский интерфе́йс (ГПИ) (англ. graphical user interface, GUI) —
- 7. API https://ru.wikipedia.org/wiki/API API (программный интерфейс приложения) (англ. application programming interface, API [эй-пи-ай][1]) — описание способов (набор
- 8. Windows API https://ru.wikipedia.org/wiki/Windows_API Windows API (англ. application programming interfaces) — общее наименование набора базовых функций интерфейсов
- 9. Графика
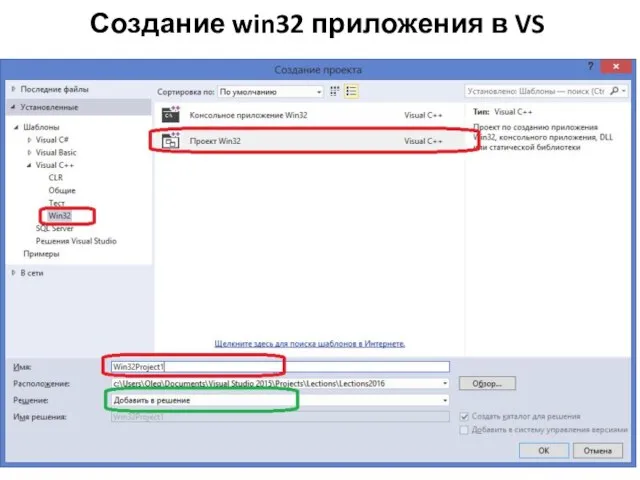
- 10. Создание win32 приложения в VS
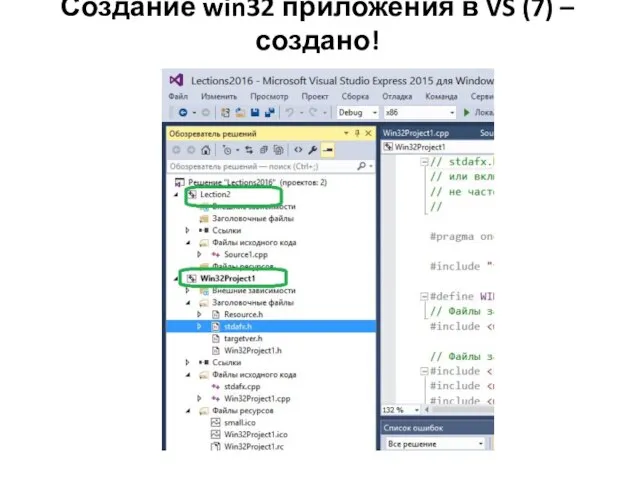
- 11. Создание win32 приложения в VS
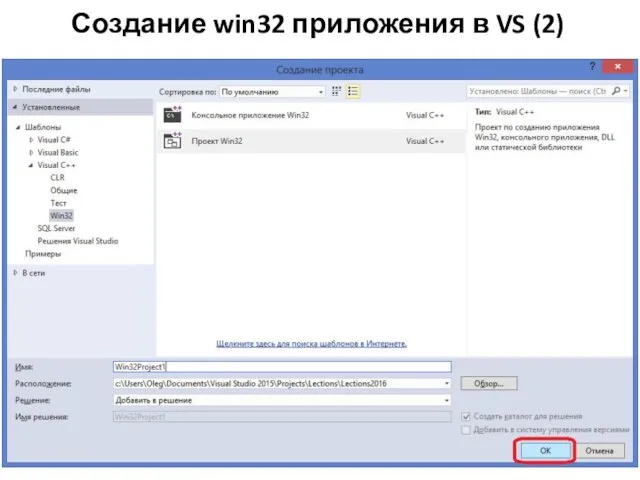
- 12. Создание win32 приложения в VS (2)
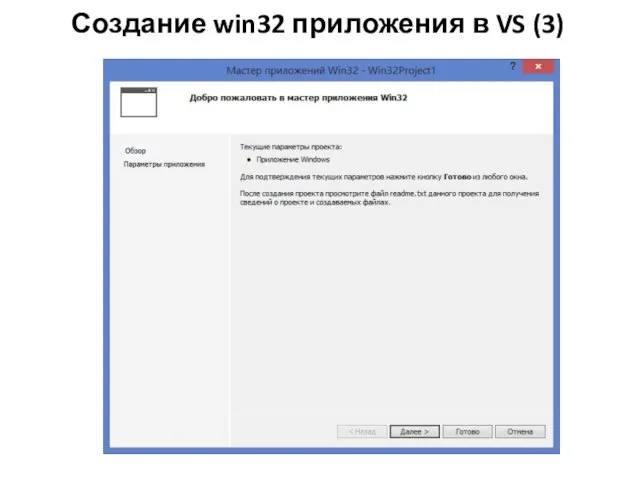
- 13. Создание win32 приложения в VS (3)
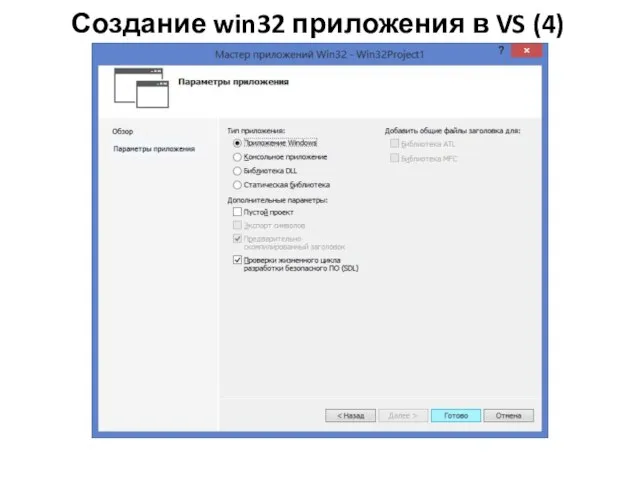
- 14. Создание win32 приложения в VS (4)
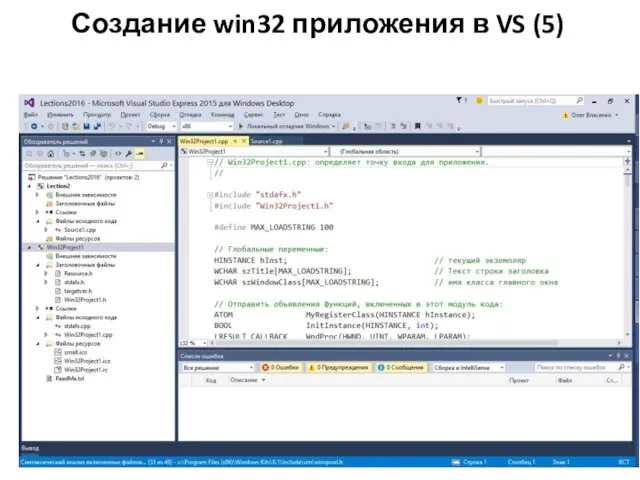
- 15. Создание win32 приложения в VS (5)
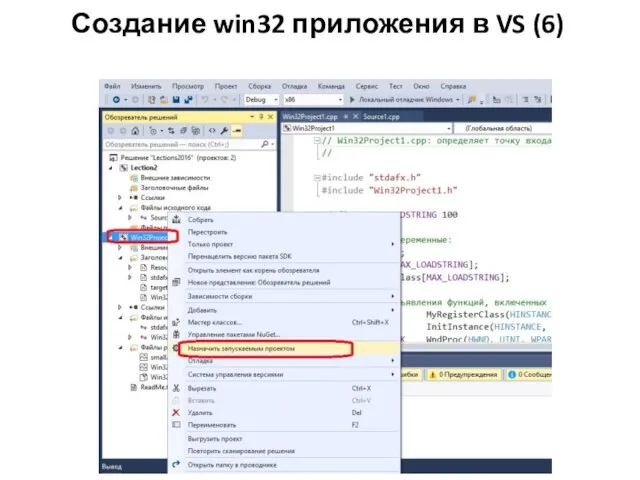
- 16. Создание win32 приложения в VS (6)
- 17. Создание win32 приложения в VS (7) – создано!
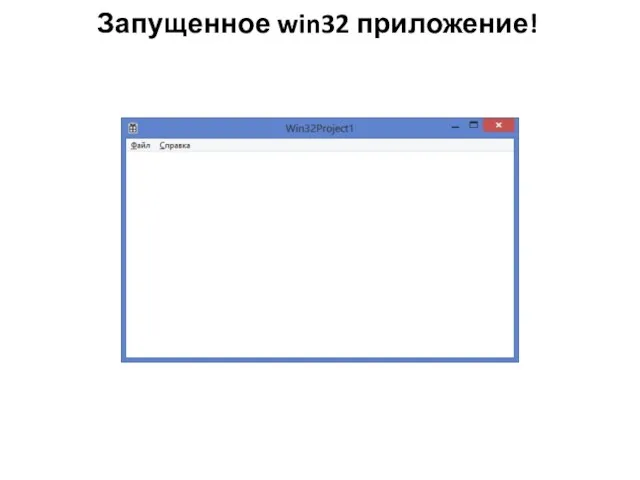
- 18. Запущенное win32 приложение!
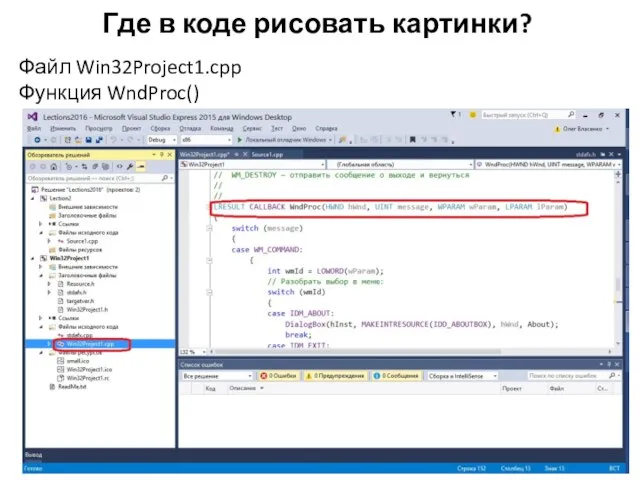
- 19. Где в коде рисовать картинки? Файл Win32Project1.cpp Функция WndProc()
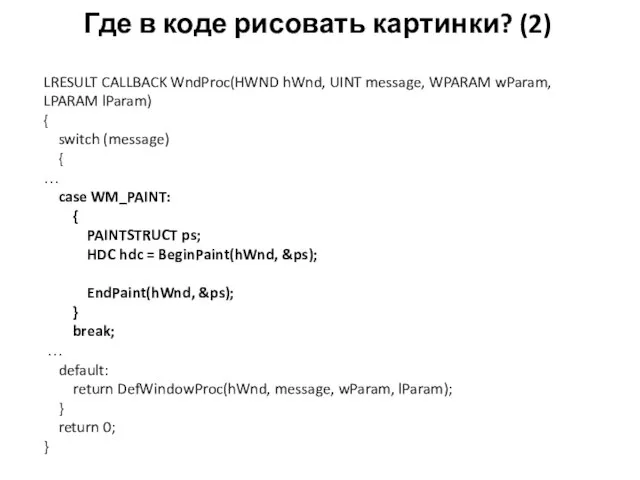
- 20. Где в коде рисовать картинки? (2) LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
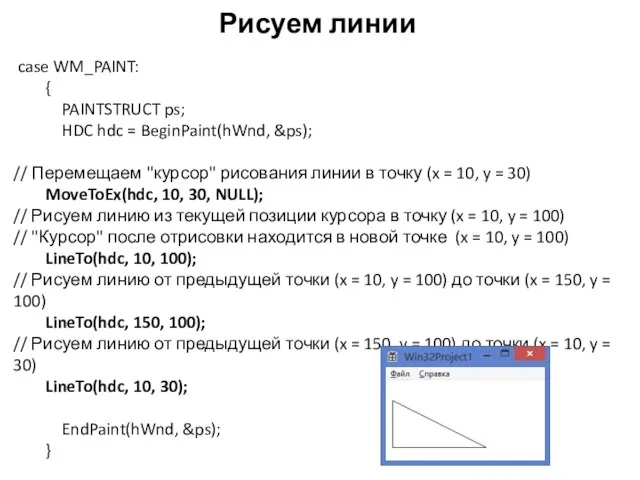
- 21. Рисуем линии case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); // Перемещаем "курсор" рисования
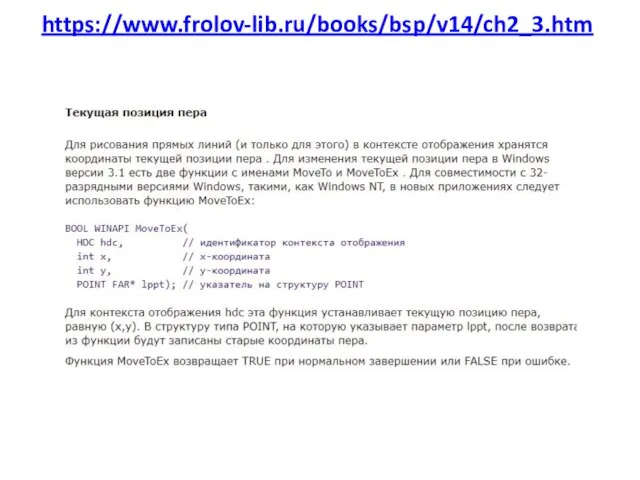
- 22. https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm
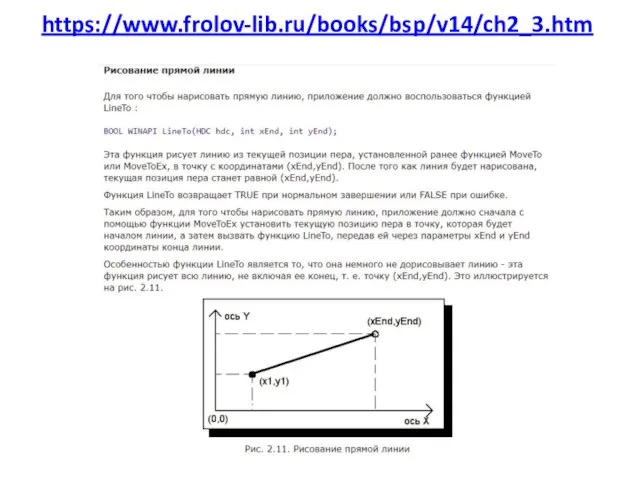
- 23. https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm
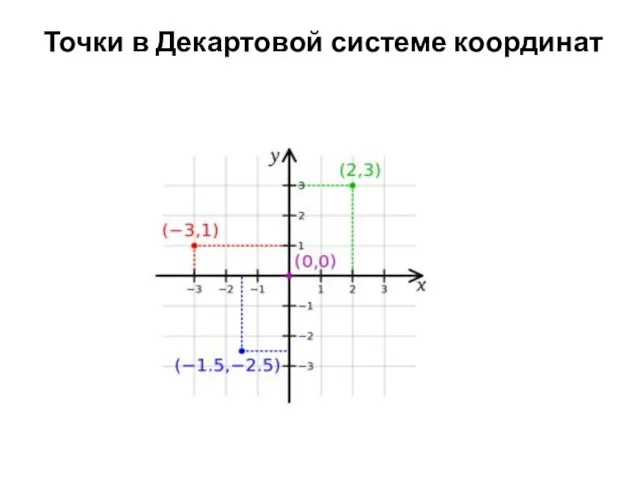
- 24. Точки в Декартовой системе координат
- 25. Экранная система координат
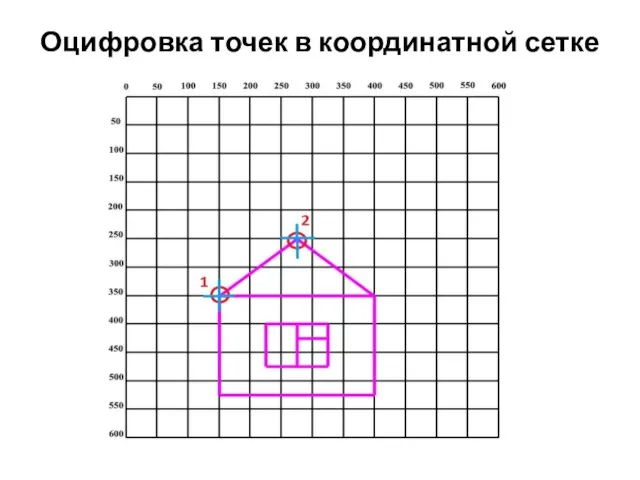
- 26. Оцифровка точек в координатной сетке
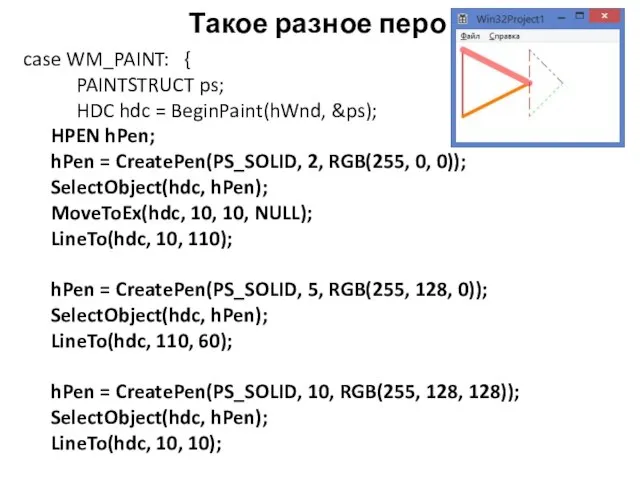
- 27. Такое разное перо case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); HPEN hPen; hPen
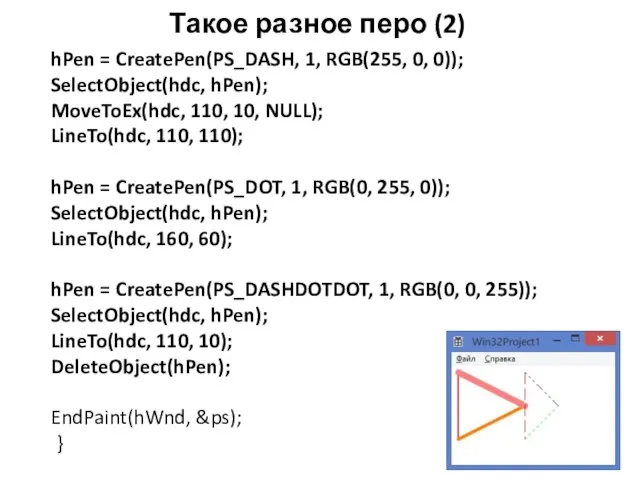
- 28. Такое разное перо (2) hPen = CreatePen(PS_DASH, 1, RGB(255, 0, 0)); SelectObject(hdc, hPen); MoveToEx(hdc, 110, 10,
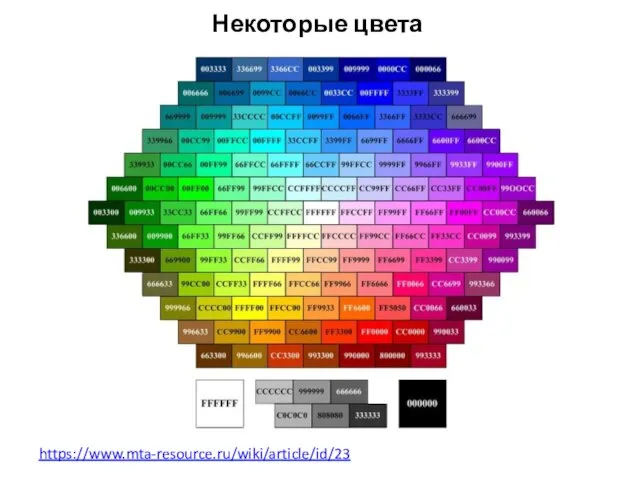
- 29. Некоторые цвета https://www.mta-resource.ru/wiki/article/id/23
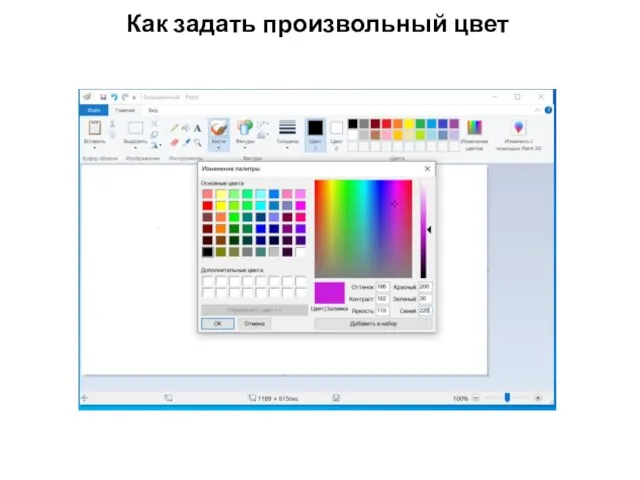
- 30. Как задать произвольный цвет
- 32. Лабораторная работа №4 Создание изображения из линий
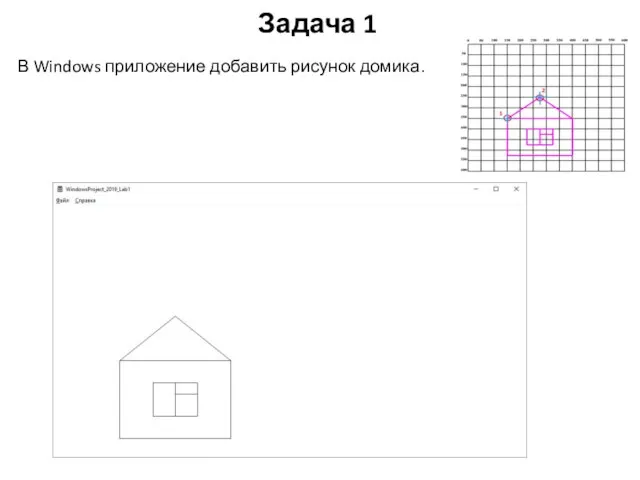
- 33. Задача 1 В Windows приложение добавить рисунок домика.
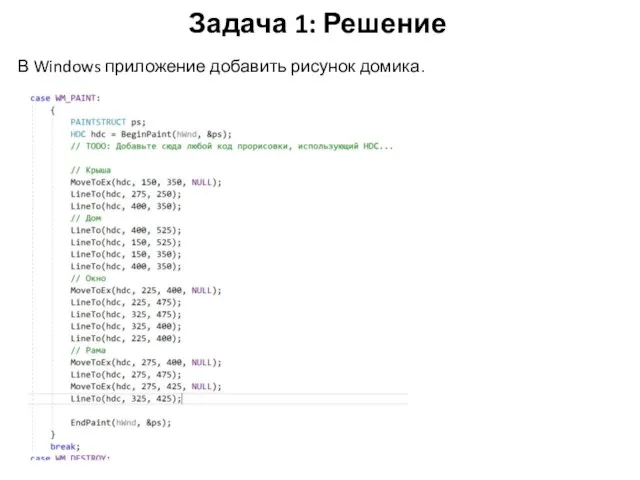
- 34. Задача 1: Решение В Windows приложение добавить рисунок домика.
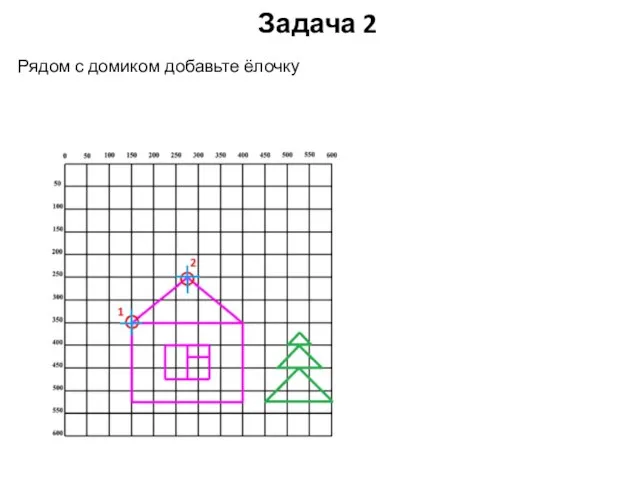
- 35. Задача 2 Рядом с домиком добавьте ёлочку
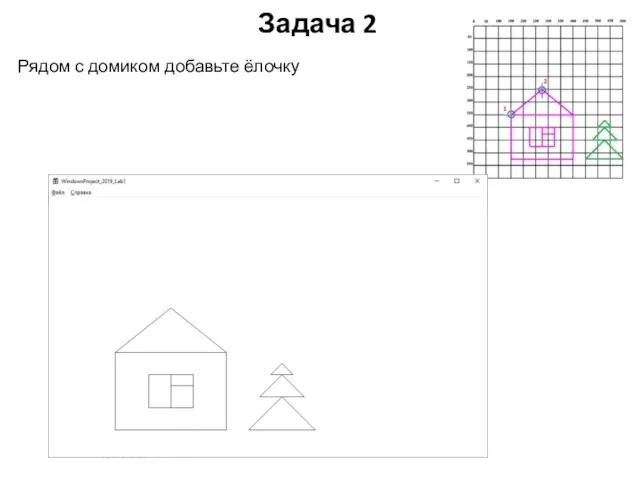
- 36. Задача 2 Рядом с домиком добавьте ёлочку
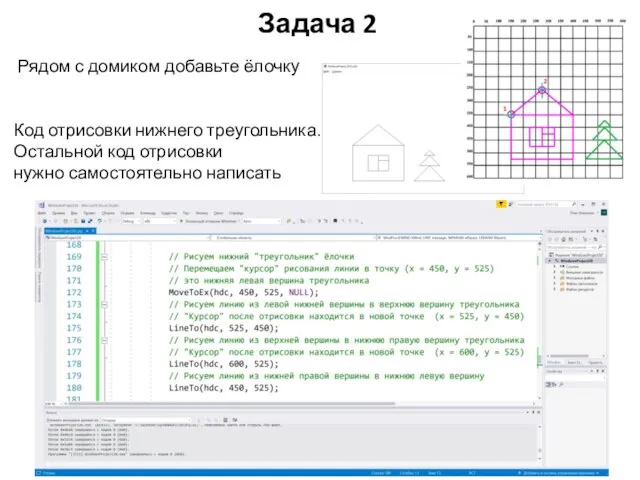
- 37. Задача 2 Рядом с домиком добавьте ёлочку Код отрисовки нижнего треугольника. Остальной код отрисовки нужно самостоятельно
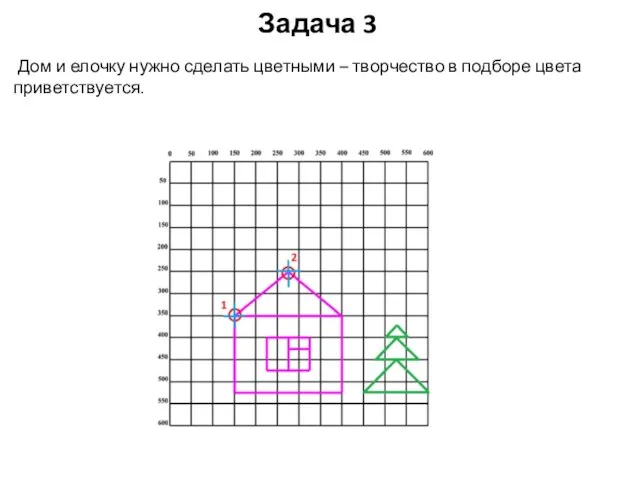
- 38. Задача 3 Дом и елочку нужно сделать цветными – творчество в подборе цвета приветствуется.
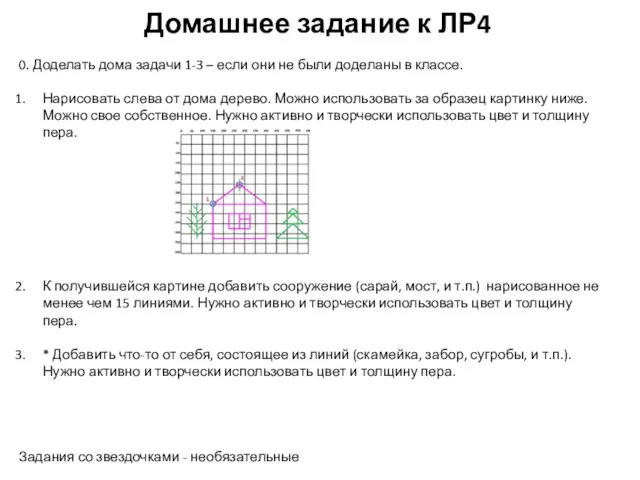
- 39. Домашнее задание к ЛР4 0. Доделать дома задачи 1-3 – если они не были доделаны в
- 40. Домашнее задание – оформление Для сдачи домашней работы нужно иметь: 1) Доказательство того, что вы рассчитывали
- 42. Рисуем разные фигуры
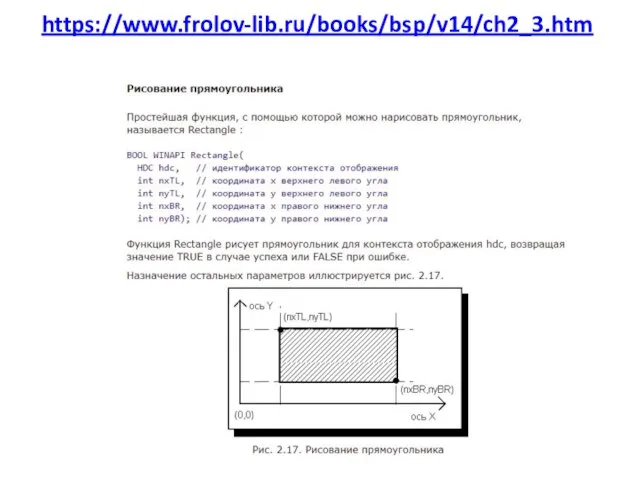
- 43. https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm
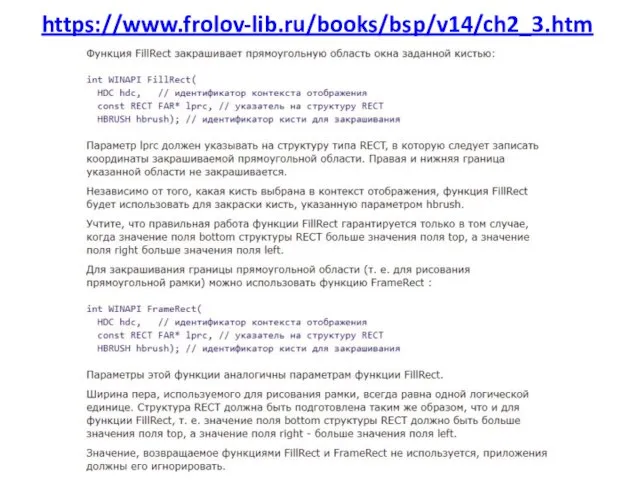
- 44. https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm
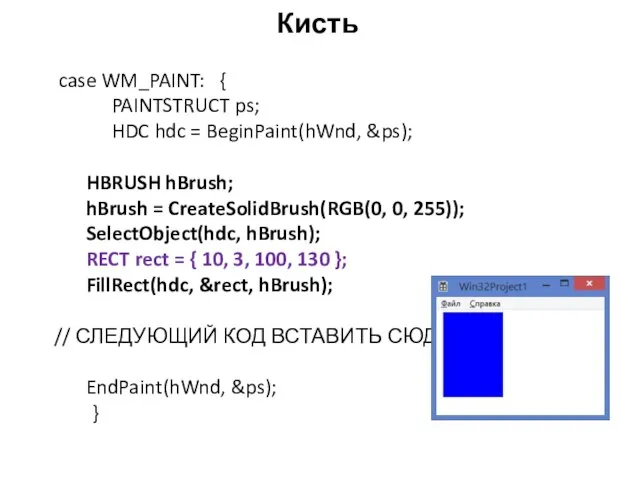
- 45. Кисть case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); HBRUSH hBrush; hBrush = CreateSolidBrush(RGB(0,
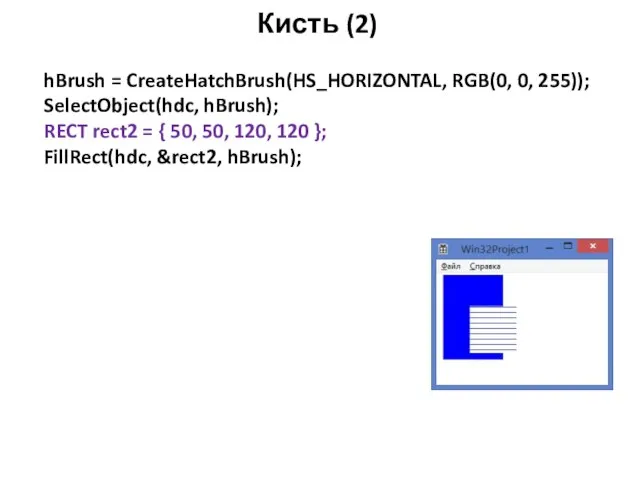
- 46. Кисть (2) hBrush = CreateHatchBrush(HS_HORIZONTAL, RGB(0, 0, 255)); SelectObject(hdc, hBrush); RECT rect2 = { 50, 50,
- 47. А если нужно что-то круглое?
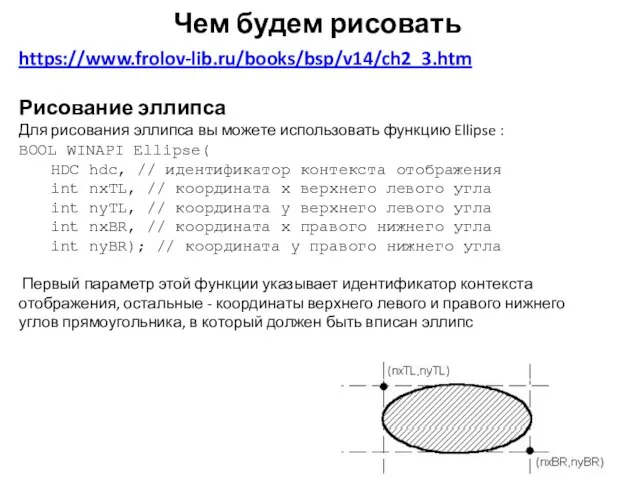
- 48. Чем будем рисовать https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm Рисование эллипса Для рисования эллипса вы можете использовать функцию Ellipse : BOOL
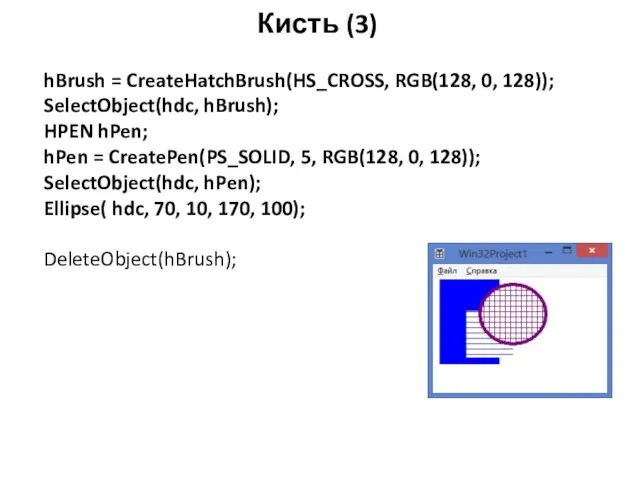
- 49. Кисть (3) hBrush = CreateHatchBrush(HS_CROSS, RGB(128, 0, 128)); SelectObject(hdc, hBrush); HPEN hPen; hPen = CreatePen(PS_SOLID, 5,
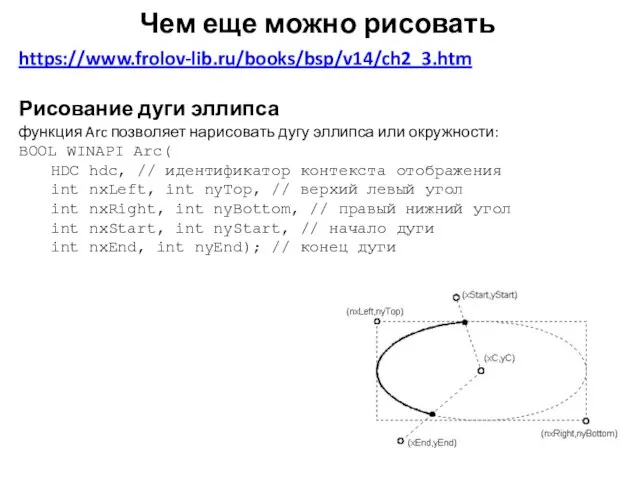
- 50. Чем еще можно рисовать https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm Рисование дуги эллипса функция Arc позволяет нарисовать дугу эллипса или окружности:
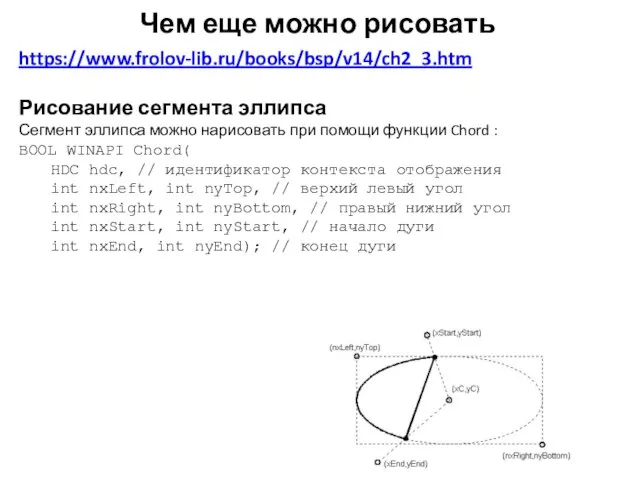
- 51. Чем еще можно рисовать https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm Рисование сегмента эллипса Сегмент эллипса можно нарисовать при помощи функции Chord
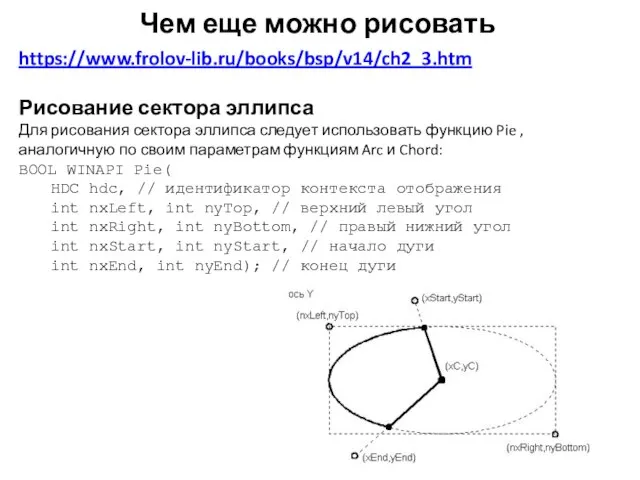
- 52. Чем еще можно рисовать https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm Рисование сектора эллипса Для рисования сектора эллипса следует использовать функцию Pie
- 53. Источники информации Рисование геометрических фигур - https://www.frolov-lib.ru/books/bsp/v14/ch2_3.htm КАК рисовать в Win32 API? -http://radiofront.narod.ru/htm/prog/htm/winda/api/paint.html
- 55. Лабораторная работа №5 Создание изображения из прямоугольников, эллипсов и др.
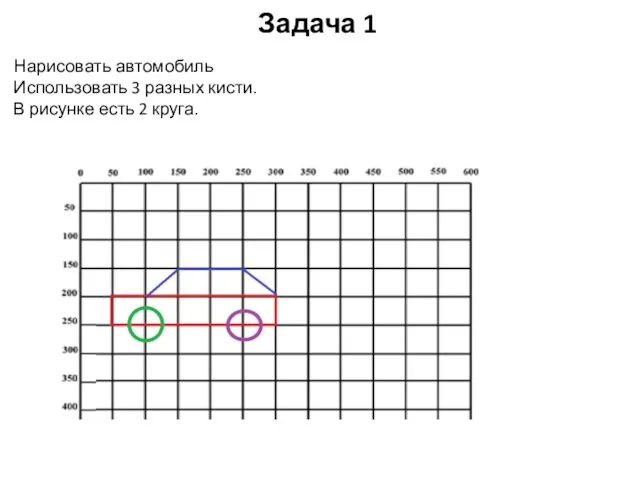
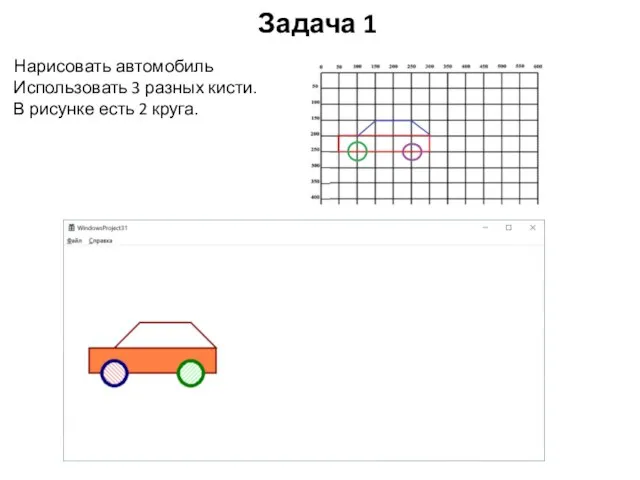
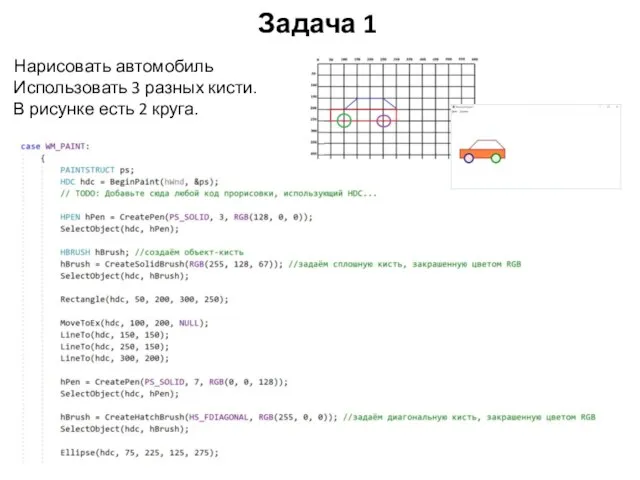
- 56. Задача 1 Нарисовать автомобиль Использовать 3 разных кисти. В рисунке есть 2 круга.
- 57. Задача 1 Нарисовать автомобиль Использовать 3 разных кисти. В рисунке есть 2 круга.
- 58. Задача 1 Нарисовать автомобиль Использовать 3 разных кисти. В рисунке есть 2 круга.
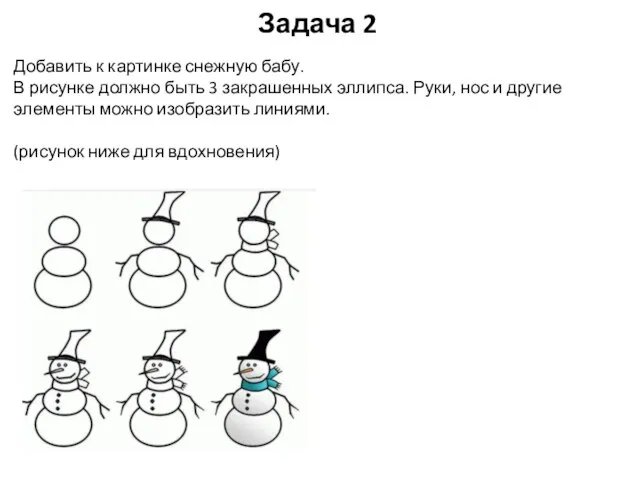
- 59. Задача 2 Добавить к картинке снежную бабу. В рисунке должно быть 3 закрашенных эллипса. Руки, нос
- 60. Домашнее задание 0. Доделать дома задачи 1-2 – если они не были доделаны в классе. К
- 61. Домашнее задание – оформление Для сдачи домашней работы нужно иметь: 1) Доказательство того, что вы рассчитывали
- 63. ИТОГО по лекции Обсудили что такое ОС, интерфейс, GUI, API, Windows API (WinAPI) Узнали как создать
- 65. Скачать презентацию





![API https://ru.wikipedia.org/wiki/API API (программный интерфейс приложения) (англ. application programming interface, API [эй-пи-ай][1])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/857955/slide-6.jpg)
























































 Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Операционная система. Файловая система
Операционная система. Файловая система 841f5b390ae2e214
841f5b390ae2e214 Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право
Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право Стандартизация в области информационных технологий
Стандартизация в области информационных технологий Информационная система поликлиники
Информационная система поликлиники Компьютерные сети
Компьютерные сети Как сдать РГР по ООиУвС на проверку
Как сдать РГР по ООиУвС на проверку Windows 10. Linux Subsystem
Windows 10. Linux Subsystem Создание анимации по собственному замыслу
Создание анимации по собственному замыслу Презентация на тему Вероятностный подход к определению количества информации
Презентация на тему Вероятностный подход к определению количества информации  Всероссийский конкурс Библиотеки. Продвижение
Всероссийский конкурс Библиотеки. Продвижение Добрый интернет - под контролем взрослого
Добрый интернет - под контролем взрослого Работа с файлами (ввод и вывод)
Работа с файлами (ввод и вывод) 3. Выбор жизненного цикла ИТ-проекта.Использование гибких подходов в управлении ИТ-проектами
3. Выбор жизненного цикла ИТ-проекта.Использование гибких подходов в управлении ИТ-проектами Возможные применения теории фракталов в криптографии
Возможные применения теории фракталов в криптографии Устройство компьютера
Устройство компьютера Информационные технологии в обработке текстов
Информационные технологии в обработке текстов Поняття текстового документа, його об'єктів. Текстовий процесор, його призначення. Середовище текстового процесора
Поняття текстового документа, його об'єктів. Текстовий процесор, його призначення. Середовище текстового процесора Работа в Photoshop
Работа в Photoshop Глобальная компьютерная сеть Интернета и её ресурсы
Глобальная компьютерная сеть Интернета и её ресурсы Шпаргалка по переходу ИП на онлайн-кассы в 2021 году
Шпаргалка по переходу ИП на онлайн-кассы в 2021 году IPRbooks. Электронно-библиотечная система
IPRbooks. Электронно-библиотечная система Профессиональное прикладное программное обеспечение логистической деятельности
Профессиональное прикладное программное обеспечение логистической деятельности Компьютерное моделирование. 9 кл
Компьютерное моделирование. 9 кл Научная электронная библиотека
Научная электронная библиотека 7-1-1
7-1-1 Стеганография. Программно-аппаратные методы защиты информации
Стеганография. Программно-аппаратные методы защиты информации