Содержание
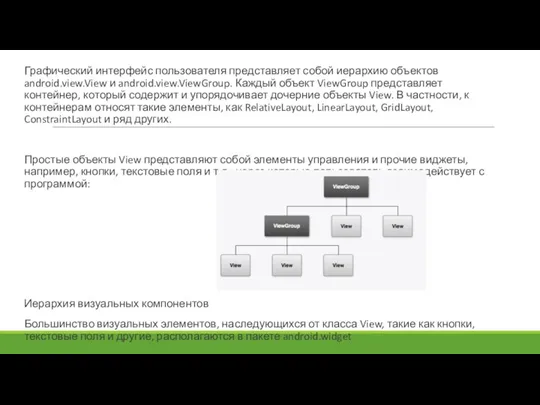
- 2. Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup. Каждый объект ViewGroup представляет контейнер, который
- 3. Стратегии определения интерфейса Разметка определяет визуальную структуру пользовательского интерфейса. Установить разметку можно двумя способами: Создать элементы
- 4. Создание интерфейса в коде java Определим в классе MainActivity простейший интерфейс: package com.example.eugene.viewsapplication; import android.support.v7.app.AppCompatActivity; import
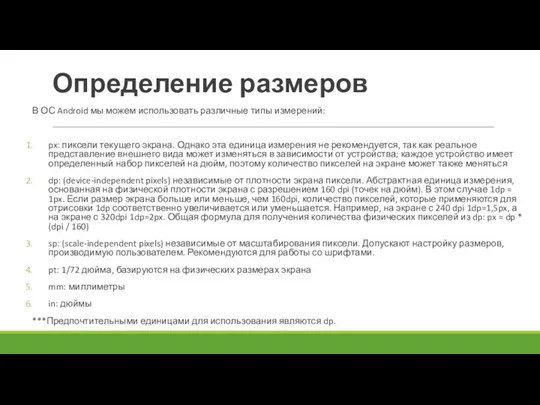
- 5. Определение размеров В ОС Android мы можем использовать различные типы измерений: px: пиксели текущего экрана. Однако
- 6. Ширина и высота элементов Все визуальные элеметы, которые мы используем в приложении, как правило, упорядочиваются на
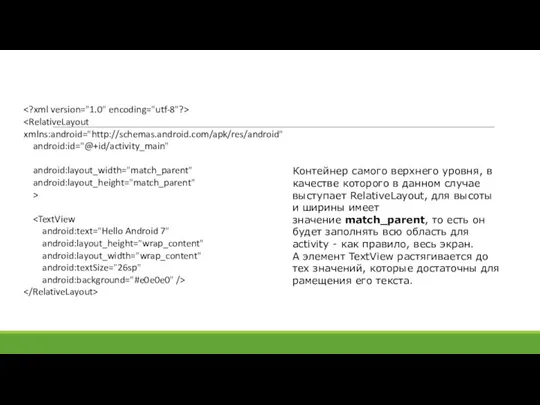
- 7. android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" > android:text="Hello Android 7" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="26sp" android:background="#e0e0e0" /> Контейнер самого верхнего уровня,
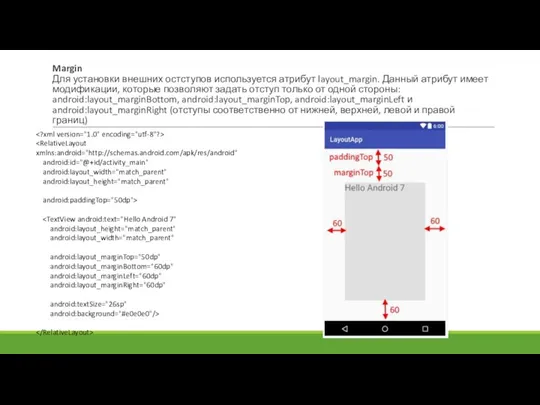
- 8. Внутренние и внешние отступы Параметры разметки позволяют задать отступы как от внешних границ элемента до границ
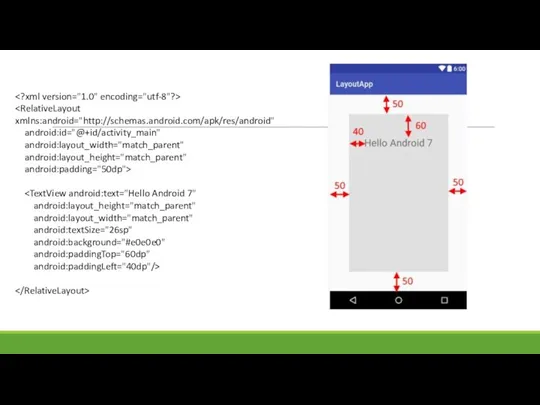
- 9. android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="50dp"> android:layout_height="match_parent" android:layout_width="match_parent" android:textSize="26sp" android:background="#e0e0e0" android:paddingTop="60dp" android:paddingLeft="40dp"/>
- 10. Margin Для установки внешних остступов используется атрибут layout_margin. Данный атрибут имеет модификации, которые позволяют задать отступ
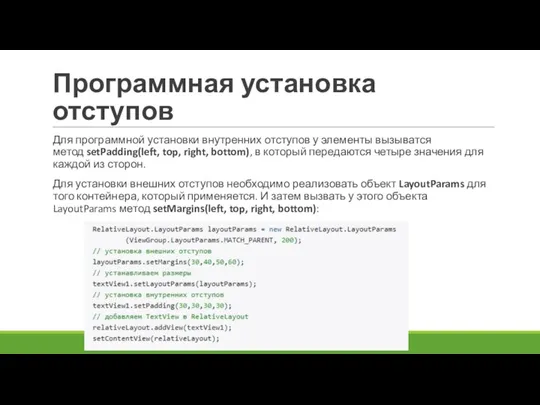
- 11. Программная установка отступов Для программной установки внутренних отступов у элементы вызыватся метод setPadding(left, top, right, bottom),
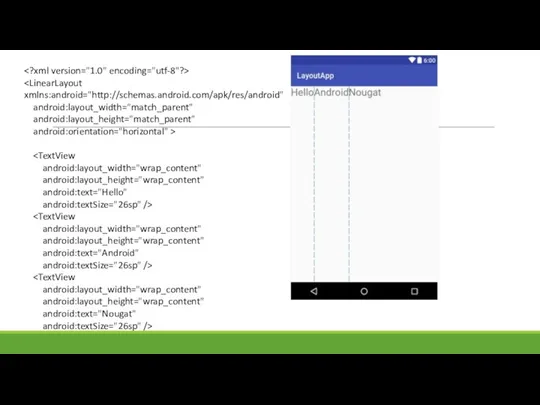
- 12. LinearLayout Контейнер LinearLayout представляет объект ViewGroup, который упорядочивает все дочерние элементы в одном направлении: по горизонтали
- 13. android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello" android:textSize="26sp" /> android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textSize="26sp" /> android:layout_width="wrap_content" android:layout_height="wrap_content"
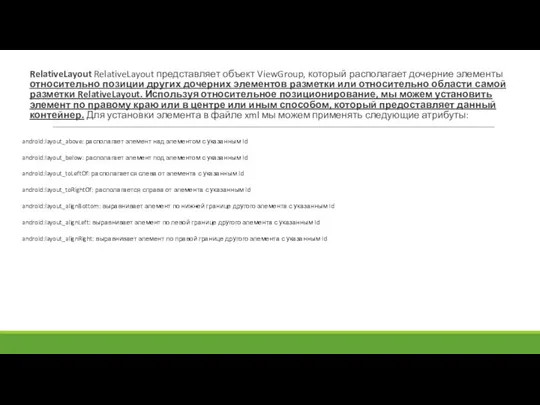
- 14. RelativeLayout RelativeLayout представляет объект ViewGroup, который располагает дочерние элементы относительно позиции других дочерних элементов разметки или
- 15. Прокомментируйте код android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="26sp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" /> android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="26sp" android:layout_alignParentRight="true" android:layout_alignParentTop="true"
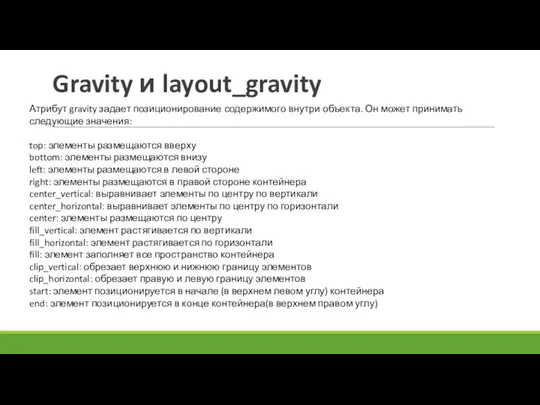
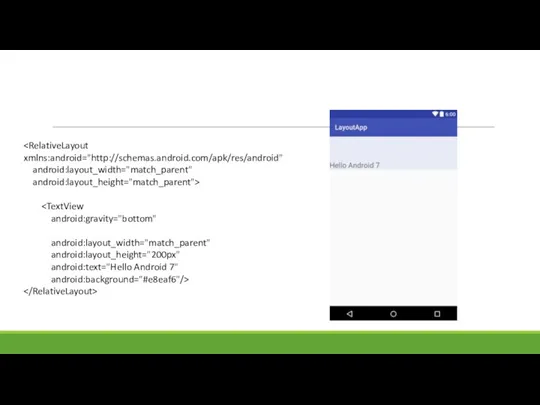
- 16. Gravity и layout_gravity Атрибут gravity задает позиционирование содержимого внутри объекта. Он может принимать следующие значения: top:
- 17. android:layout_width="match_parent" android:layout_height="match_parent"> android:gravity="bottom" android:layout_width="match_parent" android:layout_height="200px" android:text="Hello Android 7" android:background="#e8eaf6"/>
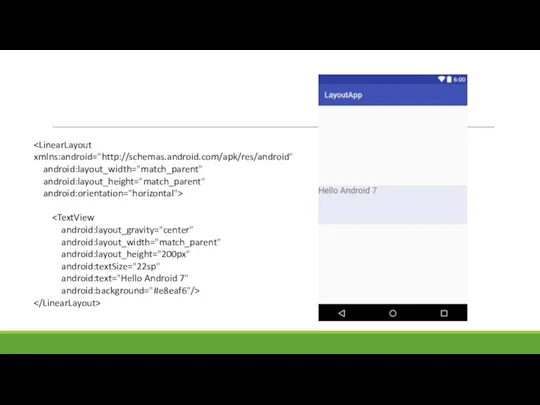
- 18. Layout_gravity В отличие от gravity атрибут layout_gravity устанавливает позиционирование в контейнере. Он принимает те же значения,
- 19. android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="200px" android:textSize="22sp" android:text="Hello Android 7" android:background="#e8eaf6"/>
- 20. ***При этом надо учитывать, что layout_gravity применяется только к классу LinearLayout или к его классам-наследникам, например,
- 21. TableLayout Контейнер TableLayout структурирует элементы управления по столбцам и строкам. Определим в файле activity_main.xml элемент TableLayout,
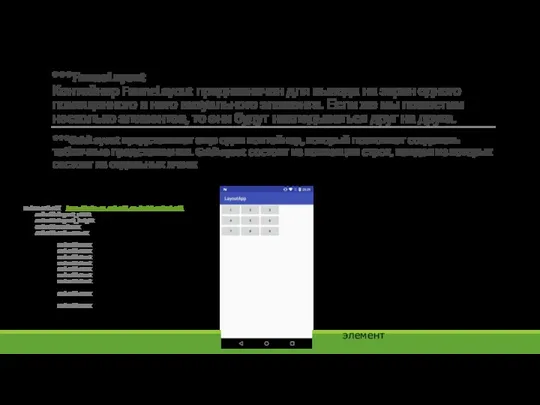
- 22. ***FrameLayout Контейнер FrameLayout предназначен для вывода на экран одного помещенного в него визуального элемента. Если же
- 24. Скачать презентацию




















 Сотовая связь
Сотовая связь Создание и редактирование графических объектов с помощью программ для обработки векторной графики
Создание и редактирование графических объектов с помощью программ для обработки векторной графики Проект Octpcast
Проект Octpcast Функции работы со строками в MS SQL SERVER
Функции работы со строками в MS SQL SERVER 5-2-1-kompjuter-universalnaja-mashina-dlja-raboty-s-informaciej
5-2-1-kompjuter-universalnaja-mashina-dlja-raboty-s-informaciej Особенности онлайн-бронирования
Особенности онлайн-бронирования Применение диагностических программ общего и специального назначения для выявления неисправности ПК
Применение диагностических программ общего и специального назначения для выявления неисправности ПК Поняття про мультимедіа
Поняття про мультимедіа Программирование ветвлений на Паскале
Программирование ветвлений на Паскале Реализация принципов ООП в .net
Реализация принципов ООП в .net Website Form Trees
Website Form Trees Роль информационной технологии в государственном управлении
Роль информационной технологии в государственном управлении Размещение виджета организации
Размещение виджета организации Реализация проекта системы электронного билетооформления в СВВТ
Реализация проекта системы электронного билетооформления в СВВТ Загальні принципи діі КС, структури високопродуктивних систем
Загальні принципи діі КС, структури високопродуктивних систем Особенности 3Д моделирования
Особенности 3Д моделирования Введение в информатику
Введение в информатику Определение ключевых полей
Определение ключевых полей Универсальный язык программирования Паскаль
Универсальный язык программирования Паскаль Потоки ввода/вывода. Пример копирования данных в файл. Класс OutputStream
Потоки ввода/вывода. Пример копирования данных в файл. Класс OutputStream Введение в Python. Лекция 3: Строки и операции над ними
Введение в Python. Лекция 3: Строки и операции над ними Трехуровневая иерархическая модель сети
Трехуровневая иерархическая модель сети Осуществление поиска информации в Интернете
Осуществление поиска информации в Интернете Табличные расчеты и электронные таблицы
Табличные расчеты и электронные таблицы Обpаботка символов и стpок средствами языка Турбо-Паскаль
Обpаботка символов и стpок средствами языка Турбо-Паскаль Цифровой мир. Gigabyte
Цифровой мир. Gigabyte Преподавание алгоритмизации и программирования при подготовке к ЕГЭ
Преподавание алгоритмизации и программирования при подготовке к ЕГЭ Презентация на тему Школа Пифагора. Число
Презентация на тему Школа Пифагора. Число