Содержание
- 2. HTML Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды,
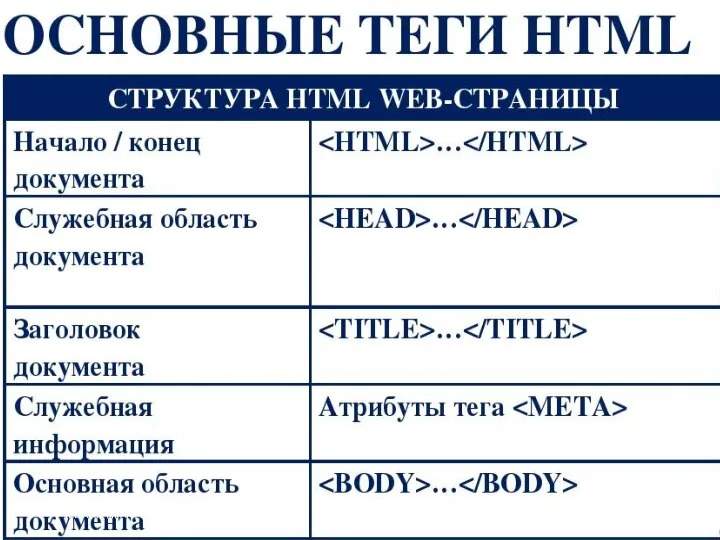
- 3. ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тег является
- 4. АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать
- 5. ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения
- 6. УЧЕБНАЯ ПРАКТИКА
- 7. УЧЕБНАЯ ПРАКТИКА
- 8. УЧЕБНАЯ ПРАКТИКА
- 9. УЧЕБНАЯ ПРАКТИКА
- 10. УЧЕБНАЯ ПРАКТИКА
- 11. УЧЕБНАЯ ПРАКТИКА
- 12. УЧЕБНАЯ ПРАКТИКА
- 13. УЧЕБНАЯ ПРАКТИКА
- 14. УЧЕБНАЯ ПРАКТИКА
- 15. HTML (HYPERTEXT MANIPULATION LANGUAGE) язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и
- 16. ТЕГ (TAG) команда HTML УЧЕБНАЯ ПРАКТИКА
- 17. ТЕГ СОСТОИТ ИЗ СЛЕДУЮЩИХ ЭЛЕМЕНТОВ: левой угловой скобки необязательного слэша /, который означает, что тег является
- 18. ПАРНЫЙ ТЕГ имеет открывающий тег закрывающий тег с тем же именем В таких случаях два тега
- 19. АТРИБУТ ТЕГА относящиеся к тегу уточнения УЧЕБНАЯ ПРАКТИКА
- 20. СПЕЦИФИКАЦИЯ АТРИБУТА имя атрибута, например WIDTH; знак равенства =; значение атрибута, которое задается строкой символов, например,
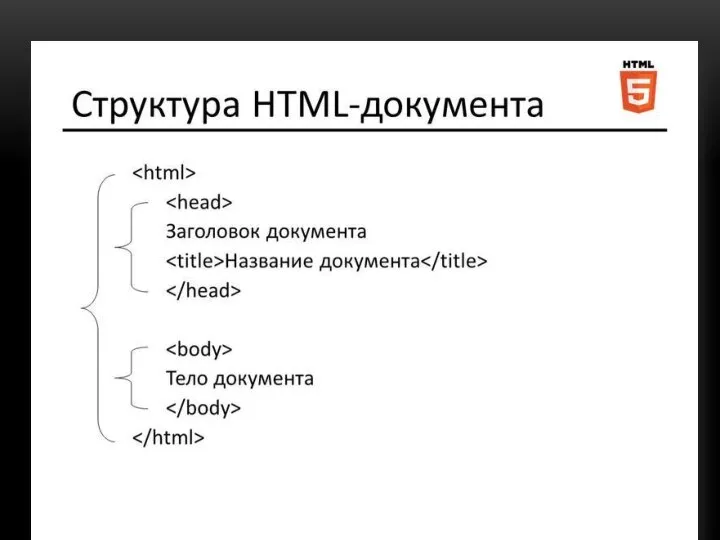
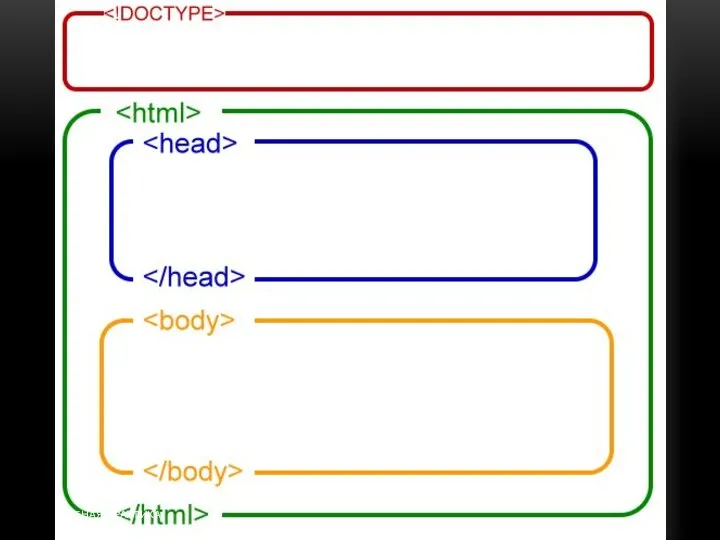
- 21. ОБЩИЙ ВИД ДОКУМЕНТА HTML УЧЕБНАЯ ПРАКТИКА
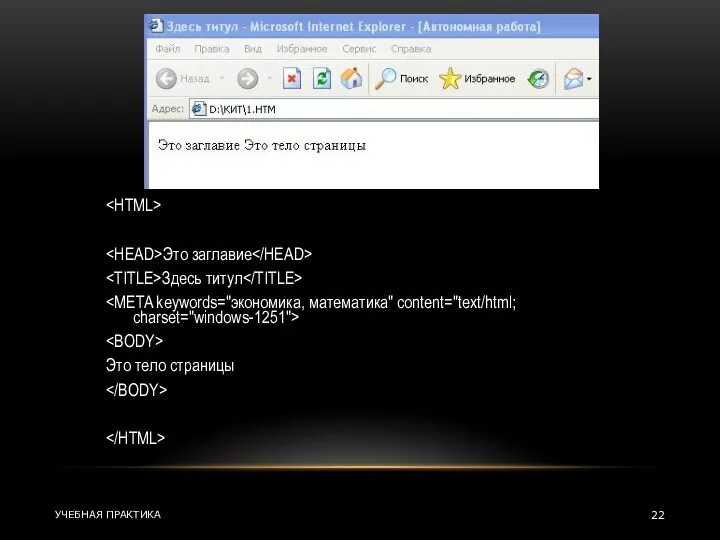
- 22. Это заглавие Здесь титул Это тело страницы УЧЕБНАЯ ПРАКТИКА
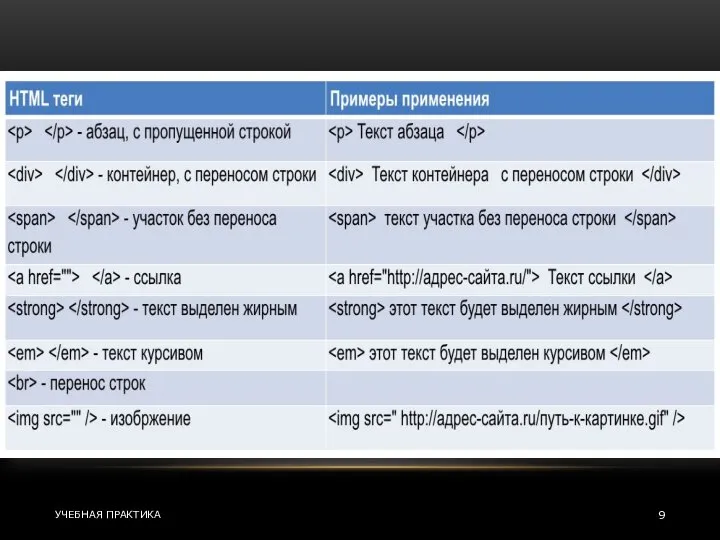
- 23. РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ УЧЕБНАЯ ПРАКТИКА
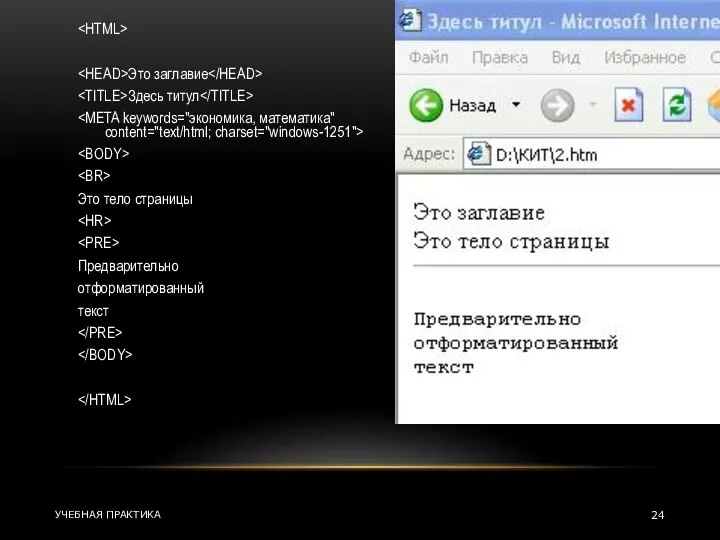
- 24. Это заглавие Здесь титул Это тело страницы Предварительно отформатированный текст УЧЕБНАЯ ПРАКТИКА
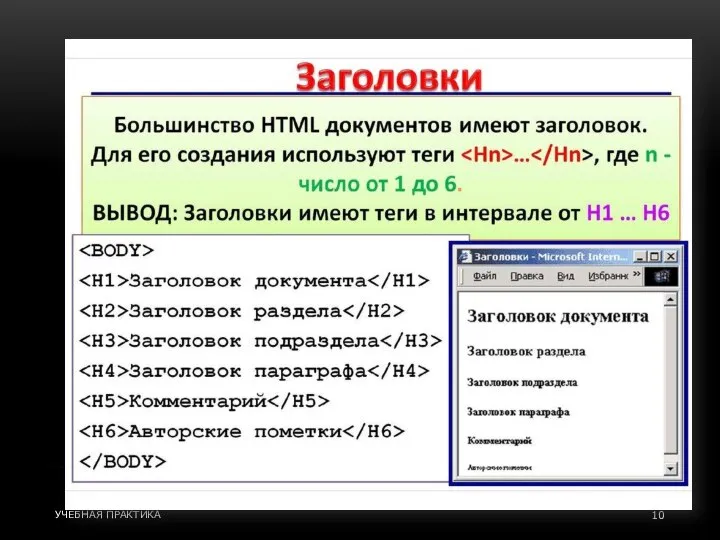
- 25. ЗАГОЛОВКИ УЧЕБНАЯ ПРАКТИКА
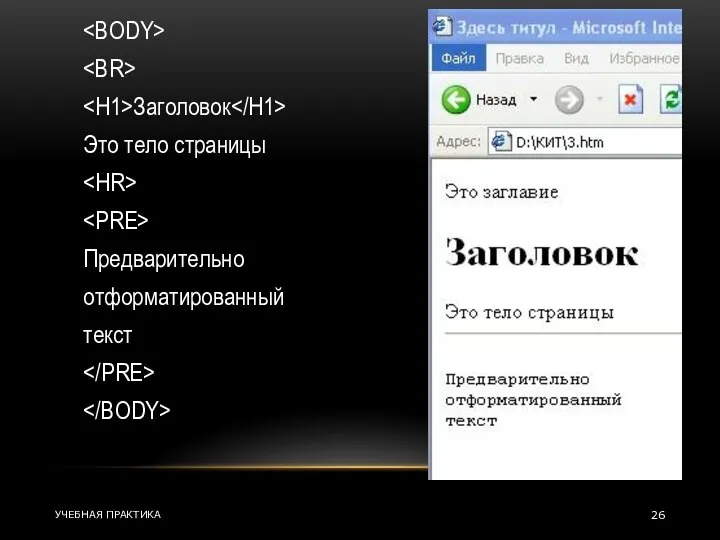
- 26. Заголовок Это тело страницы Предварительно отформатированный текст УЧЕБНАЯ ПРАКТИКА
- 27. ВЫРАВНИВАНИЕ ТЕКСТА УЧЕБНАЯ ПРАКТИКА
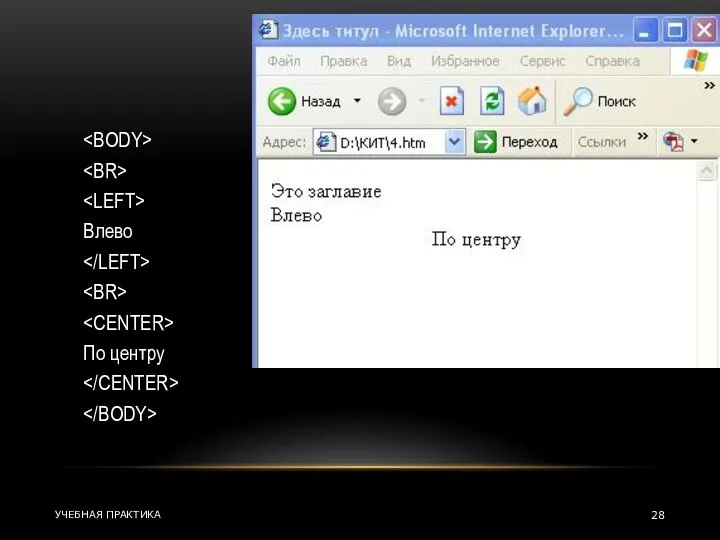
- 28. Влево По центру УЧЕБНАЯ ПРАКТИКА
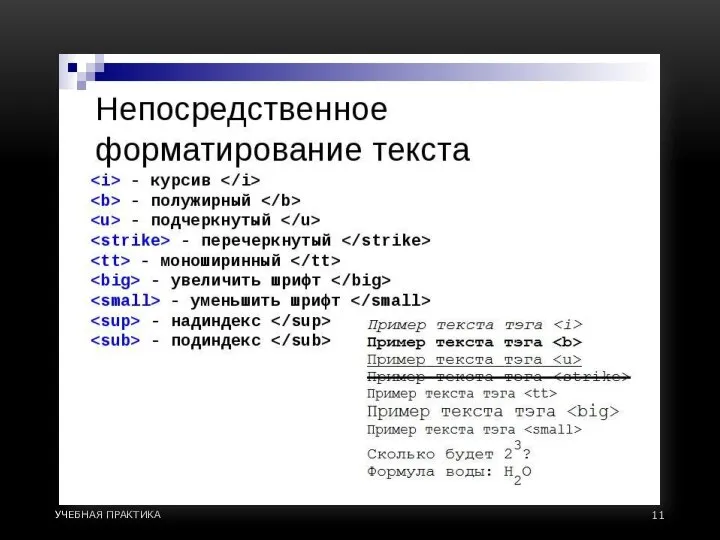
- 29. ФОРМАТИРОВАНИЕ ШРИФТОВ УЧЕБНАЯ ПРАКТИКА
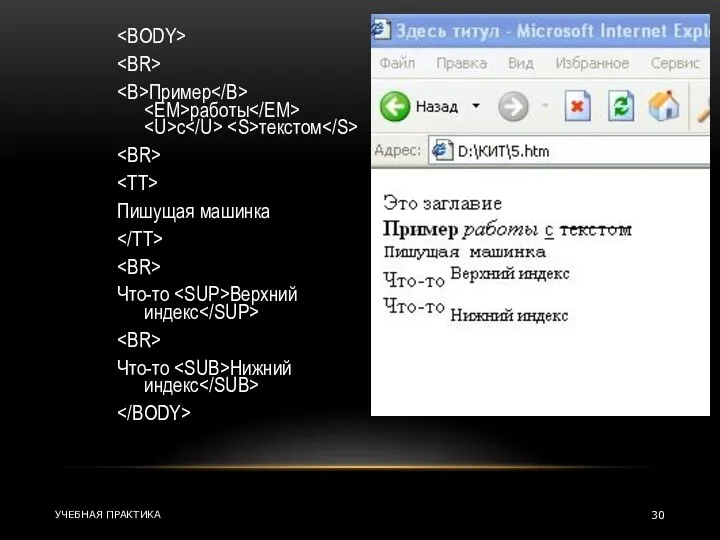
- 30. Пример работы с текстом Пишущая машинка Что-то Верхний индекс Что-то Нижний индекс УЧЕБНАЯ ПРАКТИКА
- 31. РАЗМЕР ШРИФТА УЧЕБНАЯ ПРАКТИКА
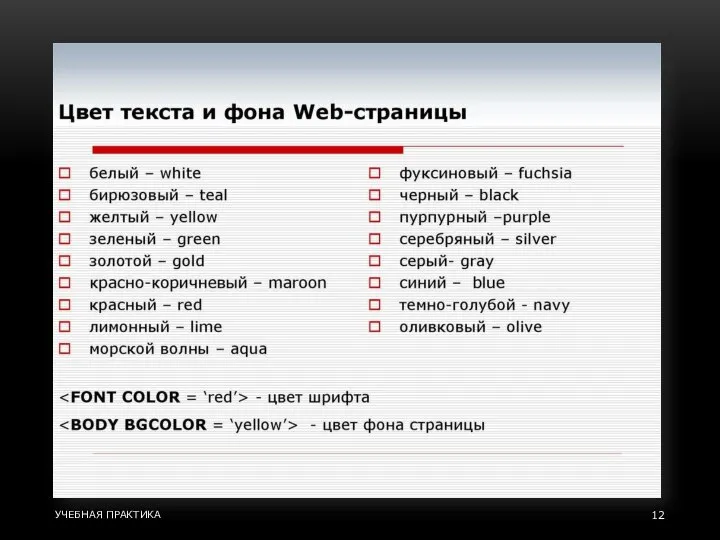
- 32. ГАРНИТУРА И ЦВЕТ ШРИФТА УЧЕБНАЯ ПРАКТИКА
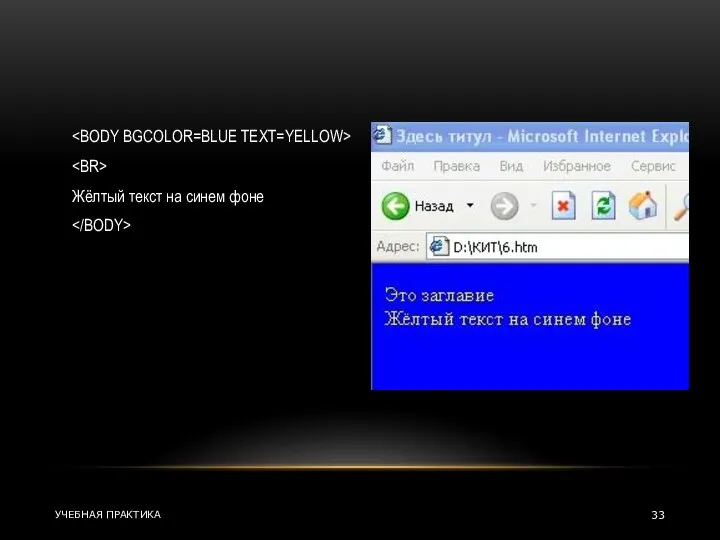
- 33. Жёлтый текст на синем фоне УЧЕБНАЯ ПРАКТИКА
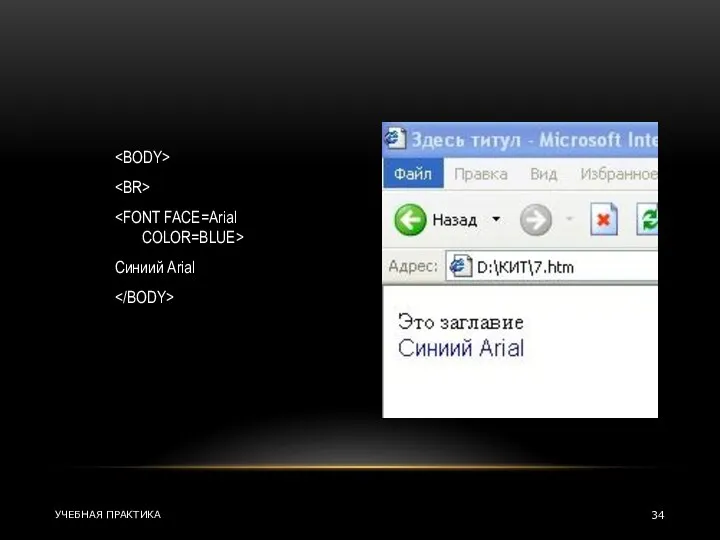
- 34. Синиий Arial УЧЕБНАЯ ПРАКТИКА
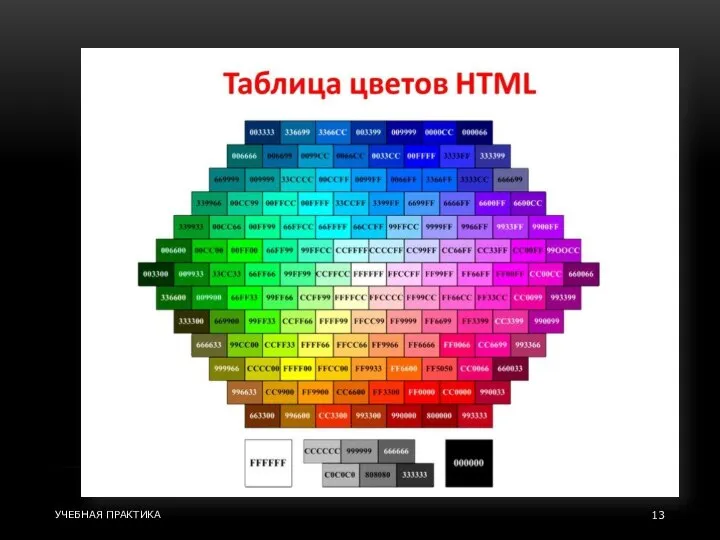
- 35. РАБОТА С ЦВЕТОМ “#RRGGBB”, где RR, GG, BB соответственно интенсивность красного, зеленого или синего цветов. Интенсивность
- 36. СТАНДАРТНЫЕ ЦВЕТА УЧЕБНАЯ ПРАКТИКА
- 37. СТАНДАРТНЫЕ ЦВЕТА УЧЕБНАЯ ПРАКТИКА
- 38. СОЗДАНИЕ СПИСКОВ УЧЕБНАЯ ПРАКТИКА
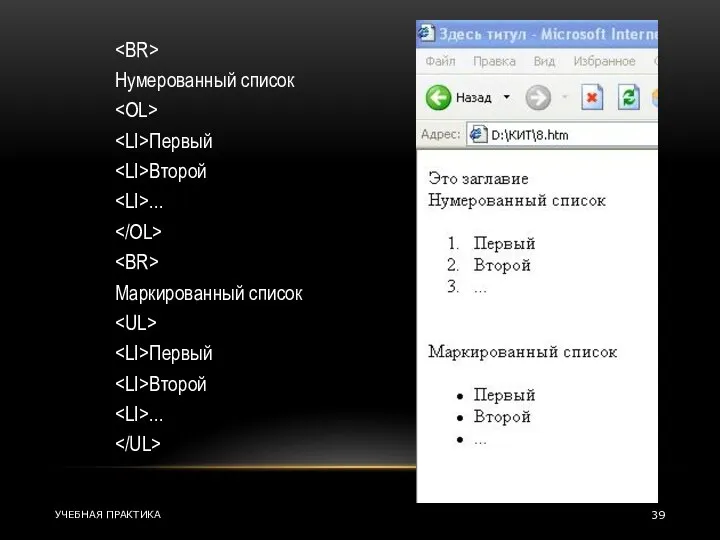
- 39. Нумерованный список Первый Второй ... Маркированный список Первый Второй ... УЧЕБНАЯ ПРАКТИКА
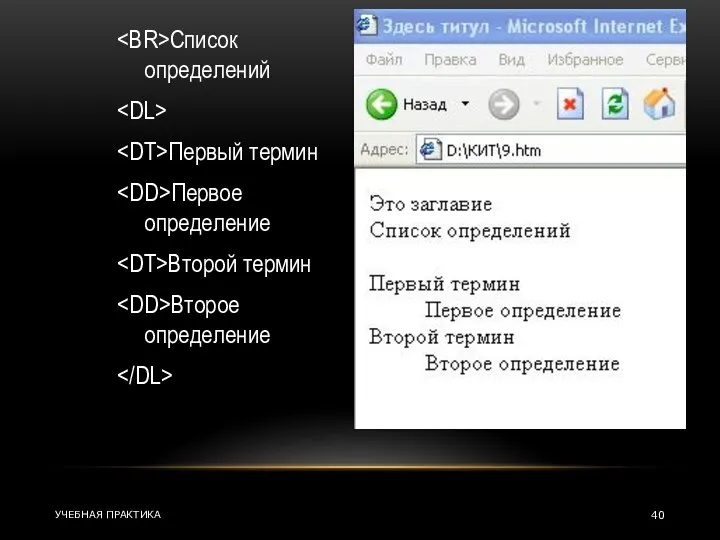
- 40. Список определений Первый термин Первое определение Второй термин Второе определение УЧЕБНАЯ ПРАКТИКА
- 41. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ УЧЕБНАЯ ПРАКТИКА
- 42. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПОЯСНЕНИЕ) УЧЕБНАЯ ПРАКТИКА
- 43. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПРОДОЛЖЕНИЕ) УЧЕБНАЯ ПРАКТИКА
- 44. РАБОТА С ТАБЛИЦАМИ УЧЕБНАЯ ПРАКТИКА
- 45. СОЗДАНИЕ ССЫЛОК УЧЕБНАЯ ПРАКТИКА
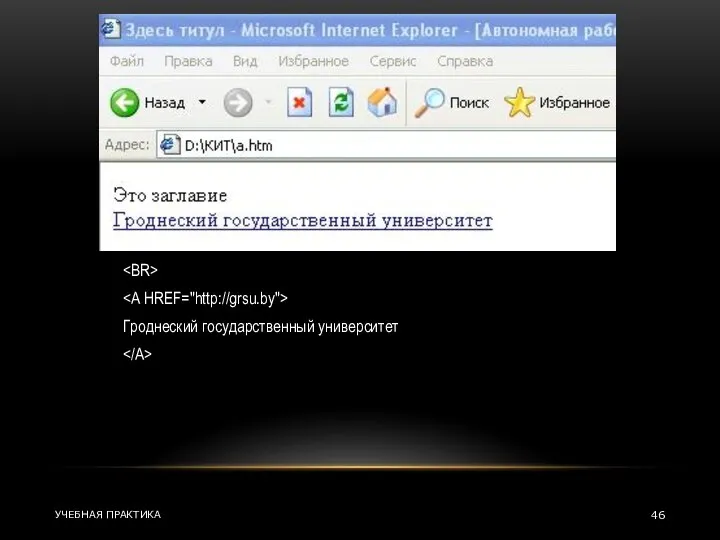
- 46. Гроднеский государственный университет УЧЕБНАЯ ПРАКТИКА
- 47. СОЗДАНИЕ ССЫЛОК (ПРОДОЛЖЕНИЕ) УЧЕБНАЯ ПРАКТИКА
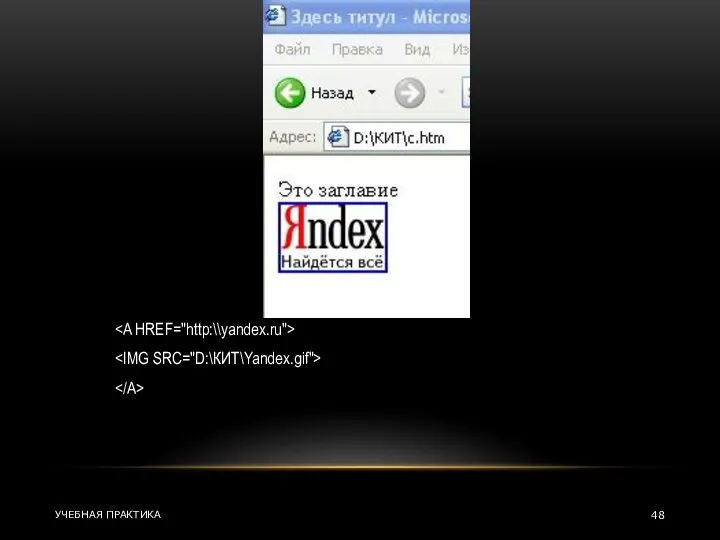
- 48. УЧЕБНАЯ ПРАКТИКА
- 49. БЕГУЩАЯ СТРОКА УЧЕБНАЯ ПРАКТИКА
- 50. БЕГУЩАЯ СТРОКА (ПРОДОЛЖЕНИЕ) УЧЕБНАЯ ПРАКТИКА
- 51. БЕГУЩАЯ СТРОКА (ОКОНЧАНИЕ) УЧЕБНАЯ ПРАКТИКА
- 52. СОЗДАНИЕ ФРЕЙМОВ УЧЕБНАЯ ПРАКТИКА
- 53. АТРИБУТЫ ФРЕЙМА УЧЕБНАЯ ПРАКТИКА
- 54. АТРИБУТЫ ФРЕЙМА (ОКОНЧАНИЕ) УЧЕБНАЯ ПРАКТИКА
- 56. Скачать презентацию
























































 Кодирование информации
Кодирование информации Механизм обработки и генерирования исключительных ситуаций. Лекция 21
Механизм обработки и генерирования исключительных ситуаций. Лекция 21 Rukki. Проект для строителей
Rukki. Проект для строителей Алгоритмизация и программирование С#. (Лекция 1.1)
Алгоритмизация и программирование С#. (Лекция 1.1) Осциллограф портативный FNIRSI DSO 2031H
Осциллограф портативный FNIRSI DSO 2031H Разница между проводным и беспроводным подключением
Разница между проводным и беспроводным подключением Единый региональный информационный просветительский проект
Единый региональный информационный просветительский проект Управление микроклиматом фермерской теплицы
Управление микроклиматом фермерской теплицы Требования к интернет-системам
Требования к интернет-системам Kodlayici (encoder)
Kodlayici (encoder) Telegram-бот Медицинский консультант
Telegram-бот Медицинский консультант Нелинейная детерминированная система
Нелинейная детерминированная система Интерфейс графических редакторов
Интерфейс графических редакторов Викторина по информатике
Викторина по информатике SpegilMynd Present. Правила игры
SpegilMynd Present. Правила игры Что такое Osint?
Что такое Osint? Сайт
Сайт Работа с формулами в MS Excel
Работа с формулами в MS Excel Графический интерфейс операционной системы
Графический интерфейс операционной системы Разработка игры “Sokoban”
Разработка игры “Sokoban” Сервис Bot Money
Сервис Bot Money Словесные информационные модели
Словесные информационные модели Этапы проектирования ИС с применением UML
Этапы проектирования ИС с применением UML Кодирование и декодирование данных
Кодирование и декодирование данных Мультимедиа. Классификация
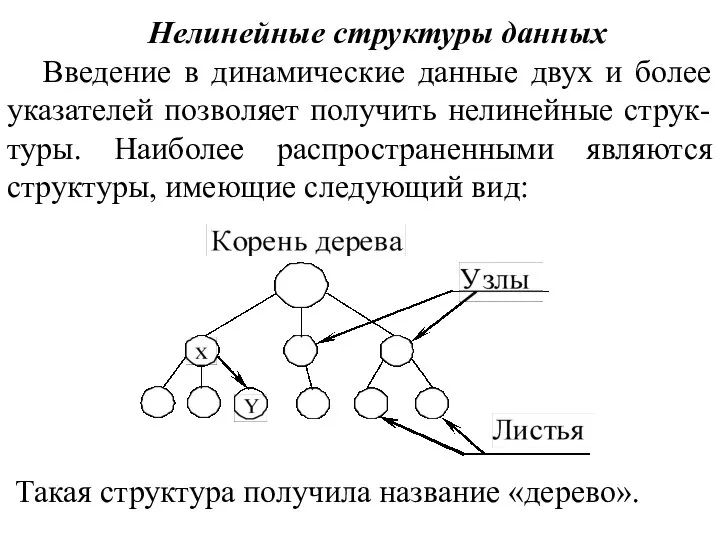
Мультимедиа. Классификация Нелинейные структуры данных. Тема 5
Нелинейные структуры данных. Тема 5 Электронная подпись для ЕГАИС
Электронная подпись для ЕГАИС Что такое Page Object
Что такое Page Object