глаза. Представьте, что, когда вы наслаждаетесь этим глубоким, неторопливым дыханием, все неприятности, раздражение, беспокойство постепенно улетучиваются.
Потянитесь с наслаждением, отведя согнутые руки в стороны, стараясь соединить лопатки.
Положив на затылок ладони, сначала наклоните голову вперед, помогая этому движению, затем — назад, оказывая ладонями сопротивление. Соедините пальцы в замок и вытяните руки максимально вперед, вывернув кисти.
Не забывайте почаще давать глазам возможность отдохнуть. Переведите взгляд вдаль, посмотрите в окно, на зелень деревьев, на небо, «выйдите» на мгновение под холодный дождик или в снежную вьюгу.
Пауза для отдыха












 Что такое программное обеспечение (ПО) компьютера?
Что такое программное обеспечение (ПО) компьютера? Информационная деятельность человека
Информационная деятельность человека С прием на работу при наличии программного обеспечения 1С
С прием на работу при наличии программного обеспечения 1С Персональное информационное пространство
Персональное информационное пространство Серверы. Сетевые службы, виды и назначение серверов
Серверы. Сетевые службы, виды и назначение серверов Публикации Винокурова В.И. по политико-дипломатическим проблемам
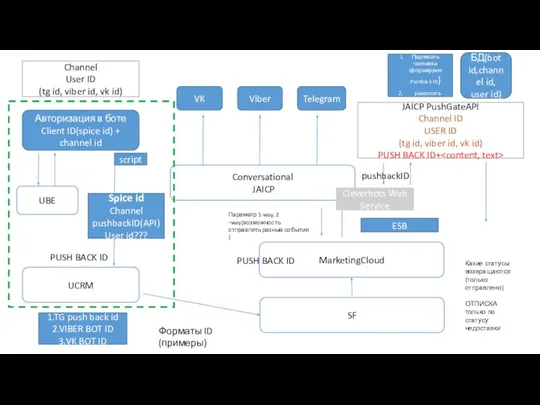
Публикации Винокурова В.И. по политико-дипломатическим проблемам JAICP PushGateAPI
JAICP PushGateAPI Презентация таблицы обезличенных ID сети Вконтакте
Презентация таблицы обезличенных ID сети Вконтакте Многофункциональная электронная карта ОАО РЖД
Многофункциональная электронная карта ОАО РЖД How much time do you spend online per day?
How much time do you spend online per day? События объекта TForm
События объекта TForm Сеть MPLS
Сеть MPLS Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна
Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна Программирование в Lego Wedo 2.0
Программирование в Lego Wedo 2.0 Программирование цикла. Алгоритм Евклида
Программирование цикла. Алгоритм Евклида Новое в функционале сервиса 1С-ЭДО
Новое в функционале сервиса 1С-ЭДО Конструкция while
Конструкция while Линейный алгоритм. (Python)
Линейный алгоритм. (Python) Анимация в презентации
Анимация в презентации Разработка программного модуля для получения актуальных курсов валют
Разработка программного модуля для получения актуальных курсов валют Онлайн-передача фискальных данных с кассовой техники в ФНС в соответствии c изменениями в 54-ФЗ
Онлайн-передача фискальных данных с кассовой техники в ФНС в соответствии c изменениями в 54-ФЗ Подключённые настройки рекламодателя
Подключённые настройки рекламодателя Управление качеством
Управление качеством lecture05
lecture05 Презентация на тему Компьютер – универсальное устройство обработки информации
Презентация на тему Компьютер – универсальное устройство обработки информации  Технологии разработки программного обеспечения. Программа Алфавит
Технологии разработки программного обеспечения. Программа Алфавит Компьютерная графика
Компьютерная графика Презентация на тему Издательская программа PageMaker
Презентация на тему Издательская программа PageMaker