Содержание
- 2. JavaScript появился благодаря усилиям двух компаний - Netscape (Mozilla) и Sun Microsystems (Oracle). JavaScript позволяет создавать
- 3. Что такое JavaScript? Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми». Программы на этом языке называются
- 4. В браузере JavaScript (оживление страницы) может: Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- 5. Возможности JavaScript: создание динамических страниц, реагирующих на действия пользователя; обработка элементов форм в режиме реального времени
- 6. Что делает JavaScript особенным? Три сильные стороны JavaScript: Полная интеграция с HTML/CSS. Простые вещи делаются просто.
- 7. Способы размещения JavaScript кода включение кодов JavaScript между тэгами и ; подключение внешнего файла с кодами
- 8. Тег «script»
- 9. Внешние скрипты Если у вас много JavaScript-кода, вы можете поместить его в отдельный файл. Для подключения
- 10. 1. Включение JavaScript между тэгами и Для включения фрагментов программы на JavaScript или другом скрипте (объявлений
- 11. СТРУКТУРА КОДА Инструкции Инструкции – это синтаксические конструкции и команды, которые выполняют действия. Точка с запятой
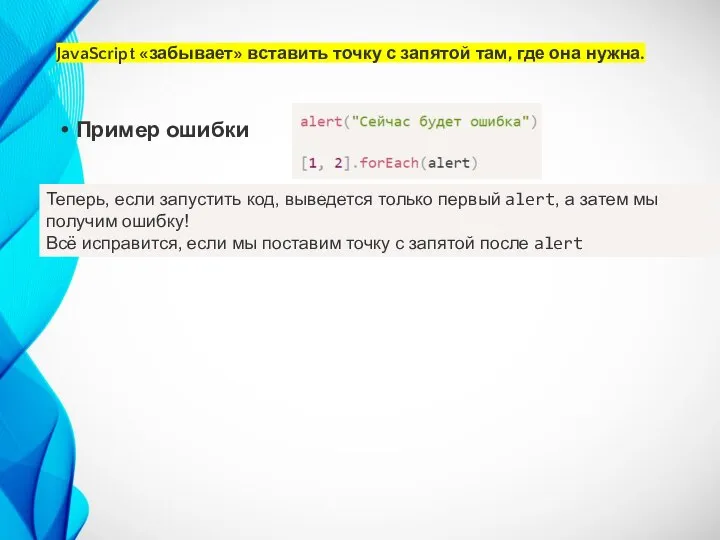
- 12. JavaScript «забывает» вставить точку с запятой там, где она нужна. Пример ошибки Теперь, если запустить код,
- 13. 2. Использование точки с запятой для указания конца инструкции не является обязательным условием. В JavaScript между
- 14. 4. Хорошей практикой в программировании является использование точки с запятой всегда, даже если инструкции расположены на
- 15. Комментарии Комментарии – пояснения к исходному коду программы, оформленные по правилам, определённым языком программирования. Функции комментариев:
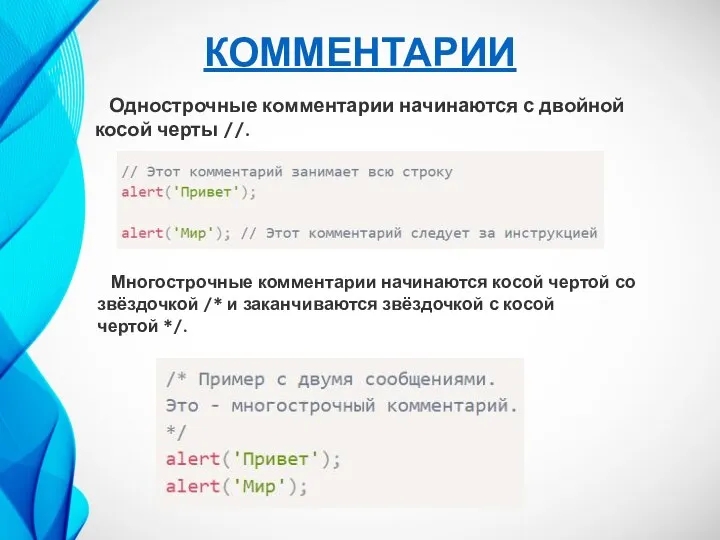
- 16. КОММЕНТАРИИ Однострочные комментарии начинаются с двойной косой черты //. Многострочные комментарии начинаются косой чертой со звёздочкой
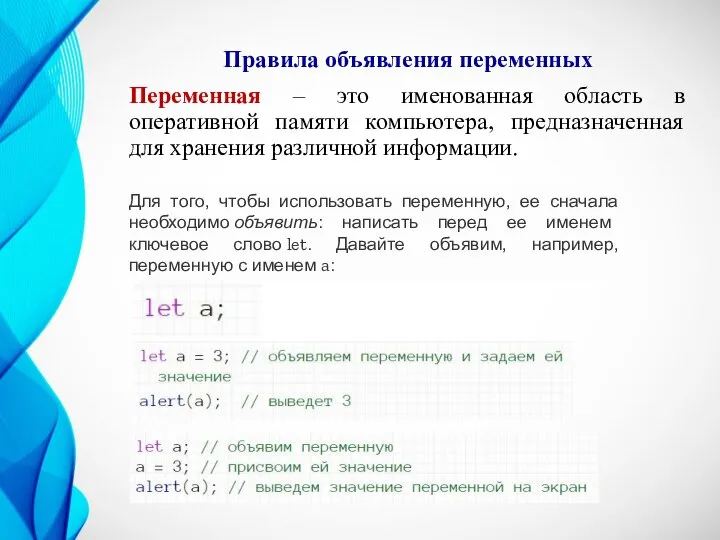
- 17. Правила объявления переменных Переменная – это именованная область в оперативной памяти компьютера, предназначенная для хранения различной
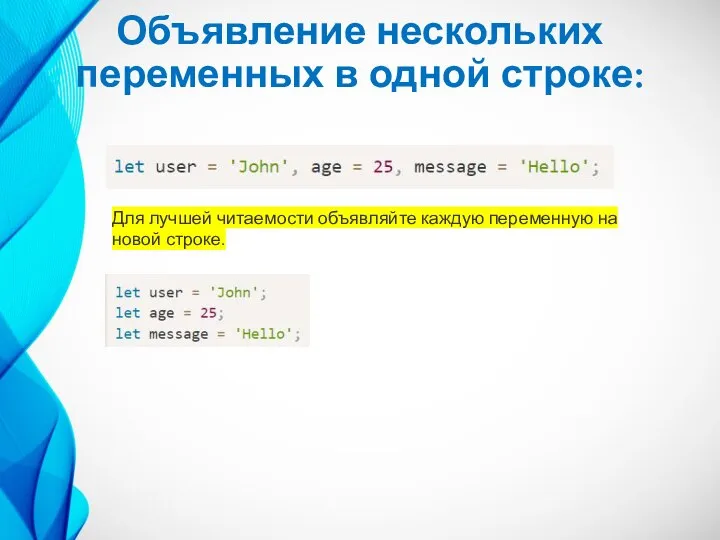
- 18. Объявление нескольких переменных в одной строке: Для лучшей читаемости объявляйте каждую переменную на новой строке.
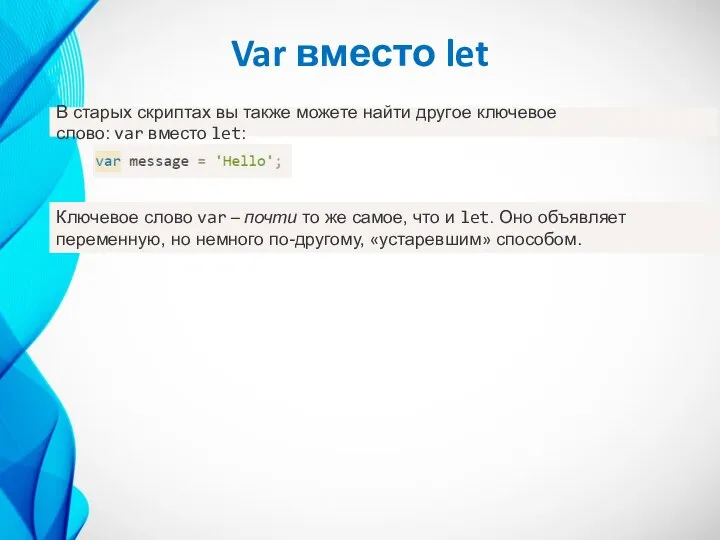
- 19. Var вместо let В старых скриптах вы также можете найти другое ключевое слово: var вместо let:
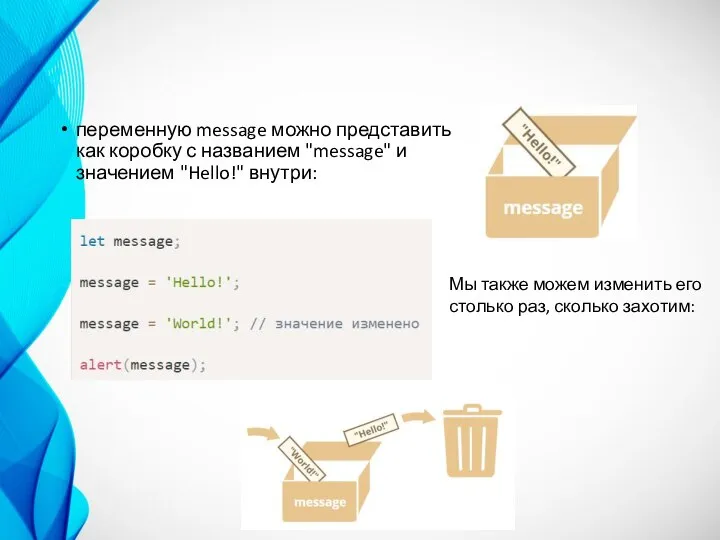
- 20. переменную message можно представить как коробку с названием "message" и значением "Hello!" внутри: Мы также можем
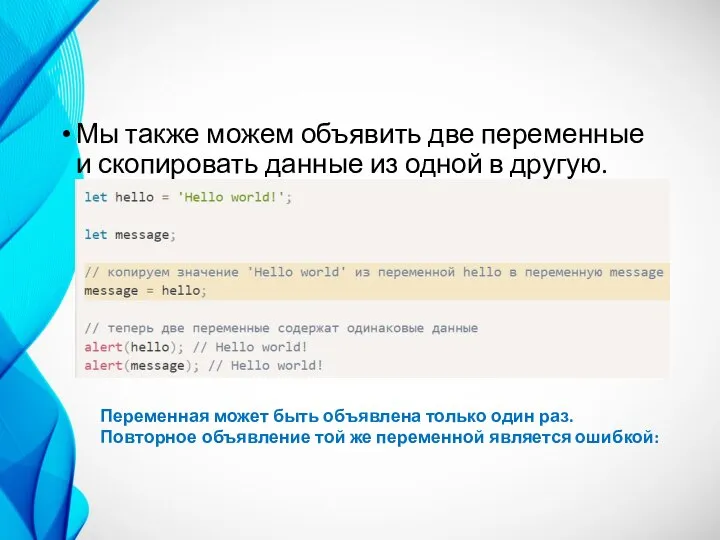
- 21. Мы также можем объявить две переменные и скопировать данные из одной в другую. Переменная может быть
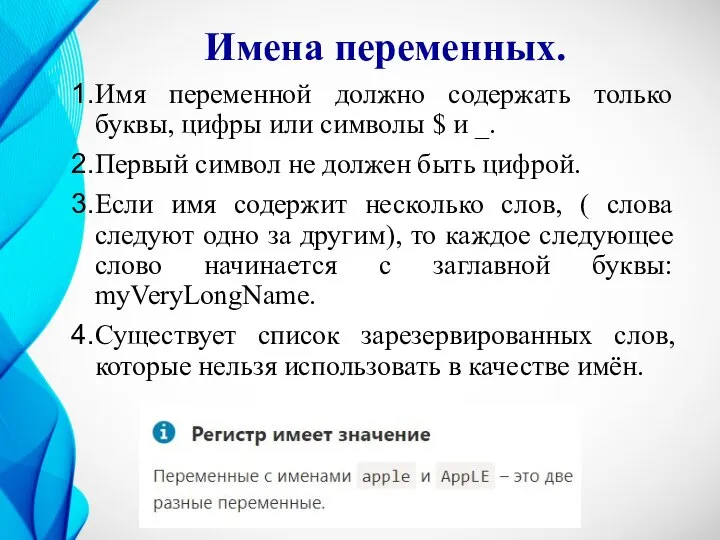
- 22. Имена переменных. Имя переменной должно содержать только буквы, цифры или символы $ и _. Первый символ
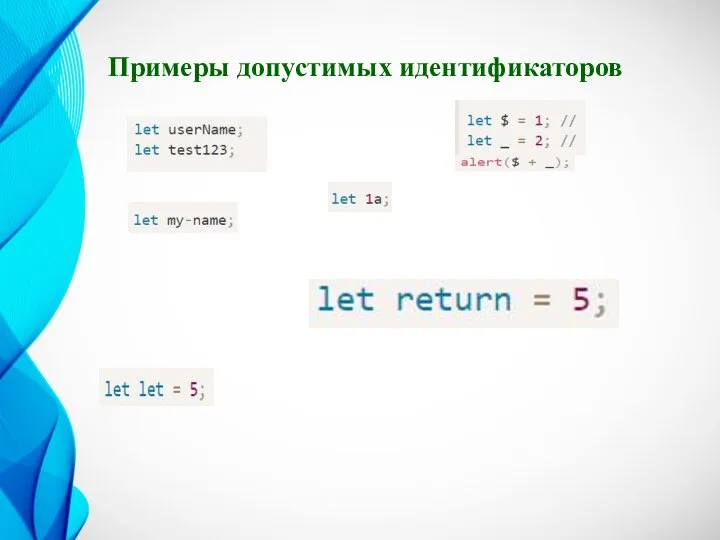
- 23. Примеры допустимых идентификаторов
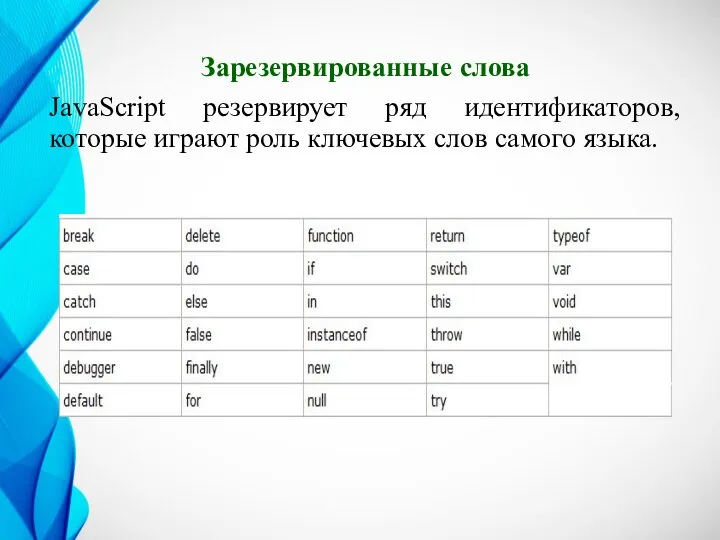
- 24. Зарезервированные слова JavaScript резервирует ряд идентификаторов, которые играют роль ключевых слов самого языка.
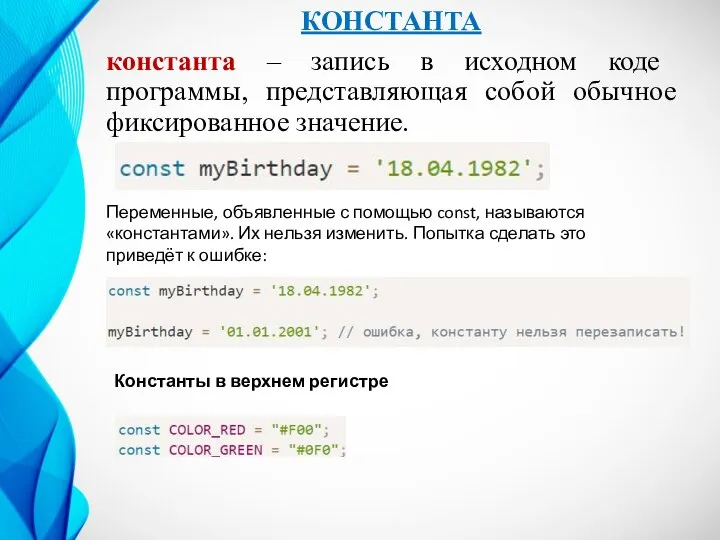
- 25. КОНСТАНТА константа – запись в исходном коде программы, представляющая собой обычное фиксированное значение. Переменные, объявленные с
- 26. Типы данных JavaScript Типы данных в JavaScript делятся на две категории: простые (примитивные) типы; составные (объекты).
- 27. К составным типам данных относятся: Function - функции Array - массивы Object - объекты
- 28. Числа Существует множество операций для чисел, например, умножение *, деление /, сложение +, вычитание - и
- 29. Специальные числовые значения В JavaScript имеются предопределённые глобальные переменные Infinity и NaN. Переменная Infinity хранит специальное
- 30. Строки Строка (string) в JavaScript должна быть заключена в кавычки. В JavaScript существует три типа кавычек.
- 31. Булевый тип Булевый тип (boolean) может принимать только два значения: true (истина) и false (ложь).
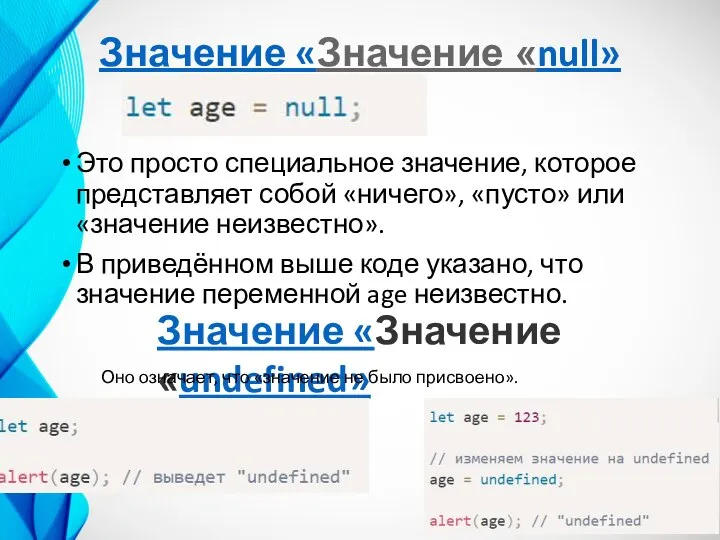
- 32. Значение «Значение «null» Это просто специальное значение, которое представляет собой «ничего», «пусто» или «значение неизвестно». В
- 33. Объекты и символы Тип object (объект) – особенный. Все остальные типы называются «примитивными», потому что их
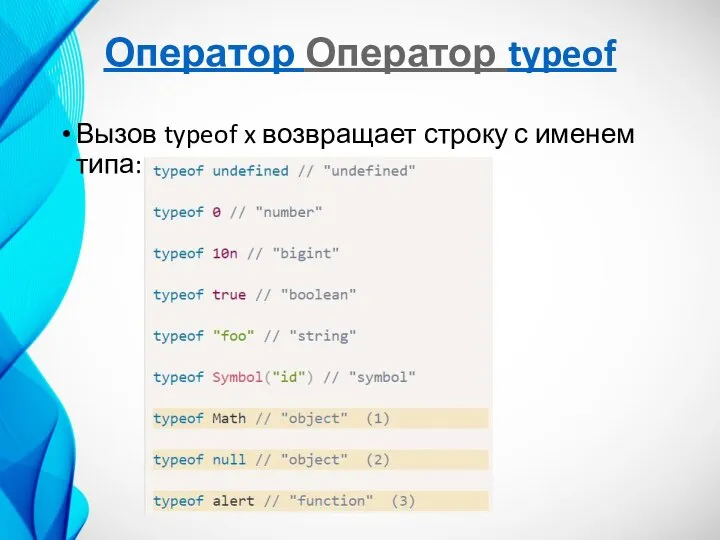
- 34. Оператор Оператор typeof Вызов typeof x возвращает строку с именем типа:
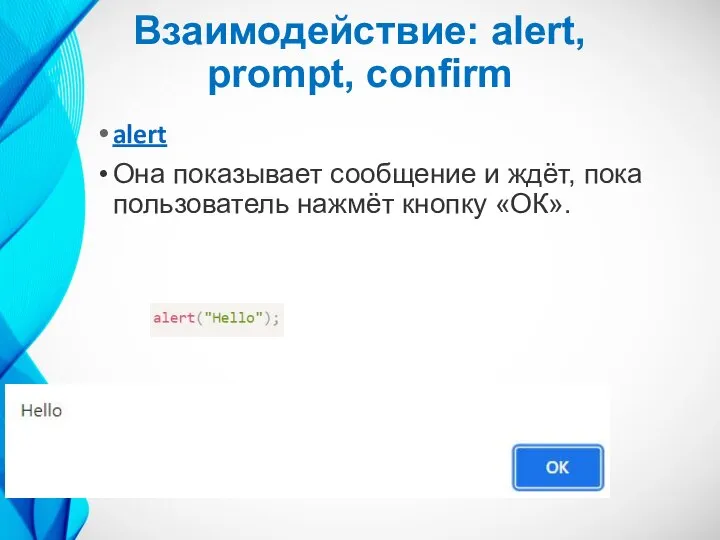
- 35. Взаимодействие: alert, prompt, confirm alert Она показывает сообщение и ждёт, пока пользователь нажмёт кнопку «ОК».
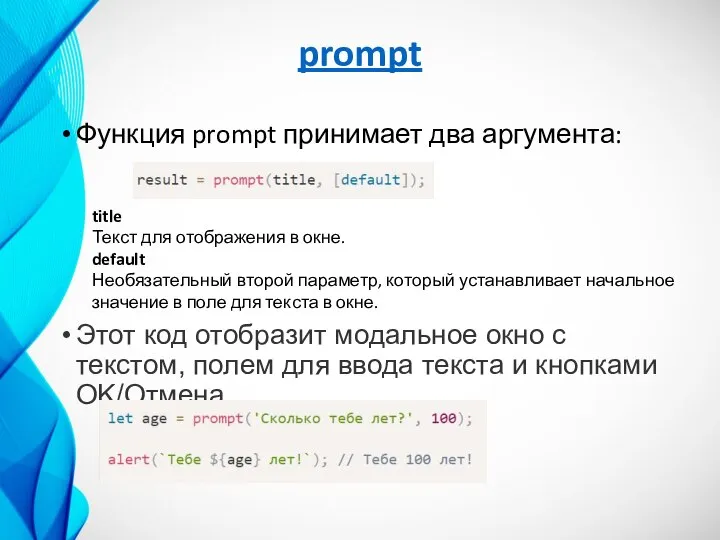
- 36. prompt Функция prompt принимает два аргумента: Этот код отобразит модальное окно с текстом, полем для ввода
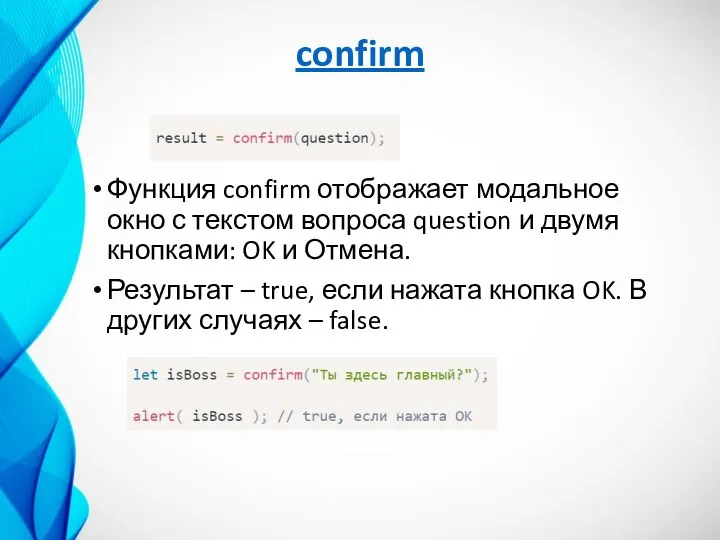
- 37. confirm Функция confirm отображает модальное окно с текстом вопроса question и двумя кнопками: OK и Отмена.
- 38. Преобразование типов Чаще всего операторы и функции автоматически приводят переданные им значения к нужному типу. Например,
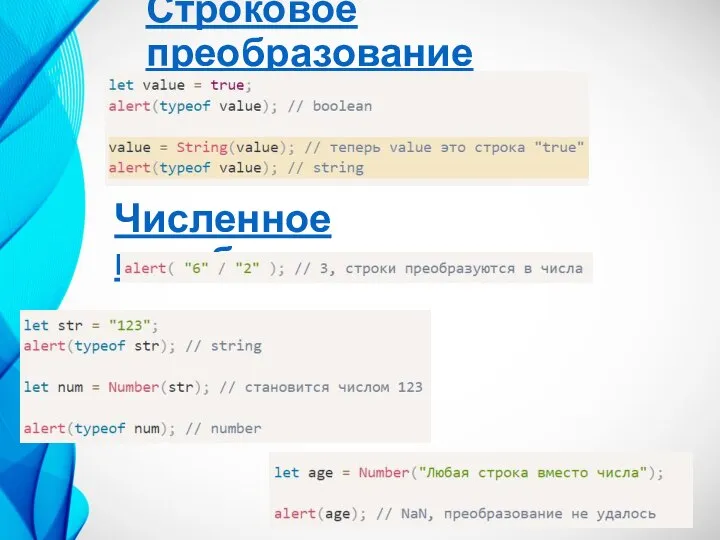
- 39. Строковое преобразование Численное преобразование
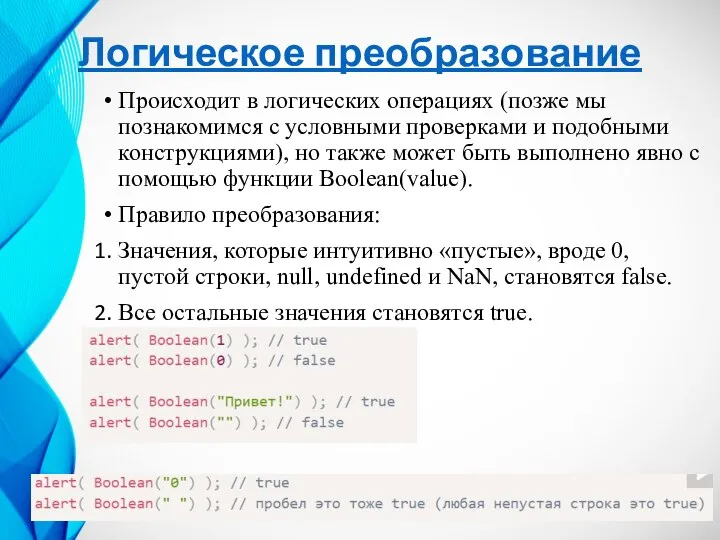
- 40. Логическое преобразование Происходит в логических операциях (позже мы познакомимся с условными проверками и подобными конструкциями), но
- 41. Выражения Любая комбинация переменных и операций, которая может быть вычислена интерпретатором для получения значения, называется выражением.
- 42. Выражения и операторы - это не одно и то же. Операторы являются указанием совершить какое-либо действие
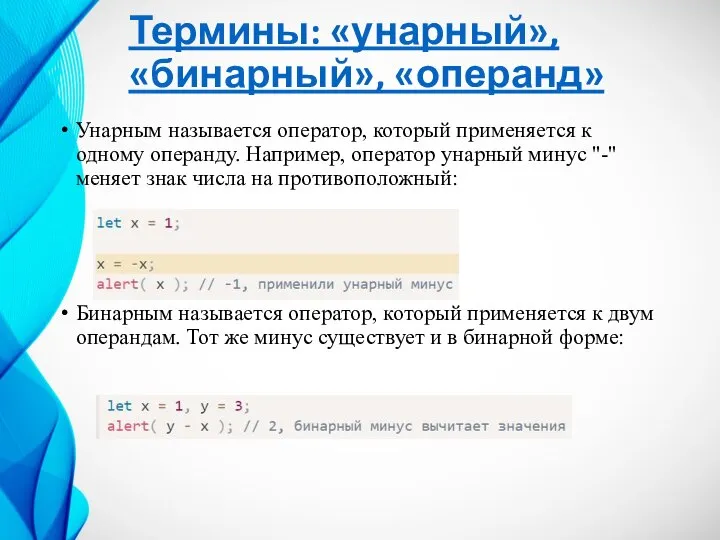
- 43. Термины: «унарный», «бинарный», «операнд» Унарным называется оператор, который применяется к одному операнду. Например, оператор унарный минус
- 44. Операции Операция представляет собой символ, благодаря которому производятся некоторые виды вычислений, сравнений или присваиваний с участием
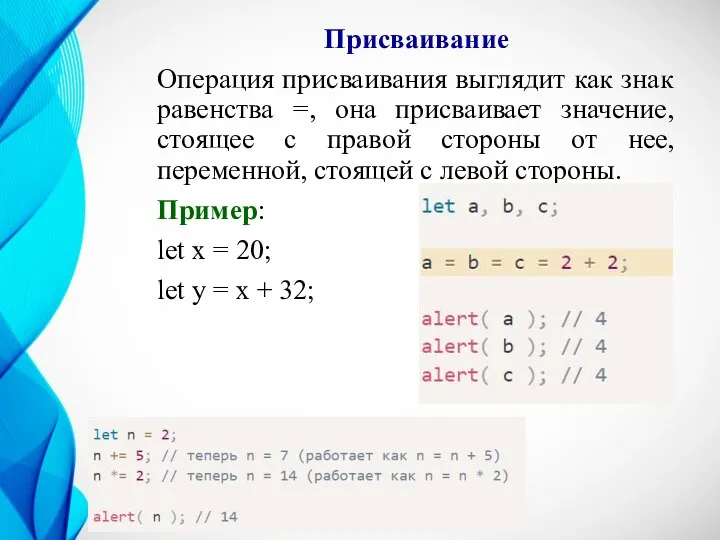
- 45. Присваивание Операция присваивания выглядит как знак равенства =, она присваивает значение, стоящее с правой стороны от
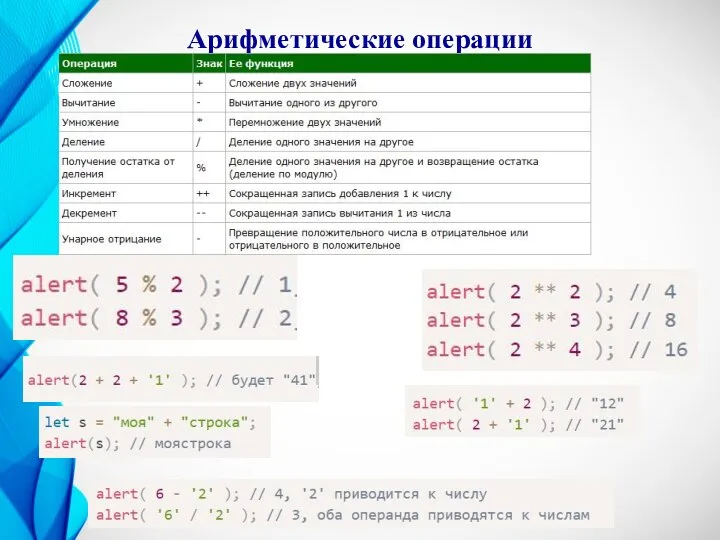
- 46. Арифметические операции
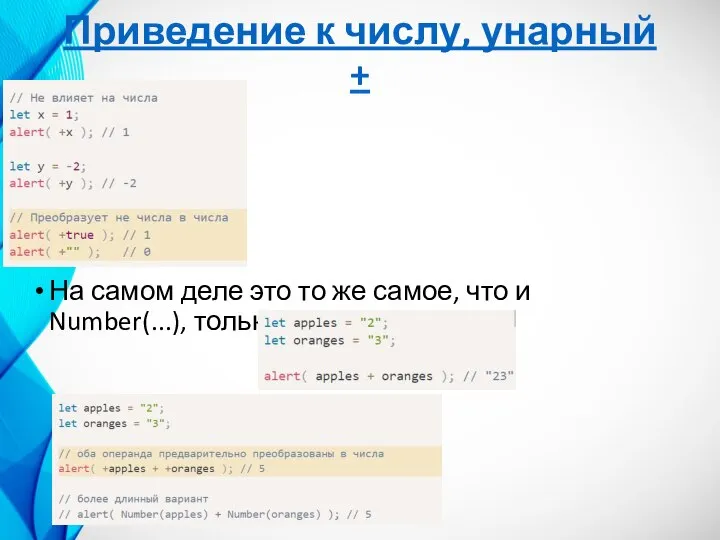
- 47. Приведение к числу, унарный + На самом деле это то же самое, что и Number(...), только
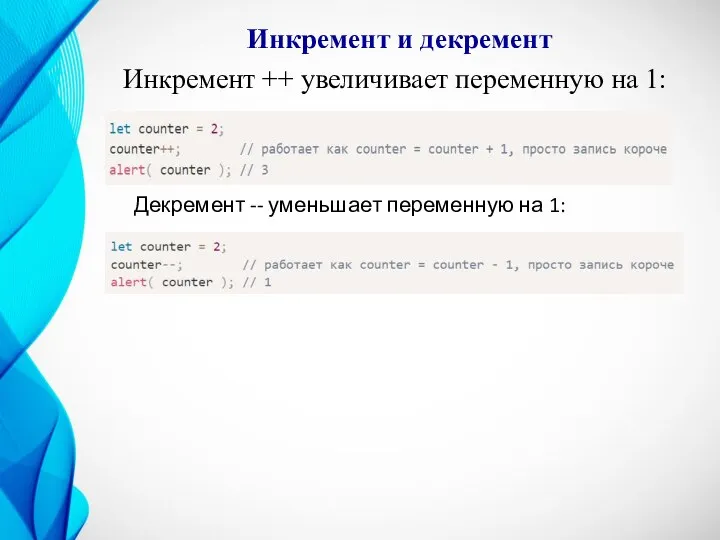
- 48. Инкремент и декремент Инкремент ++ увеличивает переменную на 1: Декремент -- уменьшает переменную на 1:
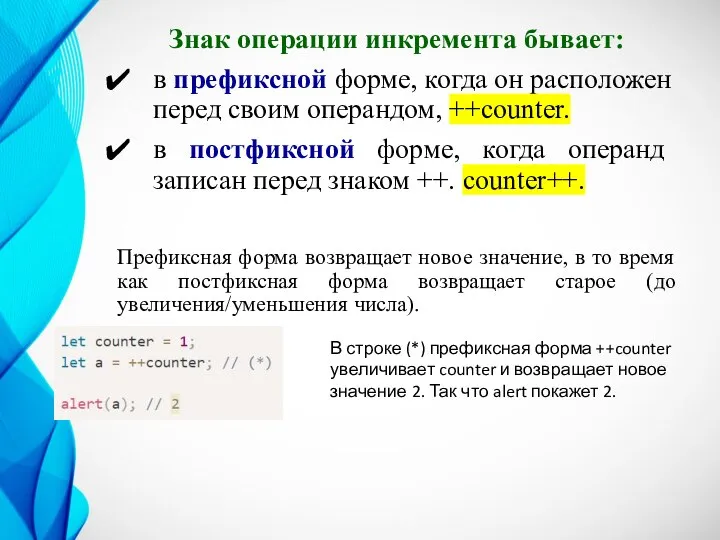
- 49. Знак операции инкремента бывает: в префиксной форме, когда он расположен перед своим операндом, ++counter. в постфиксной
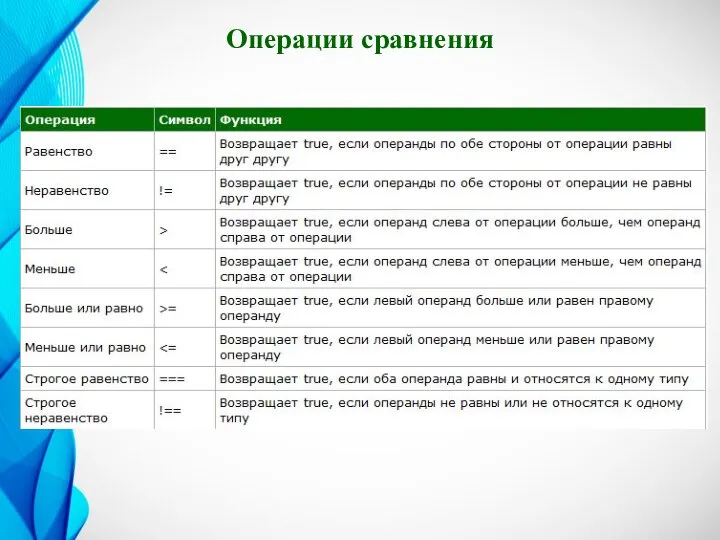
- 50. Операции сравнения
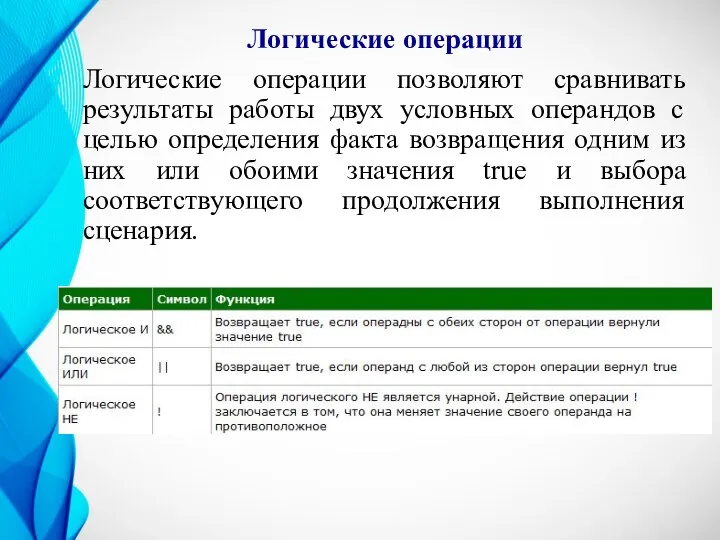
- 51. Логические операции Логические операции позволяют сравнивать результаты работы двух условных операндов с целью определения факта возвращения
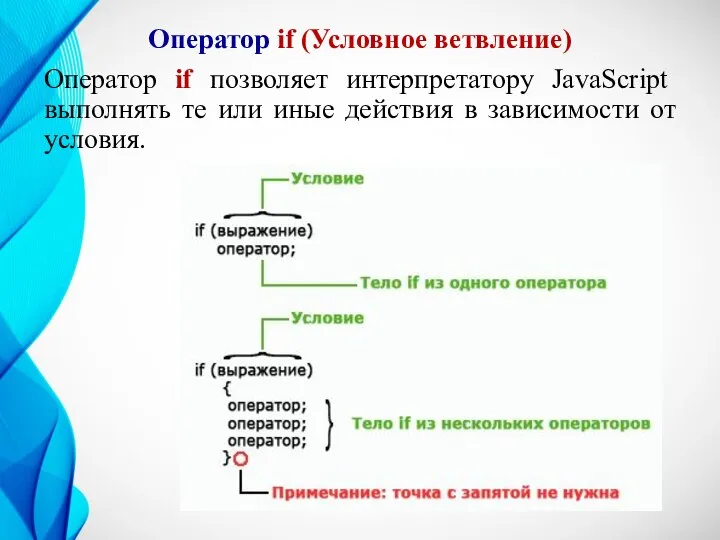
- 52. Оператор if (Условное ветвление) Оператор if позволяет интерпретатору JavaScript выполнять те или иные действия в зависимости
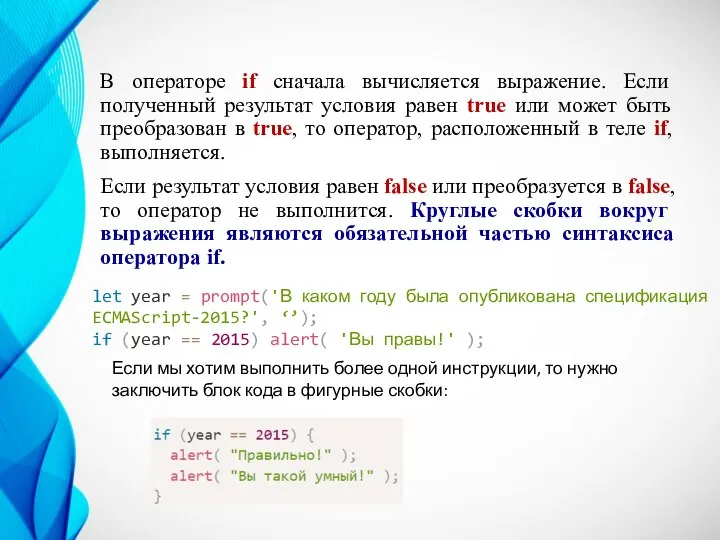
- 53. В операторе if сначала вычисляется выражение. Если полученный результат условия равен true или может быть преобразован
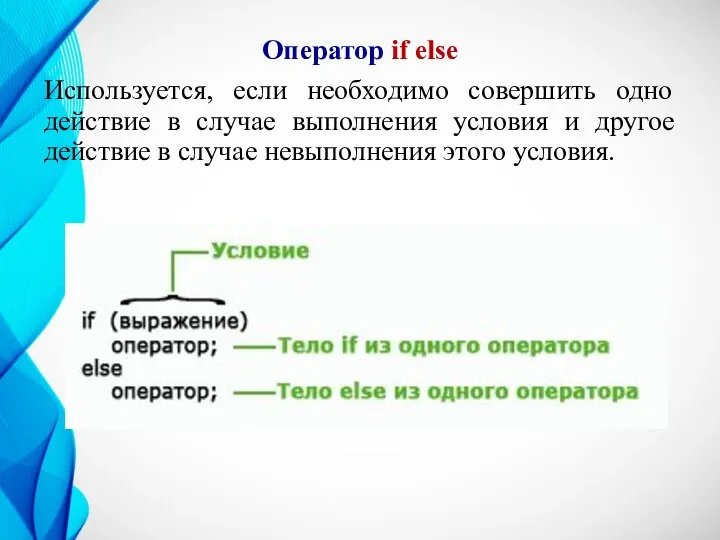
- 54. Оператор if else Используется, если необходимо совершить одно действие в случае выполнения условия и другое действие
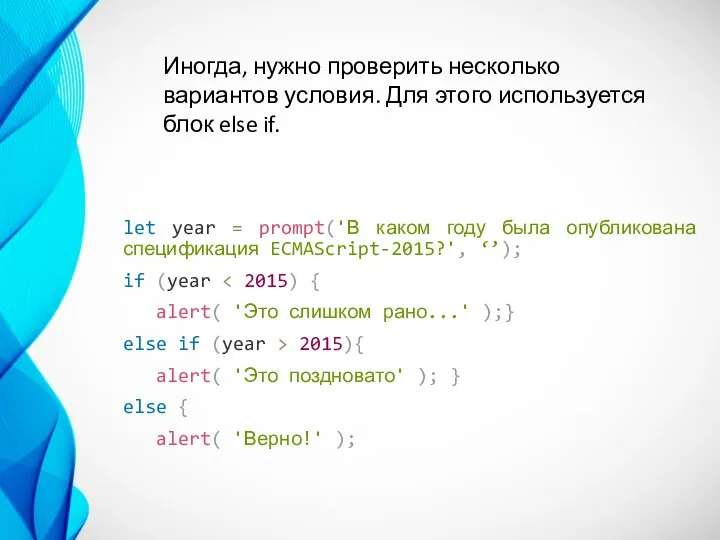
- 55. Конструкция if-else-if Используется при необходимости проверки несколько условий и выборе правильного. if(условие){ оператор; } else if(условие){
- 56. let year = prompt('В каком году была опубликована спецификация ECMAScript-2015?', ‘’); if (year alert( 'Это слишком
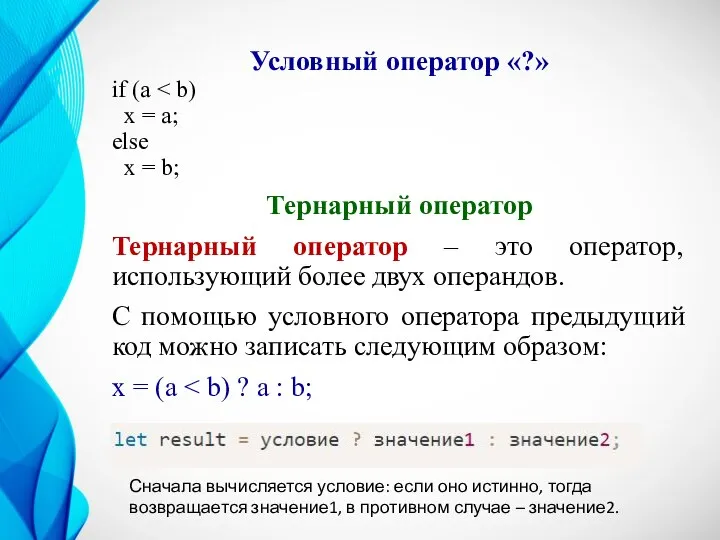
- 57. Условный оператор «?» if (a x = a; else x = b; Тернарный оператор Тернарный оператор
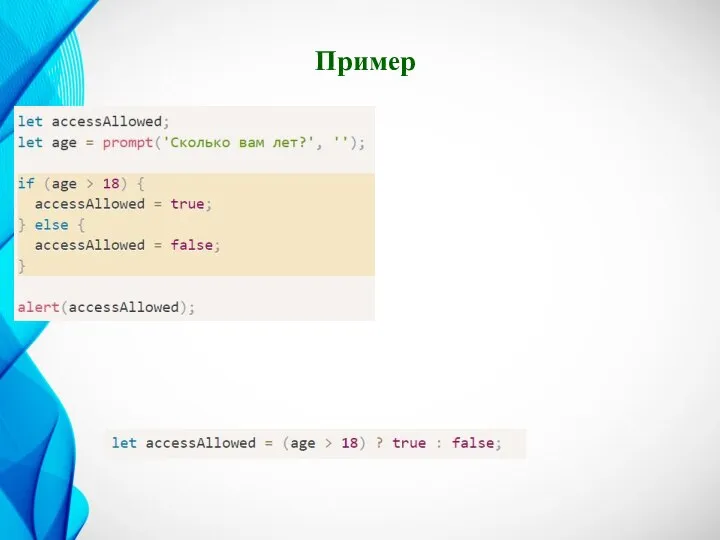
- 58. Пример
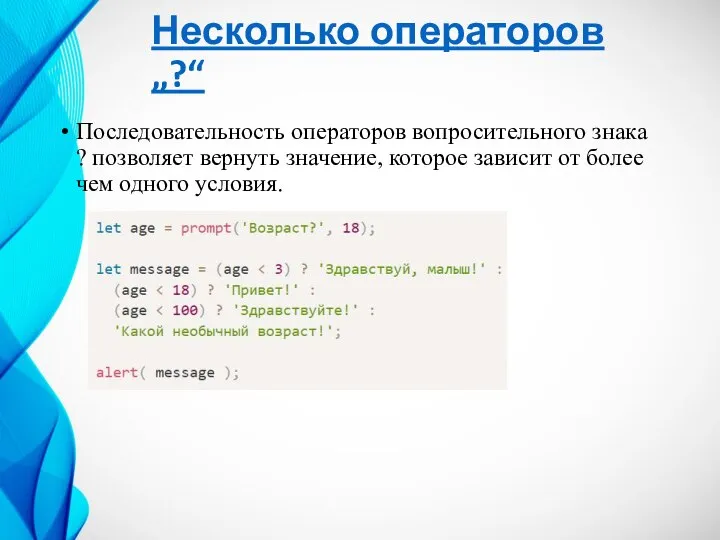
- 59. Несколько операторов „?“ Последовательность операторов вопросительного знака ? позволяет вернуть значение, которое зависит от более чем
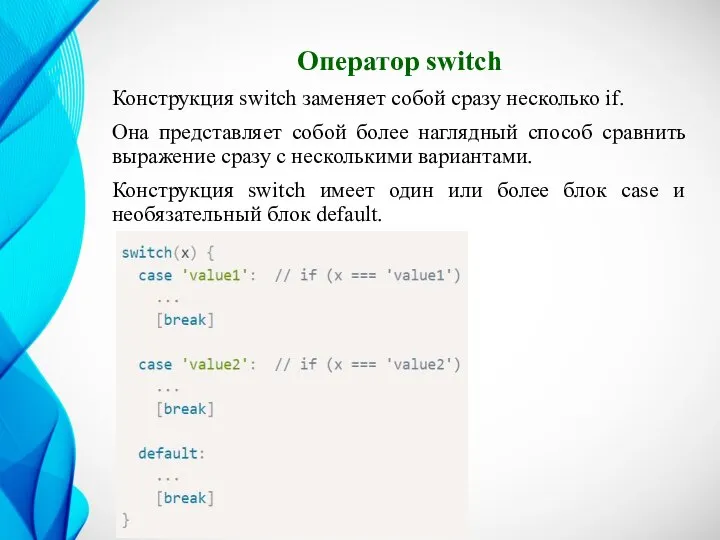
- 60. Оператор switch Конструкция switch заменяет собой сразу несколько if. Она представляет собой более наглядный способ сравнить
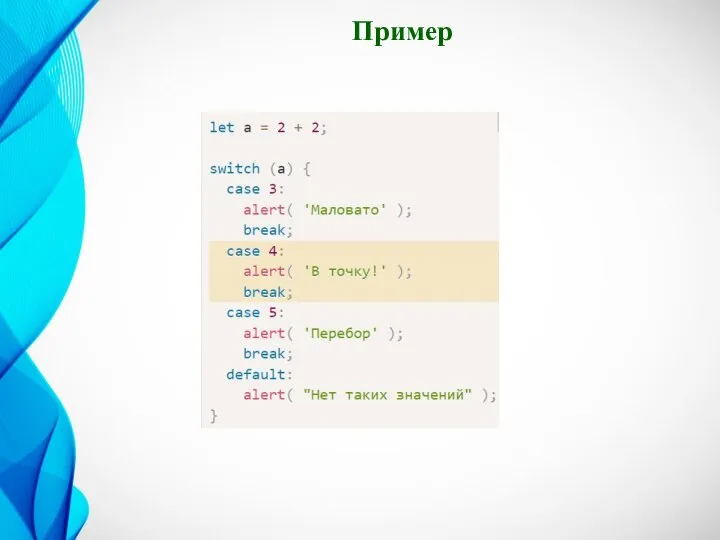
- 61. Пример
- 62. Программа выводит одно из трех сообщений в зависимости от того, какое из чисел находится в переменной
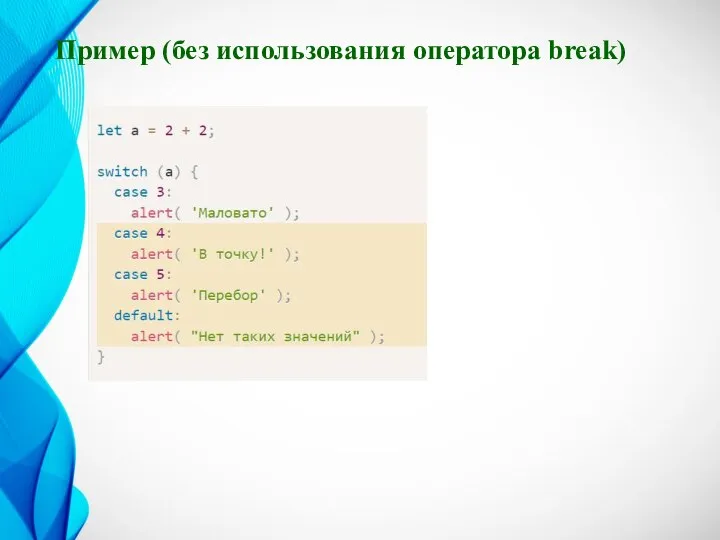
- 63. Пример (без использования оператора break)
- 64. Циклы Действие циклов заключается в последовательном повторении определенной части вашей программы некоторое количество раз. Повторение продолжается
- 65. Виды циклов: for, while; do while.
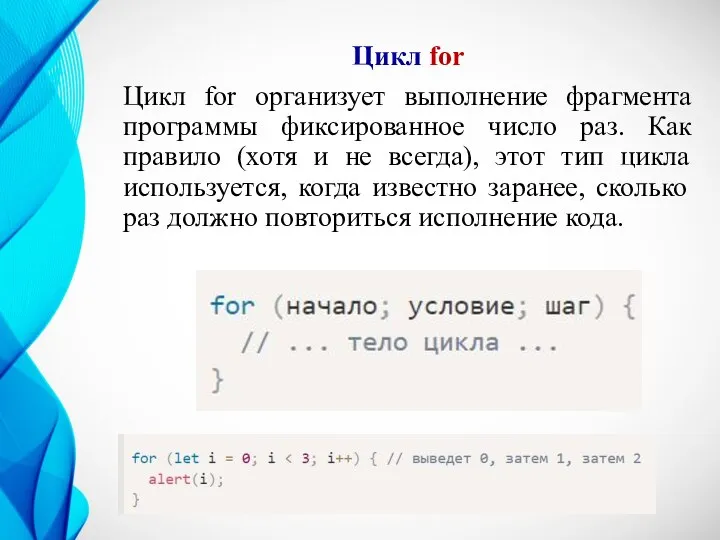
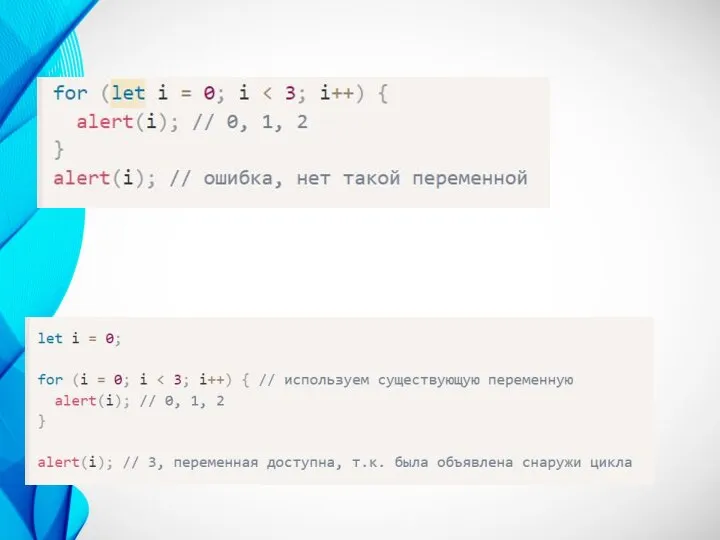
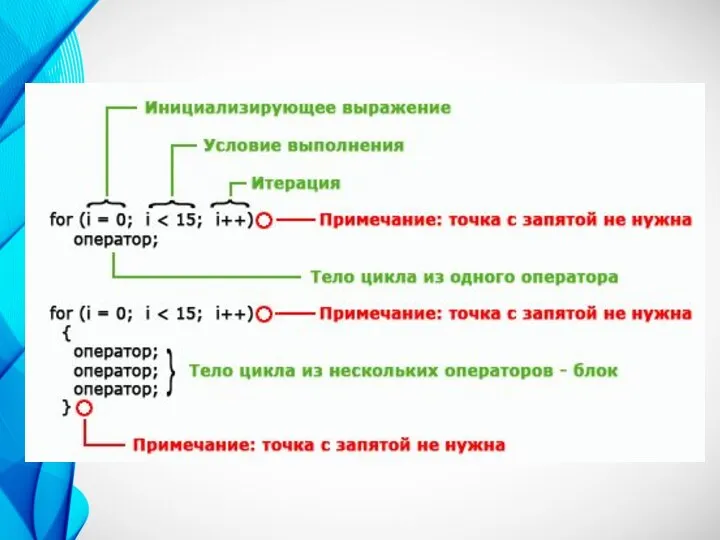
- 66. Цикл for Цикл for организует выполнение фрагмента программы фиксированное число раз. Как правило (хотя и не
- 69. Инициализирующее выражение - представляет из себя оператор присваивания, задающий первоначальное значение переменной, которая выполняет роль счетчика
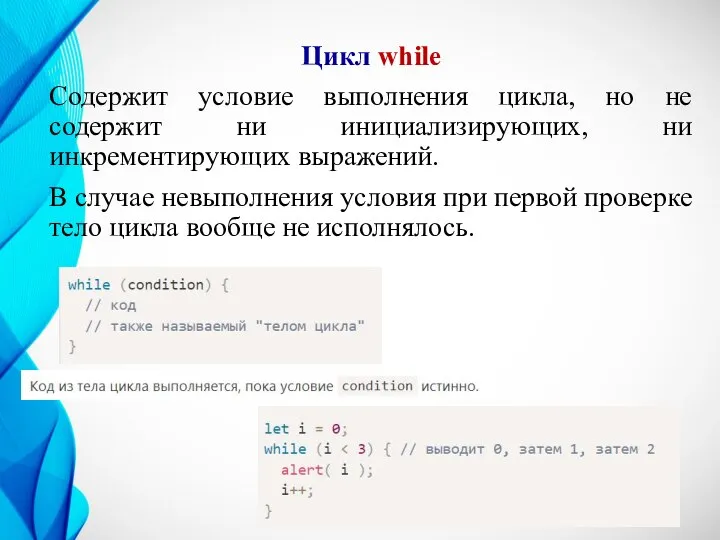
- 70. Цикл while Содержит условие выполнения цикла, но не содержит ни инициализирующих, ни инкрементирующих выражений. В случае
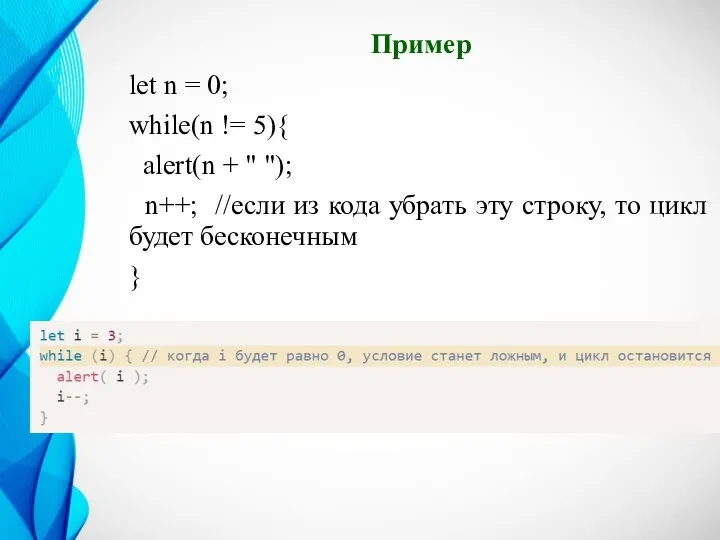
- 71. Пример let n = 0; while(n != 5){ alert(n + " "); n++; //если из кода
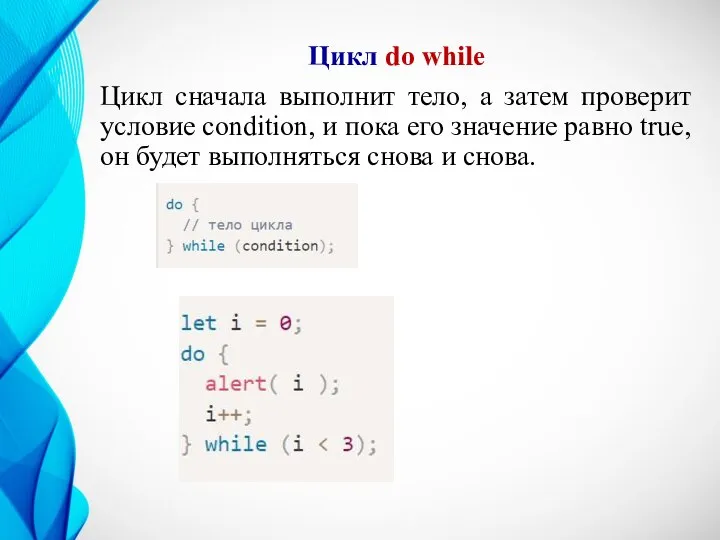
- 72. Цикл do while Цикл сначала выполнит тело, а затем проверит условие condition, и пока его значение
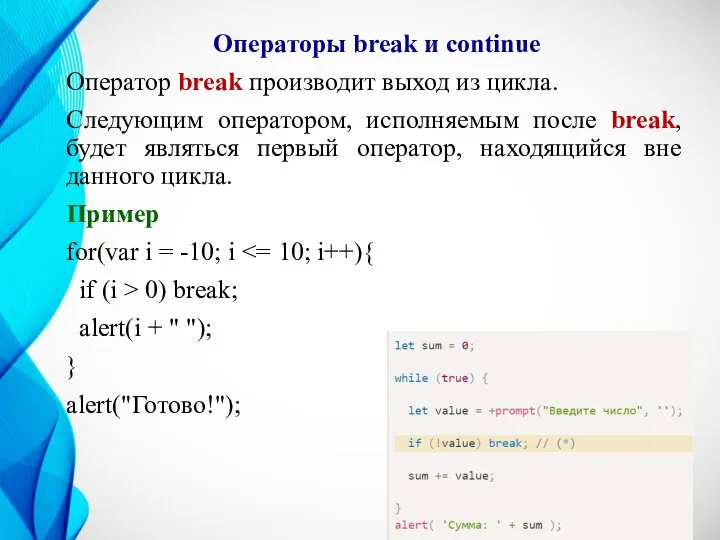
- 73. Операторы break и continue Оператор break производит выход из цикла. Следующим оператором, исполняемым после break, будет
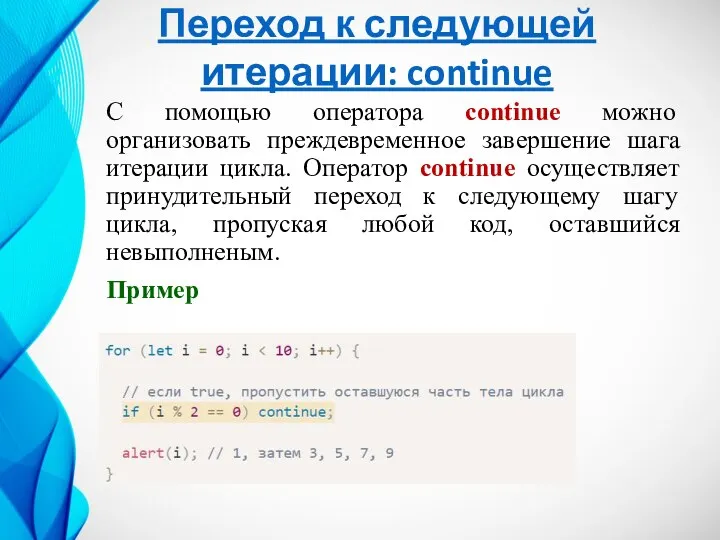
- 74. С помощью оператора continue можно организовать преждевременное завершение шага итерации цикла. Оператор continue осуществляет принудительный переход
- 75. Домашнее задание 1: 1. Возьмите две переменные с числовыми значениями, например: a = 2 и b
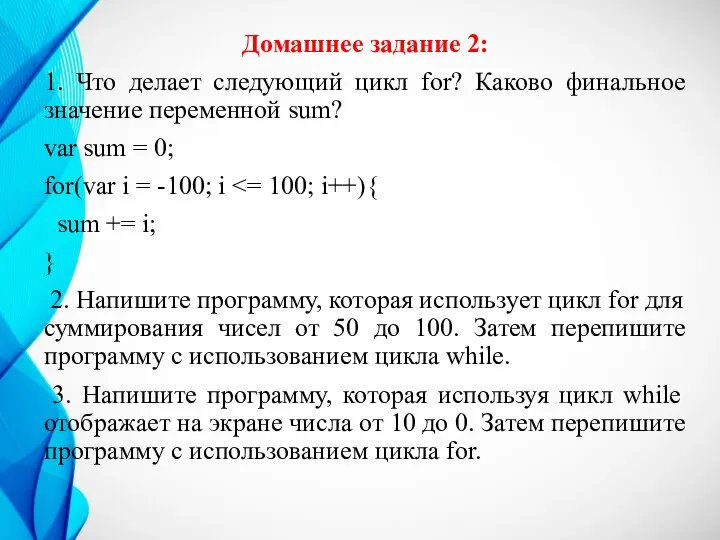
- 76. Домашнее задание 2: 1. Что делает следующий цикл for? Каково финальное значение переменной sum? var sum
- 78. Скачать презентацию









































































 Файловые менеджеры
Файловые менеджеры Объекты алгоритмов. Основы алгоритмизации
Объекты алгоритмов. Основы алгоритмизации Информационные процессы и системы
Информационные процессы и системы Электронные библиотечные системы. Поиск в Электронной библиотеке Красноярского ГАУ
Электронные библиотечные системы. Поиск в Электронной библиотеке Красноярского ГАУ Реализация алгоритмов в среде программирования. Часть 2. Программирование на VBA
Реализация алгоритмов в среде программирования. Часть 2. Программирование на VBA Работа с диаграммами в Microsoft Word
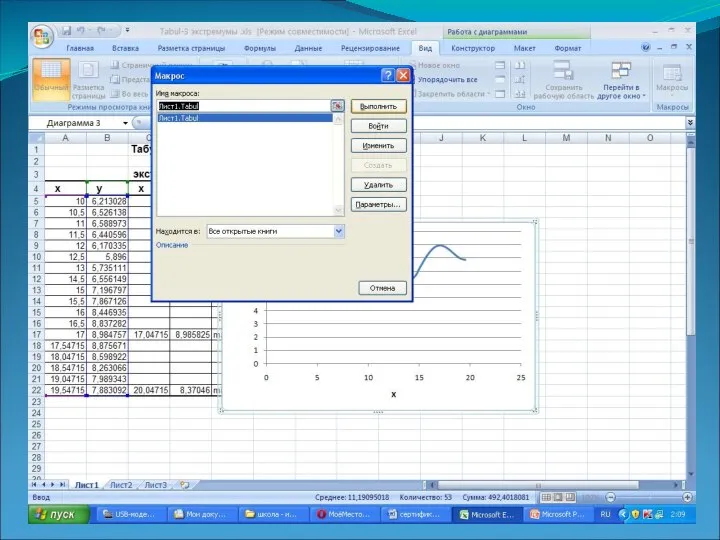
Работа с диаграммами в Microsoft Word Табулирование функции
Табулирование функции Мастер Конфуций
Мастер Конфуций Manga Store. Our team developer
Manga Store. Our team developer Введение в нейросети
Введение в нейросети Техническое обслуживание и ремонт системы пожарной сигнализации
Техническое обслуживание и ремонт системы пожарной сигнализации Электронные технологии в обучении: создание интеллекткарты Эволюция живой природы
Электронные технологии в обучении: создание интеллекткарты Эволюция живой природы Программное обеспечение
Программное обеспечение LR9-10_2ch__Diskretnoe_tsifrovoe_predstavlenie_textovoy_graficheskoy_zvukovoy_informatsii_i_videoinformatsii
LR9-10_2ch__Diskretnoe_tsifrovoe_predstavlenie_textovoy_graficheskoy_zvukovoy_informatsii_i_videoinformatsii Безопасность в глобальной Сети. Защити свои персональные данные
Безопасность в глобальной Сети. Защити свои персональные данные Switch Stage - stage обработки
Switch Stage - stage обработки Программное обеспечение. Введение
Программное обеспечение. Введение Тарифы и скорости: до и после миграции МРФ СЗ 10М’19
Тарифы и скорости: до и после миграции МРФ СЗ 10М’19 Основы информационной культуры школьников
Основы информационной культуры школьников Start. Pfyznbt 3
Start. Pfyznbt 3 Функции системы
Функции системы Правило стиля. Комбинаторика
Правило стиля. Комбинаторика Чему меня научил scratch?
Чему меня научил scratch? Проектирование реляционных баз данных
Проектирование реляционных баз данных Интернет. Территория безопасности
Интернет. Территория безопасности 3-grafik ish. Mavjud binoning soyasi (ortogonalda)
3-grafik ish. Mavjud binoning soyasi (ortogonalda) Мобильное приложение Answers
Мобильное приложение Answers Рунет: жизнь на яркой стороне
Рунет: жизнь на яркой стороне