Содержание
- 2. Представление информации в сети Интернет Всемирная информационная паутина (WWW – World Wide Web) является в настоящее
- 3. Как создают сайты? Для создания веб-сайтов используется язык разметки гипертекстовых документом HTML (HyperText Markup Language).
- 4. Зачем нужен язык разметки? При создании обычного документа в любом текстовом процессоре легко можно выполнить форматирование
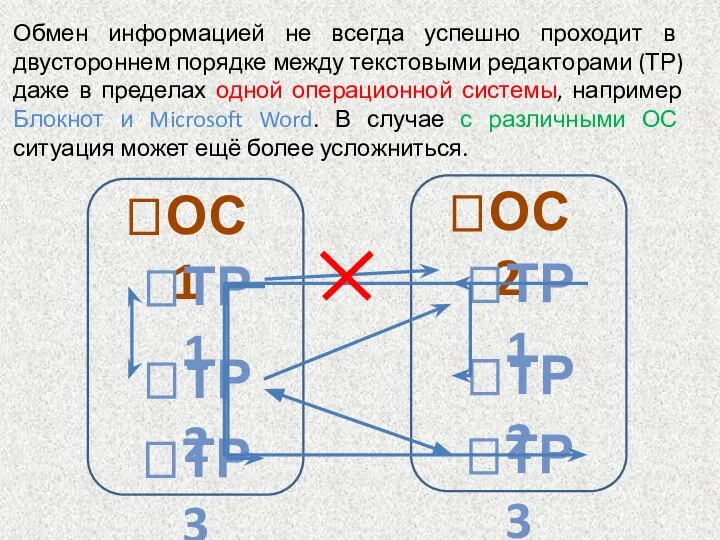
- 5. Обмен информацией не всегда успешно проходит в двустороннем порядке между текстовыми редакторами (ТР) даже в пределах
- 6. В случае веб-страниц пользователь имеет дело не с бумажными, а с электронными документами, полученными через Интернет.
- 7. А если бы всё так и было?
- 8. На работе мы бы видели это
- 9. Дома это
- 10. На улице такую картину
- 11. А в школах такую
- 12. Обработка файлов полученных из интернета была бы утомительной
- 13. Детей Интернет наверное не заинтересовал бы вообще
- 14. Работали бы люди в Интернете вот так
- 15. И в итоге получалось бы вот это
- 16. Идея решения проблемы обмена документами между различными компьютерами и приложениями через Интернет основана на языке разметки
- 17. Этот язык был создан более 20 лет назад как стандарт оформления документов и был принят подавляющим
- 18. Документы, размеченные согласно HTML, могут читаться на любом компьютере, на котором установлена всего лишь одна программа
- 19. Благодаря языку разметки HTML клиент Web может на экране своего компьютера просмотреть документ в том виде,
- 20. Разметка документа — это описание различных фрагментов документа и их взаимного расположения. Выполняется разметка с помощью
- 21. В языке HTML имеется множество тегов, среди которых — теги создания заголовка документа, задания параметров шрифта,
- 22. Об истории HTML История языков разметки уходит в 60-е годы XX века, когда сотрудники компании IBM
- 23. Следующий этап связан с именами ученых-физиков, сотрудников Европейского центра ядерных исследований (CERN) в Женеве. Так, в
- 24. Проблема состояла в том, что каждый специалист, приезжавший в Центр, применял собственные методы представления информации и
- 25. В основу разрабатываемого языка Бернерс-Ли положил язык GML и приемы работы с гипертекстом, с чем и
- 26. Разработка HTML привела в итоге к новой технологии распространения гипертекстовых документов в Интернете World Wide Web
- 27. Браузеры Чтобы отобразить на экране компьютера HTML-документы в том виде, как они задумывались разработчиками, необходимо иметь
- 29. HTML-файлы Веб-страница, загружаемая в браузер, представляет собой HTML-файл. Это текстовый файл с расширением .htm или .html.
- 30. Для просмотра HTML-кода страницы в браузере Internet Explorer можно выполнить любое из следующих действий: щелкните правой
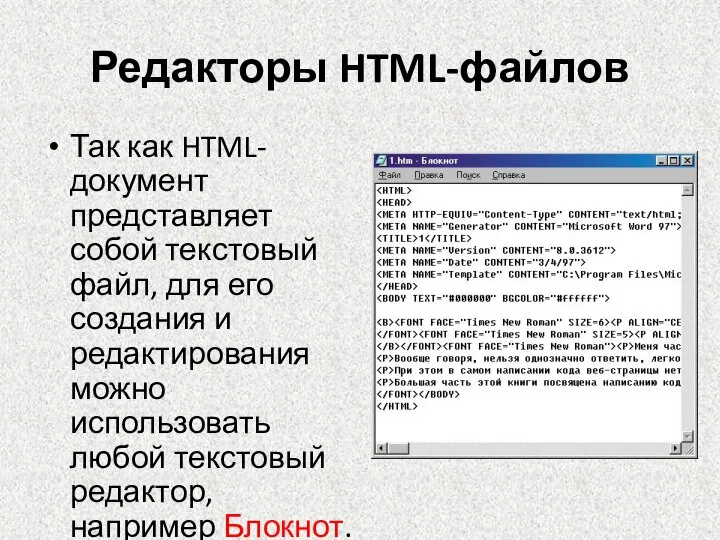
- 31. Редакторы HTML-файлов Так как HTML-документ представляет собой текстовый файл, для его создания и редактирования можно использовать
- 32. Существуют также более серьезные программы для подготовки веб-страниц. Их можно разделить на два типа: редакторы HTML-текстов,
- 33. Вопросы Какой язык программирования применяется для создания сайтов? Почему для создания web-документов неприемлем традиционный способ? Как
- 34. Вопросы Какие расширения могут иметь HTML файлы? Какие действия нужно выполнить для просмотра HTML кода в
- 36. Скачать презентацию

































 Подготовили Батуева Л.Н.-учитель математики МБОУ СОШ №11 г.Чайковский , Маркова Е.В- учитель информатики МБОУ СОШ №11 г.Чайковск
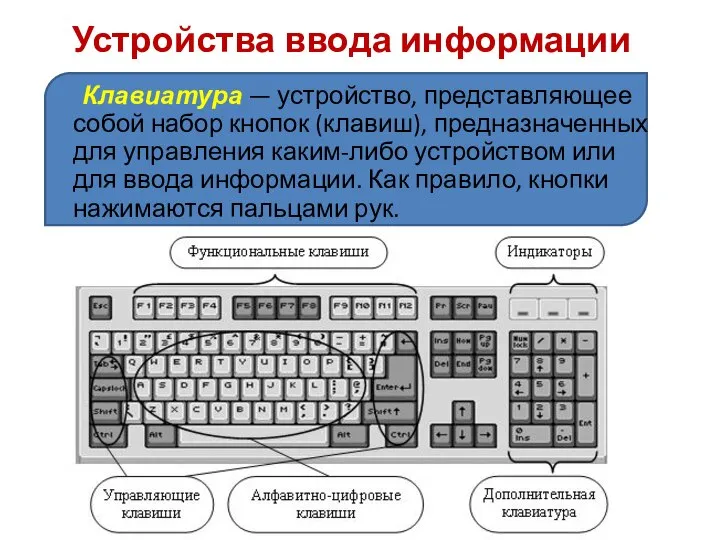
Подготовили Батуева Л.Н.-учитель математики МБОУ СОШ №11 г.Чайковский , Маркова Е.В- учитель информатики МБОУ СОШ №11 г.Чайковск Устройства ввода информации
Устройства ввода информации Обои для презентации
Обои для презентации Readsee/Ридси. Читай и вдохновляйся
Readsee/Ридси. Читай и вдохновляйся Исследование подходов для аутентификации пользователей беспроводной сети с применением различных LDAP решений
Исследование подходов для аутентификации пользователей беспроводной сети с применением различных LDAP решений Математические основы информатики. Общие сведения о системах счисления
Математические основы информатики. Общие сведения о системах счисления 0821dd87747943779db6c0c7e5802e37
0821dd87747943779db6c0c7e5802e37 Безопасность детей в Интернете
Безопасность детей в Интернете Digital Paper. Цифровая бумага. Новый цифровой носитель информации
Digital Paper. Цифровая бумага. Новый цифровой носитель информации Технические средства обучения
Технические средства обучения Логические основы ЭВМ
Логические основы ЭВМ Визуальная среда математического моделирования MathCAD
Визуальная среда математического моделирования MathCAD Компьютерные технологии в спорте
Компьютерные технологии в спорте Системы счисления
Системы счисления Цветовая модель RGB
Цветовая модель RGB Как не убить канал YouTube рекламой и почему она эффективна
Как не убить канал YouTube рекламой и почему она эффективна Моделирование и формализация
Моделирование и формализация Моя жизнь на Amazing RP
Моя жизнь на Amazing RP Сервісні програми ОС
Сервісні програми ОС Надстройка Пакет анализа в Excel
Надстройка Пакет анализа в Excel Представление графов. Топологическая сортировка
Представление графов. Топологическая сортировка Объект и его свойства
Объект и его свойства Проектирование. Диаграммы
Проектирование. Диаграммы Ввод и редактирование данных в редакторе Excel
Ввод и редактирование данных в редакторе Excel Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы Операторы условия, цикла, функции
Операторы условия, цикла, функции Обработка символьной информации в языке Pascal
Обработка символьной информации в языке Pascal Паскаль. Циклические вычисления
Паскаль. Циклические вычисления