Слайд 2Гиперте́кст — термин, введённый Тедом Нельсоном в 1950 году для обозначения текста «ветвящегося

или выполняющего действия по запросу». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения. Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы — документы HTML (язык разметки гипертекста), размещённые в Сети.
Слайд 3В более широком понимании термина, гипертекстом является любая повесть, словарь или энциклопедия,

где встречаются отсылки к другим частям данного текста, имеющие отношения к данному термину. В компьютерной терминологии, гипертекст — текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки.
Слайд 4
Для удобного пользования объемным документом есть смысл создавать гиперссылки.
Гиперссылки дают возможность

пользователям быстро переходить к нужному месту в документе. Это может быть какой-то раздел, глава, пункт, или же специально отмеченная страница, сноска.
Слайд 5Самый простой способ сделать гиперссылку в Word – это ввести адрес существующей

веб-страницы, например, напечатать адрес типа http://www.fcior.edu.ru/ и нажать после этого на пробел или на Enter.
В результате автоматически появляется гиперссылка вида: http://www.fcior.edu.ru/
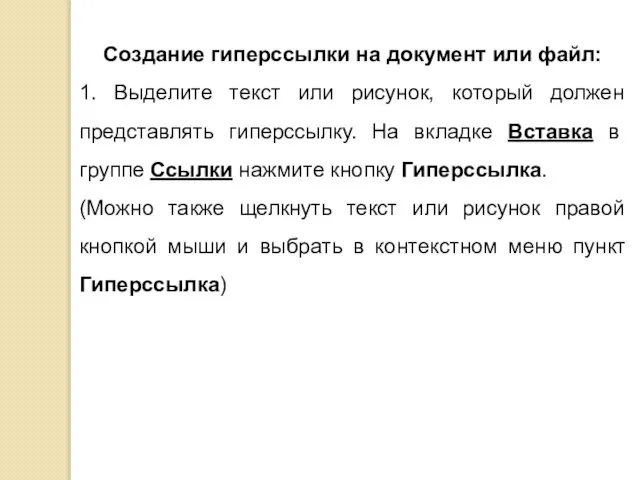
Слайд 6Создание гиперссылки на документ или файл:
1. Выделите текст или рисунок, который должен

представлять гиперссылку. На вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
(Можно также щелкнуть текст или рисунок правой кнопкой мыши и выбрать в контекстном меню пункт Гиперссылка)
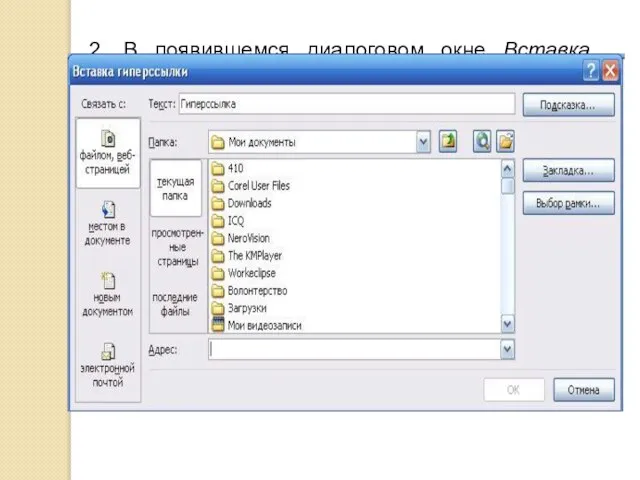
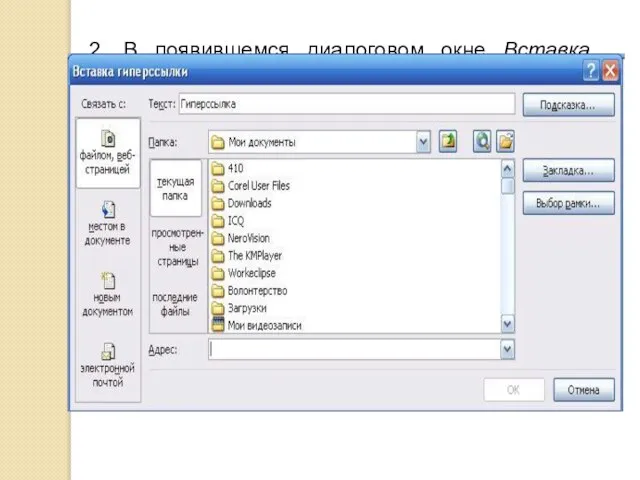
Слайд 72. В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите

файлом, веб-страницей. В области Папка можете указать путь к файлу. В поле Адрес автоматически будет отображен путь к нужному файлу.
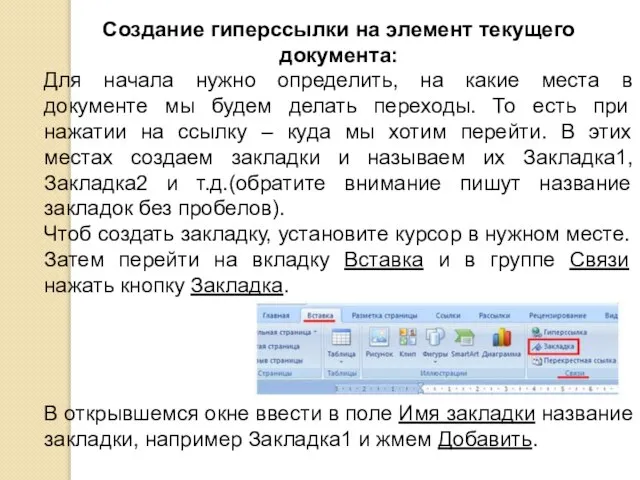
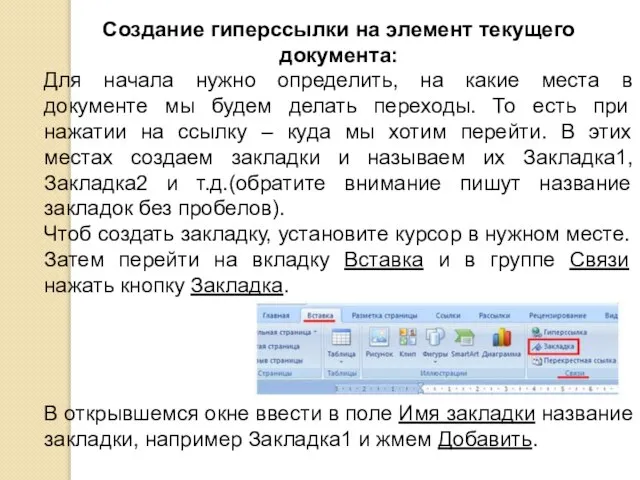
Слайд 8Создание гиперссылки на элемент текущего документа:
Для начала нужно определить, на какие места

в документе мы будем делать переходы. То есть при нажатии на ссылку – куда мы хотим перейти. В этих местах создаем закладки и называем их Закладка1, Закладка2 и т.д.(обратите внимание пишут название закладок без пробелов).
Чтоб создать закладку, установите курсор в нужном месте. Затем перейти на вкладку Вставка и в группе Связи нажать кнопку Закладка.
В открывшемся окне ввести в поле Имя закладки название закладки, например Закладка1 и жмем Добавить.
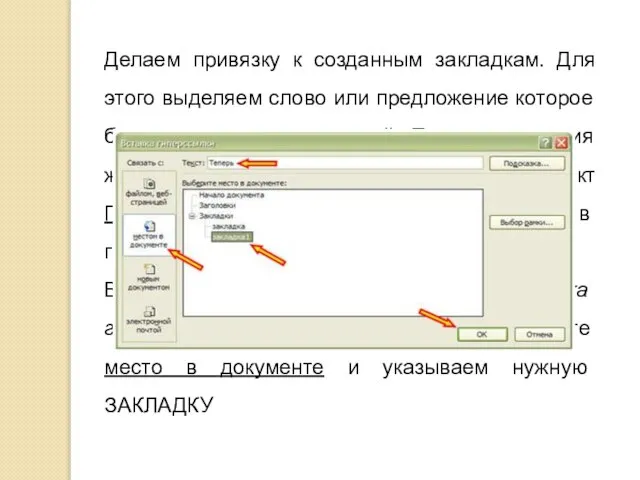
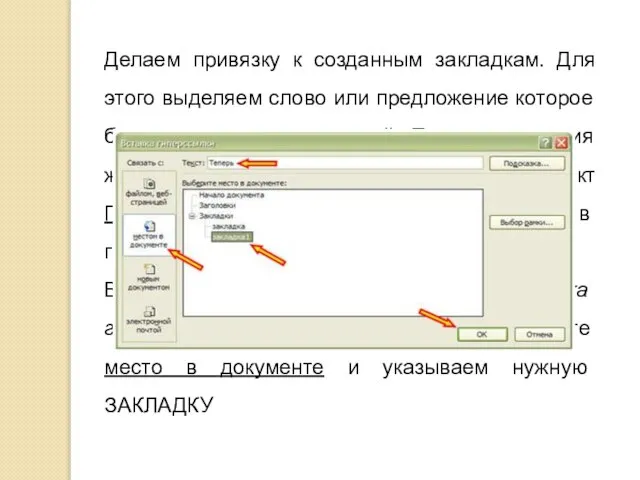
Слайд 9Делаем привязку к созданным закладкам. Для этого выделяем слово или предложение которое

будет служить нам ссылкой. После выделения жмем правую кнопку мыши и выбираем пункт Гиперссылка… (либо на вкладке Вставка в группе Связи – кнопка Гиперссылка).
В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите место в документе и указываем нужную ЗАКЛАДКУ
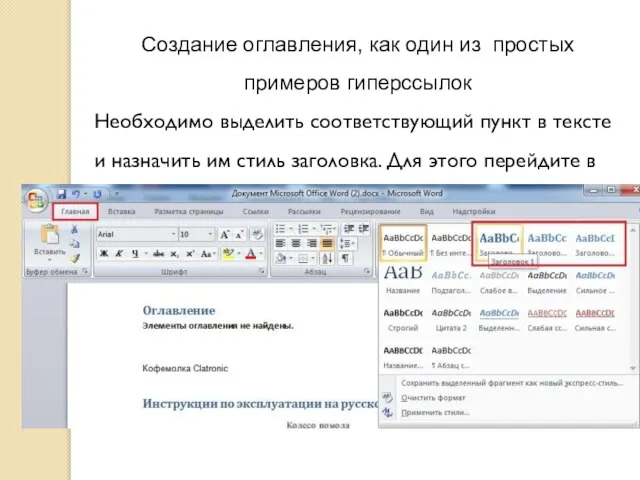
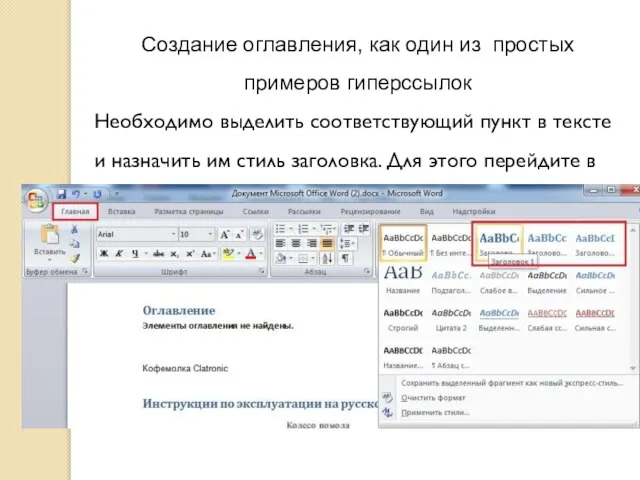
Слайд 10Создание оглавления, как один из простых примеров гиперссылок
Необходимо выделить соответствующий пункт в

тексте и назначить им стиль заголовка. Для этого перейдите в меню «Главная-Стили» и укажите стиль заголовка
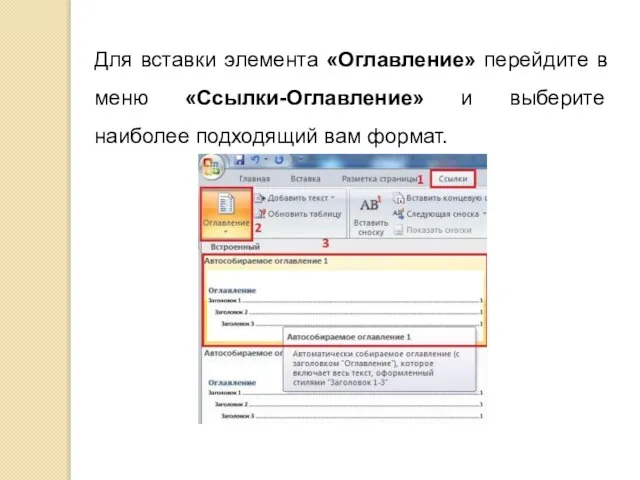
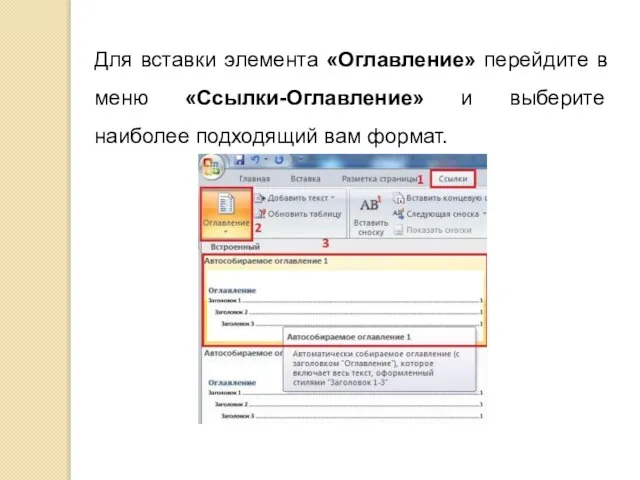
Слайд 11Для вставки элемента «Оглавление» перейдите в меню «Ссылки-Оглавление» и выберите наиболее подходящий

вам формат.
Слайд 12Источники информации
Информатика и ИКТ. Учебник. 8-9 класс / Под ред. проф. Н.В.

Макаровой. – СПб.: Питер, 2009.
http://ru.wikipedia.org
http://office.microsoft.com/ru-ru/word-help/HA010165929.aspx
http://blog.depit.ru/kak-vstavit-oglavlenye-ili-soderjanie-v-document-word/
http://rosmolodost.ru/no-kidding/2313-byt-gramotnym-modno.html
http://lori.ru/3822795











 Сomputer game in the bartender simulator
Сomputer game in the bartender simulator Урок 8. Программное обеспечение(дз)
Урок 8. Программное обеспечение(дз) Информатика 2 класс. Одинаковые цепочки. Разные цепочки
Информатика 2 класс. Одинаковые цепочки. Разные цепочки Устройство компьютера
Устройство компьютера Математические модели
Математические модели Обозрение - один из жанров аналитической журналистики
Обозрение - один из жанров аналитической журналистики Автоматизированная система как объект информационной защиты
Автоматизированная система как объект информационной защиты Преобразования комплексного чертежа. Способ замены плоскостей проекций. Основные метрические задачи. (Лекция 3)
Преобразования комплексного чертежа. Способ замены плоскостей проекций. Основные метрические задачи. (Лекция 3) Средства телекоммуникации
Средства телекоммуникации BMWSTART (1)
BMWSTART (1) Безопасность в сети Интернет
Безопасность в сети Интернет Информация, информационные процессы и информационное общество
Информация, информационные процессы и информационное общество Microsoft Office
Microsoft Office Прототипы. Наследование
Прототипы. Наследование Интернет-проекты коммуникационных и информационных сайтов, посвященных орфанным заболеваниям
Интернет-проекты коммуникационных и информационных сайтов, посвященных орфанным заболеваниям Удоба. Инструкция по созданию интерактивного плаката
Удоба. Инструкция по созданию интерактивного плаката Информация и информационные процессы
Информация и информационные процессы Архитектура персонального компьютера
Архитектура персонального компьютера Основные этапы информатизации общества
Основные этапы информатизации общества Компьютерная графика. Технические средства компьютерной графики. История компьютерной графики Разновидности компьютерной граф
Компьютерная графика. Технические средства компьютерной графики. История компьютерной графики Разновидности компьютерной граф Цветовое решение фильма
Цветовое решение фильма Почта и журналистика
Почта и журналистика SMM специалист с нуля
SMM специалист с нуля Образование в сети
Образование в сети История и современная парадигма информационной безопасности
История и современная парадигма информационной безопасности Склейка карт по фотографиям
Склейка карт по фотографиям ТЗ для лендинга. Фармацевтическая компания Изварино Фарма
ТЗ для лендинга. Фармацевтическая компания Изварино Фарма Аналитика в геймдизайне
Аналитика в геймдизайне