Слайд 2HTML
Hyper Text Markup Language – язык гипертекстовой разметки.
Описательный язык разметки

HTML имеет свои команды, которые называются тегами.
!Теги не чувствительны к регистру!
Слайд 3ТЕГ
Тег - элемент HTML, представляющий из себя текст, заключенный в угловые

скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации.
Обычно используются два тега - открывающий и закрывающий.
Тег может иметь некоторое количество атрибутов.
Слайд 4АТРИБУТ
Атрибут – это компонент тега, содержащий указания о том, как браузер

должен воспринять и обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут="значение">
Слайд 5ГИПЕРТЕКСТ
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или

ресурсы с возможностями выполнения переходов.
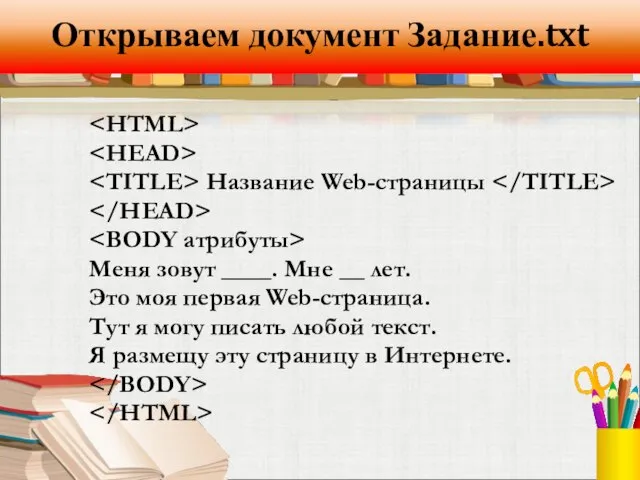
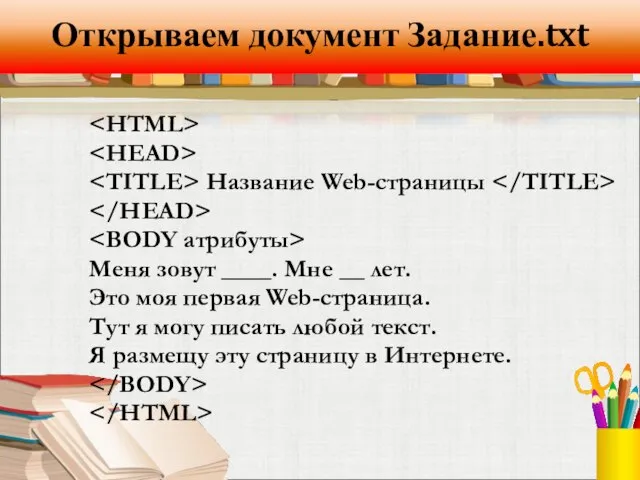
Слайд 6Открываем документ Задание.txt
Название Web-страницы Меня зовут ____. Мне __ лет.
Это

моя первая Web-страница.
Тут я могу писать любой текст.
Я размещу эту страницу в Интернете.
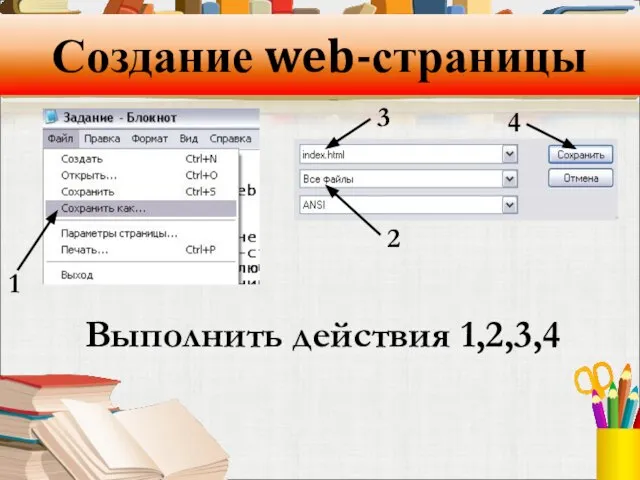
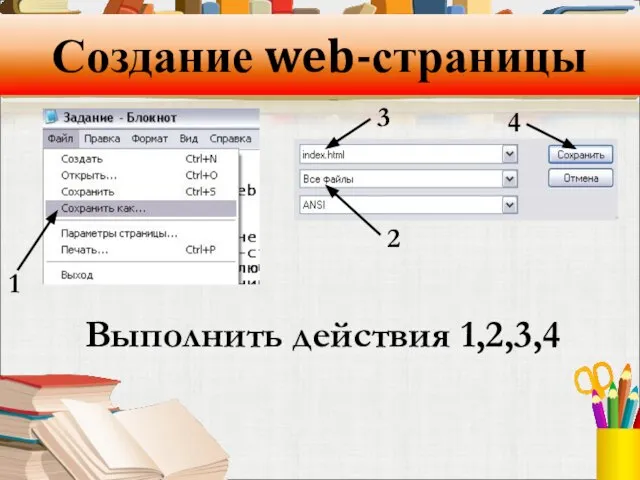
Слайд 7Создание web-страницы
1
2
3
Выполнить действия 1,2,3,4
4

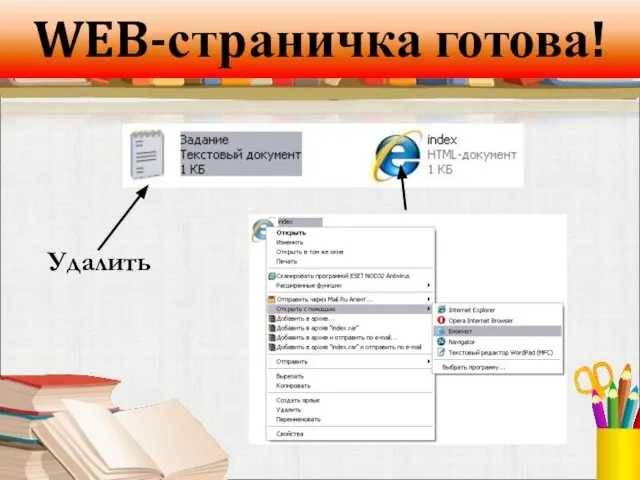
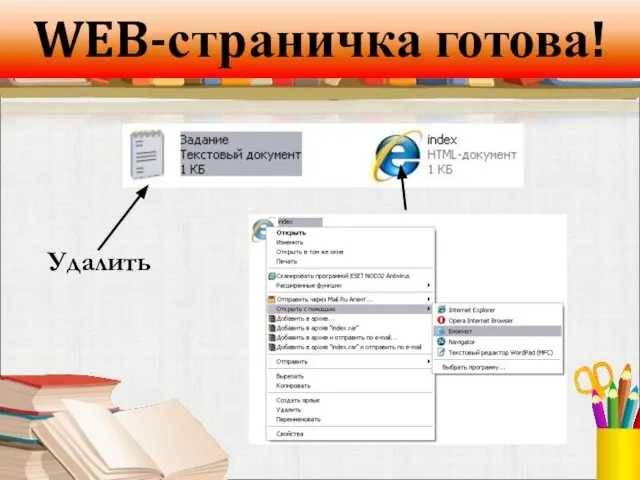
Слайд 8WEB-страничка готова!
Удалить

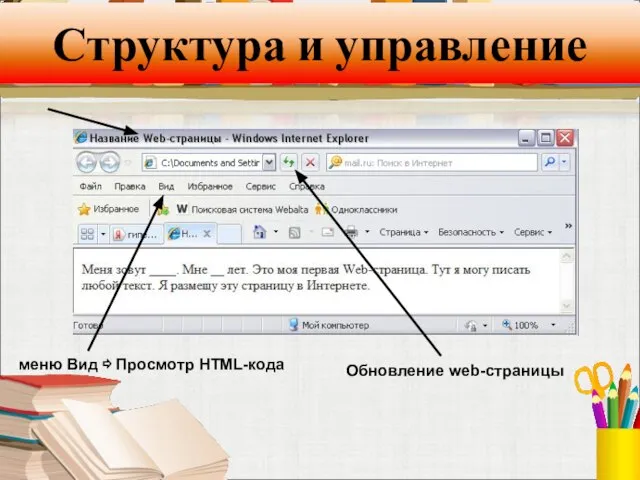
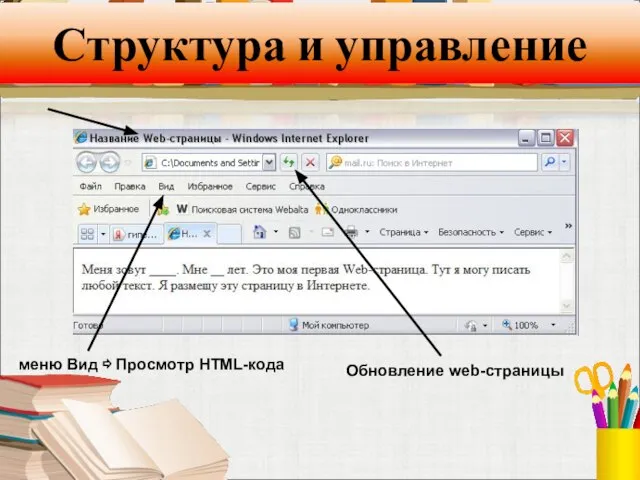
Слайд 9Структура и управление
Обновление web-страницы
меню Вид ⇨ Просмотр HTML-кода

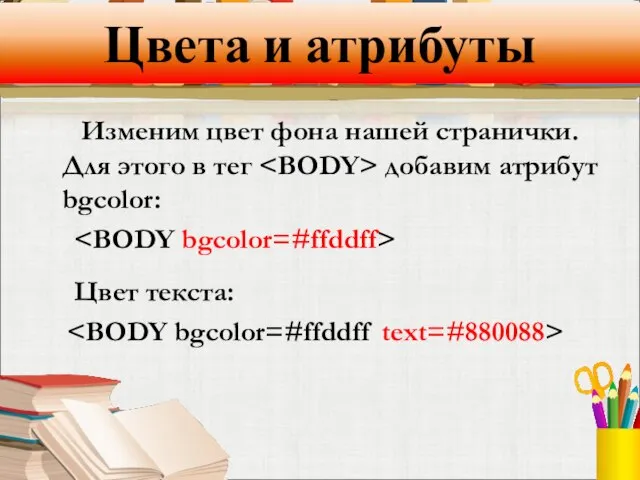
Слайд 10Цвета и атрибуты
Изменим цвет фона нашей странички. Для этого в тег

добавим атрибут bgcolor:
Цвет текста:










 Switch Stage - stage обработки
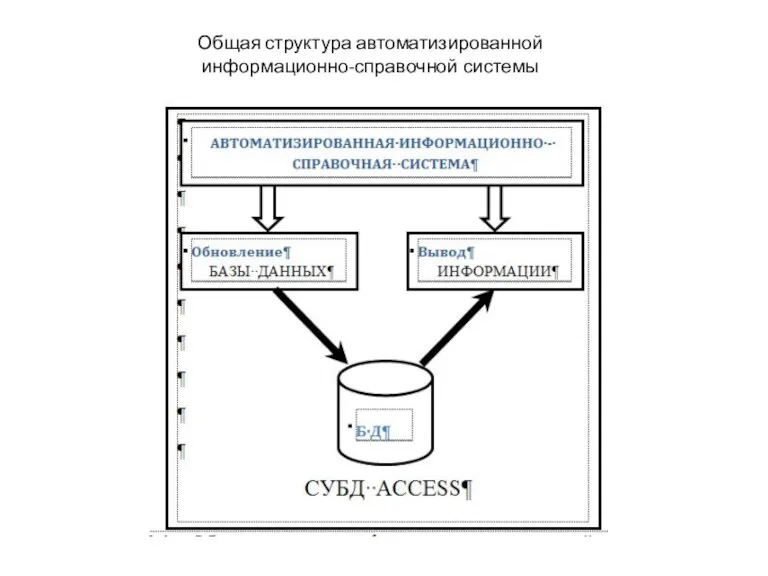
Switch Stage - stage обработки Общая структура автоматизированной информационно-справочной системы
Общая структура автоматизированной информационно-справочной системы Разрешения на доступ к этой презентации
Разрешения на доступ к этой презентации Существующие системы защиты от подделок
Существующие системы защиты от подделок Microsoft Office. характеристика программ офисного пакета
Microsoft Office. характеристика программ офисного пакета Устройство компьютера
Устройство компьютера Cети ЦВМ - системообразующий элемент сложных технических систем
Cети ЦВМ - системообразующий элемент сложных технических систем Презентация 2
Презентация 2 Системная и программная инженерия. Спринт 10.04 – 24.04. Презентация программного продукта
Системная и программная инженерия. Спринт 10.04 – 24.04. Презентация программного продукта Разработка и реализация коммуникационной стратегии. Работа со СМИ в процессе стратегического планирования коммуникаций
Разработка и реализация коммуникационной стратегии. Работа со СМИ в процессе стратегического планирования коммуникаций Системы счисления
Системы счисления Интернешка лабиринты. Интерактивная игра
Интернешка лабиринты. Интерактивная игра Система программирования Кумир
Система программирования Кумир Сравнение платформ создания сайтов
Сравнение платформ создания сайтов Приват24 для бізнесу
Приват24 для бізнесу Л_2_3 Взаимодействие РНР и html-формы
Л_2_3 Взаимодействие РНР и html-формы Интерфейс
Интерфейс Объёмное геометрическое моделирование. Создание геометрических тел с применением 3D-технологий
Объёмное геометрическое моделирование. Создание геометрических тел с применением 3D-технологий Определение, общие свойства и принципы синтеза биотехнических систем
Определение, общие свойства и принципы синтеза биотехнических систем Структуры в языке программирования C++
Структуры в языке программирования C++ Классы String, Fstream. Тема 9
Классы String, Fstream. Тема 9 АЦСК органів юстиції
АЦСК органів юстиції Цифровая картографическая информация. Лекция №04
Цифровая картографическая информация. Лекция №04 Правила информационной безопасности в соцсетях
Правила информационной безопасности в соцсетях Сетевые технологии Lora
Сетевые технологии Lora Как оформить видео
Как оформить видео Рязань - колыбель космонавтики
Рязань - колыбель космонавтики