Содержание
- 2. Способы создания HTML-документов: Первый способ состоит в разметке создаваемого документа вручную. Создание с использованием редактора HTML-кода
- 3. Язык разметки гипертекста HTML HTML (от англ. HyperText Markup Language – язык гипертекстовой разметки») – стандартизированный
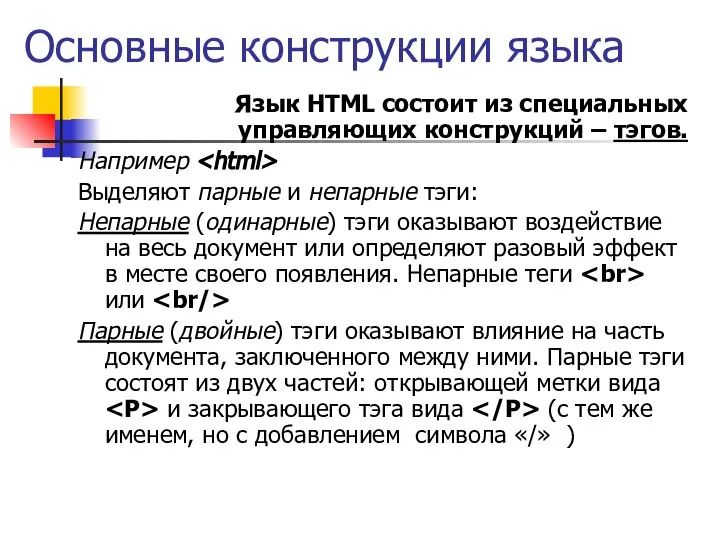
- 4. Основные конструкции языка Язык HTML состоит из специальных управляющих конструкций – тэгов. Например Выделяют парные и
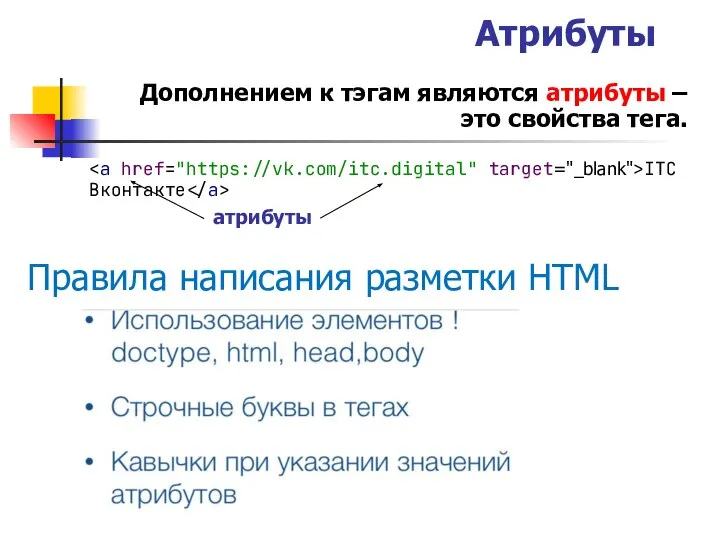
- 5. Правила написания разметки HTML Дополнением к тэгам являются атрибуты – это свойства тега. Атрибуты ITC Вконтакте
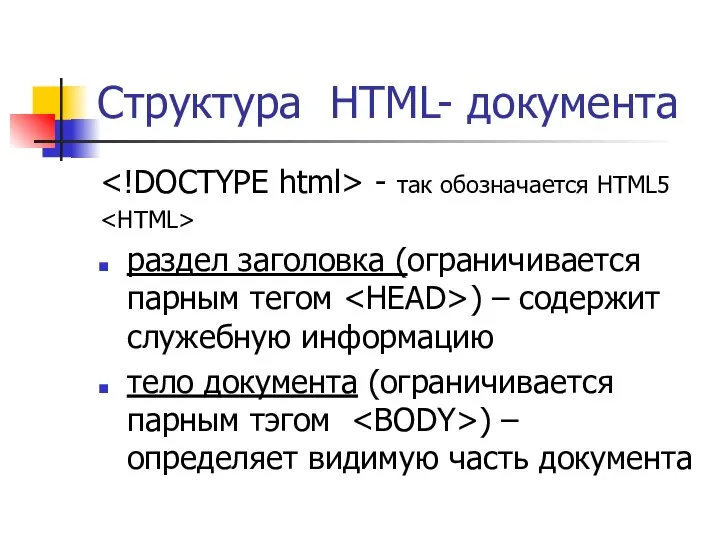
- 6. Структура HTML- документа - так обозначается HTML5 раздел заголовка (ограничивается парным тегом ) – содержит служебную
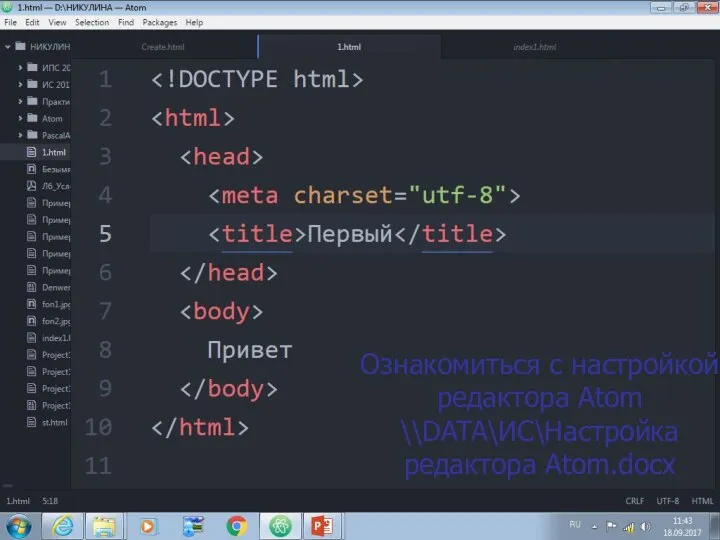
- 7. Ознакомиться с настройкой редактора Atom \\DATA\ИС\Настройка редактора Atom.docx
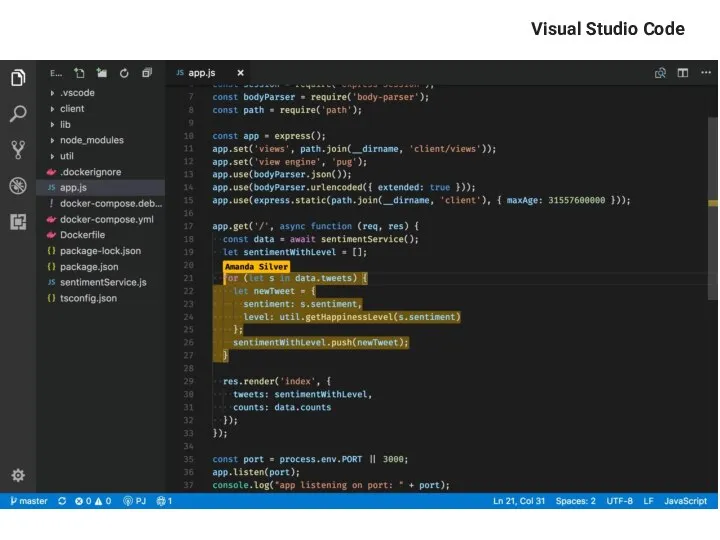
- 8. Visual Studio Code
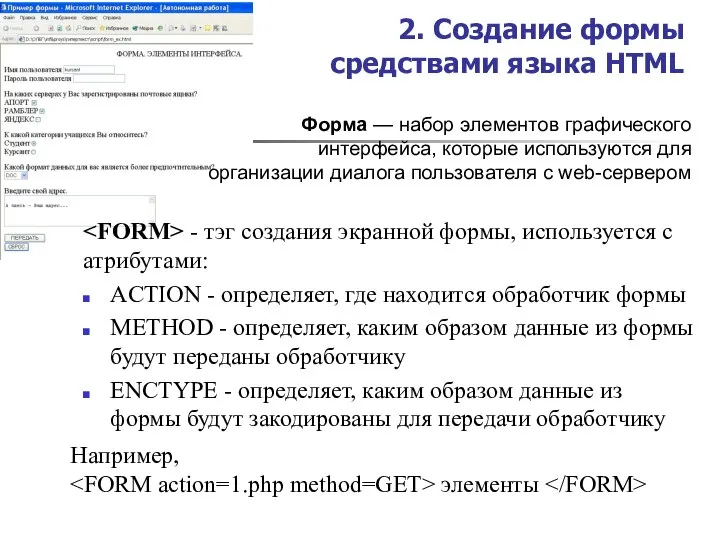
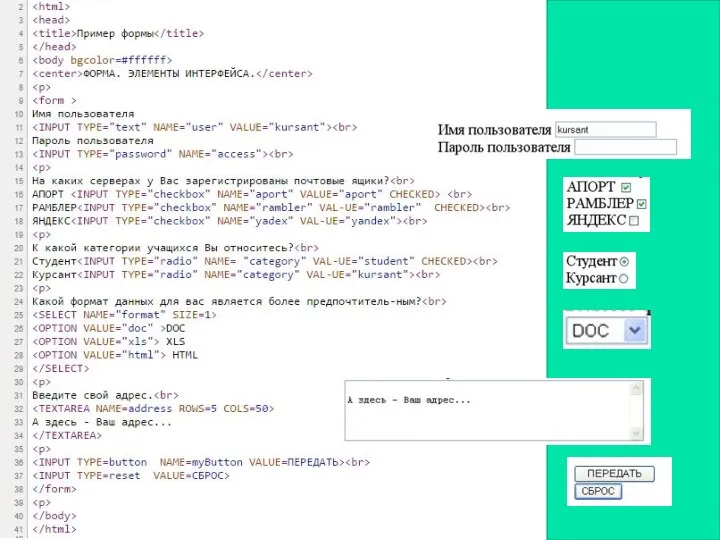
- 9. - тэг создания экранной формы, используется с атрибутами: ACTION - определяет, где находится обработчик формы METHOD
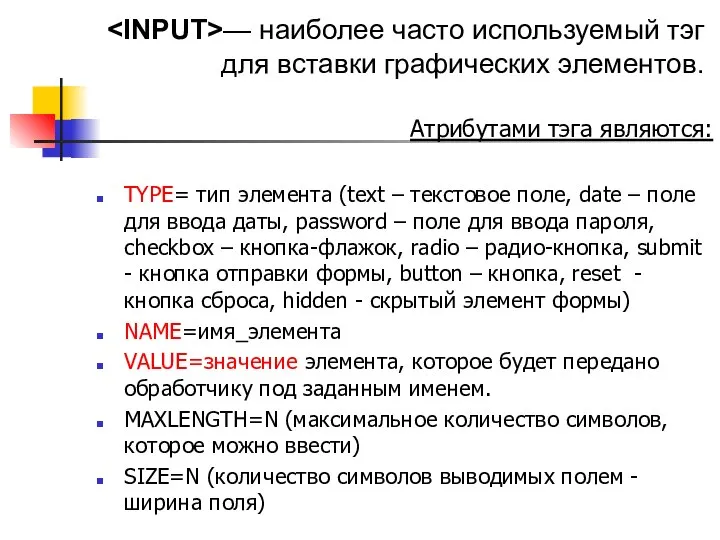
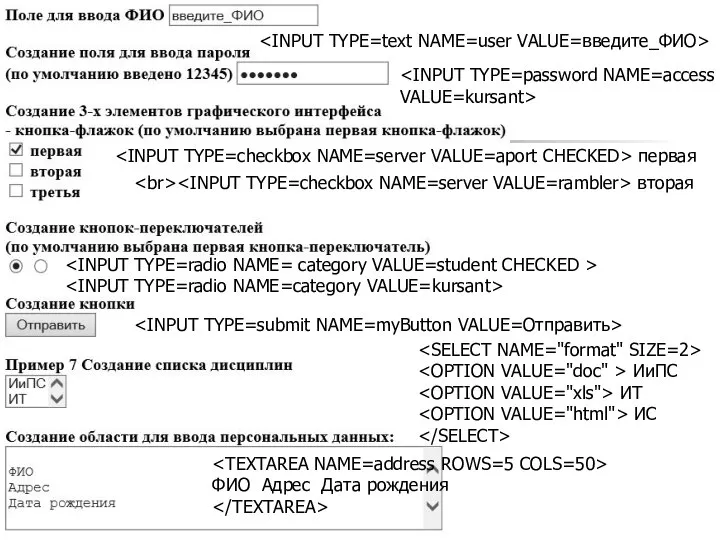
- 11. Атрибутами тэга являются: TYPE= тип элемента (text – текстовое поле, date – поле для ввода даты,
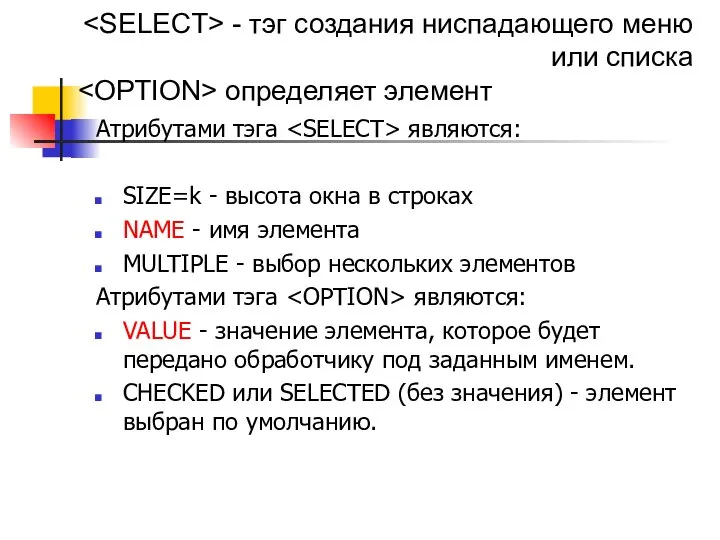
- 12. Атрибутами тэга являются: SIZE=k - высота окна в строках NAME - имя элемента MULTIPLE - выбор
- 13. Атрибутами тэга являются: COLS - устанавливает ширину окна в символах ROWS - устанавливает высоту окна в
- 14. ФИО Адрес Дата рождения первая вторая ИиПС ИТ ИС
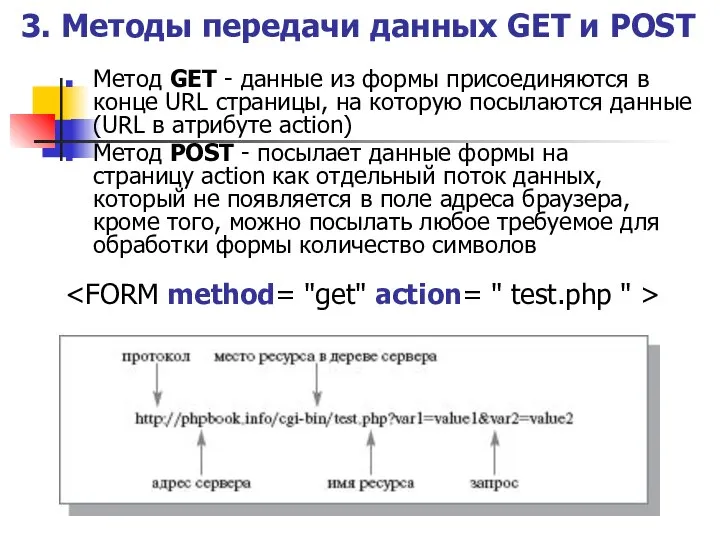
- 15. Метод GET - данные из формы присоединяются в конце URL страницы, на которую посылаются данные (URL
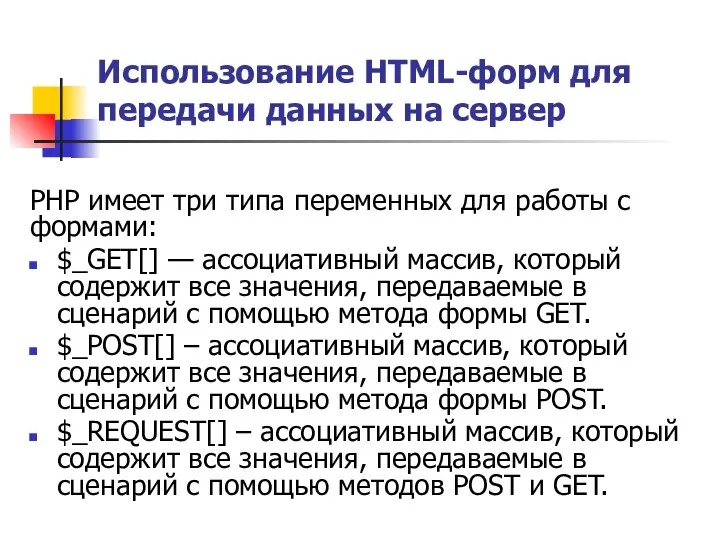
- 16. Использование HTML-форм для передачи данных на сервер PHP имеет три типа переменных для работы с формами:
- 17. $_GET[' '] $_POST[' '] $_REUEST[' '] или ИЛИ
- 18. РНР-скипт для вывода введенных данных echo "Your Name is: " . $_POST["user"]; echo "Your password is:
- 20. Скачать презентацию














![$_GET[' '] $_POST[' '] $_REUEST[' '] или ИЛИ](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1184527/slide-16.jpg)
![РНР-скипт для вывода введенных данных echo "Your Name is: " . $_POST["user"];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1184527/slide-17.jpg)
 презентация_Где_правда_брат_Правила_работы_с_информацией_в_Сети
презентация_Где_правда_брат_Правила_работы_с_информацией_в_Сети Алгоритмическая конструкция ветвление основные алгоритмические конструкции
Алгоритмическая конструкция ветвление основные алгоритмические конструкции WiMAX. Область использования. Принцип работы. Технические характеристики
WiMAX. Область использования. Принцип работы. Технические характеристики Информация и информационные процессы. Ключевые слова
Информация и информационные процессы. Ключевые слова Рекомендации по созданию сайта
Рекомендации по созданию сайта Выполнить задание и прислать результат в сетевом городе
Выполнить задание и прислать результат в сетевом городе Лабораторная работа. Оформление презентации
Лабораторная работа. Оформление презентации Сайт для голосований “Simple votings”
Сайт для голосований “Simple votings” Презентация на тему Основы HTML
Презентация на тему Основы HTML  Группа факультета принттехнологий и медиакоммуникаций
Группа факультета принттехнологий и медиакоммуникаций Страшилка 2021
Страшилка 2021 Условный оператор в среде Delphi
Условный оператор в среде Delphi Урок по информатике. Работа с Microsoft Word
Урок по информатике. Работа с Microsoft Word CPU ve Memory
CPU ve Memory Алгоритми паралельного множення матриць
Алгоритми паралельного множення матриць Удалённый радио хостинг
Удалённый радио хостинг Вложенные циклы
Вложенные циклы Форум ITZone
Форум ITZone Знакомство с операционной системой
Знакомство с операционной системой Блокчейн
Блокчейн Политика информационной безопасности издательства
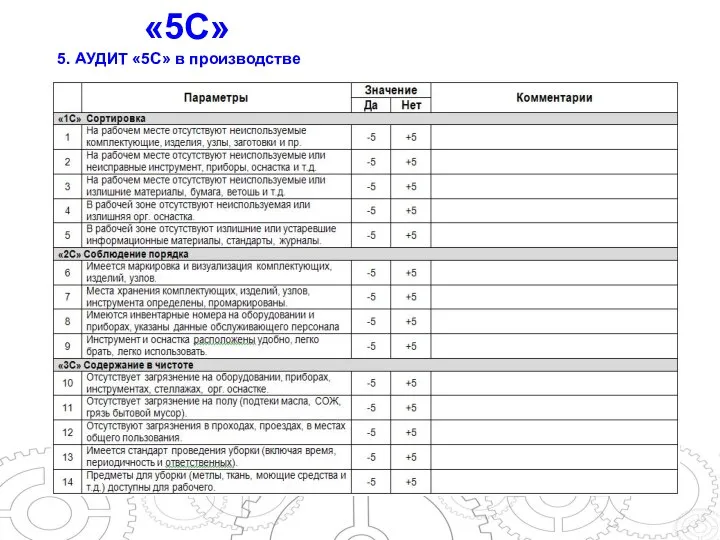
Политика информационной безопасности издательства Аудит 5С в производстве
Аудит 5С в производстве Редактирование списков литературы к научным работам
Редактирование списков литературы к научным работам Шаблоны, экранные формы, слияние в MS Word
Шаблоны, экранные формы, слияние в MS Word Лекция 1 (укр). Networking Fundamentals
Лекция 1 (укр). Networking Fundamentals Динамическое ценообразование с помощью электронных ценников
Динамическое ценообразование с помощью электронных ценников Создание графических изображений
Создание графических изображений Facts on the development of the number system
Facts on the development of the number system