Слайд 2 Впервые мы познакомились с компьютерной игрой Minecraft в 5 лет. Позже

мы узнали, что с помощью Minecraft можно научиться программировать. И этой теме мы посвятили свою исследовательскую работу.
Слайд 3Мы выдвинули гипотезу, что младшие школьники могут научиться программировать с помощью Minecraft.
Мы

поставили перед собой цель научиться создавать компьютерные программы в Minecraft.
Объект исследования – программирование.
Предмет исследования – способы программирования в Minecraft.
Задачи: 1. Изучить информацию о программировании и способах программирования в Minecraft. 2. Написать небольшую программу несколькими способами. 3. Сделать выводы по результатам работы.
Актуальность исследования: Программист - важная и нужная профессия. Чем раньше начать знакомство с программированием, тем быстрее можно начать создавать что-то интересное и полезное, связанное с программированием.
Методы исследования: мы посетили занятия по программированию в Minecraft, дома выполняли задания на компьютере, искали информацию в Интернет.
Слайд 4 Изучение информации
На занятиях по программированию мы узнали много нового.
Команда – это указание,

что нужно сделать.
Программа – инструкция для компьютера, состоящая из команд.
Слайд 5 Язык программирования – это как человеческий язык, который мы используем для письма.

Только он предназначен для компьютера.
Языков программирования очень много. В Minecraft – это Python (питон).
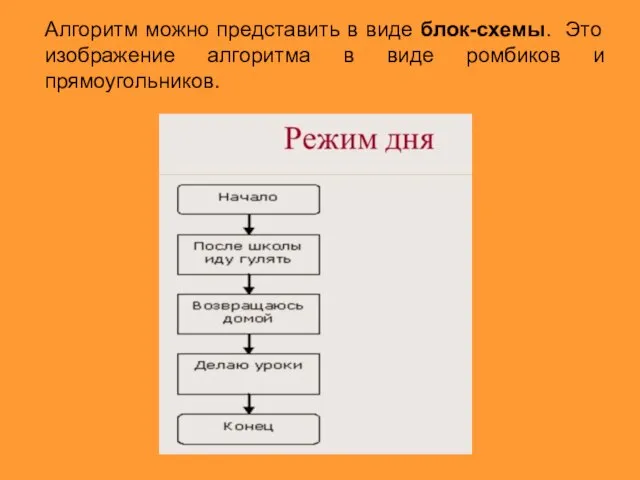
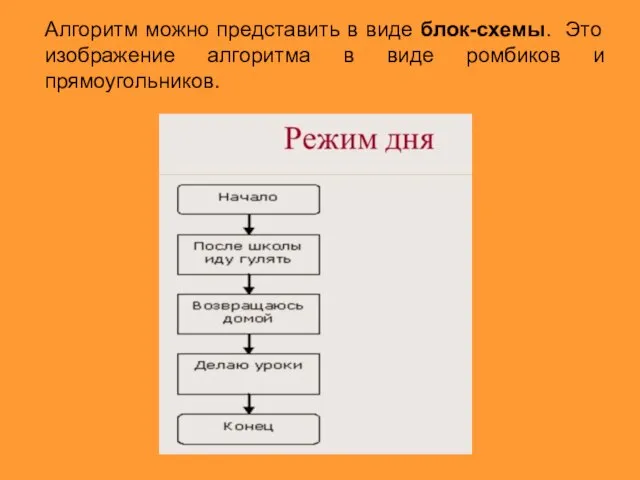
Слайд 6 Алгоритм – это порядок действий в программе. В жизни самый известный алгоритм

– это режим дня.
Слайд 7 Алгоритм можно представить в виде блок-схемы. Это изображение алгоритма в виде ромбиков

и прямоугольников.
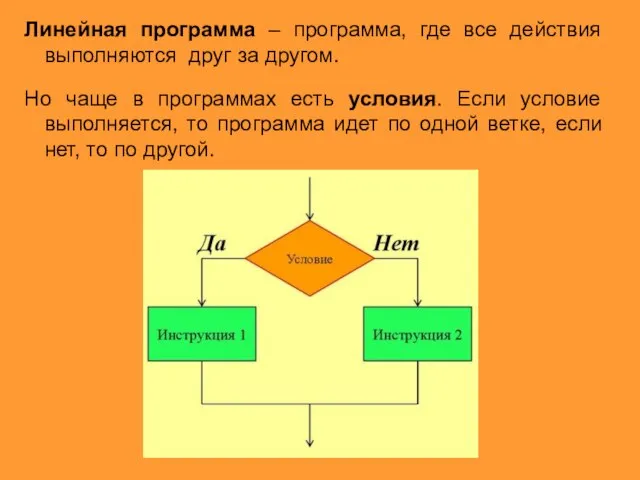
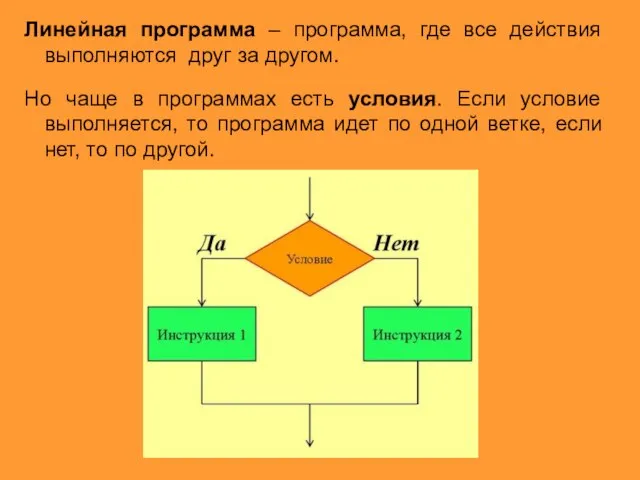
Слайд 8Линейная программа – программа, где все действия выполняются друг за другом.
Но

чаще в программах есть условия. Если условие выполняется, то программа идет по одной ветке, если нет, то по другой.
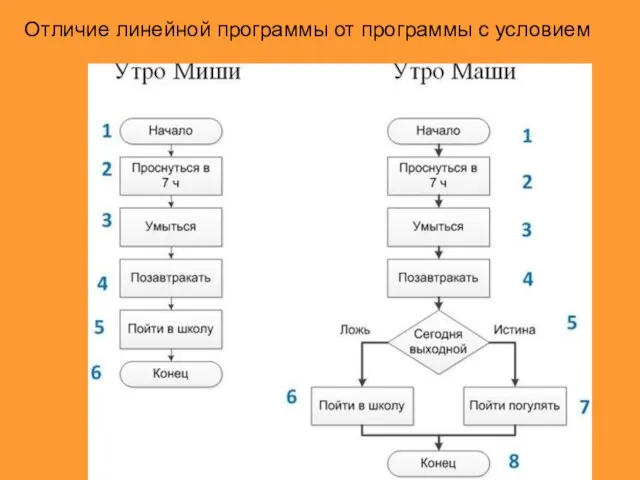
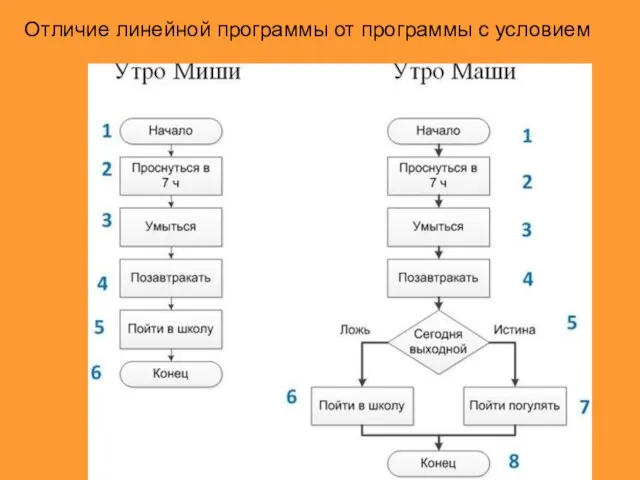
Слайд 9Отличие линейной программы от программы с условием

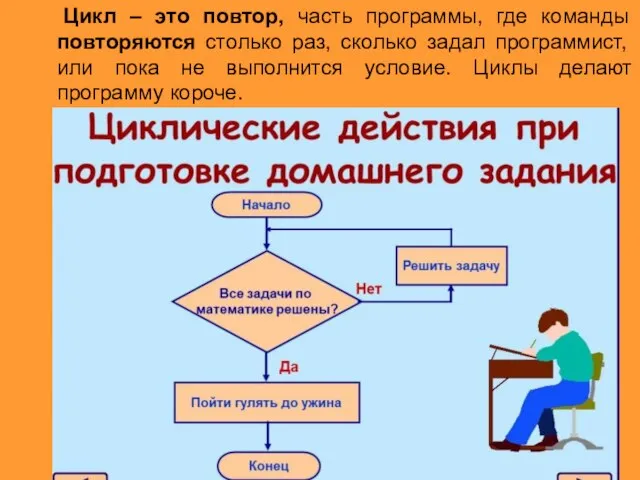
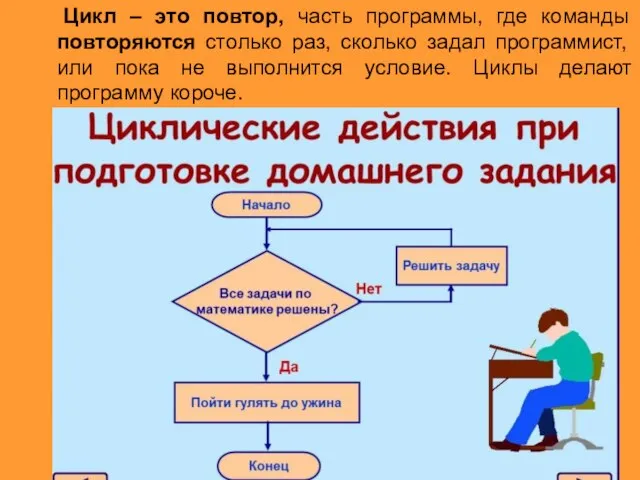
Слайд 10 Цикл – это повтор, часть программы, где команды повторяются столько раз, сколько

задал программист, или пока не выполнится условие. Циклы делают программу короче.
Слайд 11 Программирование – это написание программ, специальных инструкций для компьютера, которые описывают, что

и как нужно выполнить, чтобы получить определенный результат.
Слайд 12 Программист – человек, который пишет программы. Эта профессия очень нужная в современном

мире. И начинать обучаться программированию можно с ранних лет.
Слайд 13 Самайра Мехта программирует с 6 лет, изобрела игру CoderBunniz, которая учит

программировать детей с 4-х лет. И для этого даже не нужен компьютер!
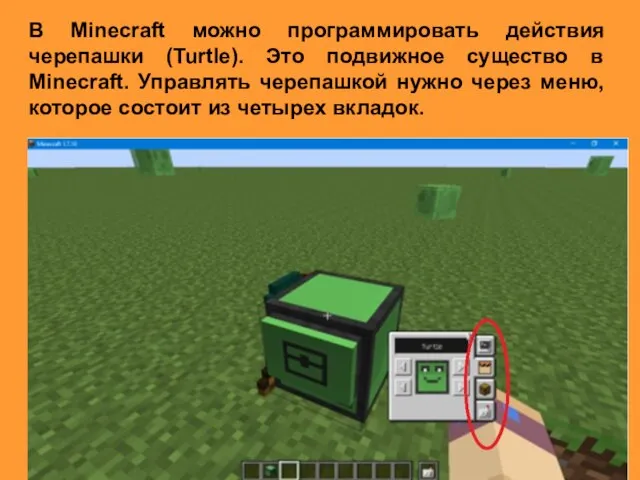
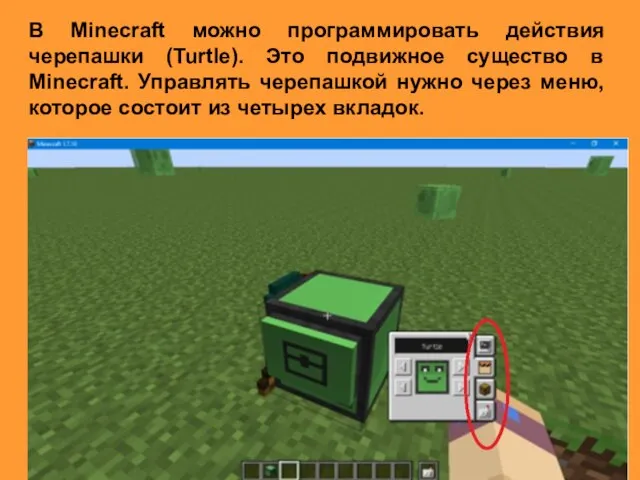
Слайд 14В Minecraft можно программировать действия черепашки (Turtle). Это подвижное существо в Minecraft.

Управлять черепашкой нужно через меню, которое состоит из четырех вкладок.
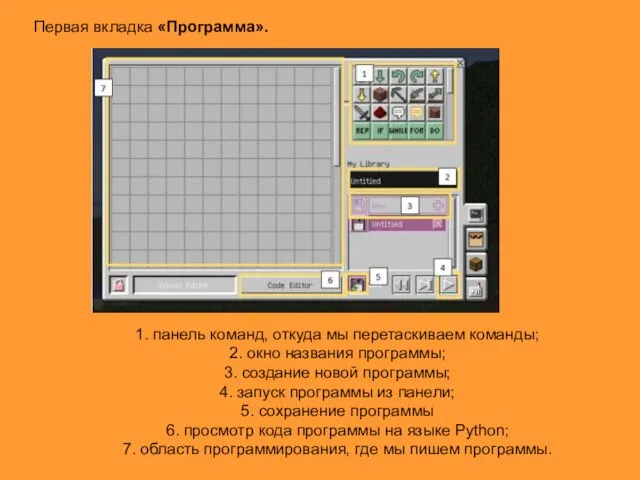
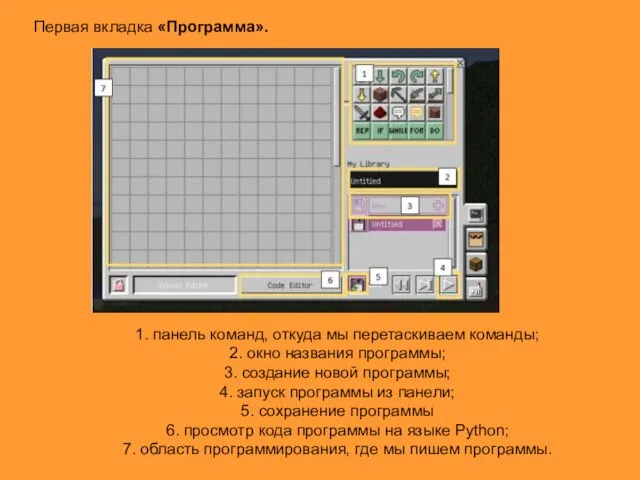
Слайд 15Первая вкладка «Программа».
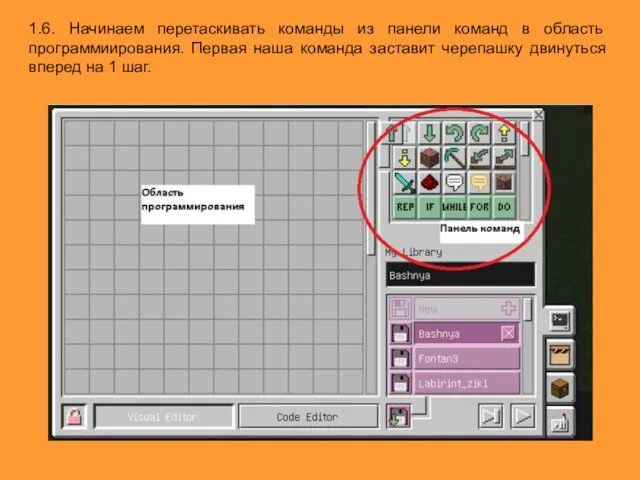
1. панель команд, откуда мы перетаскиваем команды;
2. окно

названия программы;
3. создание новой программы;
4. запуск программы из панели;
5. сохранение программы
6. просмотр кода программы на языке Python;
7. область программирования, где мы пишем программы.
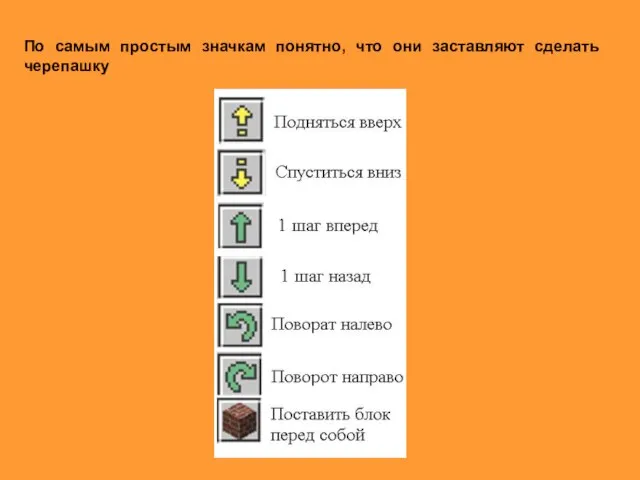
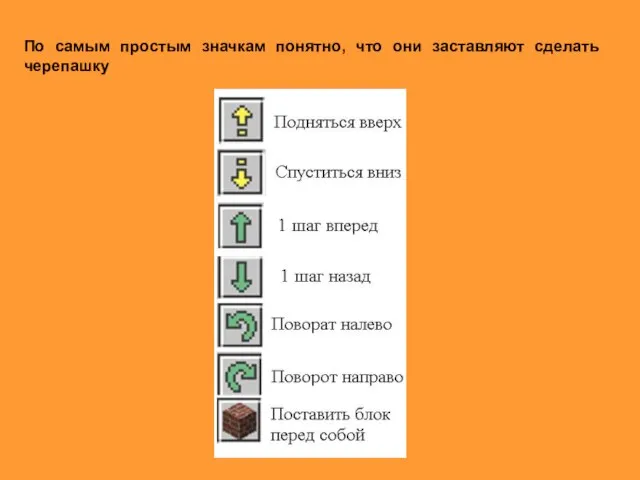
Слайд 16По самым простым значкам понятно, что они заставляют сделать черепашку

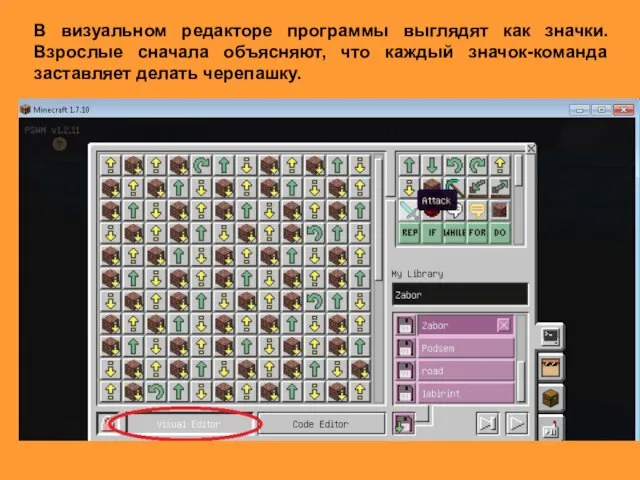
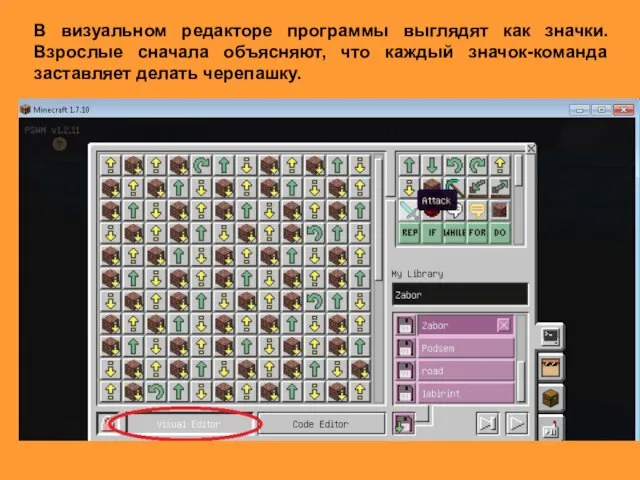
Слайд 17В визуальном редакторе программы выглядят как значки. Взрослые сначала объясняют, что каждый

значок-команда заставляет делать черепашку.
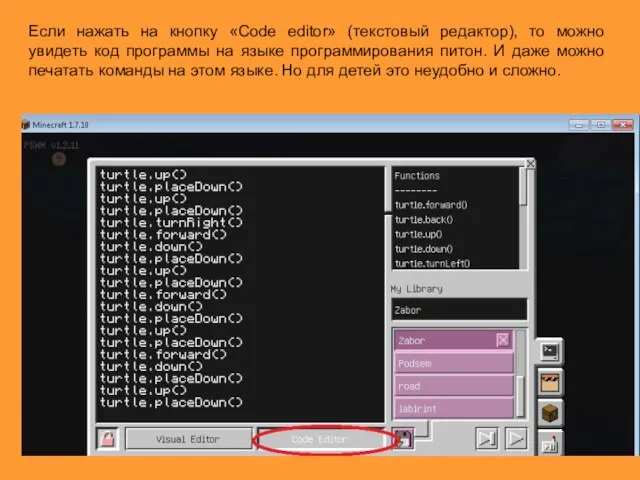
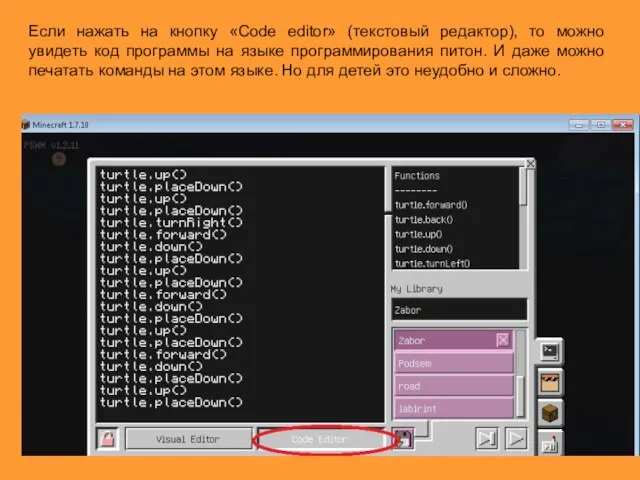
Слайд 18Если нажать на кнопку «Code editor» (текстовый редактор), то можно увидеть код

программы на языке программирования питон. И даже можно печатать команды на этом языке. Но для детей это неудобно и сложно.
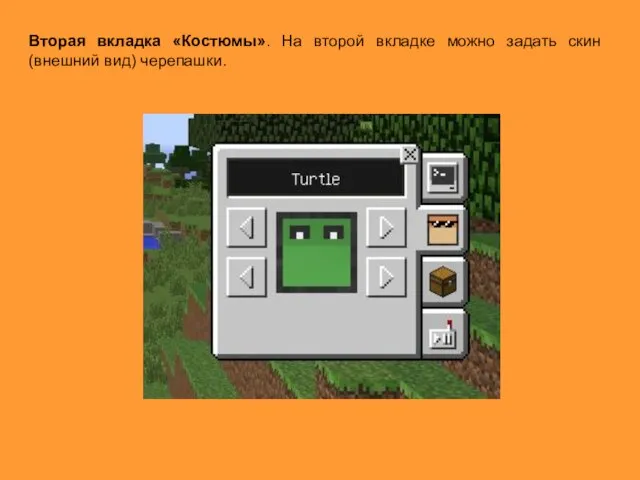
Слайд 19Вторая вкладка «Костюмы». На второй вкладке можно задать скин (внешний вид) черепашки.

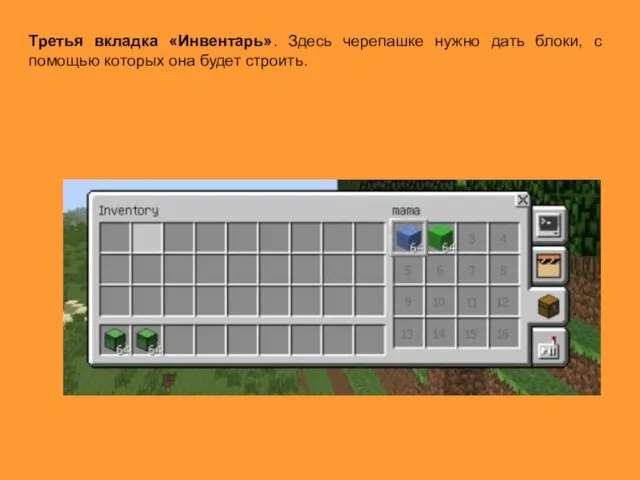
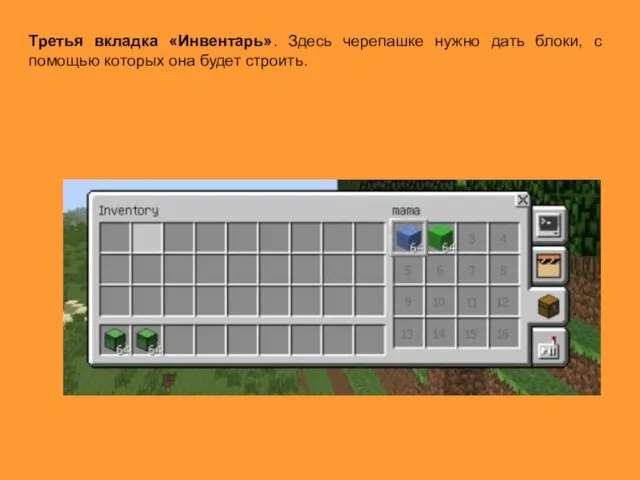
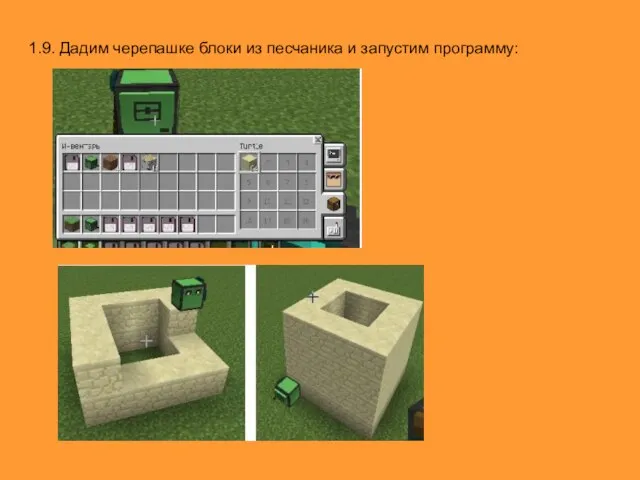
Слайд 20Третья вкладка «Инвентарь». Здесь черепашке нужно дать блоки, с помощью которых она

будет строить.
Слайд 21Практическая часть
Написать линейную программу, с помощью которой черепашка построит башню шириной 4

блока, длиной 4 блока и высотой 4 блока. Двигаться по часовой стрелке. Вернуться в исходное положение.
2. Написать эту же программу с использованием цикла.
3. Придумать способ написать эту же программу с более коротким кодом.
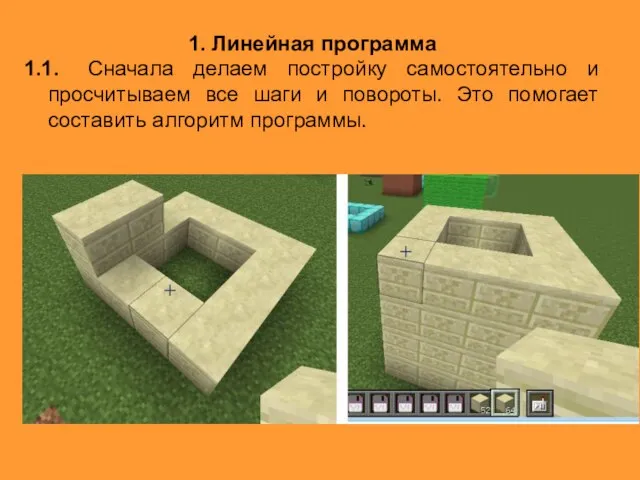
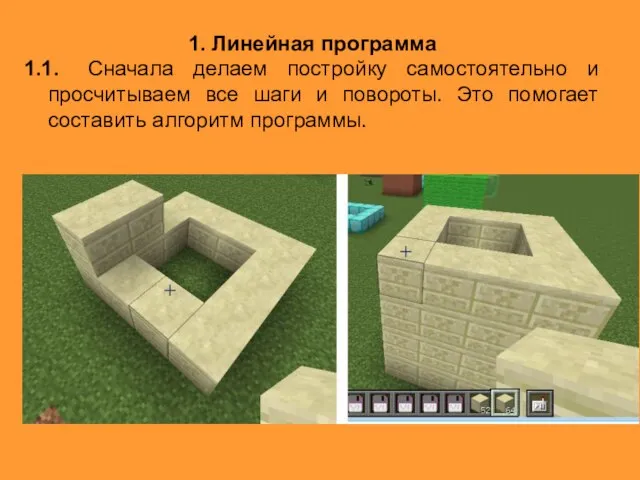
Слайд 221. Линейная программа
1.1. Сначала делаем постройку самостоятельно и просчитываем все шаги и

повороты. Это помогает составить алгоритм программы.
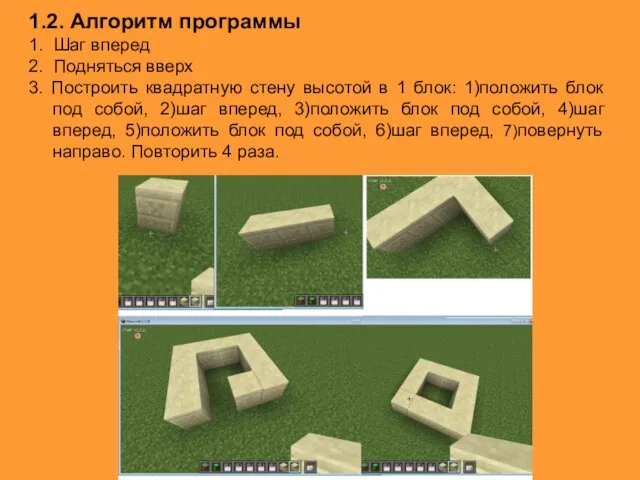
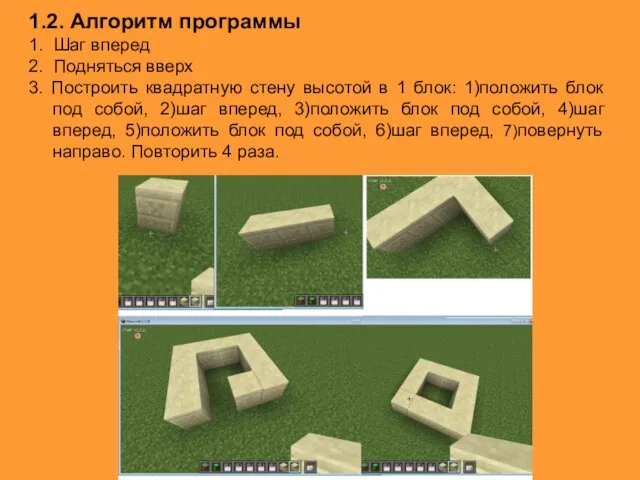
Слайд 231.2. Алгоритм программы
1. Шаг вперед
2. Подняться вверх
3. Построить квадратную стену высотой в

1 блок: 1)положить блок под собой, 2)шаг вперед, 3)положить блок под собой, 4)шаг вперед, 5)положить блок под собой, 6)шаг вперед, 7)повернуть направо. Повторить 4 раза.
Слайд 244. Подняться вверх
5. Построить квадратную стену
6. Подняться вверх
7. Построить квадратную стену

8. Подняться вверх
9. Построить квадратную стену
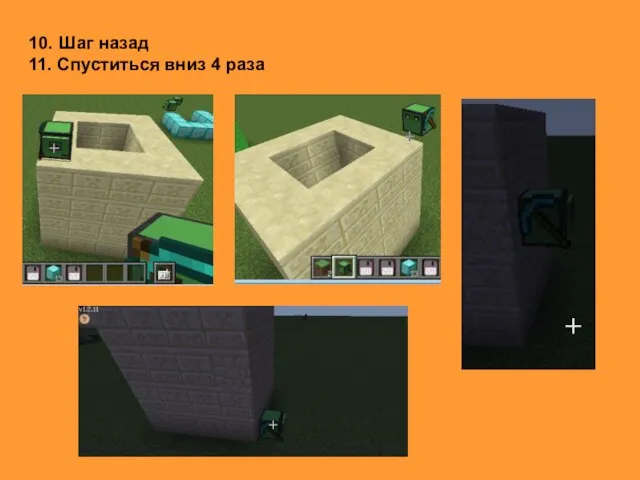
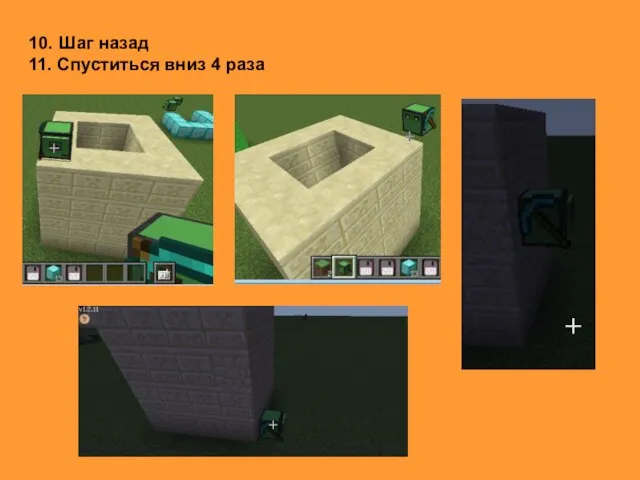
Слайд 2510. Шаг назад
11. Спуститься вниз 4 раза

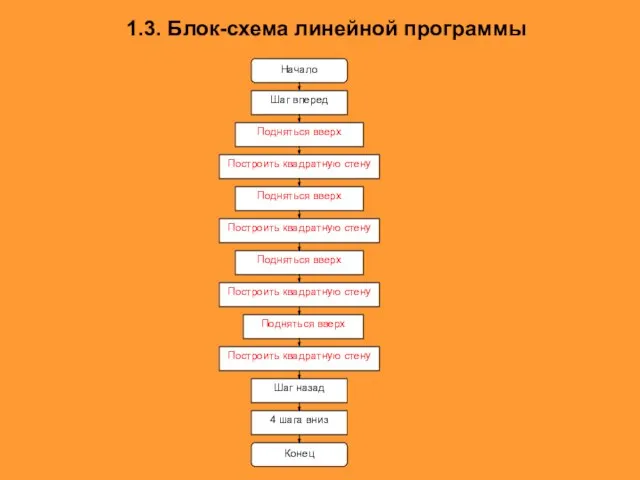
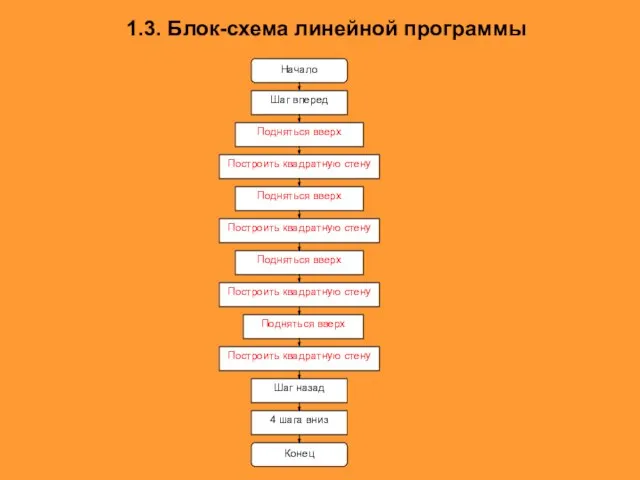
Слайд 261.3. Блок-схема линейной программы

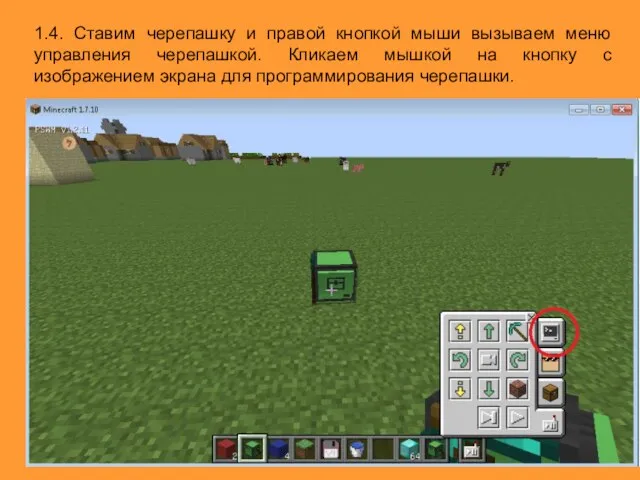
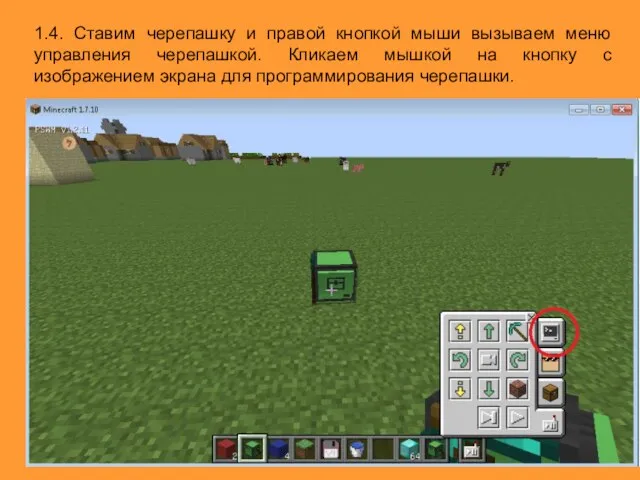
Слайд 271.4. Ставим черепашку и правой кнопкой мыши вызываем меню управления черепашкой. Кликаем

мышкой на кнопку с изображением экрана для программирования черепашки.
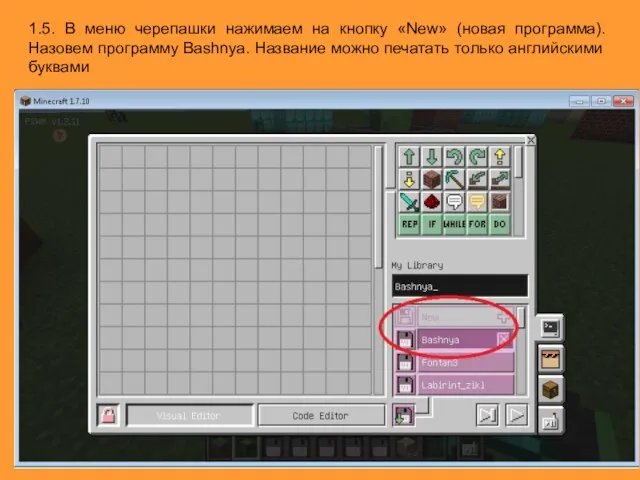
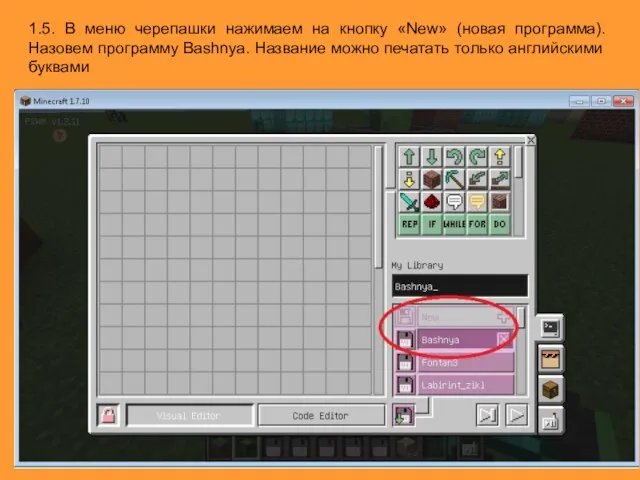
Слайд 281.5. В меню черепашки нажимаем на кнопку «New» (новая программа). Назовем программу

Bashnya. Название можно печатать только английскими буквами
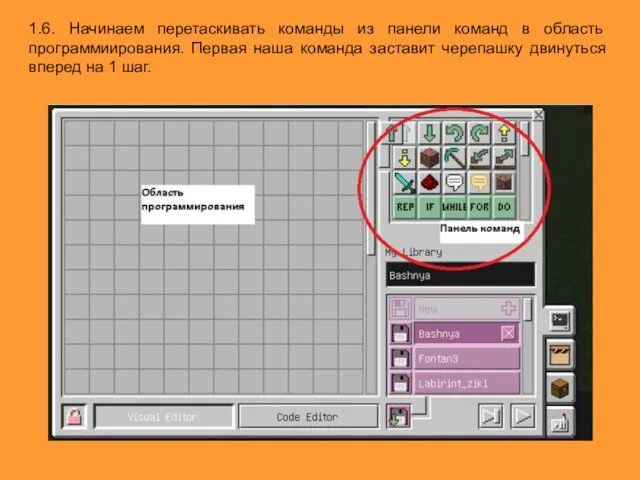
Слайд 291.6. Начинаем перетаскивать команды из панели команд в область программиирования. Первая наша

команда заставит черепашку двинуться вперед на 1 шаг.
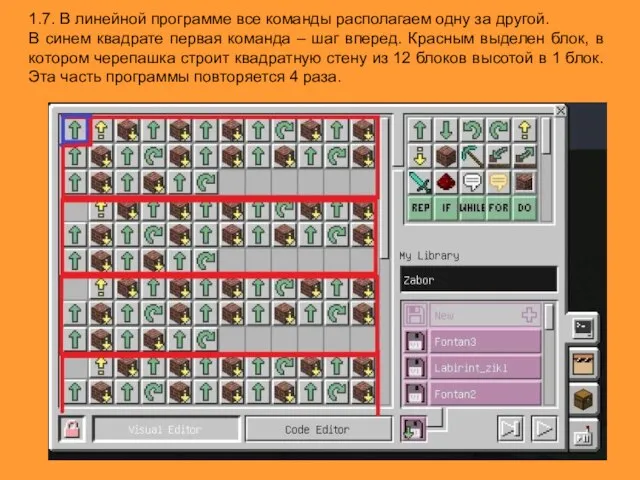
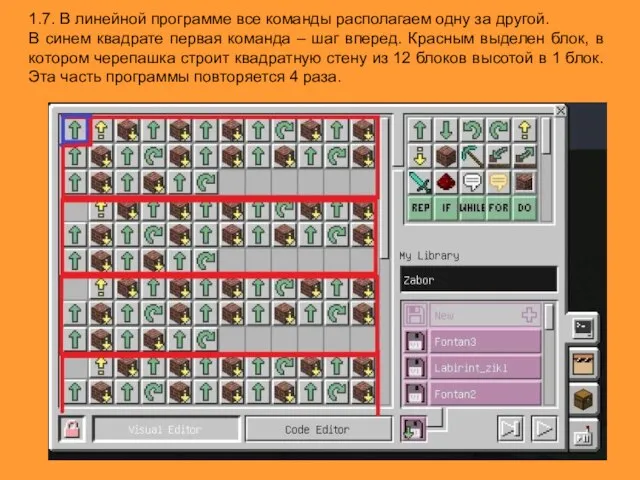
Слайд 301.7. В линейной программе все команды располагаем одну за другой.
В синем квадрате

первая команда – шаг вперед. Красным выделен блок, в котором черепашка строит квадратную стену из 12 блоков высотой в 1 блок. Эта часть программы повторяется 4 раза.
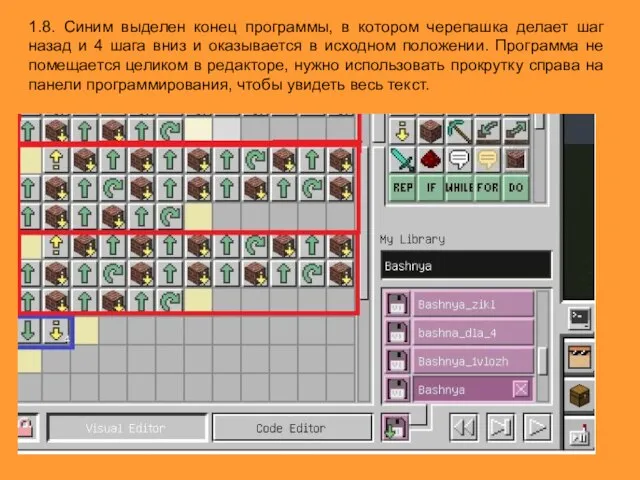
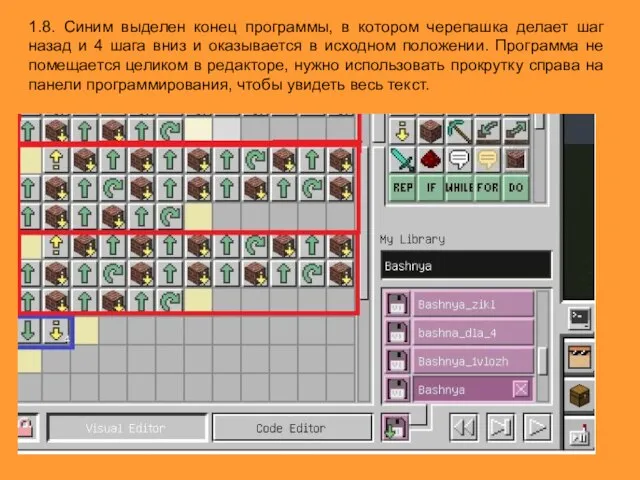
Слайд 311.8. Синим выделен конец программы, в котором черепашка делает шаг назад и

4 шага вниз и оказывается в исходном положении. Программа не помещается целиком в редакторе, нужно использовать прокрутку справа на панели программирования, чтобы увидеть весь текст.
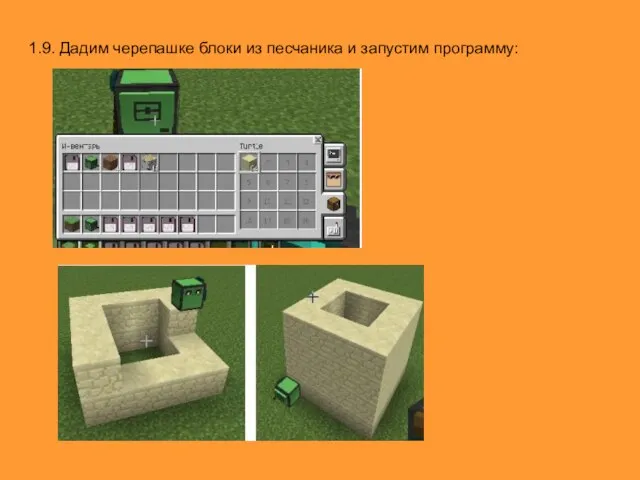
Слайд 321.9. Дадим черепашке блоки из песчаника и запустим программу:

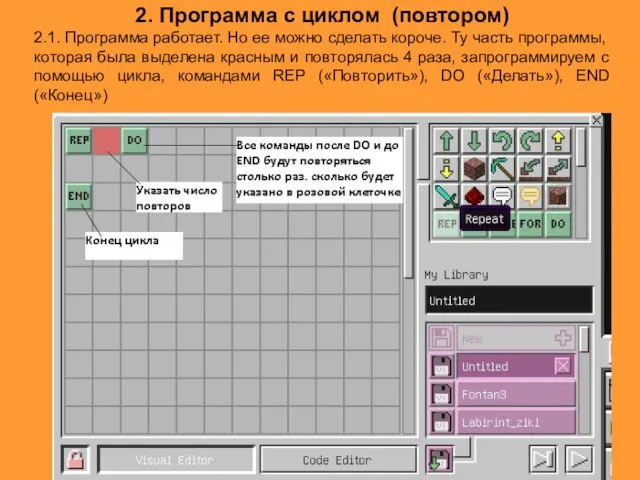
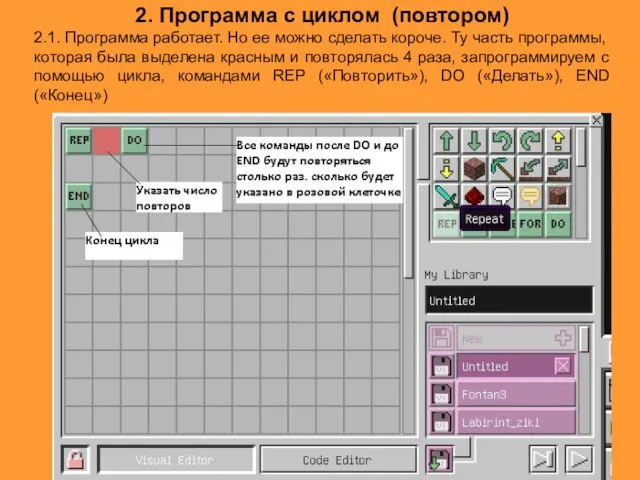
Слайд 332. Программа с циклом (повтором)
2.1. Программа работает. Но ее можно сделать короче.

Ту часть программы, которая была выделена красным и повторялась 4 раза, запрограммируем с помощью цикла, командами REP («Повторить»), DO («Делать»), END («Конец»)
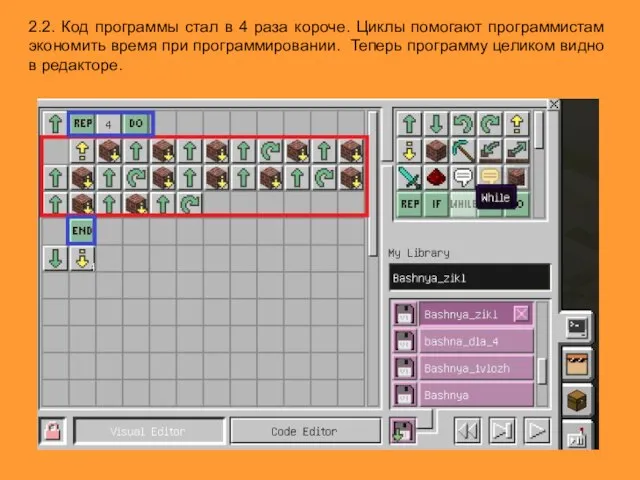
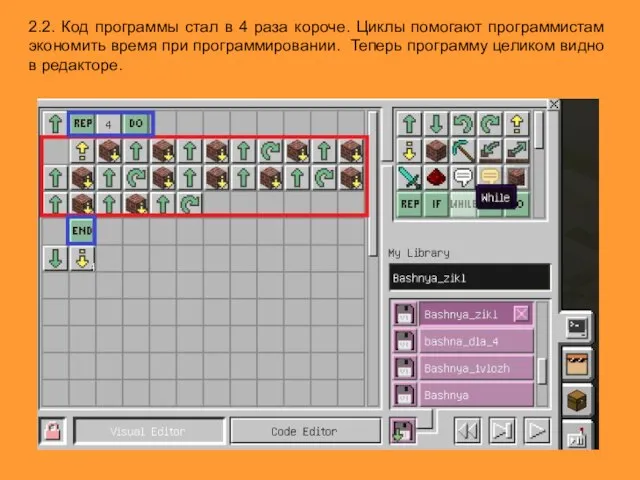
Слайд 342.2. Код программы стал в 4 раза короче. Циклы помогают программистам экономить

время при программировании. Теперь программу целиком видно в редакторе.
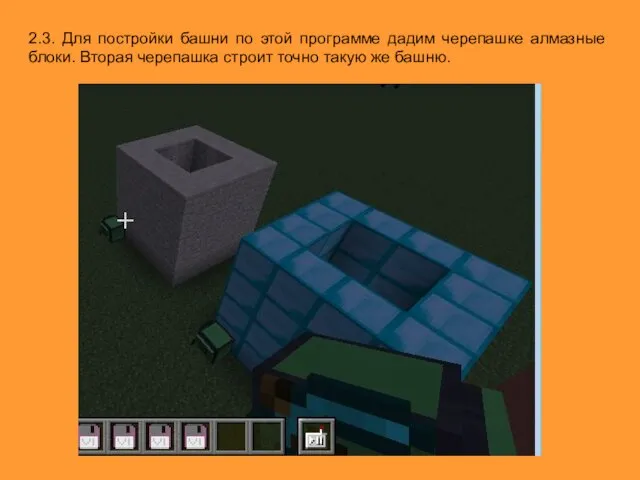
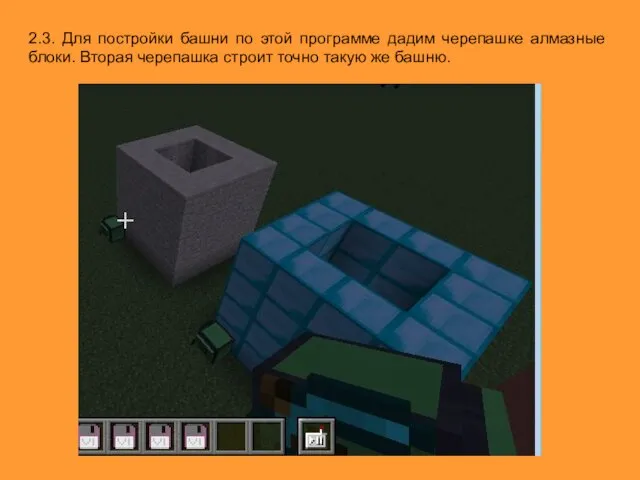
Слайд 352.3. Для постройки башни по этой программе дадим черепашке алмазные блоки. Вторая

черепашка строит точно такую же башню.
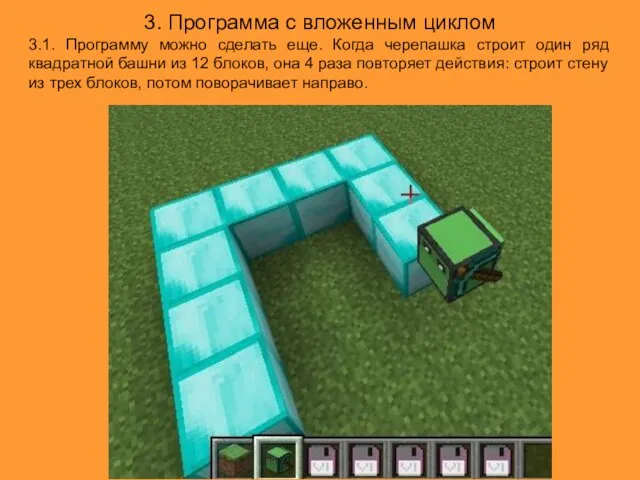
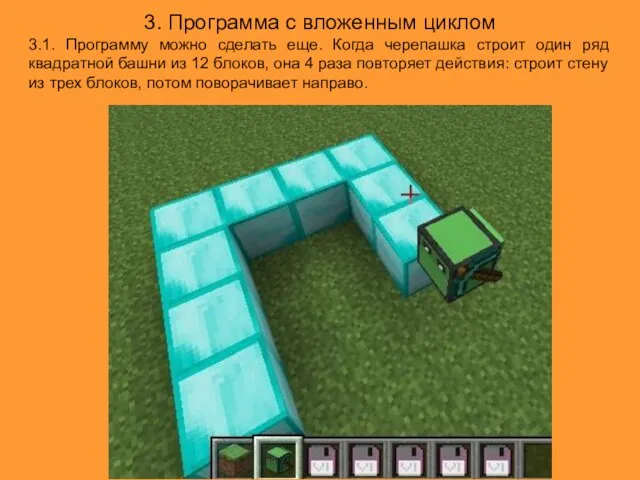
Слайд 363. Программа с вложенным циклом
3.1. Программу можно сделать еще. Когда черепашка строит

один ряд квадратной башни из 12 блоков, она 4 раза повторяет действия: строит стену из трех блоков, потом поворачивает направо.
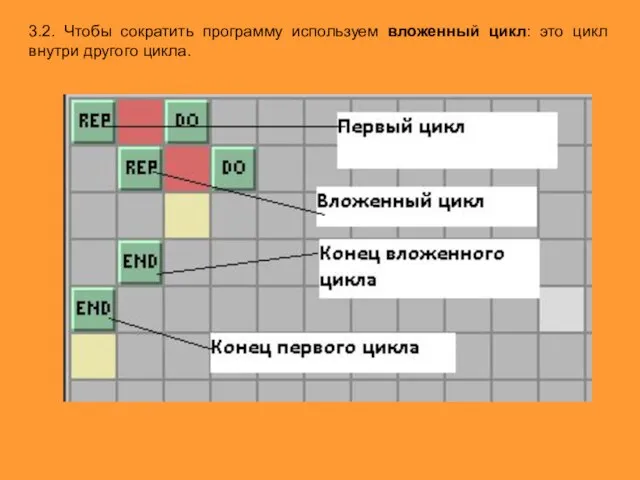
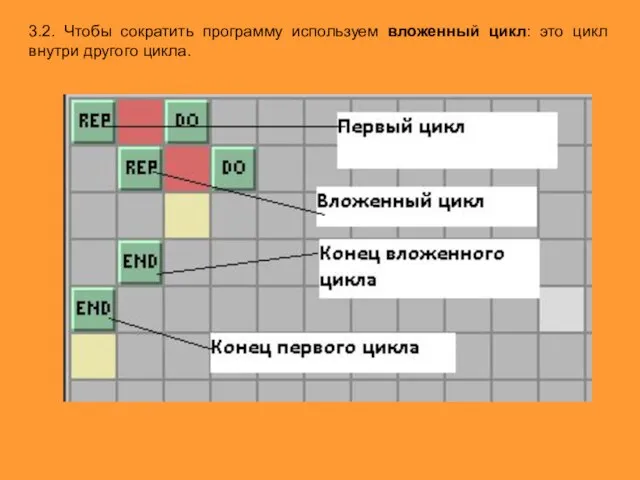
Слайд 373.2. Чтобы сократить программу используем вложенный цикл: это цикл внутри другого цикла.

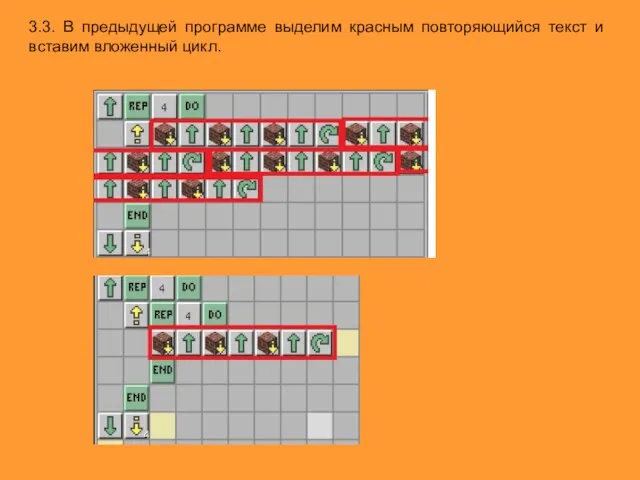
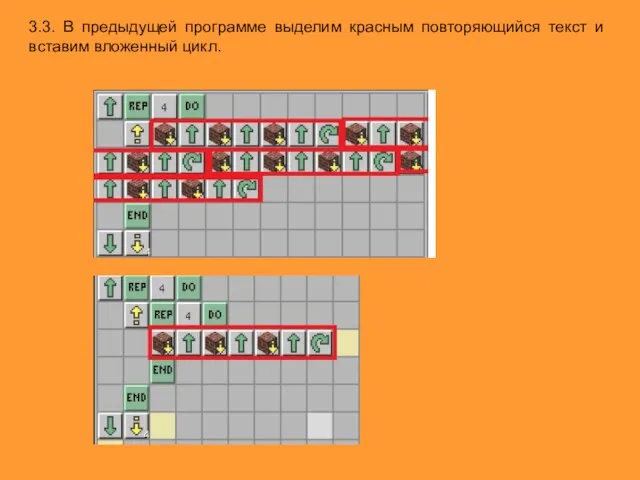
Слайд 383.3. В предыдущей программе выделим красным повторяющийся текст и вставим вложенный цикл.

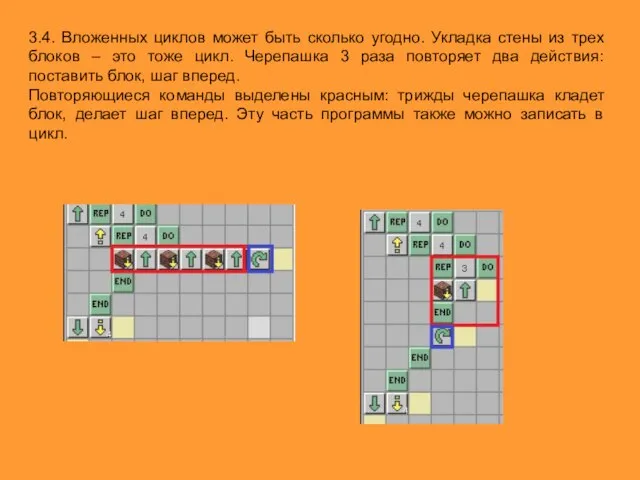
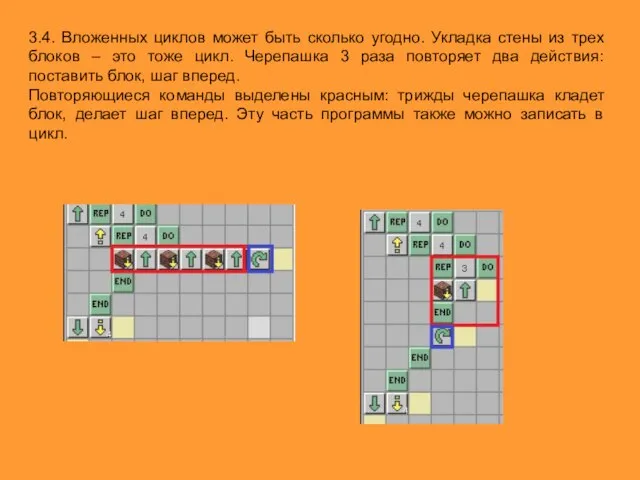
Слайд 393.4. Вложенных циклов может быть сколько угодно. Укладка стены из трех блоков

– это тоже цикл. Черепашка 3 раза повторяет два действия: поставить блок, шаг вперед.
Повторяющиеся команды выделены красным: трижды черепашка кладет блок, делает шаг вперед. Эту часть программы также можно записать в цикл.
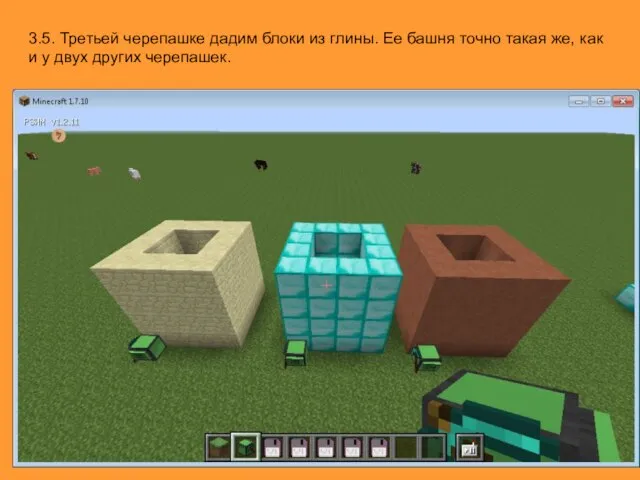
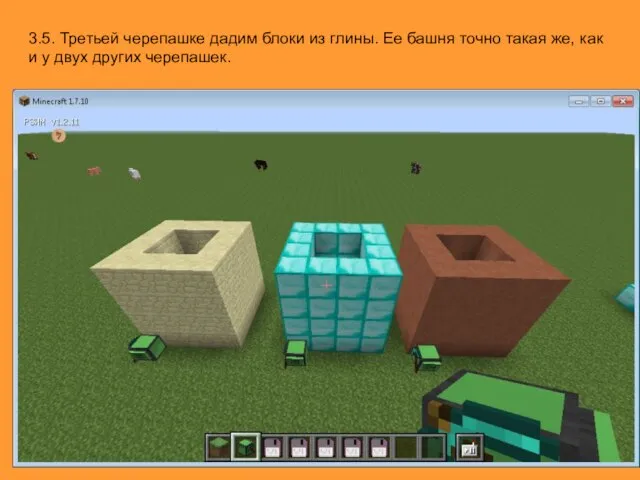
Слайд 403.5. Третьей черепашке дадим блоки из глины. Ее башня точно такая же,

как и у двух других черепашек.
Слайд 41ВЫВОД
Дети могут научиться составлять простые программы. И в Minecraft имеется удобный инструмент

для того, чтобы научиться программировать.
Начинать программировать нужно с помощью команд-значков, понятных детям.
3. Minecraft помогает составить алгоритм программы: сначала постройку можно сделать самому удобным способом, просчитать все шаги, а потом уже написать программу.
4. Minecraft помогает в изучении английского языка, потому что меню в нем на английском языке.








































 Оплата услуг онлайн на официальном сайте НГУЭУ посредством эквайринга
Оплата услуг онлайн на официальном сайте НГУЭУ посредством эквайринга Системы счисления
Системы счисления Веселый фермер
Веселый фермер Накопители и носители информации. Жесткие диски
Накопители и носители информации. Жесткие диски Тизерные сети. (День1)
Тизерные сети. (День1) Поиск информации в Интернете и электронной базе данных. Система библиографического поиска медицинской информации - Medline
Поиск информации в Интернете и электронной базе данных. Система библиографического поиска медицинской информации - Medline Обзор систем электронный офис
Обзор систем электронный офис Форсайт. Преобразования
Форсайт. Преобразования ІТ-бизнес. Виртуальные технологии. Онлайн голосование
ІТ-бизнес. Виртуальные технологии. Онлайн голосование Противодействие наркопреступности в сети Интернет
Противодействие наркопреступности в сети Интернет Решение задач с условием
Решение задач с условием Интернет вещей
Интернет вещей Введение в контроль версий
Введение в контроль версий Hometask in VK. Do all the exercises(4,3,6) in presentation
Hometask in VK. Do all the exercises(4,3,6) in presentation Логические задачи и способы их решения. Элементы теории множеств и алгебры логики
Логические задачи и способы их решения. Элементы теории множеств и алгебры логики Текстовая информация. 5 класс
Текстовая информация. 5 класс Der Rfid oder NFC Chip
Der Rfid oder NFC Chip istoriya_razvitiya_vychislitelnoy_tehniki
istoriya_razvitiya_vychislitelnoy_tehniki Региональная геоинформационная система Новосибирской области
Региональная геоинформационная система Новосибирской области Структуры баз данных
Структуры баз данных Человек в виртуальном пространстве
Человек в виртуальном пространстве Загадки про компьютер
Загадки про компьютер Обработка текстовой информации
Обработка текстовой информации Устройство компьютера
Устройство компьютера Ускорение прогресса
Ускорение прогресса CNews Forum
CNews Forum Привет Сосед - игра, вышедшая в декабре. Полезности
Привет Сосед - игра, вышедшая в декабре. Полезности 2_Prakticheskaya_rabota
2_Prakticheskaya_rabota