Содержание
- 2. Журна́л (фр. journal — дневник, подённая записка, от фр. jour — день, сутки) — печатное периодическое
- 3. Виды: Научные журналы Научно-популярные Популярные - журналы, которые публикуют различные материалы по вопросам культуры, спорта, быта,
- 4. По характеру аудитории выделяются следующие основные типы изданий: - международные; - общероссийские; - межрегиональные; - территориальные
- 5. По предметно-тематической направленности: - универсальные; - специализированные. По целевому назначению: - художественные; - публицистические; - развлекательные;
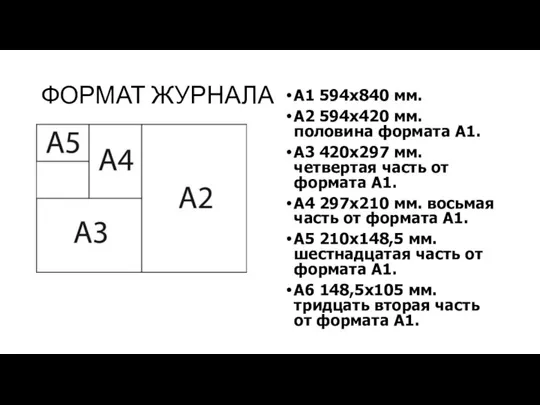
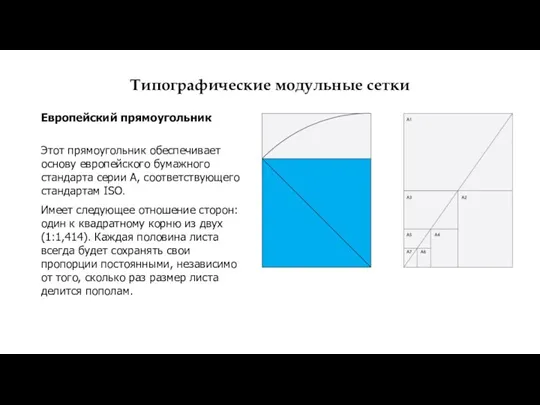
- 6. ФОРМАТ ЖУРНАЛА А1 594х840 мм. А2 594х420 мм. половина формата А1. А3 420х297 мм. четвертая часть
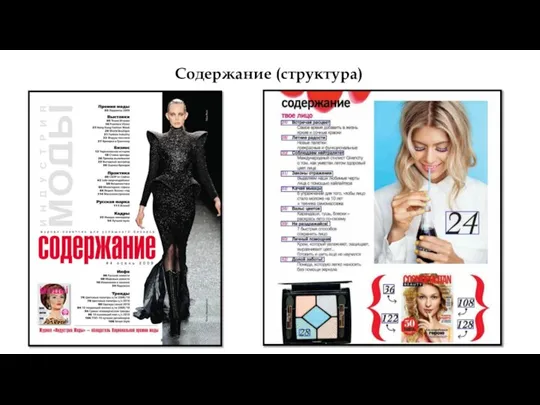
- 9. Содержание (структура)
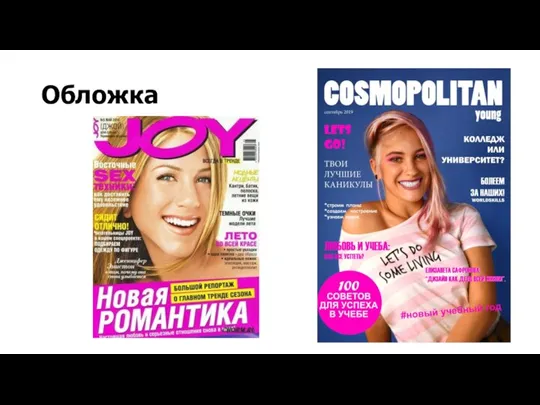
- 10. Обложка
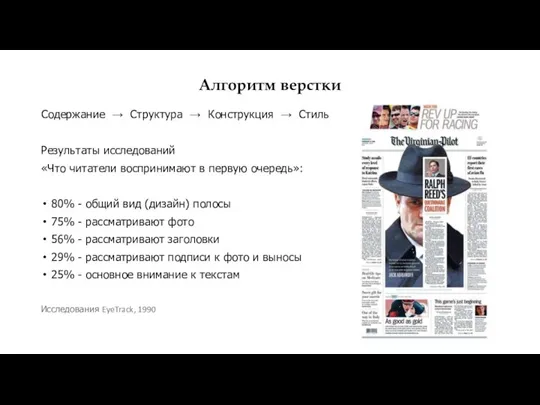
- 12. Алгоритм верстки Результаты исследований «Что читатели воспринимают в первую очередь»: 80% - общий вид (дизайн) полосы
- 13. Алгоритм верстки Содержание → Структура → Конструкция → Стиль Содержание Прежде чем приниматься за верстку, прочитайте
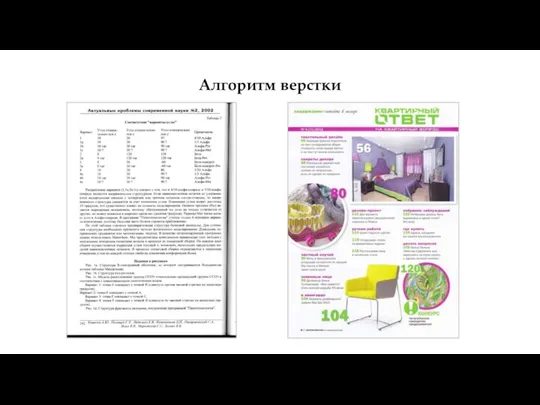
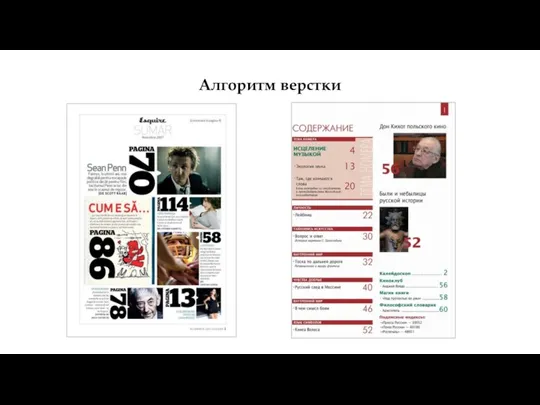
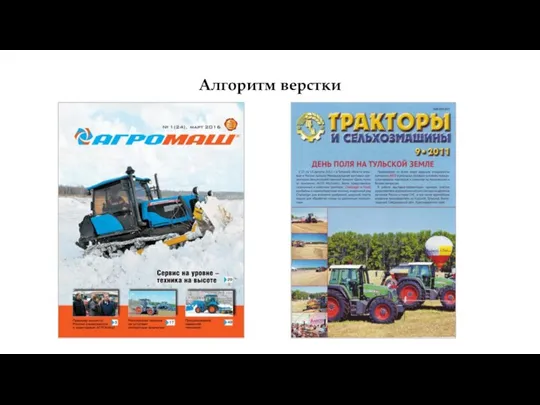
- 14. Алгоритм верстки
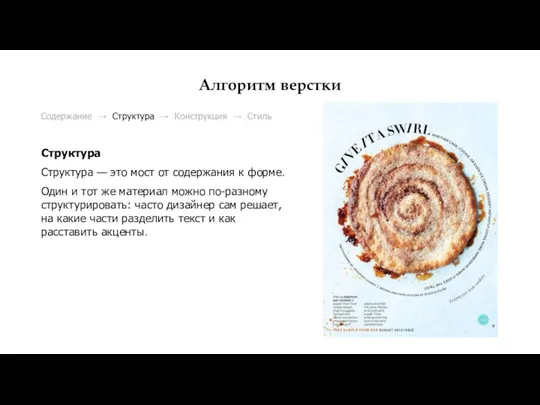
- 15. Алгоритм верстки Содержание → Структура → Конструкция → Стиль Структура Структура — это мост от содержания
- 16. Алгоритм верстки
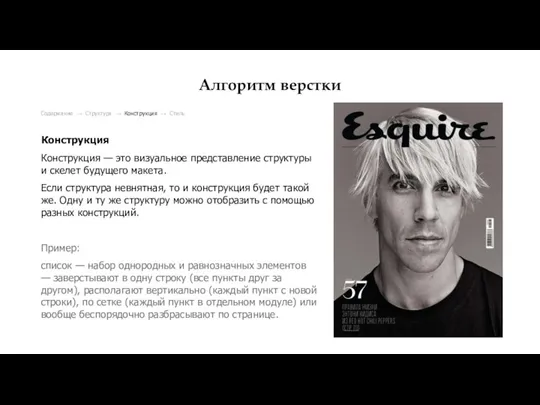
- 17. Алгоритм верстки Содержание → Структура → Конструкция → Стиль Конструкция Конструкция — это визуальное представление структуры
- 18. Алгоритм верстки
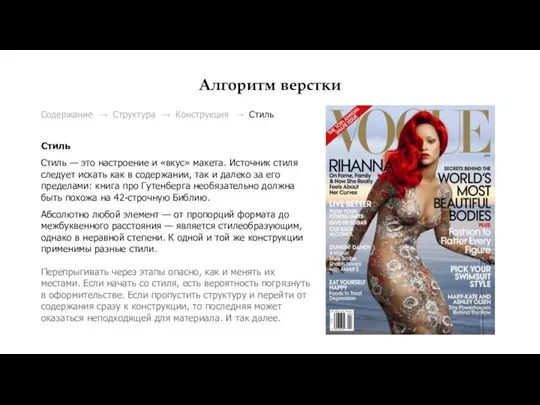
- 19. Алгоритм верстки Содержание → Структура → Конструкция → Стиль Стиль Стиль — это настроение и «вкус»
- 20. Алгоритм верстки
- 21. Алгоритм верстки
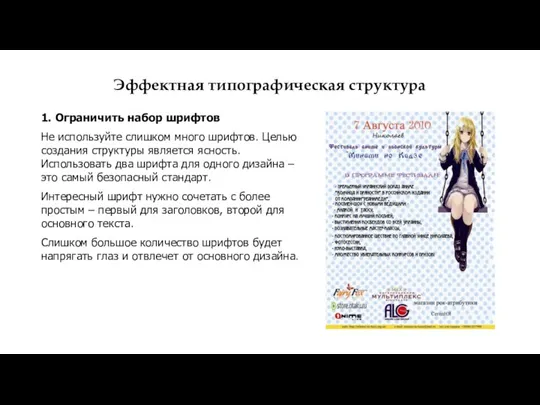
- 22. Эффектная типографическая структура 1. Ограничить набор шрифтов Не используйте слишком много шрифтов. Целью создания структуры является
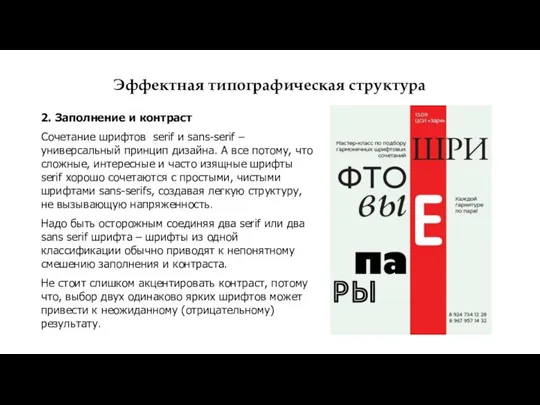
- 23. Эффектная типографическая структура 2. Заполнение и контраст Сочетание шрифтов serif и sans-serif – универсальный принцип дизайна.
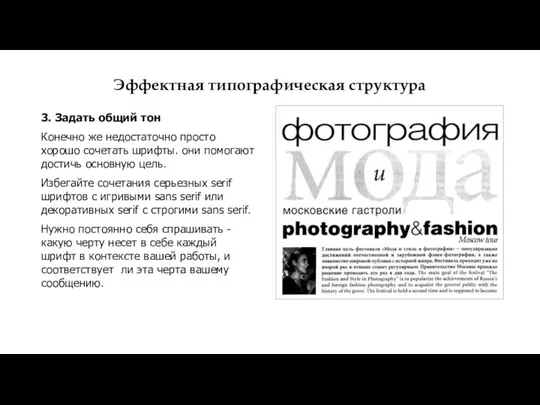
- 24. Эффектная типографическая структура 3. Задать общий тон Конечно же недостаточно просто хорошо сочетать шрифты. они помогают
- 25. Эффектная типографическая структура 4. Размер Для того чтобы люди смогли понять то, что вы хотите сказать,
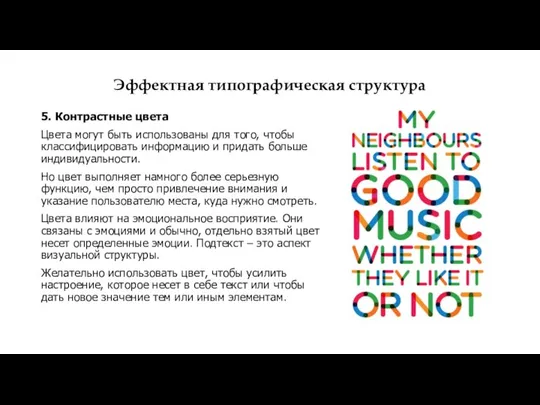
- 26. Эффектная типографическая структура 5. Контрастные цвета Цвета могут быть использованы для того, чтобы классифицировать информацию и
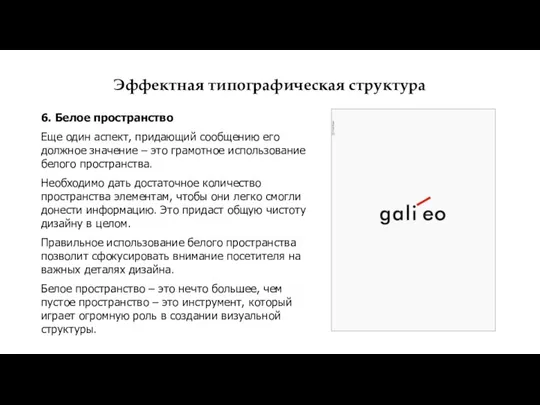
- 27. Эффектная типографическая структура 6. Белое пространство Еще один аспект, придающий сообщению его должное значение – это
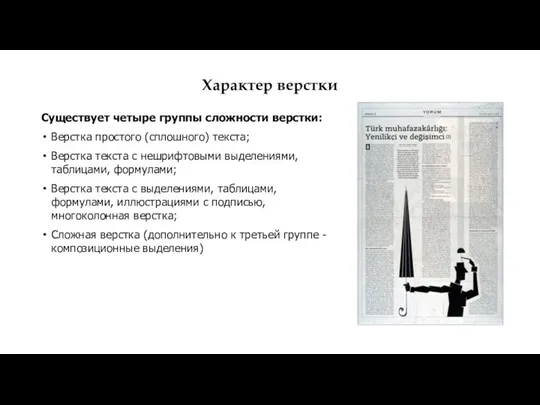
- 28. Характер верстки Существует четыре группы сложности верстки: Верстка простого (сплошного) текста; Верстка текста с нешрифтовыми выделениями,
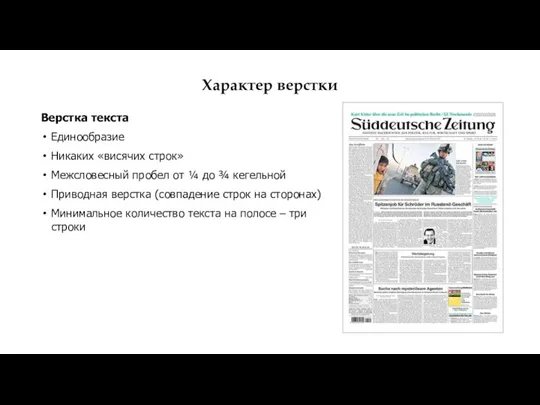
- 29. Характер верстки Верстка текста Единообразие Никаких «висячих строк» Межсловесный пробел от ¼ до ¾ кегельной Приводная
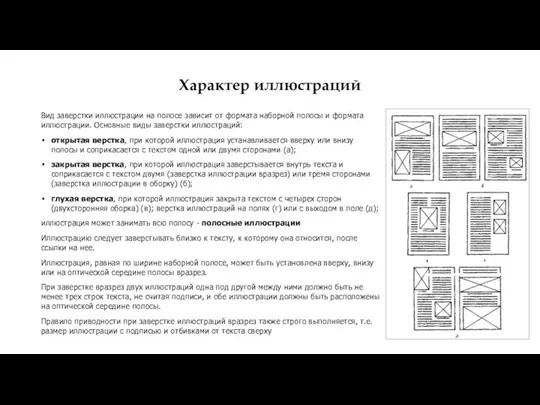
- 30. Характер иллюстраций Вид заверстки иллюстрации на полосе зависит от формата наборной полосы и формата иллюстрации. Основные
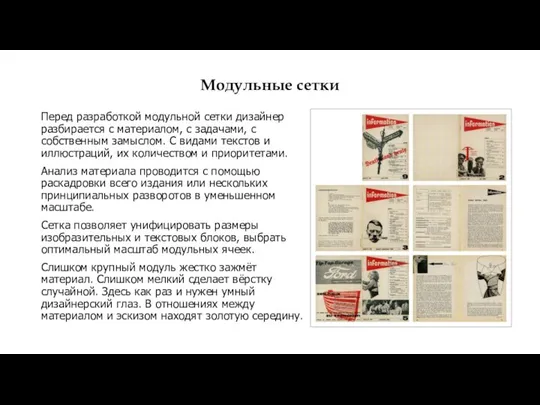
- 31. Модульные сетки Перед разработкой модульной сетки дизайнер разбирается с материалом, с задачами, с собственным замыслом. С
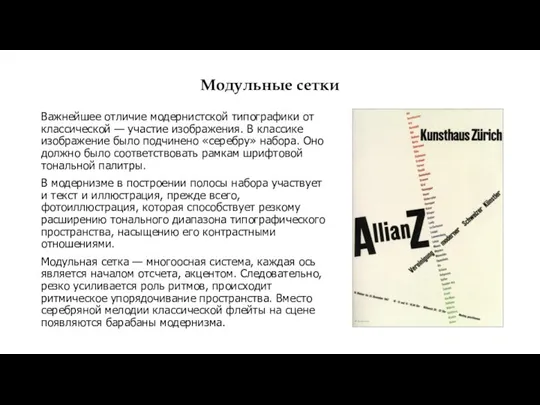
- 32. Модульные сетки Важнейшее отличие модернистской типографики от классической — участие изображения. В классике изображение было подчинено
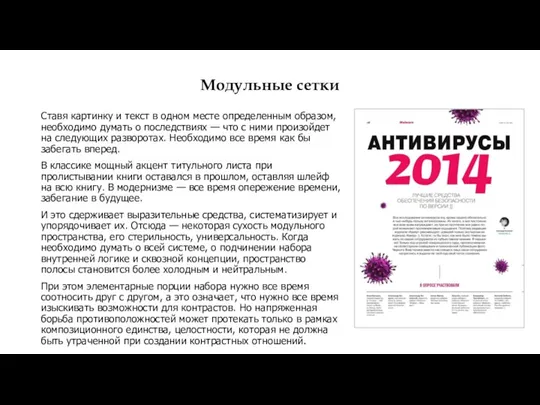
- 33. Модульные сетки Ставя картинку и текст в одном месте определенным образом, необходимо думать о последствиях —
- 34. Модульные сетки В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется
- 35. Типографические модульные сетки Европейский прямоугольник Этот прямоугольник обеспечивает основу европейского бумажного стандарта серии А, соответствующего стандартам
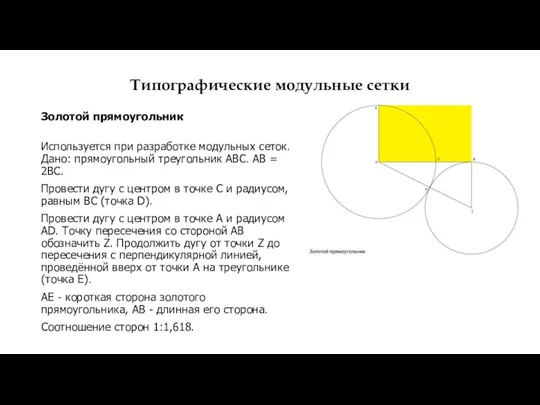
- 36. Типографические модульные сетки Золотой прямоугольник Используется при разработке модульных сеток. Дано: прямоугольный треугольник АВС. АВ =
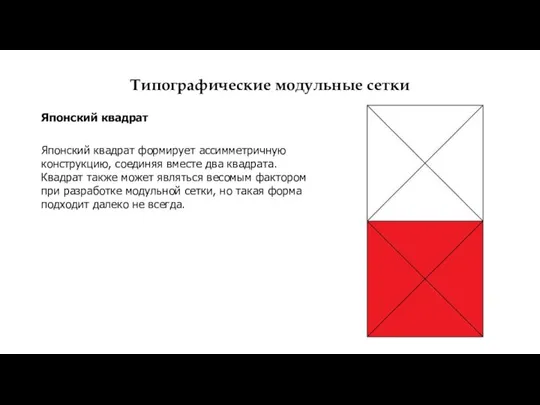
- 37. Типографические модульные сетки Японский квадрат Японский квадрат формирует ассимметричную конструкцию, соединяя вместе два квадрата. Квадрат также
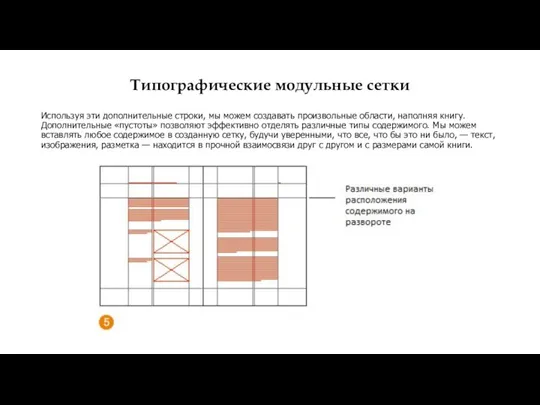
- 38. Типографические модульные сетки Используя эти дополнительные строки, мы можем создавать произвольные области, наполняя книгу. Дополнительные «пустоты»
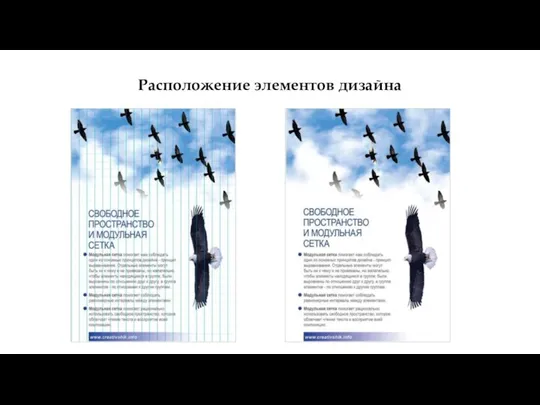
- 39. Расположение элементов дизайна
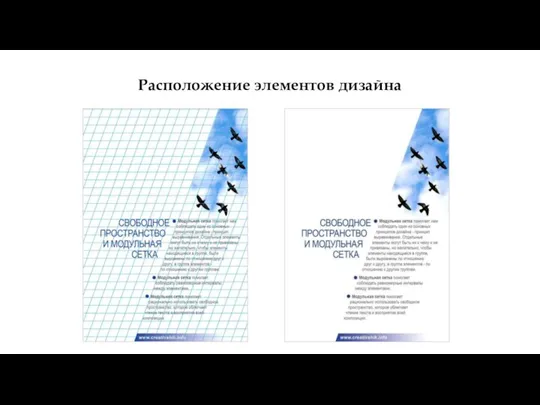
- 40. Расположение элементов дизайна
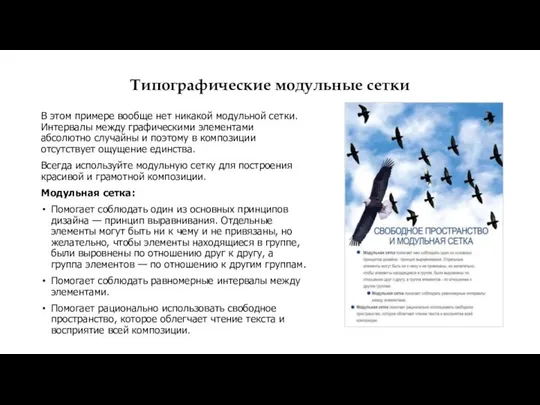
- 41. Типографические модульные сетки В этом примере вообще нет никакой модульной сетки. Интервалы между графическими элементами абсолютно
- 42. Свободное пространство и поля на странице важны и необходимы для зрительного восприятия. Задача хорошего дизайна —
- 44. Скачать презентацию









































 Информационные технологии в педагогическом процессе. Тема № 3
Информационные технологии в педагогическом процессе. Тема № 3 Электронный документооборот
Электронный документооборот БЭСТ-5. Мой бизнес
БЭСТ-5. Мой бизнес Различные определения понятия система
Различные определения понятия система Л5 Обработка инф. Основы логики. Алгоритмы ИС 2021
Л5 Обработка инф. Основы логики. Алгоритмы ИС 2021 Регистрация карты CityLife
Регистрация карты CityLife Безопасность в интернете
Безопасность в интернете Структуры данных: стеки, деки, очереди
Структуры данных: стеки, деки, очереди СЁРЧ. Автоматическая система рекомендаций и подбора контента
СЁРЧ. Автоматическая система рекомендаций и подбора контента Режимы шифрования. Алгоритм шифрования (лекция 4)
Режимы шифрования. Алгоритм шифрования (лекция 4) Новогодний подаркопад. Раздача слонов и слоников
Новогодний подаркопад. Раздача слонов и слоников Тренажёр по информатике для 2 класса
Тренажёр по информатике для 2 класса Программа для создания текстовых документов
Программа для создания текстовых документов Формирование изображения на экране монитора
Формирование изображения на экране монитора Поиск информации в сети Internet. Поисковые системы
Поиск информации в сети Internet. Поисковые системы Microsoft Office. Краткая характеристика изученных программ
Microsoft Office. Краткая характеристика изученных программ Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы vis02
vis02 Какие СМИ я читаю, слушаю, смотрю
Какие СМИ я читаю, слушаю, смотрю Растровая и векторная графика
Растровая и векторная графика Blogger YouTube
Blogger YouTube Квалификационное упражнение
Квалификационное упражнение Kolomeets Synergy. Информационная безопасность
Kolomeets Synergy. Информационная безопасность Живое общение для вашего бизнеса Наш сайт www.7-time.ru
Живое общение для вашего бизнеса Наш сайт www.7-time.ru Создание формы объектов
Создание формы объектов JavaScript. Dev tools
JavaScript. Dev tools Безопасность в линуксе
Безопасность в линуксе Информация и сигналы
Информация и сигналы