Содержание
- 2. Селектор :hover Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для
- 3. Селектор :hover Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited,
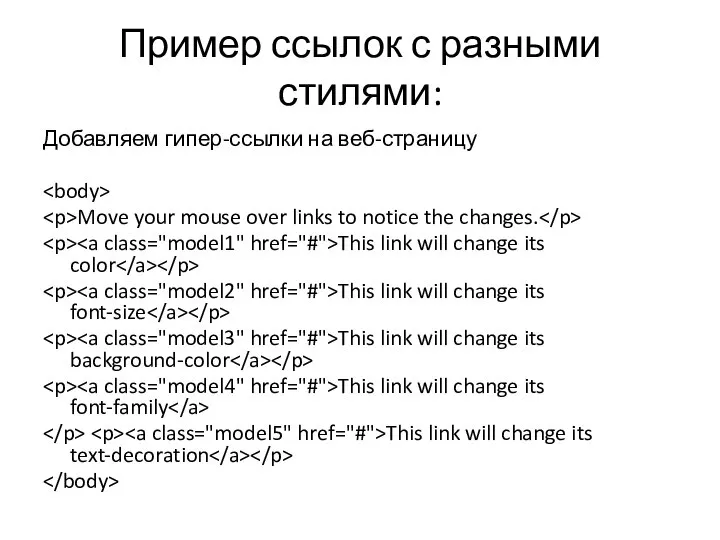
- 4. Пример ссылок с разными стилями: Добавляем гипер-ссылки на веб-страницу Move your mouse over links to notice
- 5. Пример ссылок с разными стилями: Добавляем css-стиль для гипер-ссылок на веб-страницу a.model1:hover, a.model1:active {color: purple;} a.model2:hover,
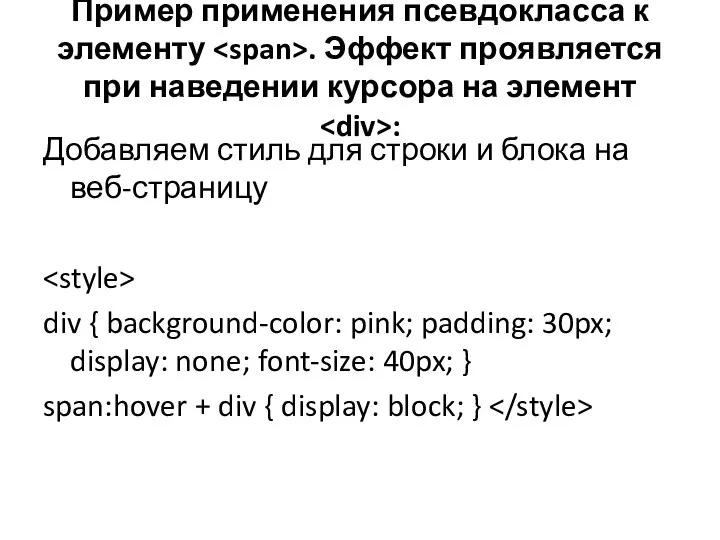
- 6. Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент : Добавляем строку
- 7. Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент : Добавляем стиль
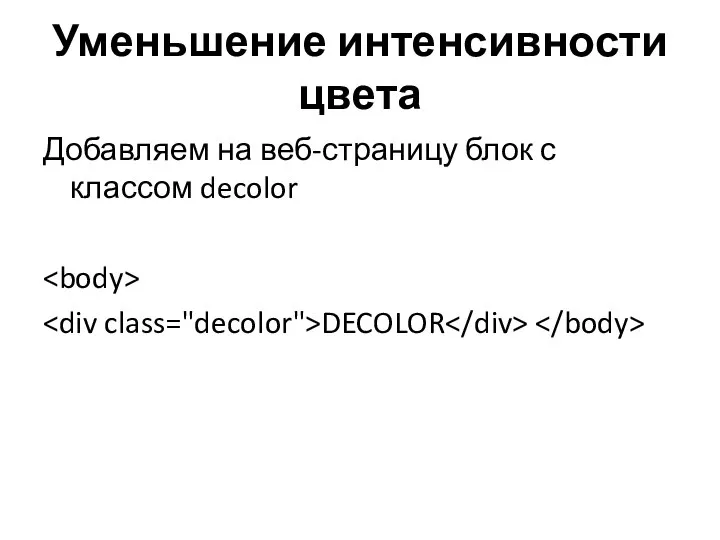
- 8. Уменьшение интенсивности цвета Добавляем на веб-страницу блок с классом decolor DECOLOR
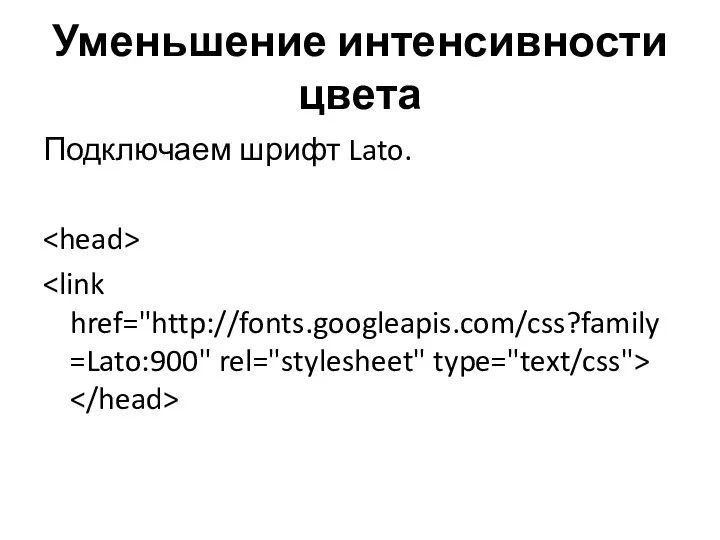
- 9. Уменьшение интенсивности цвета Подключаем шрифт Lato.
- 10. Уменьшение интенсивности цвета Добавляем css-стиль для всех блоков body > div { margin:121px 149px; width:483px; height:298px;
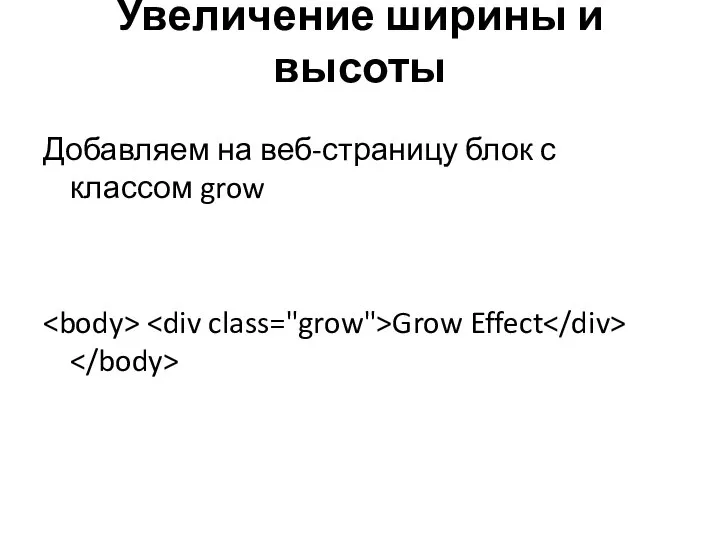
- 11. Увеличение ширины и высоты Добавляем на веб-страницу блок с классом grow Grow Effect
- 12. Увеличение ширины и высоты Добавляем ссылку на шрифт и стиль body > div { margin:121px 149px;
- 13. Вращение элемента Добавляем на веб-страницу блок с классом rotate Rotate Effect
- 14. Вращение элемента Добавляем ссылку на шрифт и стиль в секцию head body > div { margin:121px
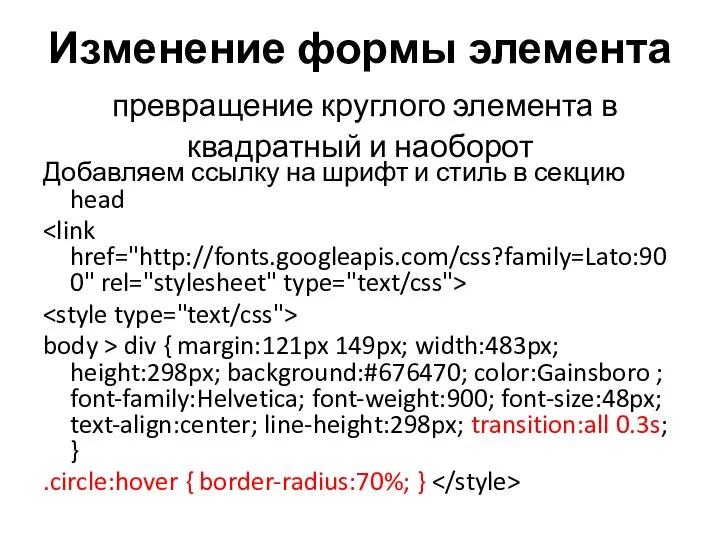
- 15. Изменение формы элемента превращение круглого элемента в квадратный и наоборот Добавляем на веб-страницу блок с классом
- 16. Изменение формы элемента превращение круглого элемента в квадратный и наоборот Добавляем ссылку на шрифт и стиль
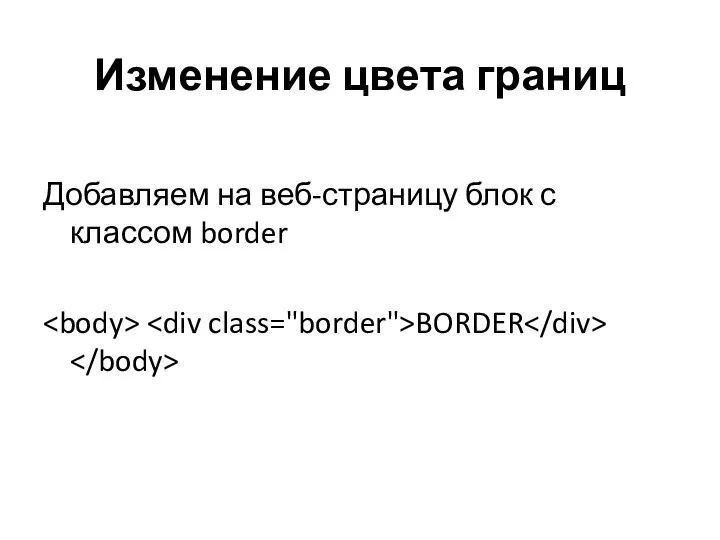
- 17. Изменение цвета границ Добавляем на веб-страницу блок с классом border BORDER
- 19. Скачать презентацию














 Обработка информации
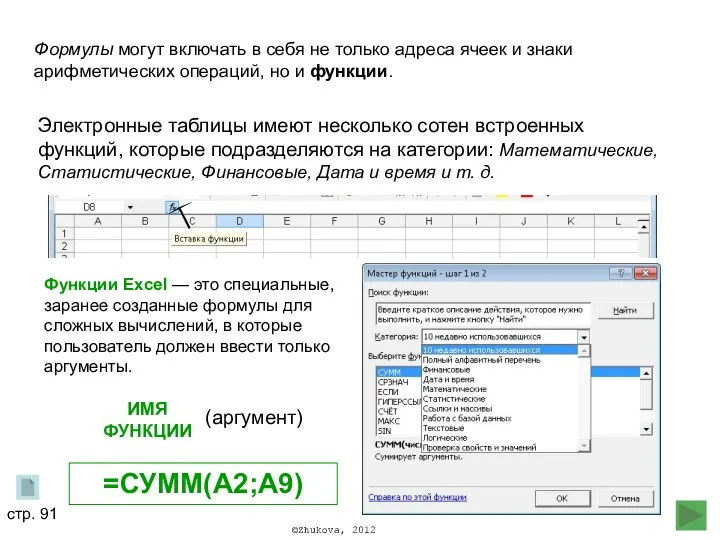
Обработка информации Электронные таблицы
Электронные таблицы Создание и разработка мобильной игры
Создание и разработка мобильной игры Основные понятия информационных систем, банков и баз данных. Виды учетов в ОВД
Основные понятия информационных систем, банков и баз данных. Виды учетов в ОВД Любая достаточно развитая технология неотличима от магии. Третий закон Артура Кларка
Любая достаточно развитая технология неотличима от магии. Третий закон Артура Кларка ТехникаБезопасности (1)
ТехникаБезопасности (1) Разработка бренд айдентики и позиционирования центра социологических исследований
Разработка бренд айдентики и позиционирования центра социологических исследований Интерактивная система голосования VOTUM
Интерактивная система голосования VOTUM Комплекс лабораторных работ по дисциплине Технические и аудиовизуальные технологии обучения
Комплекс лабораторных работ по дисциплине Технические и аудиовизуальные технологии обучения Дизайн. Творческий мир социальных сетей. Создание артов
Дизайн. Творческий мир социальных сетей. Создание артов Мовиус — это система автоматической продажи билетов в соответствии с ФЗ-54
Мовиус — это система автоматической продажи билетов в соответствии с ФЗ-54 Знаковые модели. Моделирование и формализация
Знаковые модели. Моделирование и формализация Компьютерные сети
Компьютерные сети Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий
Программа, рассчитывающая сколько нужно пройти для того, чтобы сбросить определенное количество калорий Мини-Мани: полезные ресурсы. Интернет в помощь финансовому образованию
Мини-Мани: полезные ресурсы. Интернет в помощь финансовому образованию Представление информации
Представление информации Одномерные массивы целых чисел. Начала программирования
Одномерные массивы целых чисел. Начала программирования Создаем аудогид
Создаем аудогид Разработка и проектное обоснование автоматизированной информационной системы для МДК Обработка отраслевой информации ГБПОУ БППК
Разработка и проектное обоснование автоматизированной информационной системы для МДК Обработка отраслевой информации ГБПОУ БППК Интернет-агентство
Интернет-агентство Информация для регистрации на mos.ru
Информация для регистрации на mos.ru Мобильное кино
Мобильное кино Информационная система Учет нерозданных/невостребованных РПО
Информационная система Учет нерозданных/невостребованных РПО Информация и её свойства
Информация и её свойства Принципы, методы и свойства информационных и коммуникационных технологий
Принципы, методы и свойства информационных и коммуникационных технологий Глобальная компьютерные сети
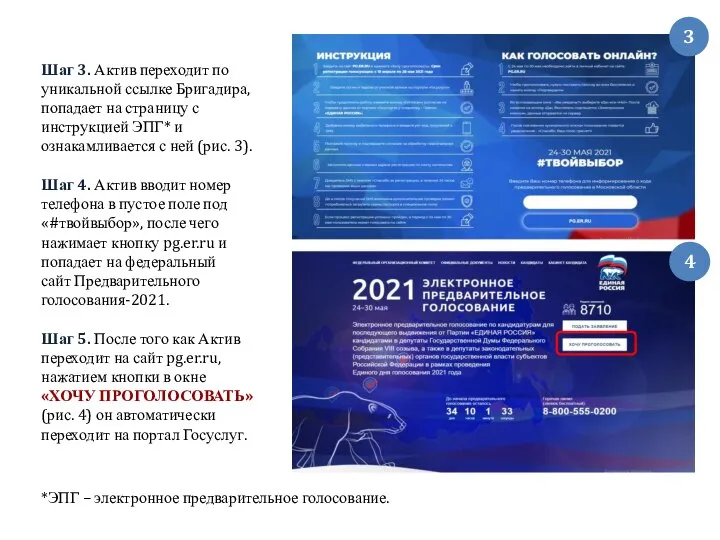
Глобальная компьютерные сети Инструкция по регистрации для предварительного голосования
Инструкция по регистрации для предварительного голосования Egov - электронное правительство
Egov - электронное правительство