Содержание
- 2. Основные представления о цифровых изображениях на ПК Все изображения на ПК бывают либо растровые, либо векторные.
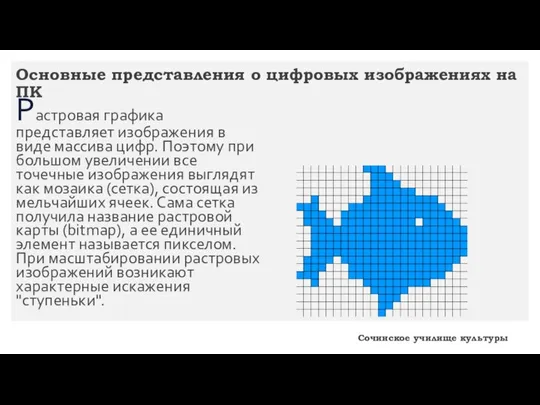
- 3. Основные представления о цифровых изображениях на ПК Растровая графика представляет изображения в виде массива цифр. Поэтому
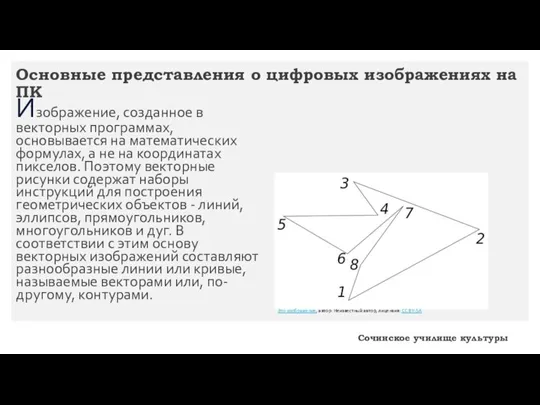
- 4. Основные представления о цифровых изображениях на ПК Изображение, созданное в векторных программах, основывается на математических формулах,
- 5. Основные представления о цифровых изображениях на ПК Каждый контур представляет собой независимый объект, который можно редактировать:
- 6. О качестве цифрового изображения Независимо от источника получения компьютерного изображения, его свойства характеризуются набором основных параметров,
- 7. О качестве цифрового изображения Качество компьютерного изображения определяется многими факторами. Одним из ключевых среди них является
- 8. О качестве цифрового изображения Яркостное разрешение характеризует количество уровней яркости, которые может принимать отдельный пиксел. В
- 9. О качестве цифрового изображения И в завершение небольшого ликбеза по компьютерной графике заметим, что как и
- 10. Формат файла Способ организации информации в файле цифрового изображения носит название графического формата. Все множество форматов,
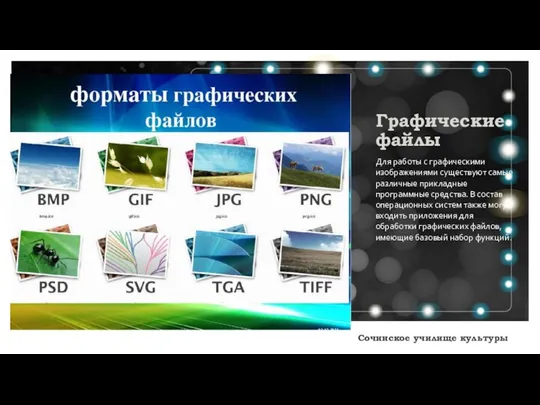
- 11. 02.12.2021 Графические файлы Для работы с графическими изображениями существуют самые различные прикладные программные средства. В состав
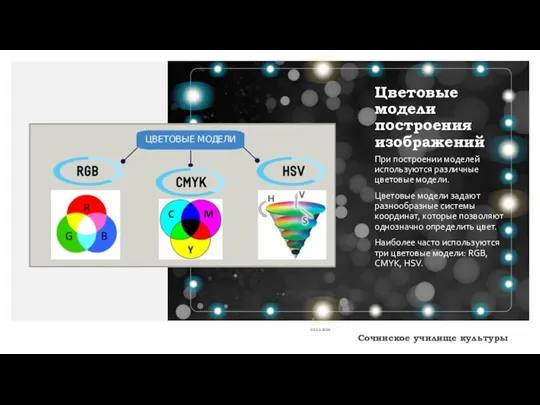
- 12. Цветовые модели построения изображений При построении моделей используются различные цветовые модели. Цветовые модели задают разнообразные системы
- 13. Понятие цветовой модели Цветовая модель – способ отображения цвета для его передачи на устройство вывода.
- 14. RGB (аббревиатура от английских слов Red, Green, Blue) Цветовая модель, в которой все цвета образуются путем
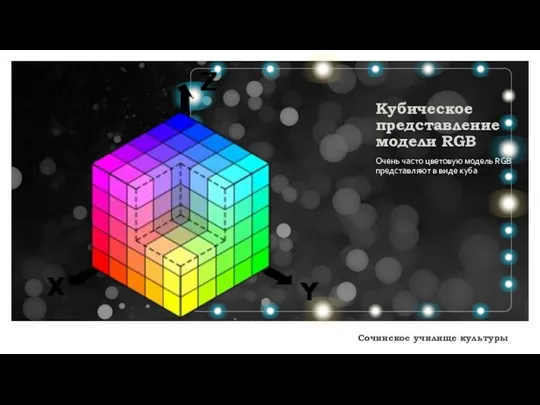
- 15. 02.12.2021 Кубическое представление модели RGB Очень часто цветовую модель RGB представляют в виде куба
- 16. СMYK (аббревиатура от английских слов Cyan, Magenta, Yellow, black) Цветовая модель, в которой все цвета образуются
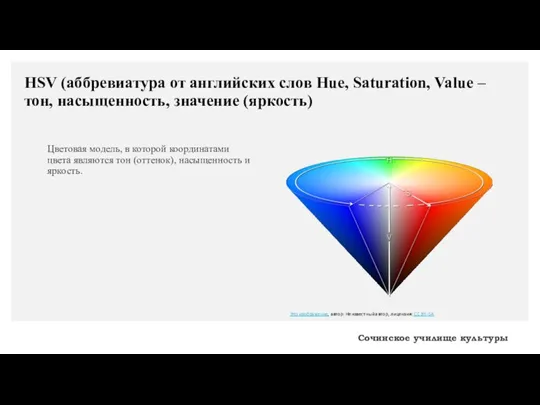
- 17. HSV (аббревиатура от английских слов Hue, Saturation, Value – тон, насыщенность, значение (яркость) Цветовая модель, в
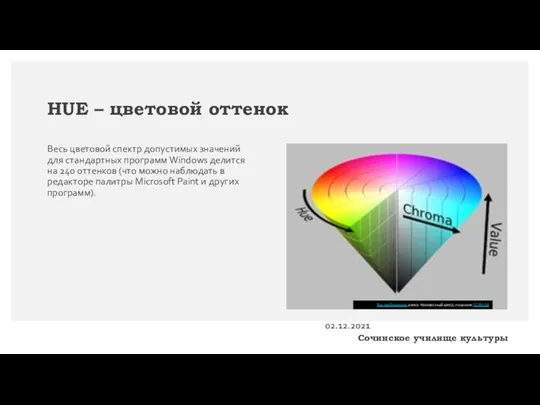
- 18. HUE – цветовой оттенок Весь цветовой спектр допустимых значений для стандартных программ Windows делится на 240
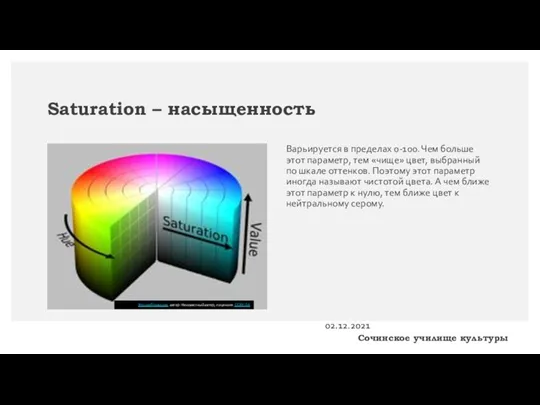
- 19. Saturation – насыщенность Варьируется в пределах 0-100. Чем больше этот параметр, тем «чище» цвет, выбранный по
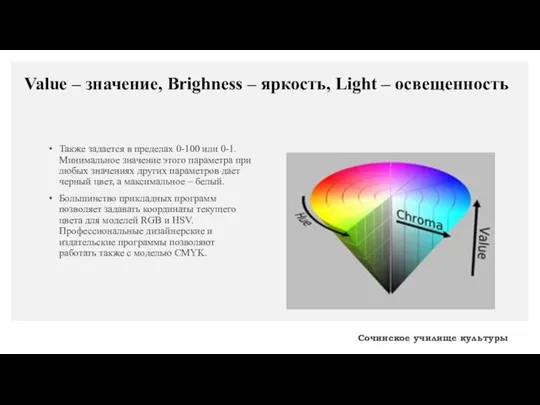
- 20. Value – значение, Brighness – яркость, Light – освещенность Также задается в пределах 0-100 или 0-1.
- 21. Векторная и растровая графика Для построения растрового изображения используются специальные прикладные программы, указанные выше. В таких
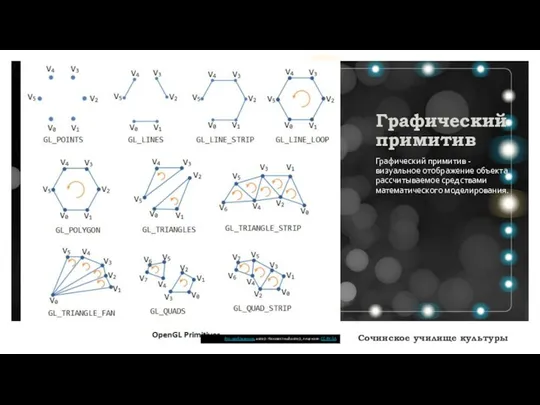
- 22. 02.12.2021 Графический примитив Графический примитив - визуальное отображение объекта рассчитываемое средствами математического моделирования. Это изображение, автор:
- 23. Достоинства графических примитивов Использование графических примитивов позволяет создавать объекты, которые легко масштабируются, группируются и могут изменять
- 24. Форматы файлов для работы с графическими изображениями Все создаваемые с помощью графических программ изображения можно сохранить
- 25. Форматы файлов для работы с графическими изображениями Файлы растровых изображений (BMP, JPG, GIF, PNG) сохраняет картинку
- 26. Форматы файлов для работы с графическими изображениями Файлы векторных форматов (WMF, CDR) позволяют сохранять послойную структуру
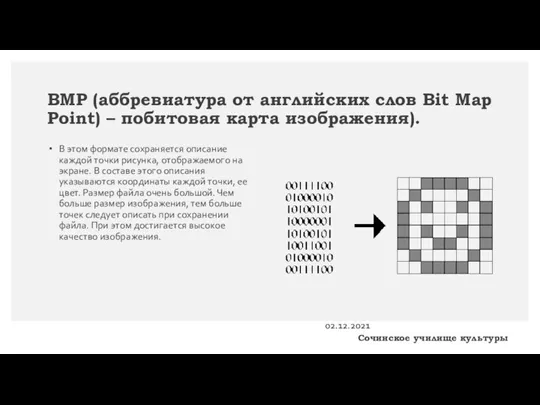
- 27. BMP (аббревиатура от английских слов Bit Map Point) – побитовая карта изображения). В этом формате сохраняется
- 28. JPEG (аббревиатура от названия компании – разработчика Join Photographic Experts Group) Один из популярных форматов, применяемый
- 29. Особенности использования формата jpeg Размер файла при сохранении будет существенно меньше файла в формате BMP. Алгоритм
- 30. Особенности использования формата jpeg Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи
- 31. Особенности использования формата jpeg JPEG не должен использоваться и в тех случаях, когда недопустимы даже минимальные
- 32. GIF (аббревиатура от английских слов Graphics Interchange Format) Формат для обмена изображениями. Файлы сохраненные в этом
- 33. GIF (аббревиатура от английских слов Graphics Interchange Format) Долгое время GIF был одним из популярных форматов
- 35. Скачать презентацию
































 Регистрация участников школьного этапа Всероссийской олимпиады школьников по информатике
Регистрация участников школьного этапа Всероссийской олимпиады школьников по информатике Веселые матрешки. Правила
Веселые матрешки. Правила Objektorientierte Programmierung
Objektorientierte Programmierung Работа над проектными заданиями
Работа над проектными заданиями Компьютерные сети
Компьютерные сети Презентация на тему Операционные системы мобильных устройств
Презентация на тему Операционные системы мобильных устройств  Тип данных Массив. Основы программирования
Тип данных Массив. Основы программирования Interpreters' note-taking (INT). Универсальная переводческая скоропись
Interpreters' note-taking (INT). Универсальная переводческая скоропись Флэш-накопители, предназначенные для работы с АРМ ИСОД МВД России
Флэш-накопители, предназначенные для работы с АРМ ИСОД МВД России Автоматизация инженерных расчетов
Автоматизация инженерных расчетов Презентация на тему Вся правда о компьютерных играх
Презентация на тему Вся правда о компьютерных играх  Информационные технологии
Информационные технологии Управление проектами в области ИТ
Управление проектами в области ИТ Преобразование графических изображений
Преобразование графических изображений Компоновщик. Декоратор. Заместитель. Поведенческие паттерны
Компоновщик. Декоратор. Заместитель. Поведенческие паттерны Модификация существующей системы защиты информации на малом предприятии
Модификация существующей системы защиты информации на малом предприятии Методика оценки. Задачи на разработку события
Методика оценки. Задачи на разработку события Форсайт. Регламентный отчет
Форсайт. Регламентный отчет Структурное моделирование и проектирование
Структурное моделирование и проектирование Распространение компьютерных вирусов
Распространение компьютерных вирусов Спутниковые системы связи
Спутниковые системы связи Моделирование. Системный подход в моделировании. Лекция 7. Часть 2
Моделирование. Системный подход в моделировании. Лекция 7. Часть 2 Моделирование геометрических объектов в программе QCAD
Моделирование геометрических объектов в программе QCAD Язык разметки гипертекста. Терминология HTML. Методика использования. Основные конструкции
Язык разметки гипертекста. Терминология HTML. Методика использования. Основные конструкции Презентация на тему Файл и файловые системы
Презентация на тему Файл и файловые системы  Текст и изображение как элементы композиции
Текст и изображение как элементы композиции Компьютер как универсальное устройство обработки информации
Компьютер как универсальное устройство обработки информации Информация и человек. Виды информаций. Источники и приемники информации
Информация и человек. Виды информаций. Источники и приемники информации