Содержание
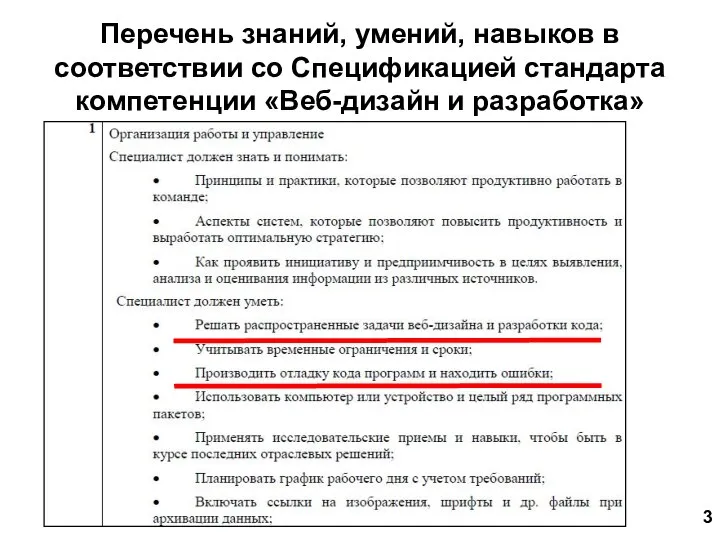
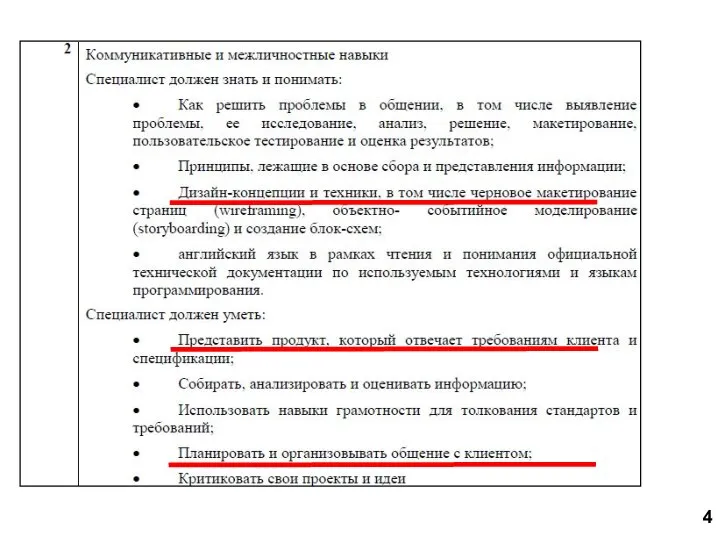
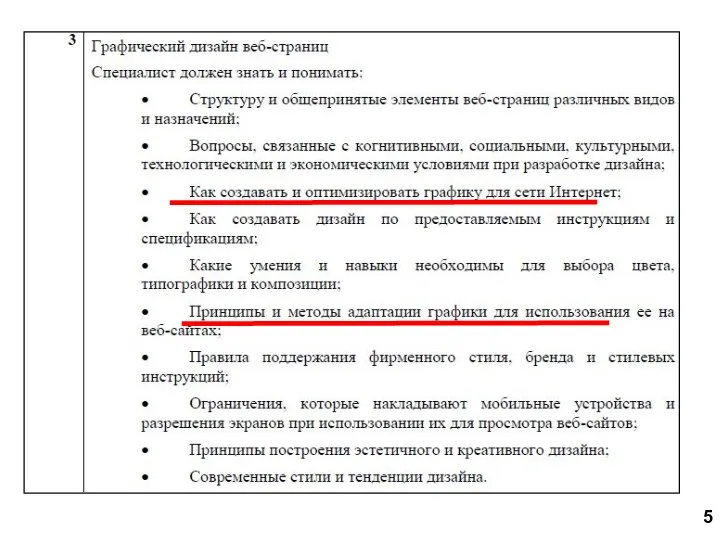
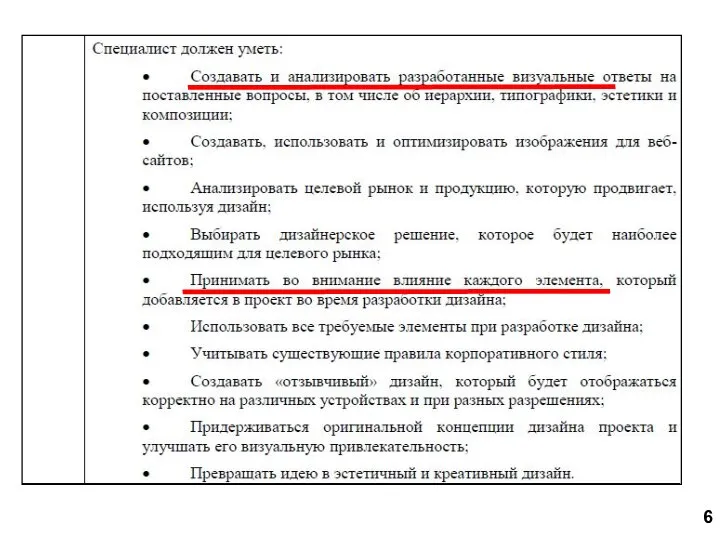
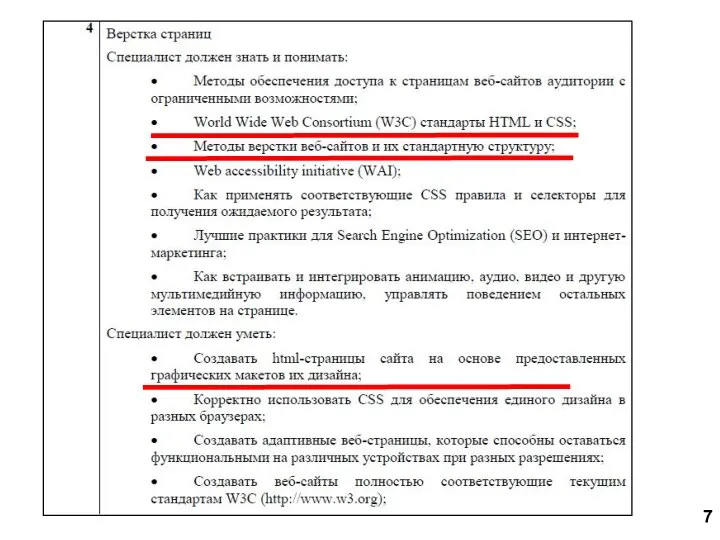
- 3. Перечень знаний, умений, навыков в соответствии со Спецификацией стандарта компетенции «Веб-дизайн и разработка»
- 8. Лендинг – это небольшой одностраничный сайт, полностью заточенный под то, чтобы попадающий на него клиент выполнил
- 9. Особенности Web-графики При сохранении иллюстрации, подготовленной в графическом редакторе, всегда возникают два вопроса: как не потерять
- 10. Посещаемость сайта (при прочих равных условиях) тем выше, чем быстрее он просматривается. Пользователь любит быстрое обслуживание
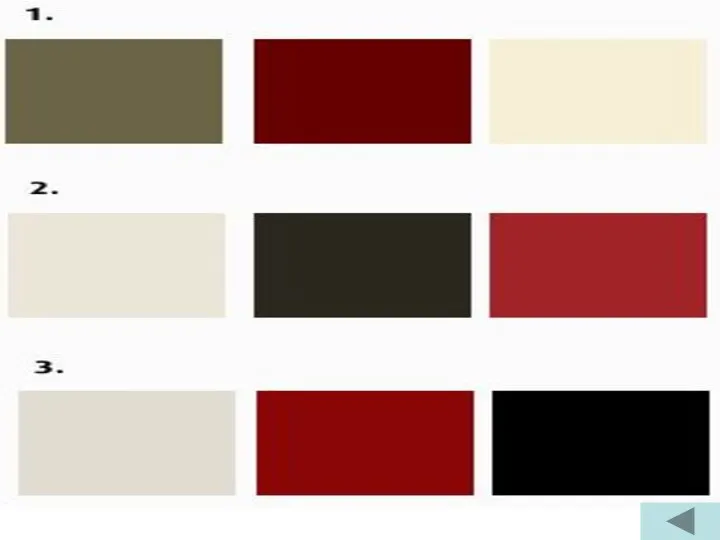
- 11. Правила подбора цветовой схемы Ключевой цвет. Дополнительные цвета. Фон.
- 12. Ключевой цвет Наличие ключевого цвета определяет стиль и эмоции. Как правило, его оттенок близок к трем
- 16. Дополнительные цвета, в основном создают фон. Желательно - основной фон не белый (не напрягает яркостью). Если
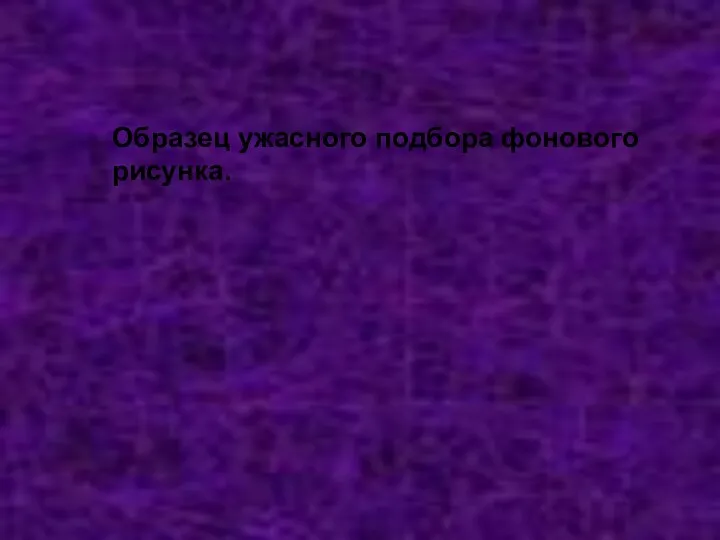
- 17. Образец ужасного подбора фонового рисунка.
- 18. Старайтесь использовать одну и ту же картинку на разных страницах. Во-первых, такое украшение обойдётся дешевле: картинка
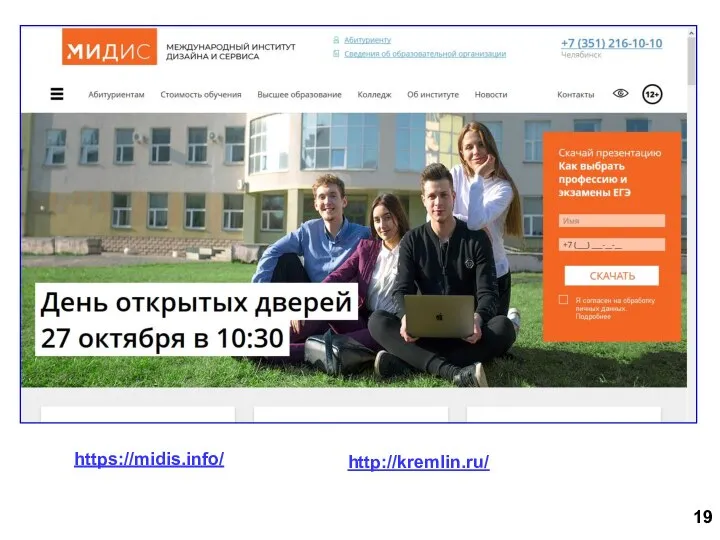
- 19. https://midis.info/ http://kremlin.ru/
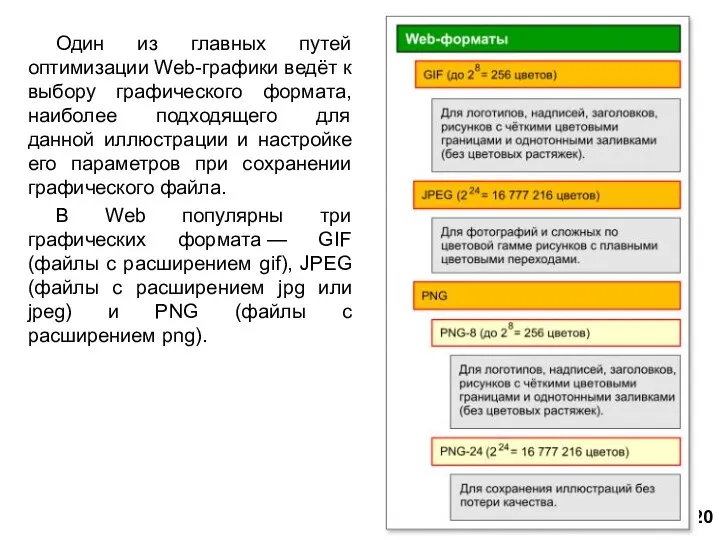
- 20. Один из главных путей оптимизации Web-графики ведёт к выбору графического формата, наиболее подходящего для данной иллюстрации
- 21. Обычное применение этих графических форматов: GIF — для логотипов, надписей, заголовков, рисунков с чёткими цветовыми границами
- 22. Дизайн картинок
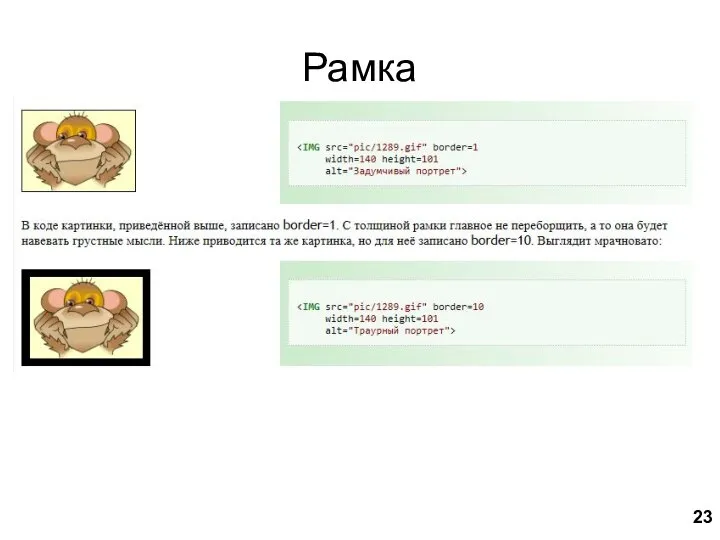
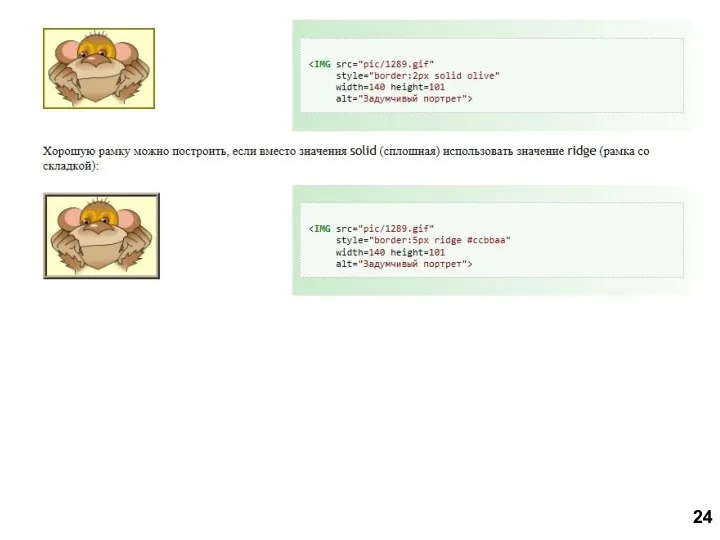
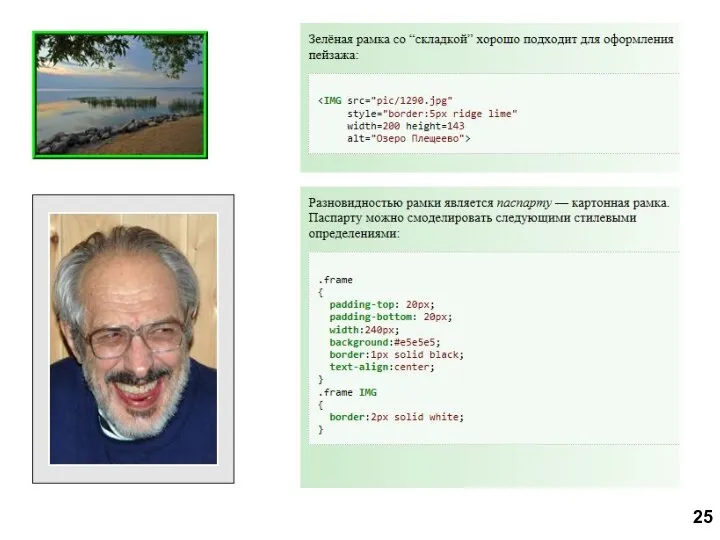
- 23. Рамка
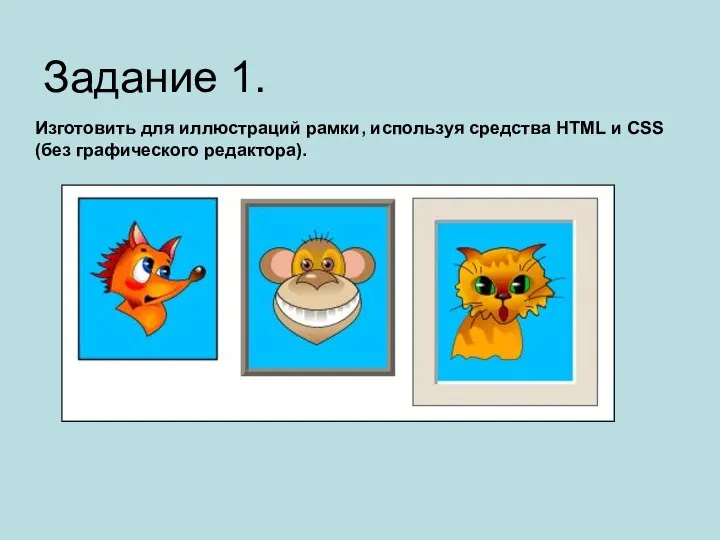
- 26. Задание 1. Изготовить для иллюстраций рамки, используя средства HTML и CSS (без графического редактора).
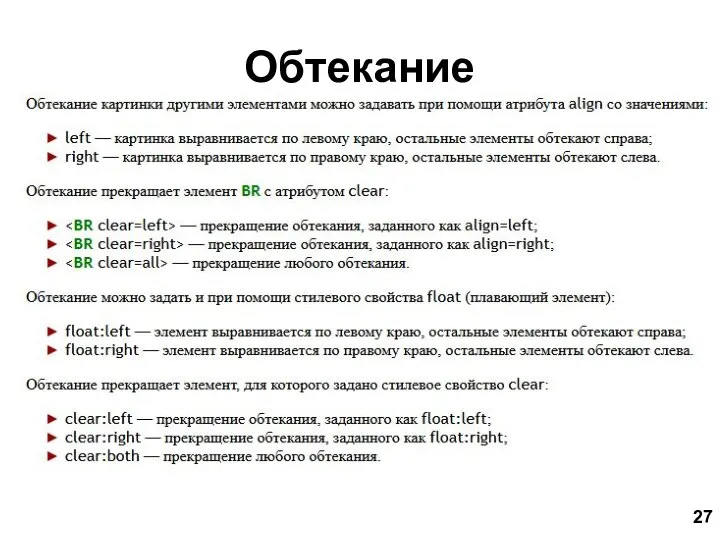
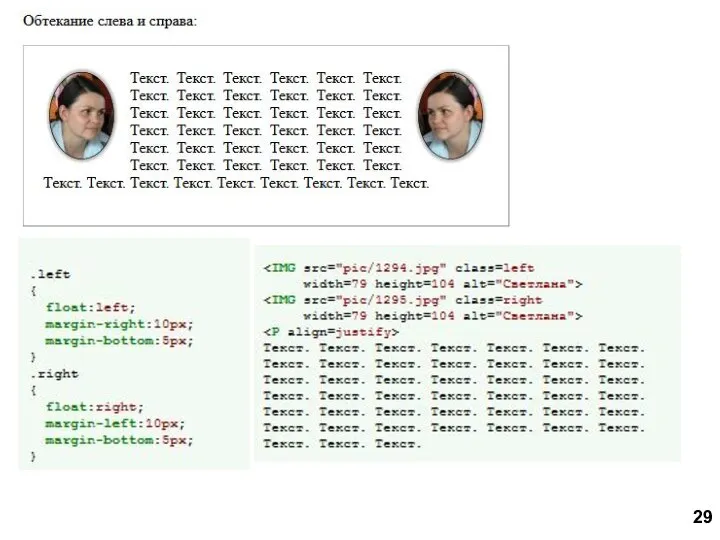
- 27. Обтекание
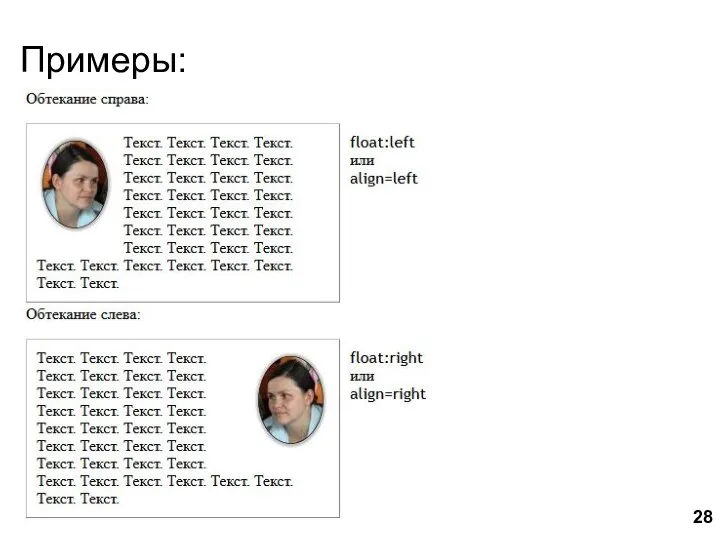
- 28. Примеры:
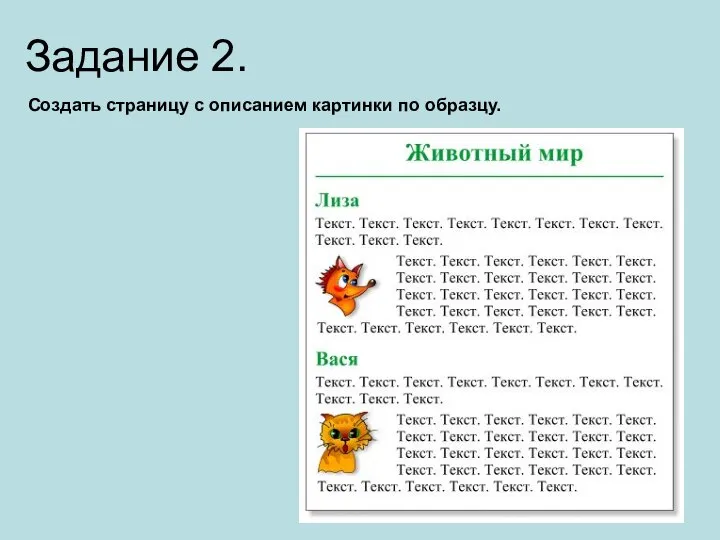
- 30. Задание 2. Создать страницу с описанием картинки по образцу.
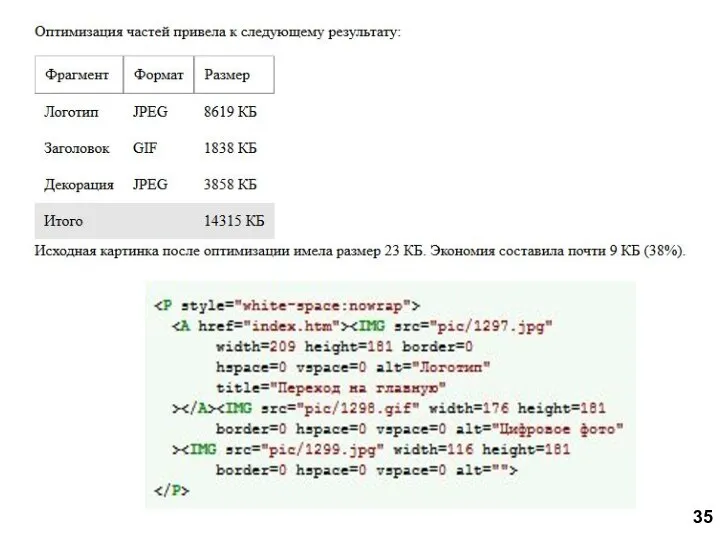
- 31. Конструирование При подготовке иллюстрации для Web-страницы её часто разрезают на несколько частей. Уменьшение килобайтного объёма иллюстрации.
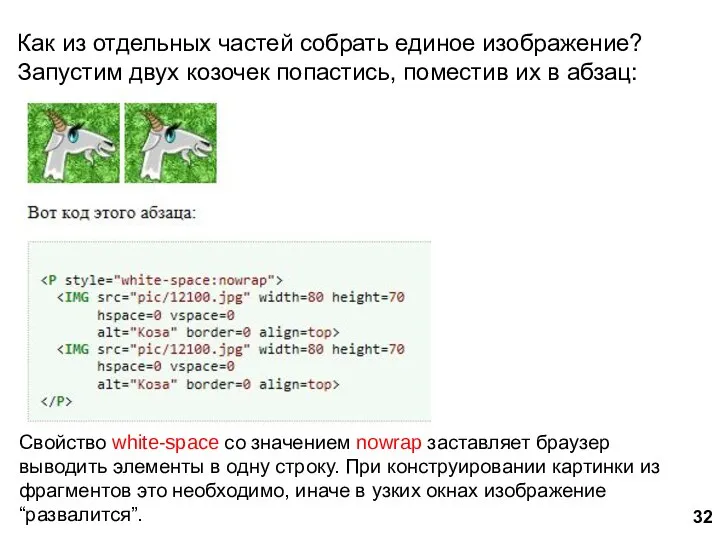
- 32. Как из отдельных частей собрать единое изображение? Запустим двух козочек попастись, поместив их в абзац: Свойство
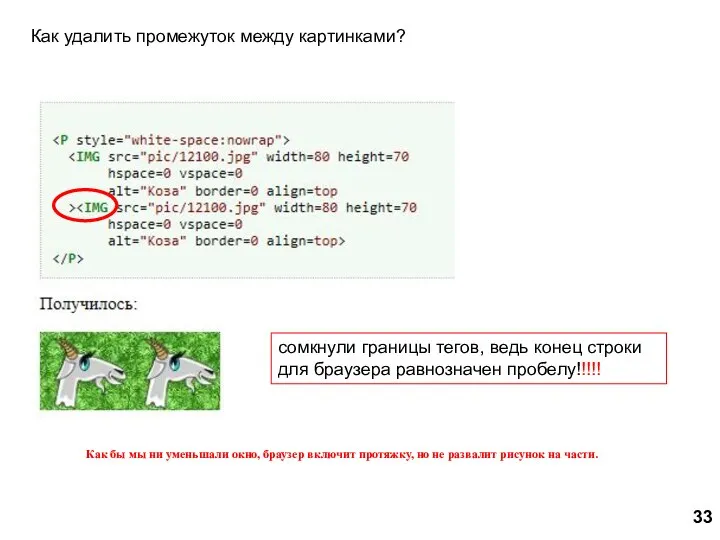
- 33. Как удалить промежуток между картинками? сомкнули границы тегов, ведь конец строки для браузера равнозначен пробелу!!!!! Как
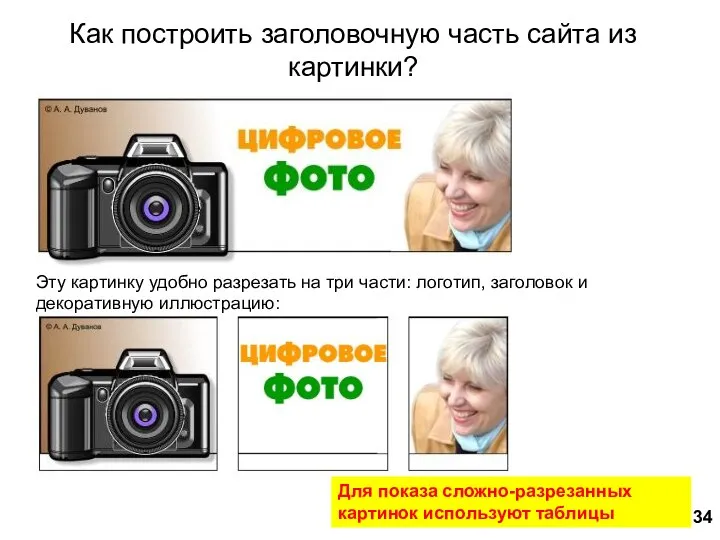
- 34. Как построить заголовочную часть сайта из картинки? Эту картинку удобно разрезать на три части: логотип, заголовок
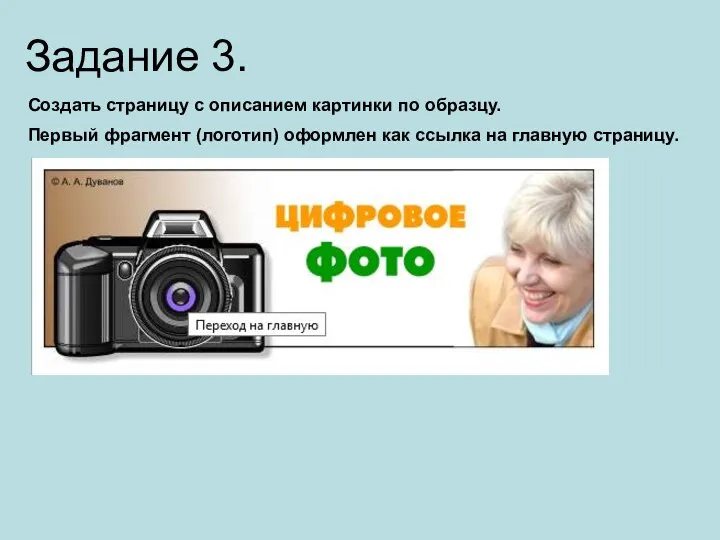
- 36. Задание 3. Создать страницу с описанием картинки по образцу. Первый фрагмент (логотип) оформлен как ссылка на
- 37. Адаптивная верстка В настоящее время посетители заходят на сайты не только с настольного компьютера, но и
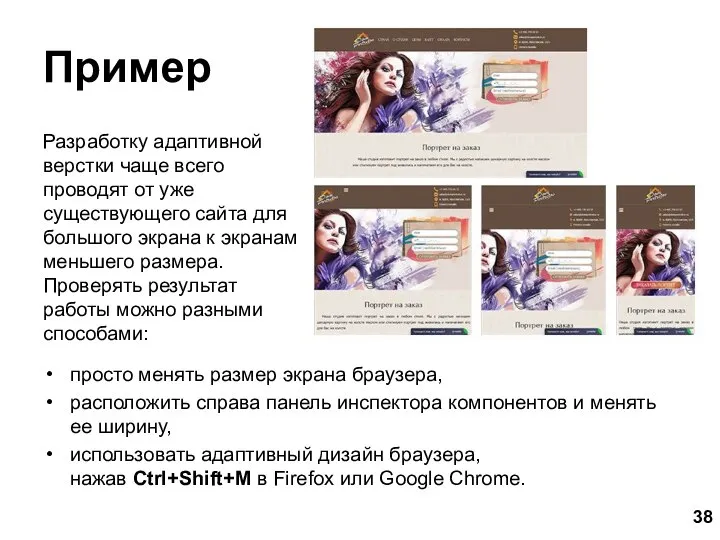
- 38. Пример Разработку адаптивной верстки чаще всего проводят от уже существующего сайта для большого экрана к экранам
- 39. Что используют для оптимизации сайта под мобильные устройства? Метатег viewport Мобильные браузеры по умолчанию принимают страницу
- 40. Контент шире экрана – часто возникающая проблема, как только задан viewport. Это происходит, если каким-то элементам
- 42. Скачать презентацию







































 Независимый регистратор
Независимый регистратор 5 Java Memory Model
5 Java Memory Model Учебно-ознакомительная практика в газете
Учебно-ознакомительная практика в газете 6_1Массивы
6_1Массивы Программирование на языке PASCAL
Программирование на языке PASCAL Сайт-музея военного аэродрома Арктика
Сайт-музея военного аэродрома Арктика Администратор баз данных областное автономное учреждение социального обслуживания
Администратор баз данных областное автономное учреждение социального обслуживания Компьютерные сети. Тема 1/2
Компьютерные сети. Тема 1/2 Массивы. Виды массивов в C#
Массивы. Виды массивов в C# Гуруҳлар учун поток яратиш кетма-кетлиги
Гуруҳлар учун поток яратиш кетма-кетлиги Nachalo_raboty_s_C
Nachalo_raboty_s_C Стенды класса физики
Стенды класса физики Cleverlance. SQL 1
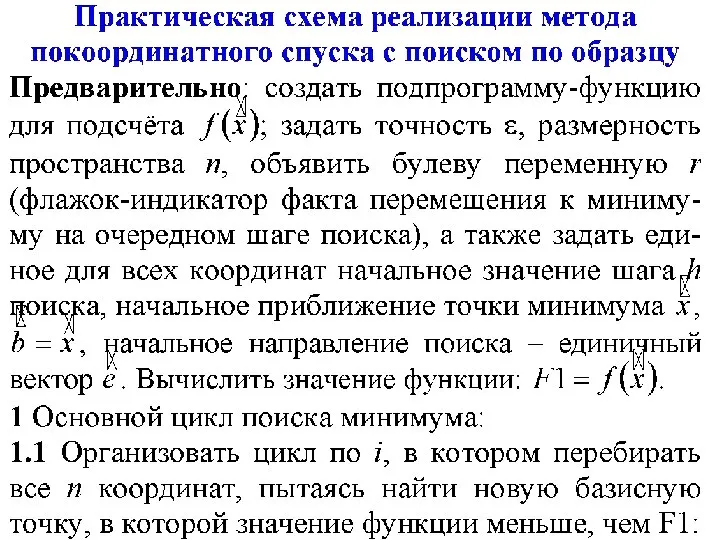
Cleverlance. SQL 1 Практическая схема реализации метода покоординатного спуска с поиском по образцу
Практическая схема реализации метода покоординатного спуска с поиском по образцу Элементы теории алгоритмов
Элементы теории алгоритмов Времена года. Курсы компьютерной графики
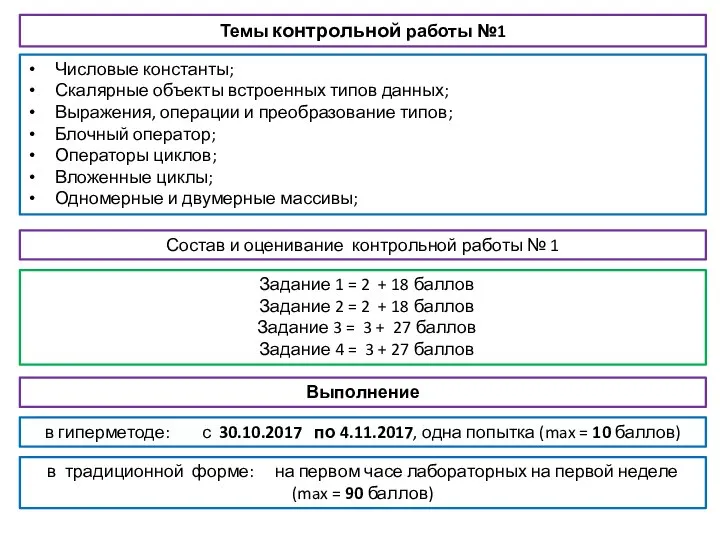
Времена года. Курсы компьютерной графики Темы контрольной работы №1
Темы контрольной работы №1 Передача информации между компьютерами
Передача информации между компьютерами Базы данных. Реляционная модель данных
Базы данных. Реляционная модель данных Обработка персональных данных. Семинар-задание
Обработка персональных данных. Семинар-задание Язык Java
Язык Java Изображения в презентации
Изображения в презентации Информатика (6 класс)
Информатика (6 класс) Безопасность в сети Интернет
Безопасность в сети Интернет Представление текстовой информации в ПК
Представление текстовой информации в ПК Логические основы компьютеров. Диаграммы
Логические основы компьютеров. Диаграммы Создаём игру Crossy Road
Создаём игру Crossy Road Условные выражения
Условные выражения