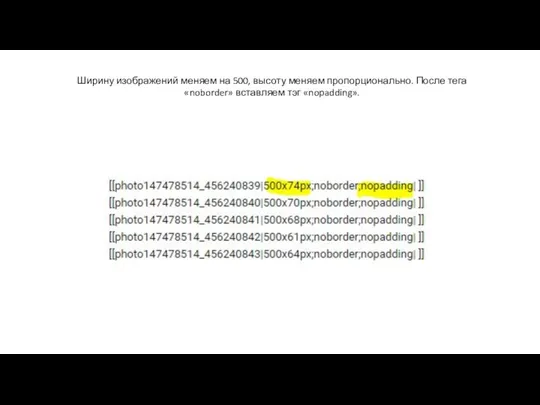
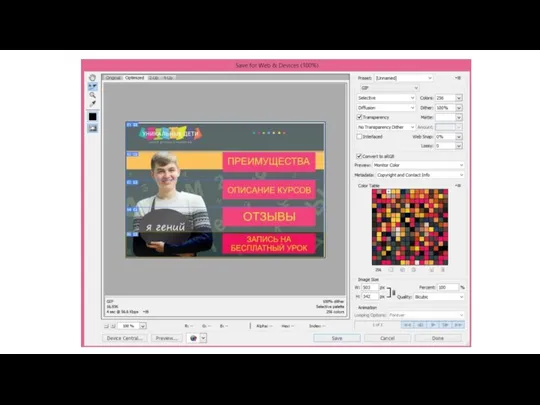
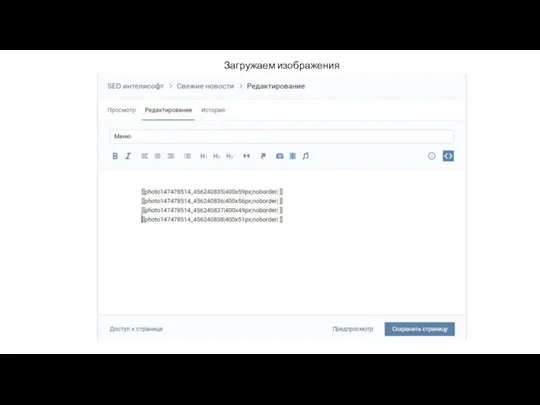
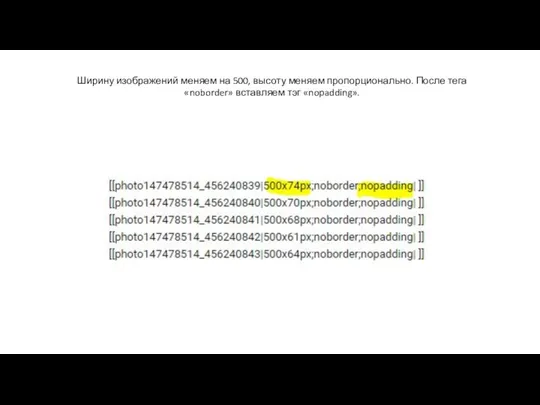
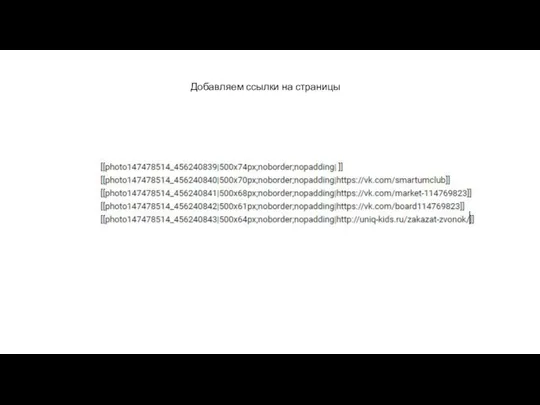
Слайд 10Ширину изображений меняем на 500, высоту меняем пропорционально. После тега «noborder» вставляем

тэг «nopadding».
Слайд 12Создание приложения Google-календарь

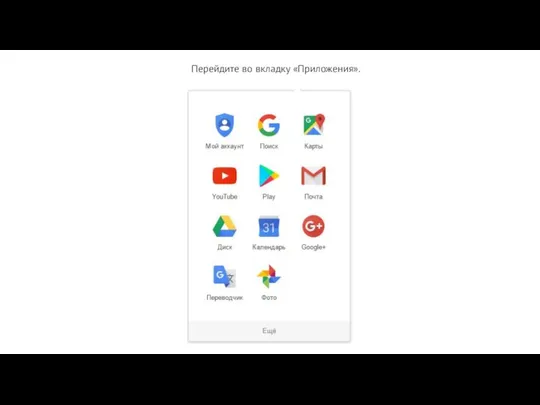
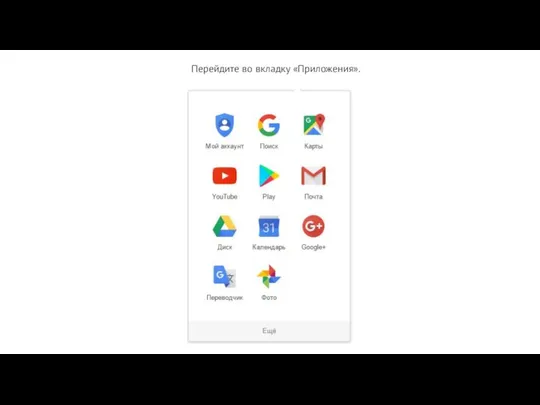
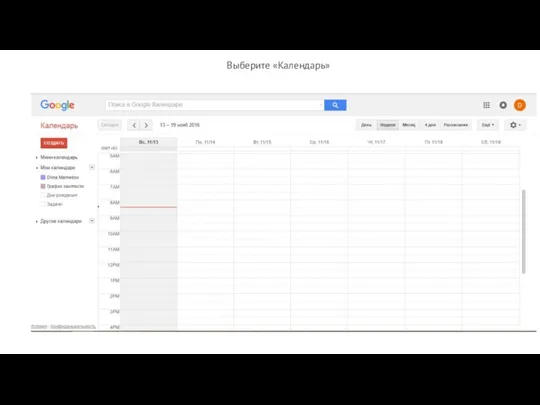
Слайд 14Перейдите во вкладку «Приложения».

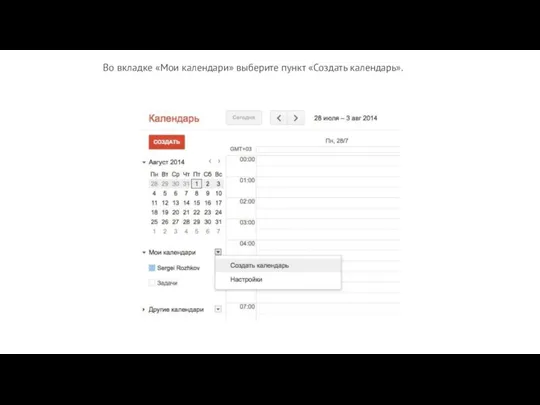
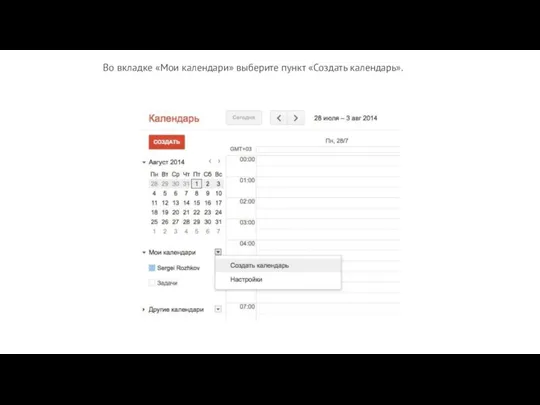
Слайд 16Во вкладке «Мои календари» выберите пункт «Создать календарь».

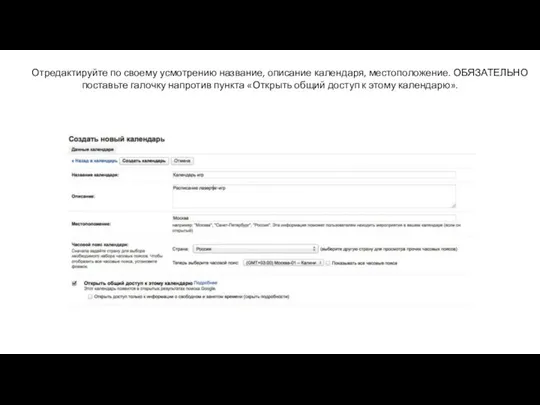
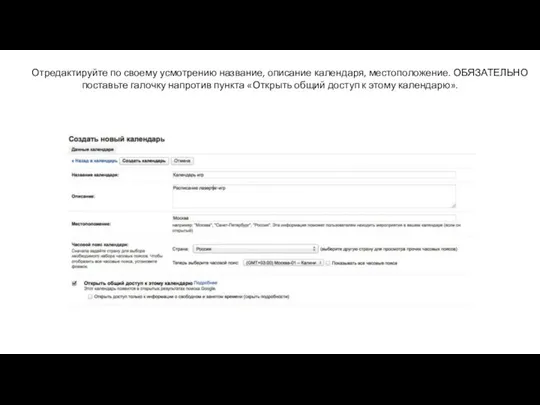
Слайд 17 Отредактируйте по своему усмотрению название, описание календаря, местоположение. ОБЯЗАТЕЛЬНО поставьте галочку напротив

пункта «Открыть общий доступ к этому календарю».
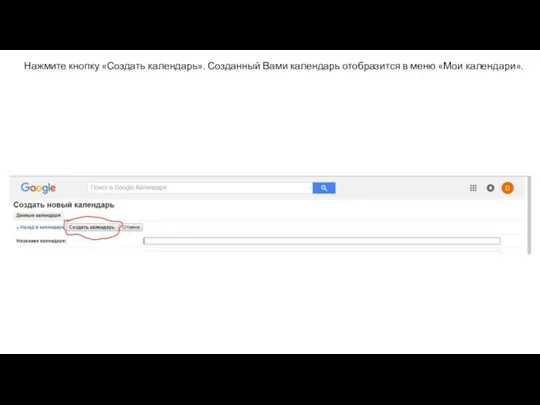
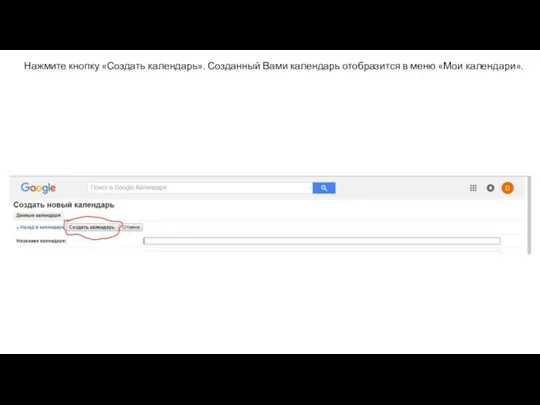
Слайд 18 Нажмите кнопку «Создать календарь». Созданный Вами календарь отобразится в меню «Мои календари».

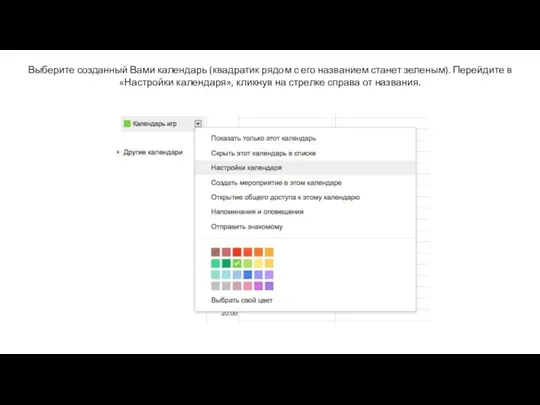
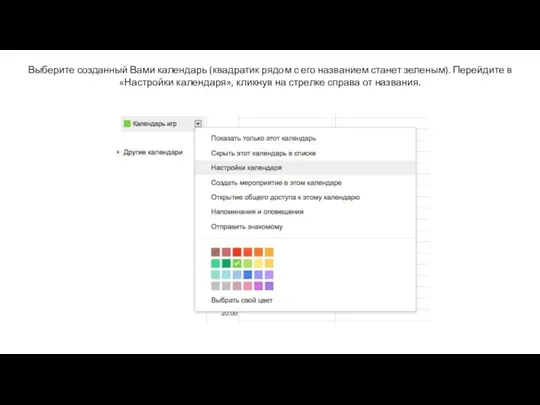
Слайд 19Выберите созданный Вами календарь (квадратик рядом с его названием станет зеленым). Перейдите

в «Настройки календаря», кликнув на стрелке справа от названия.
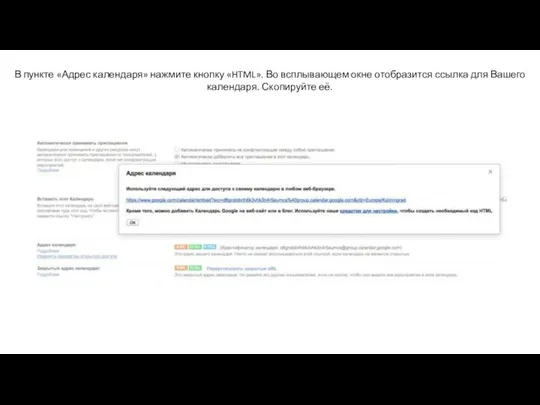
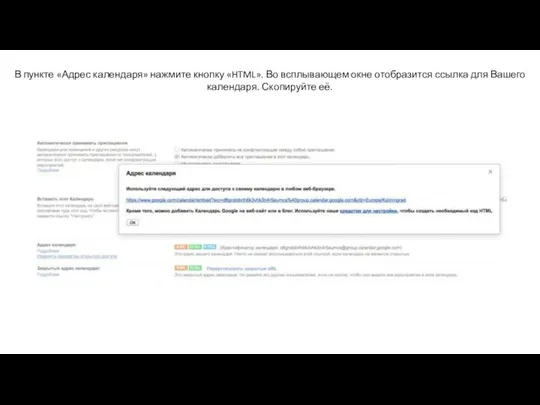
Слайд 20В пункте «Адрес календаря» нажмите кнопку «HTML». Во всплывающем окне отобразится ссылка

для Вашего календаря. Скопируйте её.
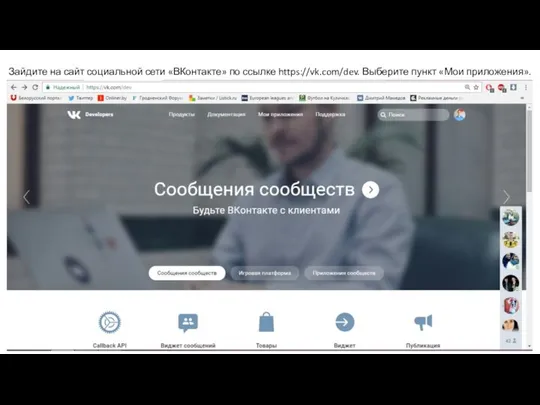
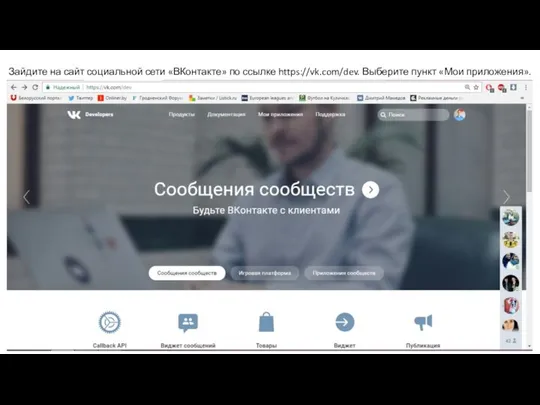
Слайд 21Зайдите на сайт социальной сети «ВКонтакте» по ссылке https://vk.com/dev. Выберите пункт «Мои

приложения».
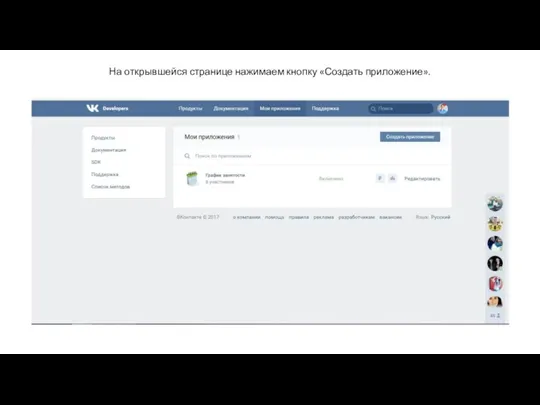
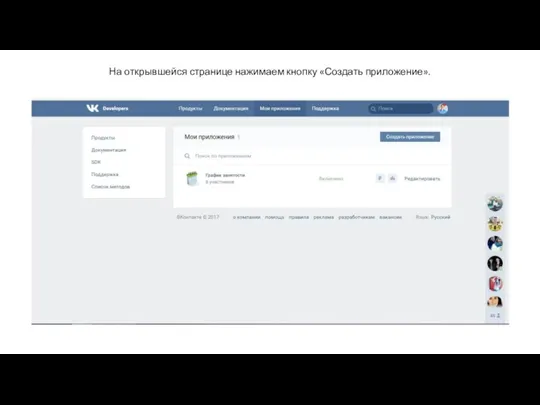
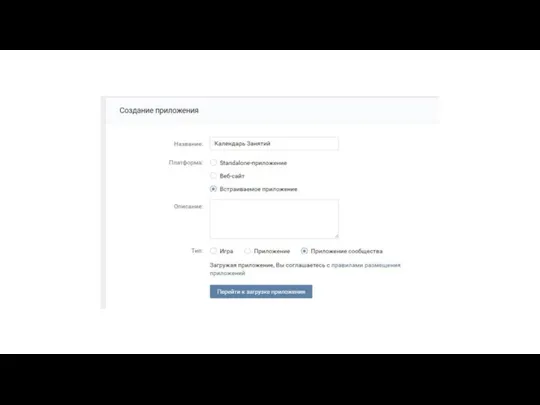
Слайд 22На открывшейся странице нажимаем кнопку «Создать приложение».

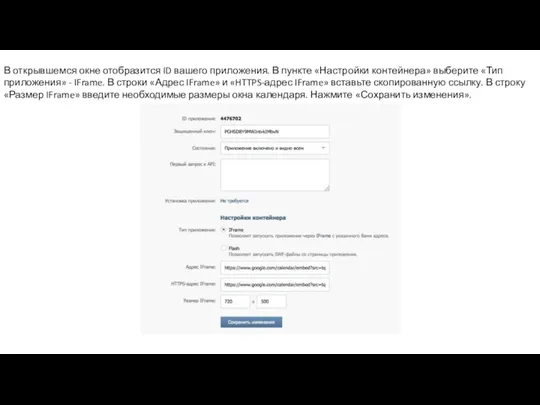
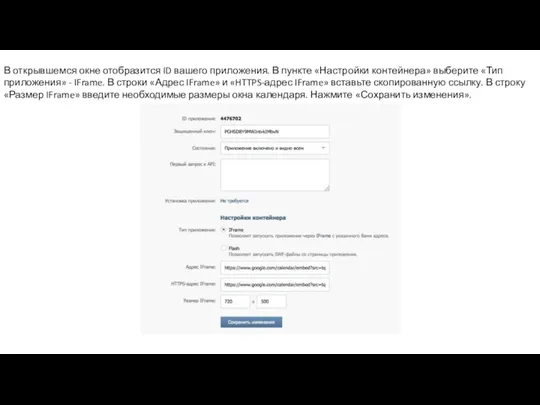
Слайд 25В открывшемся окне отобразится ID вашего приложения. В пункте «Настройки контейнера» выберите

«Тип приложения» - IFrame. В строки «Адрес IFrame» и «HTTPS-адрес IFrame» вставьте скопированную ссылку. В строку «Размер IFrame» введите необходимые размеры окна календаря. Нажмите «Сохранить изменения».

























 Разработка модели и алгоритмов оценки эффективности резервирования ресурса передачи информации
Разработка модели и алгоритмов оценки эффективности резервирования ресурса передачи информации л11 (1)
л11 (1) Многоуровневая модель и протоколы
Многоуровневая модель и протоколы Файлы и папки - способ хранения информации в компьютере
Файлы и папки - способ хранения информации в компьютере Разработка программного комплекса для создания печатных полутоновых защитных элементов для маркировки продукции
Разработка программного комплекса для создания печатных полутоновых защитных элементов для маркировки продукции Влияние социальных сетей на подростков
Влияние социальных сетей на подростков Нормализация отношений базы данных
Нормализация отношений базы данных Использование Single-Row функция для пользовательского вывода. Лекция 3
Использование Single-Row функция для пользовательского вывода. Лекция 3 Дистанционная подготовка
Дистанционная подготовка Платформа IT-поддержки для малого бизнеса
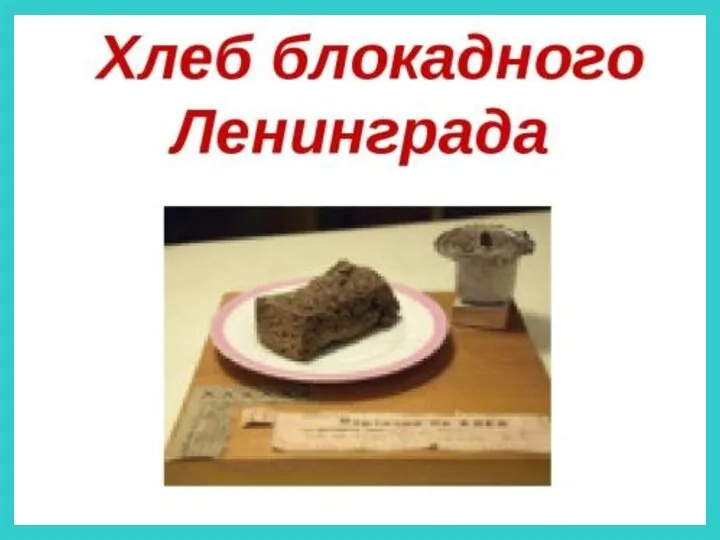
Платформа IT-поддержки для малого бизнеса Хлеб блокадного Ленинграда
Хлеб блокадного Ленинграда Как подать заявление на предоставление выплаты семьям с детьми в возрасте от 3 до 7 лет
Как подать заявление на предоставление выплаты семьям с детьми в возрасте от 3 до 7 лет Работа с графическими объектами в Microsoft Word
Работа с графическими объектами в Microsoft Word Инструкция по использованию инфомата для записи к врачу в порядке электронной очереди с помощью портала пациента
Инструкция по использованию инфомата для записи к врачу в порядке электронной очереди с помощью портала пациента Согласование изменений в схему размещения МФЦ
Согласование изменений в схему размещения МФЦ План ВМС
План ВМС Лекция 1. Информатика как наука. Современные задачи информатики
Лекция 1. Информатика как наука. Современные задачи информатики Организация работы с документацией. Лабораторная работа
Организация работы с документацией. Лабораторная работа Евгений Валентинович Касперский
Евгений Валентинович Касперский Характеристика производственной системы. Тема №4
Характеристика производственной системы. Тема №4 Родительский контроль школьного питания. Интерфейс для родителей
Родительский контроль школьного питания. Интерфейс для родителей Нейросамоучитель. Совершенствование обучения нейропилотированию
Нейросамоучитель. Совершенствование обучения нейропилотированию Разработка сайта-музея военного аэродрома Арктика
Разработка сайта-музея военного аэродрома Арктика Современные информационные технологии в образовательном процессе
Современные информационные технологии в образовательном процессе How dom we use government services
How dom we use government services Проектування мобільних застосунків
Проектування мобільних застосунків Design Brief
Design Brief ArtCAМ. Размер новой модели
ArtCAМ. Размер новой модели