- Главная
- Информатика
- Design Brief

Содержание
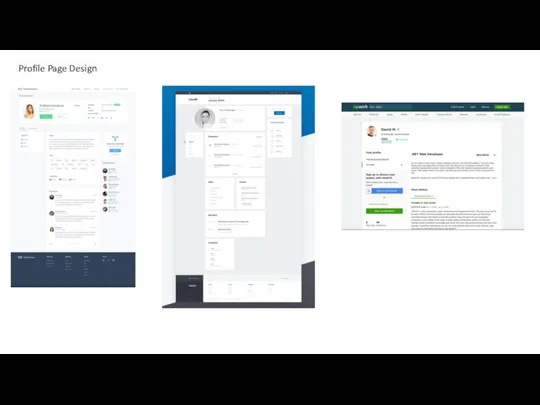
- 2. Profile Page Design
- 3. User Profile Page Fields Email First Name Last Name Country/City Location Github Enabled Boolean flag Payment
- 4. Feature List Item Design
- 5. Task list Item Design
- 6. Feature Page Parts to be ignored: Linked Issues section Eye in the top right Attachments section
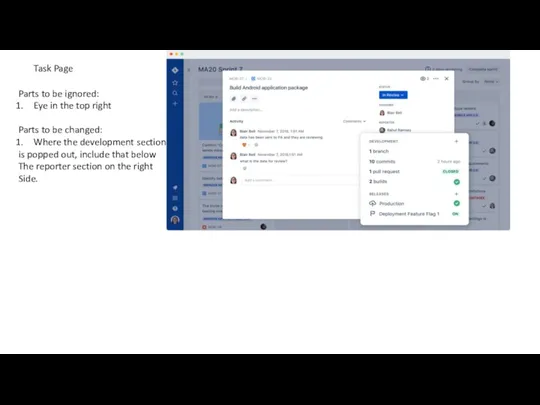
- 7. Task Page Parts to be ignored: Eye in the top right Parts to be changed: Where
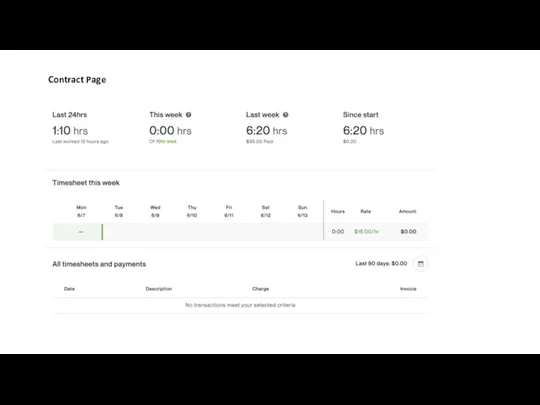
- 8. Contract Page
- 10. Скачать презентацию
Слайд 3User Profile Page Fields
Email
First Name
Last Name
Country/City Location
Github Enabled Boolean flag
Payment enabled flag
User Profile Page Fields
Email
First Name
Last Name
Country/City Location
Github Enabled Boolean flag
Payment enabled flag

Active/Inactive flag
Profile (description of user details)
Hourly Rate
List of skills (java, html etc.)
Experiences:
Institution (uni or work)
Role (degree or job role)
Description
Start date, end date
Company Profile Page Fields
Email
Company Name
Country/City Location
Github Enabled Boolean flag
Payment enabled flag
Active/Inactive flag
Profile (description of user details)
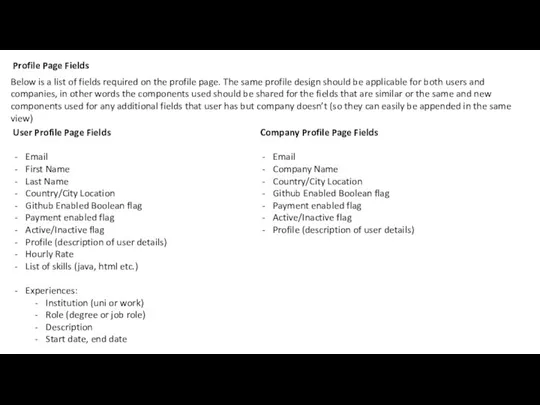
Below is a list of fields required on the profile page. The same profile design should be applicable for both users and companies, in other words the components used should be shared for the fields that are similar or the same and new components used for any additional fields that user has but company doesn’t (so they can easily be appended in the same view)
Profile Page Fields
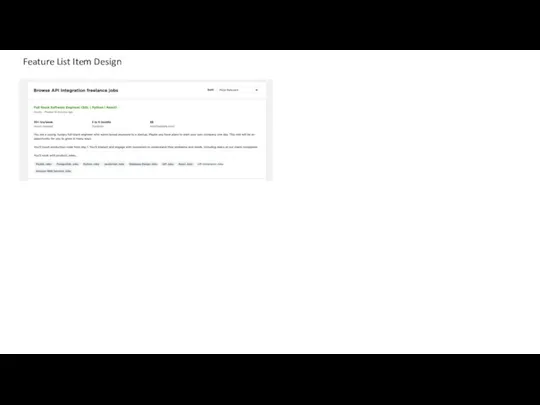
Слайд 4Feature List Item Design
Feature List Item Design

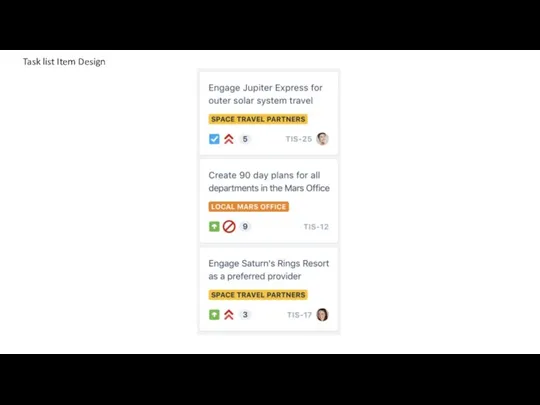
Слайд 5Task list Item Design
Task list Item Design

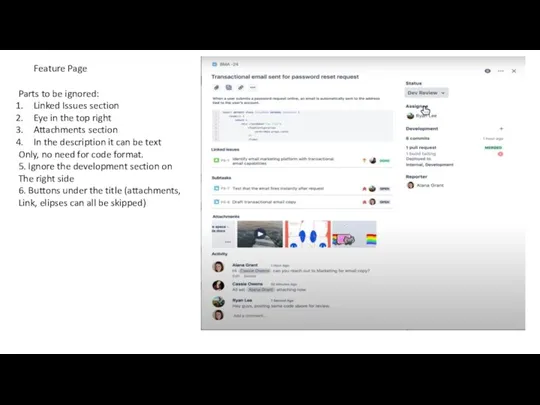
Слайд 6Feature Page
Parts to be ignored:
Linked Issues section
Eye in the top right
Attachments section
In
Feature Page
Parts to be ignored:
Linked Issues section
Eye in the top right
Attachments section
In

Only, no need for code format.
5. Ignore the development section on
The right side
6. Buttons under the title (attachments,
Link, elipses can all be skipped)
Слайд 7Task Page
Parts to be ignored:
Eye in the top right
Parts to be changed:
Where
Task Page
Parts to be ignored:
Eye in the top right
Parts to be changed:
Where

is popped out, include that below
The reporter section on the right
Side.
Слайд 8Contract Page
Contract Page


 Архивация данных
Архивация данных AutoClickExtreme. Автоматизация нового поколения
AutoClickExtreme. Автоматизация нового поколения Ступінь окиснення елементів
Ступінь окиснення елементів Приклади презентацій
Приклади презентацій Модульно-рейтинговая технология
Модульно-рейтинговая технология Устройства ввода и вывода информации
Устройства ввода и вывода информации Бизнес- контролинг
Бизнес- контролинг Кодирование символов
Кодирование символов Информационные системы обработки данных
Информационные системы обработки данных 7-2-1
7-2-1 1С:Университет ПРОФ. Общая информация о решении
1С:Университет ПРОФ. Общая информация о решении Компьютерная графика
Компьютерная графика Модель сервиса
Модель сервиса Ситуационный центр с нуля. Системный и комплексный подходы
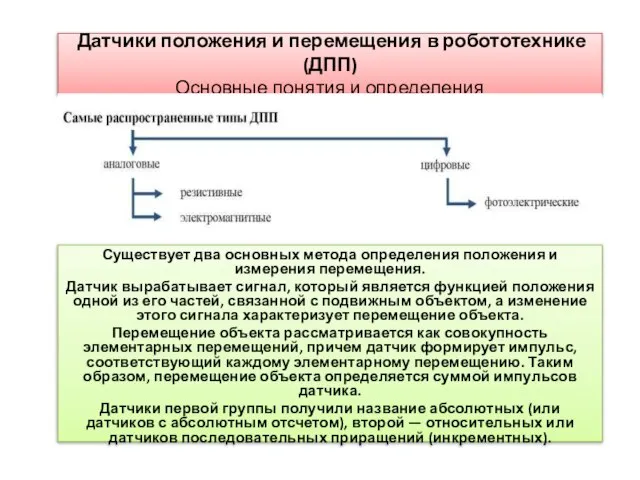
Ситуационный центр с нуля. Системный и комплексный подходы Датчики положения и перемещения в робототехнике (ДПП). Основные понятия и определения
Датчики положения и перемещения в робототехнике (ДПП). Основные понятия и определения Устройство компьютера. 8 класс
Устройство компьютера. 8 класс Работа с формами. Работа с текстовыми полями и проверка их содержимого
Работа с формами. Работа с текстовыми полями и проверка их содержимого Алгоритмы
Алгоритмы Классификация современных типографских шрифтов
Классификация современных типографских шрифтов Дискретное представление информации
Дискретное представление информации Информационная безопасность. Фишинг
Информационная безопасность. Фишинг Презентация по информатике на тему _Перевод чисел из одной системы счисления в другую_
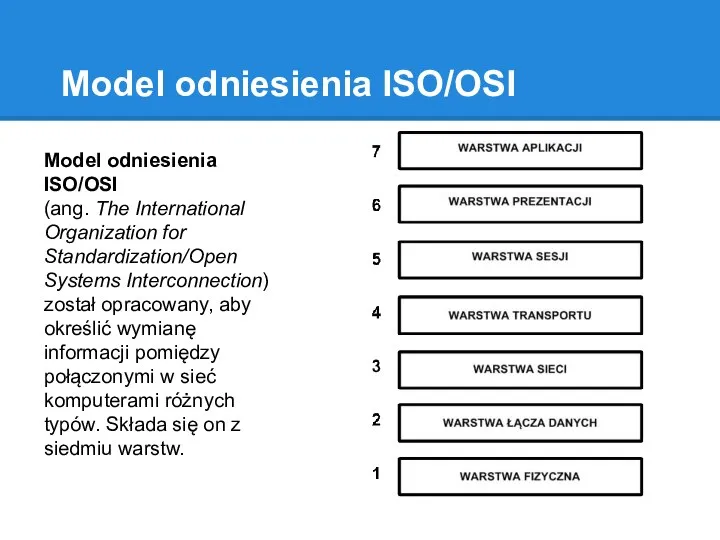
Презентация по информатике на тему _Перевод чисел из одной системы счисления в другую_ Model odniesienia ISO/OSI
Model odniesienia ISO/OSI Программа Skratch
Программа Skratch Факторы, влияющие на защиту информации
Факторы, влияющие на защиту информации Презентация на тему Электронная коммерция в Интернете
Презентация на тему Электронная коммерция в Интернете  Обработка графической информации. Контрольная работа. 7 класс
Обработка графической информации. Контрольная работа. 7 класс Независимая оценка качества услуг библиотеки
Независимая оценка качества услуг библиотеки