Слайд 2Цель проекта
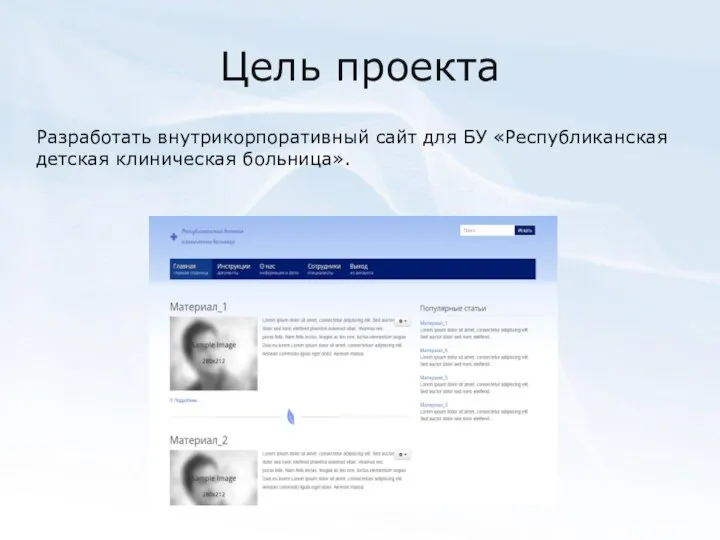
Разработать внутрикорпоративный сайт для БУ «Республиканская детская клиническая больница».

Слайд 3Актуальность проекта
Внедрение позволяет сосредоточить всю информационную инфраструктуру компании в едином сайте.
Преимущества от

его внедрения:
упрощение доступа в сети к разрозненным источникам данных;
формирование в сети единой базы знаний компании;
легкий доступ персонала к данным сети;
мгновенная публикация данных на ресурсах сайта позволяет регулярно обновлять важные документы, при необходимости предоставляя доступ к ним избранным группам пользователей.
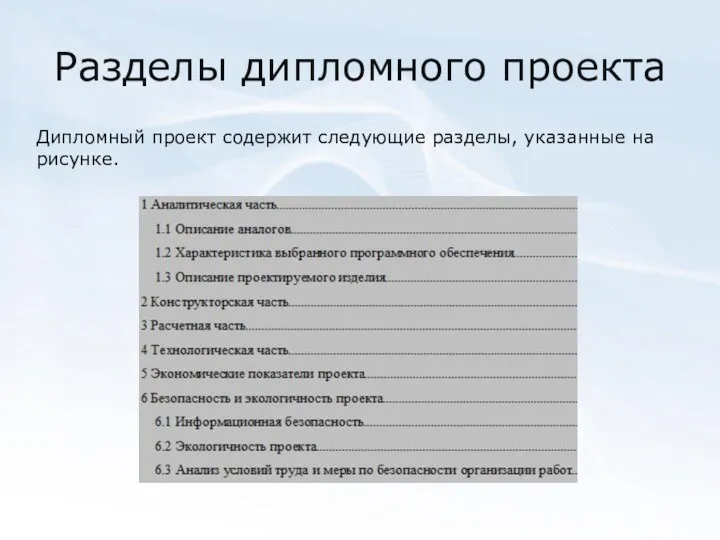
Слайд 4Разделы дипломного проекта
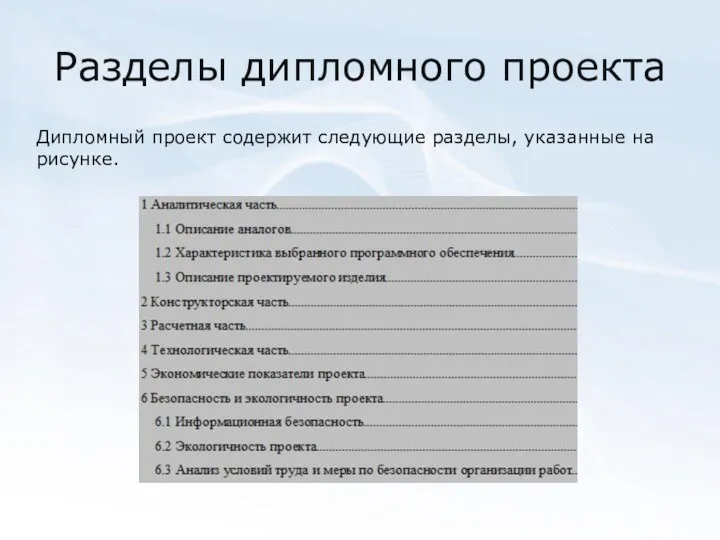
Дипломный проект содержит следующие разделы, указанные на рисунке.

Слайд 5Аналитическая часть
Рассмотрены способы создания сайтов:
с помощью языка программирования;
с использованием визуальных редакторов;
с помощью

online сервисов;
на CMS движке.
По требованию заказчика выбран способ создания на CMS движке.
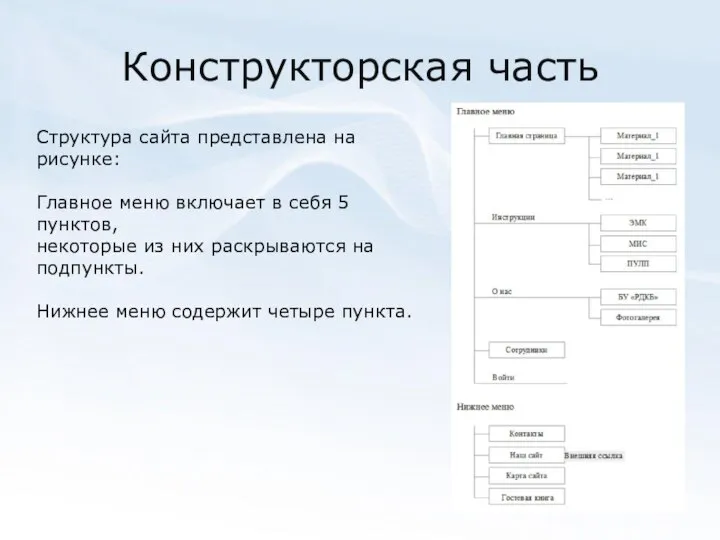
Слайд 6Конструкторская часть
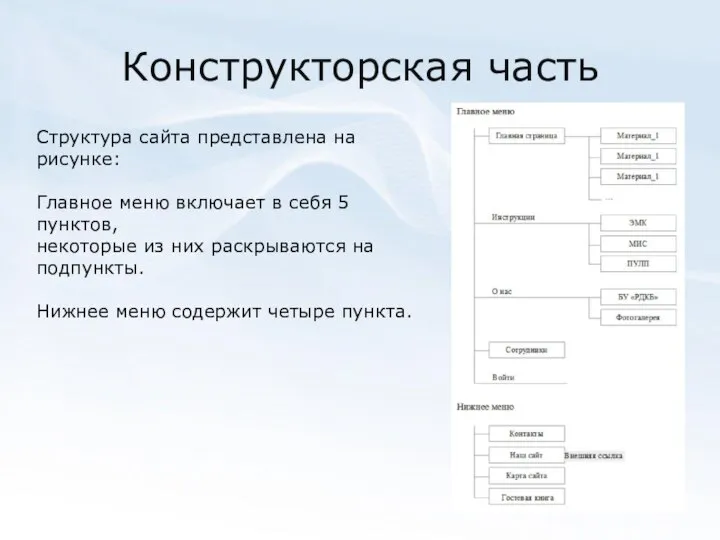
Структура сайта представлена на рисунке:
Главное меню включает в себя 5 пунктов,
некоторые

из них раскрываются на
подпункты.
Нижнее меню содержит четыре пункта.
Слайд 7Конструкторская часть
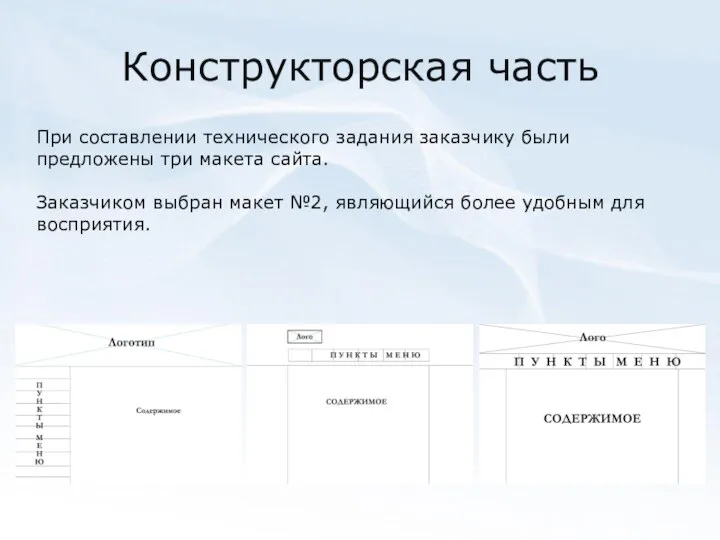
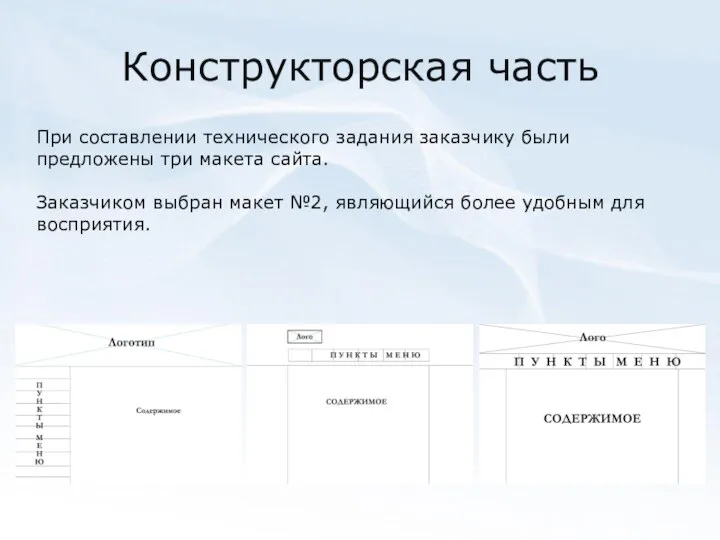
При составлении технического задания заказчику были предложены три макета сайта.
Заказчиком выбран

макет №2, являющийся более удобным для восприятия.
Слайд 8Расчетная часть
В рамках работы над проектом использовано следующее ПО: Denwer; CMS Joomla;

Adobe Photoshop CC 2015; Notepad++.
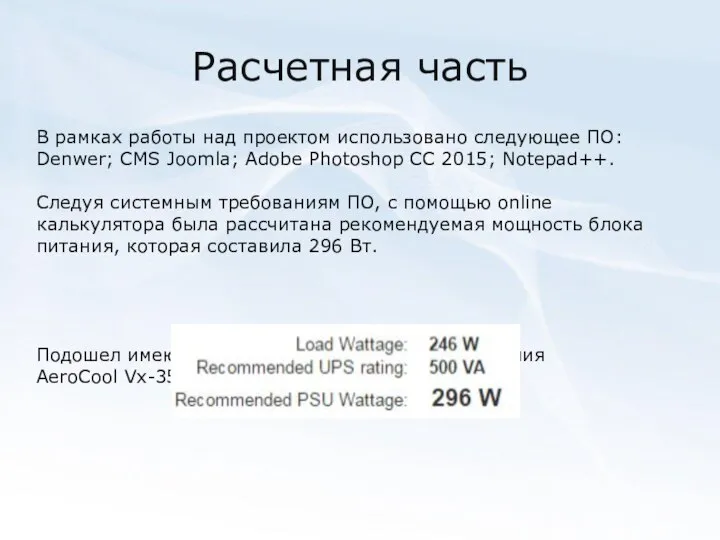
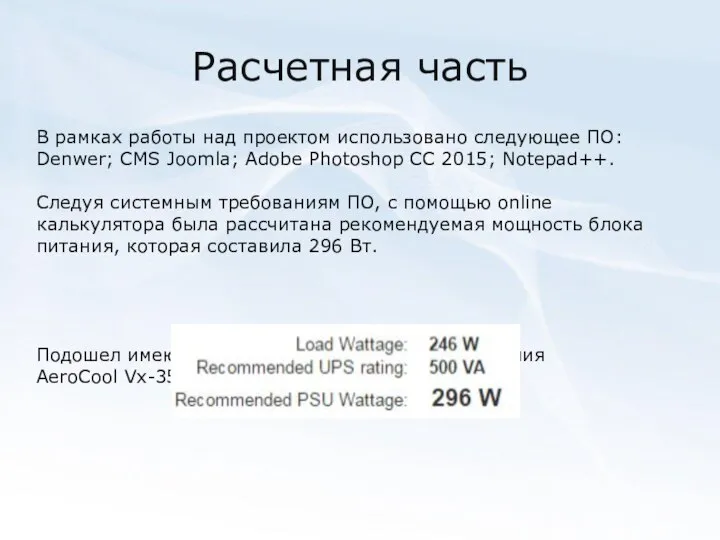
Следуя системным требованиям ПО, с помощью online калькулятора была рассчитана рекомендуемая мощность блока питания, которая составила 296 Вт.
Подошел имеющийся на рабочем месте блок питания
AeroCool Vx-350, с мощностью 350 Вт.
Слайд 9Технологическая часть
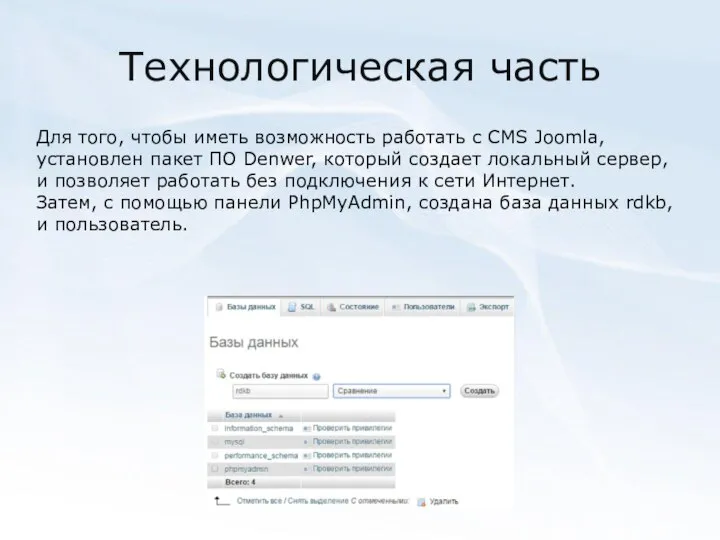
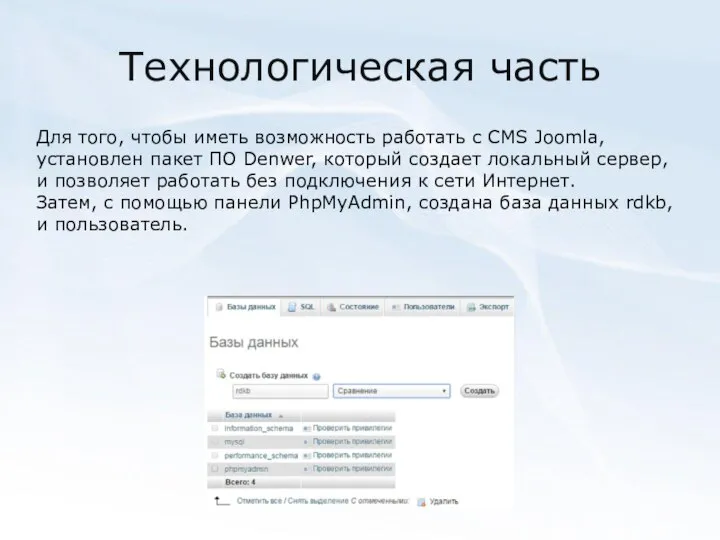
Для того, чтобы иметь возможность работать с CMS Joomla, установлен пакет

ПО Denwer, который создает локальный сервер, и позволяет работать без подключения к сети Интернет.
Затем, с помощью панели PhpMyAdmin, создана база данных rdkb, и пользователь.
Слайд 10Технологическая часть
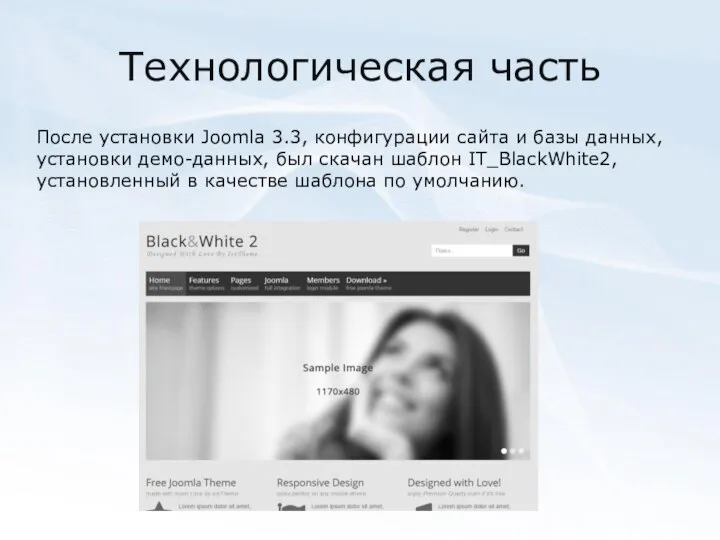
После установки Joomla 3.3, конфигурации сайта и базы данных, установки демо-данных,

был скачан шаблон IT_BlackWhite2, установленный в качестве шаблона по умолчанию.
Слайд 11Технологическая часть
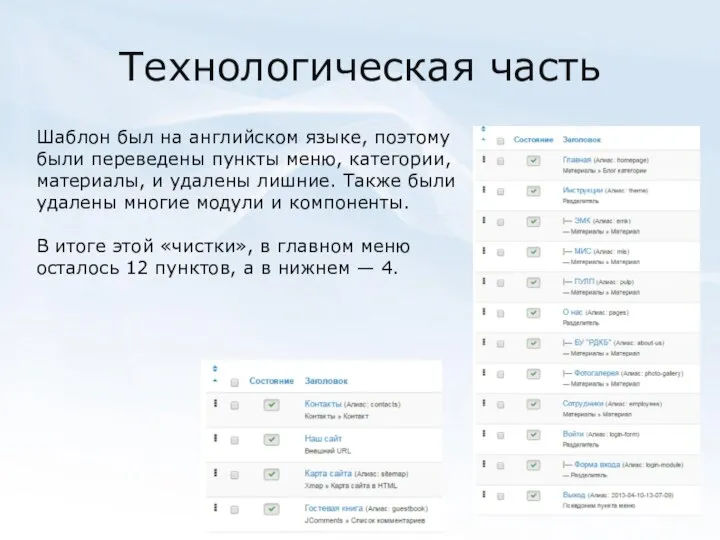
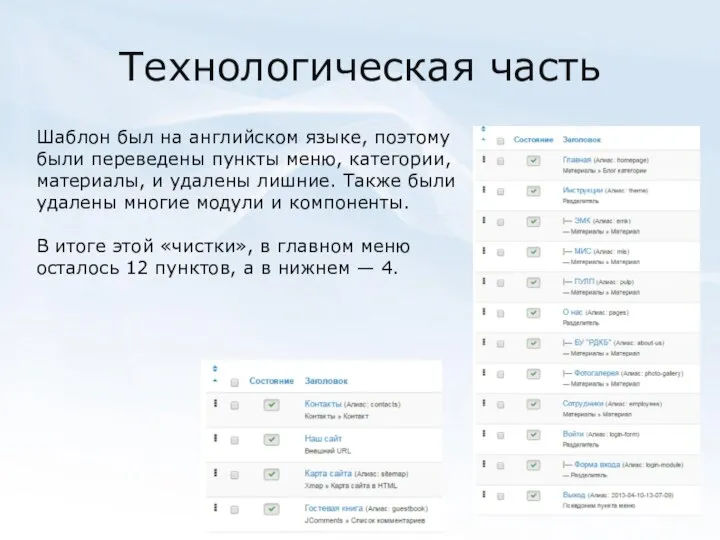
Шаблон был на английском языке, поэтому были переведены пункты меню, категории,

материалы, и удалены лишние. Также были удалены многие модули и компоненты.
В итоге этой «чистки», в главном меню осталось 12 пунктов, а в нижнем — 4.
Слайд 12Технологическая часть
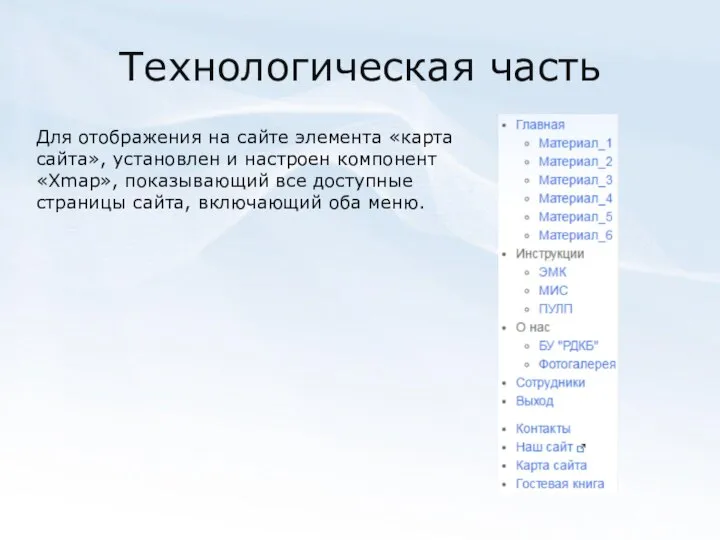
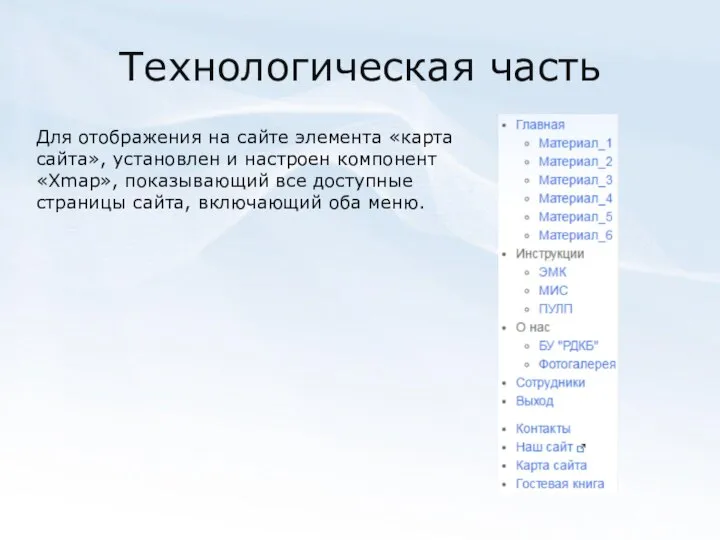
Для отображения на сайте элемента «карта сайта», установлен и настроен компонент

«Xmap», показывающий все доступные страницы сайта, включающий оба меню.
Слайд 13Технологическая часть
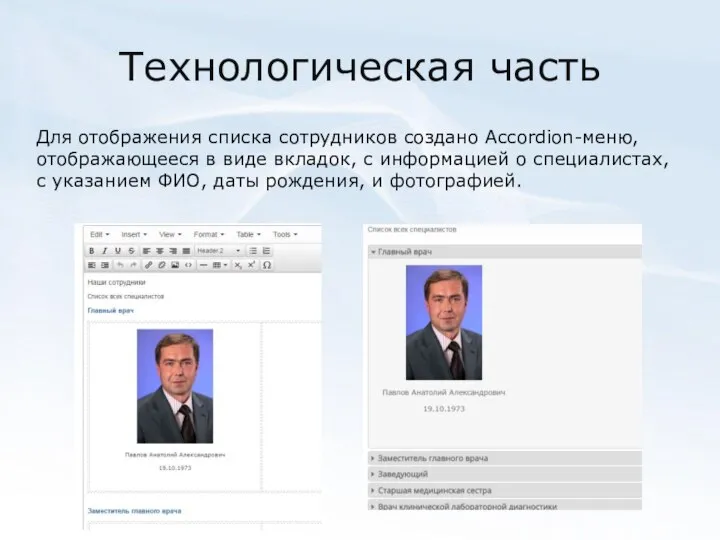
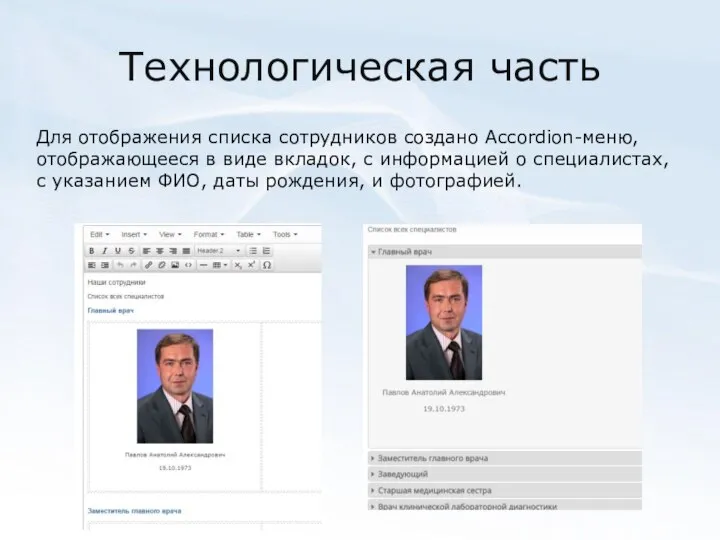
Для отображения списка сотрудников создано Accordion-меню, отображающееся в виде вкладок, с

информацией о специалистах, с указанием ФИО, даты рождения, и фотографией.
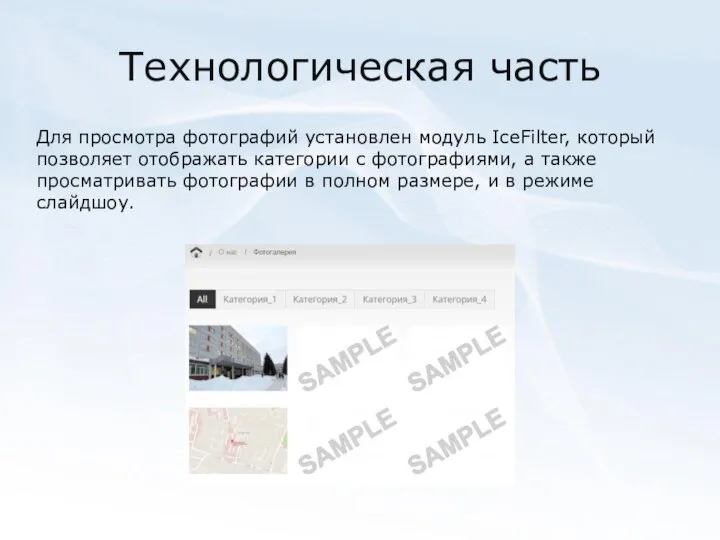
Слайд 14Технологическая часть
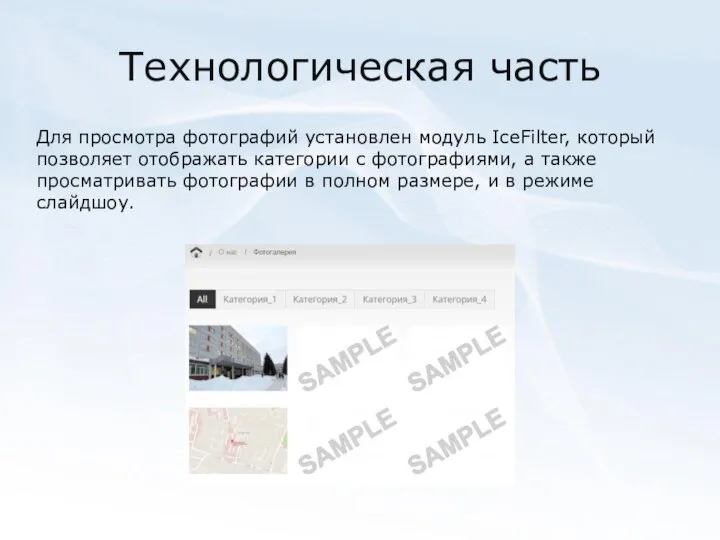
Для просмотра фотографий установлен модуль IceFilter, который позволяет отображать категории с

фотографиями, а также просматривать фотографии в полном размере, и в режиме слайдшоу.
Слайд 15Технологическая часть
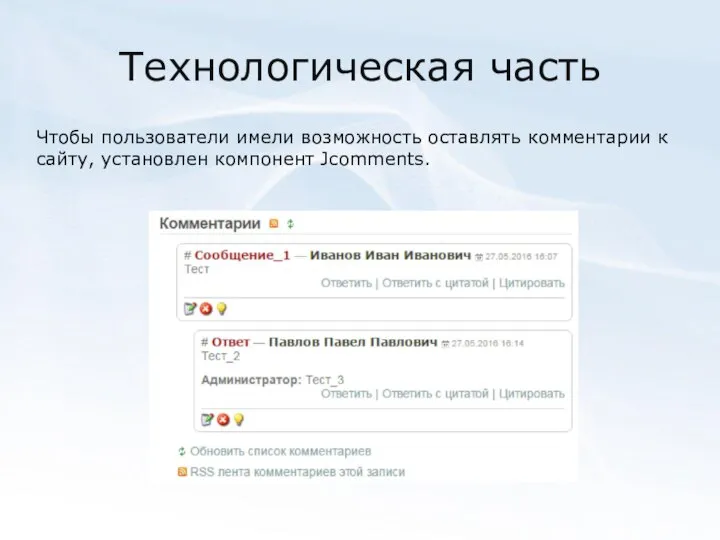
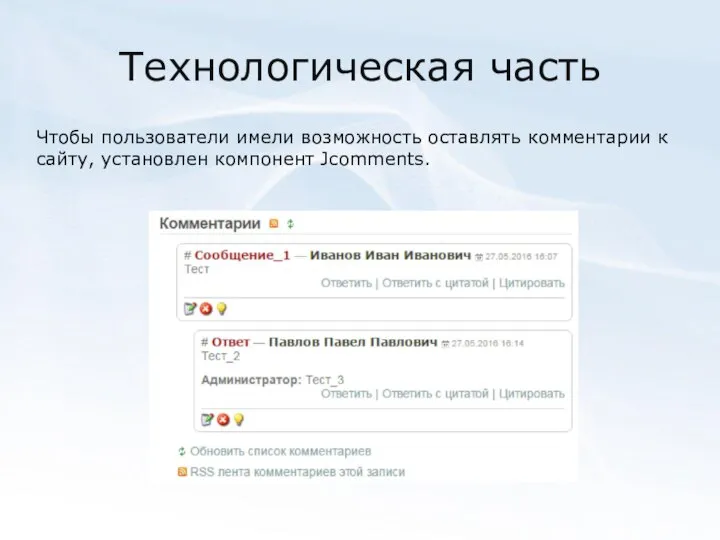
Чтобы пользователи имели возможность оставлять комментарии к сайту, установлен компонент Jcomments.

Слайд 16Технологическая часть
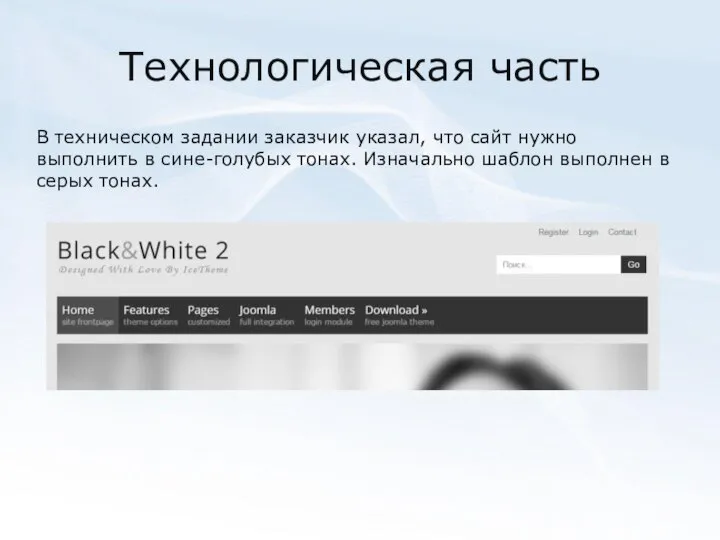
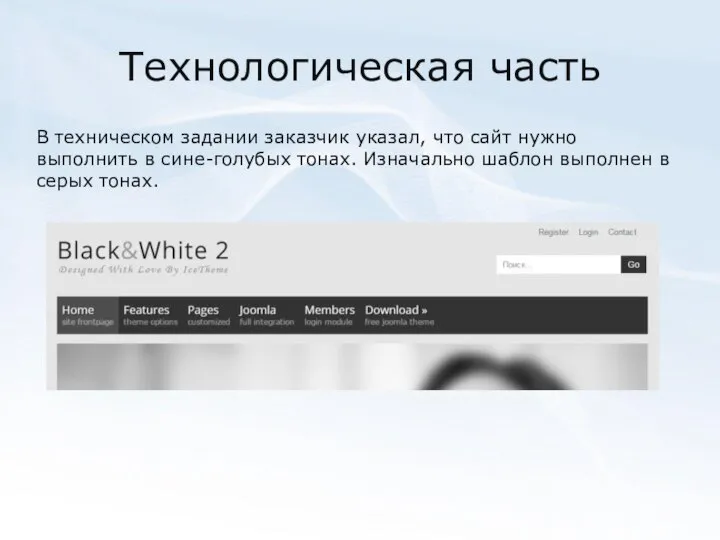
В техническом задании заказчик указал, что сайт нужно выполнить в сине-голубых

тонах. Изначально шаблон выполнен в серых тонах.
Слайд 17Технологическая часть
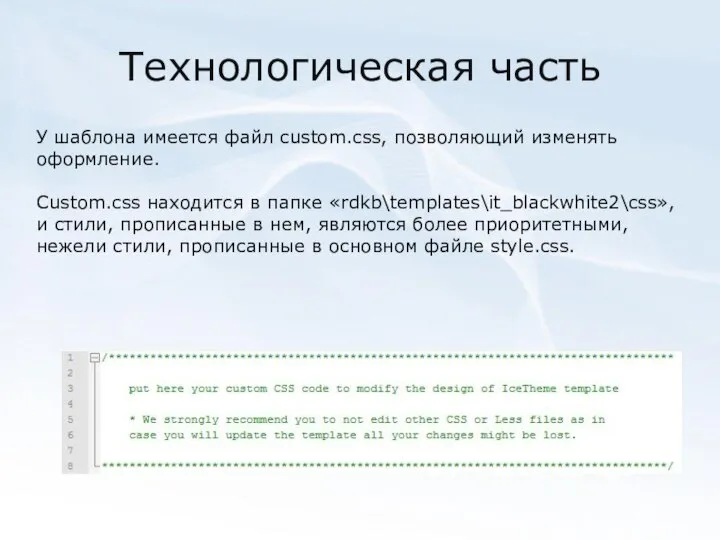
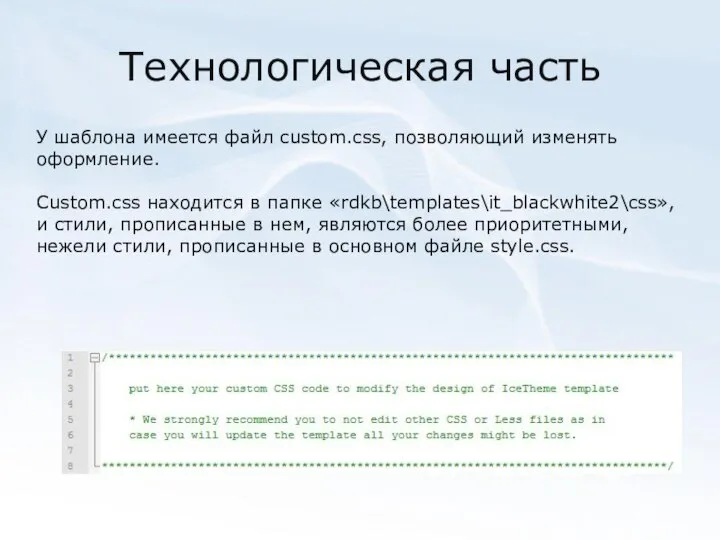
У шаблона имеется файл custom.css, позволяющий изменять оформление.
Custom.css находится в

папке «rdkb\templates\it_blackwhite2\css», и стили, прописанные в нем, являются более приоритетными, нежели стили, прописанные в основном файле style.css.
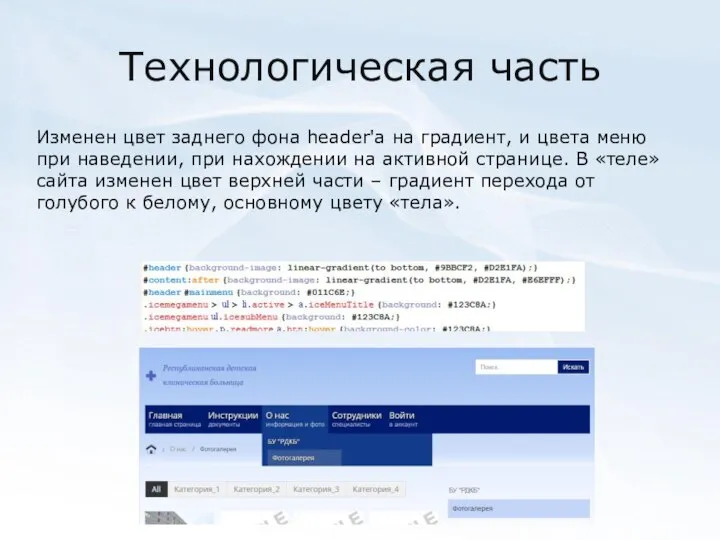
Слайд 18Технологическая часть
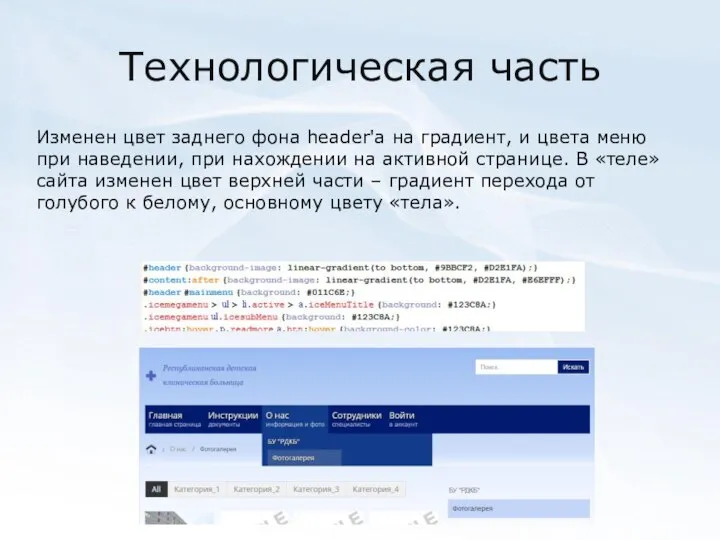
Изменен цвет заднего фона header'а на градиент, и цвета меню при

наведении, при нахождении на активной странице. В «теле» сайта изменен цвет верхней части – градиент перехода от голубого к белому, основному цвету «тела».
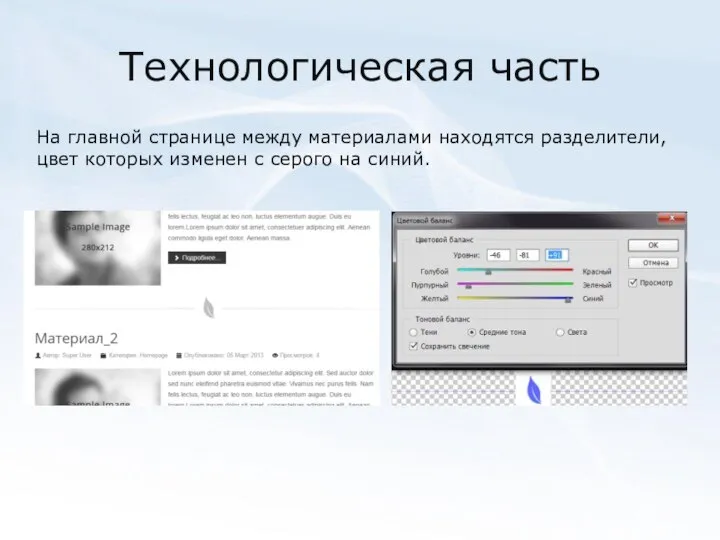
Слайд 19Технологическая часть
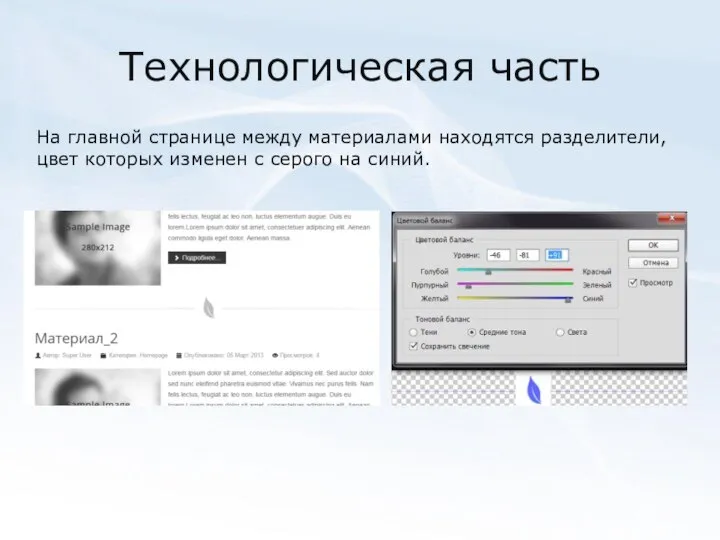
На главной странице между материалами находятся разделители, цвет которых изменен с

серого на синий.
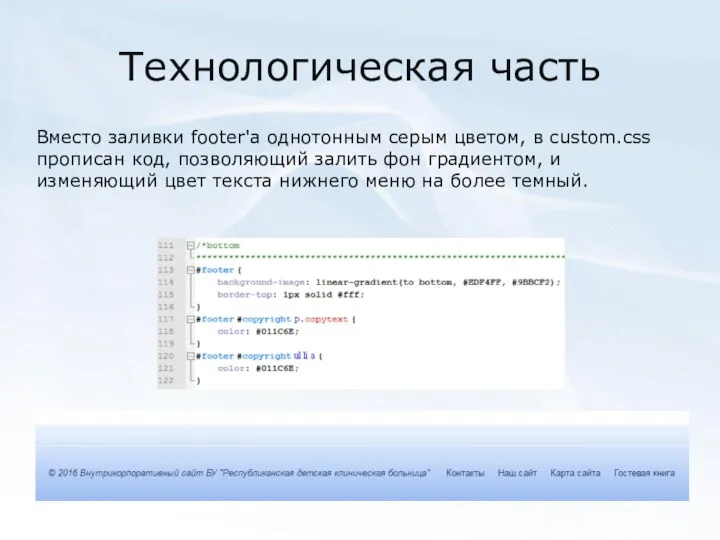
Слайд 20Технологическая часть
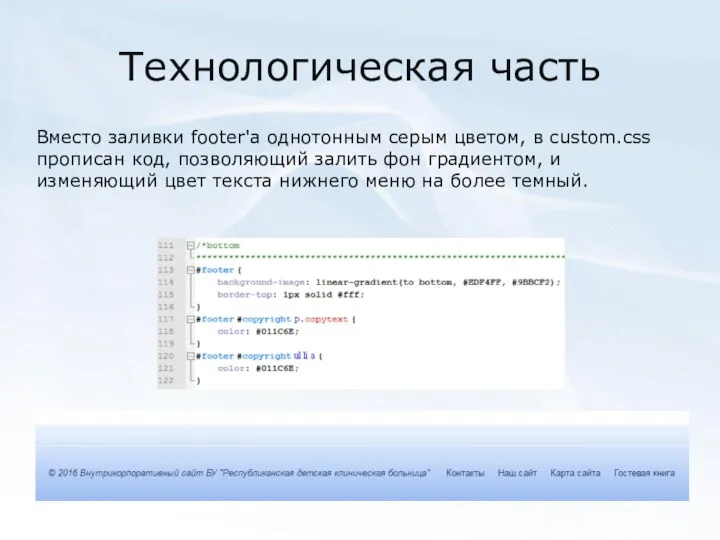
Вместо заливки footer'а однотонным серым цветом, в custom.css прописан код, позволяющий

залить фон градиентом, и изменяющий цвет текста нижнего меню на более темный.
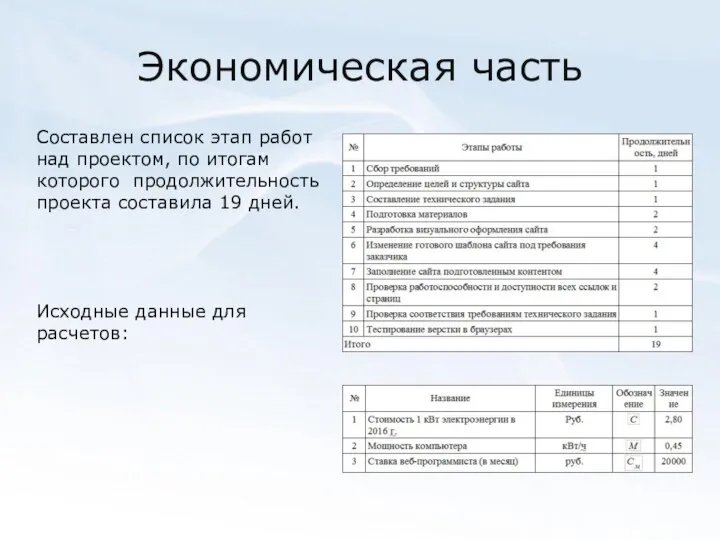
Слайд 21Экономическая часть
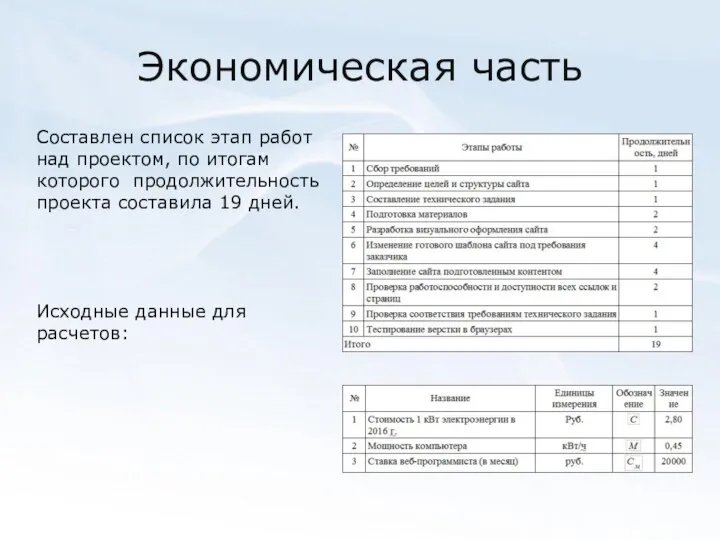
Составлен список этап работ над проектом, по итогам которого продолжительность проекта

составила 19 дней.
Исходные данные для расчетов:
Слайд 22Экономическая часть
Рассчитаны такие показатели, как:
трудоемкость (152 ч.);
фонд рабочего времени (176 ч.);
ставка веб-программиста в

час (113,6 руб.);
заработная плата сотрудника (17267,2 руб.);
отчисления в фонд соц.страхования (5214,69 руб.);
стоимость затраченного электричества (191,52 руб.).
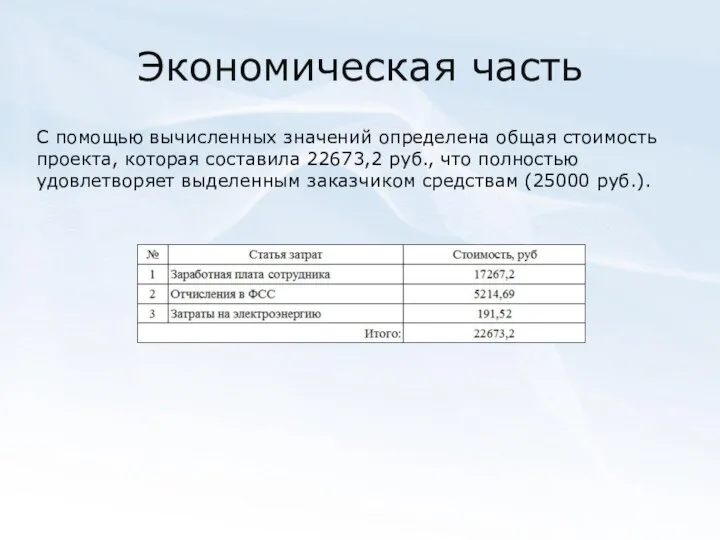
Слайд 23Экономическая часть
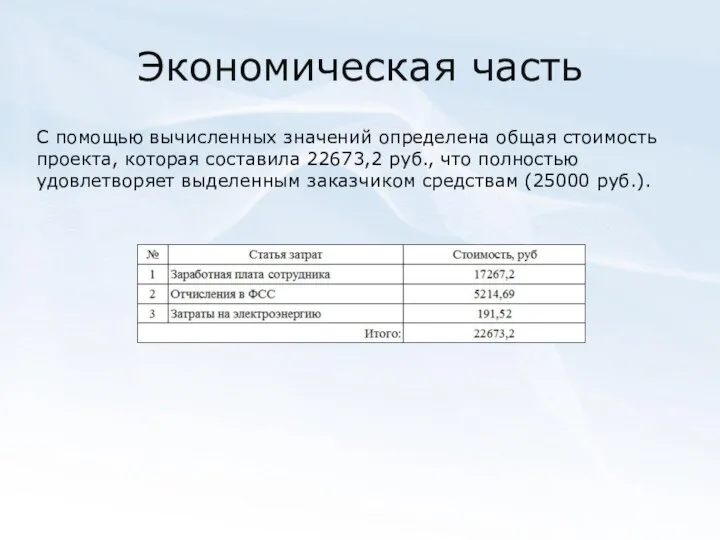
С помощью вычисленных значений определена общая стоимость проекта, которая составила 22673,2

руб., что полностью удовлетворяет выделенным заказчиком средствам (25000 руб.).
Слайд 24Заключение
В результате проделанной работы достигнута цель проекта – разработан внутрикорпоративный сайт для

БУ «Республиканская детская клиническая больница».
Достигнуты цели внутрикорпоративного сайта: информация для сотрудников собрана в одном месте и удобно распределена по страницам с приятным оформлением, работать с сайтом можно без доступа к сети Интернет.























 Представление чисел в компьютере математические основы информатики
Представление чисел в компьютере математические основы информатики Текстовый процессор MS WORD: работа с таблицами
Текстовый процессор MS WORD: работа с таблицами Оценка количественных параметров текстовых документов
Оценка количественных параметров текстовых документов Схема представления результатов анализа
Схема представления результатов анализа Структурно-топологическое описание сетей связи
Структурно-топологическое описание сетей связи Непопулярный Лайкер
Непопулярный Лайкер Информация вокруг нас
Информация вокруг нас Аппаратное обеспечение ПК
Аппаратное обеспечение ПК Software Testing 2/10 WELCOME
Software Testing 2/10 WELCOME Безопасность в Интернете для всей семьи
Безопасность в Интернете для всей семьи Разработка компьютерной игры в жанре аркада для операционной системы Windows
Разработка компьютерной игры в жанре аркада для операционной системы Windows Система автоматизации программирования
Система автоматизации программирования c9914c024495f7df94dc9c9e08b1cfc7
c9914c024495f7df94dc9c9e08b1cfc7 Применение облачных технологий в современном образовательном процессе
Применение облачных технологий в современном образовательном процессе Основные этапы решения задач на компьютере
Основные этапы решения задач на компьютере Компьютер как универсальное устройство обработки информации
Компьютер как универсальное устройство обработки информации Что такое DOTA 2
Что такое DOTA 2 Правила безпечної поведінки у кабінеті інформатики. Повторення основних прийомів роботи із комп'ютерами та даними
Правила безпечної поведінки у кабінеті інформатики. Повторення основних прийомів роботи із комп'ютерами та даними Текстуры
Текстуры Архитектура компьютера
Архитектура компьютера Разработка и продажа программного продукта в среде Visual Basic
Разработка и продажа программного продукта в среде Visual Basic Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем
Принципы пакетной передачи данных. Технология передачи информации в модели взаимодействия открытых систем Одномерные массивы целых чисел. Алгоритмизация и программирование
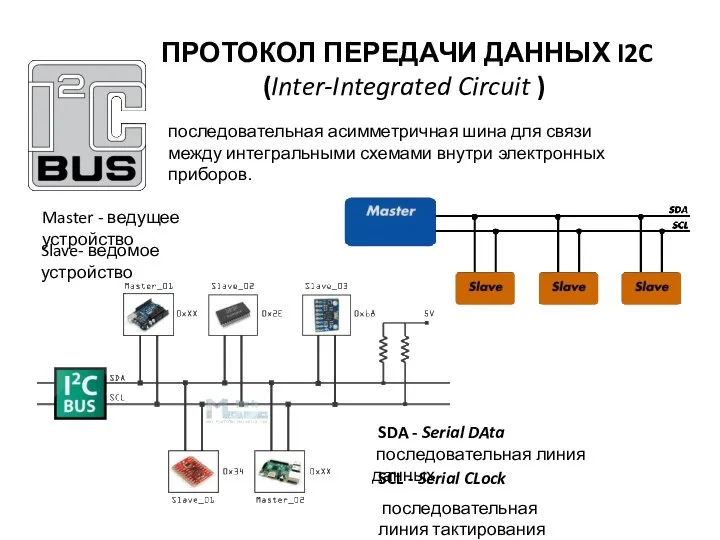
Одномерные массивы целых чисел. Алгоритмизация и программирование Протокол передачи данных I2C
Протокол передачи данных I2C Библиотека имени М.Ю. Лермонтова, Санкт-Петербург
Библиотека имени М.Ю. Лермонтова, Санкт-Петербург Построение типовой модели нарушителя безопасности в коммерческой организации
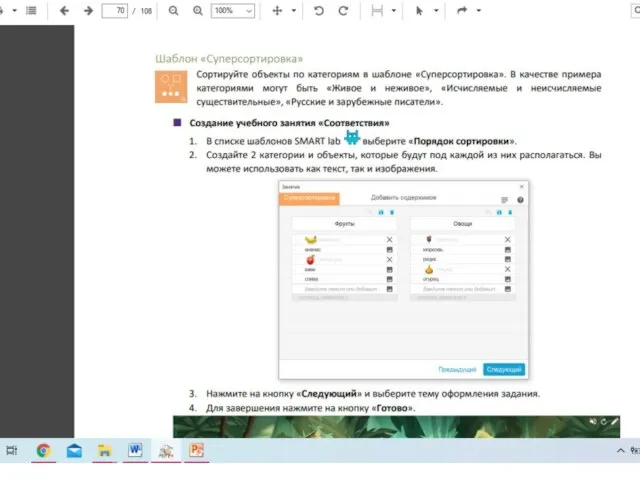
Построение типовой модели нарушителя безопасности в коммерческой организации Игровые шаблоны
Игровые шаблоны Операционные системы. Классификация процессов ОС
Операционные системы. Классификация процессов ОС