Содержание
- 2. Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ
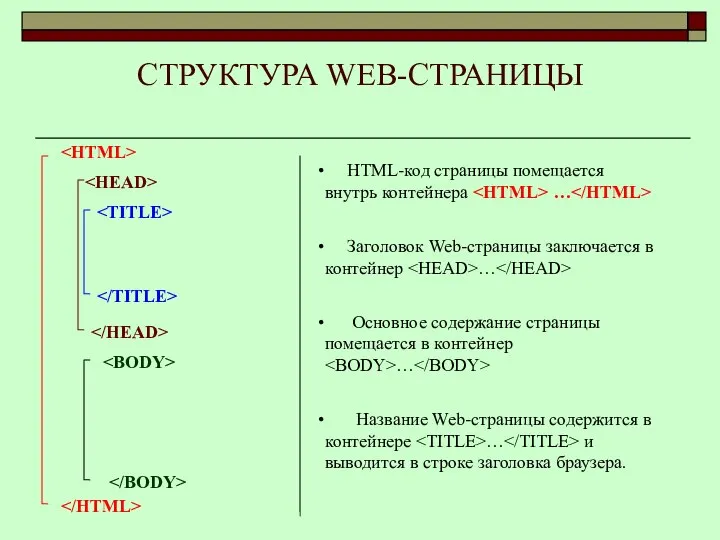
- 3. СТРУКТУРА WEB-СТРАНИЦЫ HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание
- 4. Сохранение, редактирование. Созданную Web-страницу необходимо сохранить в виде файла, имеющего расширение .htm или .html. Принято сохранять
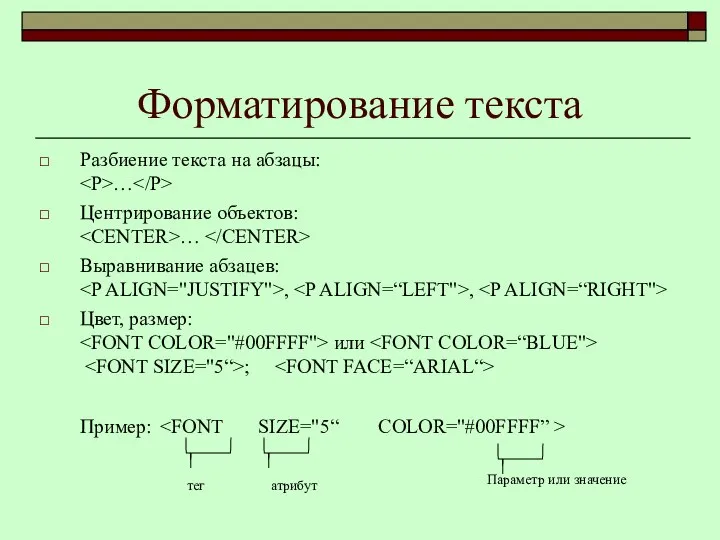
- 5. Форматирование текста Разбиение текста на абзацы: … Центрирование объектов: … Выравнивание абзацев: , , Цвет, размер:
- 6. Запись текста в формате RGB
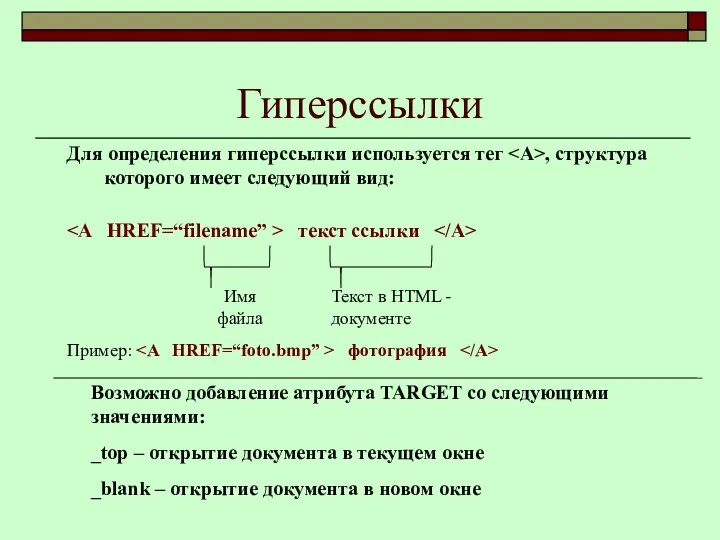
- 7. Гиперссылки Для определения гиперссылки используется тег , структура которого имеет следующий вид: текст ссылки Имя файла
- 9. Скачать презентацию






 Вопросы начального уровня
Вопросы начального уровня Системы счисления. Математические основы информатики
Системы счисления. Математические основы информатики Перелік функціональності користувача: бачення проекта та концепції
Перелік функціональності користувача: бачення проекта та концепції Арбитраж трафика. Как искать креативы в SPY-сервисе?
Арбитраж трафика. Как искать креативы в SPY-сервисе? Операционной системы компьютера
Операционной системы компьютера Модель взаимодейсвтия: Клиника – МойМедПортал
Модель взаимодейсвтия: Клиника – МойМедПортал Основы создания презентаций
Основы создания презентаций Ведение сайтов. Образовательные программы
Ведение сайтов. Образовательные программы Проектирование реляционной базы данных веб-студии Салавей
Проектирование реляционной базы данных веб-студии Салавей Прикладные протоколы стека FTP и TFTP
Прикладные протоколы стека FTP и TFTP Основы моделирования схем в программе Electronics Workbench 512
Основы моделирования схем в программе Electronics Workbench 512 Организационные процессы жизненного цикла программного средства
Организационные процессы жизненного цикла программного средства Презентация на тему Экстремизм в Интернете
Презентация на тему Экстремизм в Интернете  Практическая работа №2
Практическая работа №2 Computer Networks (lecture 9)
Computer Networks (lecture 9) Одномерные массивы. 10 класс
Одномерные массивы. 10 класс Различные системы счисления
Различные системы счисления Инструкция по обновлению навигационного ПО
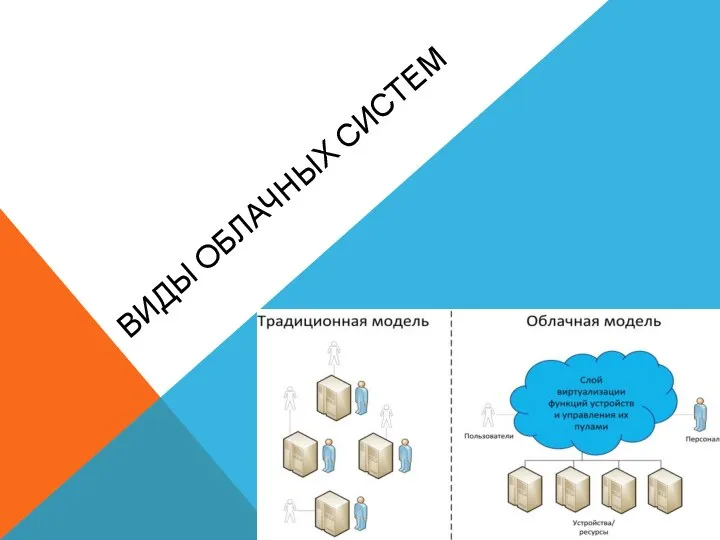
Инструкция по обновлению навигационного ПО Виды облачных систем
Виды облачных систем Аудит Рекламной Кампании
Аудит Рекламной Кампании Язык программирования Паскаль. Решение задач
Язык программирования Паскаль. Решение задач Что такое машинное обучение
Что такое машинное обучение Диспансеризация взрослого населения
Диспансеризация взрослого населения Презентация на тему Вся правда о компьютерных играх
Презентация на тему Вся правда о компьютерных играх  ContentProvider (Поставщик контента)
ContentProvider (Поставщик контента) Файлы и папки. Ваши данные на компьютере
Файлы и папки. Ваши данные на компьютере Promo Grid e-commerce январь 2019
Promo Grid e-commerce январь 2019 Обзор функциональных возможностей коммутаторов (тема 3)
Обзор функциональных возможностей коммутаторов (тема 3)