Слайд 2Введение
На данный момент не у каждой музыкальной школы есть свой сайт, поэтому

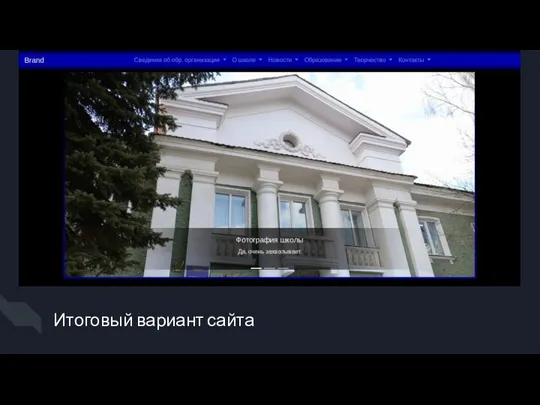
я решил разработать его, сделать современным и адаптивным, а также обеспечить функцией регистрации заявок. Наличие сайта повысит популярность школы и количество желающих обучиться в ней увеличится, потому что на сайт можно будет в будущем добавить фотографии школы, информацию о ней и прочее, что позволит ознакомится со школой, не посещая её.
Слайд 3Задачи
Просмотреть различные сайты музыкальных школ, выделить их достоинства и недостатки.
Изучить необходимые для

разработки сайта технологии: HTML, CSS, JS.
Воспользоваться дополнительными разработками для создания сайтов: фреймворк Bootstrap, библиотека позиционирования Popper.
Разработать макет сайта
Реализовать макет с помощью вышеописанных технологий.
Добавить адаптивность, проверить её работоспособность.
Добавить анкету с проверкой введенных данных.
Протестировать работу анкета и сайта в целом, исправить ошибки.
Слайд 4Использованные технологии и программы

Слайд 5Этапы работы
Создание макета сайта.
Разметка сайта.
Создание стиля.
Создание функционала.
Создание адаптации.






 Информация, ее виды и свойства. Информационные процессы
Информация, ее виды и свойства. Информационные процессы Безопасность в сети интернет. Дистанционное воспитательное мероприятие
Безопасность в сети интернет. Дистанционное воспитательное мероприятие Получении информации через компьютерные технологии
Получении информации через компьютерные технологии Электронные таблицы
Электронные таблицы Информация и информационные процессы. § 4. Информация и управление
Информация и информационные процессы. § 4. Информация и управление Информационная составляющая национальной безопасности
Информационная составляющая национальной безопасности Модели безопасности защиты от несанкционированного доступа. Лекция №3
Модели безопасности защиты от несанкционированного доступа. Лекция №3 Представление аналитических материалов в СПС (на примере СПС КонсультантПлюс)
Представление аналитических материалов в СПС (на примере СПС КонсультантПлюс) Главный вычислительный центр – филиал ОАО РЖД
Главный вычислительный центр – филиал ОАО РЖД Кодирование информации
Кодирование информации MSK-IX 25 лет
MSK-IX 25 лет Линейный свет и цветовой контраст
Линейный свет и цветовой контраст Электронные таблицы
Электронные таблицы Как выбрать книгу
Как выбрать книгу Разработка концепта профориентационного инстаграм-канала
Разработка концепта профориентационного инстаграм-канала Номинанты в библиотеку проектировщика
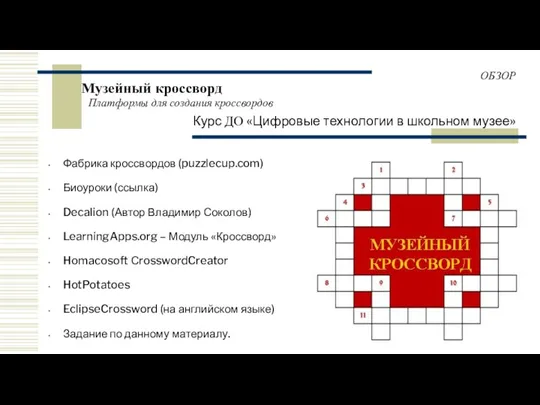
Номинанты в библиотеку проектировщика Платформы для создания кроссвордов
Платформы для создания кроссвордов Неправильные микросервисы
Неправильные микросервисы Частные объявления. Правила оформления
Частные объявления. Правила оформления Mạng máy tính
Mạng máy tính Весёлые звуки
Весёлые звуки Инструменты графического редактора Paint
Инструменты графического редактора Paint Починить Робина. Разветвляющиеся алгоритмы. Градусы
Починить Робина. Разветвляющиеся алгоритмы. Градусы Video Compression
Video Compression База данных
База данных Implementare SMSI
Implementare SMSI Разработка предложений по совершенствованию применения информационно-программных комплексов и технологий в МЧС России
Разработка предложений по совершенствованию применения информационно-программных комплексов и технологий в МЧС России Создание файлового сервера
Создание файлового сервера