- Главная
- Информатика
- Senior 1 – npx create-react-app proj, Initial commit

Содержание
- 2. --/signup Text id Input id2 Button set(id2) Input login Input pass Input pass Text isSuccess Button
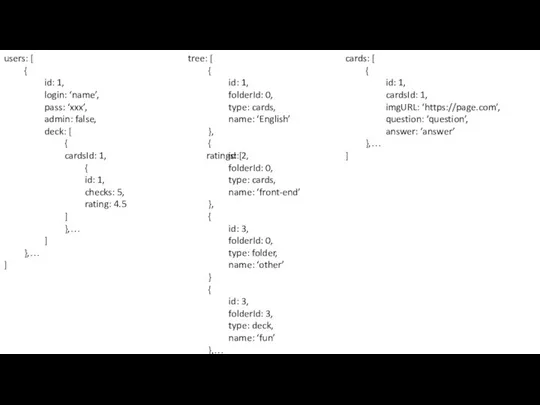
- 3. users: [ { id: 1, login: ‘name’, pass: ‘xxx’, admin: false, deck: [ { cardsId: 1,
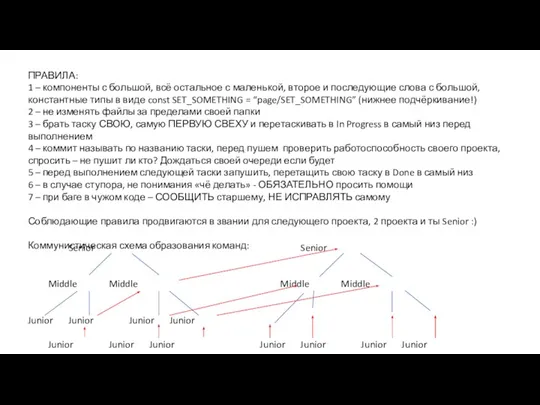
- 4. ПРАВИЛА: 1 – компоненты с большой, всё остальное с маленькой, второе и последующие слова с большой,
- 6. Скачать презентацию
Слайд 2--/signup
Text id
Input id2
Button set(id2)
Input login
Input pass
Input pass
Text isSuccess
Button Sign up
//Redirect to profile
--/signin
Text
--/signup
Text id
Input id2
Button set(id2)
Input login
Input pass
Input pass
Text isSuccess
Button Sign up
//Redirect to profile
--/signin
Text

Input id2
Button set(id2)
Input login
Input pass
Text isSuccess
Button Sign in
//Redirect to profile
--/profile
Input id
Button getUser(id)
Text [ user ]
Button NavLink
to checkDeck
Button deleteUser(id)
Text isSuccess
--/checkDeck
Text id
Input id2
Butto setId(id2)
Button [ folder ]
Button [ deck ]
Text cards
Button NavLink
to card
Button NavLink
to createDeck
Button NavLink
to profile
--/createDeck
Input id
Button setId(id)
Input pathId
Button setPath
Input cardsName
Button createCards
Button deleteCards
Button createFolder
Button deleteFolder
Text isSuccess
Button NavLink
to addCard
Button NavLink
to profile
--/addCard
Input userId2
Input deckId2
Button set(uId, cId)
Input question
Input answer
Text isSuccess
Button addCard
Button clearForNew
Button NavLink
to profile
--/editCard
Input cardId
Button set(c)
Input question
Input answer
Text isSuccess
Button saveCard
Button NavLink
to card
--/card
Input userId
Input cardsId
Button set(u, c)
Text question
Button check
Text answer
Button [1-5] isSuccess
Button NavLink
to editCard
Button next
Button NavLink
to profile
--/users
Input id
Button getU(id)
Text [users,
Text isSuccess,
Button delete]
Button NavLink
to edituser
Button NavLink
to profile
--/edituser
Input id
Button getUser(id)
Input [ user ]
Text isSuccess
Button save
Button NavLink to users
Слайд 3users: [
{
id: 1,
login: ‘name’,
pass: ‘xxx’,
admin: false,
deck: [
{
cardsId: 1, ratings: [
{
id: 1,
checks: 5,
rating:
users: [
{
id: 1,
login: ‘name’,
pass: ‘xxx’,
admin: false,
deck: [
{
cardsId: 1, ratings: [
{
id: 1,
checks: 5,
rating:

]
},…
]
},…
]
cards: [
{
id: 1,
cardsId: 1,
imgURL: ‘https://page.com’,
question: ‘question’,
answer: ‘answer’
},…
]
tree: [
{
id: 1,
folderId: 0,
type: cards,
name: ‘English’
},
{
id: 2,
folderId: 0,
type: cards,
name: ‘front-end’
},
{
id: 3,
folderId: 0,
type: folder,
name: ‘other’
}
{
id: 3,
folderId: 3,
type: deck,
name: ‘fun’
},…
]
Слайд 4ПРАВИЛА:
1 – компоненты с большой, всё остальное с маленькой, второе и последующие
ПРАВИЛА:
1 – компоненты с большой, всё остальное с маленькой, второе и последующие

2 – не изменять файлы за пределами своей папки
3 – брать таску СВОЮ, самую ПЕРВУЮ СВЕХУ и перетаскивать в In Progress в самый низ перед выполнением
4 – коммит называть по названию таски, перед пушем проверить работоспособность своего проекта, спросить – не пушит ли кто? Дождаться своей очереди если будет
5 – перед выполнением следующей таски запушить, перетащить свою таску в Done в самый низ
6 – в случае ступора, не понимания «чё делать» - ОБЯЗАТЕЛЬНО просить помощи
7 – при баге в чужом коде – СООБЩИТЬ старшему, НЕ ИСПРАВЛЯТЬ самому
Соблюдающие правила продвигаются в звании для следующего проекта, 2 проекта и ты Senior :)
Коммунистическая схема образования команд:
Senior
Middle Middle
Junior Junior Junior Junior
Junior Junior Junior
Senior
Middle Middle
Junior Junior Junior Junior
 Системы счисления
Системы счисления Блок MS Office Word 2010
Блок MS Office Word 2010 Презентация на тему Основная позиция пальцев на клавиатуре (5 класс)
Презентация на тему Основная позиция пальцев на клавиатуре (5 класс)  Мастер-класс. Создание поздравительной анимационной открытки
Мастер-класс. Создание поздравительной анимационной открытки Программное обеспечение
Программное обеспечение Moodboard на тему Зимний день
Moodboard на тему Зимний день Программирование на языке Python. Символьные строки
Программирование на языке Python. Символьные строки Основы программирования на языке Python. Написание программы в Python
Основы программирования на языке Python. Написание программы в Python Индивидуальные и групповые экскурсии по библиотеке
Индивидуальные и групповые экскурсии по библиотеке Конвертеры значений
Конвертеры значений Осуществление межпредметных связей с помощью программы Microsoft Excel. География России
Осуществление межпредметных связей с помощью программы Microsoft Excel. География России Исполнитель Водолей
Исполнитель Водолей Кроссворд. Обработка графической информации
Кроссворд. Обработка графической информации Арифметические операции над числами с фиксированной точкой
Арифметические операции над числами с фиксированной точкой Основные режимы работы табличного редактора
Основные режимы работы табличного редактора Прямая трансляция
Прямая трансляция Трансформация стёба в условиях современной интернет-коммуникации
Трансформация стёба в условиях современной интернет-коммуникации Информационные технологии. Тема 1-5. Концепция объектно-ориентированного программирования
Информационные технологии. Тема 1-5. Концепция объектно-ориентированного программирования Табулирование функций
Табулирование функций Теория информации. История развития систем передачи информации. Основные понятия и определения. Лекция № 1
Теория информации. История развития систем передачи информации. Основные понятия и определения. Лекция № 1 Создание запросов в СУБД Access средствами SQL
Создание запросов в СУБД Access средствами SQL Работа педагога в информационном пространстве сети ИНтернет
Работа педагога в информационном пространстве сети ИНтернет Роль СМИ в политической жизни
Роль СМИ в политической жизни Информационные технологии в индустрии полимеров. Практическое занятие 1
Информационные технологии в индустрии полимеров. Практическое занятие 1 Перевод чисел из одной системы счисления в другую
Перевод чисел из одной системы счисления в другую Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах
Организация вычислений в электронных таблицах. Обработка числовой информации в электронных таблицах Поиск музыки по напеванию
Поиск музыки по напеванию Сравнение методов сжатия видео
Сравнение методов сжатия видео