Слайд 2Задачи
Реализация приложения с возможностью формирования трехмерной сцены;
Подключение 3D моделей из готовых

библиотек в сцену, с дальнейшей возможностью корректирования трехмерных объектов пользователям;
Слайд 3WebGL, Three.js
Для решения задач использовались технологии WebGL и Three.js. Выбор на этих

библиотеках остановился в силу некоторых причин:
отсутствует зависимость от ОС и присутствует кроссбраузерность, главное, чтобы ваш браузер поддерживал WebGL;
использование языка JavaScript, который достаточно распространен;
управление памятью – автоматическое, то есть не надо выполнять специальные действия для выделения и очистки памяти;
для рендеринга графики используется графический процессор на видеокарте, поэтому для этой технологии характерна высокая производительность.
Слайд 4План действий
реализация трехмерной сцены в web-приложение;
подключение 3D моделей в сцену;
формирование возможности изменения

трехмерных моделей внутри сайта.
Слайд 5Сцена в 3D-пространстве
Тег

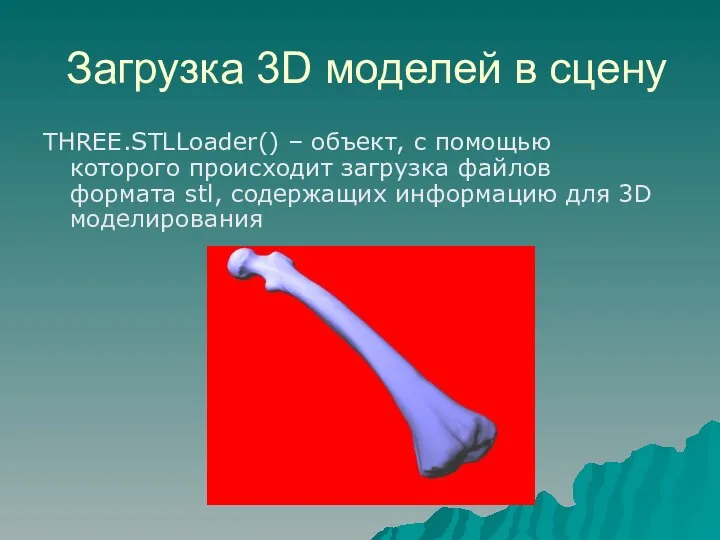
Слайд 6Загрузка 3D моделей в сцену
THREE.STLLoader() – объект, с помощью которого происходит загрузка

файлов формата stl, содержащих информацию для 3D моделирования
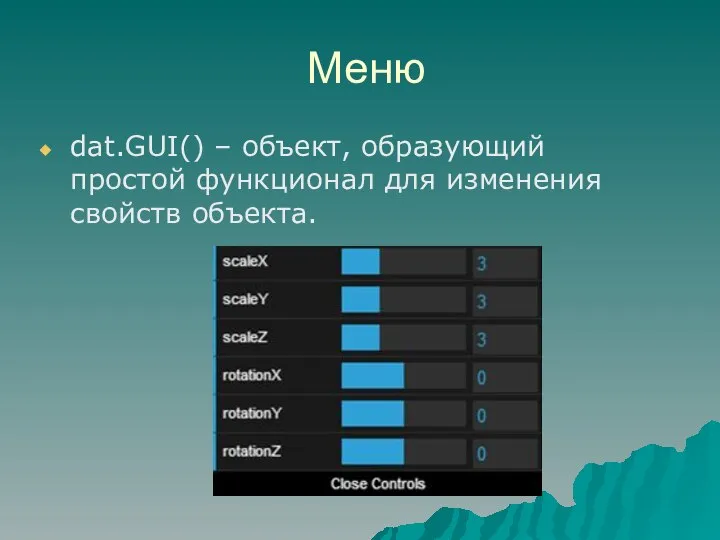
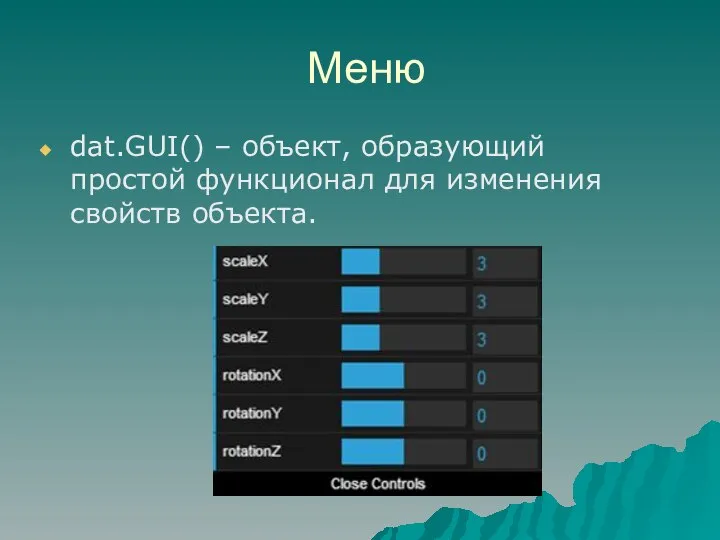
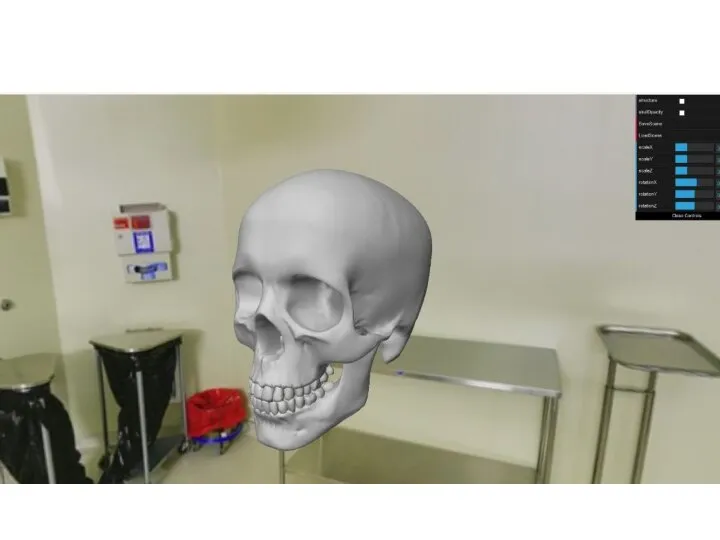
Слайд 7Меню
dat.GUI() – объект, образующий простой функционал для изменения свойств объекта.

Слайд 9Вывод
в результате работы были выполнены все поставленные цели;
исследовались полезные, для работы с

трехмерной графикой, свойства WebGL и Three.js
увеличение скорости загрузки сложных трехмерных объектов можно увеличить с помощью редупликации полигонов








 Механический период создания вычислительных устройств. Изобретатели
Механический период создания вычислительных устройств. Изобретатели Вебинар по релевантности КУБР, ноябрь 2016
Вебинар по релевантности КУБР, ноябрь 2016 Регистрация на сайте ВФСК ГТО
Регистрация на сайте ВФСК ГТО Изучение библиографических стилей. Составление списка источников. Лабораторная работа 7
Изучение библиографических стилей. Составление списка источников. Лабораторная работа 7 Система контроля деятельности образовательных учреждений. Питание
Система контроля деятельности образовательных учреждений. Питание Конфигуратор машиностроительного изделия
Конфигуратор машиностроительного изделия Традиции русской словесности и век информационных технологий: конфликт или сотворчество?
Традиции русской словесности и век информационных технологий: конфликт или сотворчество? Циклические алгоритмы
Циклические алгоритмы Тестирование информационных систем
Тестирование информационных систем Массивы данных
Массивы данных Формат фигуры
Формат фигуры Приложения под Андроид
Приложения под Андроид Линейные блочные коды. Коды Хэмминга
Линейные блочные коды. Коды Хэмминга Агрегирование каналов
Агрегирование каналов Место и роль ПКП
Место и роль ПКП Основные правила записи формул Виды формул
Основные правила записи формул Виды формул Jenkins CI
Jenkins CI Создание и редактирование презентаций
Создание и редактирование презентаций Программное обеспечение и его классификация
Программное обеспечение и его классификация Ресурсные записи
Ресурсные записи Верстка_web_страниц__Селекторы-1
Верстка_web_страниц__Селекторы-1 Исследование проблемной области на наличие аналогичных разработок программного обеспечения
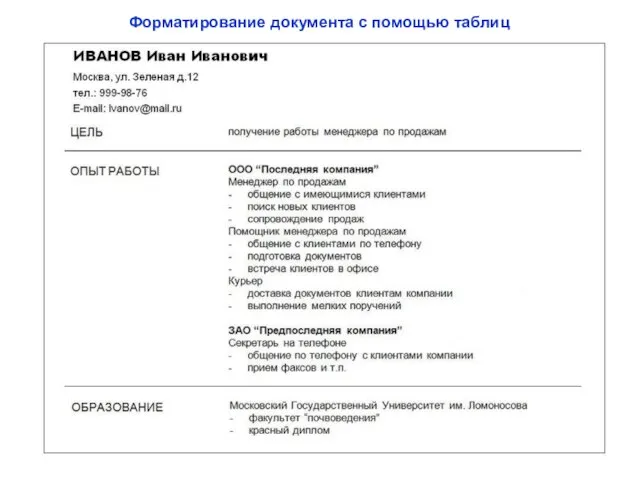
Исследование проблемной области на наличие аналогичных разработок программного обеспечения Форматирование документа с помощью таблиц
Форматирование документа с помощью таблиц Заводская дверь
Заводская дверь 1C_Cabinet_sotrudnika_client
1C_Cabinet_sotrudnika_client Основная страница сайта (системы)
Основная страница сайта (системы) Python старт в IT - будущее. Искусственный интеллект
Python старт в IT - будущее. Искусственный интеллект Информационное пространство в моем окружении
Информационное пространство в моем окружении