Содержание
- 2. Создание веб-сайтов § 22. Веб-сайты и веб-страницы
- 3. Основные определения Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это
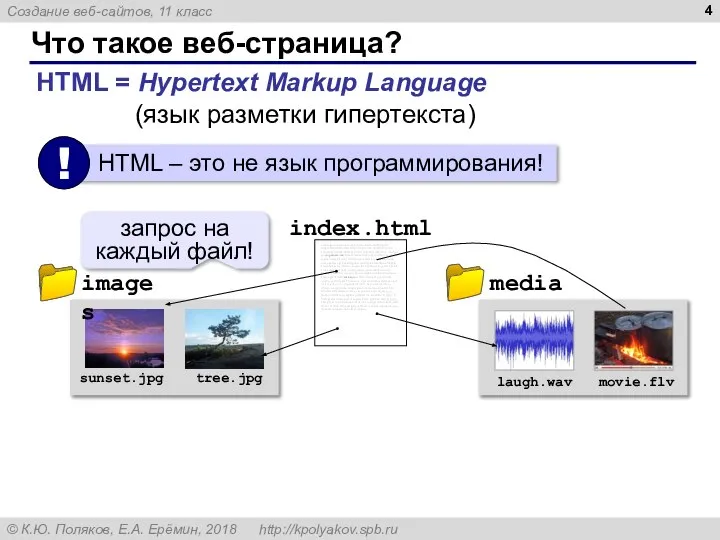
- 4. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста)
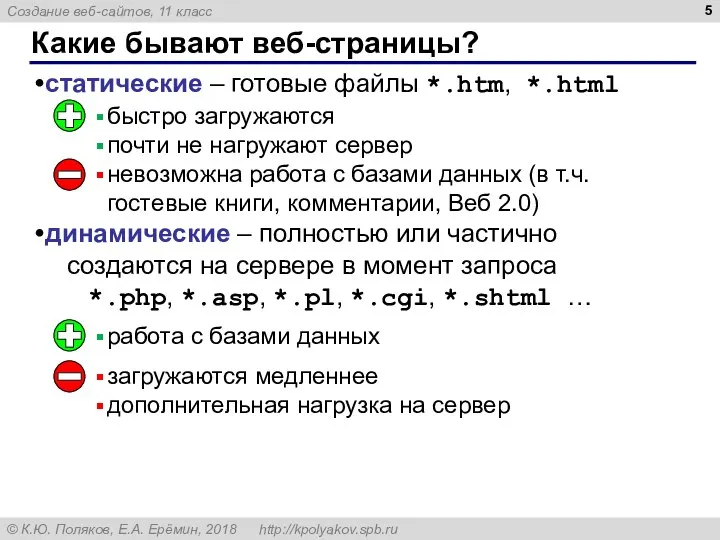
- 5. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 6. Веб-программирование Веб-программирование – это программирование динамических сайтов в Интернете. Веб-приложения – это программы, обеспечивающие работу сайта:
- 7. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный
- 8. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 9. Создание веб-сайтов § 23. Текстовые веб-страницы
- 10. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
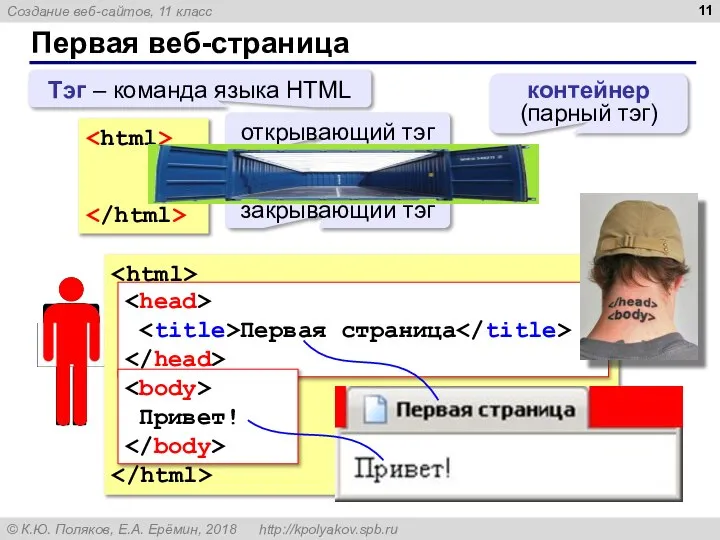
- 11. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
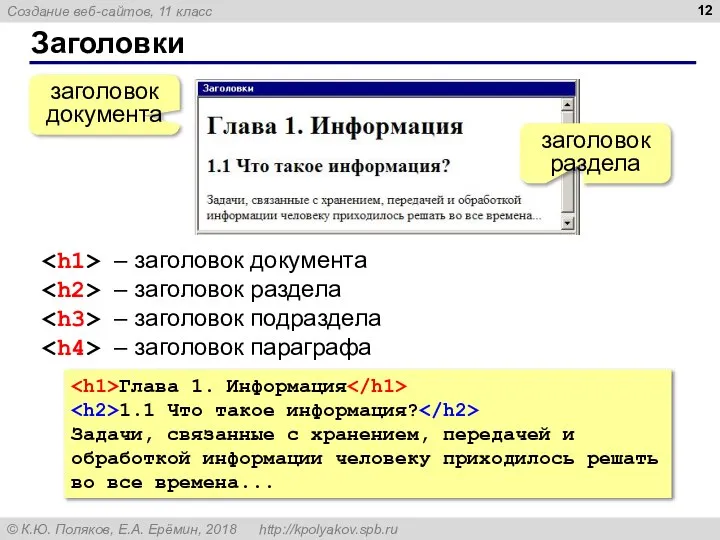
- 12. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
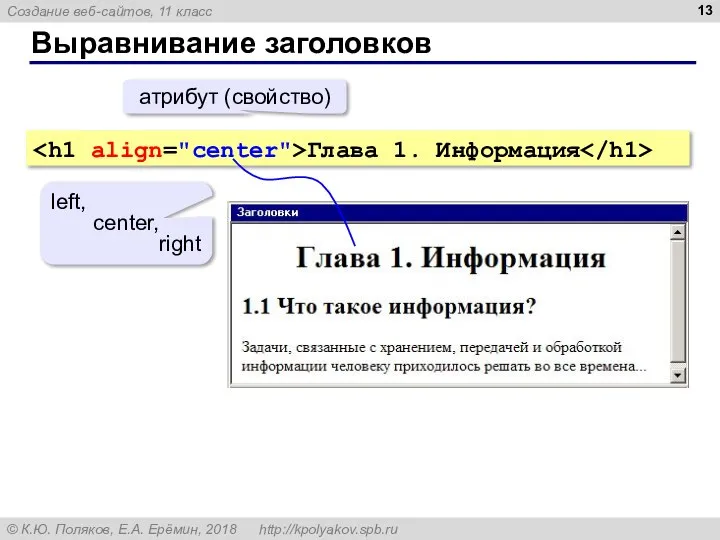
- 13. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
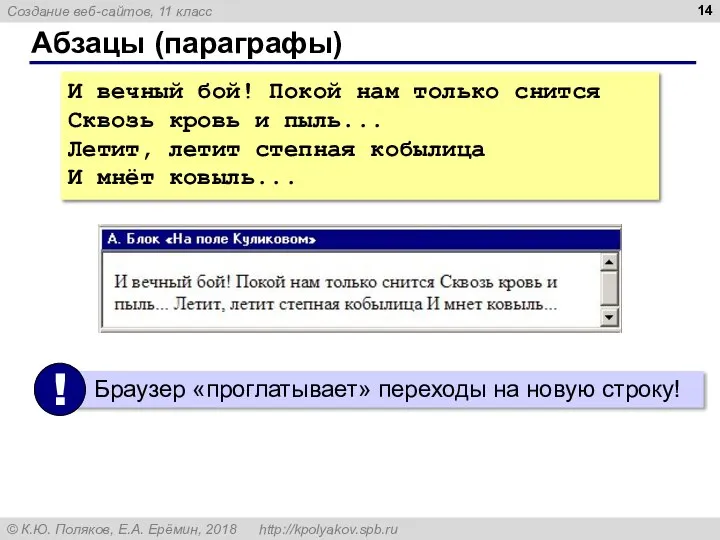
- 14. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
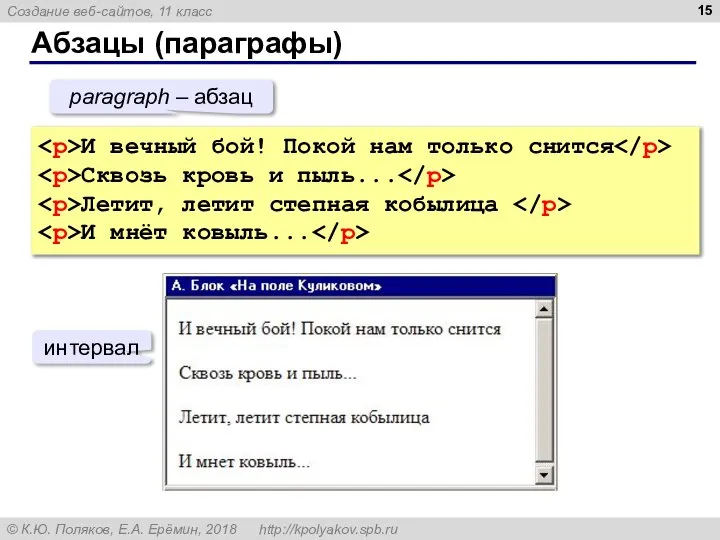
- 15. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
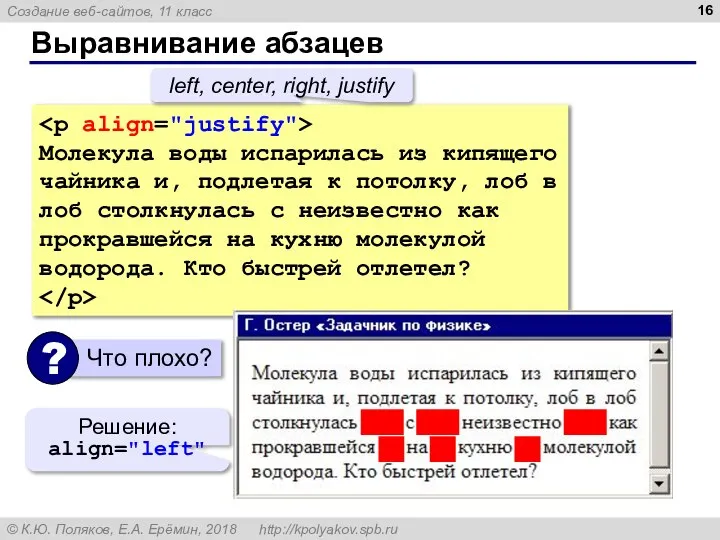
- 16. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
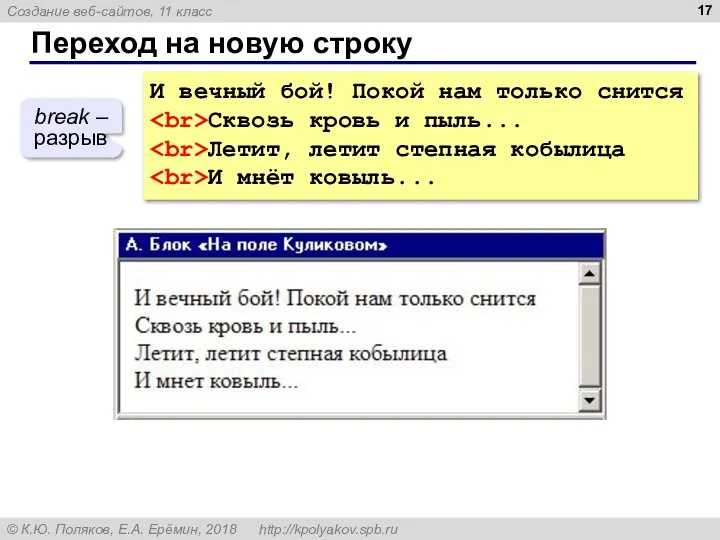
- 17. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
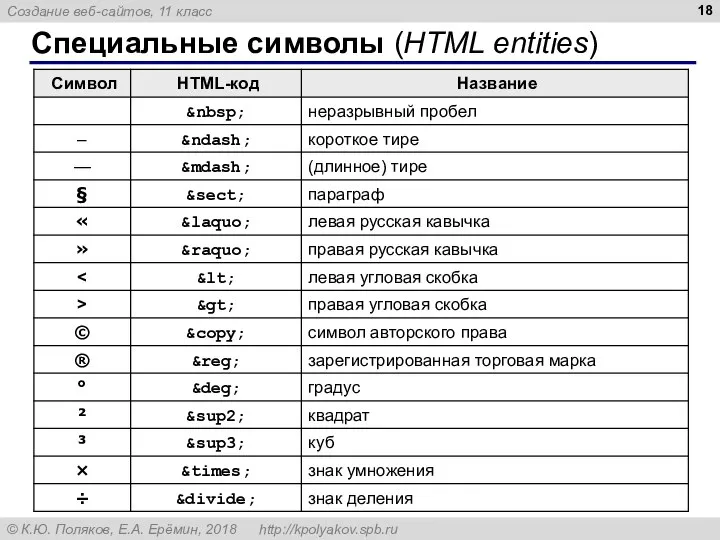
- 18. Специальные символы (HTML entities)
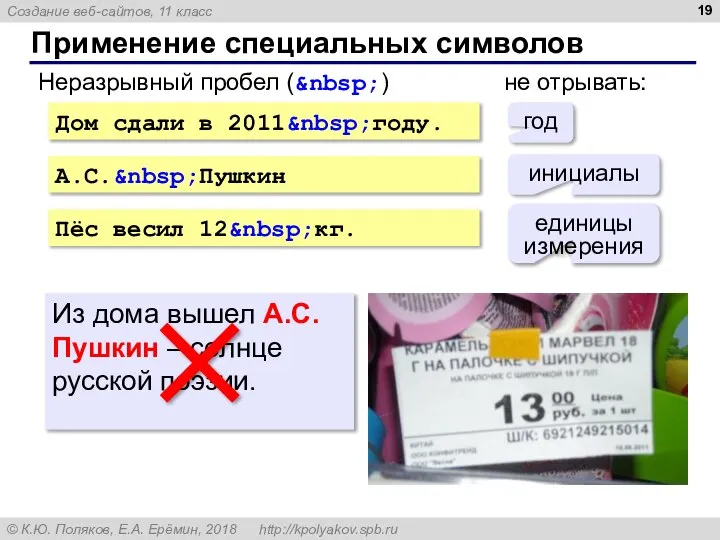
- 19. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
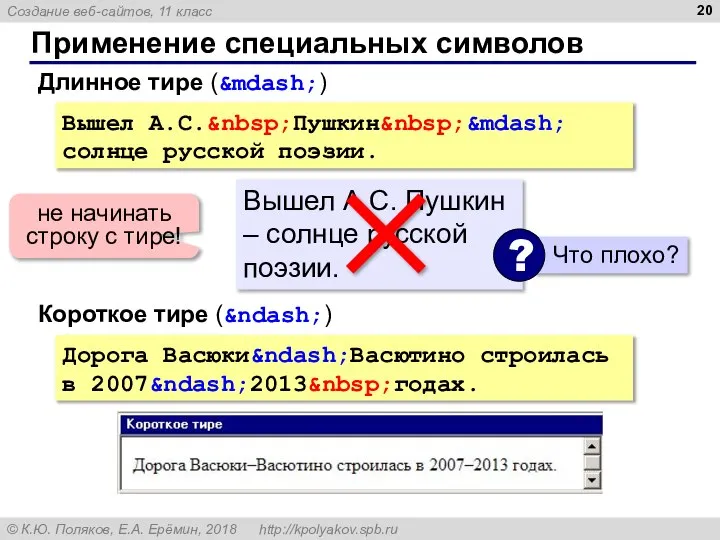
- 20. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
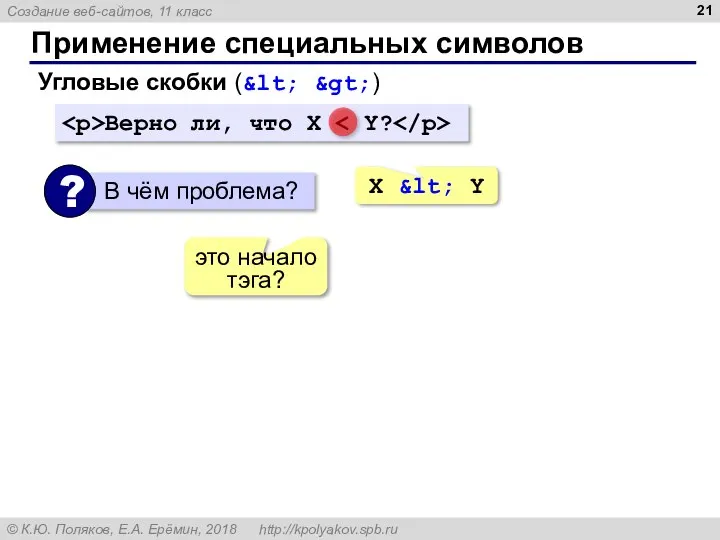
- 21. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
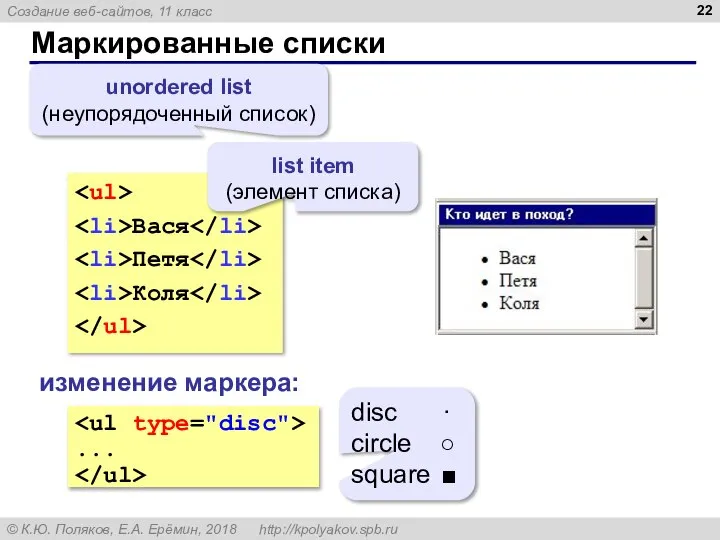
- 22. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
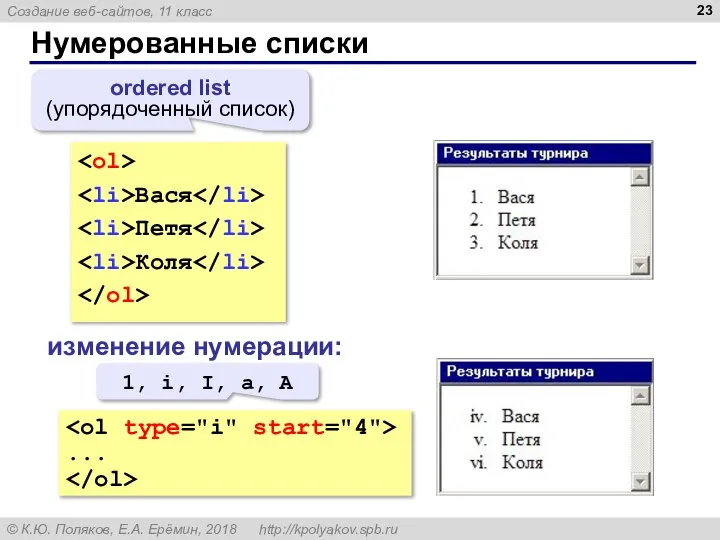
- 23. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
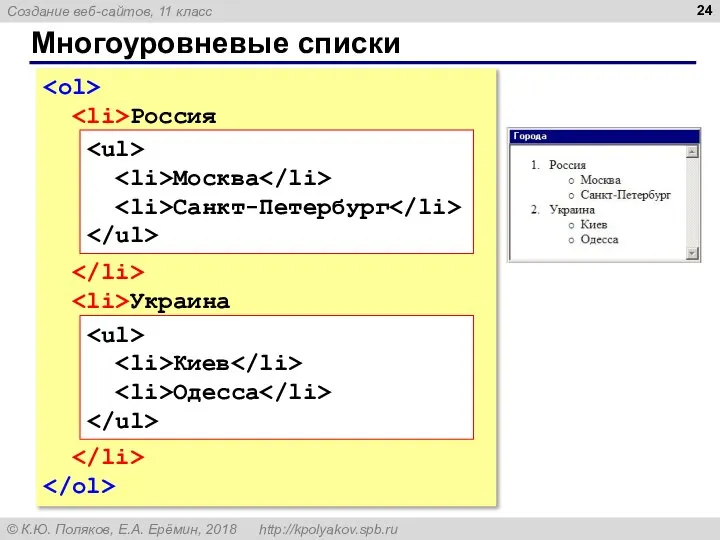
- 24. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
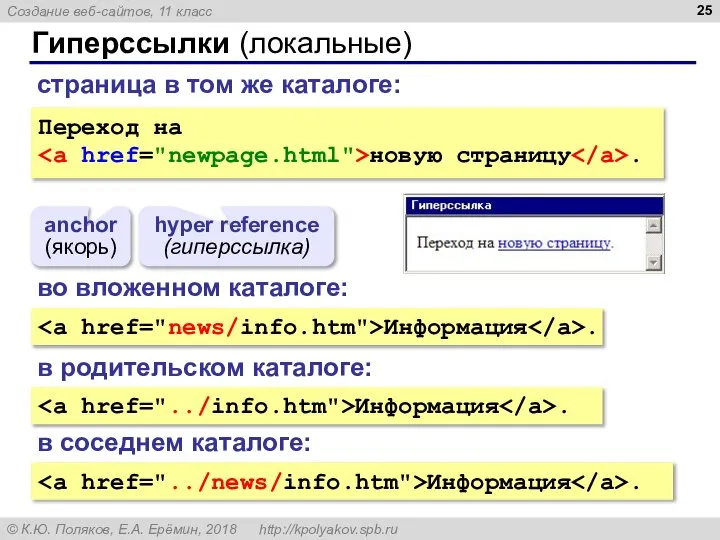
- 25. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
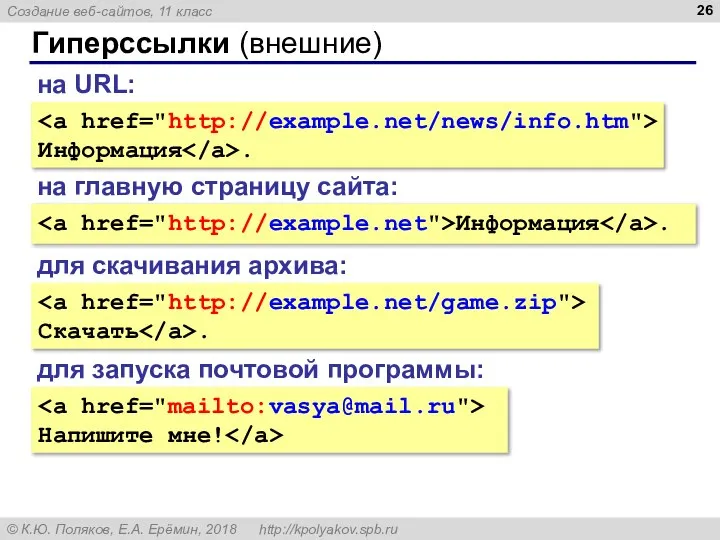
- 26. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
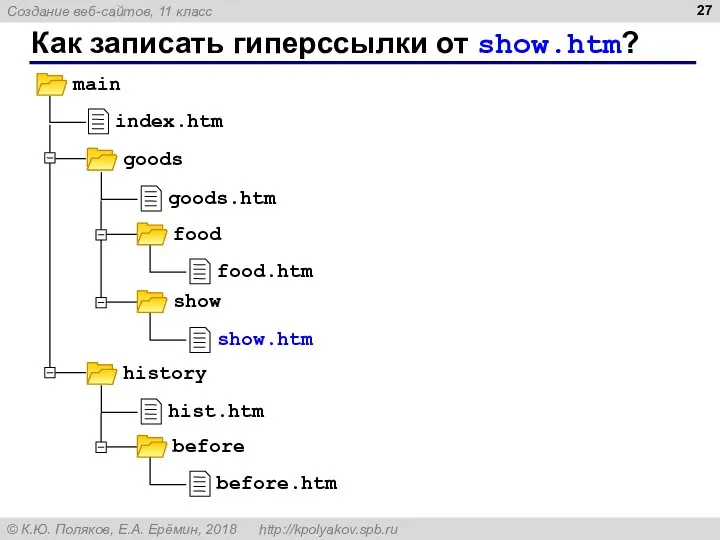
- 27. Как записать гиперссылки от show.htm?
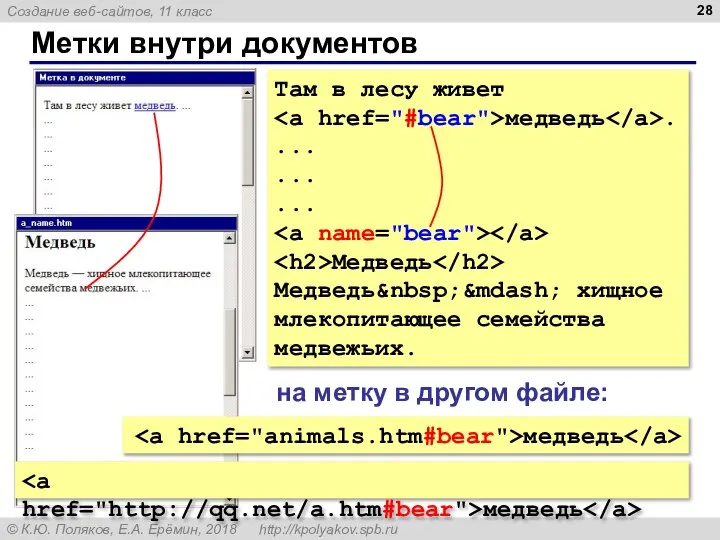
- 28. Метки внутри документов Там в лесу живет медведь . ... ... ... Медведь Медведь — хищное млекопитающее
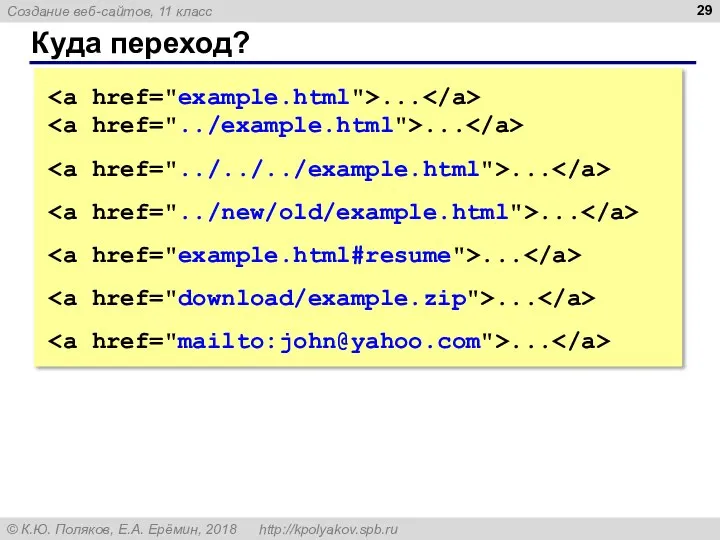
- 29. Куда переход? ... ... ... ... ... ... ...
- 30. Создание веб-сайтов § 24. Оформление документов
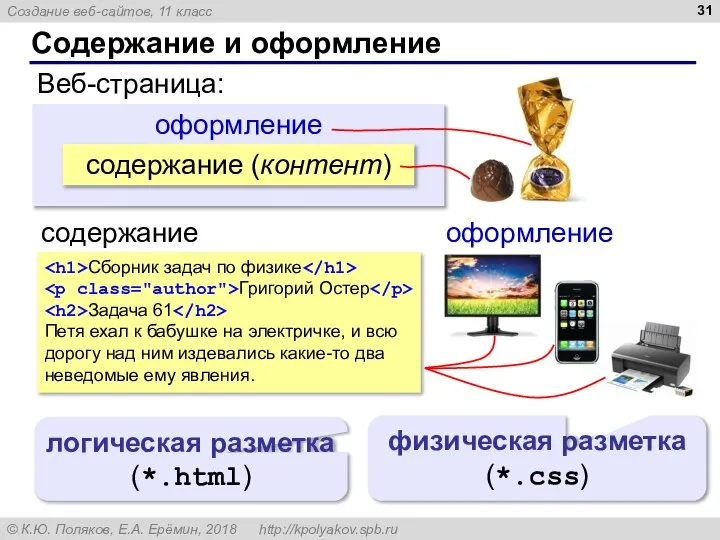
- 31. оформление Содержание и оформление содержание (контент) Веб-страница: содержание оформление Сборник задач по физике Григорий Остер Задача
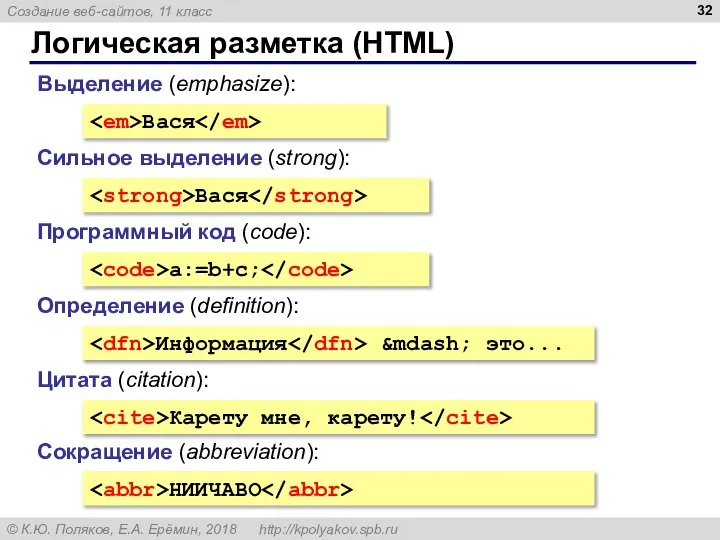
- 32. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное выделение (strong): Вася Программный код (code): a:=b+c; Определение (definition):
- 33. Оформление текстов программ iMin := 1; for i:=2 to n do if a[i] iMin := i;
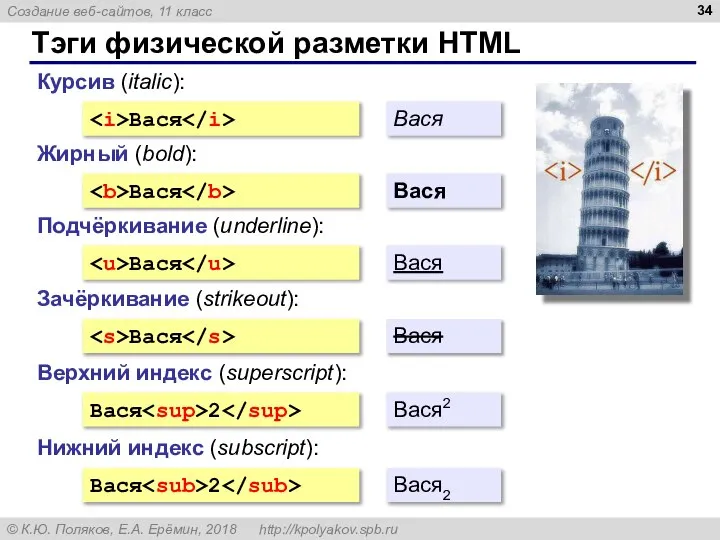
- 34. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
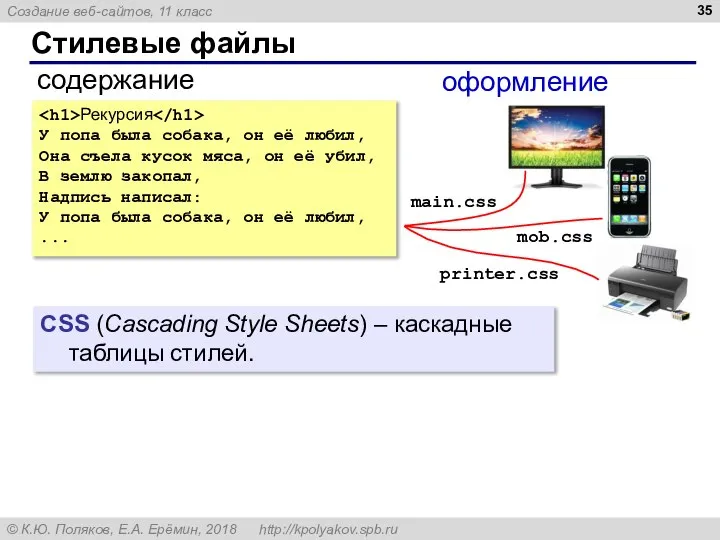
- 35. Стилевые файлы содержание оформление Рекурсия У попа была собака, он её любил, Она съела кусок мяса,
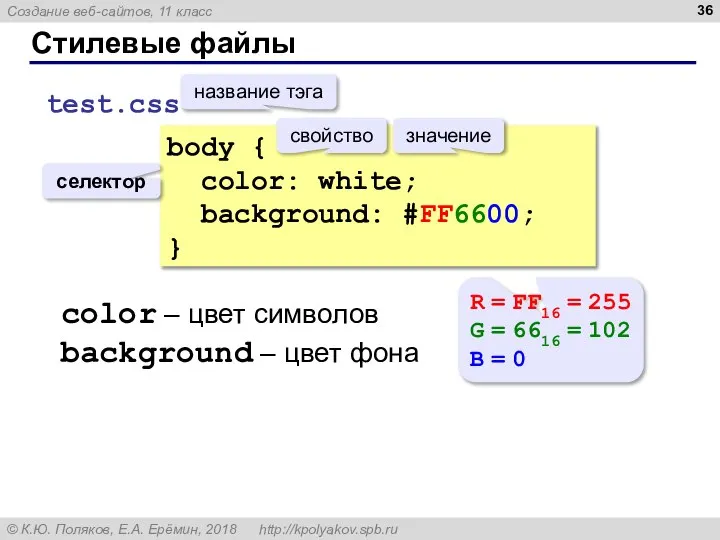
- 36. Стилевые файлы body { color: white; background: #FF6600; } название тэга свойство селектор color – цвет
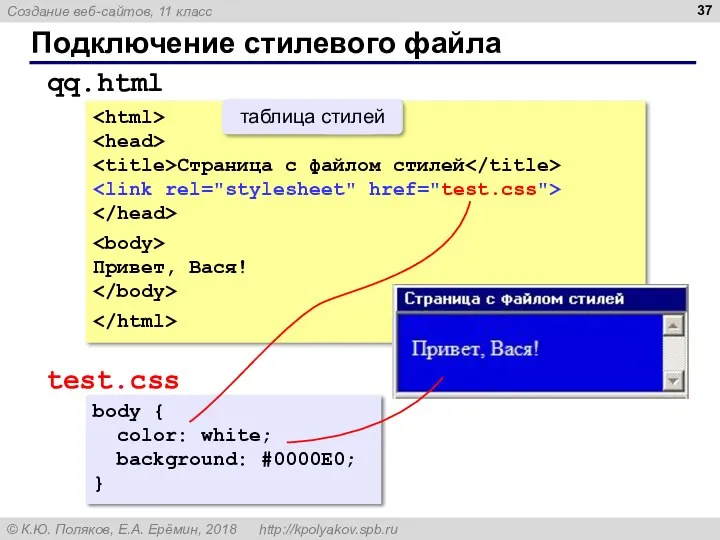
- 37. Подключение стилевого файла Страница с файлом стилей Привет, Вася! qq.html test.css body { color: white; background:
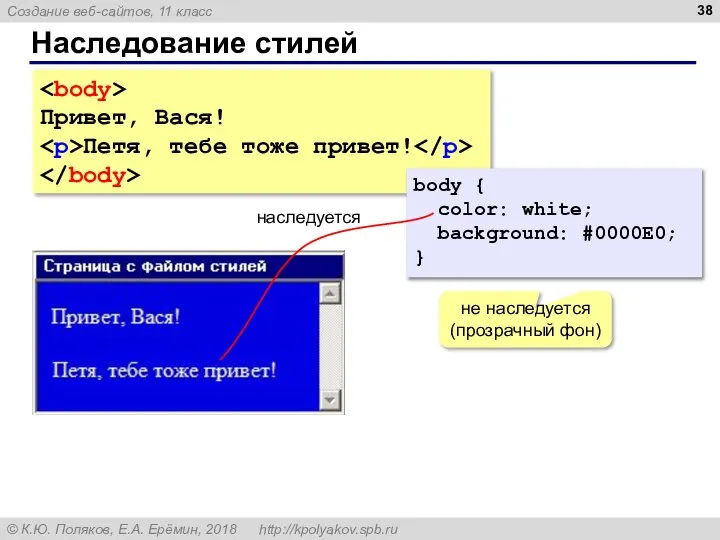
- 38. Наследование стилей Привет, Вася! Петя, тебе тоже привет! body { color: white; background: #0000E0; } наследуется
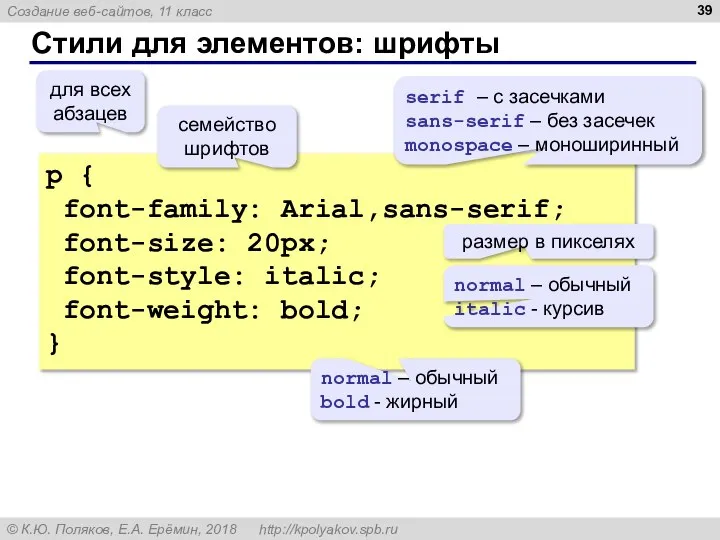
- 39. Стили для элементов: шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для
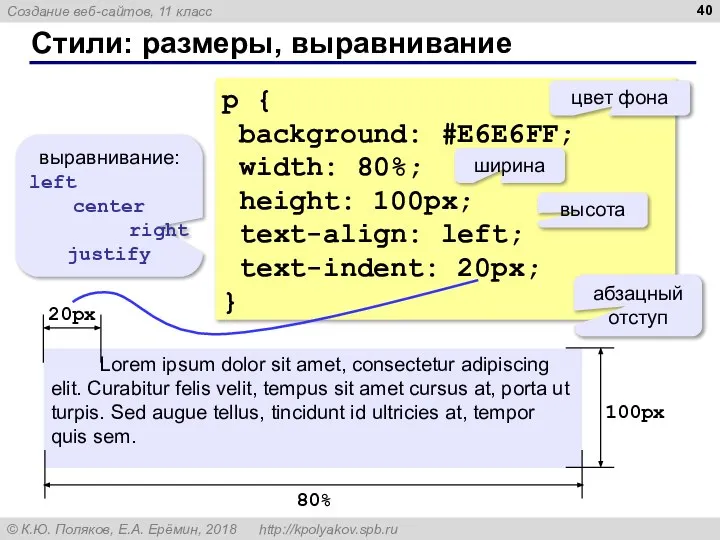
- 40. Стили: размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; }
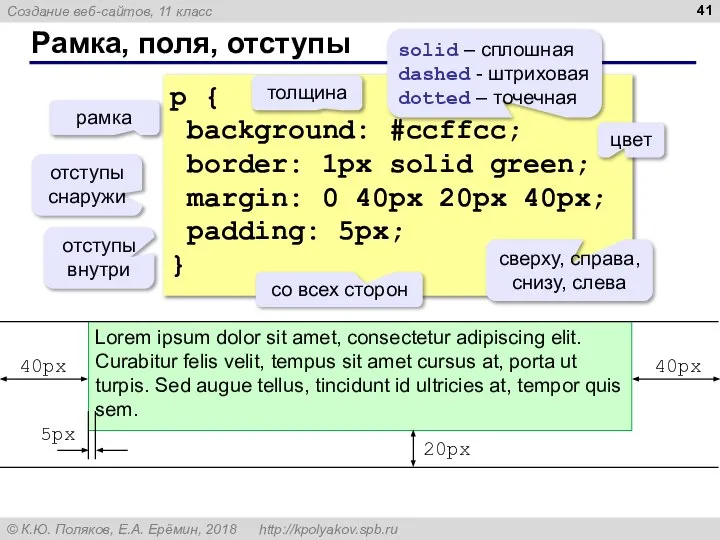
- 41. Рамка, поля, отступы p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
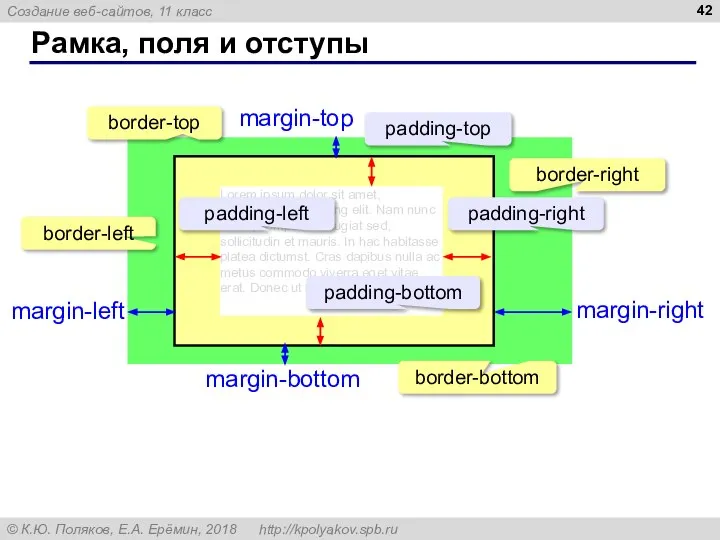
- 42. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
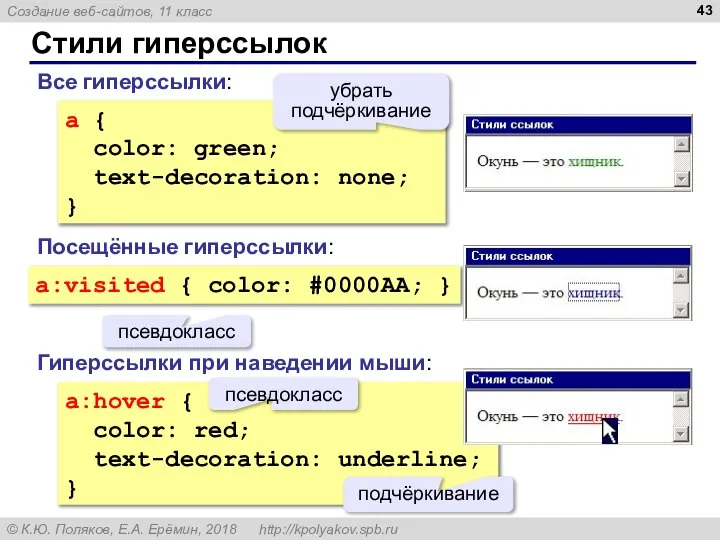
- 43. Стили гиперссылок a { color: green; text-decoration: none; } Все гиперссылки: a:visited { color: #0000AA; }
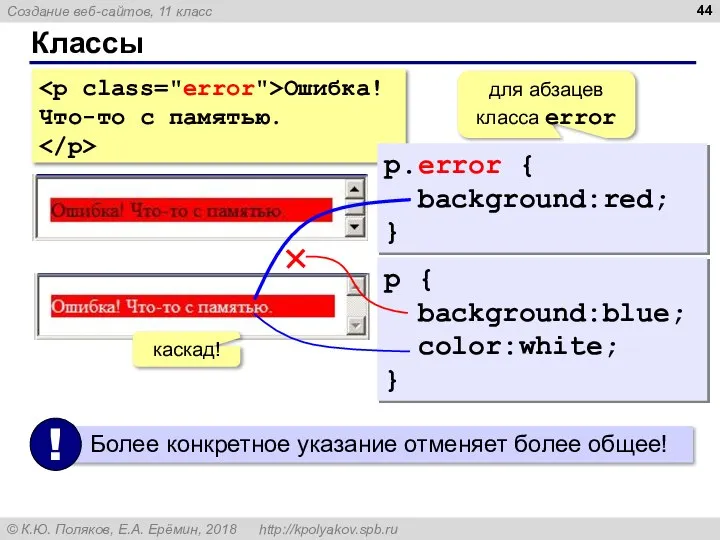
- 44. Классы Ошибка! Что-то с памятью. p.error { background:red; } для абзацев класса error p { background:blue;
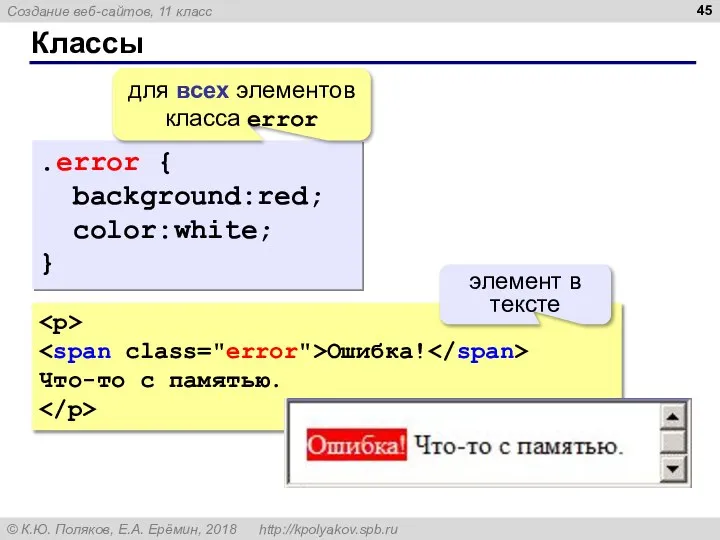
- 45. Классы .error { background:red; color:white; } для всех элементов класса error Ошибка! Что-то с памятью. элемент
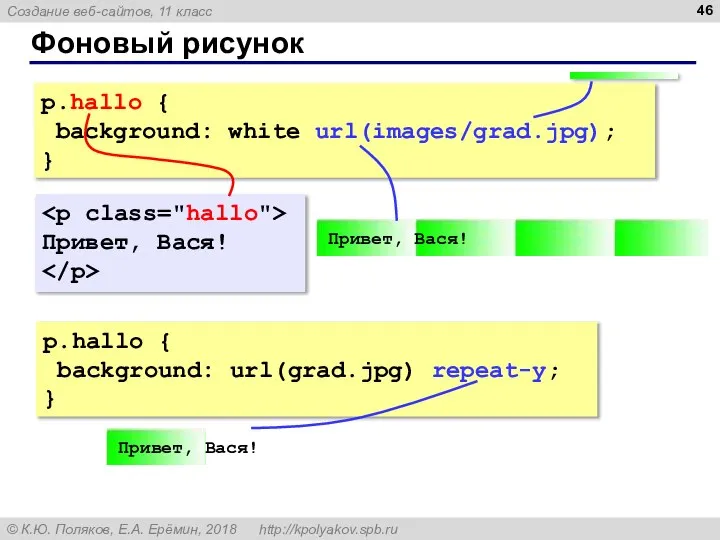
- 46. Фоновый рисунок p.hallo { background: white url(images/grad.jpg); } Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
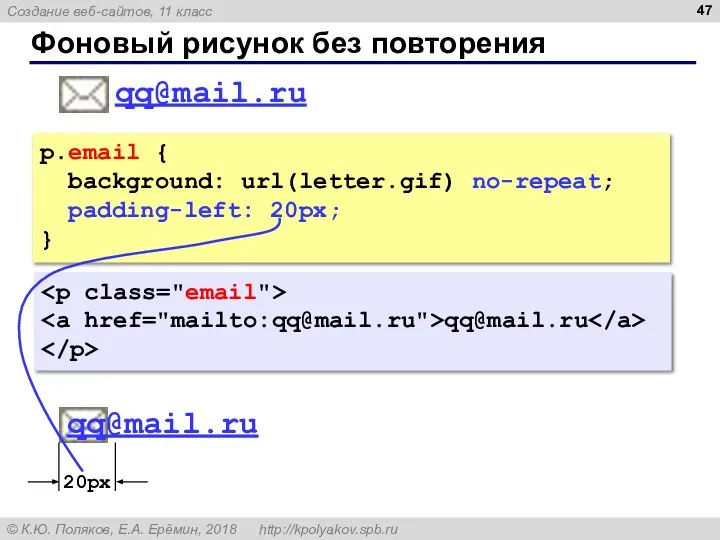
- 47. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } [email protected] [email protected] [email protected]
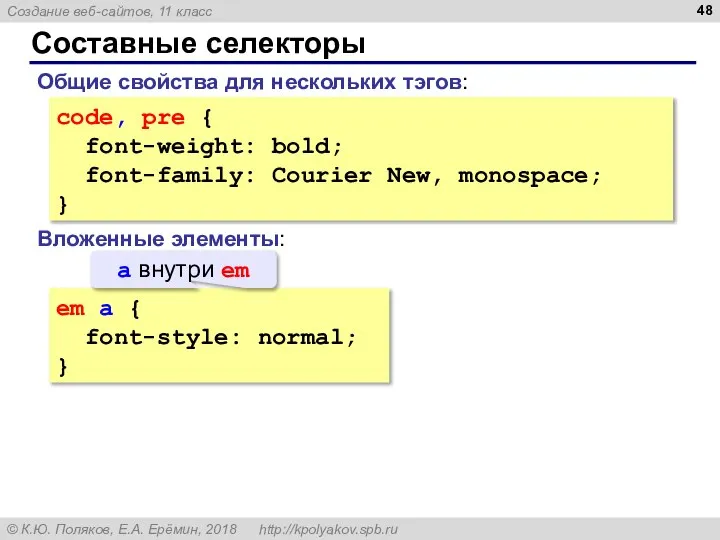
- 48. Составные селекторы code, pre { font-weight: bold; font-family: Courier New, monospace; } Общие свойства для нескольких
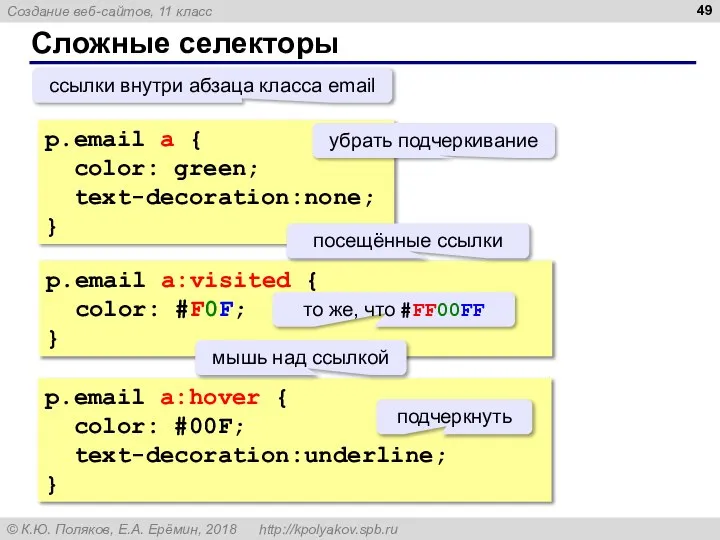
- 49. Сложные селекторы p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; }
- 50. Создание веб-сайтов § 25. Рисунки, звук, видео
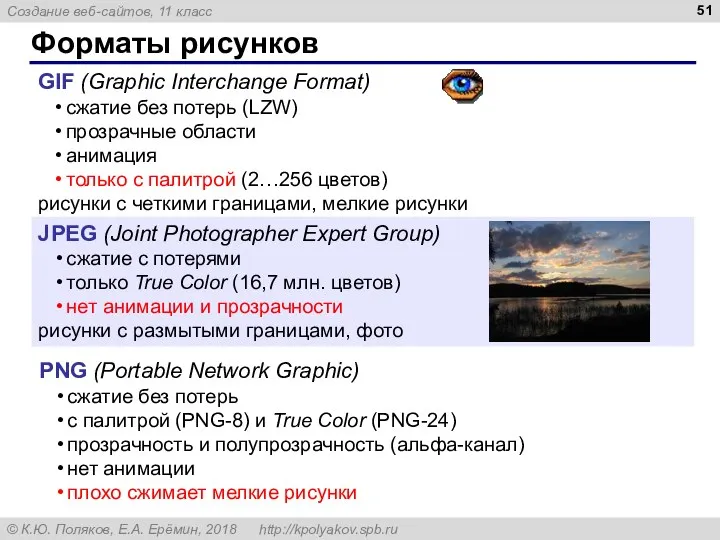
- 51. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
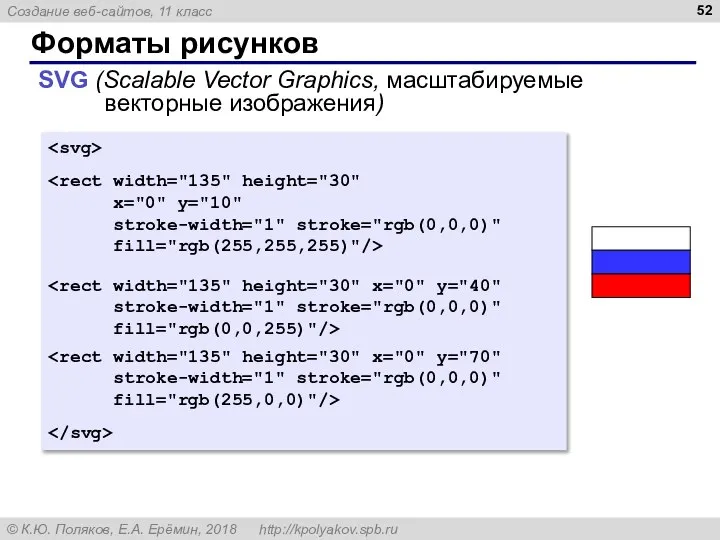
- 52. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
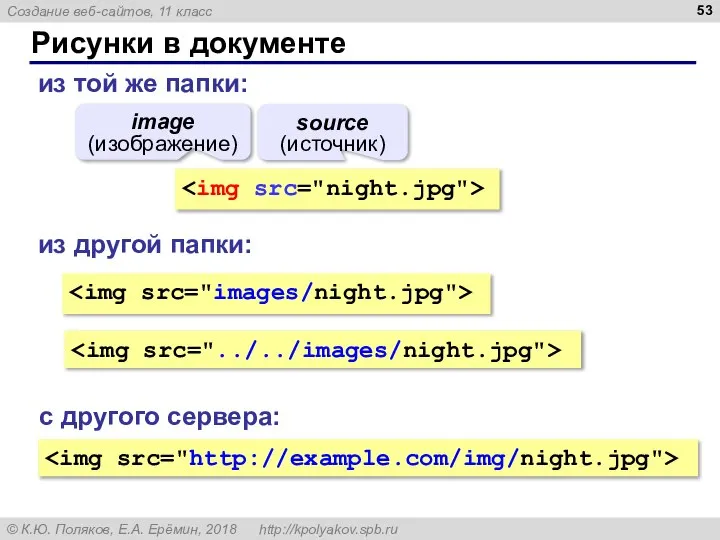
- 53. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
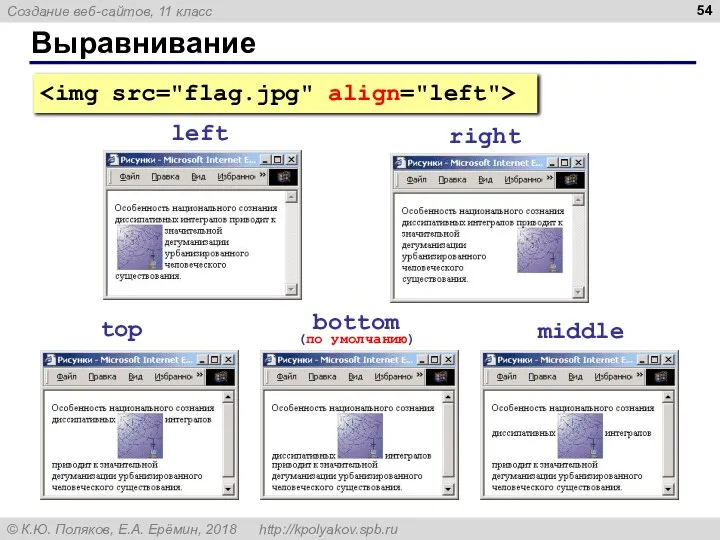
- 54. Выравнивание left right top bottom (по умолчанию) middle
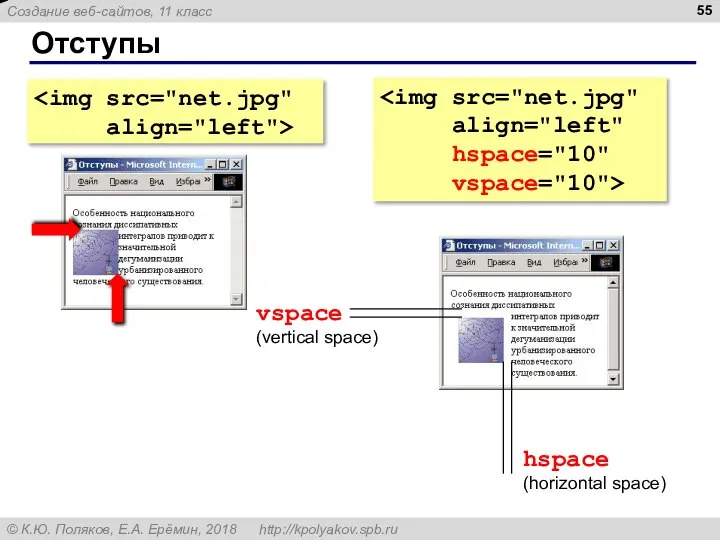
- 55. Отступы vspace (vertical space) hspace (horizontal space)
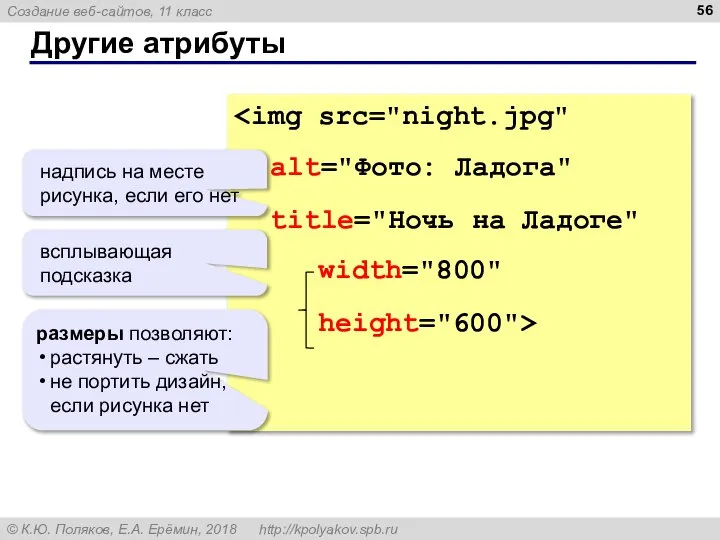
- 56. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
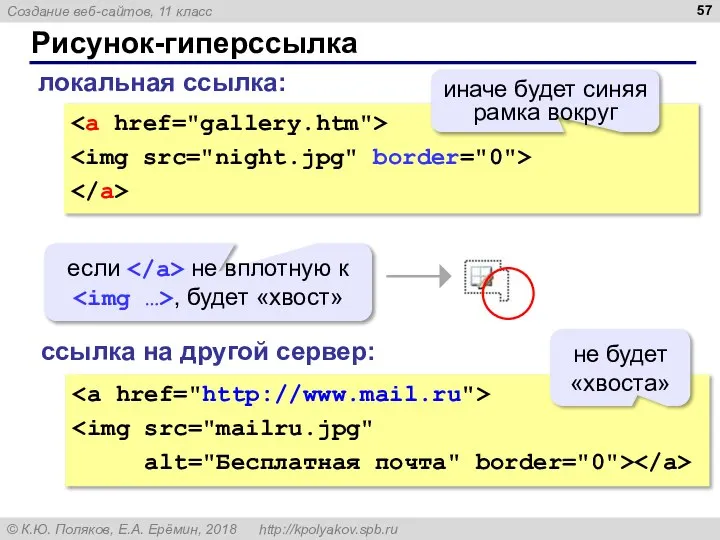
- 57. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
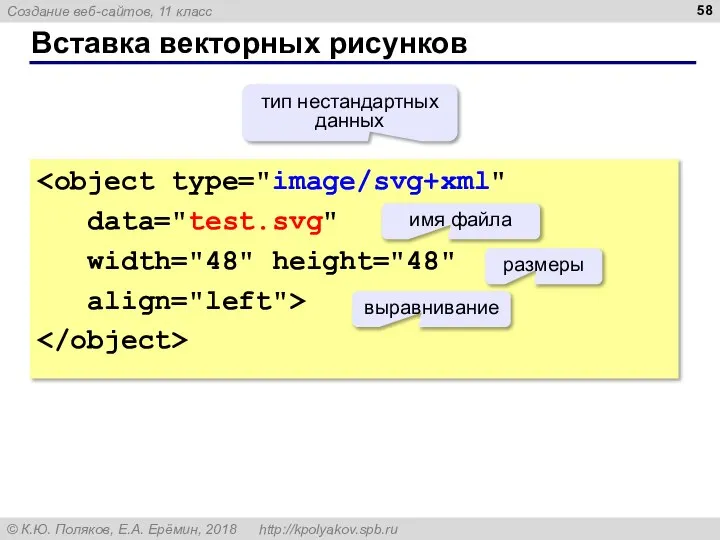
- 58. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
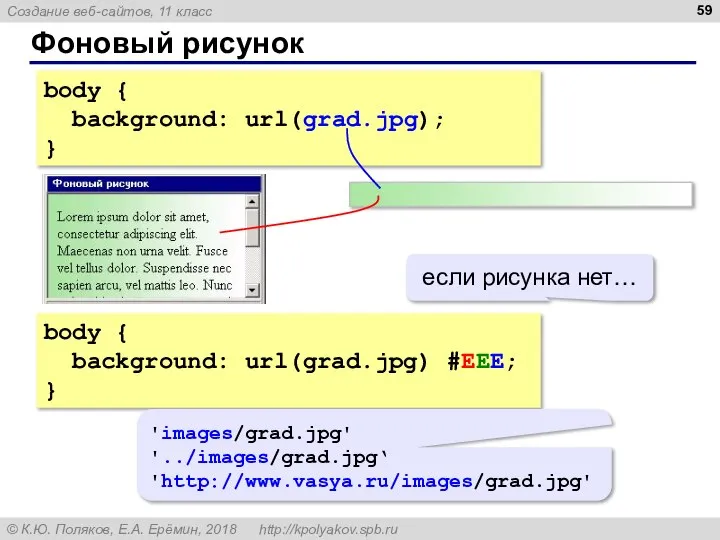
- 59. Фоновый рисунок body { background: url(grad.jpg); } body { background: url(grad.jpg) #EEE; } 'images/grad.jpg' '../images/grad.jpg‘ 'http://www.vasya.ru/images/grad.jpg'
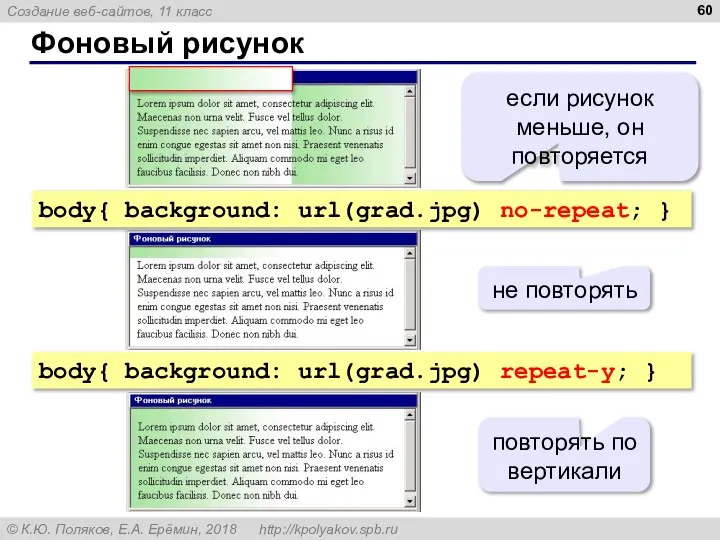
- 60. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; } body{ background: url(grad.jpg) repeat-y; } если рисунок меньше, он
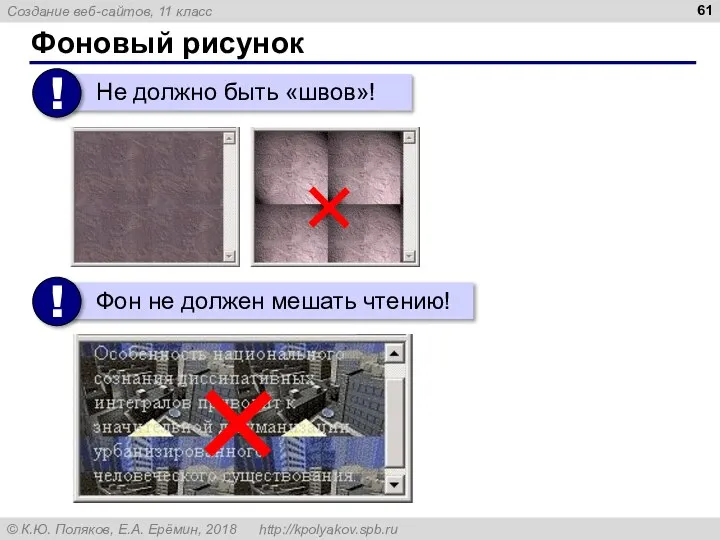
- 61. Фоновый рисунок
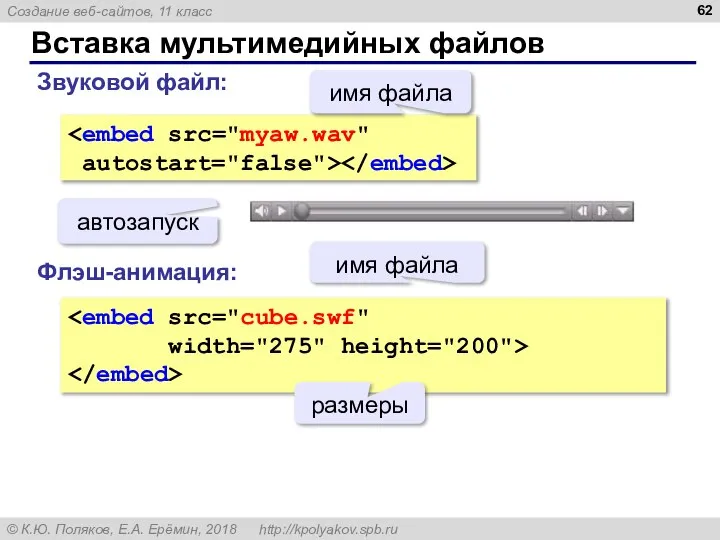
- 62. Вставка мультимедийных файлов autostart="false"> имя файла автозапуск Звуковой файл: Флэш-анимация: width="275" height="200"> имя файла размеры
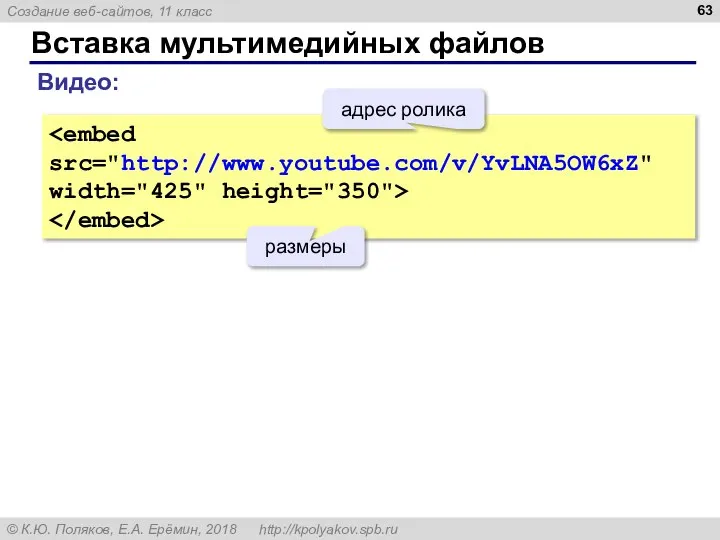
- 63. Вставка мультимедийных файлов width="425" height="350"> адрес ролика Видео: размеры
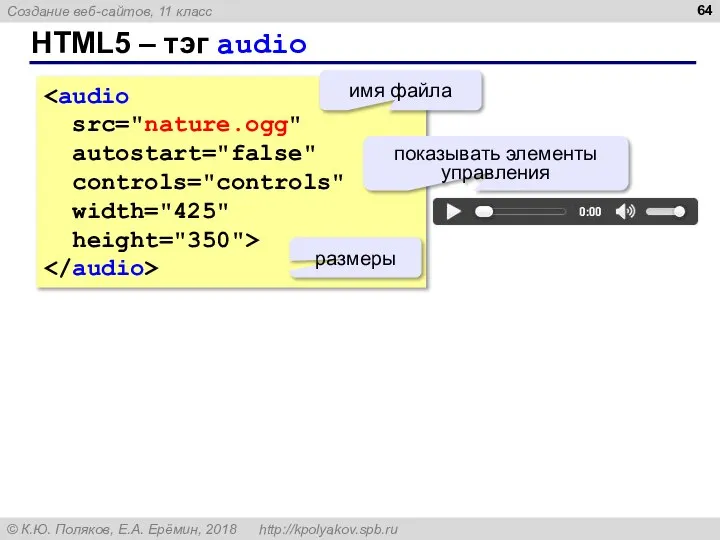
- 64. HTML5 – тэг audio src="nature.ogg" autostart="false" controls="controls" width="425" height="350"> имя файла показывать элементы управления размеры
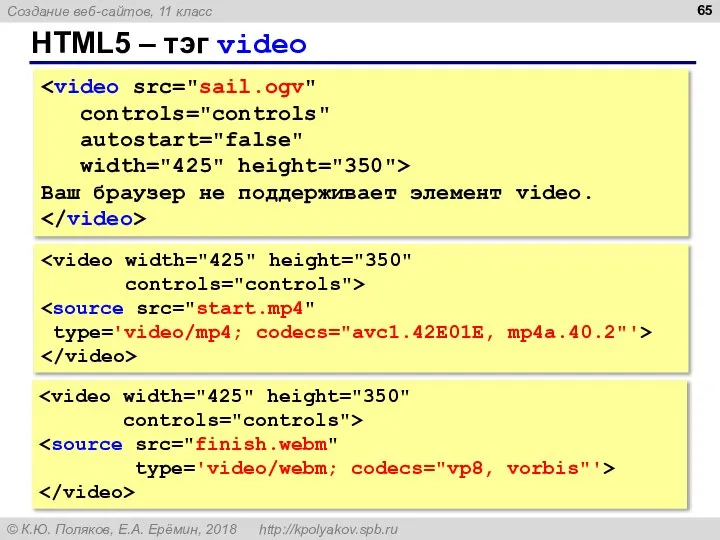
- 65. HTML5 – тэг video controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. controls="controls"> type='video/mp4;
- 66. Создание веб-сайтов § 26. Таблицы
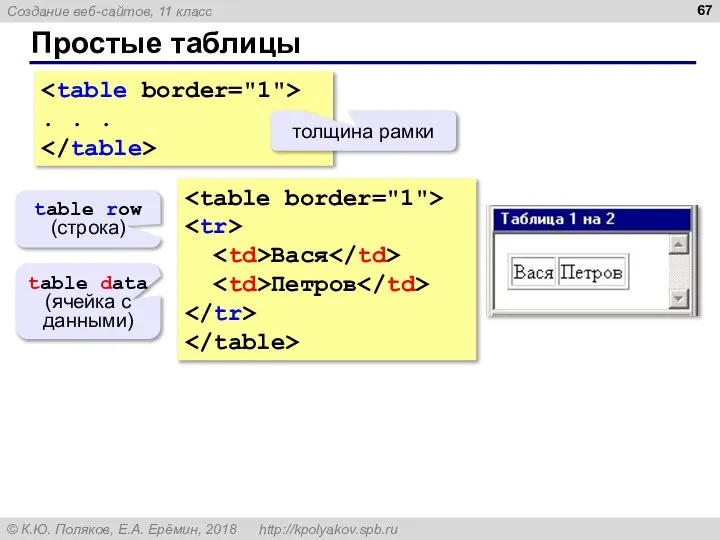
- 67. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
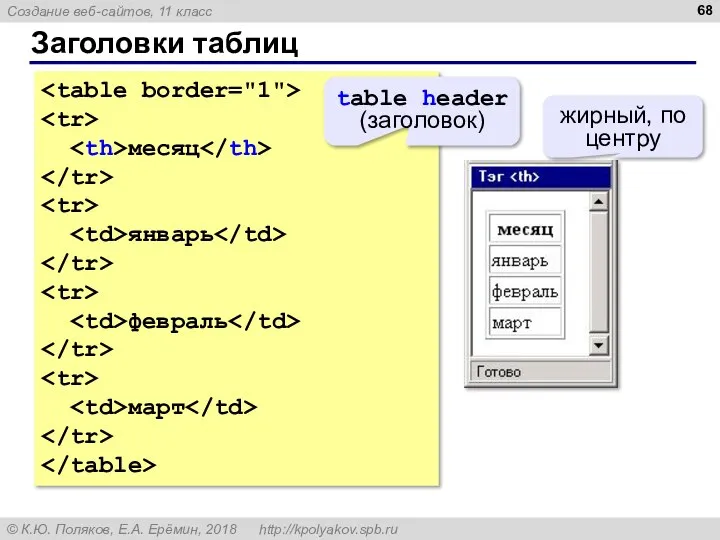
- 68. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
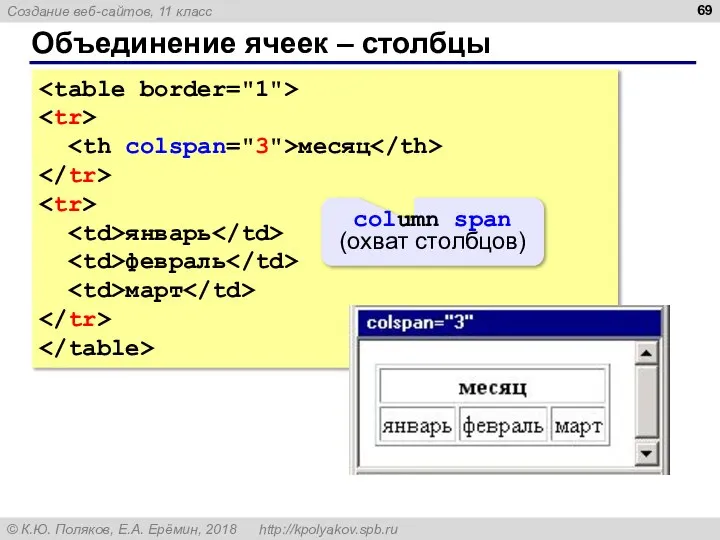
- 69. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
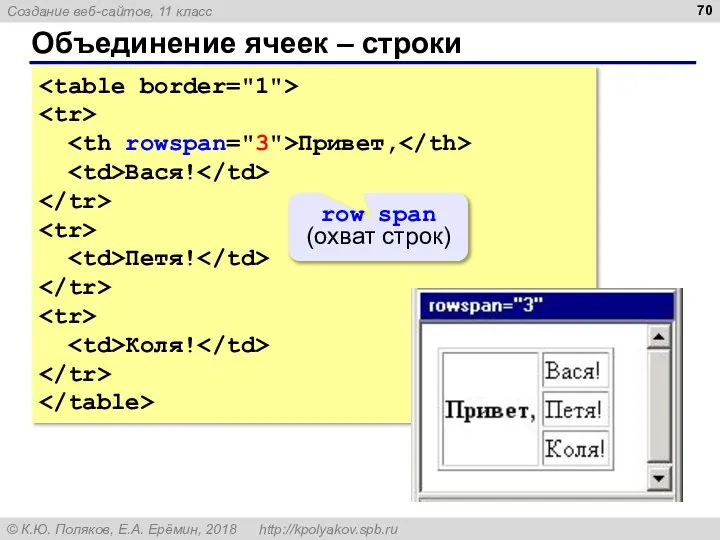
- 70. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
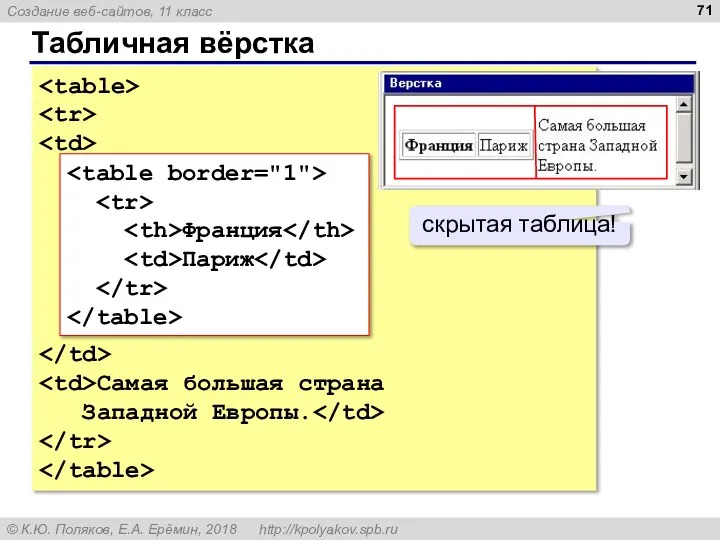
- 71. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
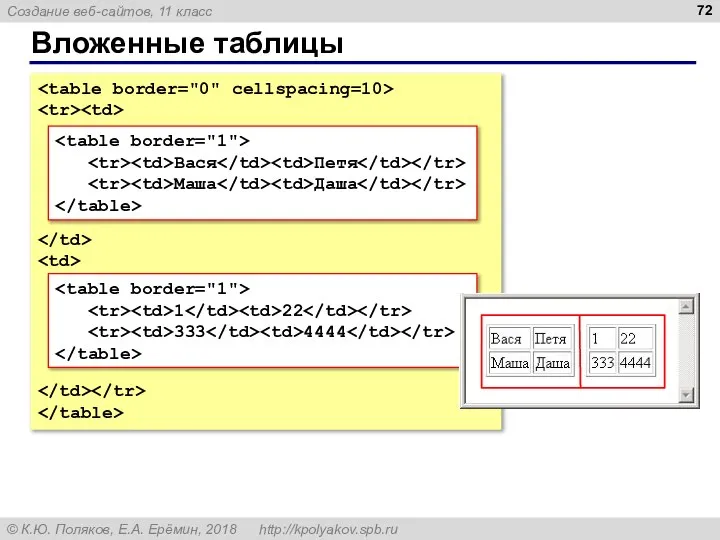
- 72. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
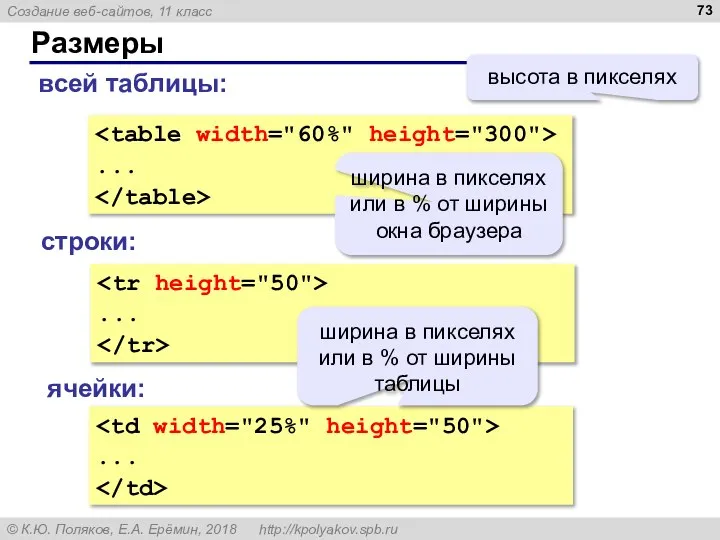
- 73. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
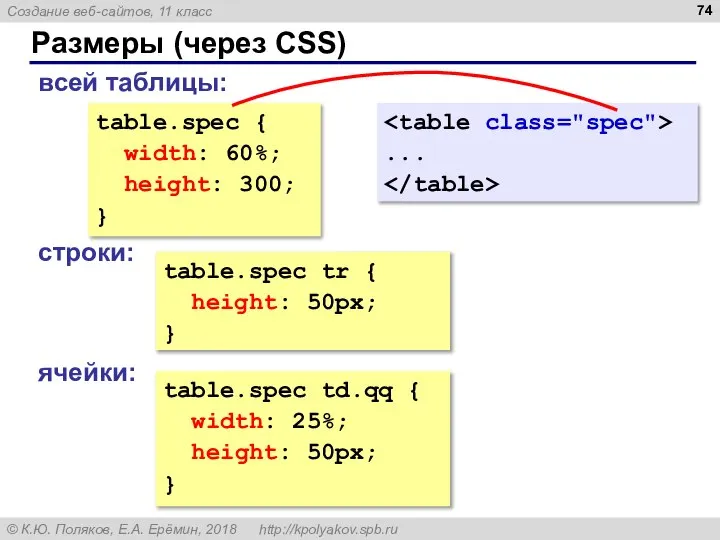
- 74. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
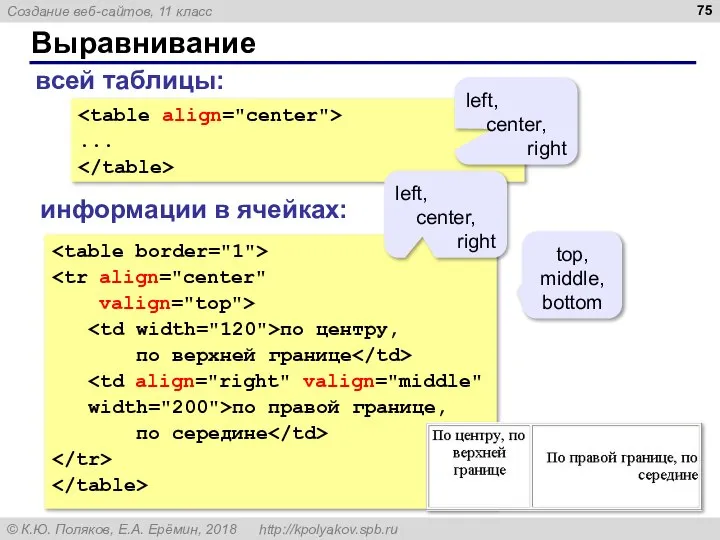
- 75. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
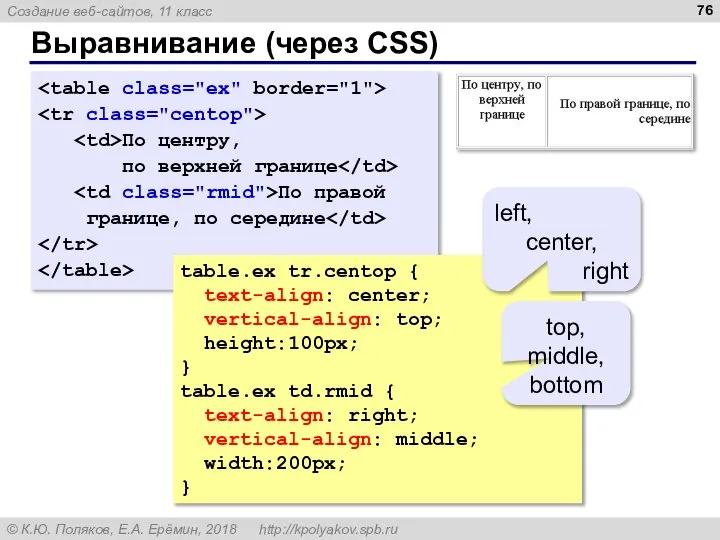
- 76. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
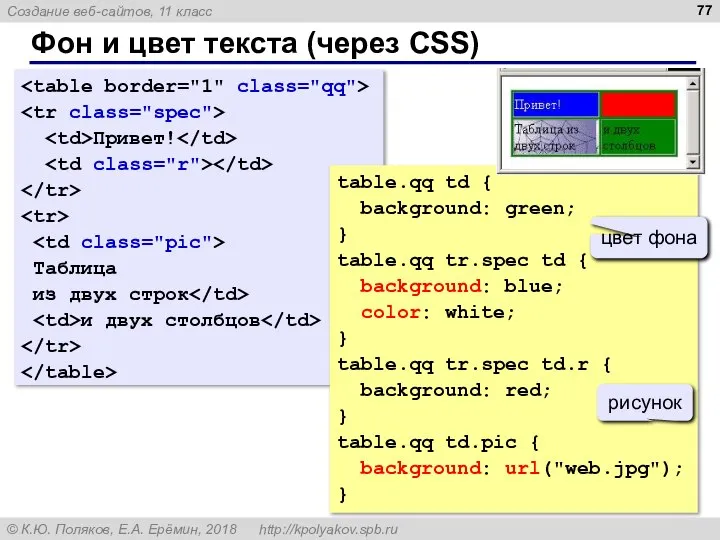
- 77. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
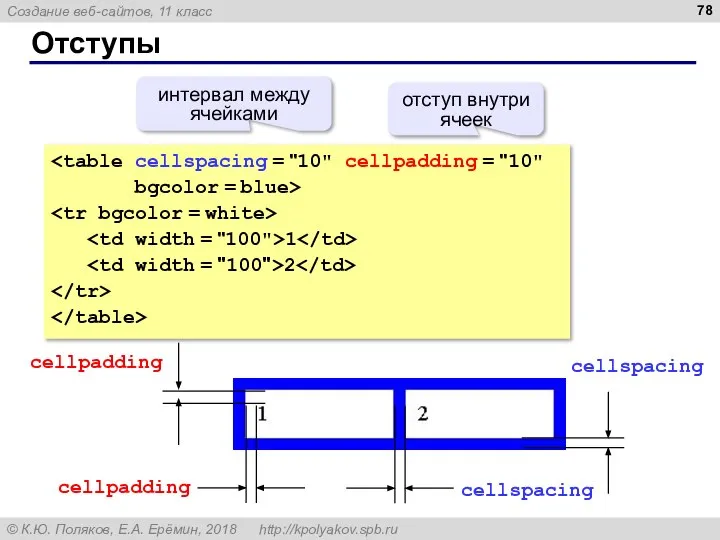
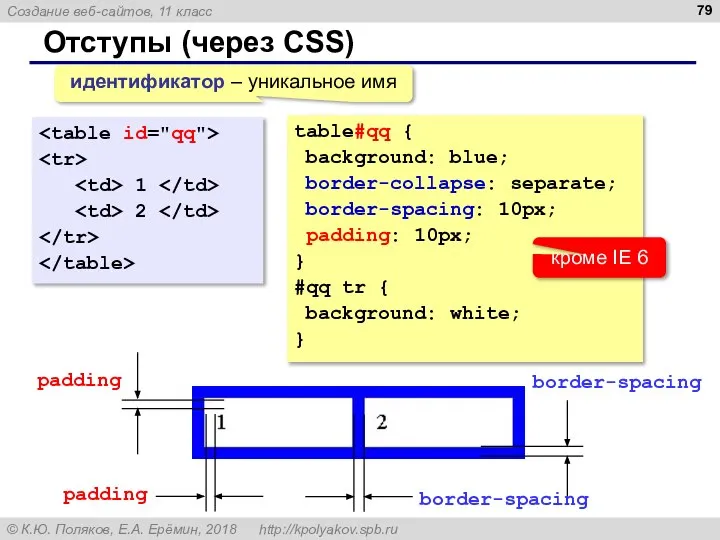
- 78. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
- 79. Отступы (через CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing:
- 80. Создание веб-сайтов § 27. Блоки
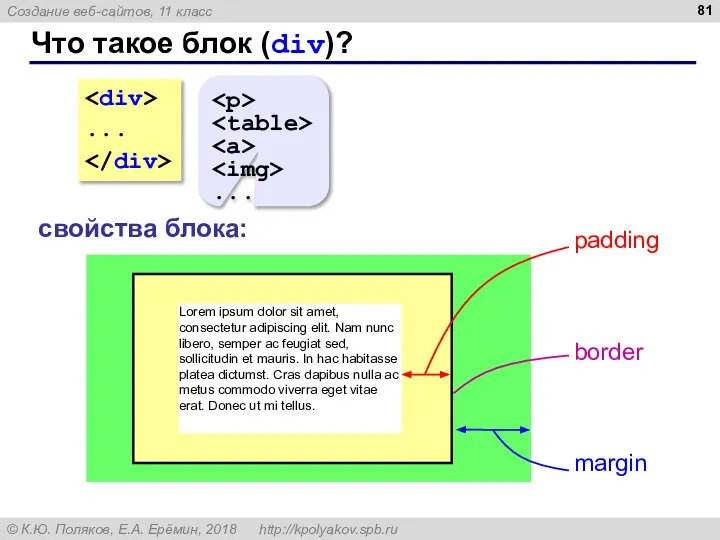
- 81. Что такое блок (div)? ... ... свойства блока:
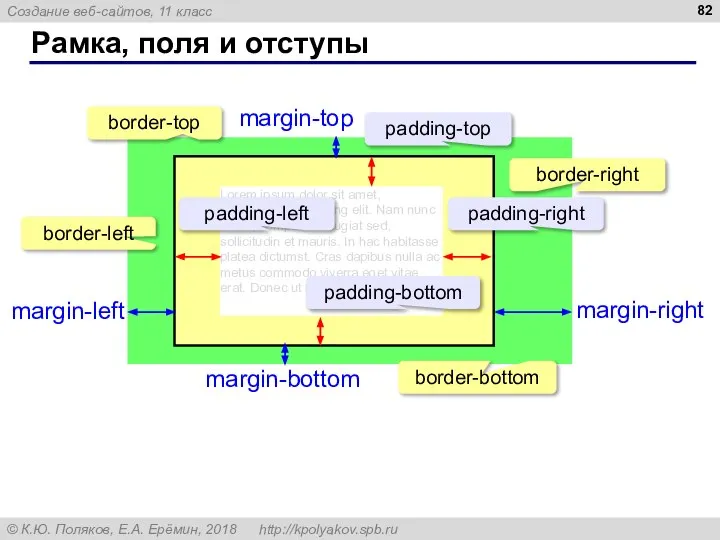
- 82. Рамка, поля и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper
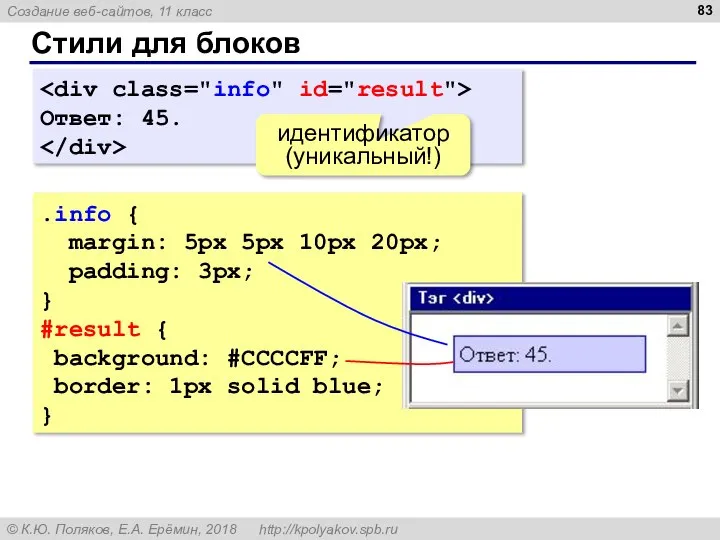
- 83. Стили для блоков Ответ: 45. идентификатор (уникальный!) .info { margin: 5px 5px 10px 20px; padding: 3px;
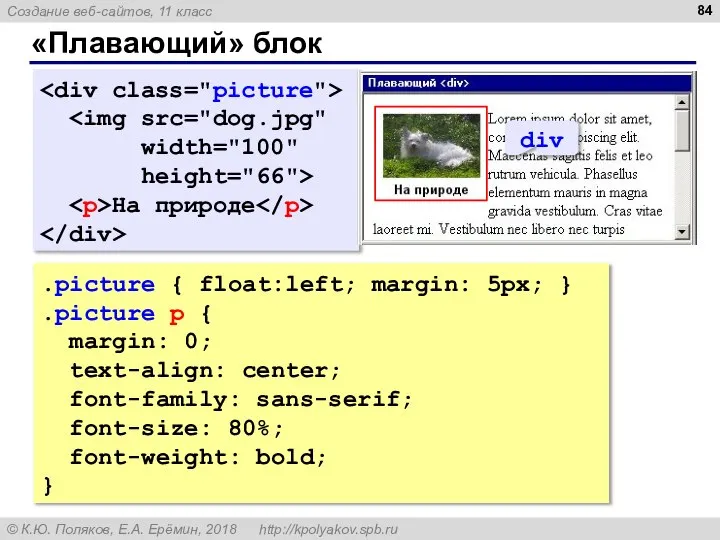
- 84. «Плавающий» блок width="100" height="66"> На природе .picture { float:left; margin: 5px; } .picture p { margin:
- 85. Создание веб-сайтов § 28. XML и XHTML
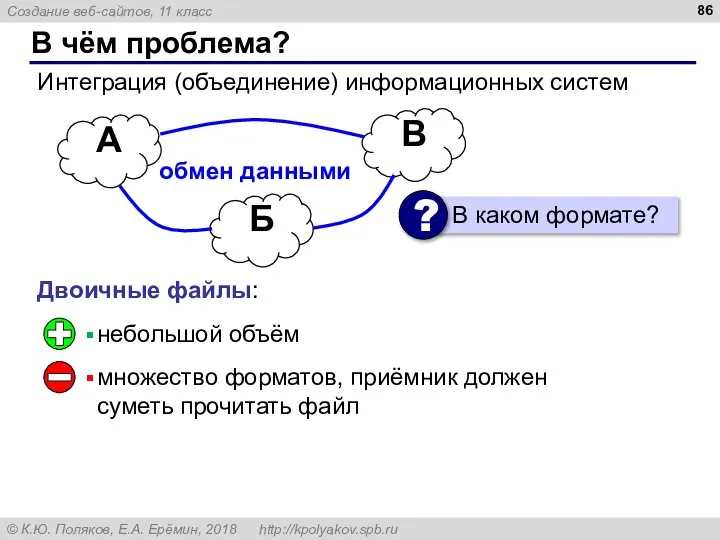
- 86. В чём проблема? Интеграция (объединение) информационных систем А В Б обмен данными Двоичные файлы: небольшой объём
- 87. В чём проблема? Задачи: универсальный формат текстовая форма понятен человеку при просмотре только содержание (без оформления)
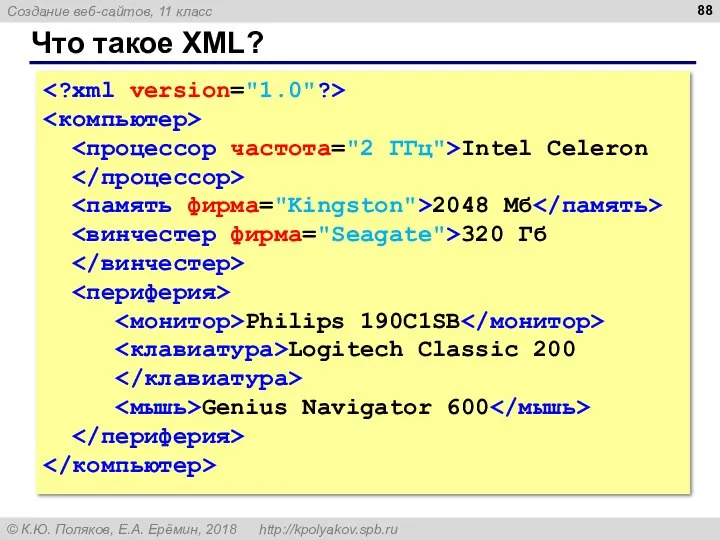
- 88. Что такое XML? Intel Celeron 2048 Мб 320 Гб Philips 190C1SB Logitech Classic 200 Genius Navigator
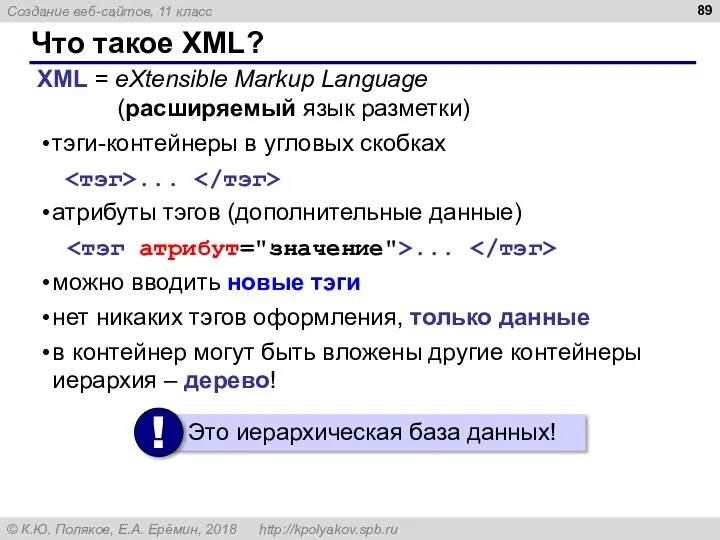
- 89. Что такое XML? XML = eXtensible Markup Language (расширяемый язык разметки) тэги-контейнеры в угловых скобках ...
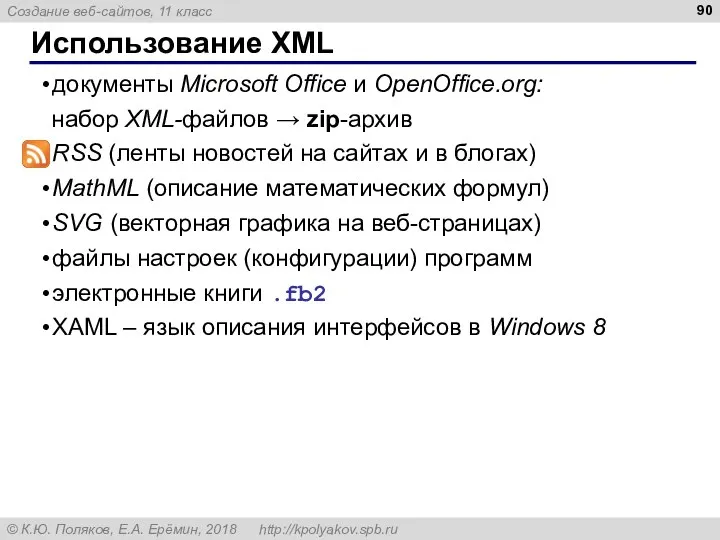
- 90. документы Microsoft Office и OpenOffice.org: набор XML-файлов → zip-архив RSS (ленты новостей на сайтах и в
- 91. XML: «за» и «против» открытый текстовый формат не зависит от ОС и ПО строгие правила, стандарты
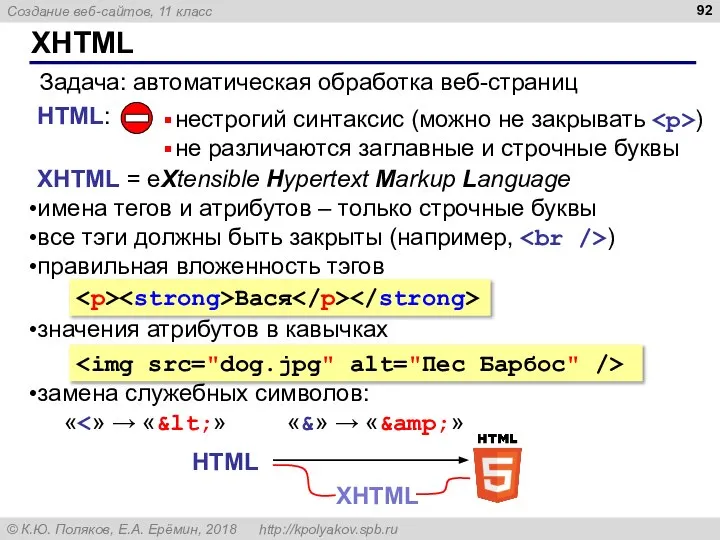
- 92. XHTML Задача: автоматическая обработка веб-страниц HTML: нестрогий синтаксис (можно не закрывать ) не различаются заглавные и
- 93. Создание веб-сайтов § 29. Динамический HTML
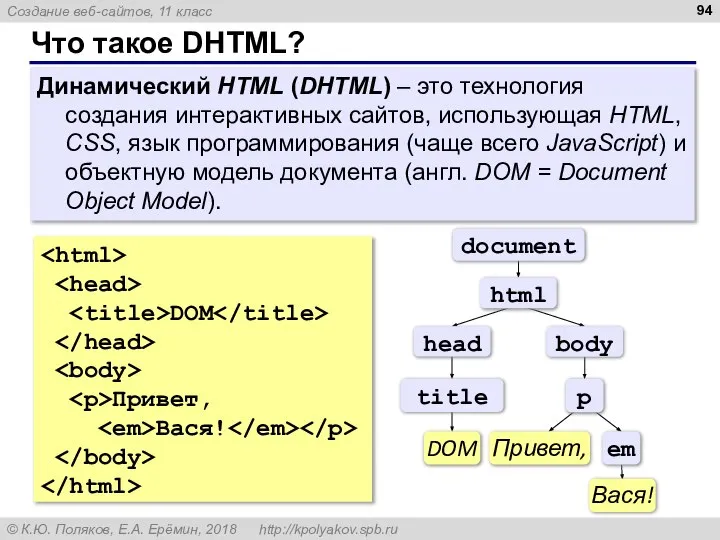
- 94. Что такое DHTML? Динамический HTML (DHTML) – это технология создания интерактивных сайтов, использующая HTML, CSS, язык
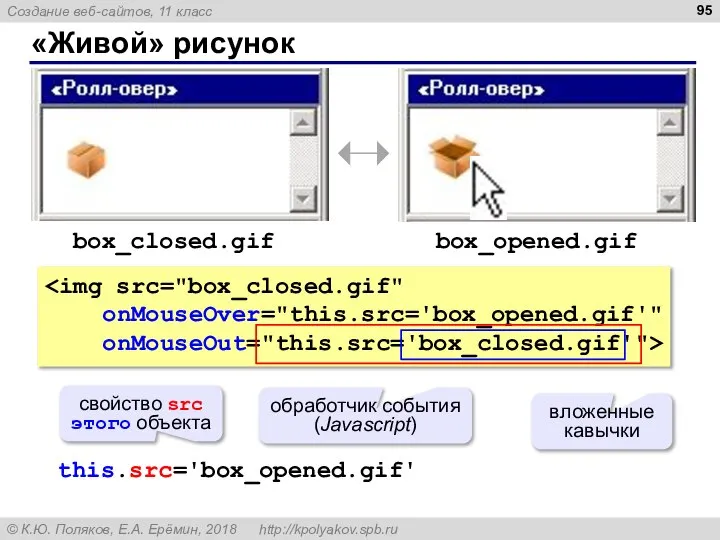
- 95. «Живой» рисунок box_closed.gif box_opened.gif onMouseOver="this.src='box_opened.gif'" onMouseOut="this.src='box_closed.gif'"> this.src='box_opened.gif' свойство src этого объекта вложенные кавычки обработчик события (Javascript)
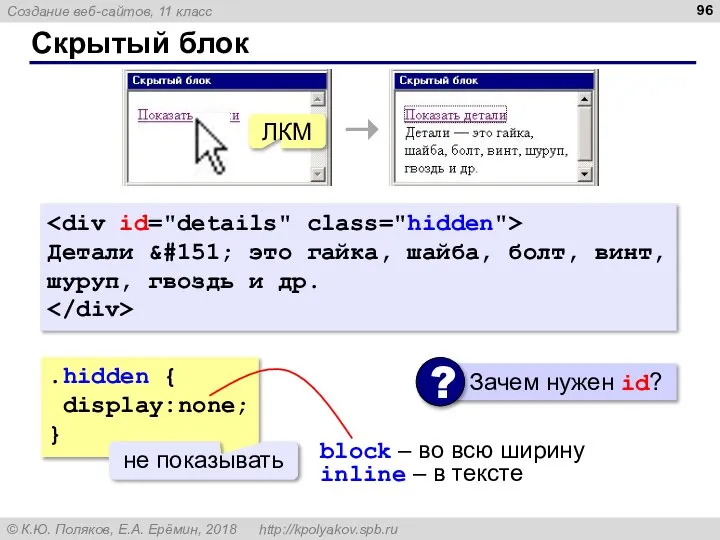
- 96. Скрытый блок ЛКМ Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. .hidden {
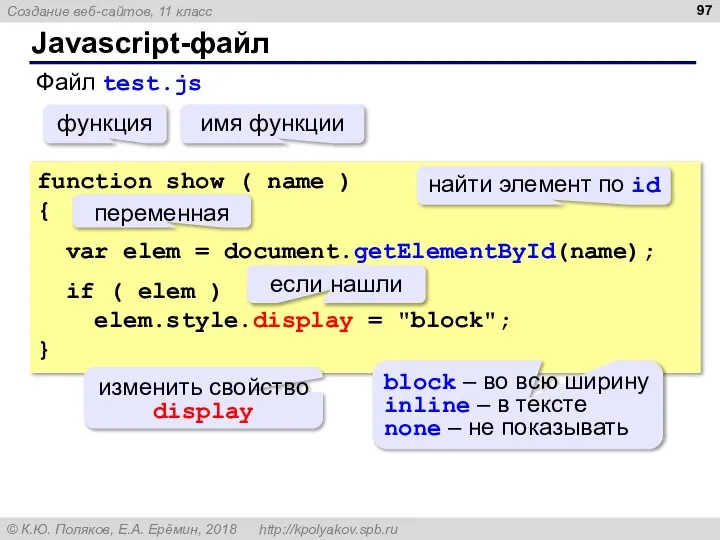
- 97. Javascript-файл Файл test.js function show ( name ) { var elem = document.getElementById(name); if ( elem
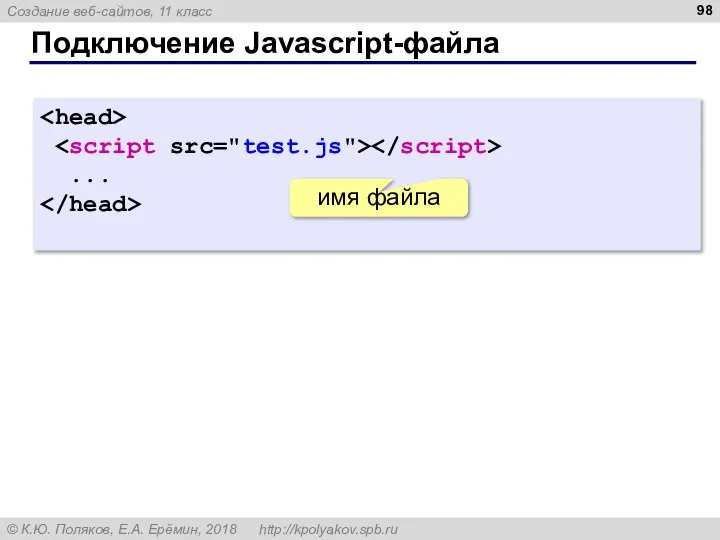
- 98. Подключение Javascript-файла ... имя файла
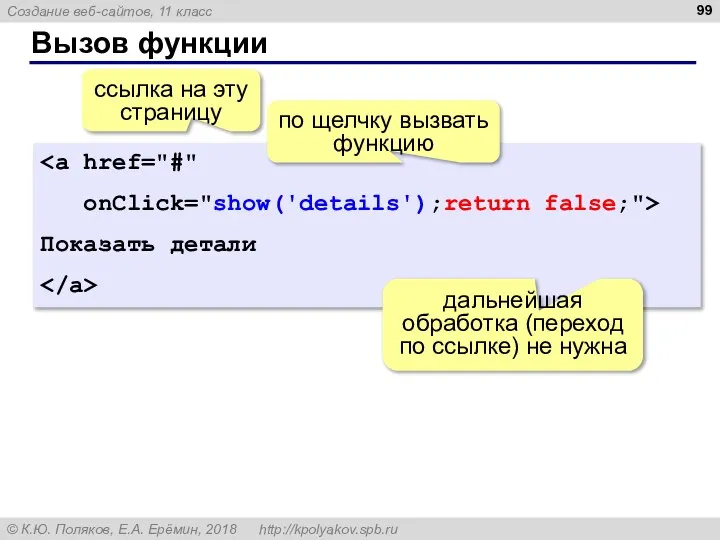
- 99. Вызов функции onClick="show('details');return false;"> Показать детали ссылка на эту страницу дальнейшая обработка (переход по ссылке) не
- 100. HTML-файл Скрытый блок Показать детали Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др.
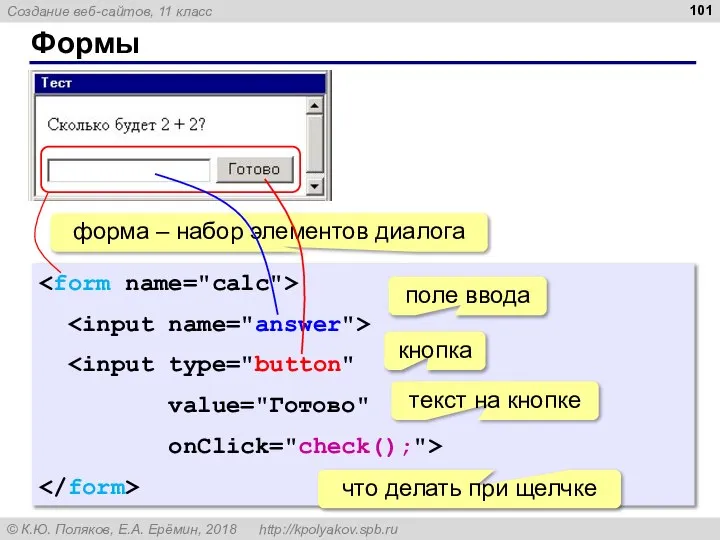
- 101. Формы value="Готово" onClick="check();"> форма – набор элементов диалога поле ввода кнопка текст на кнопке что делать
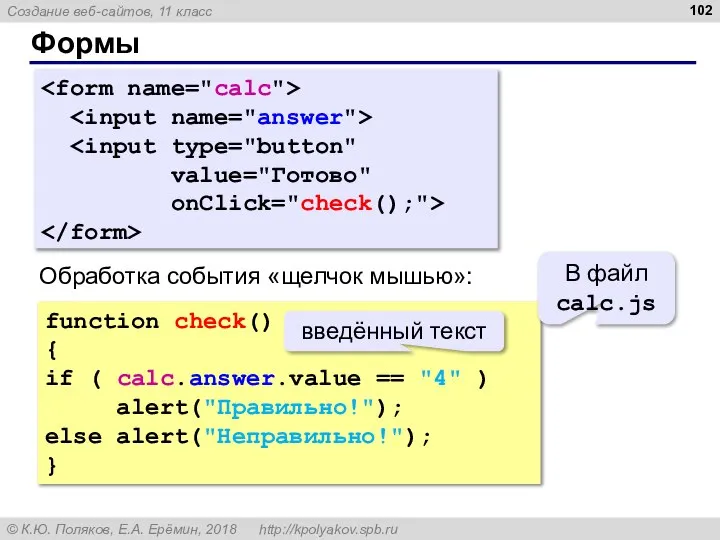
- 102. Формы value="Готово" onClick="check();"> function check() { if ( calc.answer.value == "4" ) alert("Правильно!"); else alert("Неправильно!"); }
- 103. Создание веб-сайтов § 30. Размещение веб-сайтов
- 104. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
- 105. Что такое хостинг? Хостинг — услуга по размещению сайта (данных) на постоянно работающем сервере. Тарифный план
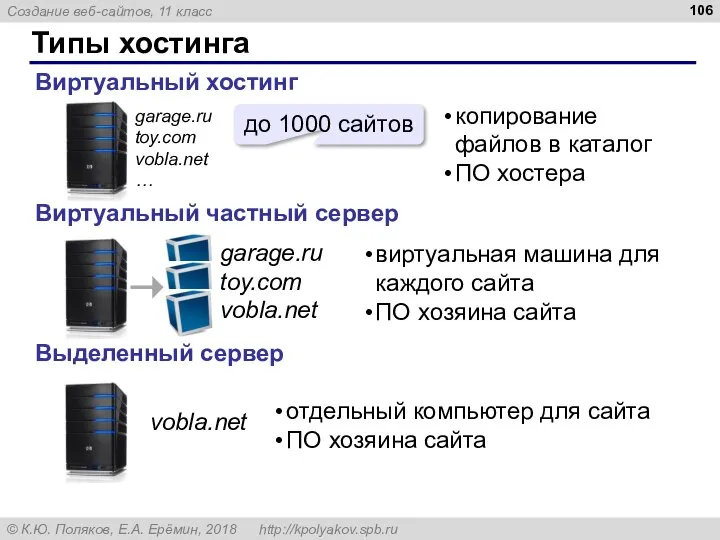
- 106. Типы хостинга Виртуальный хостинг Виртуальный частный сервер Выделенный сервер до 1000 сайтов garage.ru toy.com vobla.net …
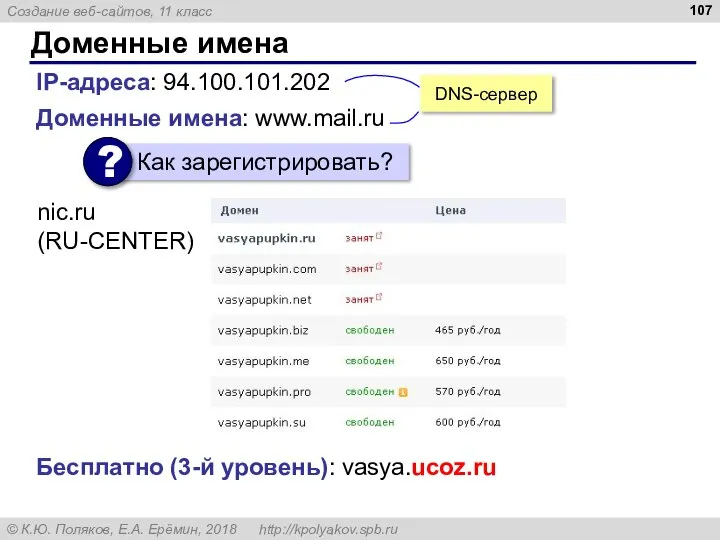
- 107. Доменные имена IP-адреса: 94.100.101.202 Доменные имена: www.mail.ru nic.ru (RU-CENTER) Бесплатно (3-й уровень): vasya.ucoz.ru DNS-сервер
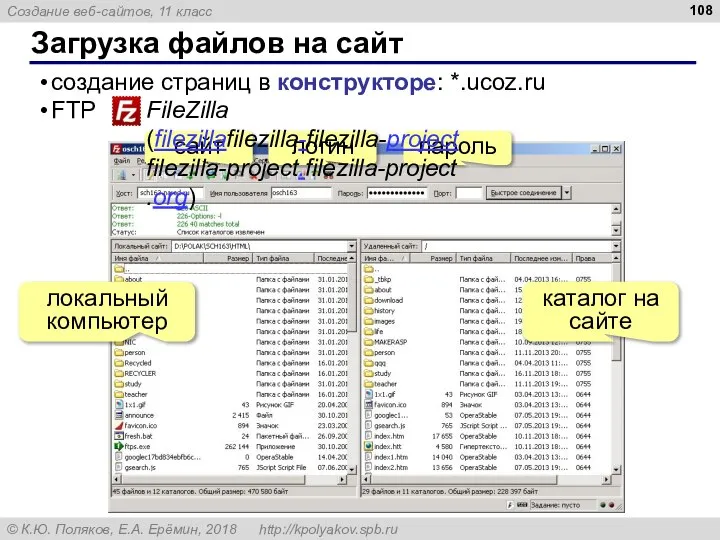
- 108. Загрузка файлов на сайт создание страниц в конструкторе: *.ucoz.ru FTP локальный компьютер каталог на сайте пароль
- 109. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург [email protected] ЕРЕМИН
- 111. Скачать презентацию





























































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">


























 width="100"
width="100" 










 onMouseOver="this.src='box_opened.gif'"
onMouseOver="this.src='box_opened.gif'"













 Алфавитный и систематический каталоги в библиотеке
Алфавитный и систематический каталоги в библиотеке Аттестационная работа по результатам испытательного срока на НПО Криста
Аттестационная работа по результатам испытательного срока на НПО Криста VPN - Начало работы в Диасоф - 5 первых шагов (fin)
VPN - Начало работы в Диасоф - 5 первых шагов (fin) Слова из букв змейкой
Слова из букв змейкой Управление информацией и данными в строительстве
Управление информацией и данными в строительстве Презентация на тему Рисуем в Word
Презентация на тему Рисуем в Word  Лекция №2. Тест-дизайн
Лекция №2. Тест-дизайн Изучение С# Console
Изучение С# Console Разработка программного обеспечения автоматизираванного рабочего места специалиста отдела продаж ОАО Лидские Пищевые Концетраты
Разработка программного обеспечения автоматизираванного рабочего места специалиста отдела продаж ОАО Лидские Пищевые Концетраты Алгоритм Дейкстры
Алгоритм Дейкстры Роль СМИ в политической жизни
Роль СМИ в политической жизни Инструкция по экспорту документов
Инструкция по экспорту документов Роль и назначение прикладной среды. Особенности прикладных сред
Роль и назначение прикладной среды. Особенности прикладных сред Преобразования формы предмета. (2 занятие)
Преобразования формы предмета. (2 занятие) О пополнении и корректировке информации и порядке предоставления базы данных на региональный уровень
О пополнении и корректировке информации и порядке предоставления базы данных на региональный уровень Компьютер и его программное обеспечение. Глава 2. История развития вычислительной техники
Компьютер и его программное обеспечение. Глава 2. История развития вычислительной техники Dynamic Link Library
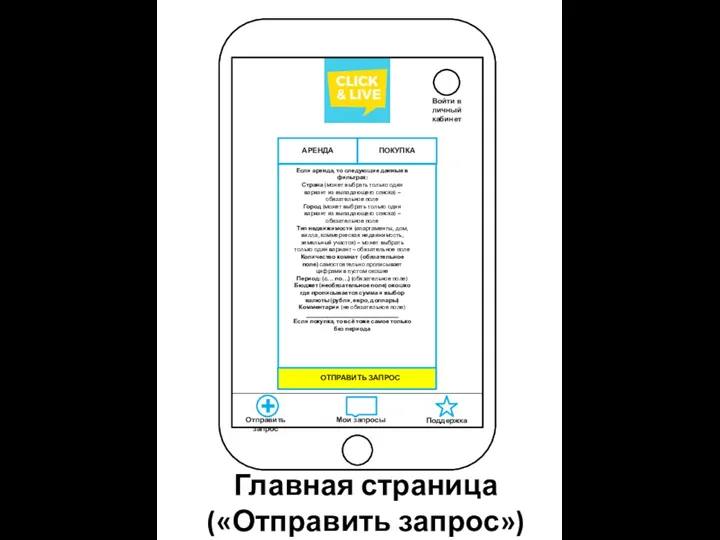
Dynamic Link Library Аренда, покупка
Аренда, покупка 1С-Рейтинг: Учет родительской оплаты и питания в детских учреждениях
1С-Рейтинг: Учет родительской оплаты и питания в детских учреждениях istoriya_razvitiya_vychislitelnoy_tehniki
istoriya_razvitiya_vychislitelnoy_tehniki Базы данных. Решения задач на родственные отношения
Базы данных. Решения задач на родственные отношения Установка Oracle Database
Установка Oracle Database СМС - мошенничество
СМС - мошенничество Презентация на тему Информационная безопасность
Презентация на тему Информационная безопасность  Десятичное кодирование
Десятичное кодирование Информация вокруг нас
Информация вокруг нас Каскадная модель ЖЦ ИС
Каскадная модель ЖЦ ИС Преддверие теории вероятностей. Тигрёнок. Занятие 6
Преддверие теории вероятностей. Тигрёнок. Занятие 6