Содержание
- 2. Web-документ (или Web-страница) - это гипертекстовый документ, содержащий в себе ссылки на различные информационные ресурсы: другие
- 3. Этот двойной тег указывает программе просмотра страниц что это HTML документ. Заключает в себе все содержимое
- 4. Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа
- 5. Тег названия документа
- 6. Тег названия документа Определяет видимую часть документа. То, что отображается на web – страничке (тело документа).
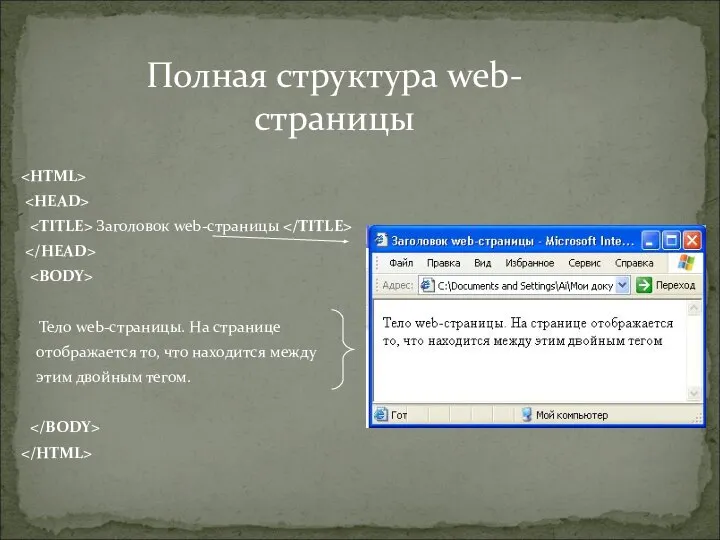
- 7. Заголовок web-страницы Тело web-страницы. На странице отображается то, что находится между этим двойным тегом. Полная структура
- 8. HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста). HTML предназначен для создания веб-страниц
- 9. Тэги - это метки, которые используются для указания браузеру, как он должен показывать web-сайт. Большая часть
- 10. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих тегов: -
- 11. - Название, оглавление страницы, предназначен для поисковых машин, этот тег всегда помещается внутри - … -
- 13. ..... - Определяет величину заголовка по их степени важности. ..... - Самый большой заголовок. ..... -
- 14. ….. - Определяет новый параграф текста с предварительным пропуском одной строки. - Выравнивает текст относительно одной
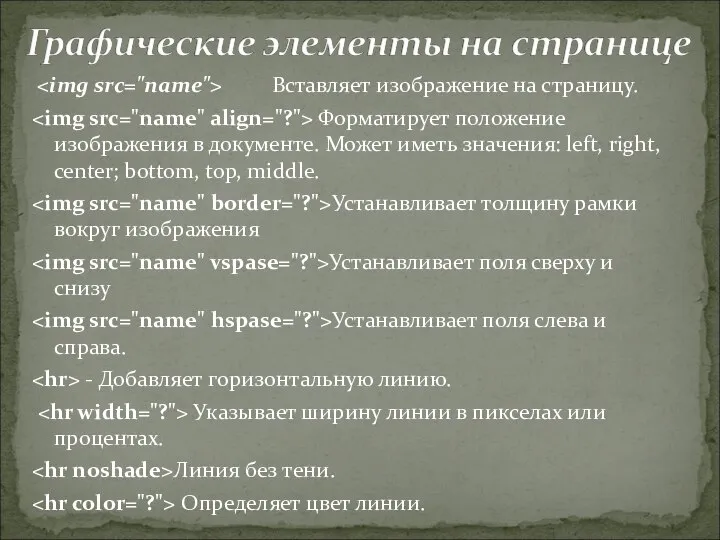
- 15. Вставляет изображение на страницу. Форматирует положение изображения в документе. Может иметь значения: left, right, center; bottom,
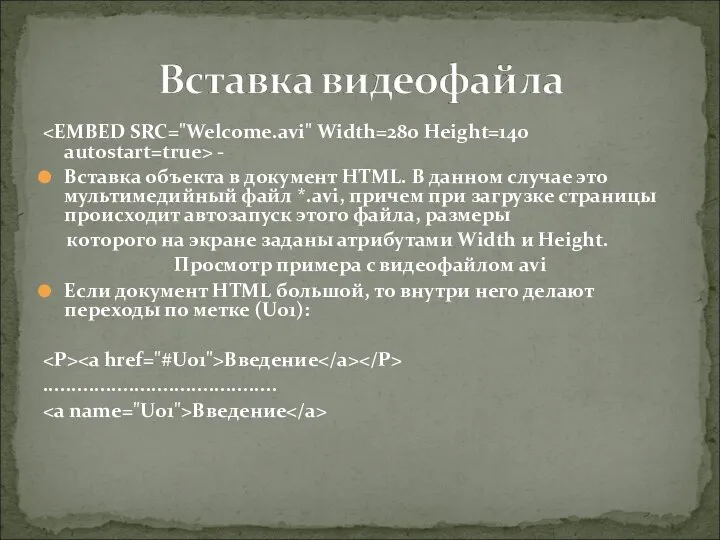
- 16. - Вставка объекта в документ HTML. В данном случае это мультимедийный файл *.avi, причем при загрузке
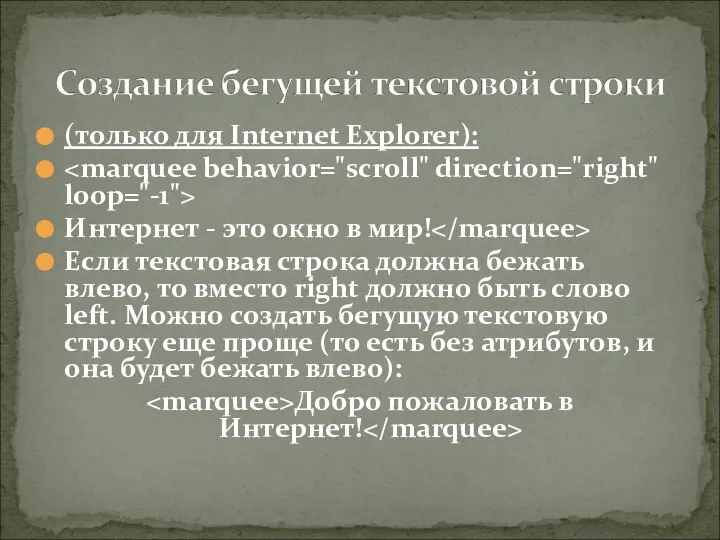
- 17. (только для Internet Explorer): Интернет - это окно в мир! Если текстовая строка должна бежать влево,
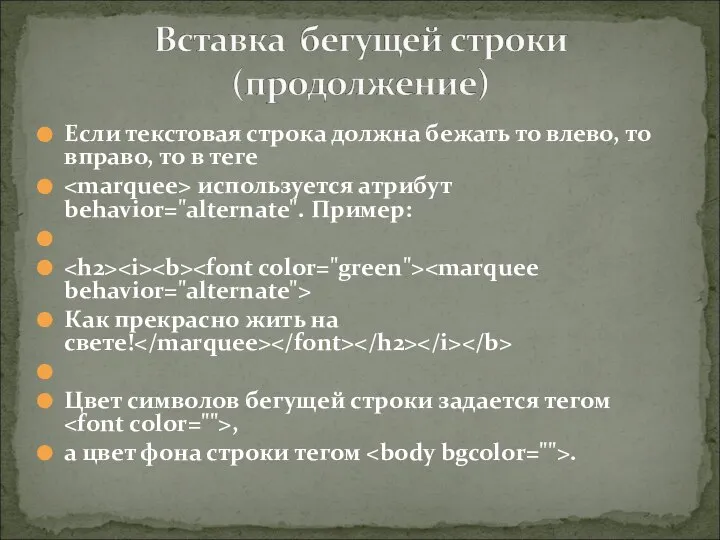
- 18. Если текстовая строка должна бежать то влево, то вправо, то в теге используется атрибут behavior="alternate". Пример:
- 19. Для воспроизведения звука (файл *.mid) после загрузки документа HTML в браузер Internet Explorer или Opera (т.е.
- 20. Тег создающий таблицу. Задает строку в таблице. Задает отдельную ячейку в таблице. Задает заголовок таблицы (обычная
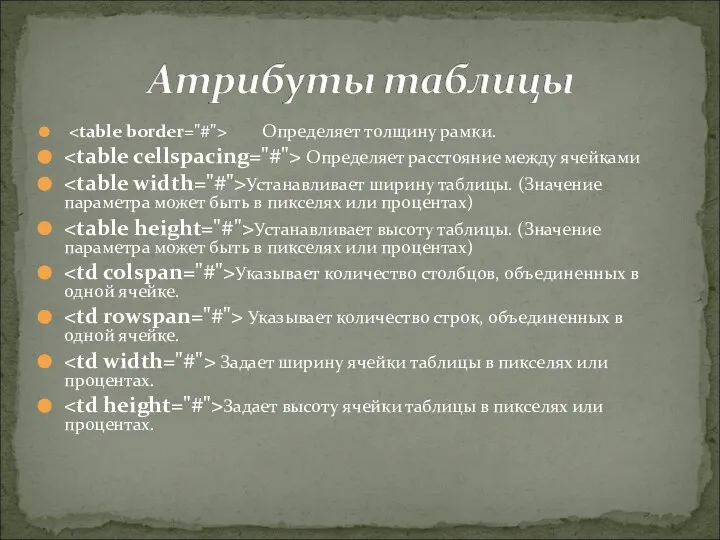
- 21. Определяет толщину рамки. Определяет расстояние между ячейками Устанавливает ширину таблицы. (Значение параметра может быть в пикселях
- 22. - Задаёт переход на другие ресурсы. - Название страницы - Задаёт переход на другие страницы сайта.
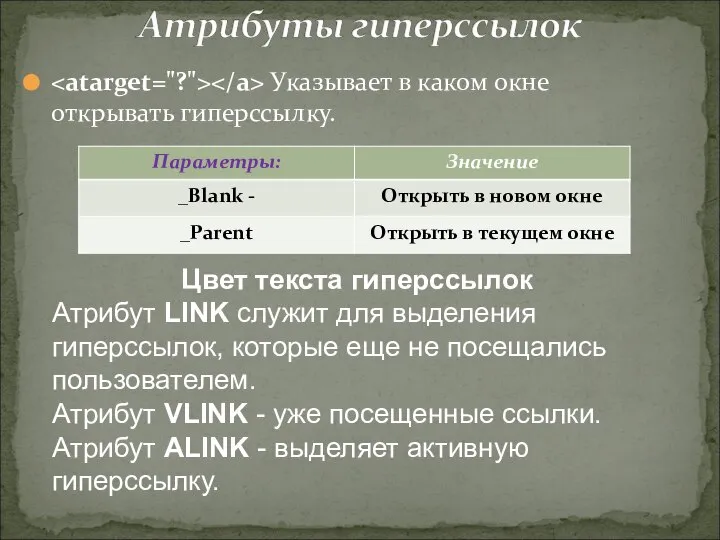
- 23. Указывает в каком окне открывать гиперссылку. Цвет текста гиперссылок Атрибут LINK служит для выделения гиперссылок, которые
- 25. Скачать презентацию





















 Беспроводные компьютерные сети
Беспроводные компьютерные сети Катастрофоустойчивый кластер
Катастрофоустойчивый кластер 8 Свойства объектов, обработка событий
8 Свойства объектов, обработка событий Методология разработки программного модуля
Методология разработки программного модуля Представление об организации баз данных и системах управления ими
Представление об организации баз данных и системах управления ими Создание сервера
Создание сервера История развития искусственных нейронных сетей
История развития искусственных нейронных сетей История компьютерного пиратства и ситем защиты информации
История компьютерного пиратства и ситем защиты информации Создаем игру Fifa
Создаем игру Fifa Язык SQL
Язык SQL Коммуникационные технологии
Коммуникационные технологии Вычислительная сложность. Базовые структуры данных и их использование в С++
Вычислительная сложность. Базовые структуры данных и их использование в С++ Ядро ОС. Компоненты ОС. Принципы построения ОС
Ядро ОС. Компоненты ОС. Принципы построения ОС Системы счисления
Системы счисления АС мониторинг оборудования в сети и базы данных
АС мониторинг оборудования в сети и базы данных Делегати. Анонімні функції
Делегати. Анонімні функції 2_Состав языка C_new
2_Состав языка C_new Моя идея для школы будущего. Школа - интернат для одаренных детей Intel.Corp
Моя идея для школы будущего. Школа - интернат для одаренных детей Intel.Corp Обработка числовой информации
Обработка числовой информации Программа в среде Delphi (консольный режим)
Программа в среде Delphi (консольный режим) Работа с Joomla
Работа с Joomla Разработке дизайна
Разработке дизайна Создание модели в программе Power Point (автофигуры)
Создание модели в программе Power Point (автофигуры) Online жамоаси
Online жамоаси The nature of the mass media and media literacy
The nature of the mass media and media literacy Массивы. Массив vs vector/string
Массивы. Массив vs vector/string Середа О.А. ГПНТБ России. Бесконтактные библиотечные услуги (2)
Середа О.А. ГПНТБ России. Бесконтактные библиотечные услуги (2) Алфавит и кодирование информации
Алфавит и кодирование информации