Содержание
- 2. 2020 СОЗДАНИЕ Web-страницы
- 3. Ключевые слова структура сайта навигация оформление страницы язык HTML теги, атрибуты шаблон страницы сайта
- 4. Технология создания страницы
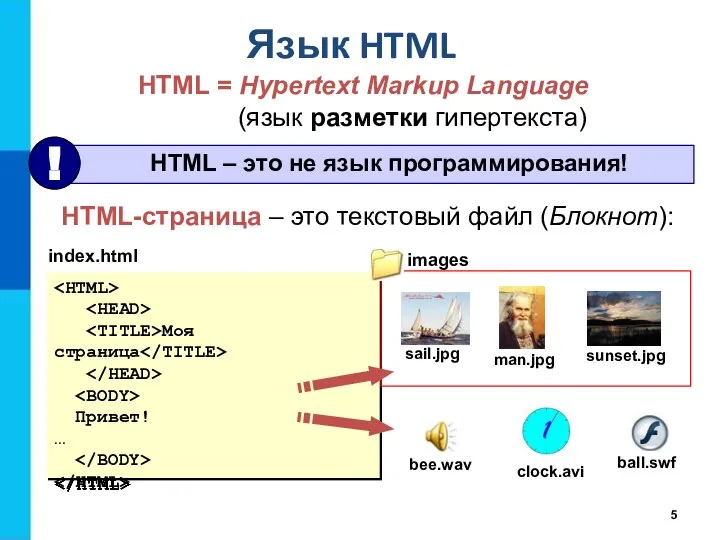
- 5. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
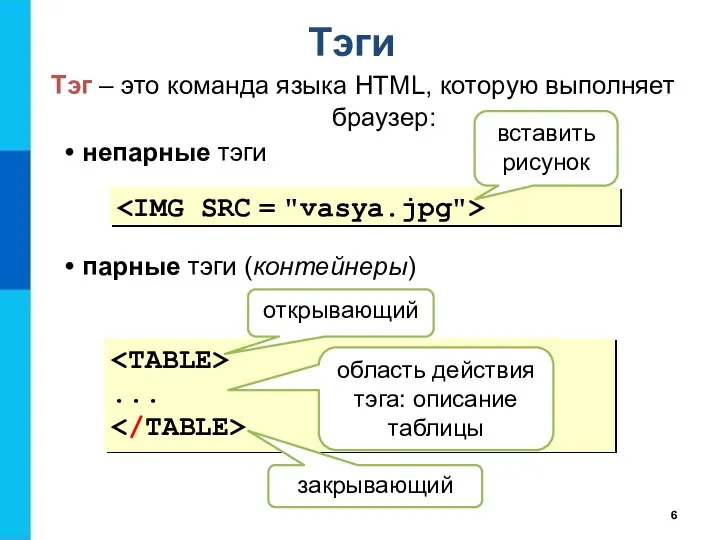
- 6. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
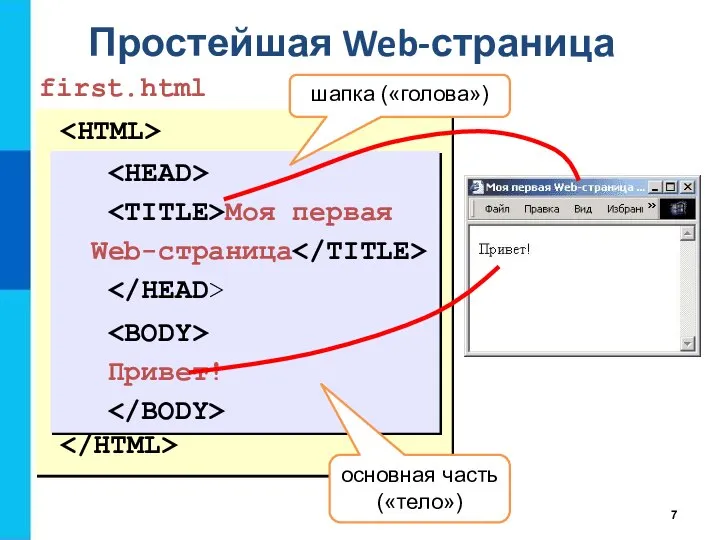
- 7. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
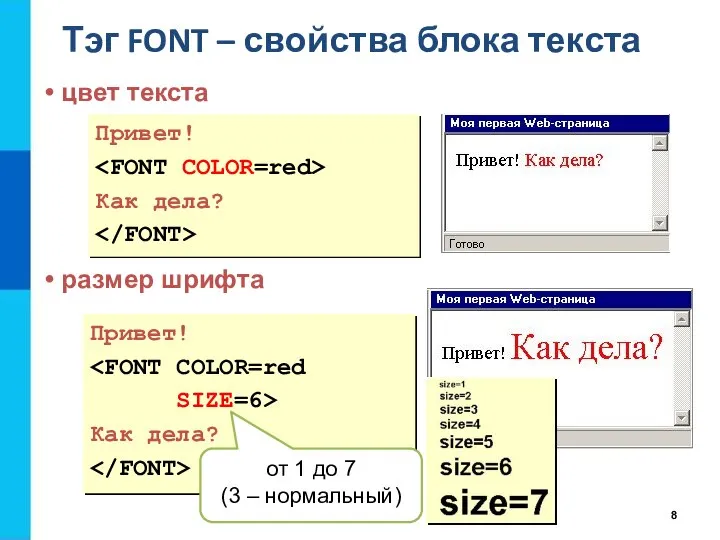
- 8. цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6> Как
- 9. Стили оформления текста
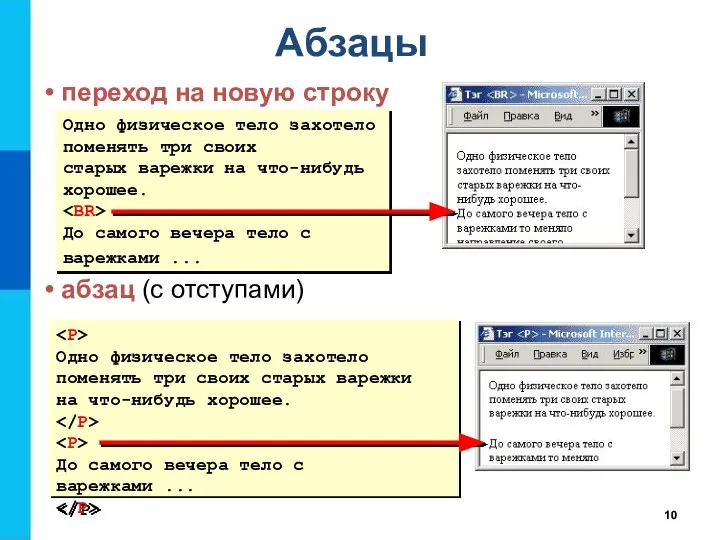
- 10. Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых
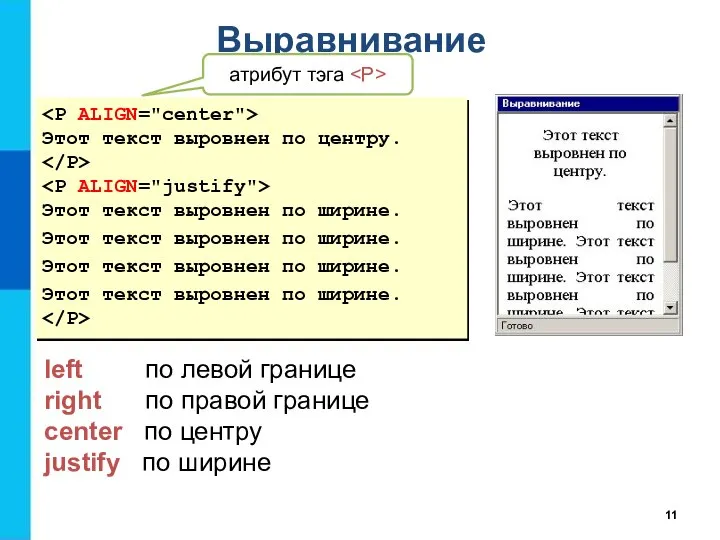
- 11. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
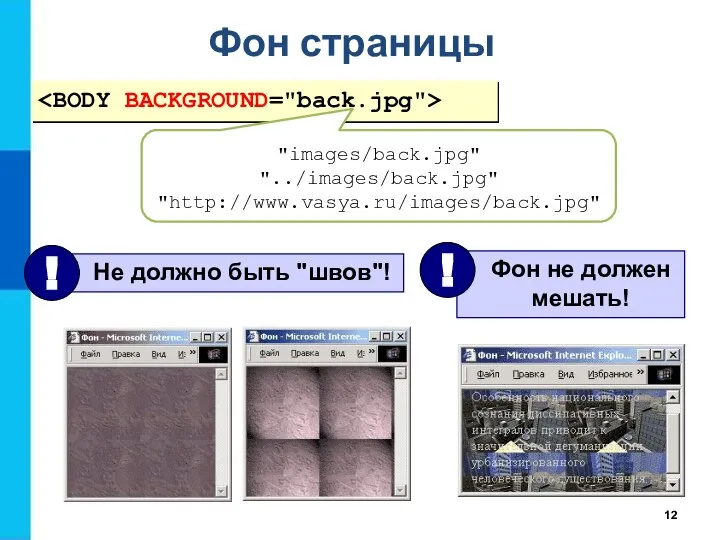
- 12. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
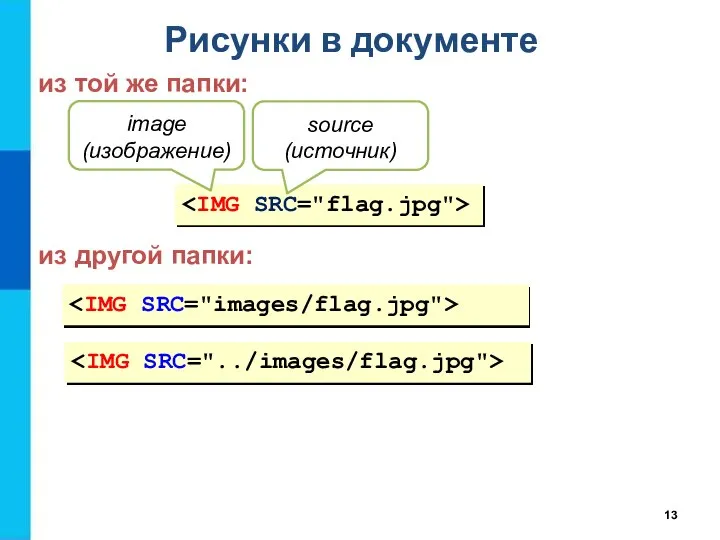
- 13. Рисунки в документе из той же папки: из другой папки: image (изображение) source (источник)
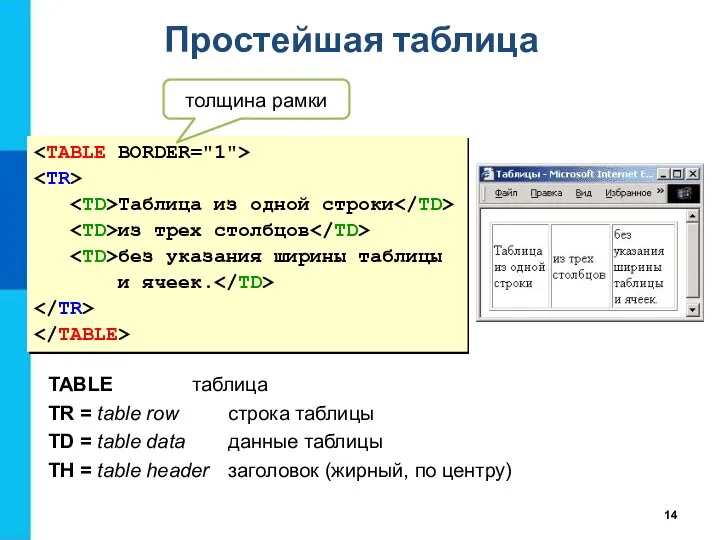
- 14. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
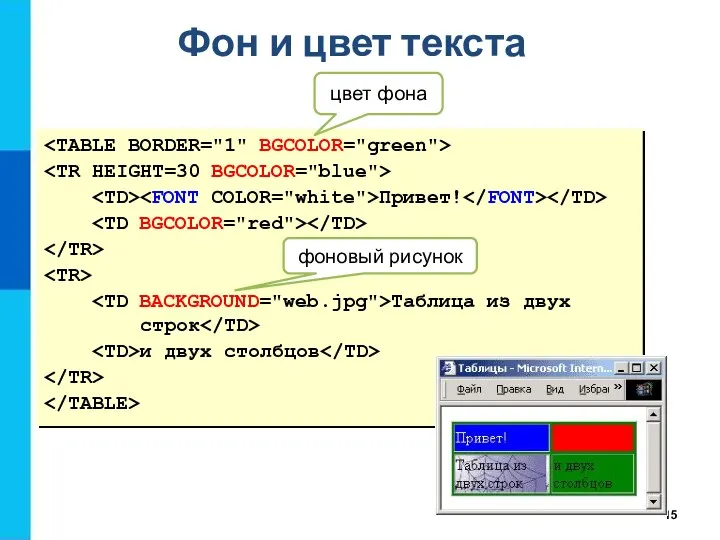
- 15. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
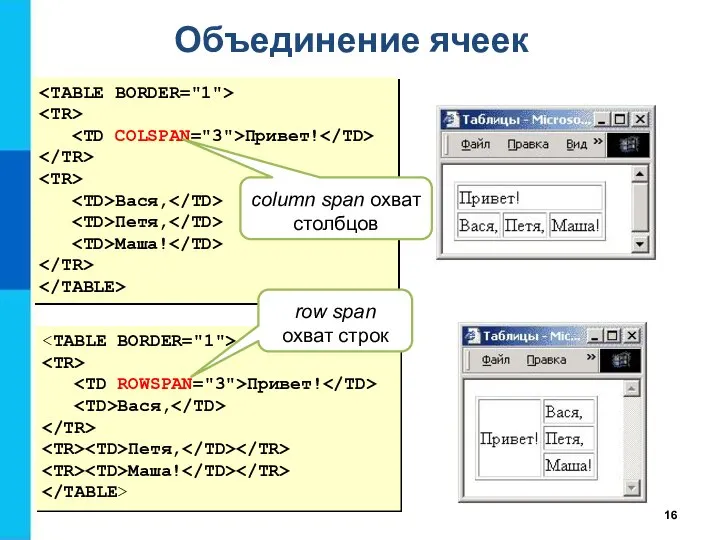
- 16. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
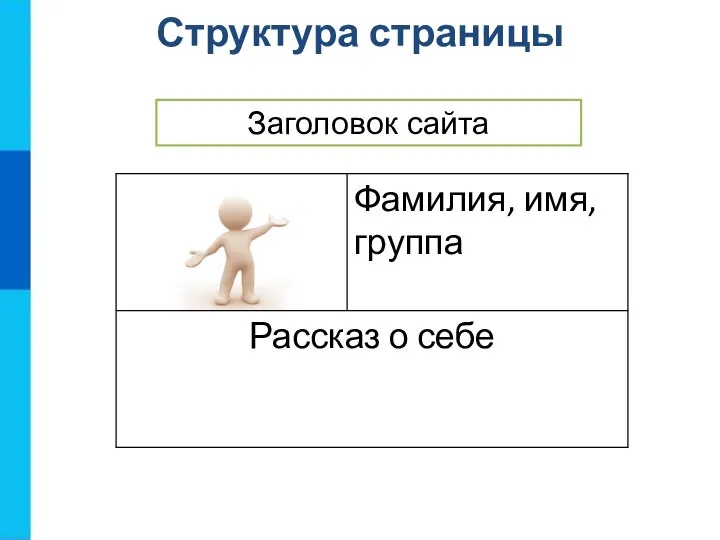
- 17. Структура страницы Заголовок сайта
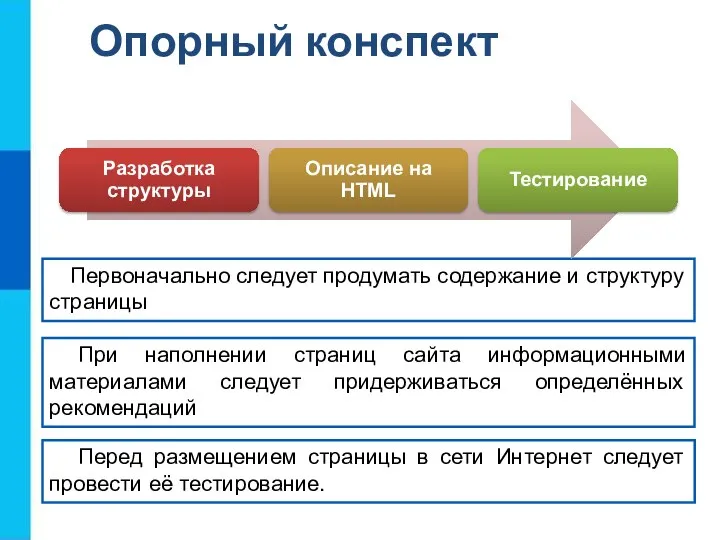
- 18. Опорный конспект Первоначально следует продумать содержание и структуру страницы Перед размещением страницы в сети Интернет следует
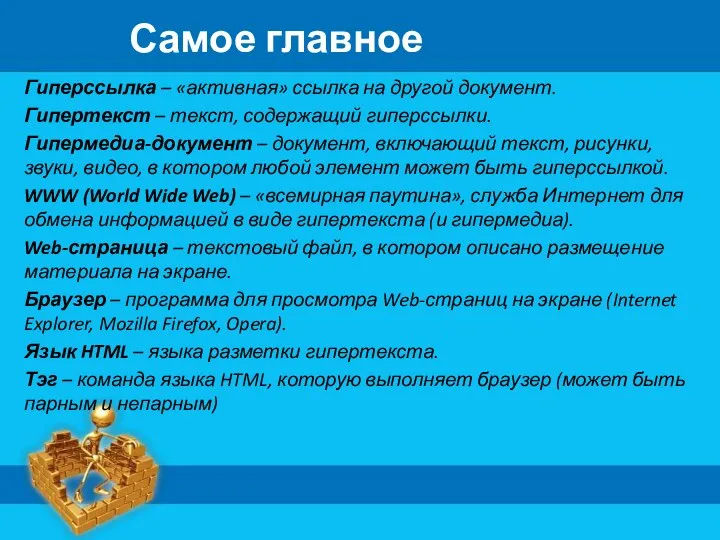
- 19. Самое главное Гиперссылка – «активная» ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 21. Скачать презентацию





















 Табличные информационные модели
Табличные информационные модели Презентация на тему Кроссворды по информатике
Презентация на тему Кроссворды по информатике  Что называют системой счисления?
Что называют системой счисления? Территориальное общественное самоуправление Север-актив
Территориальное общественное самоуправление Север-актив Научно-производственная фирма. Распределенная обработка информации
Научно-производственная фирма. Распределенная обработка информации Generation of the 21st century
Generation of the 21st century Лаборатория компьютерных систем и сетей
Лаборатория компьютерных систем и сетей Сайты Лекция 6.10
Сайты Лекция 6.10 Интеграция с Rail-Тариф. Сервер
Интеграция с Rail-Тариф. Сервер Поисковые системы Гурова БСТ-212
Поисковые системы Гурова БСТ-212 Новогодняя история
Новогодняя история Решение задач на измерение информации (7 класс) (1)
Решение задач на измерение информации (7 класс) (1) Введение в информатику. Основные разделы дисциплины
Введение в информатику. Основные разделы дисциплины Продукты и сервисы Microsoft для студентов
Продукты и сервисы Microsoft для студентов Портал Государственніх Услуг РФ
Портал Государственніх Услуг РФ TMN_preza
TMN_preza Презентация на тему Решение задач с условным оператором
Презентация на тему Решение задач с условным оператором  Аналогичная закономерность. Часть 1. 3 класс
Аналогичная закономерность. Часть 1. 3 класс Что, где, когда, Игра по информатике
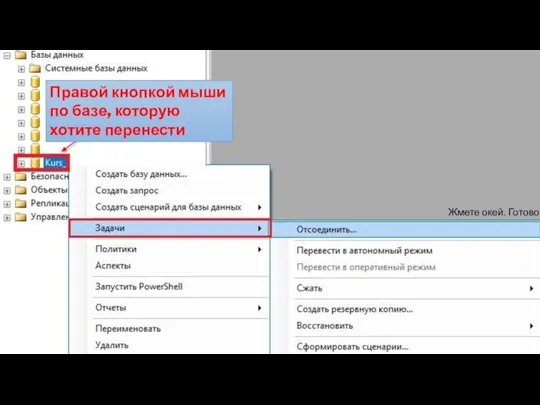
Что, где, когда, Игра по информатике Перенос базы SQL
Перенос базы SQL Презентация "Линейный алгоритм. Синтаксис языка Basic" - скачать презентации по Информатике
Презентация "Линейный алгоритм. Синтаксис языка Basic" - скачать презентации по Информатике Лабиринт. Мини-игра
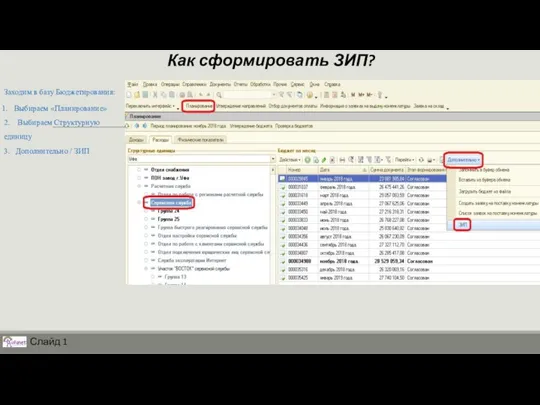
Лабиринт. Мини-игра Как сформировать ЗИП?
Как сформировать ЗИП? Оформление профессионального аккаунта в Инстаграм
Оформление профессионального аккаунта в Инстаграм Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Знакомство с программой LEGO Digital Designer
Знакомство с программой LEGO Digital Designer Этапы создания сайта на базе платформы simplesite.com
Этапы создания сайта на базе платформы simplesite.com Анимация перехода слайдов
Анимация перехода слайдов