Содержание
- 2. Темы модуля Основные цели и задачи CSS. Способы добавления стилей на web-страницу. Модульная структура CSS3 Наследование
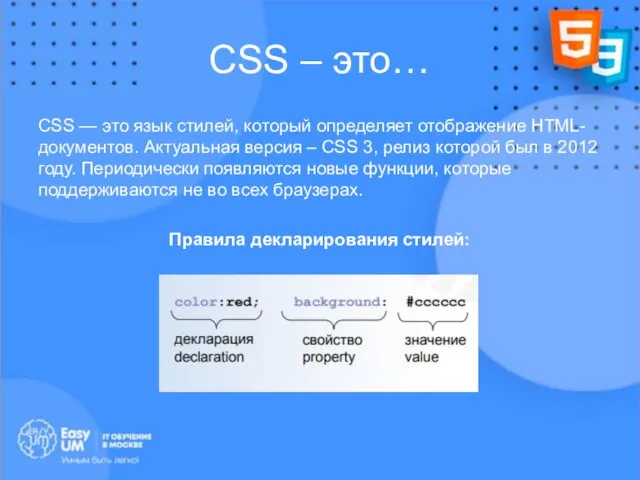
- 3. CSS – это… CSS — это язык стилей, который определяет отображение HTML-документов. Актуальная версия – CSS
- 4. Способы размещения CSS Вложение (inline) – Встраивание (embedding) – p {color:red; background:#FF0000} Связывание (linking) –
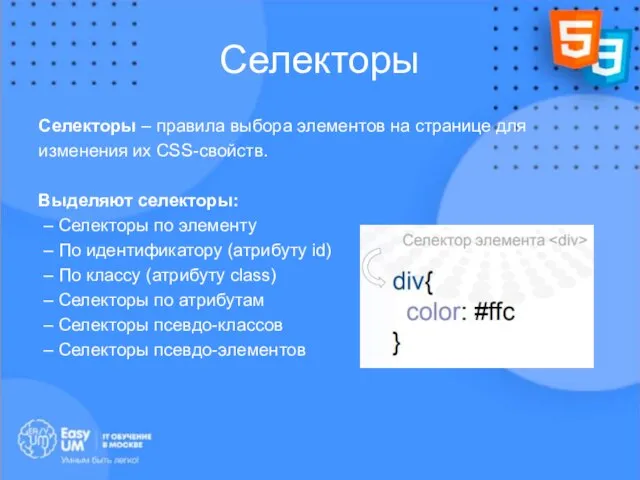
- 5. Селекторы Селекторы – правила выбора элементов на странице для изменения их CSS-свойств. Выделяют селекторы: – Селекторы
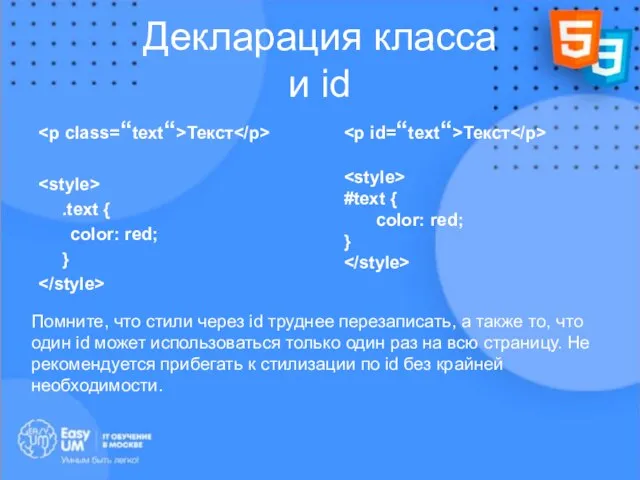
- 6. Декларация класса и id Текст .text { color: red; } Текст #text { color: red; }
- 7. Каскадирование Под каскадированием понимается одновременное применение разных стилевых правил к элементам документа — с помощью подключения
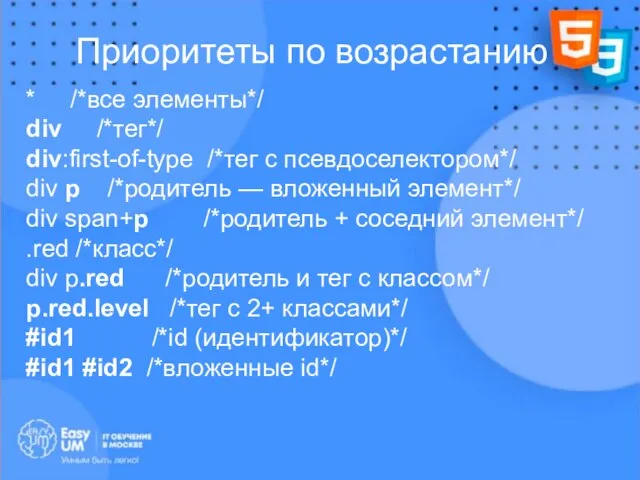
- 8. * /*все элементы*/ div /*тег*/ div:first-of-type /*тег с псевдоселектором*/ div p /*родитель — вложенный элемент*/ div
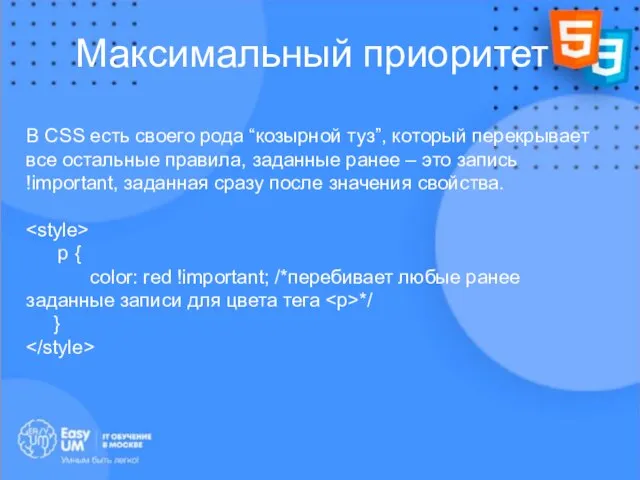
- 9. В CSS есть своего рода “козырной туз”, который перекрывает все остальные правила, заданные ранее – это
- 10. Эту запись не рекомендуется применять по следующим причинам: 1) огромная сложность в перезаписи (вплоть до того,
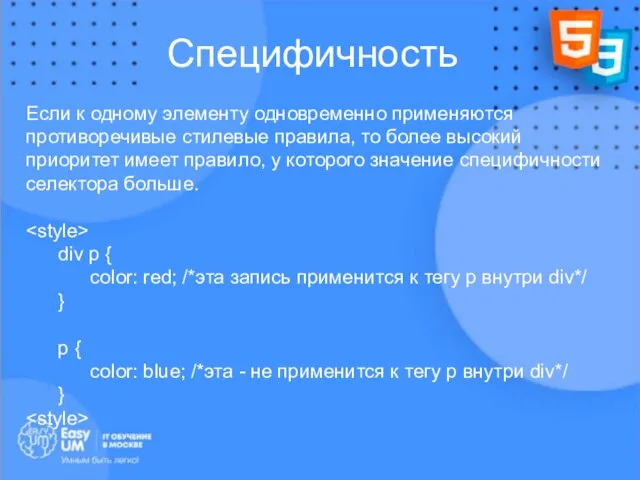
- 11. Если к одному элементу одновременно применяются противоречивые стилевые правила, то более высокий приоритет имеет правило, у
- 12. Также всегда более приоритетны стили, написанные строчно в HTML (однако это не значит, что этим способом
- 13. Фоновое изображение Фоновое изображение можно разместить у любого элемента при помощи CSS background-image:url(path/to/image.jpg)
- 14. Другие частоиспользуемые правила background-repeat: no-repeat (не делать паттерн из картинки) background-size: contain (вместить) | cover (растянуть)
- 15. Цвет Есть следующие способы декларации цвета: название цвета (red, green, white...) #00cc00, #ffffff, #000000 - шестнадцатеричное
- 16. Селекторы класса и идентификатора, контекстные селекторы .main{color: #555} #back{color:red} div#back{color:black} div b{color:green} td td td{color:blue} Селектор
- 17. Группировка селекторов h1 { font-family: sans-serif } h2 { font-family: sans-serif } h3 { font-family: sans-serif
- 18. Единицы измерения Относительные (широко используются в Вебе) px - pixels, пикселы, самые универсальные единицы em (16px)
- 19. Пиксель – это не пиксель В вебе 1px не равно одному физическому пикселю. Количество пикселей разнится
- 20. Практические примеры Таким образом, в iPhone 5 или iPhone SE браузер видит только 320 пикселей в
- 21. Малоиспользуемые и неиспользуемые Абсолютные (использовать в очень частных случаях) in - inches, дюймы cm - centimeters,
- 22. Псевдоклассы a:link (до клика) a:link{color:blue} :visited (после клика) a:visited{color:blue} :active (при клике) a:active{color:red} :hover (при наведении)
- 23. Псевдоэлементы Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое,
- 25. Скачать презентацию