Содержание
- 2. ПЛАН Создание меню при помощи структуры списков ( , ). Создание вложенных списков. Форматирование списков при
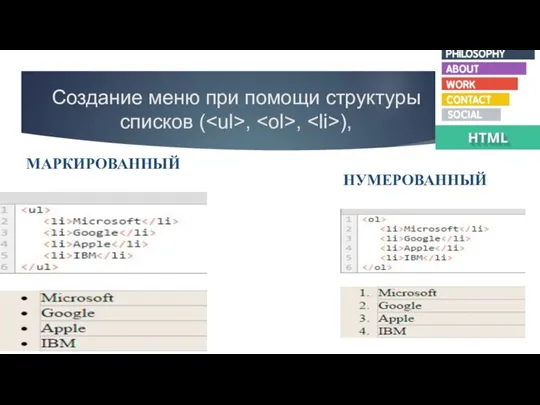
- 3. Создание меню при помощи структуры списков ( , , ), МАРКИРОВАННЫЙ НУМЕРОВАННЫЙ
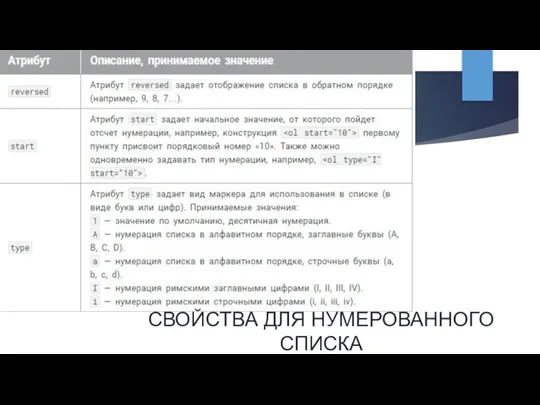
- 4. СВОЙСТВА ДЛЯ НУМЕРОВАННОГО СПИСКА
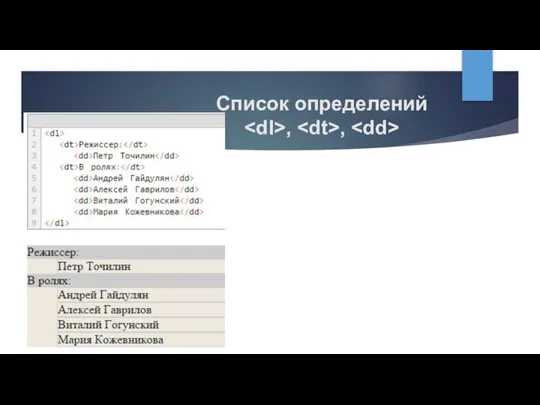
- 5. Список определений , ,
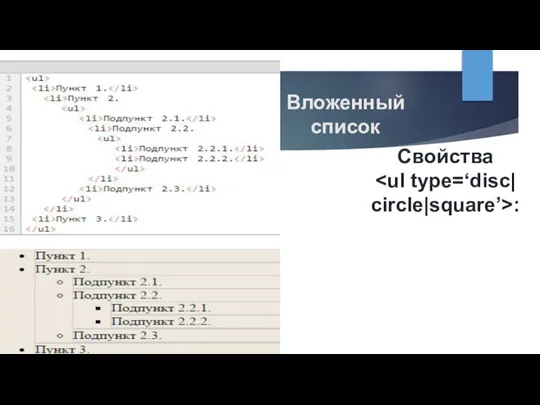
- 6. Вложенный список Свойства :
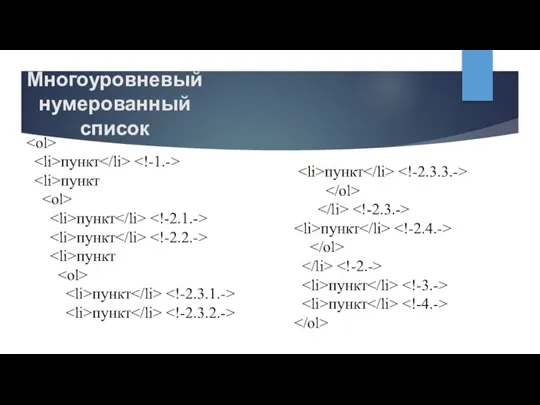
- 7. Многоуровневый нумерованный список пункт пункт пункт пункт пункт пункт пункт пункт пункт пункт пункт
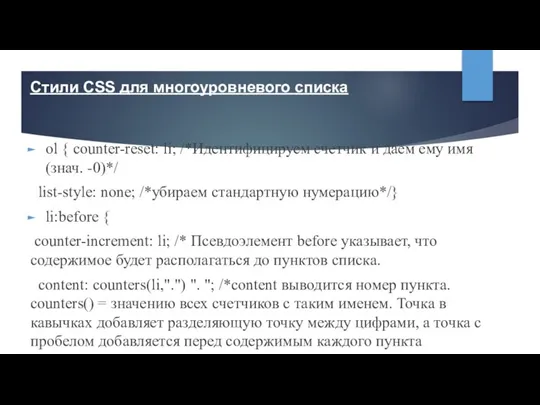
- 8. Стили CSS для многоуровневого списка ol { counter-reset: li; /*Идентифицируем счетчик и даем ему имя (знач.
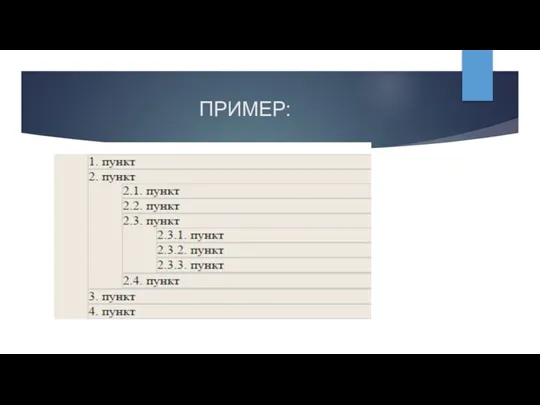
- 9. ПРИМЕР:
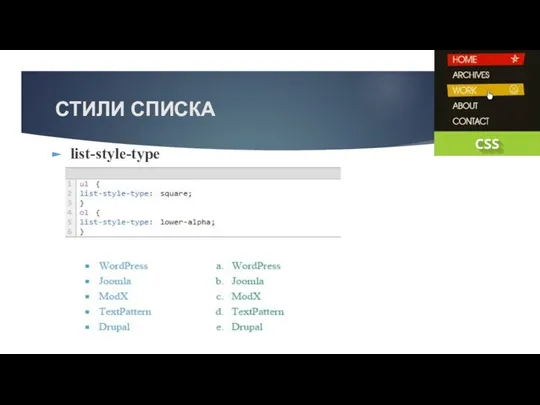
- 10. СТИЛИ СПИСКА list-style-type
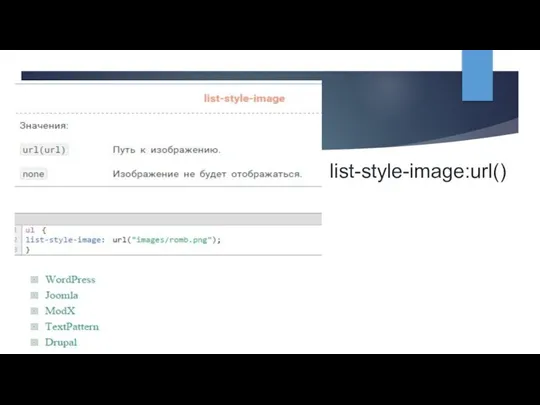
- 11. list-style-image:url()
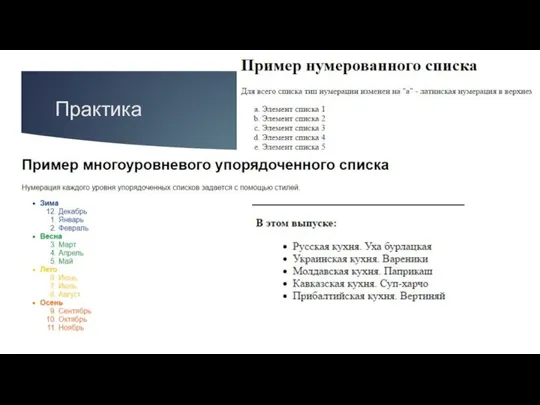
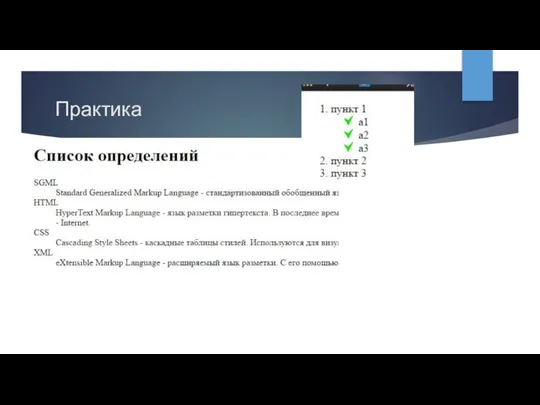
- 13. Практика
- 14. Практика
- 16. Скачать презентацию













 Основы языка HTML. Язык разметки гипертекста
Основы языка HTML. Язык разметки гипертекста Складання алгоритмів з розгалуженням та повторенням. Урок 24
Складання алгоритмів з розгалуженням та повторенням. Урок 24 Подготовка к ЕГЭ. Решение задания типа 3
Подготовка к ЕГЭ. Решение задания типа 3 Летний практикум. Онлайн медиа-волонтёр-2020
Летний практикум. Онлайн медиа-волонтёр-2020 Уроки безопасности в Интернете
Уроки безопасности в Интернете Кодирование звуковой информации
Кодирование звуковой информации LR9-10_2ch__Diskretnoe_tsifrovoe_predstavlenie_textovoy_graficheskoy_zvukovoy_informatsii_i_videoinformatsii
LR9-10_2ch__Diskretnoe_tsifrovoe_predstavlenie_textovoy_graficheskoy_zvukovoy_informatsii_i_videoinformatsii Как ИКТ помогают в ведении бизнеса
Как ИКТ помогают в ведении бизнеса Веб-технология. Информатика для СПО
Веб-технология. Информатика для СПО Таблицы и массивы
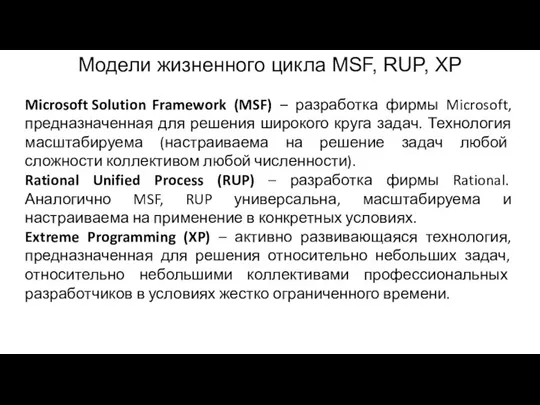
Таблицы и массивы Модели жизненного цикла MSF, RUP, XP
Модели жизненного цикла MSF, RUP, XP Рунет: безопасная загрузка
Рунет: безопасная загрузка Приёмы редактирования
Приёмы редактирования Версии программы AutoCAD. Изменения логотипа. Использование. Отличия от Adobe Illustrator
Версии программы AutoCAD. Изменения логотипа. Использование. Отличия от Adobe Illustrator Інформація, дані, повідомлення
Інформація, дані, повідомлення Конвалярия после 3D деконволюции
Конвалярия после 3D деконволюции Lithan + eduCLaaS Corporate Video
Lithan + eduCLaaS Corporate Video Создание игры в жанре платформера на языке C#, Unity
Создание игры в жанре платформера на языке C#, Unity DeLion Steel. Проект
DeLion Steel. Проект Документальные системы
Документальные системы Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Information Technologies. Работа в области тестирования, разработки и продвижения интернет ресурсов
Information Technologies. Работа в области тестирования, разработки и продвижения интернет ресурсов Выдача сертификатов учета в АИС Навигатор дополнительного образования Брянской области
Выдача сертификатов учета в АИС Навигатор дополнительного образования Брянской области Шаблон презентации
Шаблон презентации Как подготовить страницу бизнеса к продвижению
Как подготовить страницу бизнеса к продвижению Классификация тестирования по уровням
Классификация тестирования по уровням Вставка діаграм в табличному процесорі
Вставка діаграм в табличному процесорі Переменные и типы данных в С++
Переменные и типы данных в С++