Содержание
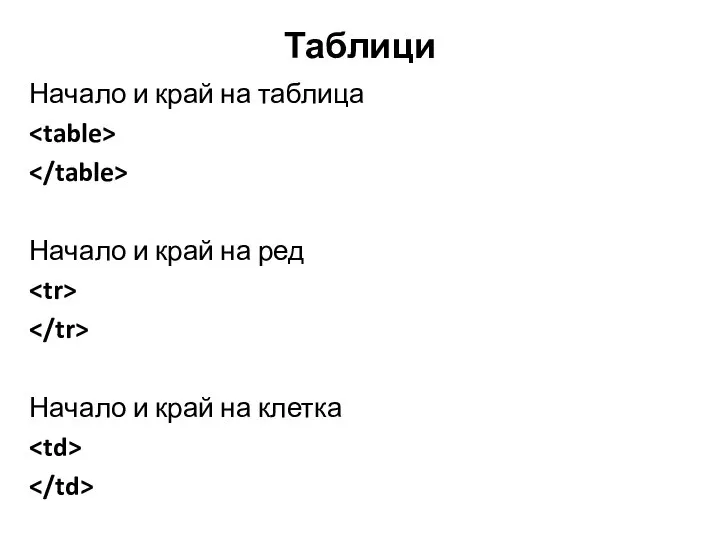
- 2. Таблици Начало и край на таблица Начало и край на ред Начало и край на клетка
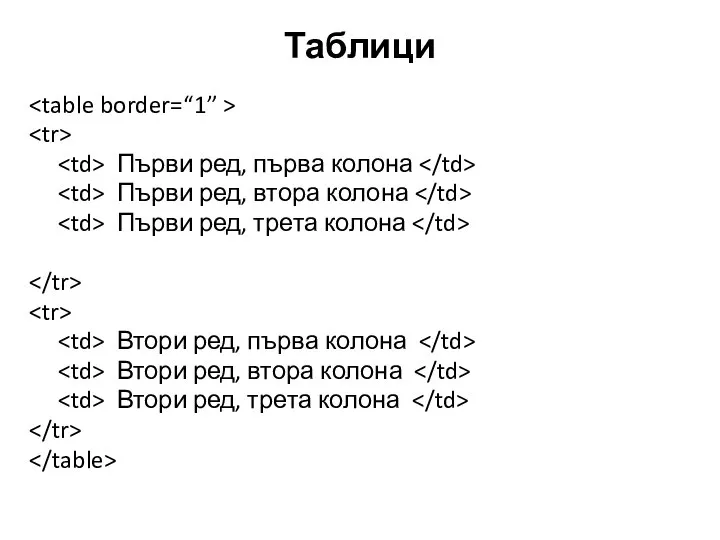
- 3. Таблици Първи ред, първа колона Първи ред, втора колона Първи ред, трета колона Втори ред, първа
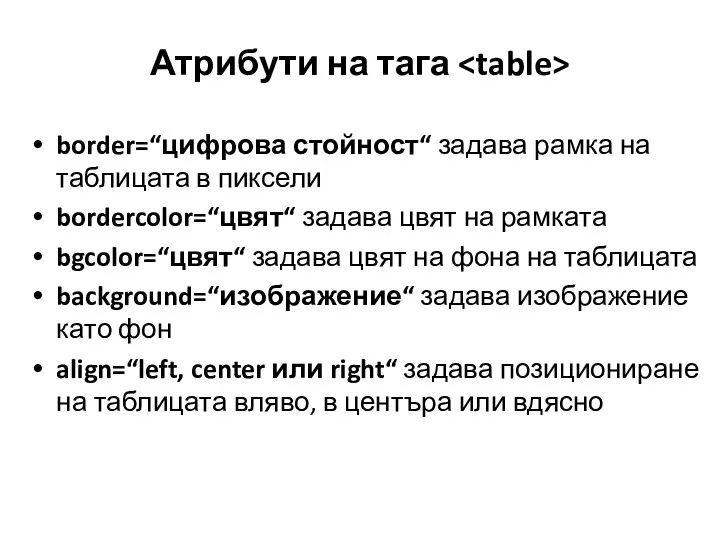
- 4. Атрибути на тага border=“цифрова стойност“ задава рамка на таблицата в пиксели bordercolor=“цвят“ задава цвят на рамката
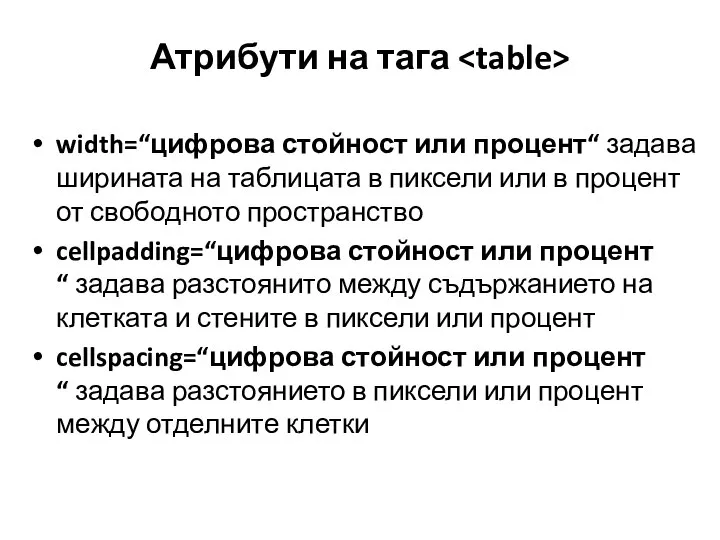
- 5. Атрибути на тага width=“цифрова стойност или процент“ задава ширината на таблицата в пиксели или в процент
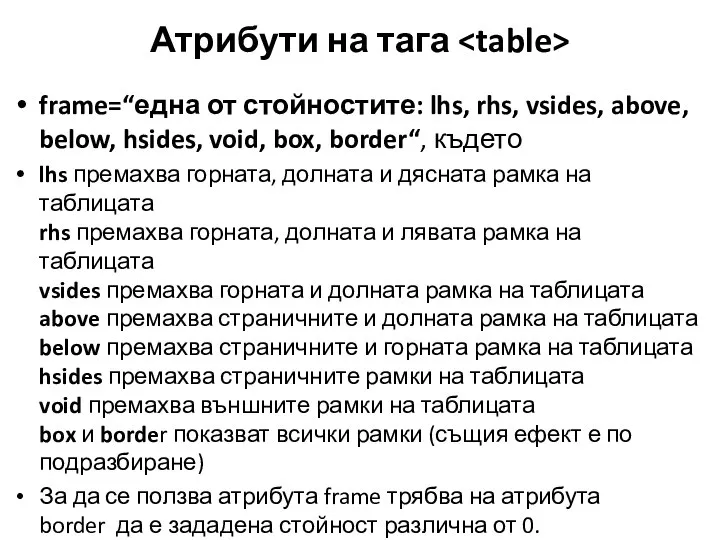
- 6. Атрибути на тага frame=“една от стойностите: lhs, rhs, vsides, above, below, hsides, void, box, border“, където
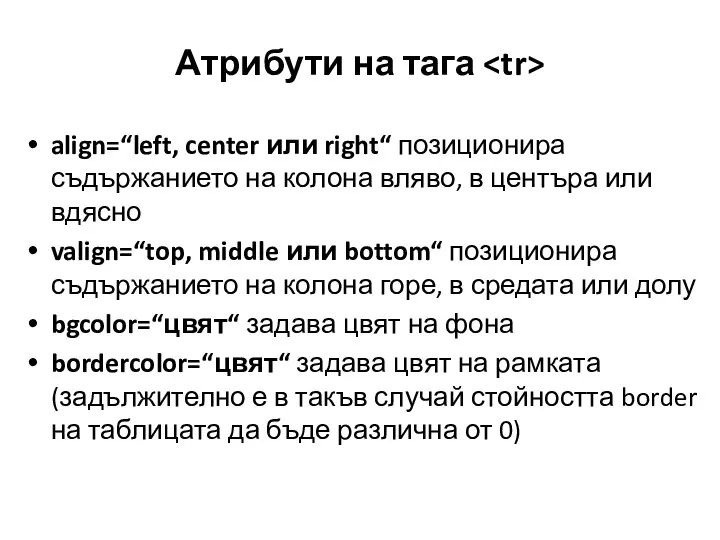
- 7. Атрибути на тага align=“left, center или right“ позиционира съдържанието на колона вляво, в центъра или вдясно
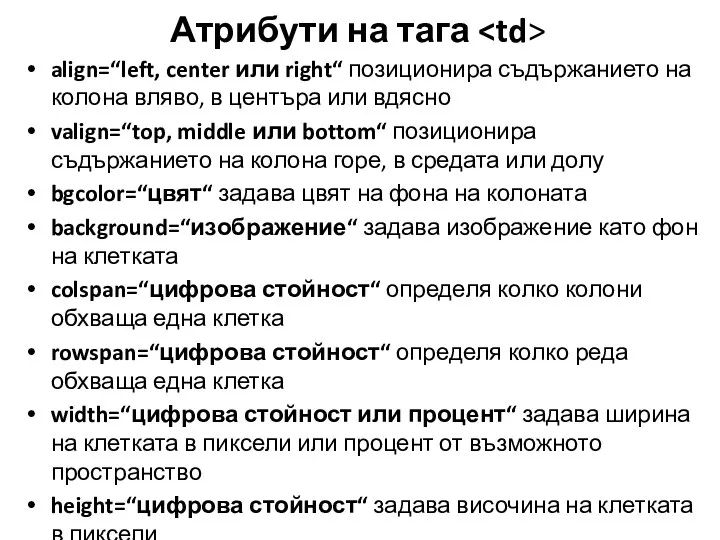
- 8. Атрибути на тага align=“left, center или right“ позиционира съдържанието на колона вляво, в центъра или вдясно
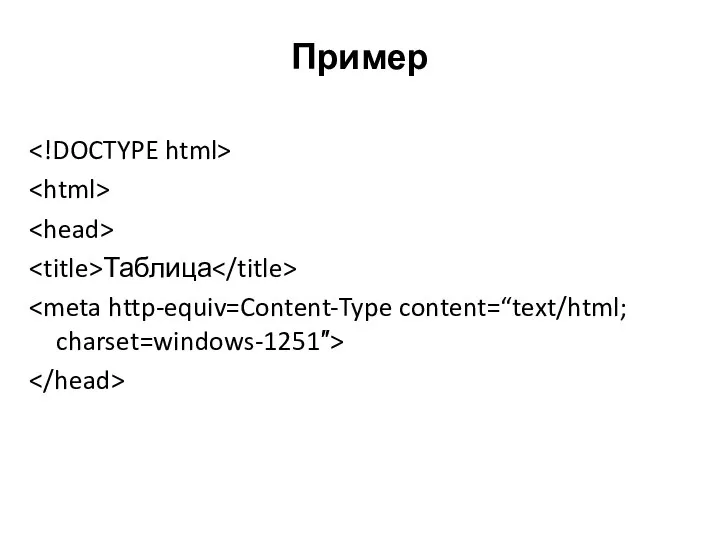
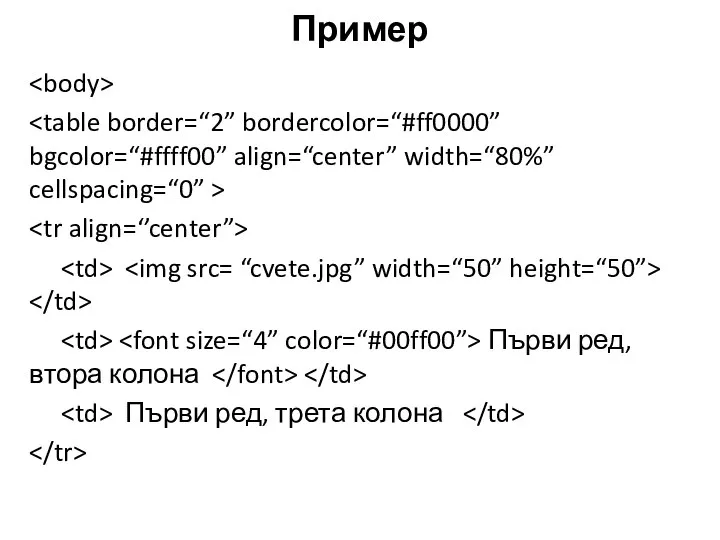
- 9. Пример Таблица
- 10. Пример Първи ред, втора колона Първи ред, трета колона
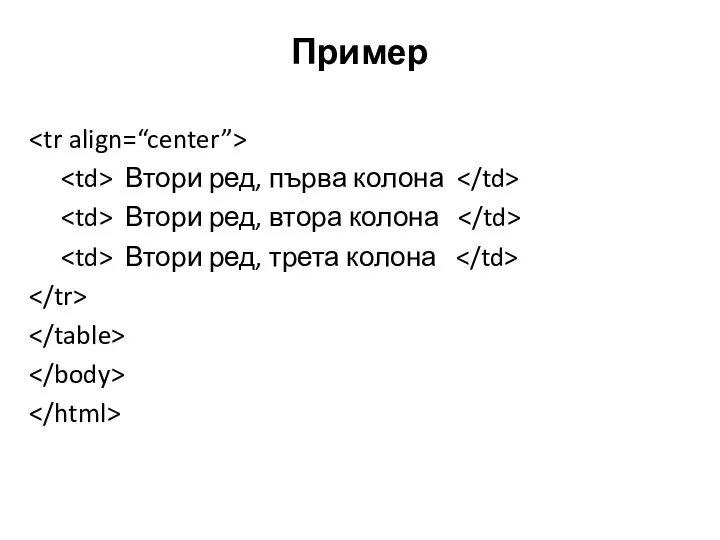
- 11. Пример Втори ред, първа колона Втори ред, втора колона Втори ред, трета колона
- 12. Задача Първа страница на сайта
- 14. Скачать презентацию











 Инфографика
Инфографика Работа с графическими объектами в Microsoft Word
Работа с графическими объектами в Microsoft Word Учебная практика в ФГБОУ ВО КГЭУ. Использование дистанционных технологий
Учебная практика в ФГБОУ ВО КГЭУ. Использование дистанционных технологий Игры на Unity
Игры на Unity Электронные таблицы
Электронные таблицы Формирование и ведение единой автоматизированной информационной системы Единый реестр запрещенной информации
Формирование и ведение единой автоматизированной информационной системы Единый реестр запрещенной информации Введение в информатику
Введение в информатику Создание дидактических упражнений в LearningApps
Создание дидактических упражнений в LearningApps Мобильный избиратель в мобильном устройстве. Автоматика
Мобильный избиратель в мобильном устройстве. Автоматика Дерево потомков
Дерево потомков Алгоритмы. Свойства алгоритмов. Исполнители
Алгоритмы. Свойства алгоритмов. Исполнители 10u-2a_Кодирование-I
10u-2a_Кодирование-I Заполнение платежных документов по графикам оплаты
Заполнение платежных документов по графикам оплаты Развитие подсистемы Доставка товаров
Развитие подсистемы Доставка товаров Знакомство учащихся с мультимедийными ресурсами школьной библиотеки
Знакомство учащихся с мультимедийными ресурсами школьной библиотеки Создание онлайн-сервиса по предоставлению актуальных данных по ценам на с.х. продукцию на рынках в режиме real-time
Создание онлайн-сервиса по предоставлению актуальных данных по ценам на с.х. продукцию на рынках в режиме real-time Магазин антивирусов
Магазин антивирусов Строки
Строки Первый Бит
Первый Бит Информатика. Занятие 5
Информатика. Занятие 5 Виртуальная доска Padlet сервис для совместной командной работы
Виртуальная доска Padlet сервис для совместной командной работы Человек и информация
Человек и информация Создание круговых диаграмм
Создание круговых диаграмм Центральная городская публичная библиотека им. В.В. Маяковского в Санкт-Петербурге
Центральная городская публичная библиотека им. В.В. Маяковского в Санкт-Петербурге Кодирование звуковой информации. 8 класс
Кодирование звуковой информации. 8 класс Corrections Email Client (1)
Corrections Email Client (1) Правила пользования сетью интернет
Правила пользования сетью интернет Игры online
Игры online